阿里跨端框架的标准化研发模式
开场介绍
大家好,我是来自阿里巴巴淘系技术部前端架构团队的弗申,今天我给大家分享的主题是如何实现跨端框架的标准化研发模式。
前端发展到现在,工程架构日趋复杂,业务需要投放到的容器也不尽相同,那么大家在不同的业务领域可能会有自己不同的业务诉求,在大背景下怎么去打造一个标准化的研发模式,以及一个同基础通用的跨端研发框架,这件事情变得更加重要。
因为技术体系的发展决定了业务架构的鲁棒性,所以接下来我会围绕阿里巴巴集团使用面最广的渐进式 React 的框架 Rax,来给大家分享一下我们在框架设计方面的一些思考,以及在这次分享过程中会从一些比较小的点,着手分析业务中是真实会遇到的问题,然后讲解我们是怎么去解决以及思考的。
提纲
我们来先简单看一下这次分享的提纲,主要是四个部分,重点是前面两个部分。
- 为什么我们需要一个跨端方案
- 跨端方案的设计思路
- 总结
- 其它
在设计框架的时候,我们需要用到三段式思维方式来完成设计,就是 Why、What、How。
为什么需要跨端方案
产生原因
Rax 的跨端方案诞生的时间大概是在2015年,容器在不断的发生变化。因为当时有 WebView,然后有 ReactNative,还有 Weex。对我们当时社区有了 React Native 的情况下,为什么我们要有 Rax 呢?
首先第一个是当时我们阿里巴巴集团的前端大部分的技术栈,由于我们当时是 Allin 无线,所以大家的技术栈还是在 React 那边,因此在集团有 Weex 的情况下,我们需要让开发者能够使用 React 来开发 Weex,并且同时我们的业务需要投放到 Web,那么我们跨端方向的一个大背景就是容器在不断发生变化。
第二个就是一次编写,需要多端投放的业务诉求。
第三个就是前端技术生态比较丰富,我们希望能够尽可能的运用前端生态技术来解决一些跨端的问题。
诞生背景
Rax 诞生的背景就是 React 加上 Weex,即 Rax 是一个渐进式的 React 框架。在社区有了 React Native 的情况下,为什么需要 Rax ?Rax 解决了哪些问题?React Native 首先在那个时代背景下是没法支持 Web 的业务场景的。发展到现在 React 也有自己的 React Reconcile 的概念,可以基于它去做一些多端的事情。但是在当时那个时候是没有的,然而我们的业务又有需要投放到 Web 的场景,这是一个强诉求。
第二点是 React Native 类似方案 Weex 的诞生,但是 Weex 当时是 DSL 是 hack 了一份 Vue 对与我们的 PC React 为主的技术栈是不匹配的。
第三个是我们尝试将 React 和 Weex 直接相结合的时候,发现有很多问题,包括一些性能上的问题。实际上大家对 React 是比较了解的,其实可以看到 react-dom 这个包,它在 gzip 之后,其实体积还是比较大的。
解决问题
Rax 解决了什么问题, Rax 主要核心解决了下面三个问题。
- 跨端:Rax 跨端跨了哪些端:Web、Flutter、小程序、Weex。
- 轻量:我们的核心库是足够轻量的,无论是从核心库的角度,还是从业务工程角度,我们的核心都是希望在无线场景下,业务的代码能够足够轻量。因为在一些弱网条件下,或者说一些低端机上面,我们需要能够让业务方 JS 的 Bundle 体积更小。
- 开箱即用:开箱即用的研发框架,其中包含了最佳实践,无论是从工程的上手难易度,还是从功能的丰富程度这些角度上面来说,相比于社区而言都是先进的方案。我们希望能够给到用户的就是我们认为最好的解决方案。
使用情况
因为这一切的原因,所以诞生了 Rax。所以在目前为止,因为 Rax 发展了到今年已经大概是第5年了。Rax 已经广泛的应用在阿里巴巴集团的各个场景,包括历年的双11,覆盖的 BU 有淘系、飞猪、优酷、阿里巴巴等等。
跨端方案的设计思路
接下来我给大家分享一下我们跨端框架的设计思路,希望能够让大家在做业务技术选型的时候,或者说是在架构设计的时候,给大家带来一些帮助和启发。
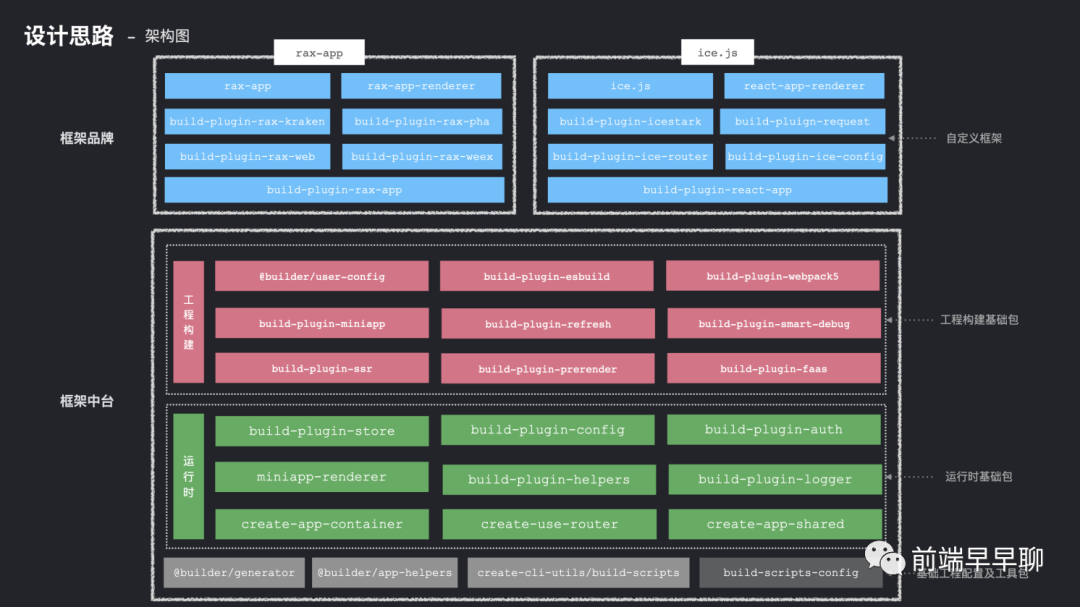
整体介绍
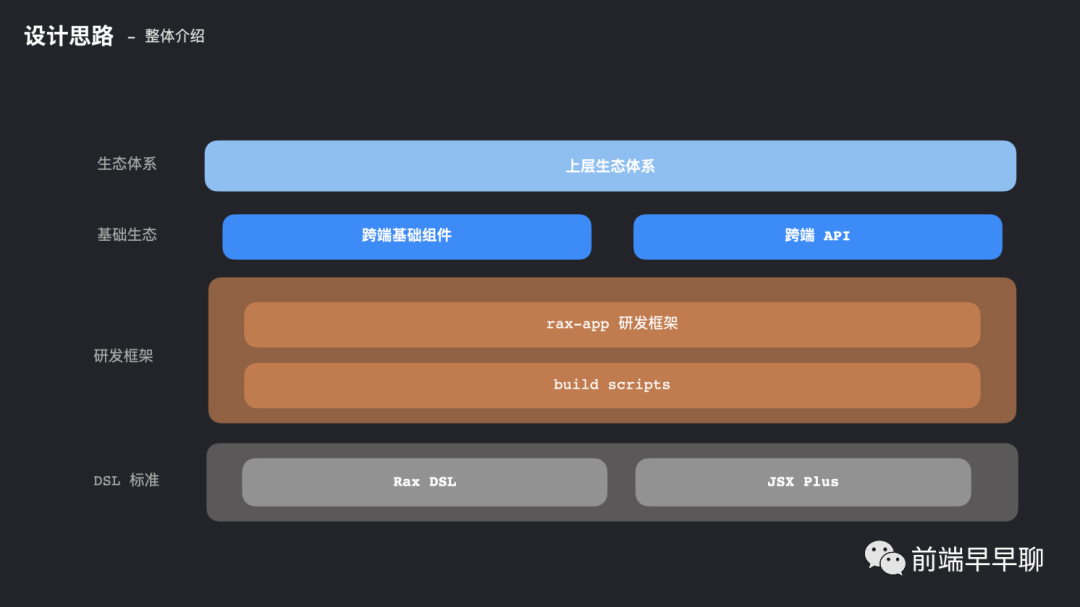
我们先来看一下框架体系的概览。首先底层我们的 DSL 的标准是遵循 React 的,Rax DSL 再加上一个 JSX Plus 的规范,大家对 JSX Plus 可能不够了解,给大家简单介绍一下:JSX Plus 实际上就是能够在 JSX 上面去用一些简单的指令,比如说像 Vue 里面的 v-if,或者说 v-for 通过指令来做一些更加简便的操作。
往上面就是我们的工程体系,工程体系的最底层是 Build Scripts,这个是基于“阿里巴巴前端委员会”共建的一套工程体系底层能力,可以让开发者通过插件的方式扩展 Webpack 配置。再往上是 Rax-App 研发框架,这套研发框架是基于Build Scripts 去设计的,其中包含了丰富的运行时功能,以及开箱即用的工程配置能力,最终能够让大家的代码实现一码多端,也就是一次编写就可以跑在多个容器上面。更上层是我们的基础生态体系,包括跨端基础组件,以及跨端 API。往上最后一层就是生态体系,包括组件库等等。
我们希望这一整套体系给到开发者的是:开发者不用去关心底层容器是什么,只需要使用 Rax 提供的 DSL ,包括我们提供的工程,以及多端体验一致的一些生态体系、组件、 API 等等,就可以运行到 Rax 支持的所有容器当中。比如说 Web 、小程序,这里小程序包括微信小程序、阿里小程序、字节跳动小程序等等。还有 Flutter ,基于 Kraken 方案的一个 Flutter 的方案。然后还有 Weex 等等。
DSL 设计
接下来我给大家介绍一下我们的 DSL 设计。

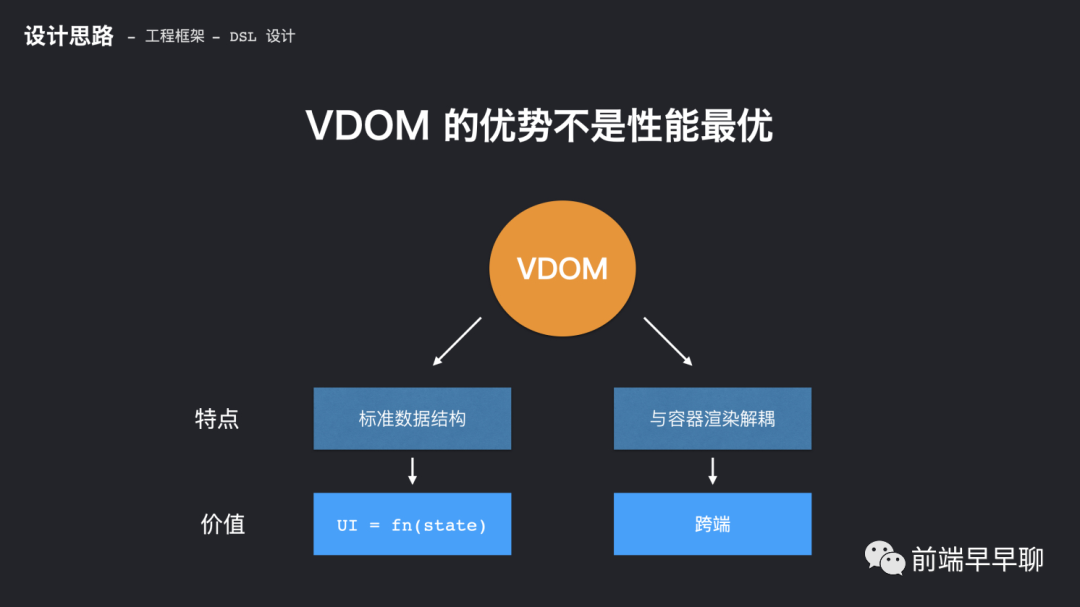
那么我们为什么选择为 VDOM 呢?VDOM 给我们带来了主要是有两方面的收益:
- 标准化数据结构:我们可以通过一个树状的 JSON 格式去描述我们的整个 UI 视图,即 UI = fn(state) 。
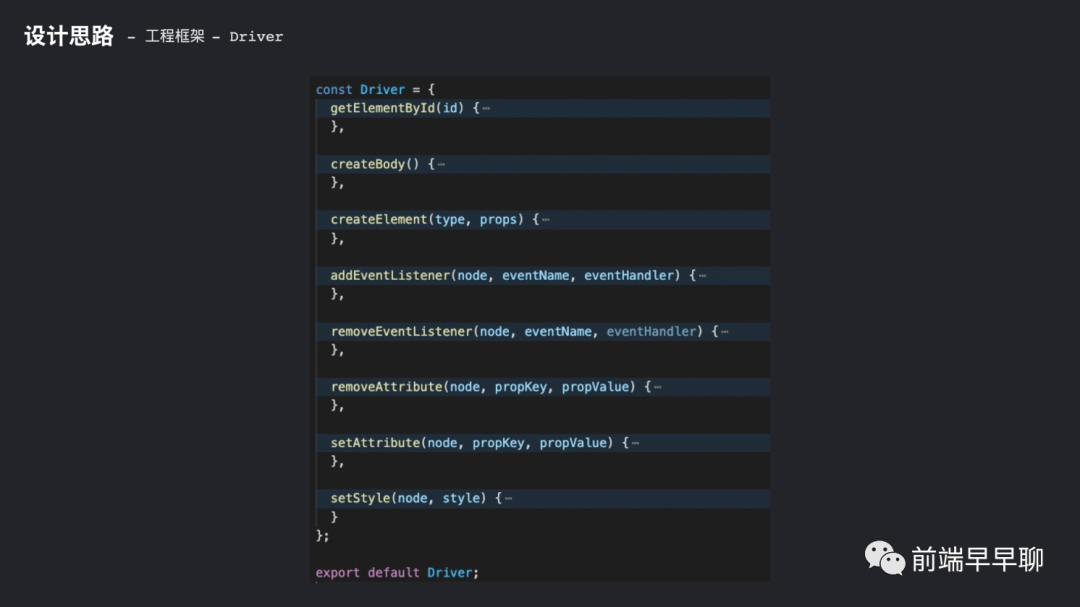
- 与容器渲染解耦:前端业务代码可以和容器解耦,目前我们将真实操作 DOM 视图的操作,通过 VDOM 做了一层隔离,也就是说业务本身不需要过多的接触到容器真实渲染的逻辑,从而我们可以帮助业务达到跨端的这么一个目的。

研发框架
我们的研发框架主要分为三个部分:第一部分,框架运行时:它提供了整个 APP 级别的就是应用级别的生命周期,包括
- 运行时的 API
- 可选的状态管理
- 路由方案
第二部分,工程构建能力
- 开箱即用的配置:我们提供了一个开箱即用的工程配置,也就是说可以通过简单的开关配置就可以达到你想要的能力,后面会详细描述。
- 一码多端:通过我们的工程构建可以一次编写,然后产出多端的代码,你可以直接把多端的代码部署到各个容器上面,然后直接跑就 ok 了。
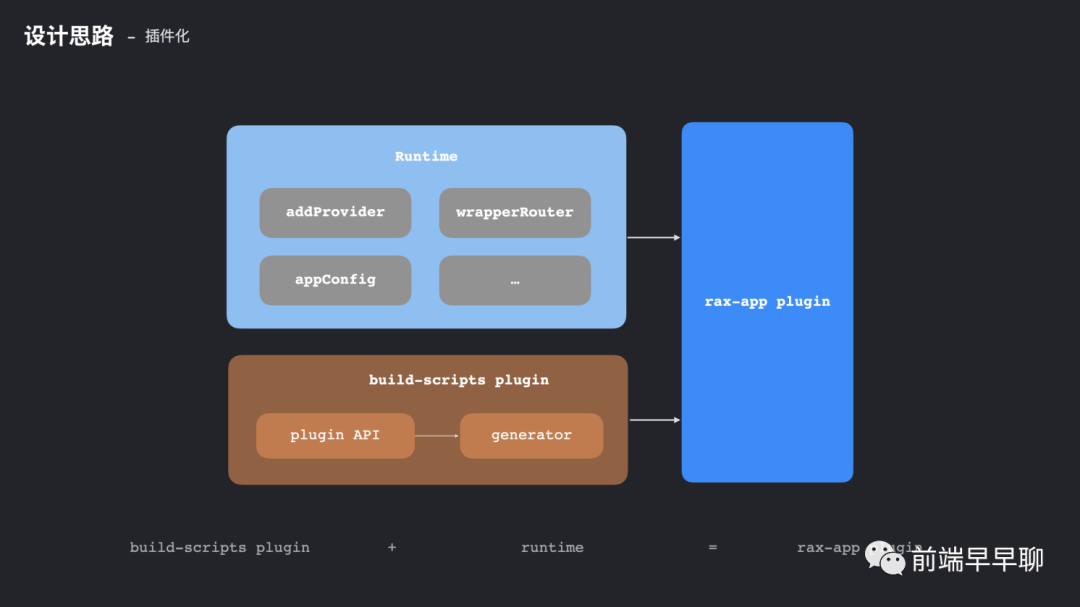
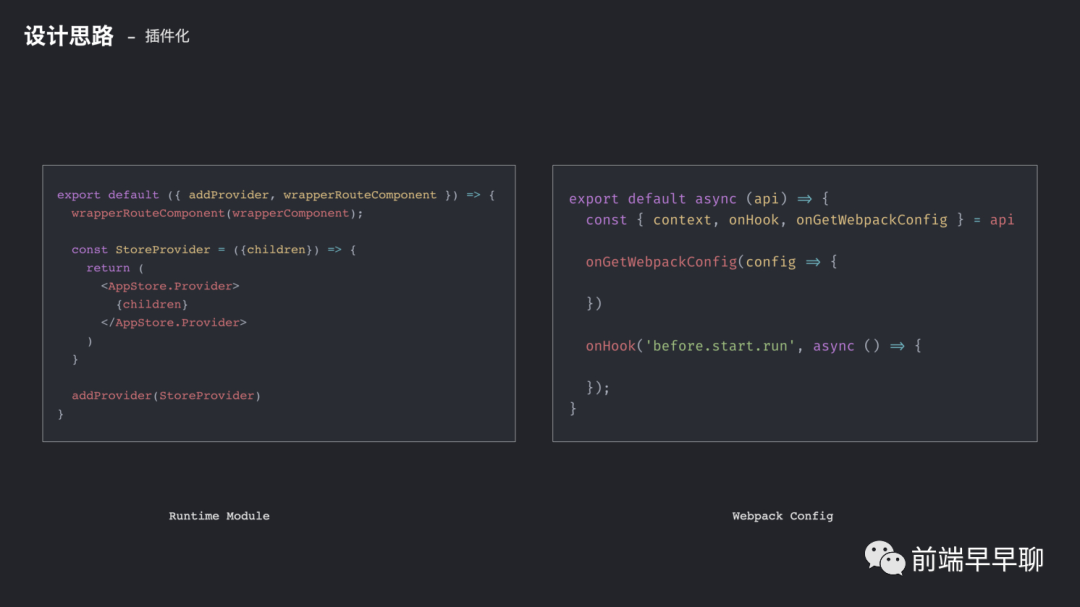
第三部分,也是比较重要的一部分,就是我们的高度插件化的能力。
- 扩展工程能力:可能社区里面见的比较多,我们可以通过比如说类似 webpack-chain 的方式去修改 Webpack 配置,然后一层一层的叠加,用插件的方式做叠加,我们工程拿到最终的一个 Webpack 的 Config,最后拿回去打包。
- 扩展运行时能力:跟社区方案有所不同的扩展运行时能力。可能跟社区里面的 Next 的方案比较接近。当然 Next 的方案可能它没有对外暴露这个能力,也就是说可以通过我们的插件,即 Rax APP 的插件,去给 Rax App 的核心包直接去添加一些 API。
这样的一种扩展运行时能力带来的一种收益是什么?假如说你的业务需要一个跨端的能力,那么你可以选择 Rax APP 研发框架。当你的业务到了一个深水区,比如说是互动领域,你有自己的一些垂直的 API 需要去注入或者是有自己的品牌,你可以基于我们的 Rax APP,再去做一个更上层的框架,然后在上层框架里面去注入。以互动领域为例,可以注入互动的一些运行时的 API ,例如:import xxx from 框架名,同时你还享有 Rax APP 提供的一些基础的运行时API。

首先是下面的基础能力:
- 通过提供可扩展的 CLI 能力。
- 无关 DSL 的应用级 API:第二个是无关 DSL 的应用级 API 。无关 DSL 即无论你是用的 React 还是 Rax 还是 Vue 等等,只要你暴露出来了一些跟渲染相关的 API,比如说 createElement 这些能力,我们就可以帮你去包装一层一个应用级的 API 。举个例子,比如说 history,比如说一些生命周期,包括 PageShow 这个事件。
- Web 运行时容器:第三个是 Web 运行时的容器,大家如果开发过小程序可以比较清楚,小程序其实是一个完整的APP 的概念。那么如何将小程序完美的降级到我们的一个 Web 应用,因为我们有一些多渠道投放的场景,我们提供了一套方案,可以让你把小程序的业务逻辑完全去降级到 Web 应用。
- 通用的路由能力
再往上层是我们的框架核心:也就一个是工程构建中台,我大概讲一下里面包含了各种比如说 CLI 注册一些参数,你可以通过 --https 去开启 https 的一些调试能力,比如说是状态管理这些能力都是通过构建中台去包装的。
再往上层是渲染器:其中包括小程序的渲染器,例如更新小程序的视图。第二个是 Rax 应用的渲染器。第三个是 React应用的渲染器。可以在底层通过 Rax 或者是 React 的 setState 操作来更新视图。
更上层的是容器:我们支持 Web、小程序、Weex 、Kraken ,其中 Kraken 是 Flutter 的方案。
再往上层是核心框架:我们这套整个下层的体系支持了 icejs(中后台),还有一个是 Rax APP 无线跨端。
更往上层的业务框架:已经有很多团队开始基于我们的框架去做他们自己的研发框架。比如说阿里云团队,政务钉钉或者是阿里体育团队。


首先第一部分是生命周期。如果大家接触 React 多的话,可能对 componentWillMount、componentDidMount 这些组件的实例的生命周期比较熟悉。完整的生命周期,更多的指的是什么?更多指的是一个应用的生命周期。如果大家开发过小程序可能比较清楚,就是小程序的一些生命周期。
完整的生命周期可以做哪些事情?
- 埋点:比如说在页面切换过来的时候,我需要上报一个曝光埋点。
- 监控:比如说一些页面报错怎么收集,假设我们有自己的监控系统,怎么去看我们线上业务存在哪些问题。
- 响应式的交互:比如从 a 页面切到 b 页面,假如 b 页面去做了类似登陆的操作,再返回到 a 页面的时候,我们需要有个 a 页面的生命周期来实现例如权限的一些视图变化,或是状态的切换等等。我们团队现在是提供了一套面向多终端框架的解决方案,希望可以让用户在开发中后台、PC、无线等多端应用时的开发体验是一致的,这样可以减少开发团队成员的上手成本。
- 清理定时器:避免一些内存泄漏或者没必要的事件回调。
- 获取启动参数:比如说在小程序里面,需要在应用启动阶段,如 onLaunch 阶段去获取一些启动参数等等。
所以基于上面这些需求,以及一些业务上的真实痛点,我们做了一个多端体验一致的生命周期,主要分为两部分:
- APP 的生命周期:包括应用的启动 onLaunch 事件,应用的报错 onError 事件,应用的 onShow 事件,应用的 onHide 事件。未来我们可能会加入针对 TabBar 点击的事件,如在点击 TabBar 时,需要做一些曝光埋点的能力,会针对 TabBar 的操作暴露出相关的生命周期。
- 页面的生命周期:usePageShow 的 Hooks,usePageHide 的 Hooks,onShow,onHide 等事件。
这里同学会问说为什么 usePageShow 、usePageHide 这里称为 Hooks,而 onShow,onHide 称为事件。这是因为在社区里面我们看到的常见的 useXXX,其实就是 API 的调用,并不是真正的 Hooks,也就是说这种 API 的调用方式跟 Hooks 本身并没有关系。我们这里的 usePageShow 其实是真正的 Hooks,它跟 onShow 不同之处在于,ousePageShow 的触发时机是在组件渲染完成之后,而 onShow 是在组件示例初始化的时候,也就是页面刚进来的时候,就会触发这个 onShow 事件。
我们还提供了基于小程序的若干小程序独有的声明周期。如果有接触过小程序的同学应该知道,诸如页面触底的一些事件。无论是在 Weex,还是在 Kraken ,还是在小程序,或是在 Web 等等业务形态上,我们的方案表现都是完全一致的,包括触发时机和触发顺序,这样能够让你的业务逻辑在开发时保持完全一致。usePageShow 是在组件渲染完成之后,onShow 是在组件实例化的时候,也就是页面刚进入时。


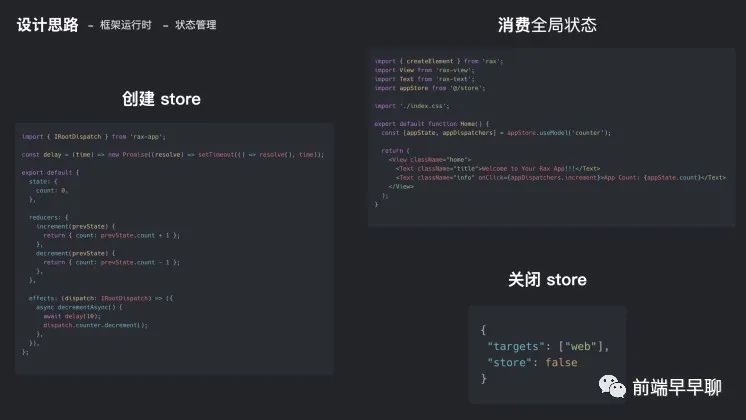
首先是创建 store,你可以在 src 里面新建一个 store.ts 的文件,你可以去创建 state 、 reducers 、effects。分别对应 redux 里面的一些概念,即 state、 reducers 、还有会产生副作用的一些方法。在页面里面可以去消费这些全局的状态,可以直接去 import store 就是 APP 的 store ,从根路由引入。
然后通过 useModel 的方法拿到 state 的状态,通过 APP 上的 dispatchers 去触发一些视图上的更新,就可以很轻松的做到状态管理的 0 成本上手。只需要简单的看一下示例代码,就可以完全涵盖到无线端场景的大部分状态管理的诉求。当然由于我们提供了内置的状态管理的能力,包括一些注入的方法。这样可能导致我们的包体积变大,但我们希望在无线端给到大家的方案是足够轻量的,所以在一些无线端比较简单的页面中,可能业务没有必要去用到状态管理,也不建议大家在无线端去大量的使用状态管理。
因为无线端我们尽可能的把事情做简单,做的更轻量,所以我们提供了一种方式,就是在我们的配置文件里面,就是 build.json 里手动关闭状态管理。可以用很简单的一个开关,设置 store 为 false ,就可以关掉状态管理。根据我们关闭 store 前后的打包文件的体积对比,在打开 gzip 压缩的之后,关掉状态管理,我们的代码体积可以缩小大概 20KB ,在一个无线端场景 20KB 其实可以算是优化中的一个比较重要的指标。

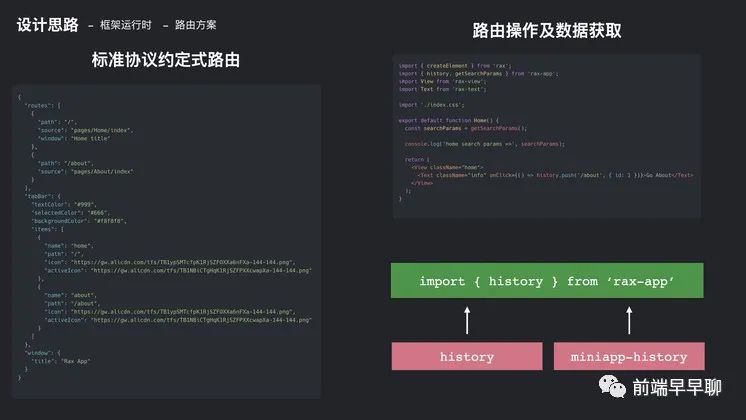
还可以对 tabBar 进行配置,利用刚才提到的协议配置,可以很容易的在应用中配置 tabBar, 由于我们有一套相对完美的降级到 Web 应用的方案,所以这个 tabBar 的配置能力不仅仅作用于小程序,也可以在 Web 应用中实现对应的 tabBar 功能。
路由操作及数据获取,通过 Rax App 中引入 history 、getSearchParams 就可以去很轻松的拿到我们需要的当前页面的history 相关数据。在 react-router 中,也提供了类似的 useHistory,useLocation 这样的API,其底层是利用了 React 的 useContext 的能力,使用了像 hooks 类似的命名,但其实它们与命名并没有直接关系,所以在 Rax App 中我们把它设计成为直接可以获取,并进行操作。类似的 getSearchParams 也是替换了原来的 hooks 写法。
从架构设计的角度来说,history 的设计思路是什么呢?由于我们要适配多端,所以我们需要支持 Web、Weex 以及 Kraken。我们使用的是社区中的一个 history 包提供的能力。但是由于小程序本身没有 history 的概念,所以我们模拟了 mini-app 自己去封装实现了一套 history 的 API 暴露给用户使用。这样可以帮助用户向用其他端一样在小程序中调用诸如 history.push、history.replace 等等方法。对开发者而言,只需要理解一个 history 概念就好。
工程构建

- 在为本地 https 调试困扰?
- 如何一键开启依赖分析?
- 怎么快速添加 babel 插件?
这些问题在 Rax App 中都变得很容易。比如通过 npm start -- --https 就可以开启本地的 https 调试,通过 npm start -- --analyzer 就可以一键开启依赖分析,并不需要额外的引入社区的插件。添加 babel 插件,只需要在配置中添加 babelPlugins 对应的插件即可,不再需要去社区里找一堆需要引入的插件。
其他的一些配置,比如可以通过简单的配置 minify 关闭压缩,这在开发环境中常常用到。通过配置 proxy 即可将 API 请求代理到本地,以此来解决跨域问题。同样的环境变量也可以不再依赖 process.env 这种方式,只需要在 define 中配置对应的变量即可注入业务中需要的环境变量。

针对小程序,也有小程序独有的配置,包括针对微信小程序或者阿里小程序的比较独特的一些配置。同时后面还会跟大家说到一个小程序的特有 runtimeDependencies 的配置项。


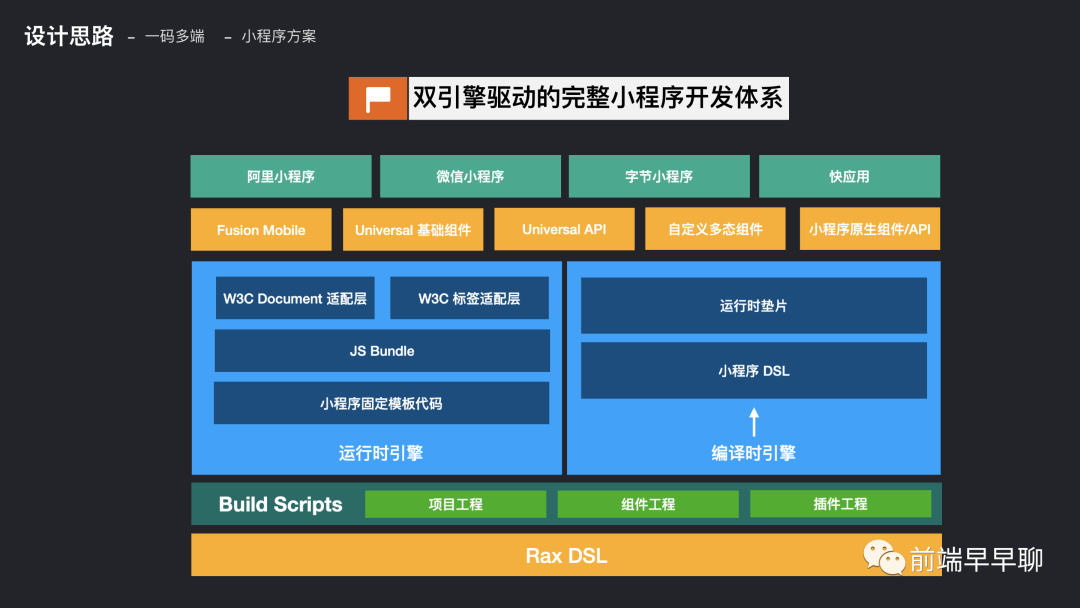
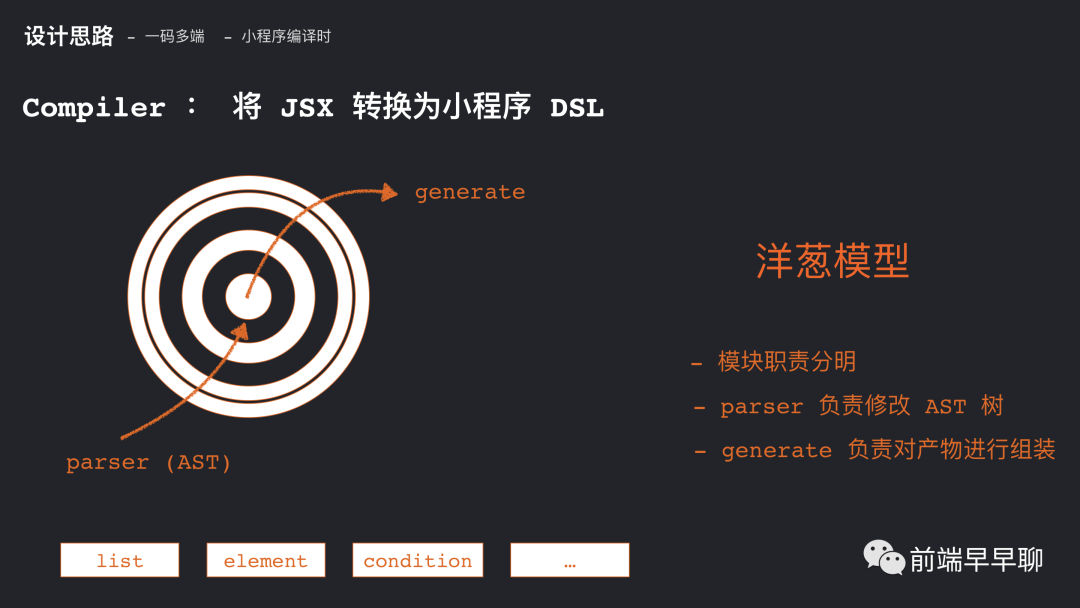
编译时引擎,比如像 Taro (应该是 Taro 1.x、Taro 2.x 的版本)更多的是基于编译时的引擎,将 AST 语法树在编译打包时就进行解析,以保证能够 1:1 的尽可能还原到小程序的 DSL ,并能正常运行。
运行时引擎,实现起来并不复杂,本质上就是将 VDOM 树通过小程序的操作 setData ,然后去遍历递归,最终渲染到模板上。当然这其中涉及到很多渲染时的优化,比如如何避免频繁的渲染操作,如何能够支持不同的小程序,因为不同平台的小程序底层实现的方式也是有所差异的,因此优化方式也会有所区别。
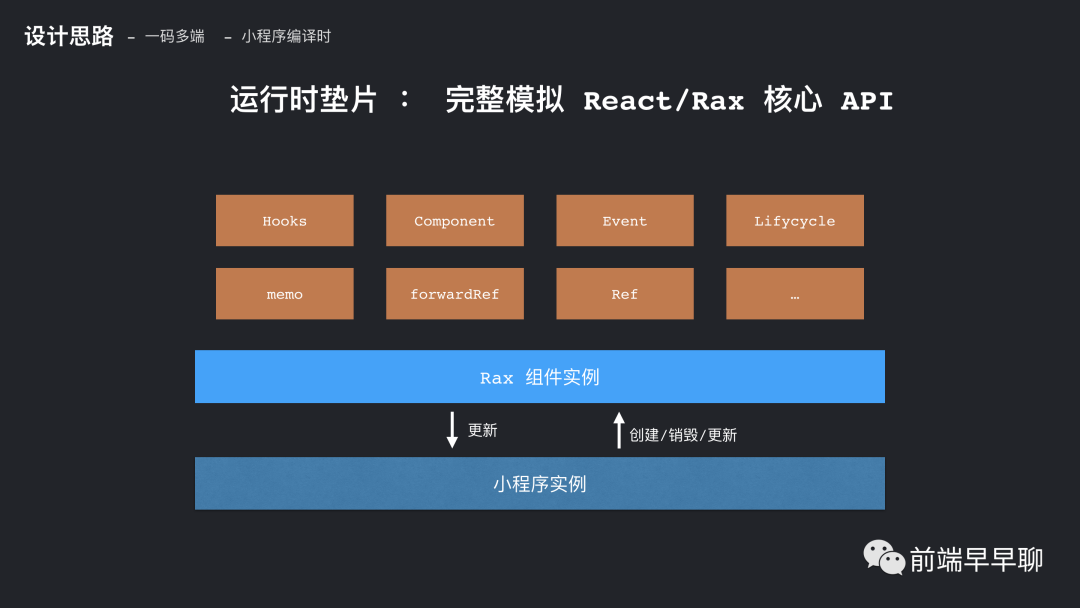
如图中所示,Rax App 其实是同时支持了编译时引擎和运行时引擎两种模式。


在此之上,还实现了 Rax 的一些核心 API,如 Hooks、Component、Event、Lifecycle 等等。

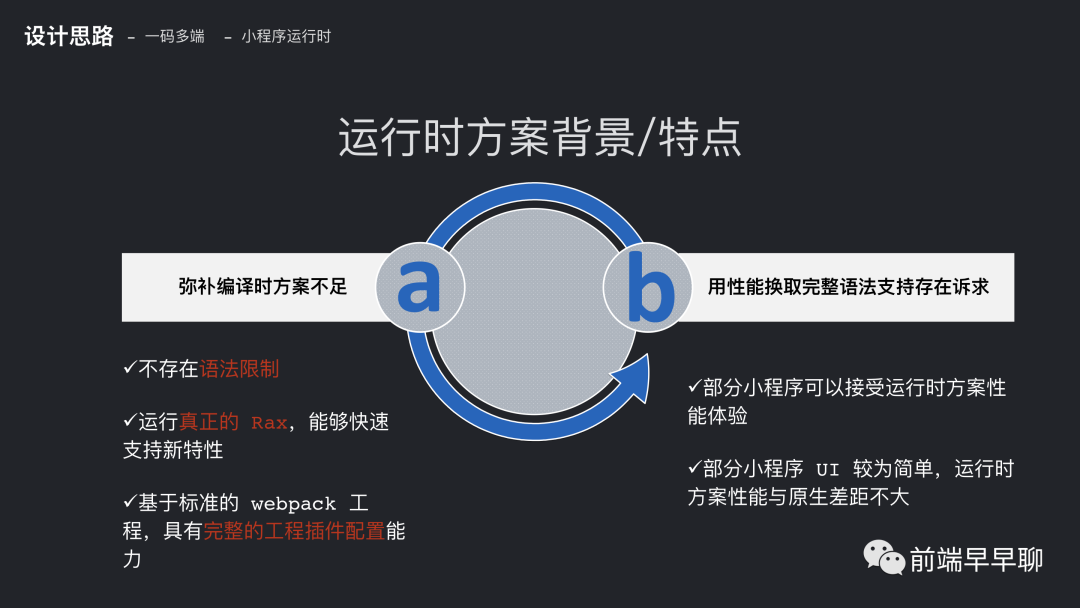
- 不存在语法限制
- 运行真正的 Rax,能够快速支持新特性
- 基于标准的 Webpack 工程,具有完整的工程插件配置能力
运行时方案的特点,用性能换取完整语法支持的诉求
- 部分小程序可以接受部分运行时方案性能体验
- 部分小程序 UI 较为简单,运行时方案性能与原生差距不大

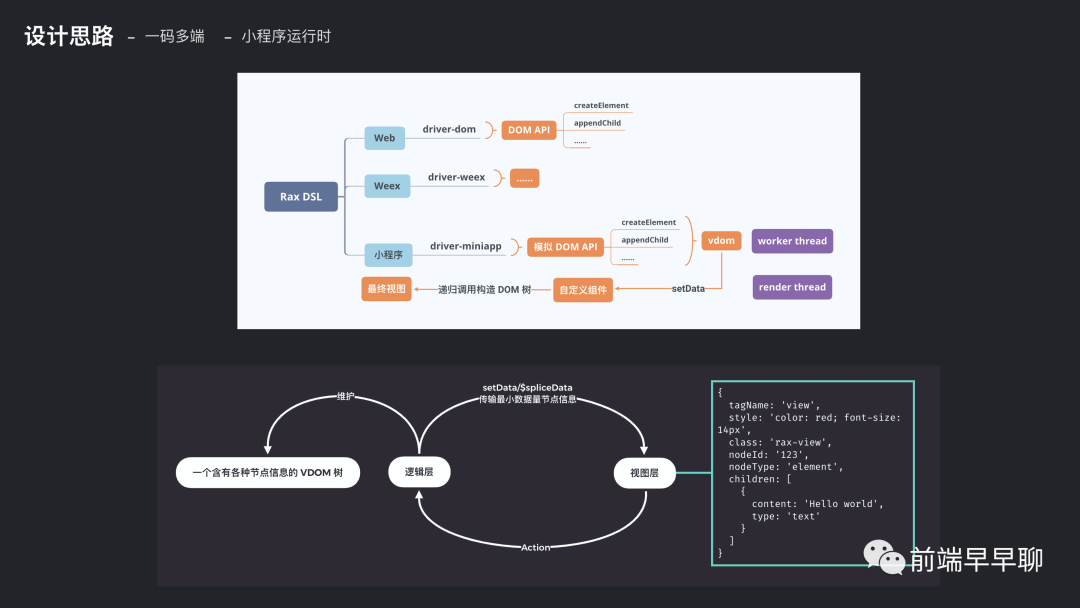
实现小程序运行时的这套方案,需要了解之前提到的 dirver 的概念,在 Web 和 Weex 的应用端会模拟操作 DOM 的 API。在小程序端,其实是通过 worker 线程调用并计算需要渲染的 DOM ,传递给 render 线程,然后通过小程序的 setData (微信小程序)/ $spliceData (阿里小程序)进行视图渲染。
在开发中,往往我们有各种各样的要求:比如开发者希望能够拥有运行时的能力,同时又想拥有使用小程序原生组件的能力;想使用小程序编译时的组件,想节省渲染时的节点数,又想在 worker 和 render 之间传递更大的 JSON 数据;想提高渲染效率,又想让工程师能够使用我们已有的方案体系,组件体系等等。
针对上述的这些要求,在社区里,比较而言,Rax App 其实是更符合这类需求的综合类的解决方案。

高度插件化



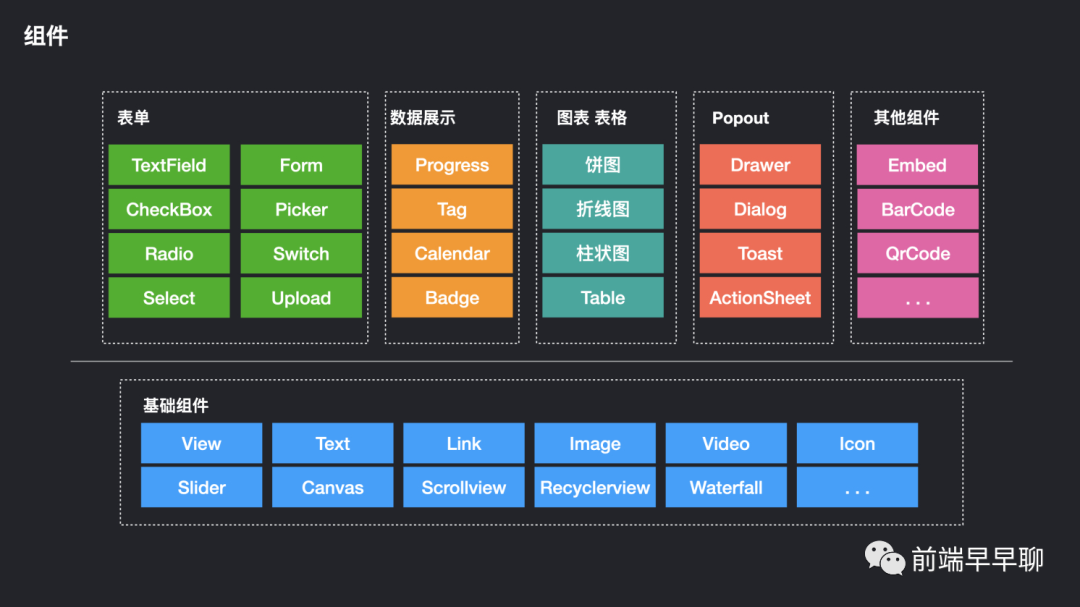
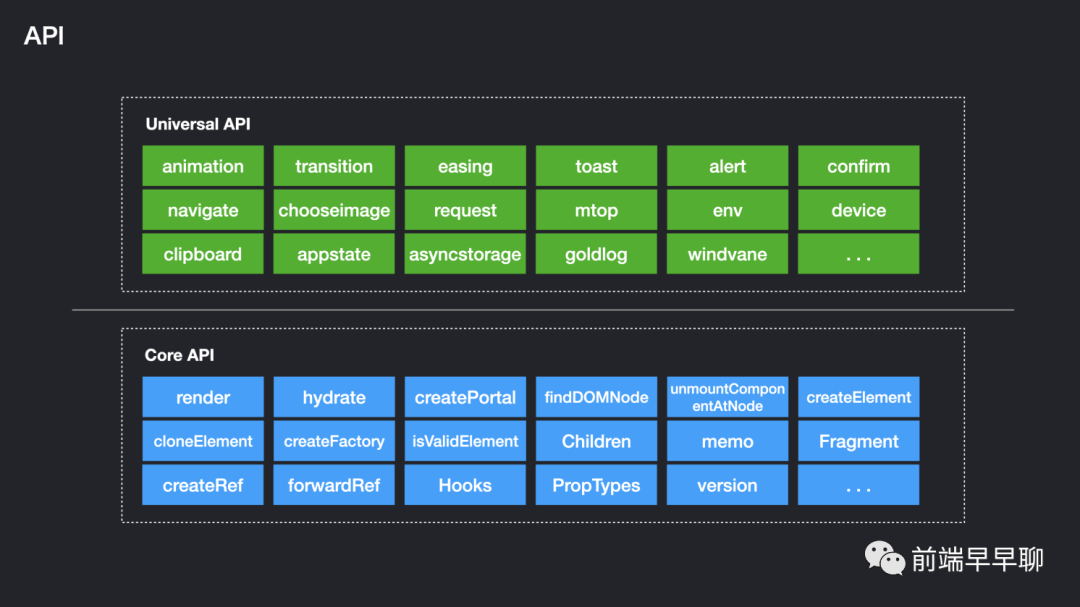
多端组件与 API


总结
Rax 是什么
Rax 的使命,是让多端开发简单而美好。Rax 的愿景,基于前端生态打通多端体系。
我们希望能够融合丰富的前端生态,包括 npm 以及前端其他很美好的东西,我们希望能够把他们引入到多端体系中。而不希望用户由于今天有了 Flutter,需要去学习 Dart,有了另外一个框架,就需要学习另外一门语言,或者是另外一个生态体系。
我们就希望前端能够用自己的生态体系来做各个平台的渲染。关于渲染这件事情,我们希望能够让它变得更简单,入门更加容易。
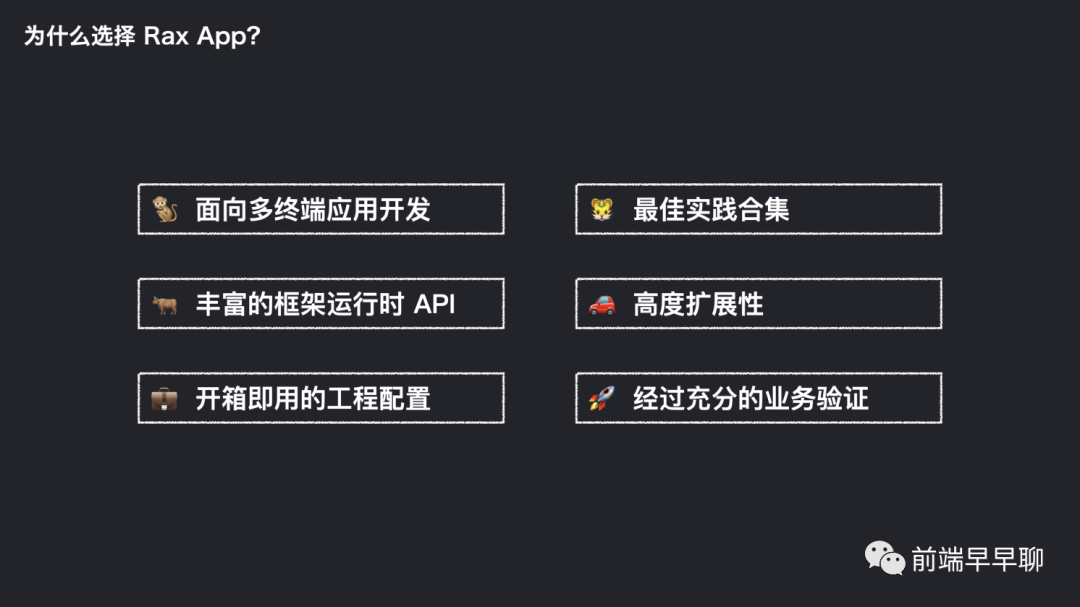
为什么选择 Rax App
为什么选择 Rax APP?Rax主要是有6个点:
- 面向的多终端应用开发
- 丰富的框架运行时 API
- 开箱即用的工程配置
- 最佳实践合集
- 高度扩展性
- 经过充分的业务验证
高度可扩展性,即用户可以无限的扩展自己的需求。
经过充分的业务验证,是因为我们有一个可靠的团队去维护它,保证它的稳定性。大家如果用过飞冰应该知道,飞冰已经运行维护好几年了,同样的 Rax 也是运行维护好几年了。同时阿里巴巴集团内也有大量的业务去验证这套技术方案。
关于团队技术选型方面的建议
团队做技术选型,可以分为 6 个部分:
- 开发体验
- 代码可维护性
- 智能化辅助工具
- 多场景支撑
- 代码可拓展性
- 可用生态
代码可维护性,一个更小的团队,比如说 3~5 个人 5~10 个人的团队,要去开发一个业务代码,可维护性的迫切程度是相当高的。Rax App 提供了跟 icejs 一样的一个 ESLint 标准,或者说是一个基于 iceworks 的代码健康检查插件,包括智能化辅助工具,可以让你很好的去管理你的项目,能够让你的项目的代码健壮度更高,能够有更大更高的稳定性。
多场景的支撑,在业务的场景很多的情况下,在做技术选型的时候,不能只考虑当下,需要考虑未来 1 年或者是 3~5 年之后你所选择的框架如何适应业务,而不是成为一个历史包袱。我们希望在业务中做技术选型的时候,无论是选择了 Rax 还是飞冰这样的技术方案,都能够对你的多业务场景提供可持续的维护性,编写高质量的代码。
业务可扩展性,当你今天在完成一个 A 需求时,能够为明天的 B 需求做好铺垫,提前做好对应的考虑。
可用生态,Rax 选择 React 作为标准的原因,以及为什么是一个 React 的渐进式框架?是因为 React 生态是足够的丰富的。我们希望能够有更多的生态可以直接在 Rax 中使用。