中秋节——我给心爱的她做了一个3d月球动画
前言
大家好,又到了周末了,又到了Fly写文章的时候了, 过几天不是中秋节了,想着之前写过一篇从0- 1 实现3D地球的,反响效果特别好, 这次趁着节给大家写了一个月球绕地球的运转的动画。本篇文章还是偏入门级别,重在把简单的知识讲清楚,如果是资深three爱好者,可以直接划走了,不浪费大家时间。ok言归正传,读完本篇文章你可以学到什么?至于心爱的她—— 就是学习
本文阅读估计花费 5 分钟
- 天空盒子的制作
- three.js 中的贴图
- 一个物体绕另一个物体旋转
初始化
这篇文章我不会在从头详细的介绍three.js 的一些要素了,如果小伙伴你不是很清楚的话,你可以直接看下我这篇文章入门篇——
[?带你入门three.js——从0到1实现一个3d可视化地图] , 这篇其实你看完可以对three.js 有一个基本的了解, OK 我们开始搭建基本的要素
class Moon {
constructor() {
this.init()
}
init() {
// SCENE
this.scene = new THREE.Scene()
// CAMERA
let SCREEN_WIDTH = window.innerWidth,
SCREEN_HEIGHT = window.innerHeight
let VIEW_ANGLE = 45,
ASPECT = SCREEN_WIDTH / SCREEN_HEIGHT,
NEAR = 0.1,
FAR = 20000
this.camera = new THREE.PerspectiveCamera(VIEW_ANGLE, ASPECT, NEAR, FAR)
this.scene.add(this.camera)
this.camera.position.set(0, 150, 400)
this.camera.lookAt(this.scene.position)
// RENDERER
this.renderer = new THREE.WebGLRenderer({
antialias: true,
})
this.renderer.setSize(SCREEN_WIDTH, SCREEN_HEIGHT)
document.body.appendChild(this.renderer.domElement)
}
addCube() {
const geometry = new THREE.BoxGeometry()
const material = new THREE.MeshBasicMaterial({ color: 0x50ff22 })
this.cube = new THREE.Mesh(geometry, material)
this.scene.add(this.cube)
}
setController() {
this.controller = new THREE.OrbitControls(
this.camera,
this.renderer.domElement
)
}
render() {
this.renderer.render(this.scene, this.camera)
}
}主要是搭建了 、 渲染器render、以及一个controller 然后我在场景中加了一个立方体, 看下现在的画面:

是不是非常丑,哈哈哈 这才只是测试, 接下来我们开始搭建天空盒背景。
搭建天空盒子背景
天空盒子的思路就是:使用一个超级大的立方体, 将每一面都贴上贴图。首先我们创建一个geometry
let skyGeometry = new THREE.CubeGeometry(10000, 10000, 10000)
这个cubeGeometry 长宽高 都是 10000 主要是将我们这个场景包住。紧接着开始把六张图片的路径都准备好如下:
let imagePrefix = 'img/'
let directions = ['up', 'down', 'behind', 'front', 'left', 'right']
let imageSuffix = '.png'有了图片路径后,我们开始生成纹理texture:
let imageURLs = []
for (let i = 0; i < 6; i++) {
imageURLs.push(imagePrefix + directions[i] + imageSuffix)
}
let textureCube = THREE.ImageUtils.loadTextureCube(imageURLs)其实大家都知道,three.js中的mesh 是由geometry 和material 组成的 接下来我们开始给mesh 附材质
这里我用到了ShaderMaterial, 这是一个什么材质???
使用自定义shader渲染的材质。shader是一个用?GLSL编写的小程序 ,在GPU上运行。您可能需要使用自定义shader,如果你要:
- 要实现内置 materials 之外的效果。
- 将许多对象组合成单个BufferGeometry以提高性能。
这是一个自定义材质,没错这里我们要用到了着色器,很多小伙伴很抵触这个语言, 但是后面还是多给大家介绍着色器的一些知识。
这里给大家介绍下three.js 中的 ShaderLib ,他是个什么东西呢????
他是three.js 着色器的库: 源码地址:https://github.com/mrdoob/three.js/blob/master/src/renderers/shaders/ShaderLib.js
他里面有各种着色器,正好也有我们所需要的cube :
let shader = THREE.ShaderLib['cube']
我们还是本着学习的目的:看看他是怎么实现的, 先看顶点着色器:
"varying vec3 vWorldPosition;
void main() {
vec4 worldPosition = modelMatrix * vec4( position, 1.0 );
vWorldPosition = worldPosition.xyz;
gl_Position = projectionMatrix * modelViewMatrix * vec4( position, 1.0 );
}"定义了一个vWorldPosition 这样的一个变量, 乘上模型矩阵, 然后将这个值传给 片元着色器;很多人肯定又忘记了这个到底是啥子哦?我其实之前 在这篇文章讲过 [?「干货」一份小白前端可视化学习指南——附思维导图] , 我还是继续讲一遍。
- 首先物体的自身有个坐标系我们叫做局部坐标系,他也有个原点,但是他在世界坐标系下也有对应的位置,所以他们之间有一个矩阵变化——模型矩阵
- 世界坐标系——到观察坐标系也有矩阵变化, 这叫视图矩阵
- 观察空间——裁剪空间 叫做 投影矩阵因为3维空间的东西我们是用相机去模拟人眼,在视椎体内的东西才能被看到。所有就有了投影矩阵, 有透视投影和正交投影, 一个近大远小,一个远近都是一样的
这里又有人问图中是 modelView 他其实就是 模型矩阵 * 视图矩阵。
看完顶点我们看下片元着色器:
"uniform samplerCube tCube;
uniform float tFlip;
varying vec3 vWorldPosition;
void main() {
gl_FragColor = textureCube( tCube, vec3( tFlip * vWorldPosition.x, vWorldPosition.yz ) );
}"看着其实没什么,主要是接收顶点着色器的 vWorldPosition , 还有两个全局变量:
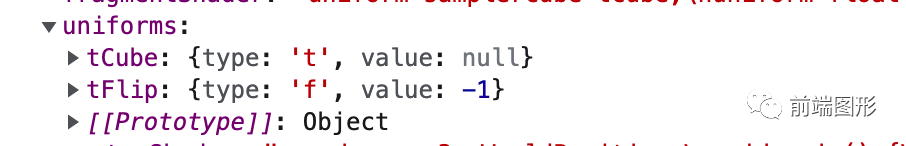
我们继续看下uniform;

很简单其实我们这里就是 tcube 和 tFlip 两个变量 但是 tcube 为空 很显然 我们要把 刚才生成的贴图 赋值 给他就搞定了。
shader.uniforms['tCube'].value = textureCube
let skyMaterial = new THREE.ShaderMaterial({
fragmentShader: shader.fragmentShader,
vertexShader: shader.vertexShader,
uniforms: shader.uniforms,
depthWrite: false,
side: THREE.BackSide,
})
let skyBox = new THREE.Mesh(skyGeometry, skyMaterial)
this.scene.add(skyBox)这样整个天空盒 就搭建完成了:我们看下效果gif 图:
天空图
看着有点卡,其实是很棒的。如果感兴趣的话可以把项目考下来,自己尝试下。
月球
我们这次的主题不是月球嘛, OK, 我们开始往场景中加入月球, 月球其实就是一个球体对应three.js 就是SphereGeometry, 还是老操作就是往场景中添加月球。
let sphereGeo = new THREE.SphereGeometry(100, 32, 16)
let moonTexture = THREE.ImageUtils.loadTexture('img/moon.jpg')
let moonMaterial = new THREE.MeshBasicMaterial({
map: moonTexture,
})
this.moon = new THREE.Mesh(sphereGeo, moonMaterial)
scene.add(moon)并同时给他加了纹理贴图:

地球
按照同样的套路我们继续增加地球, 毕竟我们需要绕着他转嘛对吧。
addEarth() {
let sphereGeo = new THREE.SphereGeometry(50, 32, 16)
let moonTexture = THREE.ImageUtils.loadTexture('img/daymap.jpg')
let moonMaterial = new THREE.MeshBasicMaterial({
map: moonTexture,
})
this.earth = new THREE.Mesh(sphereGeo, moonMaterial)
this.earth.rotation.set(-0.2, 2.7, 0.01)
this.earth.receiveShadow = true
this.scene.add(this.earth)
}
动画
现在场景中基本元素都有了, 我们第一步先做一个位置上的调整。地球是肯定半径是比月球大的,位置也有点偏差,ok 接下来我开始调调整:
1.地球赤道半径:6378136.49 米 ,月球的半径 1738000米,月球半径和地球半径之比为0.2725。 所以半径比是0.27
我重新设置了半径和距离:
// 月球的
let sphereGeo = new THREE.SphereGeometry(27, 32, 16)
this.moon.position.set(250, 5, 0)
// 地球
let sphereGeo = new THREE.SphereGeometry(100, 32, 16)
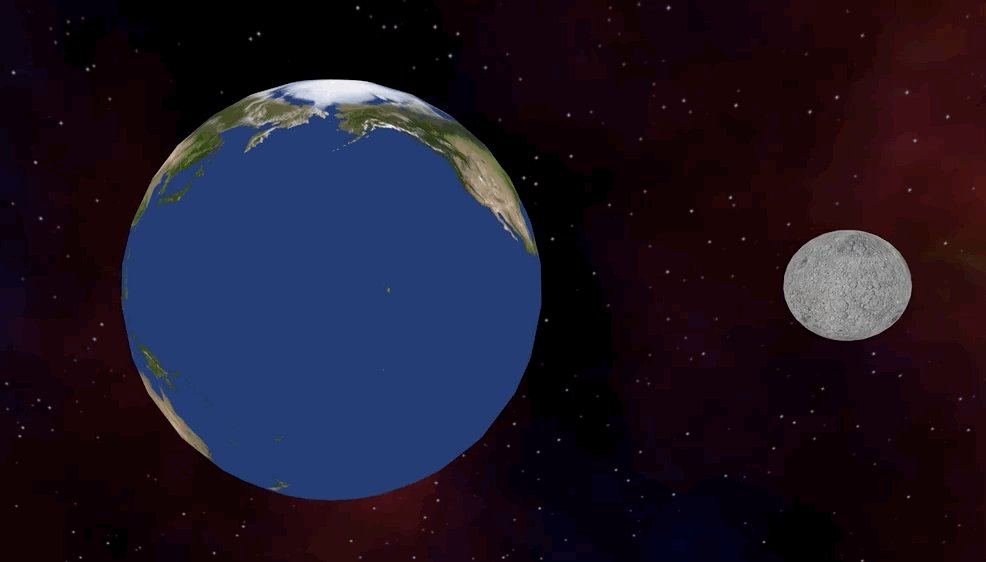
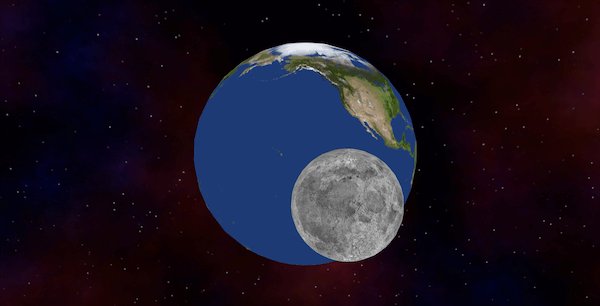
this.earth.position.set(-0.2, 2.7, 0.01)Ok 来看下效果:

现在整个画面是静止的,所以我们得让画面动起来, 这就用到了 requestanimation , 其实只要让地球和月球绕Y轴转就好了
animate() {
requestAnimationFrame(this.animate.bind(this))
this.moon.rotation.y += 0.015
this.earth.rotation.y += 0.003
this.render()
this.controls.update()
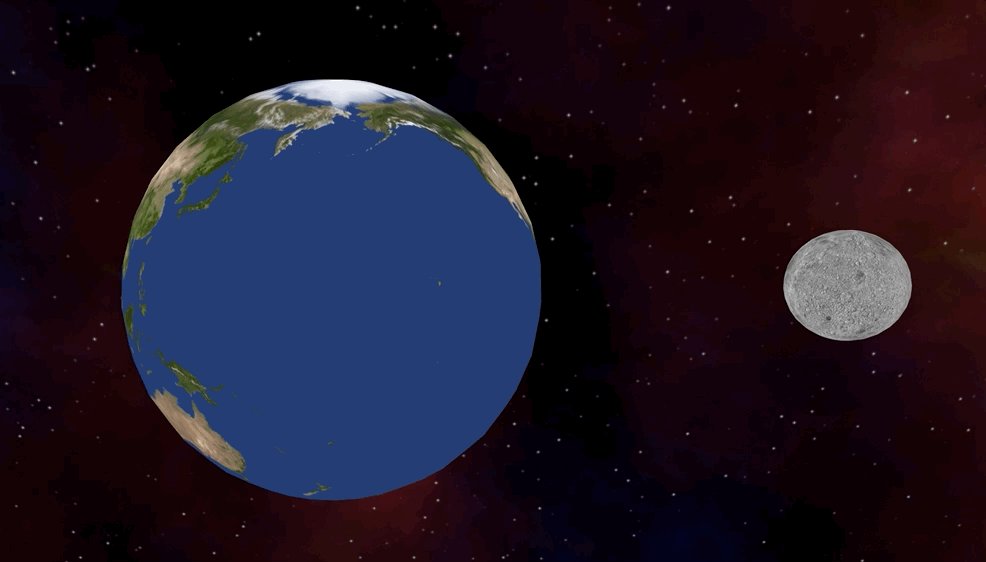
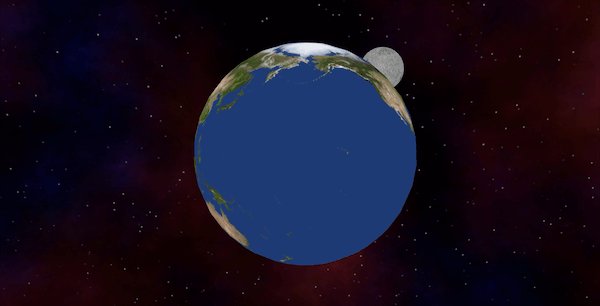
}看下效果图:
地球动画
但是有个问题哈:大家都知道 月球是绕着地球转的?他这样转 其实是不行的
转换成问题就是一个物体 绕 另一个物体旋转 。我先说一种方案也是比较常用的就是, 动的物体先移动的定的物体的地方, 然后呢 在旋转角度, 旋转之后,在 平移回去。其实就是一个 移动矩阵、 一个旋转矩阵、 加一个移动矩阵的逆矩阵
但是这次我换一种思路去实现:
在地球的位置在新建一个球体,只不过是隐藏的,然后把月球加入到这个地球中。对这个球体进行旋转:我们先开始实现:
addCpoy() {
let geo = new THREE.SphereGeometry(100, 50, 50)
// 不显示
let mat = new THREE.MeshBasicMaterial({
color: 0xa3a3a3,
visible: false,
})
this.copy = new THREE.Mesh(geo, mat)
// 把月球添加到 影藏的mesh 中
this.copy.add(this.moon)
this.scene.add(this.copy)
}然后对隐藏的mesh 进行旋转
animate() {
requestAnimationFrame(this.animate.bind(this))
this.copy.rotation.y += 0.015
this.earth.rotation.y += 0.003
this.render()
this.controls.update()
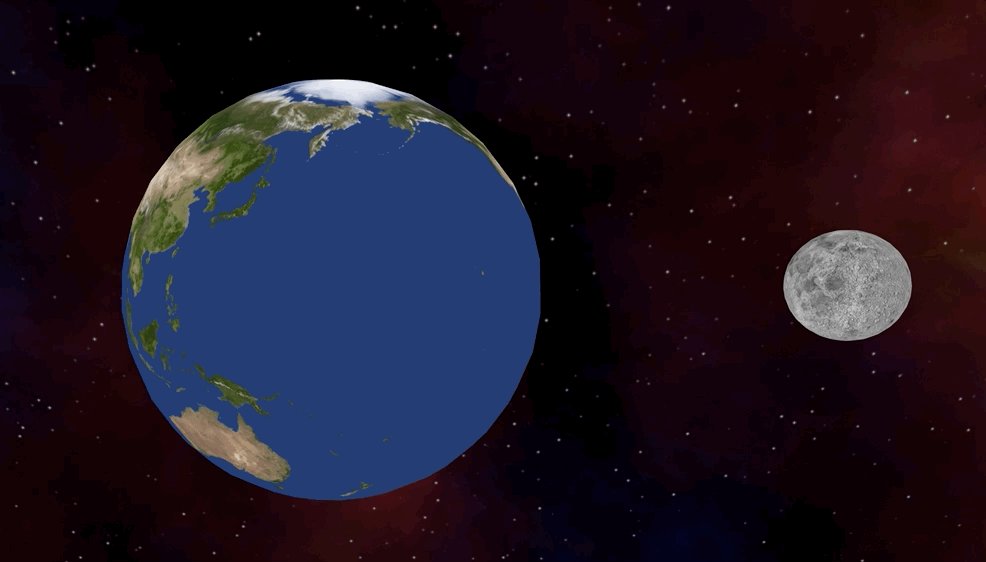
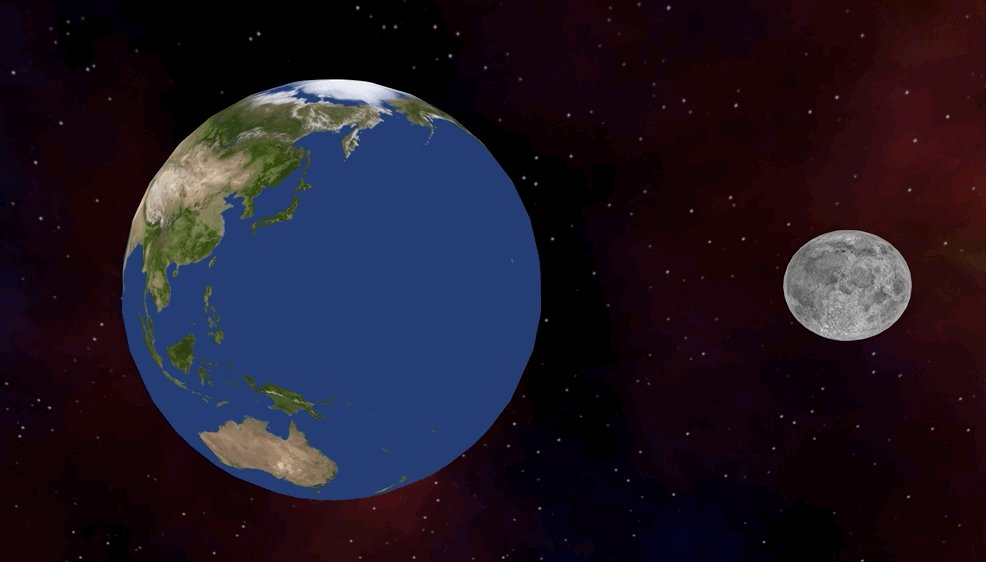
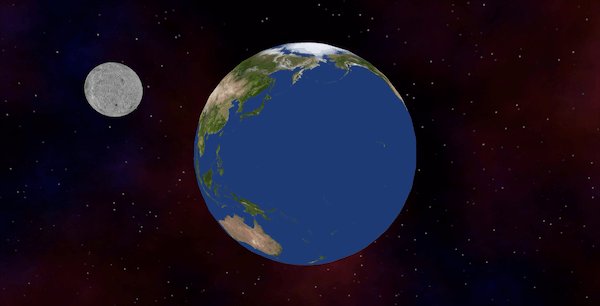
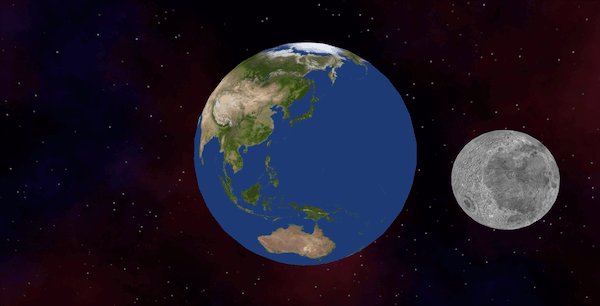
}我们看下效果图:
环绕动画最终版
实现原理也是很简单:copy 的geometry 和 地球在一个position, 然后自身旋转, 也会带动子对象旋转。而子对象相对于他也有距离, 也就是实现了绕地球旋转了。