Web开发者的终极备忘清单(建议收藏)
作为一个开发者,我们不可能记住所有代码,搜索引擎是我们最亲密的伙伴(你懂的),但是对于一些问题我们每次都去查搜索引擎可能会降低我们的开发效率。
在本文中,我给大家整理了一些可以在开发时速查的备忘清单,好好用的话可以大大提高开发效率,快快收藏吧!
HTML 备忘清单
https://htmlcheatsheet.com/
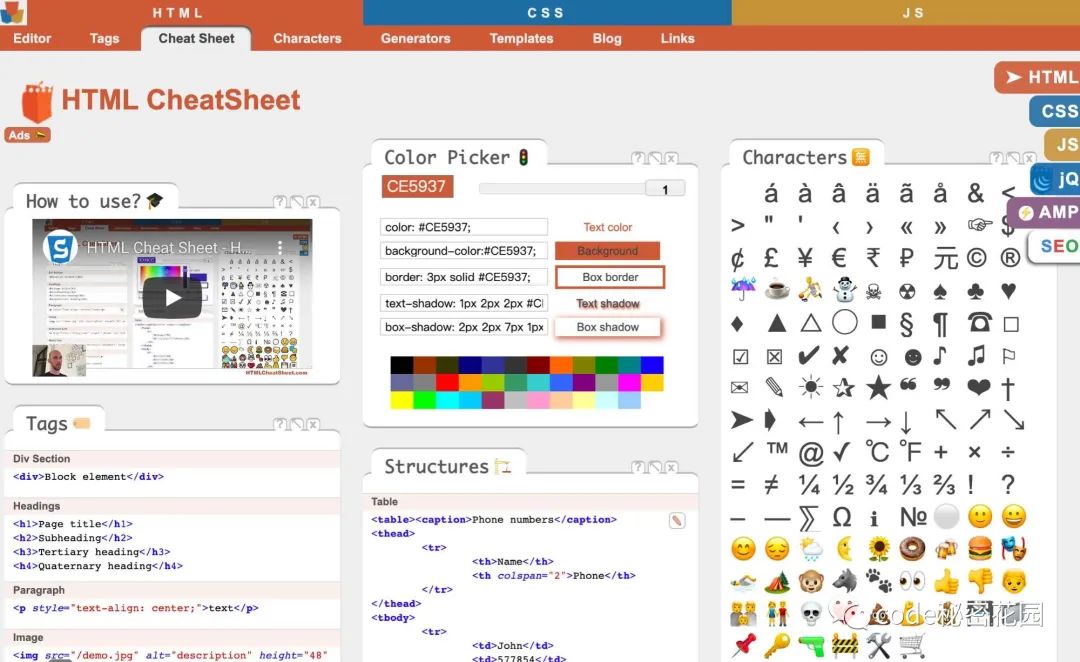
覆盖了几乎所有 HTML 语法以及适当的示例,除此之外,它还能帮你快速表单、表格、列表,另外它还包括一个富文本编辑器帮助你调试代码:
HTML 参考
https://htmlreference.io/
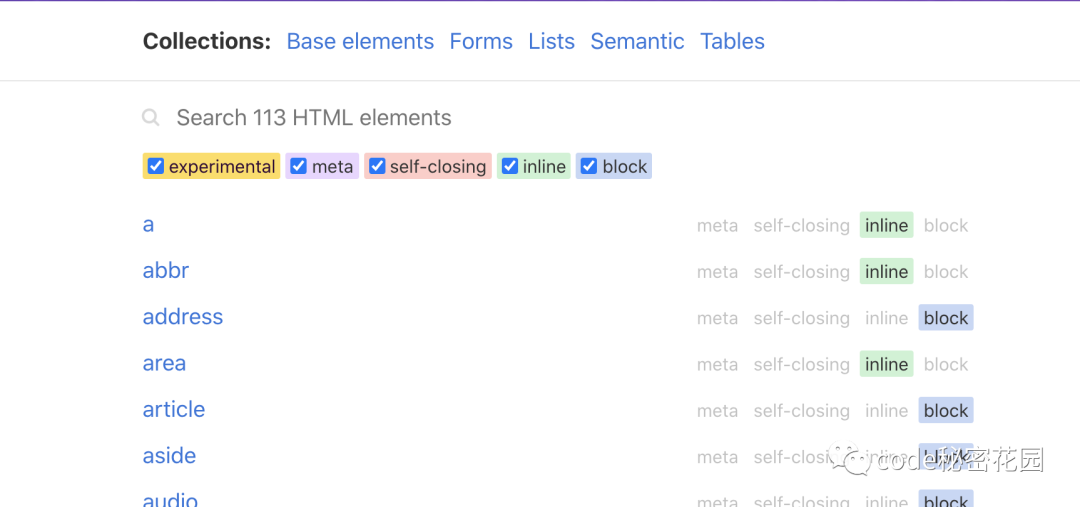
在这里你可以通过适当的示例快速找到所有元素和属性(元素按字母排列):
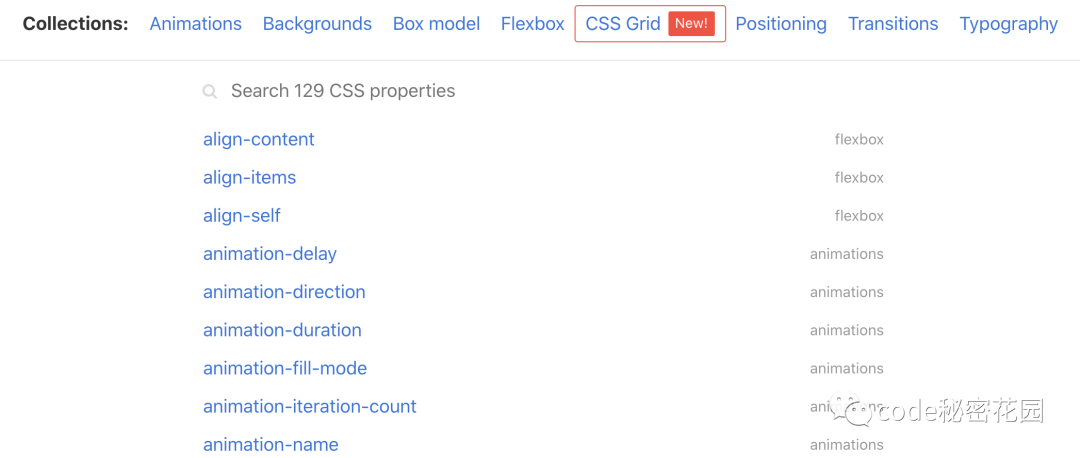
CSS 参考
https://cssreference.io/
CSS 有这么多属性,你都记得吗?我相信没人能都记住,在这里你能找到所有的属性并且有合适的示例参考:

CSS 备忘清单
https://htmlcheatsheet.com/css/
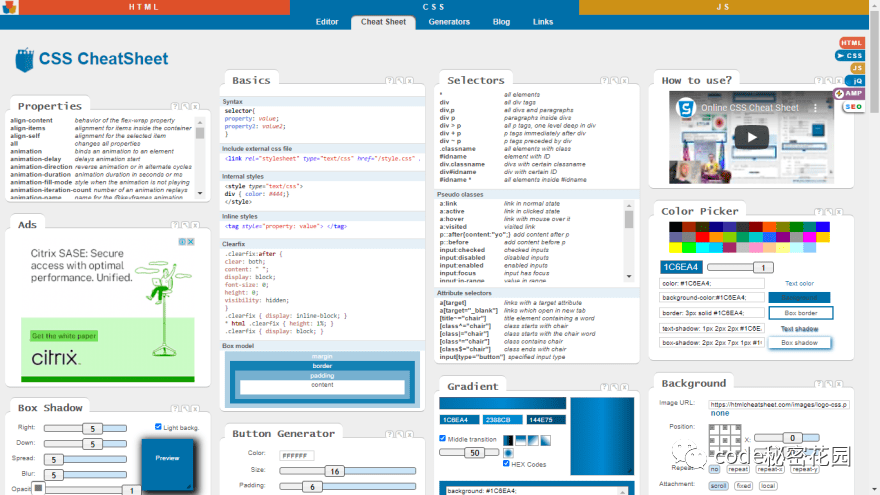
这里有大量最常见的样式代码:CSS 渐变、背景、按钮、字体、边框、半径、框和文本阴影生成器、颜色选择器等。另外它还包括一个富文本编辑器帮助你调试代码:
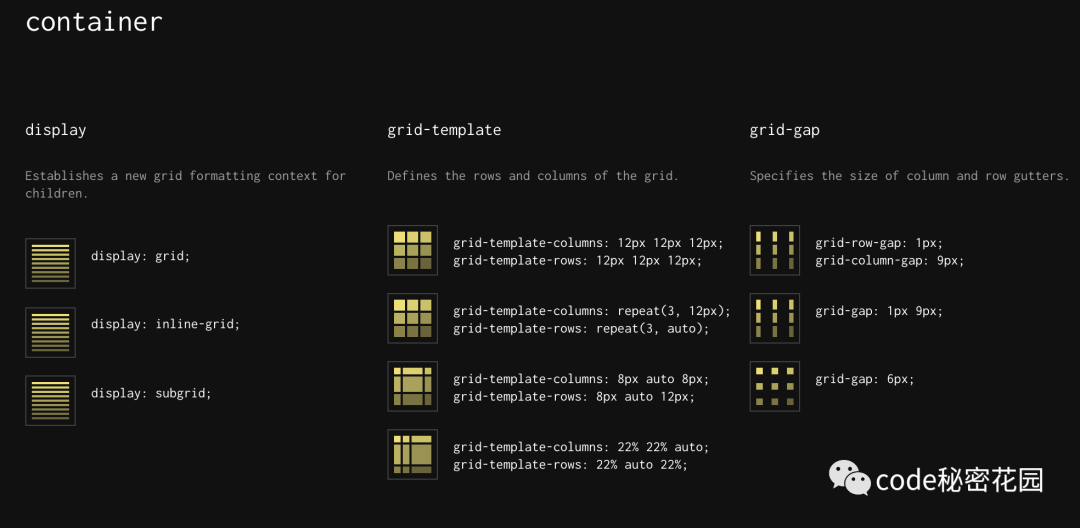
GRID 布局备忘清单
https://grid.malven.co/
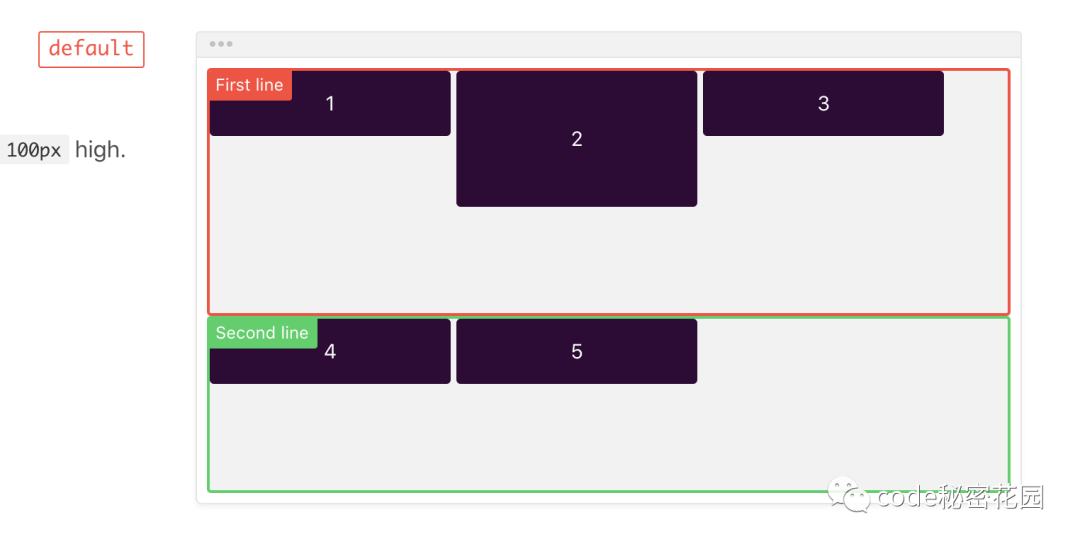
Grid 布局是每个初学者都会觉得困难的 CSS 样式之一,在这里可以通过简单的可视化示例了解网格布局中可用的所有属性:
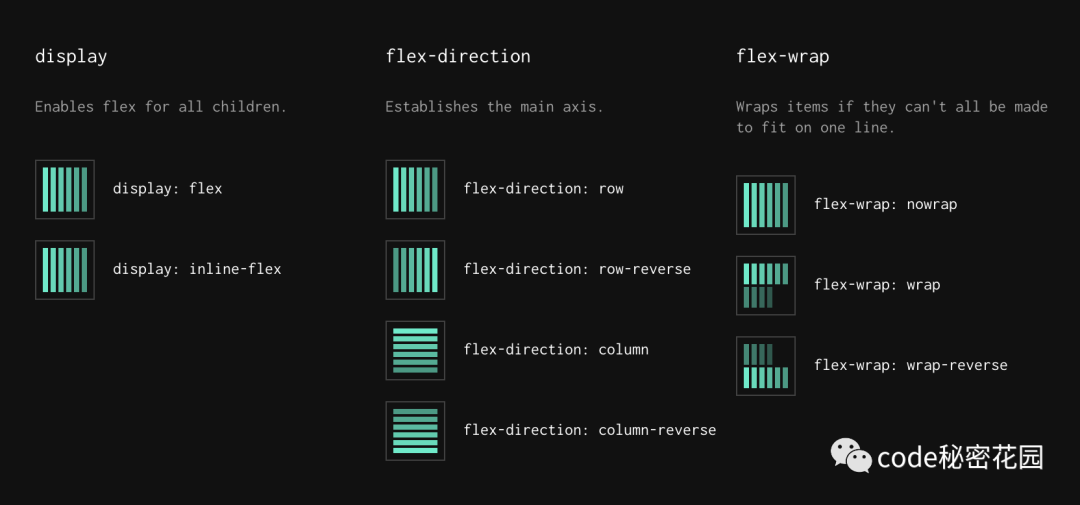
FLEX 布局备忘清单
https://flexbox.malven.co/
和上面的 GRID 布局备忘清单 蕾丝,在这里你可以通过简单的可视化示例了解 FLEX 布局中可用的所有属性:
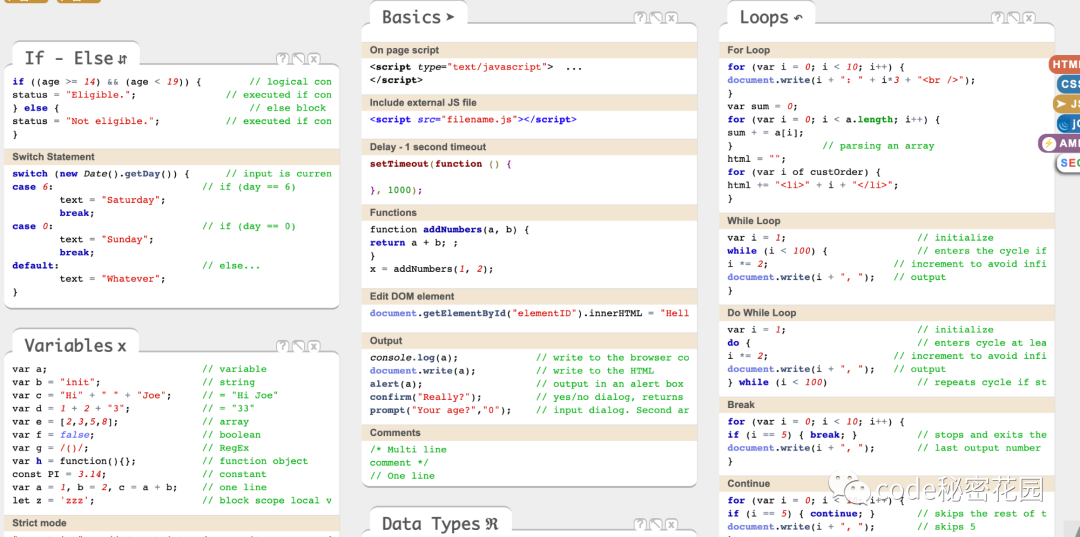
JavaScript 备忘清单
https://htmlcheatsheet.com/js/
在这里你可以快速查找 JavaScript 循环、变量、对象、数据类型、字符串、事件和许多其他类别的代码以及示例,对 JS 初学者非常友好。
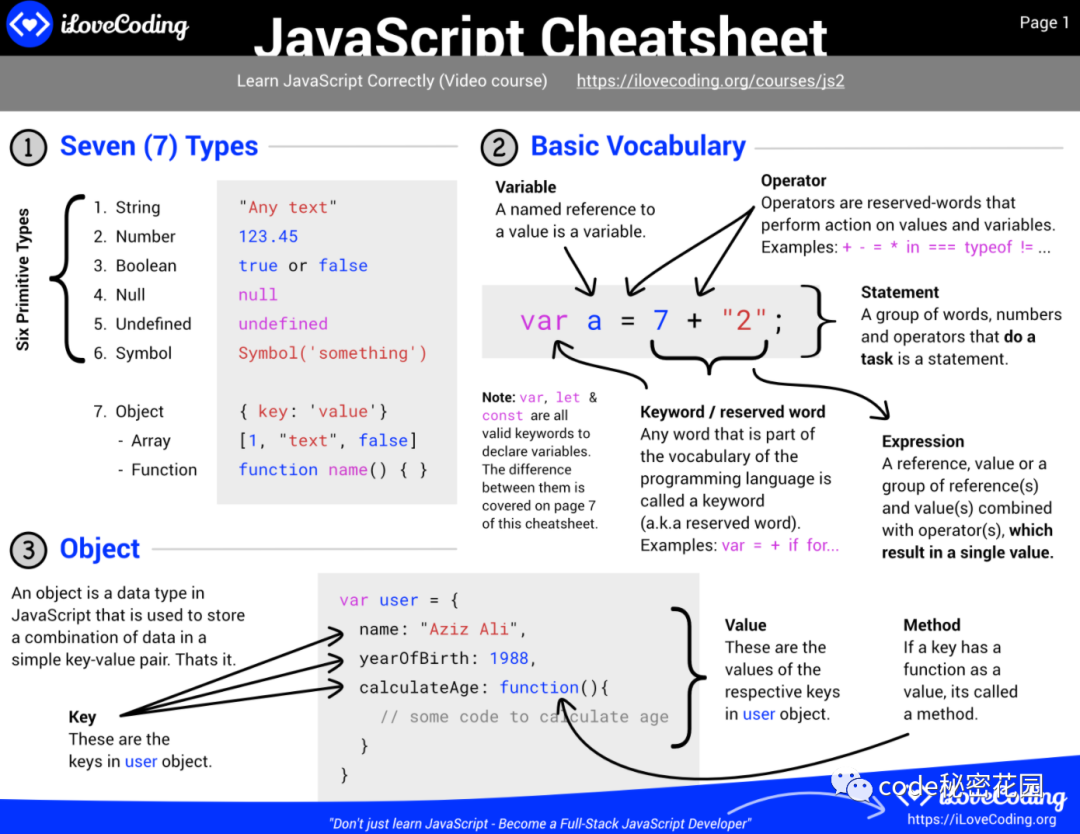
JavaScript 速查表
https://ilovecoding.org/blog/js-cheatsheet
这个 13 页的速查表可以覆盖从初学者到高级的 JavaScript 基础知识。为你提供正确的术语和常见结构的语法,包括:ES6+、简单解释、DOM API、事件循环、函数、数组、对象、类型等等。
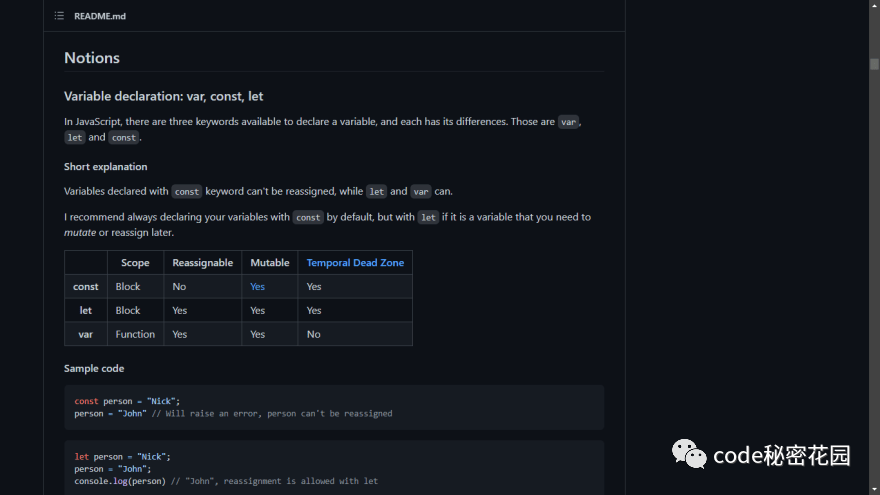
Modern-JS 备忘清单
https://github.com/mbeaudru/modern-js-cheatsheet
这里包括大多数现代大型项目中经常遇到的提示、技巧和最佳实践,如果你已经了解了 JavaScript 的基础知识,那么这份备忘清单对你会非常友好。
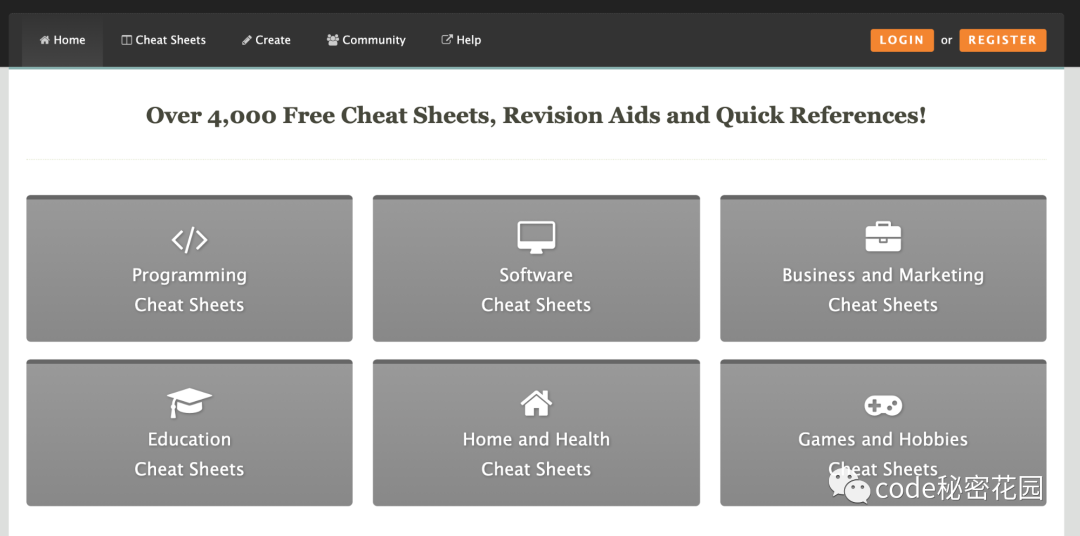
作弊网
https://cheatography.com/
这里有数以千计令人难以置信的原创编程备忘清单,对没错,它就是你的终极法宝,编程备忘清单的备忘清单(禁止套娃)!
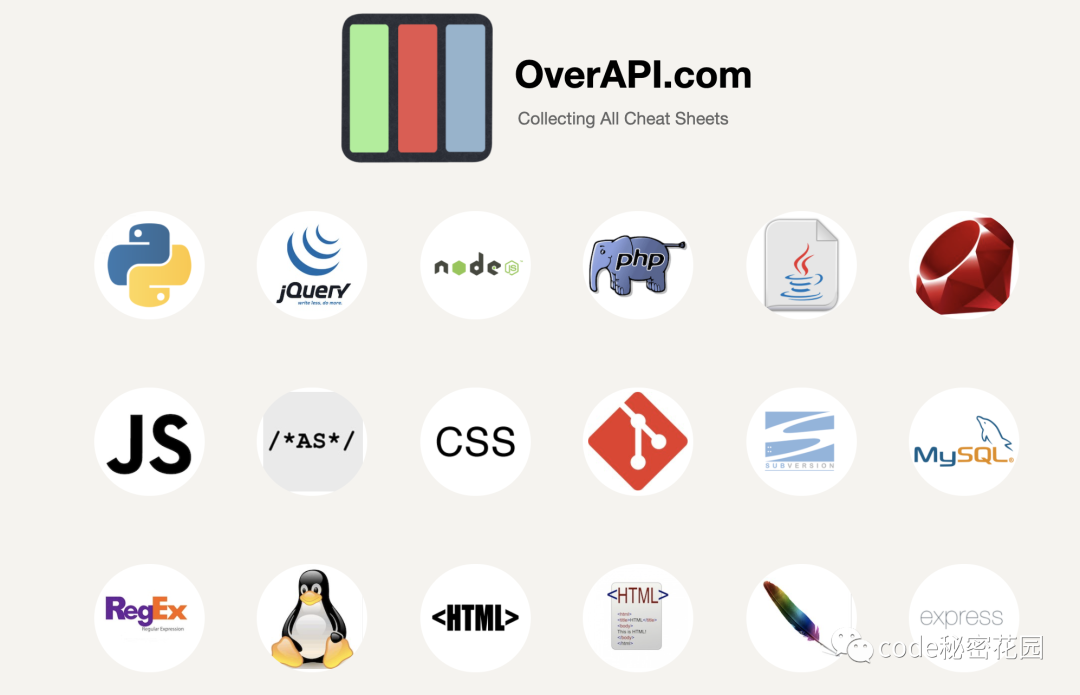
OverAPI.com
https://overapi.com/
依然是一个备忘清单的集合,网站汇总了许多流行编程语言的备忘单,例如 JavaScript、NodeJS、PHP、Python、CSS。
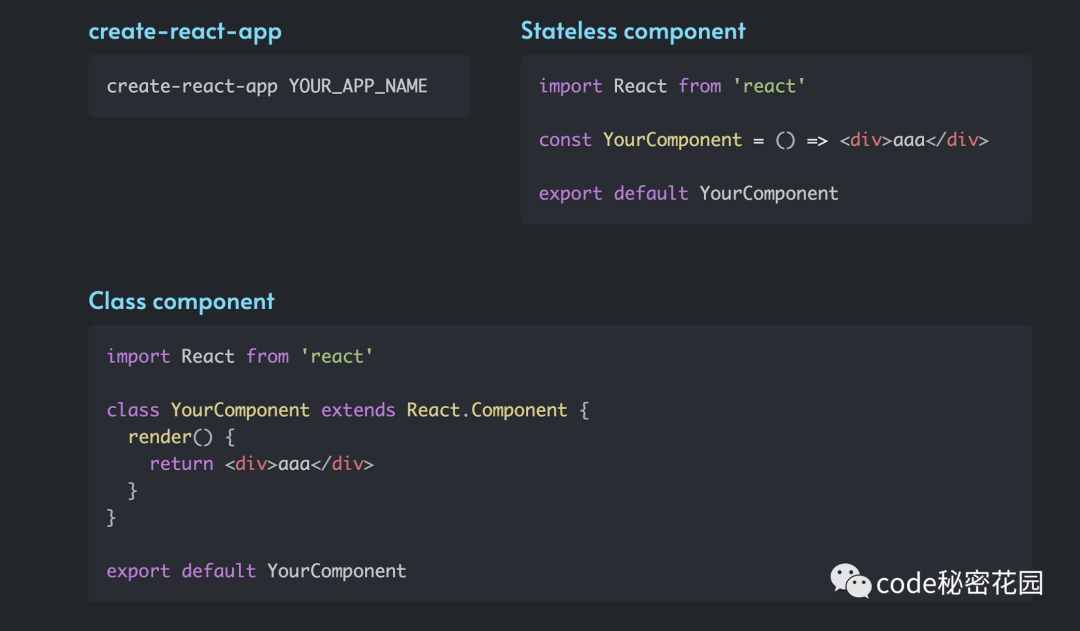
开发者备忘清单
http://www.developer-cheatsheets.com/
这份备忘单汇集了一些最流行的语言:Web 开发的历史、React 备忘清单、React Router 备忘清单、Redux 备忘清单、ES6 备忘清单、Request 备忘清单。