通过一个例子学习css层叠上下文
层叠上下文 & 层叠等级 & 层叠规则
https://www.w3.org/TR/CSS22/visuren.html#z-index The order in which the rendering tree is painted onto the canvas is described in terms of stacking contexts. Stacking contexts can contain further stacking contexts. A stacking context is atomic from the point of view of its parent stacking context; boxes in other stacking contexts may not come between any of its boxes.
Each box belongs to one stacking context. Each positioned box in a given stacking context has an integer stack level, which is its position on the z-axis relative other stack levels within the same stacking context. Boxes with greater stack levels are always formatted in front of boxes with lower stack levels. Boxes may have negative stack levels. Boxes with the same stack level in a stacking context are stacked back-to-front according to document tree order.
The root element forms the root stacking context.
翻译一下:渲染树被绘制到画布上的顺序是根据层叠上下文来描述的。层叠上下文可以包含更多的层叠上下文。
从父层叠上下文的角度来看,层叠上下文是原子的;其他层叠上下文中的盒子可能不会出现在它的任何盒子中。
每个框都属于一个层叠上下文。给定层叠上下文中的每个定位框都有一个整数层叠等级,这是它在 z 轴上相对于同一层叠上下文中其他层叠等级的位置。具有较高层叠等级的框始终放置在具有较低层叠等级的框之前。盒子可能有负的层叠等级。层叠上下文中具有相同层叠等级的框根据文档树顺序从后到前绘制。
根元素创建根层叠上下文。
理解:所有的元素都属于一个层叠上下文,所以所有的元素都有自己的层叠等级。 每个元素都有自己所属的层叠上下文,在当前层叠上下文中具有自己的层叠等级。
那层叠等级的规则是啥呢?
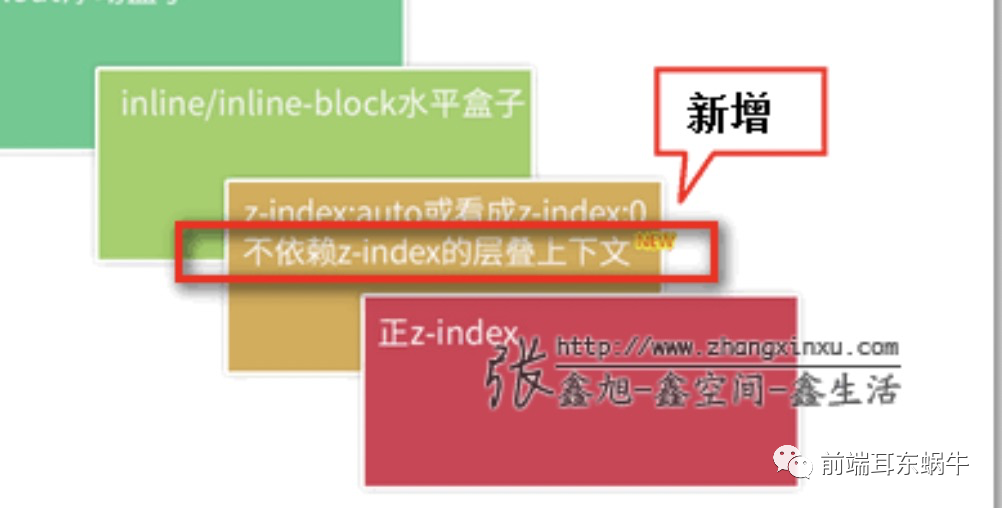
https://www.w3.org/TR/CSS22/visuren.html#z-index Within each stacking context, the following layers are painted in back-to-front order: the background and borders of the element forming the stacking context. the child stacking contexts with negative stack levels (most negative first). the in-flow, non-inline-level, non-positioned descendants. the non-positioned floats. the in-flow, inline-level, non-positioned descendants, including inline tables and inline blocks. the child stacking contexts with stack level 0 and the positioned descendants with stack level 0. the child stacking contexts with positive stack levels (least positive first).
在每一个层叠上下文中,按照下面的顺序从后往前绘制。
- 创建层叠上下文元素的背景和边框
- 创建层叠上下文元素的具有负层叠等级子元素
- 非inline元素并且没有定位的后代【block后代】
- 非定位的浮动元素
- 包括inline-table / inline-block的非定位inline元素
- 创建层叠上下文元素的层叠等级为0的子元素【0 / auto】
- 创建层叠上下文元素的层叠等级为大于0的子元素
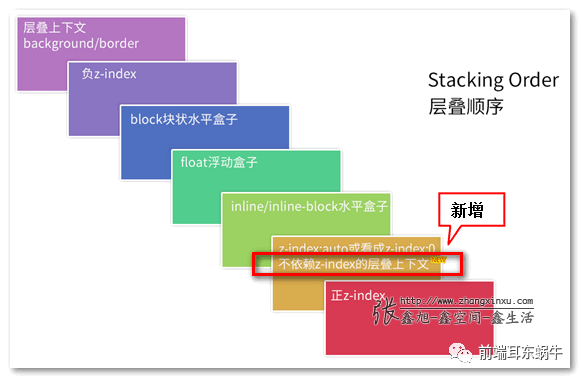
关于这个等级张鑫旭有一张图说明

- z-index值不为auto的flex项(父元素display:flex|inline-flex).
- 元素的opacity值不是1.
- 元素的transform值不是none.
- 元素mix-blend-mode值不是normal.
- 元素的filter值不是none.
- 元素的isolation值是isolate.
- will-change指定的属性值为上面任意一个。
- 元素的-webkit-overflow-scrolling设为touch.
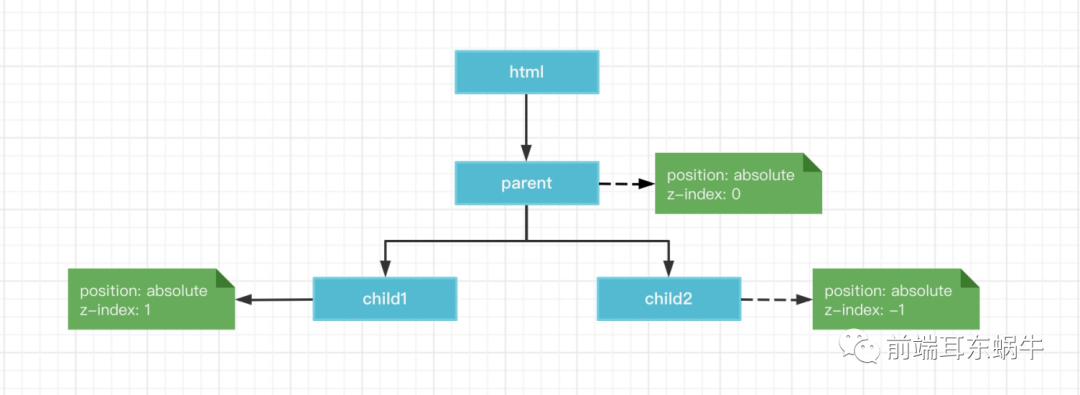
Demo
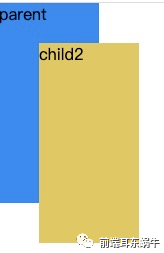
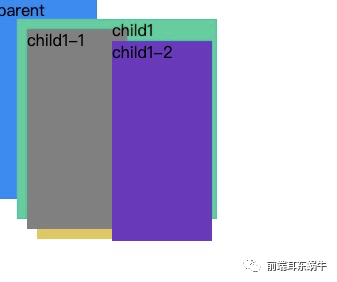
先看parent元素
<style>
.parent {
width: 100px;
height: 200px;
background: #168bf5;
position: absolute;
top: 0;
left: 0;
z-index: 0;
}
.child1 {
width: 100px;
height: 200px;
background: #32d19c;
position: absolute;
top: 20px;
left: 20px;
z-index: 1;
}
.child1-2 {
width: 100px;
height: 200px;
background: #7131c1;
}
.child1-1 {
width: 100px;
height: 200px;
background: #808080;
float: left;
}
.child2 {
width: 100px;
height: 200px;
background: #e4c950;
position: absolute;
top: 40px;
left: 40px;
z-index: -1;
}
</style>
</head>
<body>
<div class="parent">
parent
<div class="child1">child1
<div class="child1-2">child1-2</div>
<div class="child1-1">child1-1</div>
</div>
<div class="child2">
child2
</div>
</div>
</body>


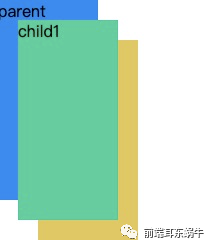
因为child1的z-index为1,child2的z-index为-1。所以这里的child1会绘制在child2的上面。
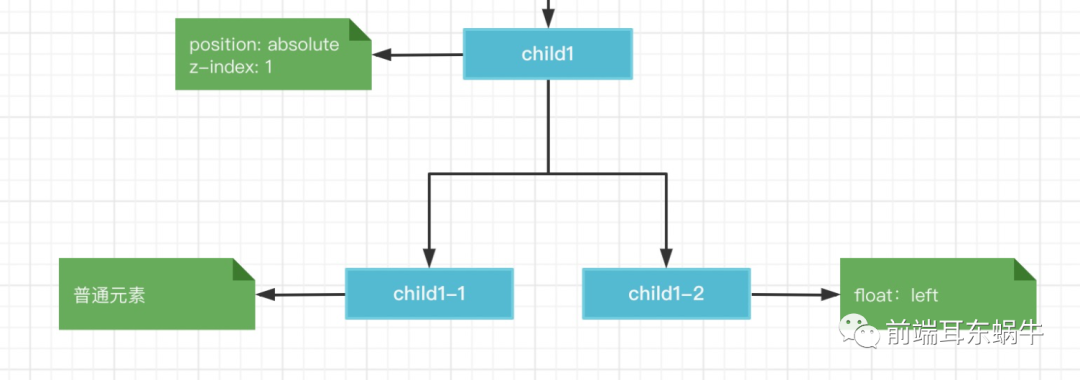
当我们在看child1的子元素和child2的子元素就不能放在一起看了,因为child1和child2都创建了自己的层叠上下文。只能独立看了。
这里child2的绘制会在parent的上面,尽管child2的z-index为负树。这里也对应了上面说的7层关系。因为parent属于创建层叠上下文的元素。
知识点:层叠上下文
- 普通元素的层叠等级优先由其所在的层叠上下文决定。
- 层叠等级的比较只有在当前层叠上下文元素中才有意义。不同层叠上下文中比较层叠等级是没有意义的。
知识点:层叠等级
- 在同一个层叠上下文中,它描述定义的是该层叠上下文中的层叠上下文元素在Z轴上的上下顺序。
- 在其他普通元素中,它描述定义的是这些普通元素在Z轴上的上下顺序。
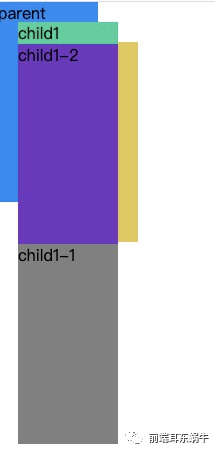
接下来看block层级小于float
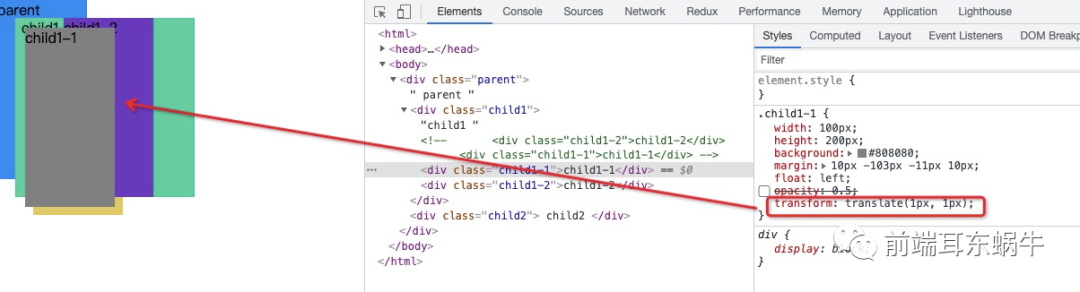
再看具体的页面渲染,我们修改一下代码,将child1-2和child1-2的顺序调换一下:


从float的概念当中就可以看出来了。浮动定位作用的是当前行,当前浮动元素在绘制的时候,child1父元素第一个元素是block元素,所以。float在绘制的时候,因为child1-1的宽度和child1的宽度相同,所以float所在的当前行就是目前的位置。
第二张图是我们期望的结果是因为float在绘制的时候所在的当前行就是第一行。所以会按照我们期望的体现。
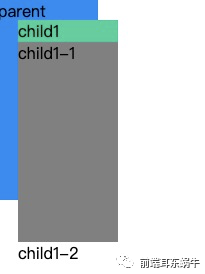
接下来看float小于inline / inline-block
我们接着上面第二张图继续看。这样是看不出来效果的,需要修改一下代码再看。
<style>
.parent {
width: 100px;
height: 200px;
background: #168bf5;
position: absolute;
top: 0;
left: 0;
z-index: 0;
}
.child1 {
width: 200px;
height: 200px;
background: #32d19c;
position: absolute;
top: 20px;
left: 20px;
z-index: 1;
}
.child1-2 {
width: 100px;
height: 200px;
background: #7131c1;
display: inline-block;
}
.child1-1 {
width: 100px;
height: 200px;
background: #808080;
margin: 10px -15px 10px 10px;
float: left;
}
.child2 {
width: 100px;
height: 200px;
background: #e4c950;
position: absolute;
top: 40px;
left: 40px;
z-index: -1;
}
</style>
</head>
<body>
<div class="parent">
parent
<div class="child1">child1
<div class="child1-1">child1-1</div>
<div class="child1-2">child1-2</div>
</div>
<div class="child2">
child2
</div>
</div>
</body>

论证一下css3的内容
也就是下面这个红框的内容:

opacity
tranform
概念
z-index
- 首先,z-index属性值并不是在任何元素上都有效果。它仅在定位元素(定义了position属性,且属性值为非static值的元素)上有效果。
- 判断元素在Z轴上的堆叠顺序,不仅仅是直接比较两个元素的z-index值的大小,这个堆叠顺序实际由元素的层叠上下文、层叠等级共同决定。
层叠上下文的特性
- 层叠上下文的层叠水平要比普通元素高;
- 层叠上下文可以嵌套,内部层叠上下文及其所有子元素均受制于外部的层叠上下文。
- 每个层叠上下文和兄弟元素独立,也就是当进行层叠变化或渲染的时候,只需要考虑后代元素。
- 每个层叠上下文是自成体系的,当元素发生层叠的时候,整个元素被认为是在父层叠上下文的层叠顺序中