浅谈状态模式和状态机
背景与场景描述
在开发过程中我们时常需要对程序的不同状态进行切换以及产生不同的行为,通常我们可以使用 if… else 语句来做状态判断处理不同的情况。但是每次新增或者修改状态,if else 语句就要相应的的增多或者修改,这样不仅违反了开放封闭原则,而且状态的切换非常不明显,代码的可读性和扩展性比较差,不易于维护。
开放-封闭原则(OCP):软件实体应该是可扩展,而不可修改的。也就是说,对扩展是开放的,而对修改是封闭的。
举一个
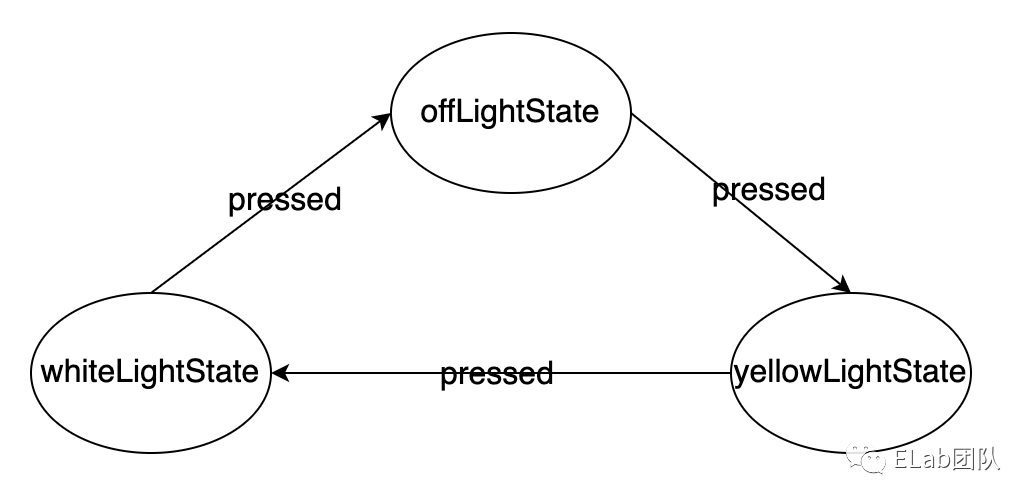
场景:假设小明的卧室灯有两种光照模式,一种是明亮舒适的白光,一种是温馨护眼的黄光,这个卧室灯由一个开关控制,第一次按下打开黄光,第二次按下打开白光,第三次按下关闭电灯。
class Light {
constructor() {
this.state = 'offLightState'; // 设置初始状态
this.button = null;
}
init() {
this.button = document.getElementById('btn');
self = this;
this.button.onclick = function(){
self.pressed();
}
};
pressed() {
if (this.state === 'offLightState'){
console.log( '黄光' );
this.state = 'yellowLightState';
} else if (this.state === 'yellowLightState'){
console.log( '白光' );
this.state = 'whiteLightState';
} else if (this.state === 'whiteLightState'){
console.log( '关灯' );
this.state = 'offLightState';
}
};
};
const light = new Light();
light.init();由以上可以看出,修改或者新增状态,pressed() 中的 if else 语句也要随之修改,使得 pressed() 成为一个极不稳定的方法;所有与状态相关的操作都封装在 pressed() 中,随着状态的增多,pressed() 方法也将随之越来越庞大。
状态模式
定义(源于Design Pattern): 允许一个对象在其内部状态改变时改变它的行为,对象看起来似乎修改了它的类。
第一部分的意思是将状态封装成独立的类,并将请求委托给当前的状态对象,当对象的内部状态改变时,会带来不同的行为变化。第二部分是从客户的角度来看,我们使用的对象,在不同的状态下具有截然不同的行为,这个对象看起来是从不同的类中实例化而来的,实际上这是使用了委托的效果。
状态模式的关键是区分事物内部的状态,事物内部状态的改变往往会带来事物的行为改变。
状态模式实现电灯程序
把事物的每种状态都封装成单独的类,跟此种状态有关的行为都被封装在这个类的内部。
- 首先定义 LightState 抽象类,持有 light 对象的引用,定义一个 pressed 静态方法。所有状态子类都会继承这个抽象类,可以保证所有的状态子类都实现了 pressed 方法。
(JavaScript不支持抽象类,也没有接口的概念,当我们使用js时,可以在State中定义一个 pressed 方法,抛出一个异常,使得父类的 pressed 方法必须被重写。)
abstract class LightState {
protected light: Light;
constructor(_light: Light) {
this.light = _light;
}
abstract pressed(): void;
}- 定义状态类的各个状态子类,每个类都有一个 pressed 方法,代表在各自状态下,按钮按下时发生的行为。
// 关闭
class OffLightState extends LightState {
constructor(light: Light) {
super(light);
}
pressed() {
console.log('黄光');
this.light.setState(this.light.yellowLight);
}
};
// 黄光
class YellowLightState extends LightState {
constructor(light: Light) {
super(light);
}
pressed() {
console.log('白光');
this.light.setState(this.light.whiteLight);
}
};
// 白光
class WhiteLightState extends LightState {
constructor(light: Light) {
super(light);
}
pressed() {
console.log('关闭');
this.light.setState(this.light.offLight);
}
};- 定义一个 Light 类,为每个状态类都创建一个状态对象。
- 给Light类定义一个 init 方法,当按钮被按下时,会在上下文中通过 self.currState.pressed() 把这个请求委托给当前的状态对象去执行,这个状态对象就会渲染对应的行为。
- Light类定义一个 setState 方法来切换light对象的状态。
class Light {
public offLight: OffLightState;
public yellowLight: YellowLightState;
public whiteLight: WhiteLightState;
private currState: LightState;
private button: any;
constructor() {
this.offLight = new OffLightState(this);
this.yellowLight = new YellowLightState(this);
this.whiteLight = new WhiteLightState(this);
this.button = null;
}
init() {
const self = this;
this.button = document.getElementById('btn');
this.currState = this.offLight; // 设置当前状态
this.button.onclick = function(){
self.currState.pressed();
}
};
setState(newState: LightState) {
this.currState = newState;
}
};总结状态模式的通用结构
首先定义了 Light 类,Light 类在这里也被称为上下文(Context)。随后在 Light 的构造函数中,我们要创建每一个状态类的实例对象,Context 将持有这些状态对象的引用,以便把请求委托给状态对象。编写各种状态类,light 对象被传入状态类的构造函数,状态对象需要持有 light 对象的引用,以便调用 light 中的方法或者直接操作 light 对象。
状态模式的应用与优缺点
-
应用
-
行为随状态改变而改变的场景
-
代码中包含大量与对象状态有关的条件语句,条件、分支判断语句的替代者
-
优点
-
状态模式定义了状态与行为之间的关系,并将它们封装在一个类里。通过增加新的状态类,很容易增加新的状态和转换。
-
避免 Context 无限膨胀,状态切换的逻辑被分布在状态类中,避免产生过多的条件分支。
-
Context 中的请求动作和状态类中封装的行为彼此独立互不干扰。
-
缺点
-
会在系统中定义许多状态类,会因此而增加不少对象。
-
由于逻辑分散在状态类中,容易造成了逻辑分散的问题,无法在一个地方就看出整个状态机的逻辑。
状态模式和策略模式的区别
状态模式和策略模式都可以避免多重条件选择语句,它们的类图也十分相似,它们都有一个上下文(Context)、一些策略类(Strategy)或者状态类(State),上下文把请求委托给这些类来执行。
如果只是单纯的多情况if else ,各个条件之间是平等又平行的,没有任何联系,就可以选择使用策略模式,代码可能会更优雅易维护,成本会低一些,策略模式要求了解策略类中的算法逻辑,以便它们之间的互相替换;状态模式中,状态和状态对应的行为以及状态间的切换是早就规定好的,都是在内部发生的,不需要了解具体的细节,类似IM socket的场景,状态机会更加优雅。
有限状态机
有限 状态机(英语:finite-state machine,缩写:FSM)又称有限状态自动机(英语:finite-state automation,缩写:FSA),简称状态机,是表示有限个状态以及在这些状态之间的转移和动作等行为的数学模型。

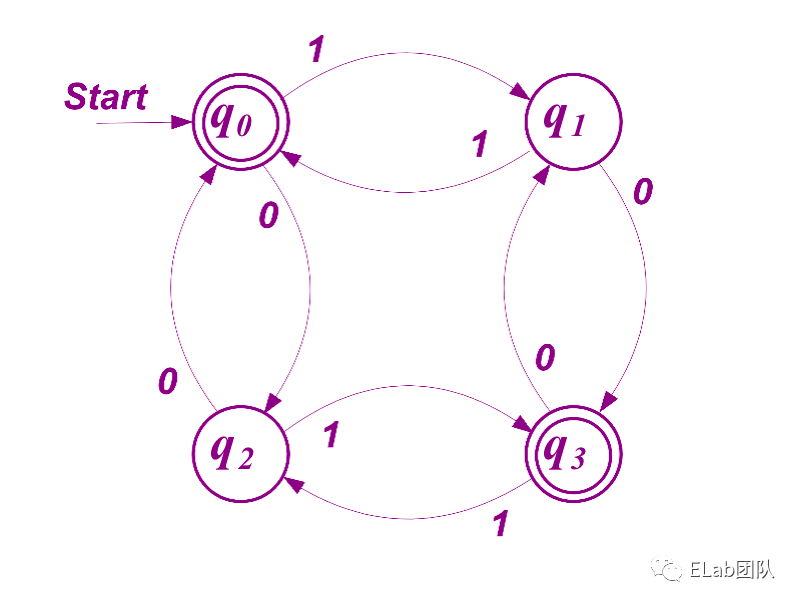
有限状态机是一个五元组 M=(Q,T,δ,q0,F)
Q: 有限的状态集合 (Q = {q0, q1, q2, q3})
T: 有限的输入字母表 (T = {0, 1})
δ: 转换函数(状态转移集合): Q×T → Q
(δ (q0 ,0) = q2 , δ (q0 ,1) = q1 , δ (q1 ,0) = q3 , δ (q1 ,1) = q0 , δ (q2 ,0) = q0 , δ (q2 ,1) = q3, δ(q3 ,0) = q1 , δ (q3 ,1) = q2 )
q0: 初始状态, q0 ∈ Q
F: 终止状态集, F ⊆ Q (F = {q0, q1})
JavaScript版本的状态机
在上面的例子中模拟了传统面向对象语言的状态模式实现,我们为每种状态都定义一个状态子类,然后在 Context 中持有这些状态对象的引用,以便把 currState 设置为当前的状态对象。
状态模式是状态机的实现之一,但在 JavaScript 这种“无类”语言中,没有规定让状态对象一定要从类中创建而来。JavaScript 可以非常方便地使用委托技术,并不需要事先让一个对象持有另一个对象。
const FSM = {
off: {
pressed: function(){
console.log('黄灯');
this.currState = FSM.yellow;
}
},
yellow: {
pressed: function(){
console.log('白光');
this.currState = FSM.white;
}
},
white: {
pressed: function(){
console.log('关闭');
this.currState = FSM.off;
}
},
};
class Light {
constructor() {
this.currState = FSM.off; // 设置当前状态
this.button = null;
}
init() {
self = this;
this.button = document.getElementById('btn');
this.button.onclick = function(){
self.currState.pressed.call(self);
}
};
}
const light = new Light();
light.init();有限状态机的函数库
javascript-state-machine
Javascript Finite State Machine是一个有限状态机的函数库,可以很方便的创建FSM。
通过实例化一个上文中小明的卧室灯的状态机来介绍javascript-state-machine的使用方法
const fsm = new StateMachine({
init: 'offLight',
transitions: [
{ name: 'pressed', from: 'offLightState', to: 'yellowLightState' },
{ name: 'pressed', from: 'yellowLightState', to: 'whiteLightState' },
{ name: 'pressed', from: 'whiteLightState', to: 'offLightState' },
],
methods: {
onBeforePressed: function() {},
onLeaveOffLightState: function() {}, // 在离开green状态时
onYellowLightState: function() {}, // 进入yellow状态时
onPressed: function() {conosle.log(fsm.state)}, // 在warn动作执行后
// ...
}
});
const btn = document.getElementById('btn');
button.onclick = function(){
fsm.pressed();
}-
init:状态机的初始状态
-
transition:是描述转换动作的数组
-
name:当前动作的名字
-
from:动作开始时的状态
-
to:动作完成后会到达的状态
-
methods:在转换的生命周期中自动调用的观察者方法
实例生成后,fsm.state可以获取状态机对象当前的状态
状态改变的方法:fsm.pressed()
生命周期方法:STATE是当前状态机所处的状态,TRANSITION是即将发生的动作
-
onBeforeTransition- 执行任意转换动作前被触发 -
onBefore<TRANSITION>- 执行指定转换动作前被触发 -
onLeaveState- 离开任意状态时被触发 -
onLeave<STATE>- 离开指定状态时被触发 -
onTransition- 执行任意转换动作期间被触发 -
onEnterState- 刚进入任意状态时被触发 -
onEnter<STATE>- 刚进入指定状态时被触发-简写on<STATE> -
onAfterTransition- 执行任意转换动作后被触发 -
onAfter<TRANSITION>- 执行指定转换动作后被触发-简写on<TRANSITION>
工具方法:
-
fsm.is(s)- 如果状态s是当前状态的话返回true -
fsm.can(t)- 如果从当前状态可以转换到t状态返回true -
fsm.cannot(t)- 如果从当前状态无法转换到t状态返回true -
fsm.transitions()- 返回从当前状态允许转换到的状态列表 -
fsm.allTransitions()- 返回所有可能转换的列表 -
fsm.allStates()- 返回所有可能的状态
XState
XState 支持 react + TypeSctipt @xstate/react | XState Docs
示例实现效果
import { useMachine } from '@xstate/react';
import { createMachine } from 'xstate';
const lightMachine = createMachine({
id: 'light', // 标识 id, id 必须唯一
initial: 'offLightState', // 初始化状态
states: { // 定义每个子状态
offLightState: {
on: {
// 事件名称,触发TOGGLE事件,由 inactive 转为 active 状态
Pressed: 'yellowLightState'
}
},
yellowLightState: {
on: { Pressed: 'whiteLightState' }
},
whiteLightState: {
on: { Pressed: 'offLightState' }
}
}
});
export const Light = () => {
const [state, send] = useMachine(lightMachine);
return (
<button onClick={() => send('Pressed')}>
{state.value}
</button>
);
};- id:标识 id, id 必须唯一, XState 遵循 SCXML(状态图可扩展标记语言)标准,所以需要提供 id
- initial:初始化状态
- state:定义每个子状态
- on:状态转换
- context:所有嵌套状态的本地“扩展状态”
API
[state, send, service] = useMachine(machine, options?)
- machine:XState machine
- options:
guards,actions,services,delays,immediate,context,state - state:当前的状态
- send:向正在运行的服务发送事件的函数
- service - 创建的服务
参考资料
- 维基百科:有限状态机[6]
- JavaScript设计模式与开发实践 (豆瓣)[7]
- JavaScript与有限状态机 - 阮一峰的网络日志[8]
- Javascript Finite State Machine[9]
- XState Docs[10]
参考资料
[1]Javascript Finite State Machine: https://github.com/jakesgordon/javascript-state-machine
[2]XState: https://xstate.js.org/docs/
[3]@xstate/react | XState Docs: https://xstate.js.org/docs/packages/xstate-react/
[4]示例实现效果: https://codesandbox.io/s/agitated-swirles-0smlj?file=/src/index.tsx
[5]SCXML: https://link.segmentfault.com/?url=https://www.w3.org/TR/scxml
[6]维基百科:有限状态机: https://zh.wikipedia.org/wiki/%E6%9C%89%E9%99%90%E7%8A%B6%E6%80%81%E6%9C%BA
[7]JavaScript设计模式与开发实践 (豆瓣): https://book.douban.com/subject/26382780/
[8]JavaScript与有限状态机 - 阮一峰的网络日志: http://www.ruanyifeng.com/blog/2013/09/finite-state_machine_for_javascript.html
[9]Javascript Finite State Machine: https://github.com/jakesgordon/javascript-state-machine
[10]XState Docs: https://xstate.js.org/docs/