高仿 自如APP 底部导航切换动画效果
前言
最近抽时间模仿实现了自如APP的底部导航切换动画,其实我很忙的,也不知道在忙啥

正文
自如APP底部Tab切换效果用的是SVGA动画,SVGA 是一种跨平台的开源动画格式,同时兼容iOS/Android/Flutter/Web平台。SVGA的简单使用可以参考以下方式:
在项目根目录的build.gradle文件中添加:
allprojects {
repositories {
maven { url 'https://jitpack.io' }
}
}在模块目录的build.gradle文件中添加:
implementation 'com.github.yyued:SVGAPlayer-Android:2.0.0'
在xml中定义SVGAImageView控件:
<com.opensource.svgaplayer.SVGAImageView
android:id="@+id/svg_image_view"
android:layout_width="32dp"
android:layout_height="32dp"
app:source="svga/tab_my_select.svga"
app:autoPlay="false"
app:loopCount="1"
app:antiAlias="true"
/>
svg_image_view.callback = object : SVGACallback {
override fun onFinished() {
}
override fun onPause() {
}
override fun onRepeat() {
}
override fun onStep(frame: Int, percentage: Double) {
}
}
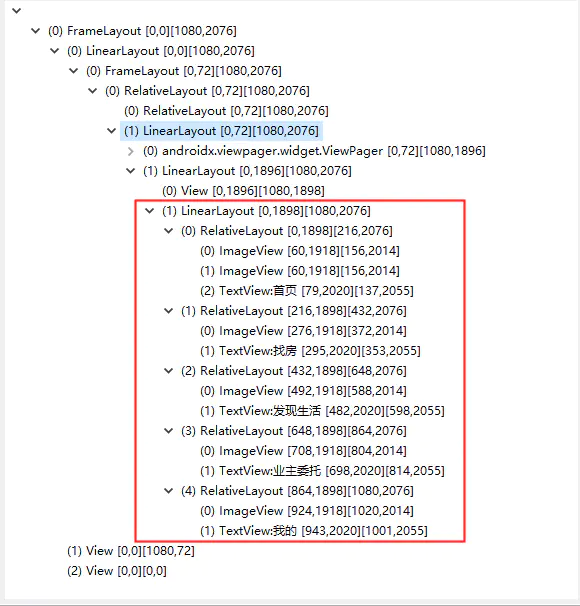
svg_image_view.startAnimation()布局文件分析

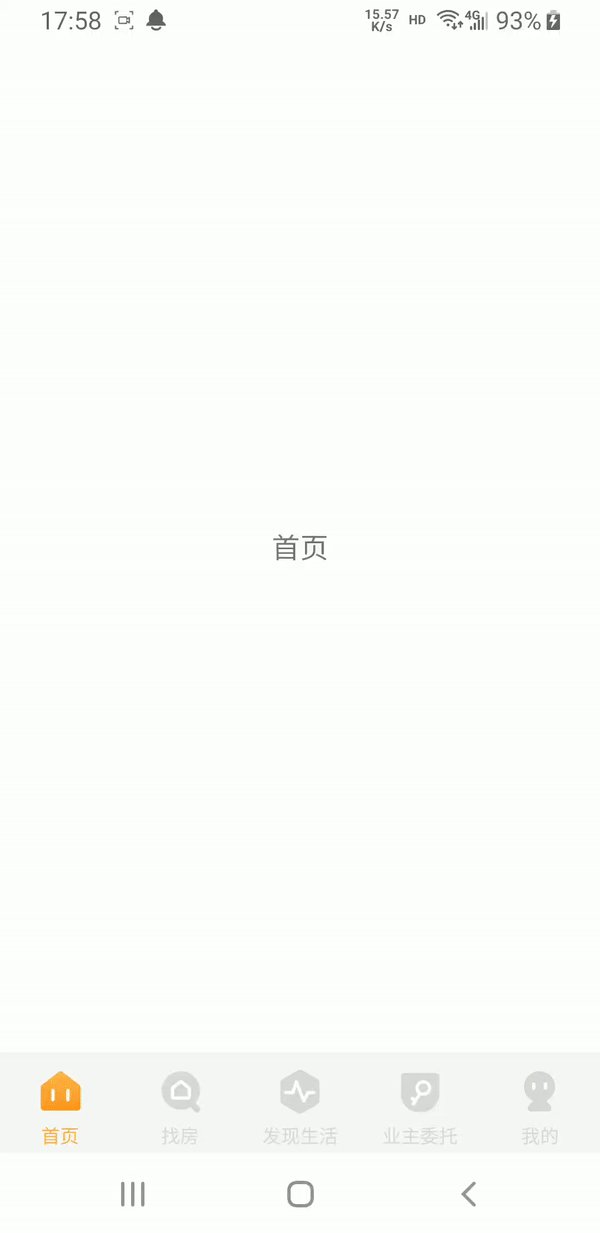
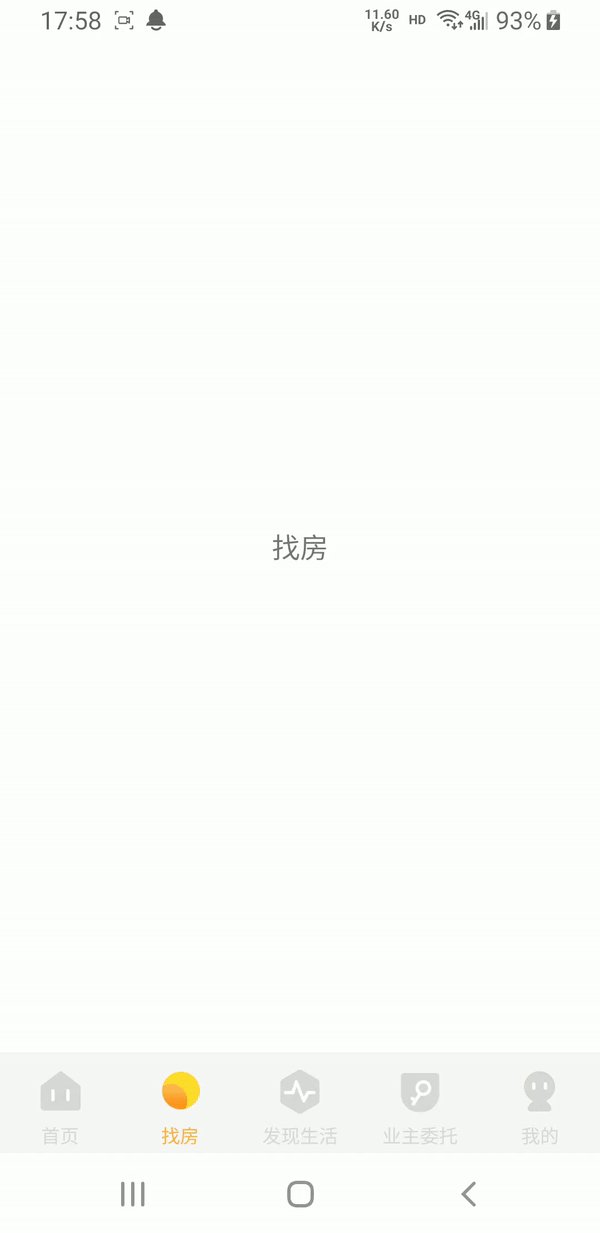
- 底部每个Tab由SVGAImageView+ImageView+TextView组成。
- 当Tab未选中时,SVGAImageView隐藏,ImageView显示未选中状态下的图片。
- 当Tab选中时,SVGAImageView显示,ImageView先是不可见,然后播放SVGA动画,播放完成后SVGAImageView隐藏,ImageView可见并显示选中状态下的图片。
资源文件分析
解压自如APP(7.2.8版本),提取资源文件。
- SVGA资源文件 位于assets\svga目录下,可以直接把SVGA文件拖到svga特效在线预览网站查看效果。
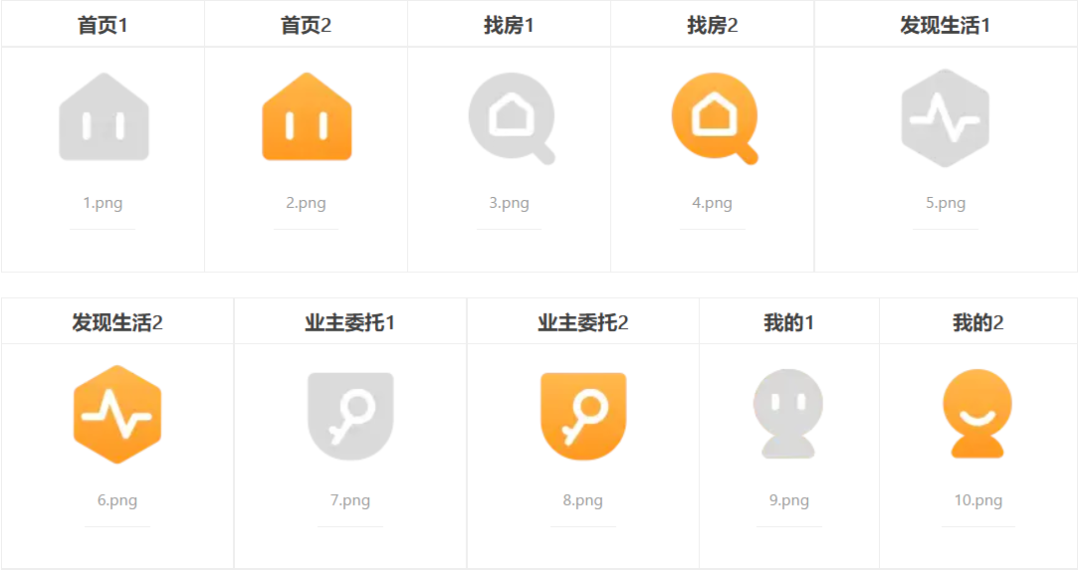
- 静态图片文件 因自如APP对res目录下的图片资源做了处理,原来的图片文件名字已经替换成a.png,b.png这样的字符串,可读性很差,我整理了一下,如下:
代码实现
代码就不贴了,完整的代码已经上传GitHub,地址为:https://github.com/kongpf8848/Animation ,该项目包含了丰富的动画示例(逐帧动画,补间动画,Lottie动画,GIF动画,SVGA动画)