这些前端 debug 的奇技淫巧你需要了解
为什么要写这个文章呢?其实发现很多同学对一些很简单又有效的 debug 手段都不太了解,找 bug 的方式都不是很高效,导致最终 bug 找不到或者走了很多弯路。
Devtools
作为前端开发,chrome 的 devtools 一定不陌生,下面讲一讲 devtools 里面 debug 的一些思路。
breakpoint
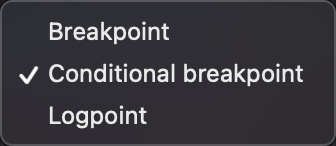
其中断点是最最经常用到的,但很多同学都只用过默认的 breakpoint,其实还有其他两种。
breakpoint
当代码执行到该行代码时暂停
conditional breakpoint
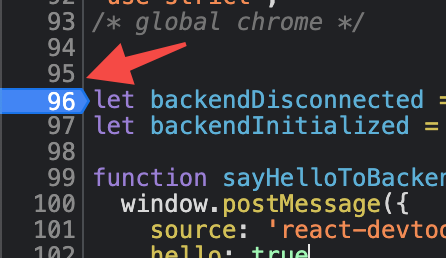
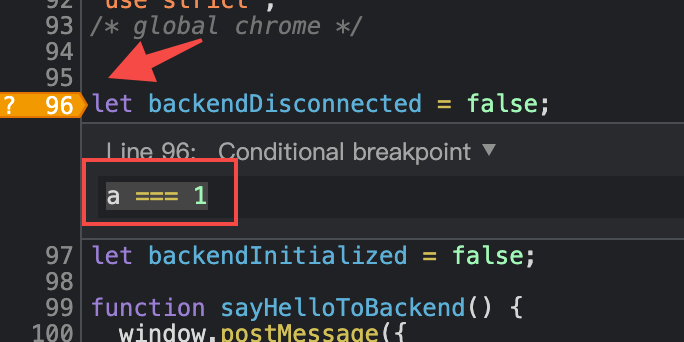
条件断点,当表达式为 true 时才会暂停,下图是当变量a === 1时才暂停。经典应用场景是当 bug 是偶现时,你需要知道入参什么的正不正常,你可以打一个你认为不正常的条件断点,看看是谁调用的。PS:值得注意的是,如果你的表达式报错,那这个断点就会不生效,需要甄别到底是报错引起的断点没进入还是真的没进入。
logpoint
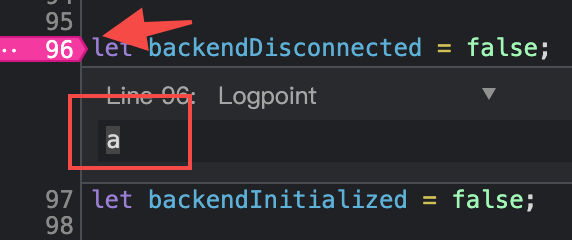
日志断点,当代码执行到这里时,会在控制台输出你的表达式,不会暂停代码执行,下图是将 a 输出到控制台的例子。
Performance
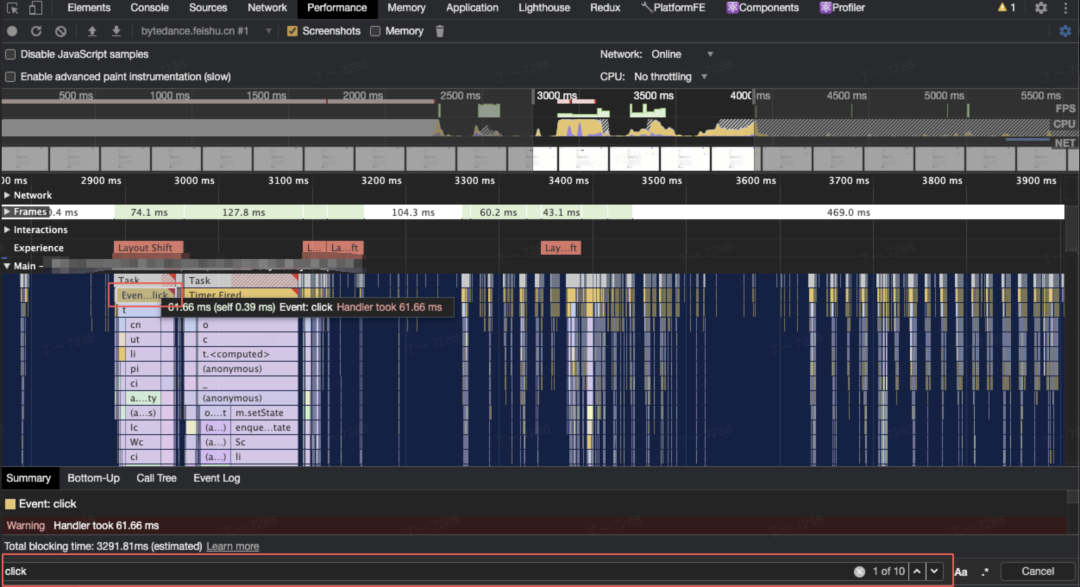
当你做了一些操作,不确定到底执行了什么代码时,可以利用 performance 来捕获到底什么样的代码被执行了,结合你的具体情况,有时候也会找到线索,有意想不到的收获。
是谁动了我的代码
经典面试题,如何找到是谁阻止了冒泡,直接在控制台输入下面的代码即可。经常用于寻找我绑定的事件为什么没有被触发。
var tmpStopPropagation = MouseEvent.prototype.stopPropagation;
MouseEvent.prototype.stopPropagation = function(...args) {
console.trace('stopPropagation');
tmpStopPropagation.call(this, ...args);
};下面这个例子是找到到底是谁对容器进行了滚动,比如我们遇到一些页面跳动或者抖动的场景,寻找到底是谁滚动了容器,当然滚动还有其他方法会触发,比如scrollIntoView,但思路都是一样的,代理这个方法即可。
var tmpScrollTop = element.scrollTop;
Object.defineProperty(element, 'scrollTop', {
get: function() {
return tmpScrollTop;
},
set: function(newVal) {
console.trace('scrollTop');
tmpScrollTop = newVal;
}
})setTimeout
如果我们在想要打断点的时候依赖鼠标或者键盘操作,如果你去 source 面板去点击暂定,那我的现场就没有了,那下面的代码会帮你解决问题。
setTimeout(() => {debugger;}, 4000);
还有这样一种 case,比如我期望在我鼠标移动时看看某个变量值是多少,此时不要再傻傻的在代码里面添加 console.log,直接运行下面的代码,可以实时看到你想要的变量。这个方法比较像logpoint,不过不需要找源码去打断点,各有各的应用场景。
setTimeout(() => {console.log(yourInstance.getSomeValue());}, 100);
SSR
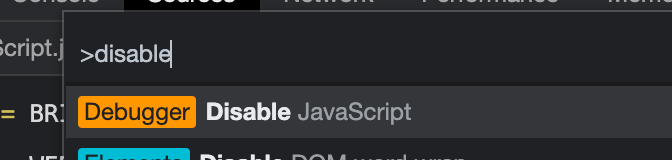
当你想要 debug 某个页面上 SSR 渲染的样式时,可以禁用掉 js 的执行,具体操作是打开 devtools 的 source 面板,然后 cmd+p,输入「>disable javascript」,按回车,然后刷新页面,你的页面就是纯 SSR 状态了。
二分法
这个是终极 debug 方法,很少会用到,但也很通俗易懂,有一定应用场景。当你发现在某个版本之后你的代码出了问题,但又各种找不到思路,我只知道在 A 版本没问题,B 版本就有问题了,或者代码突然出了问题,又不知道是依赖了谁出的问题,就可以用这种方法。总的思路就是「控制变量」,你可以在代码中批量注释一些代码,然后验证问题还有没有,如果还就的话就继续注释,没有的话问题就出在被注释的代码里,比较像算法中的二分法。
总结
如何 debug 还有更多的技巧,我这里写的也只是一部分,如果有其他更好的思路欢迎留言。