jsPlumb开发流程设计器
01 前言
jsPlumb是一款开源软件,但jsPlumb toolkit是收费的。
本文主要使用jsPlumb实现一些简单的流程设计功能。
02 基础学习
首先引入jsplumb.min.js。
<script src="https://cdn.jsdelivr.net/npm/jsplumb@2.8.0/dist/js/jsplumb.min.js"></script>
然后编写代码如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#diagramContainer {
padding: 20px;
width: 80%;
height: 200px;
border: 1px solid gray;
}
.item {
height: 80px;
width: 80px;
border: 1px solid blue;
float: left;
}
</style>
</head>
<body>
<div id="diagramContainer">
<div id="item_left" class="item"></div>
<div id="item_right" class="item" style="margin-left:50px;"></div>
</div>
<script src="https://cdn.jsdelivr.net/npm/jsplumb@2.8.0/dist/js/jsplumb.min.js"></script>
<script>
/* global jsPlumb */
jsPlumb.ready(function () {
jsPlumb.connect({
source: 'item_left',
target: 'item_right',
endpoint: 'Dot'
})
})
</script>
</body>
</html>效果图如下:
可以看到,我们定义了一个容器diagramContainer,和两个div块元素,然后通过jsPlumb的connect连接函数,将两个正方形,连接到了一起。
*基础学习参考网站:**https://github.com/wangduanduan/jsplumb-chinese-tutorial*
03 流程设计器开发
首先设计Html元素,设计一个左侧功能列表区域,一个右侧流程设计区域。
然后再设计三个节点拖进设计区域后释放时的样式。
代码如下:
<div id="app">
<div class="container-fluid">
<div class="row">
<div id="side-buttons" class="col-md-1 bg-info min-height ">
<div style="text-align:center;">
<h2 class="mt20 ">节点列表</h2>
<hr />
<a class="btn btn-success btn-controler btnw" href="#" data-template="tpl-Normal" role="button">
<i class="fa fa-square" aria-hidden="true"></i>
节点
</a>
<hr />
<a id="export" class="btn btn-success mt10 btnw" href="#" role="button">
<i class="fa fa-file-text-o" aria-hidden="true"></i>
导出
</a>
</div>
</div>
<div class="min-height">
<div class="title"><p>提示:双击连接线可删除连接。</p></div>
<div id="drop-bg" class="col-md-11 bg-success min-height">
</div>
</div>
</div>
</div>
</div>
<script id="tpl-Normal" type="text/html">
<div class='pa' id='{{id}}' style='top:{{top}}px;left:{{left}}px; opacity: 0.6;'>
<a class='btn btn-default' href='#' role='button'>
<div>
<input type="text" value="{{comment}}" tag="{{id}}" class="nodeText" />
<span class="delete-node pull-right" data-type="deleteNode" data-id="{{id}}" style="font-size:10px;margin:0 -10px 0 0">X</span>
@*<span class="add-node pull-right" data-type="addDragNode" data-id="{{id}}" style="font-size:10px;margin:0 5px 0 0">+</span>*@
</div>
</a>
</div>
</script>
<script id="tpl-Root" type="text/html">
<div class='pa' id='{{id}}' style='top:{{top}}px;left:{{left}}px;opacity: 0.6;'>
<a class='btn btn-success' href='#' role='button'>
<div style="width:80px;height:30px;line-height:35px">
{{comment}}
@*<span class="delete-node pull-right" data-type="deleteNode" data-id="{{id}}">X</span>*@
</div>
</a>
</div>
</script>
<script id="tpl-Exit" type="text/html">
<div class='pa' id='{{id}}' style='top:{{top}}px;left:{{left}}px'>
<a class='btn btn-danger' href='#' role='button'>
<div style="width:80px;height:30px;line-height:35px">
{{comment}}
@*<span class="delete-node pull-right" data-type="deleteNode" data-id="{{id}}">X</span>*@
</div>
</a>
</div>
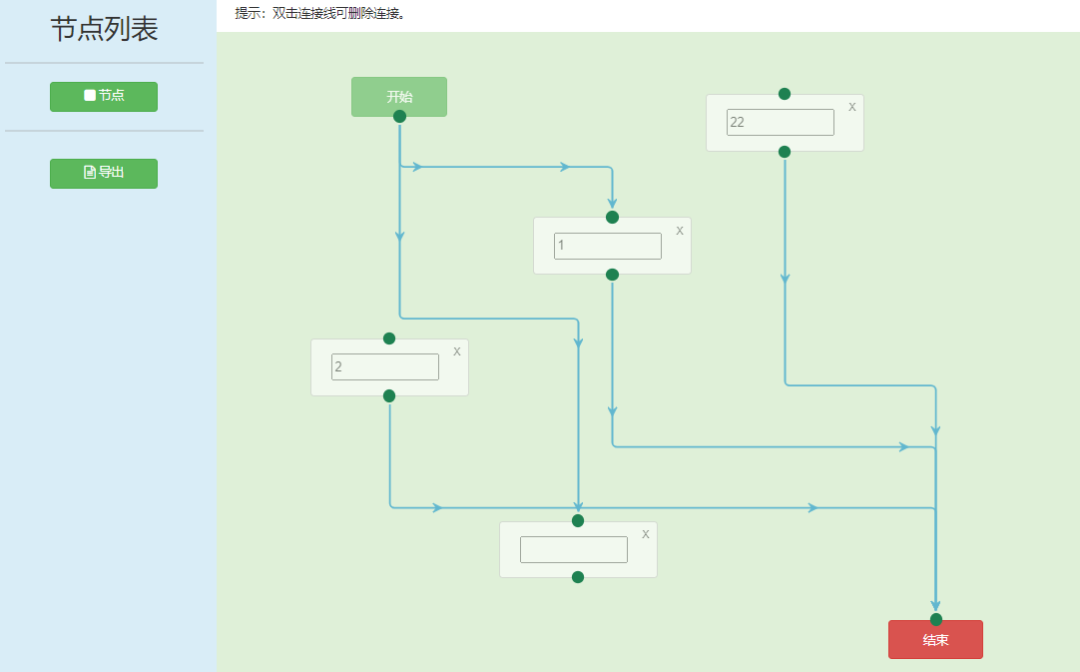
</script>页面效果如下:
然后编写代码实现拖拽和释放的功能。
核心代码如下:
jsPlumb.ready(
function () {
console.log("main-start")
jsPlumb.setContainer('diagramContainer')
$('.btn-controler').draggable({
helper: 'clone',
scope: 'ss'
})
$(areaId).droppable({
scope: 'ss',
drop: function (event, ui) {
dropNode(ui.draggable[0].dataset.template, ui.position)
}
})
$('#app').on('click', function (event) {
event.stopPropagation()
event.preventDefault()
var item = event.target.dataset
if (item.type === 'deleteNode') {
var index = -1;
data.nodeList.forEach(function (node, i) {
if (node.id == item.id) {
index = i;
}
})
data.nodeList.splice(index, 1);
console.log(data.nodeList)
jsPlumb.remove(item.id)
}
})
// 单点击了连接线上的X号
jsPlumb.bind('dblclick', function (conn, originalEvent) {
DataDraw.deleteLine(conn)
})
// 当链接建立
jsPlumb.bind('beforeDrop', function (info) {
console.log("beforeDrop")
console.log(info)
var isSame = false;
data.nodeList.forEach(function (node) {
if (info.sourceId == node.id) {
if (!node.data) {
node.data = []
var nextNode = {
"nextNode": info.targetId
}
node.data.push(nextNode)
}
else {
node.data.forEach(function (dItem){
if (dItem.nextNode == info.targetId) {
isSame = true;
return;
}
})
if (!isSame) {
var nextNode = {
"nextNode": info.targetId
}
node.data.push(nextNode)
}
}
}
})
if (!isSame) {
console.log(data.nodeList)
return connectionBeforeDropCheck(info)
}
else {
console.log("节点相同")
return
}
})
console.log("main-DataDraw.draw")
DataDraw.draw(data.nodeList)
console.log("初始化节点文本事件")
initNodeTextEvent();
})jsPlumb函数:
- setContainer:设置容器。
- droppable:指定该区域支持拖拽的控件。
- draggable:指定该按钮可以被拖拽。
自定义函数:
DataDraw.draw初始化节点。
initNodeTextEvent设计图中的节点中的节点名称变化,同步到节点列表数组对象中,实现数据同步。
页面初始化时读取了data.js文件中的起始配置节点的数据。
data.js文件如下:
var data = {
'nodeList': [{ "id": "Start", "type": "Root", "comment": "开始", "top": 50, "left": 150, "data": [{ "nextNode": "81422cf0-00ae-11ec-b359-c13e24702355" }, { "nextNode": "779c8300-00b1-11ec-923c-fbdaa48876a6" }] }, { "id": "e1a3de30-0096-11ec-b888-ddd94967488d", "comment": "22", "top": 198, "left": 566, "type": "Normal", "data": [{ "nextNode": "Exit" }] }, { "id": "81422cf0-00ae-11ec-b359-c13e24702355", "comment": "1", "top": 634, "left": 432, "type": "Normal", "data": [{ "nextNode": "Exit" }] }, { "id": "84689a40-00ae-11ec-b359-c13e24702355", "comment": "2", "top": 628, "left": 198, "type": "Normal", "data": [{ "nextNode": "Exit" }] }, { "id": "779c8300-00b1-11ec-923c-fbdaa48876a6", "comment": "", "top": 891, "left": 617, "type": "Normal" }, { "id": "Exit", "type": "Exit", "comment": "结束", "top": 818, "left": 929 }, { "id": "a57fe0d0-00b3-11ec-99d4-39fb5d424f70", "comment": "", "top": 316, "left": 1130, "type": "Normal" }]
}这样我们就实现了基础的流程设计器了,下面我们看一下功能。
删除
点击链接线可以删除链接,如下图:
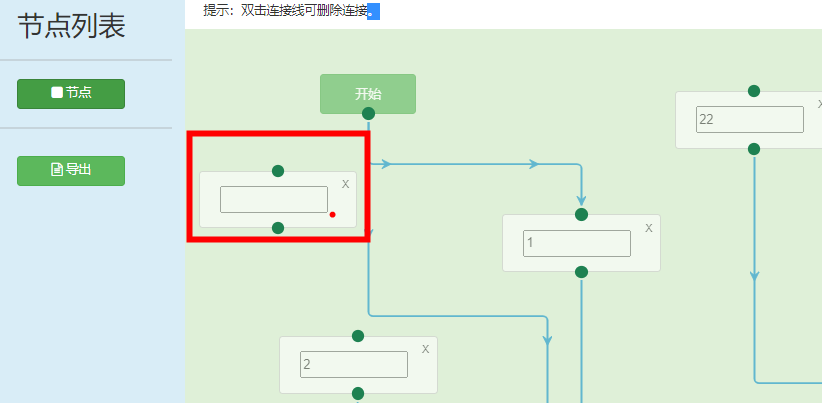
拖拽
拖拽节点按钮到设计器区域,如下图:
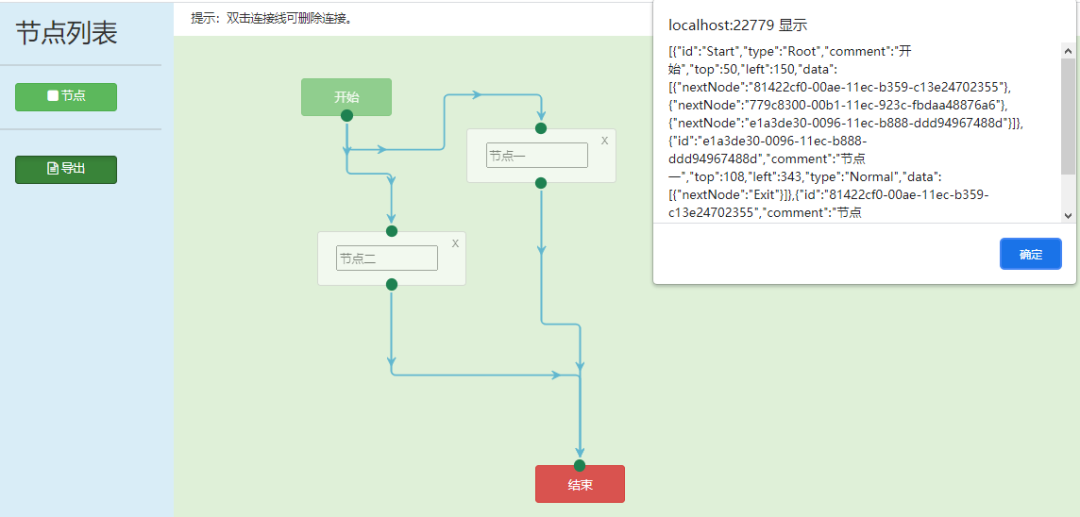
导出
点击导出按钮将当前流程的节点信息导出成json字符串,如下图
可以看到,设计器是支持一个节点发射出多个链接线的。
在导出时,我们再设计器中修改的节点名,也被同步的导出到json字符串中了。
到此,jsPlumb开发流程设计器就已经介绍完了。