画好图才能做好 PPT
偶尔讲讲工具,放松一下。
现在写技术文章不但要写技术细节,图还得画的好看。对于表达思路和架构来说,图确实挺直观的,这篇文章介绍一下常见的绘图工具。大家可以看自己的喜好自行选择。
在早期写 golang-notes 的时候,想要向那些写 RFC 文档和早期的 unix 大神们致敬,所以比较喜欢 ascii 图,这种图的好处是你可以直接将图表内嵌在文档内部,不需要有附件。有利于单文件传播。
用来画 ascii 的图工具有不少。
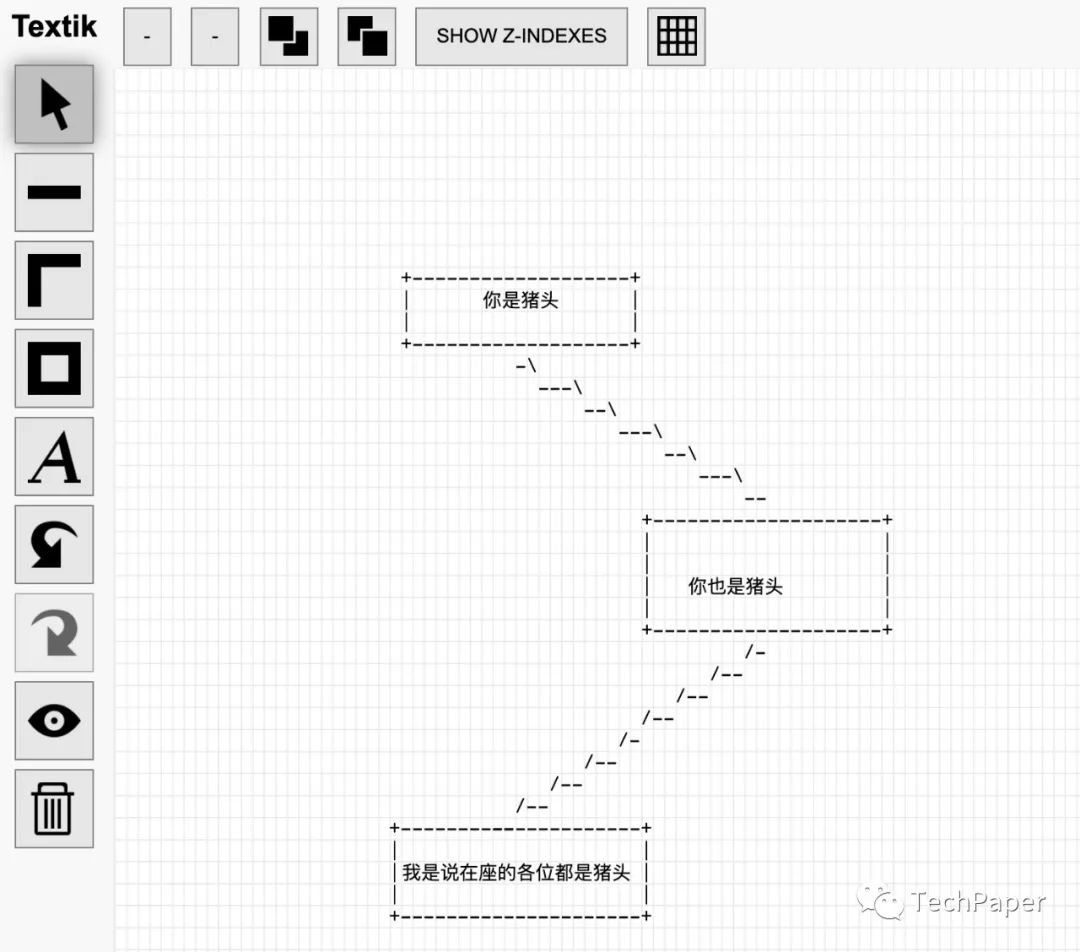
textik
textik 是一个在线项目:https://textik.com,可以直接在线绘制 ascii 图,绘制完之后,链接可以直接丢给别人看,有点类似那些语言的 playground。在他们的后端大概是有一个简单的存储吧。
textik
工具很简单,所以画的图一般也比较简单。
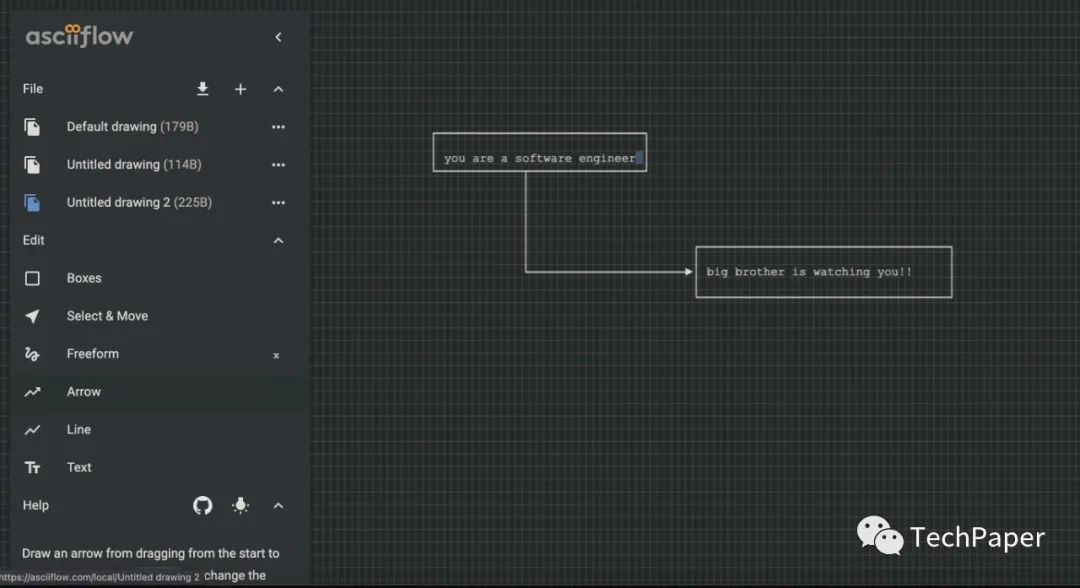
asciiflow
asciiflow
asciiflow 也是一个在线应用 https://asciiflow.com/ ,导出的时候可以选择 ascii 模式或者 extended 模式(其实就是用了一些非 ascii 的 unicode 字符)。
但是不支持中文。
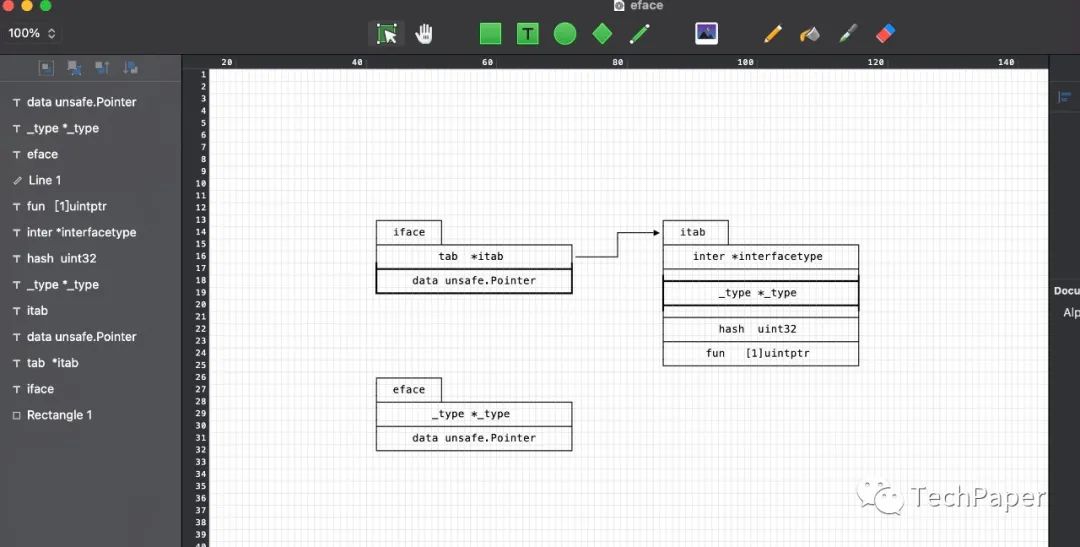
monodraw
monodraw
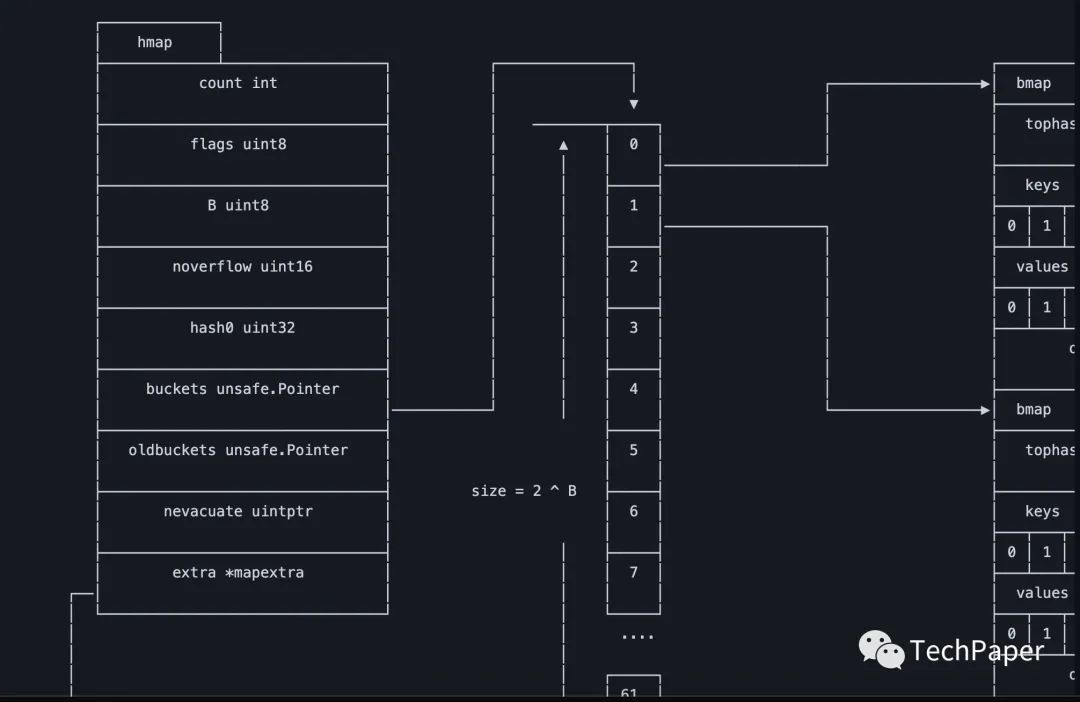
monodraw 是一个 mac 上的 app,看起来比 textik 之类的就高级多了,绘制的时候可以选择 unicode 模式或者 ascii 模式,unicode 模式的线条和边角会比 ascii 模式流畅很多。之前我在写 golang-notes 的时候,用 monodraw 画了大量的图片。

像 map 这种复杂的数据结构,一定是复杂的图,用 monodraw 画出来最终效果也不错。
monodraw 也不支持中文。
除了这几个工具,其实还有很多类似的:
比如:
https://technicism.github.io/Charaster/
还有可以把图片转成彩色 ascii 图[1]的:
ascii_color
不过这个比较像玩具了,还有人把视频抽帧转成 ascii,再转回视频来博眼球的。
如果不喜欢 ascii 图,现在有一些方便的工具,比如 draw.io(现在改名叫 diagrams.io了),用来绘制一些常用的软件工程图也挺方便的。
有人说 draw.io 画出来的图不好看,有两方面原因,一是工程师们基本都没有什么审美,所以不会调色;二是工程师用画图工具基本只用默认样式,所以对绘图工具的比较就是哪款软件的默认样式好,就吹哪款。
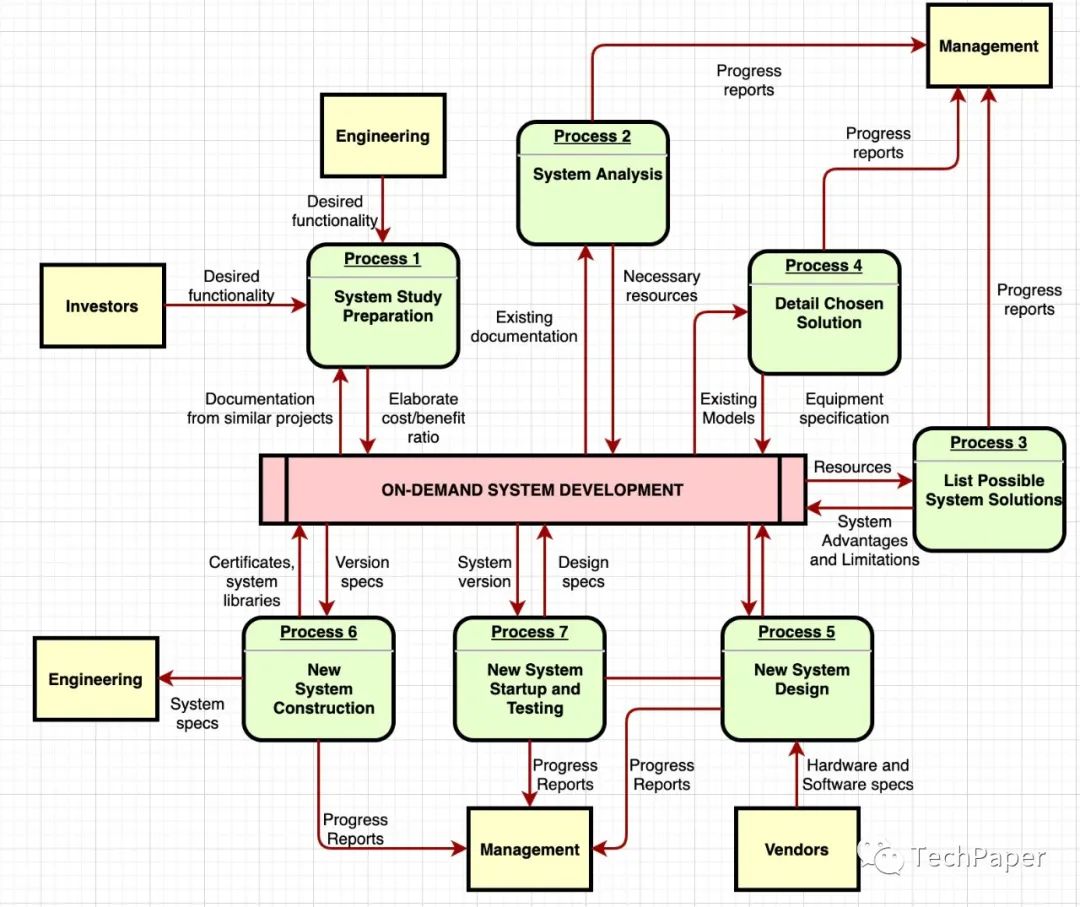
draw.io 内置的图有一些是很好看的:
drawio
这张图当时震撼了我好久,画图本质上其实是个设计问题,最近和图灵的老师要来了几本设计书,等我设计功底过关的时候再看看我能画出什么样的图。
不过我们还是要讲讲卷卷工程师们喜欢用的东西:
sketch
sketch 其实是一个原型设计工具,早期没有原型工具的时候,设计师们都是用 PS 来做设计的,效率低反人类,这个轻便小巧的工具一出现就赢得了很多人的心。
没想到多年后,连程序员也用这个玩艺儿来画图了。说白了他们就是喜欢这个工具的默认样式嘛:

看着确实很唬人。对于大多数没什么审美的人来说,#eeeeee 和 helvetica 就是极简设计审美密码了。
孰料设计行业的设计师们早就大踏步奔向了别的工具怀抱,这里卖个关子,关注我后面的分享的话应该知道未来他们在使用什么工具了。
omnigraffle
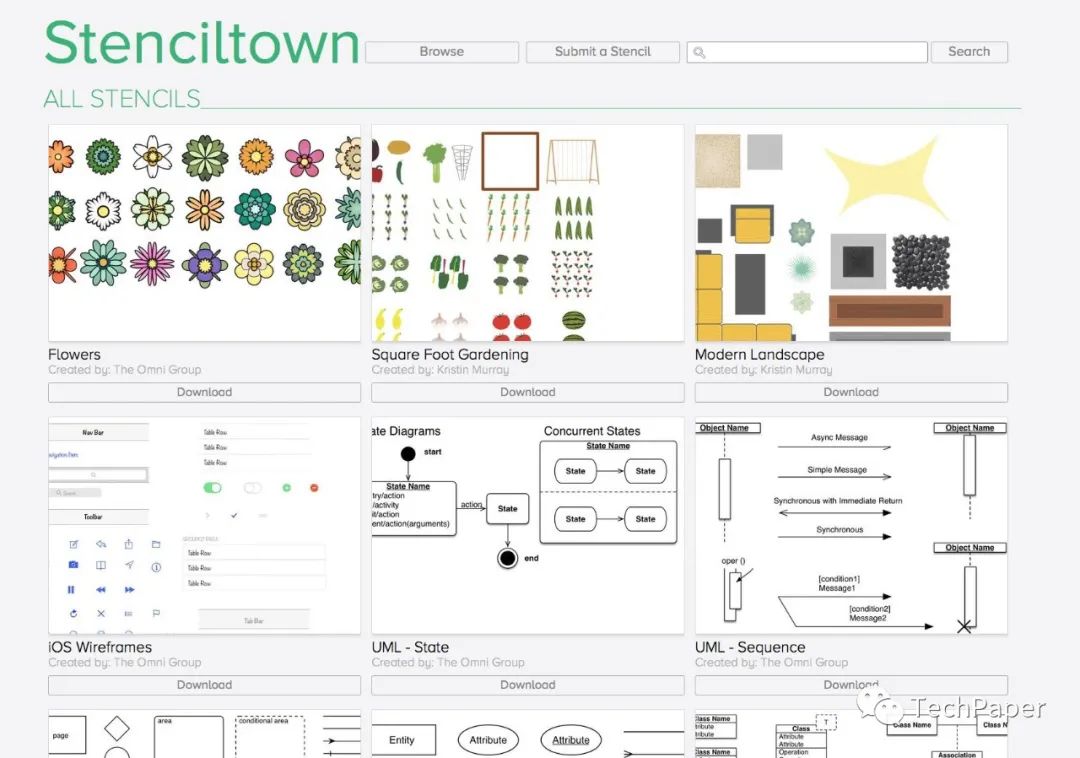
omnigraffle 和 sketch 一样是个付费软件,而且费用不低。主要优势就是 stencil(其实就是模版)丰富:
stencil
写《Go 高级编程》的时候有一些图我是用这个工具画的,不过用 draw.io 也一样可以画出来,感觉对于工程师来说,这个工具除了模板丰富,没啥别的优势了。
除了上面这些玩艺儿,我们可以选择一些工程师自己才玩得转的工具。
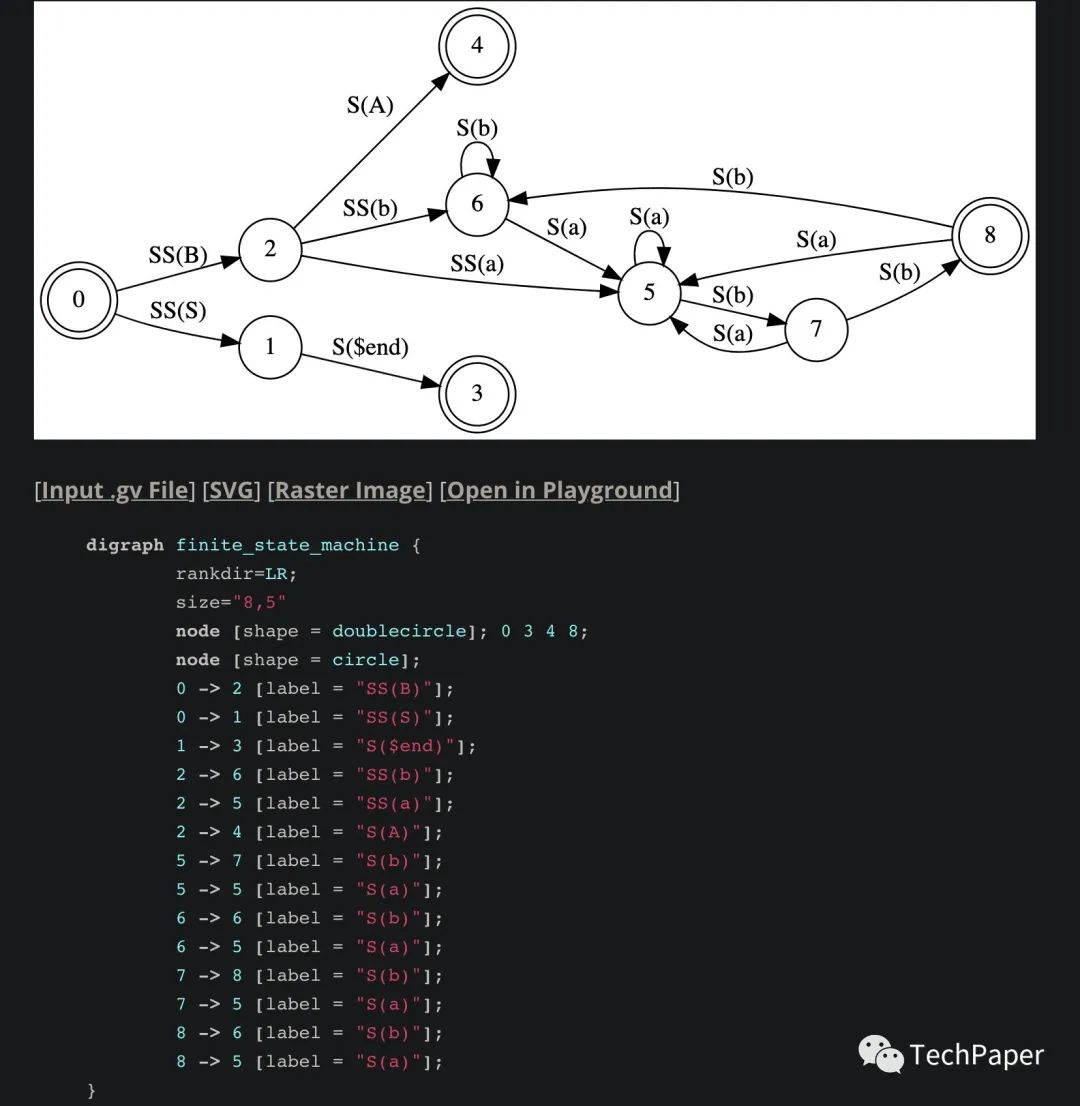
graphviz
graphviz 是一个用代码来生成图工具,你在用的 pprof 生成的图本质上就是用 graphviz 绘制的。

把一些代码逻辑通过图表展示出来,首选的应该就是 graphviz,玩开源玩的多的应该都见过它的踪影。
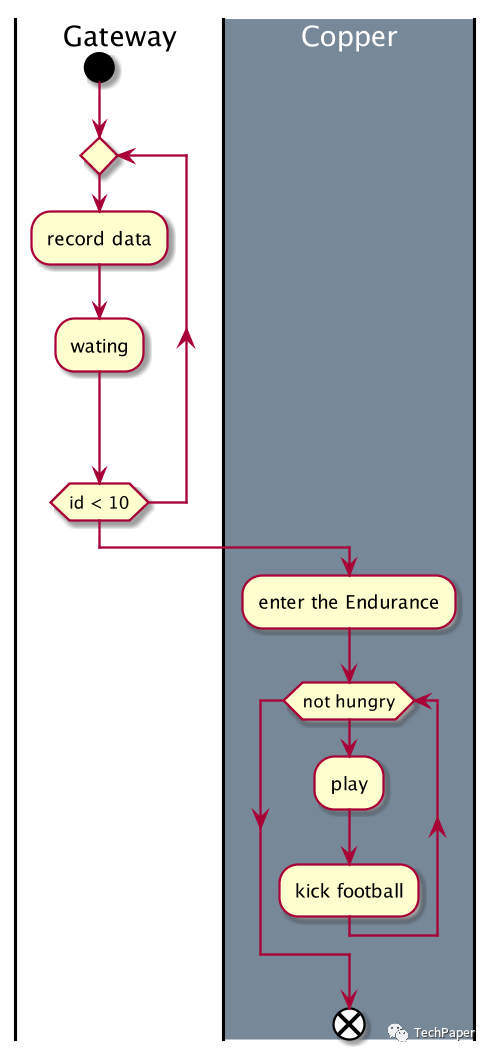
plantuml
plantuml 是 java 写的一个 uml 图生成工具,之前在公司内部画活动图,序列图的时候我用的非常多。用这种模式画图和写代码其实差不多:
@startuml
scale 512*1024
|Gateway|
start
repeat
:record data;
:wating;
repeat while (id < 10)
|#778899|<font color=white>Copper</font>|
:enter the Endurance;
while (not hungry)
:play;
:kick football;
endwhile
end
@enduml
既然是代码,那我们用版本控制工具来把这些 plantuml 的代码管理起来也是顺理成章的。
未来需要回头查(copy)阅(paste)也是很方便的。
该工具生成的图默认是早期 rational rose 风格,很复古,看着很专业。
基本上所有类型的 uml 图都可以用 plantuml 来绘制,前面说的 graphviz 能做的事情,有一部分用 plantuml 也可以做。
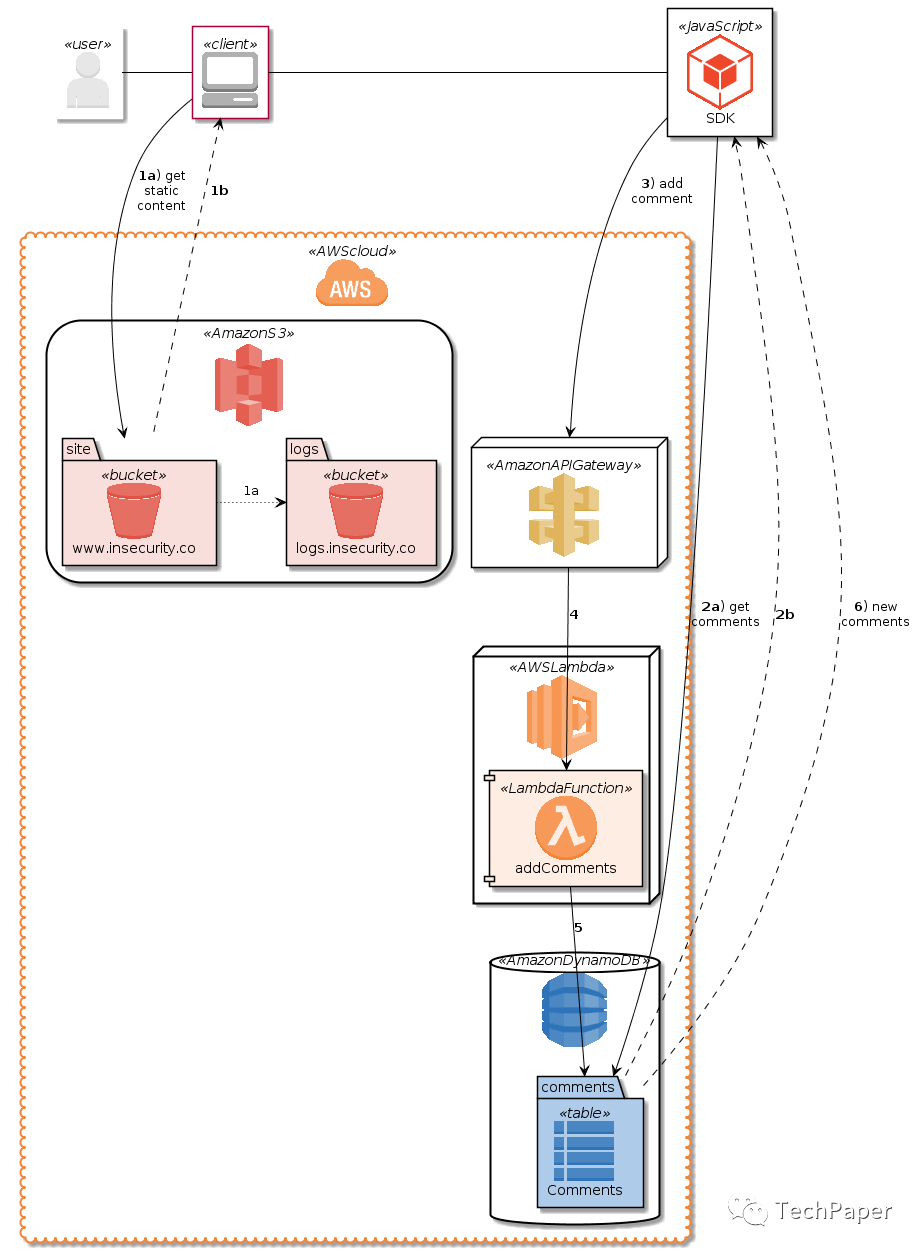
aws-plantuml
aws-plantuml[2] 是一个 plantuml 的扩展,能够生成 aws 上的模块交互图,很方便:

这一期讲的都是一些还算正常的工具,下一期可能会讲一些加速程序员内容输出内卷的绘图/视频工具。
[1]图片转成彩色 ascii 图: https://www.ascii-art-generator.org/
[2]aws-plantuml: https://github.com/milo-minderbinder/AWS-PlantUML