花式解说防抖函数debounce的实现
一、概念
防抖 debounce 和节流 throttle 的概念并不是 JS 所特有的。它们是在对函数持续调用时进行不同控制的两个概念。今天我们先介绍防抖。
防抖是为了避免用户无意间执行函数多次。比如有些用户喜欢在点击的时候使用 double click 双击,或者就是手抖连续点了两下,这就可能会导致一些意想不到的问题。
通过防抖可以在事件触发一定时间后没有再次触发同一事件时,再去执行相关的处理函数。
就好比你去菜市场买菜,到某个小摊上开始挑菜,接连挑好一袋又一袋放在摊主面前,摊主并不会每一袋都给你结账,而是会等着问你:“还要别的吗?”,等你确认完不要了,才会结账。
你可以通过歪马写的这个 demo 查看常规无限制函数调用和防抖(节流)之后的[可视化对比](https://nyqe9.csb.app\[1\]),完整 demo 地址如下:https://codesandbox.io/s/yibubupiannigaodonghanshufangdouhejieliu-nyqe9?file=/index.html[2]。
二、作用&应用场景
在具体实现之前,我们先简单了解一下防抖和节流的作用以及在哪些业务中会用到。
防抖和节流(这里先包含它吧)主要能够给我们带来以下好处:
- 优化用户体验:适时反馈,避免 UI 渲染阻塞,浏览器卡顿
- 提升页面性能:避免页面渲染卡顿,减少服务器压力,防范恶意触发
防抖的应用场景有以下几个方面:
- 输入框内容联想 --> 适时反馈、减少服务器压力
window.resize--> 避免 UI 渲染阻塞,浏览器卡顿- 提交表单 --> 减少服务器压力,防范恶意触发
歪老师:“概念我们就介绍到这,下面我们来看看该如何实现。”
三、如何实现防抖
歪老师:“防抖可以通过计时器来实现,通过
setTimeout来指定一定时间后执行处理函数,如果在这之前事件再次触发,则清空计时器,重新计时。”
function debounce(fn, wait) {
let timerId = null;
return function(...args) {
if (timerId) clearTimeout(timerId);
timerId = setTimeout(() => {
fn.call(this, args);
}, wait);
};
}歪老师:“上面就是比较基础的
debounce功能的实现,同学们都听懂了吧?马牛羊同学:“听懂了。”
歪老师:“好,下面我们来逐步拓展。马同学,在这个基础上让你去实现首次触发时立即执行一次函数,你会怎么实现?”
马同学:“老师,什么场景下才需要在首次就执行呢?”
歪老师:“ 这个你别管,现在要求就是这样。你会怎么实现?”
马同学:“哦,那让我想想。我知道了,如果
timerId为null时,直接执行就行了。”
function debounce(fn, wait) {
let timerId = null;
return function(...args) {
- if (timerId) clearTimeout(timerId);
+ if (timerId) {
+ clearTimeout(timerId);
+ } else {
+ // 第一次直接调用函数
+ fn.call(this, args);
+ }
timerId = setTimeout(() => {
fn.call(this, args);
}, wait);
};
}歪老师:“很好,这样确实能实现首次触发立即执行。但如果在经过正常的延迟执行(debounced 执行),中间又间隔了一段时间,再次触发的时候,首次触发会执行吗?”
马同学:“呃,我想想。好像是不会执行了。因为
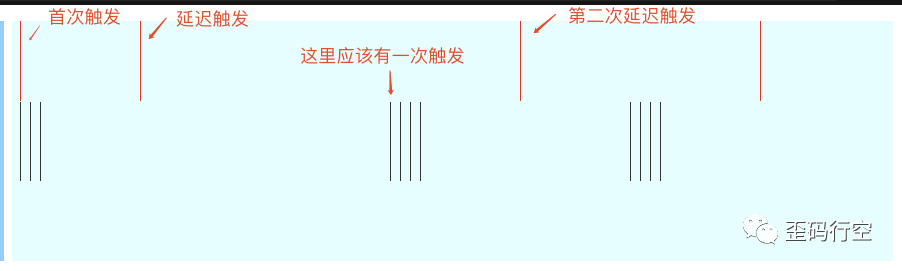
timerId一直有上次的值。就像下图,中间应该有一次触发的。如果要实现这一功能的话,可以在每次延迟执行执行的时候将timerId置为空。”
function debounce(fn, wait) {
let timerId = null;
return function(...args) {
if (timerId) {
clearTimeout(timerId);
} else {
fn.call(this, args);
}
timerId = setTimeout(() => {
fn.call(this, args);
+ timerId = null;
}, wait);
};
}歪老师:“不错,一点就通,这样确实可以了。但是这样的话,如果第一次延迟触发和后面的新的触发时间间隔小于我们所设定的时间间隔。是不是也会触发一次?如果想保持触发间隔不小于 wait 事件间隔呢?”
马同学:“呃(⊙o⊙)…不知道,老师我觉得你故意刁难我。你咋不叫羊同学他们”
歪老师:“哈哈,别这么说,老师是在锻炼你的思考能力。这里也可以借助类似上面的延时执行的思路。首次触发是由
timerId是否为空决定的,要避免延迟执行之后的首次执行过早触发,只要将上一步的置空操作也延时就行了。如下所示:”
function debounce(fn, wait) {
let timerId = null;
return function(...args) {
if (timerId) {
clearTimeout(timerId);
} else {
fn.call(this, args);
}
timerId = setTimeout(() => {
fn.call(this, args);
+ setTimeout(() => {
timerId = null;
+ }, wait);
}, wait);
};
}歪老师:“那马同学,你觉得这样会有什么问题没?”
马同学:“(思考片刻...)我觉得没啥问题了。毕竟是老师你给出的方案”
歪老师:“不,这样还是有问题的。”
马同学:“老师,你这就是个连环套呀...一环扣一环。那还有什么问题呀?”
歪老师:“我们刚才设置的延时置空定时器,并没有 clear 的操作,所以在多次连续触发事件时,取消的操作其实按照第一次触发的时间计算延时的,这就会导致首次执行在其后突然触发,然后首次执行的提前又会导致正常延时执行函数出问题(不会清计时器了),导致其按照首次执行上一次的来执行。如下图所示:”
歪老师:“所以,这里我们只要在清空
timerId的时候,将延时置空也取消就行了。
function debounce(fn, wait) {
let timerId = null;
+ let leadingTimerId = null;
return function(...args) {
if (timerId) {
clearTimeout(timerId);
+ clearTimeout(leadingTimerId);
} else {
fn.call(this, true, args);
}
timerId = setTimeout(() => {
fn.call(this, false, args);
- setTimeout(() => {
+ leadingTimerId = setTimeout(() => {
timerId = null;
}, wait);
}, wait);
};
}
歪老师:“现在马同学,你觉得还有问题吗?”
马同学:“老师,我觉得应该还有问题。”
歪老师:“那有什么问题呢?”
马同学:“额,老师,我就猜的,其实不知道...您再给说说”
歪老师:“就知道耍小聪明,不过确实还是存在问题的。先看下图。”
歪老师:“如果刚好只触发了一次事件(可以将 demo 里的
mousemove换为click再试),会执行首次触发,但是后续没有其他触发,也会再触发一次延时触发。如果想避免这种问题,也就是如果首次触发之后没有再触发,不进行延时触发,应该怎么做?”歪老师:“马同学不用躲了,这次不问你了。老师直接说。”
function debounce(fn, wait) {
let timerId = null;
let leadingTimerId = null;
return function(...args) {
if (timerId) {
clearTimeout(timerId);
clearTimeout(leadingTimerId);
timerId = setTimeout(() => {
fn.call(this, false, args);
leadingTimerId = setTimeout(() => {
timerId = null;
}, wait);
}, wait);
} else {
fn.call(this, true, args);
// 为了解决只触发一次,会同时触发首次触发和延时触发的问题引入的特殊值
timerId = -1;
}
};
}歪老师:“好了,今天就讲这么多,大家记一下课后作业。这样还有没有问题呢?大家可以留言讨论哟”。
总结
我知道这篇文章似乎读起来让人晕晕乎乎的,并且你会发现,这和你想象中的防抖的实现似乎并不一样。但是这又怎样呢?多数时候,我们都是根据具体的使用场景去实现我们需要的功能,所以重要的是要懂得如何去实现,同时也要随机应变。
并且最后你也知道了如何去实现 debounce,并且知道可能会有哪些坑了不是吗?
参考资料
[1]可视化对比: https://nyqe9.csb.app/
[2]https://codesandbox.io/s/yibubupiannigaodonghanshufangdouhejieliu-nyqe9?file=/index.html: https://codesandbox.io/s/yibubupiannigaodonghanshufangdouhejieliu-nyqe9?file=/index.html
[3]mubu.com/doc/4VGWywo…: https://mubu.com/doc/4VGWywoyuXy