如何从 0 到 1 搭建代码全局检索系统
背景
此前,前端团队的项目有几百个左右,想要查找某个接口 API 或者某个 NPM 包以及一些关键词在哪些项目中使用到,需要每个开发同学在自己维护的项目里全局搜索一遍或者写个脚本跑一遍,然后统计上去,实际上,这是一个比较耗费人力和时间的事情。于是,代码全局检索系统——千寻,应运而生。
千寻是什么?
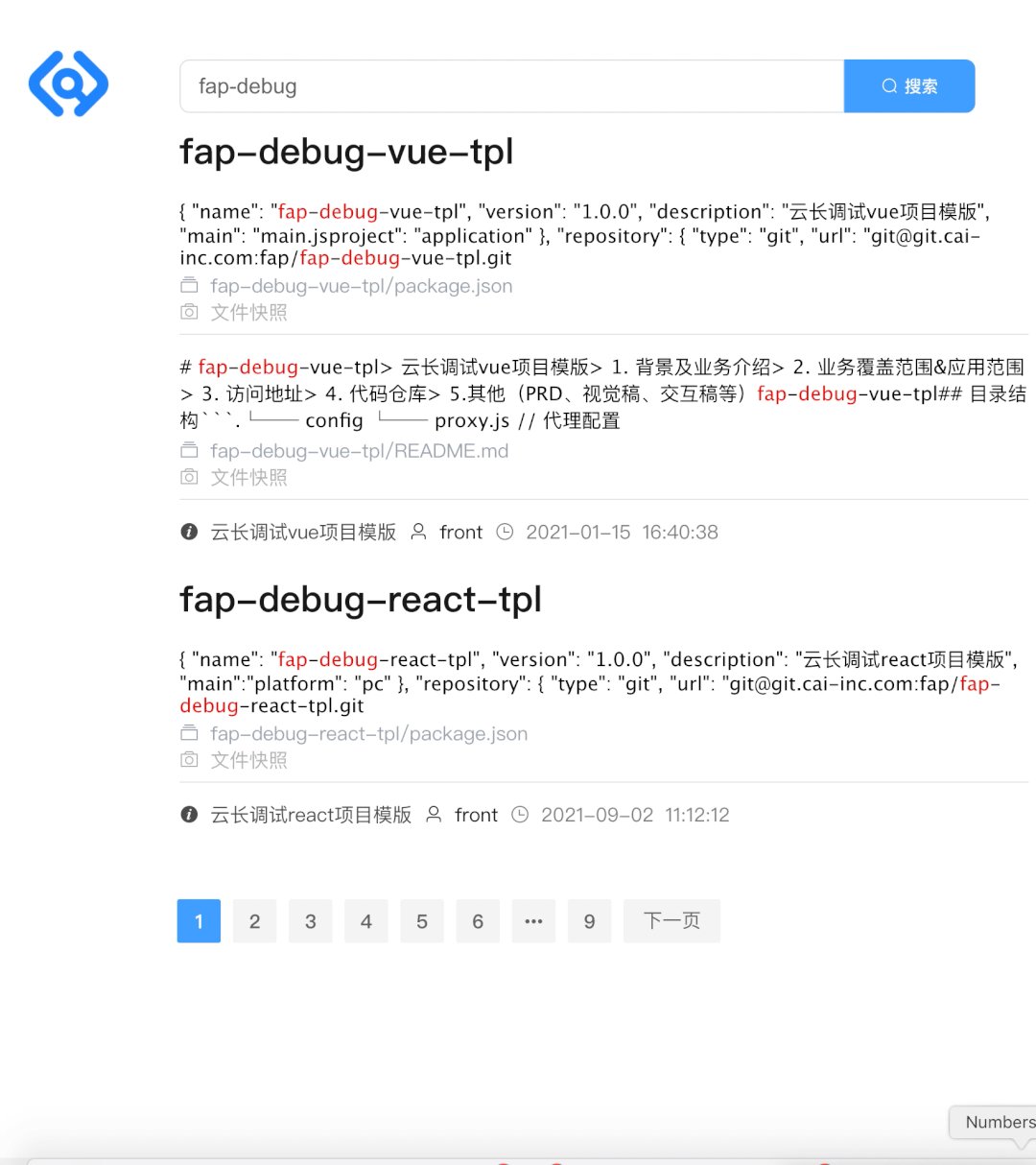
千寻是代码全局检索系统,可输入某个接口路径或者 NPM 包名等一些关键词搜索出所在项目列表。
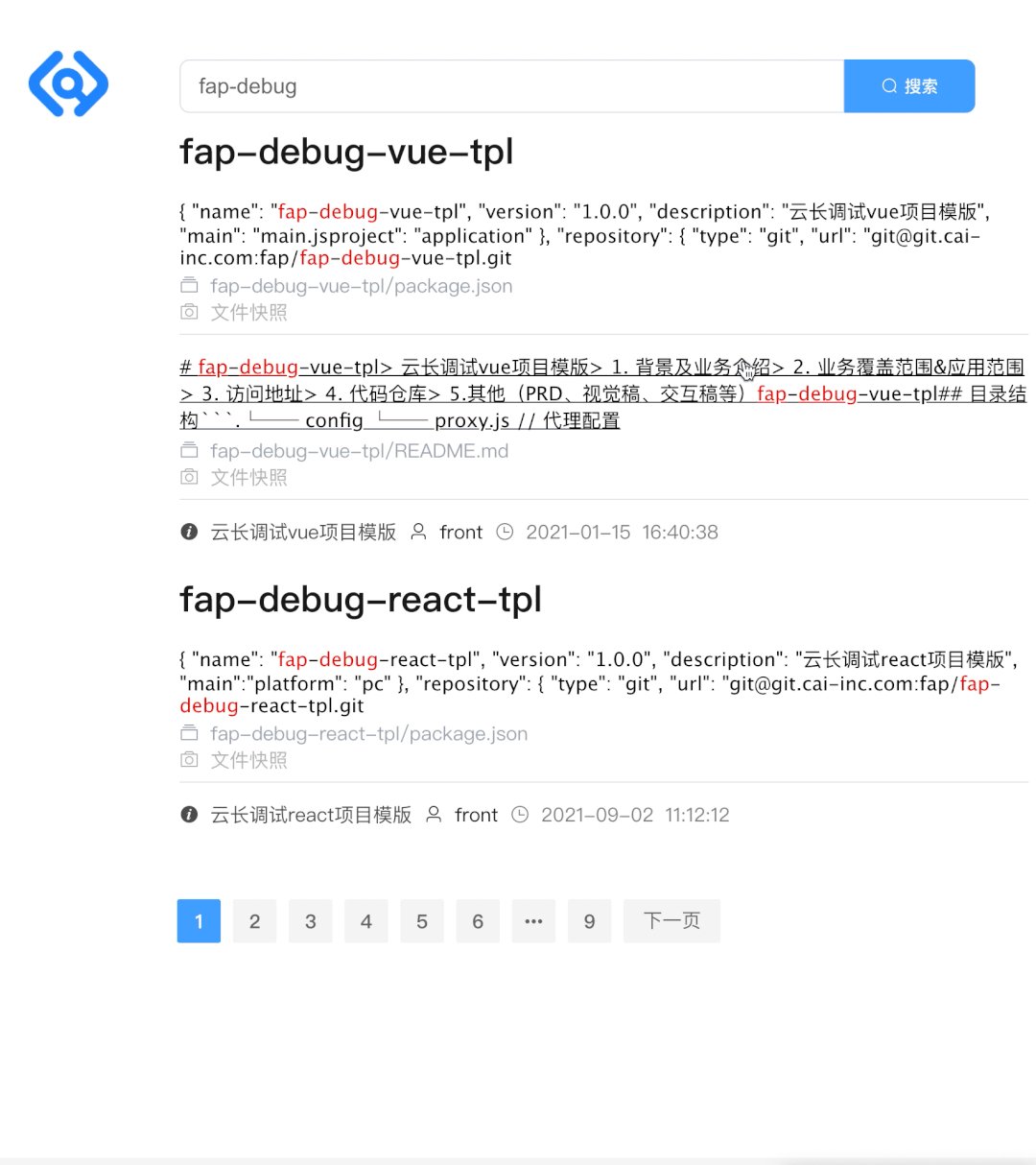
效果图如下:
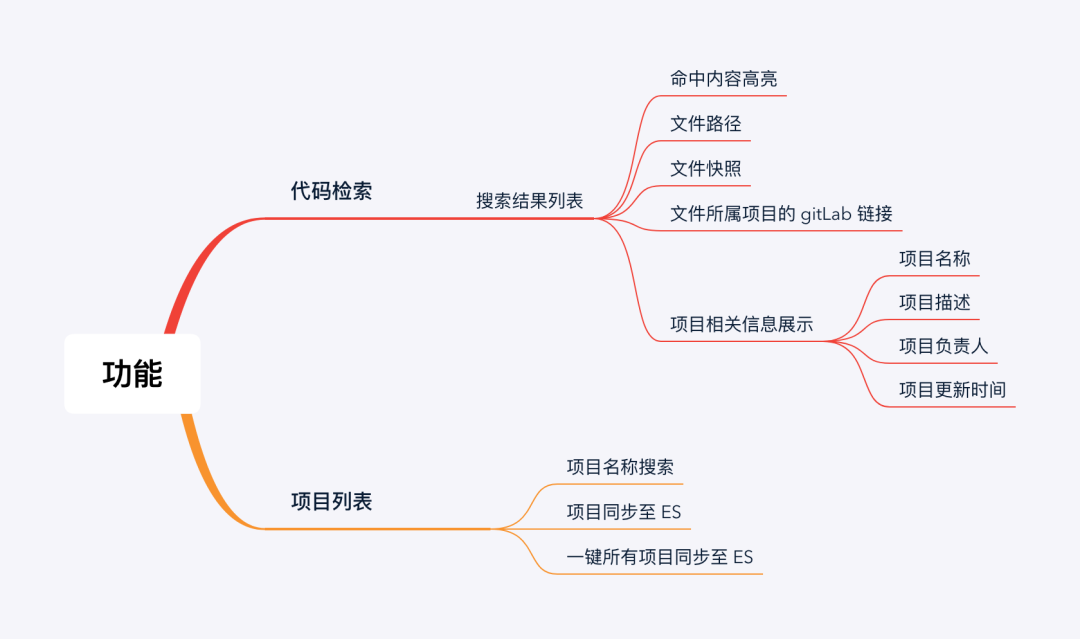
千寻有哪些功能?
主要有代码检索和项目列表两大功能。其中,代码检索主要是通过输入关键词,展现搜索到的项目文件信息及相关信息。项目列表包括初始化到 Elasticsearch 服务的项目列表信息和同步项目代码至 Elasticsearch 两大功能。

Elasticsearch,简称 ES,是一个分布式可拓展的实时搜索和分析引擎,它的底层是开源库 Apache Lucene,也就是说 Elastic 是 Lucene 的二次封装。如果你想访问 Elasticsearch,可以直接使用 HTTP 的 RestFul API 方式,增删改查。说到增删改查,我们很容易想到关系型数据库。
这里,有一份关系型数据库和 Elasticsearch 简单的术语对照表:
| 关系型数据库 | 数据库 | 表 | 行 | 列 |
|---|---|---|---|---|
| Elasticsearch | 索引(Index) | 类型(Type) | 文档(Document) | 字段(Fields) |
即,Elasticsearch 的索引、类型、文档、字段分别类比关系型数据库的数据库、表、行、列。看完之后,是不是对 Elasticsearch 有了初步的概念。为了不损耗大家的脑细胞,点到为止,有兴趣的小伙伴,可以去查阅相关资料,深入了解( Elasticsearch7.6 中文文档 (https://www.kancloud.cn/yiyanan/elasticsearch_7_6/1651637) )。
千寻的设计?
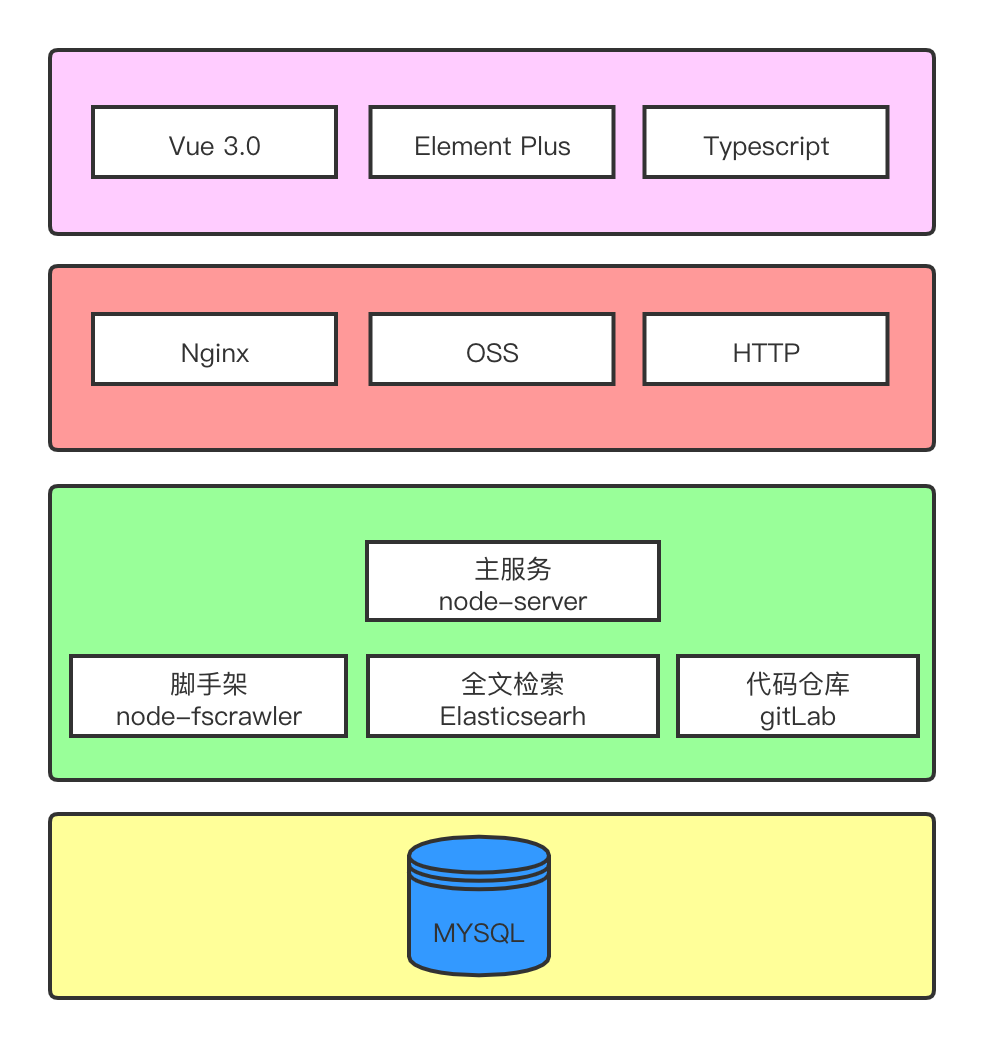
设计架构
客户端框架用的是 Vue 3.0,也是“尝尝鲜”,用起来还是蛮“香”的,UI 组件库则是 Element Plus,至于服务端部分主要是 Node.js 和 Koa 2.0,其它的下面会细讲。
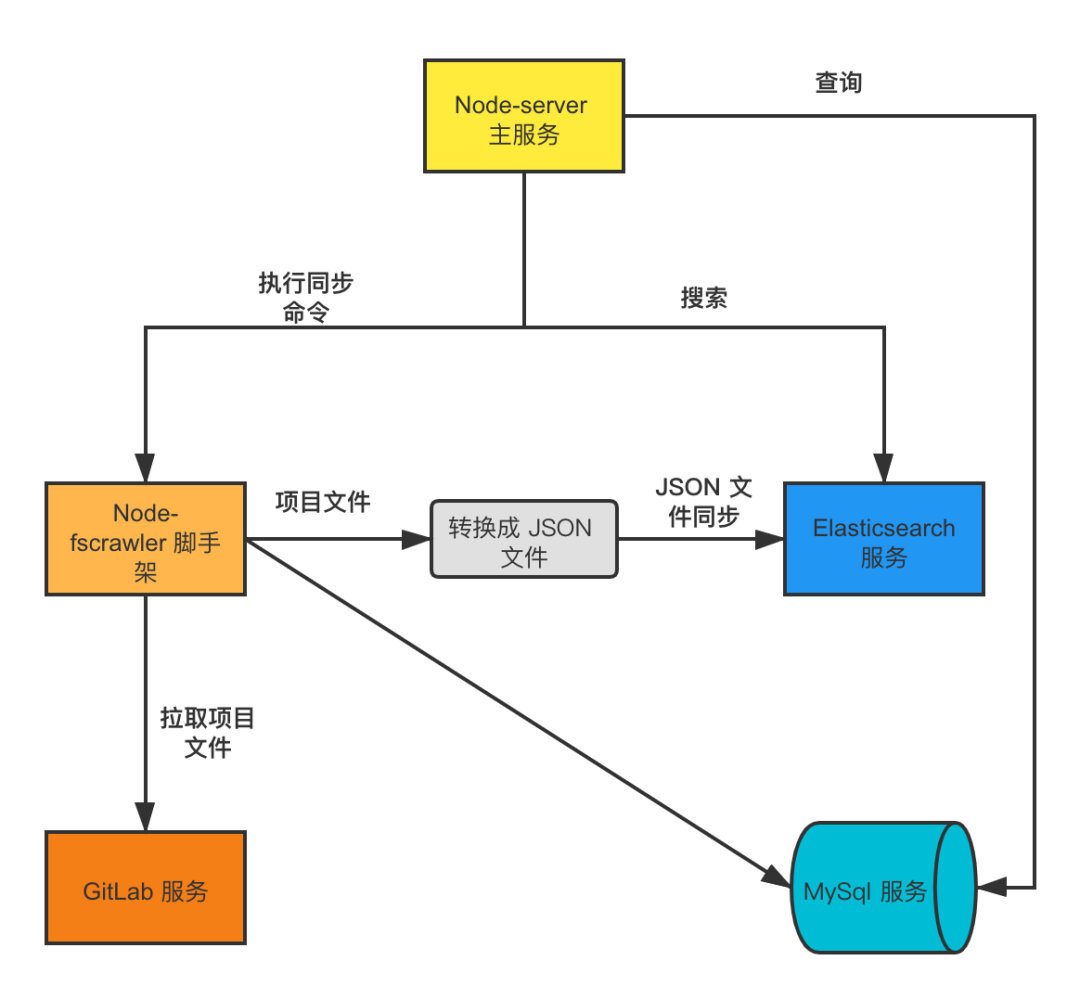
设计流程
大概流程就是通过主服务可执行脚手架命令从 GitLab 服务拉取当前项目文件数据,然后将项目文件数据转换成 JSON 文件数据并同步至 ES,同时部分文件、项目信息等数据会持久化存储。最终,主服务可调用 ES 服务的搜索接口来实现项目文件数据搜索的功能。
核心技术
1、Node-server 服务
主服务,类似承担中间层的角色,通过它可连接和访问 ES 服务、MySql 服务、GitLab 服务,以及通过调用 NodeJS 的 spawn 开启子进程去执行 Node-fscrawler 脚手架相关命令。
主服务主要有两大功能点:
1、调用 Elasticsearch 搜索 API,实现搜索功能。
核心代码如下:
const queryExact = async (index: string, type: string, fuzzy: string, offset:number = 0, size:number = 10, operator:string = 'and') => {
const body = {
size: size,
from: offset, // 分页
query: {
multi_match: {
query: fuzzy,
type: 'phrase', // type 指定为 phrase
slop: 0, // slop 指定每个相邻词之间允许相隔多远。此处设置为 0,以实现完全匹配。
max_expansions: 1,
operator,
}
},
highlight: { // 搜索结果高亮
fields: {"content": {}},
pre_tags: ["<font color='red'>"],
post_tags: ["</font>"],
}
};
return client.search({ index, type, body })
}2、消息中心设计
一些异步任务和操作,比如:文件异步下载、开启子进程等功能,可以放到消息中心这个模块,主要是为了降低耦合度,解耦控制器层。
借助 Inversify 和 EventEmitter。
-
Inversify
“InversityJS 是一个 IoC 框架。IoC ( Inversion of Control ) 包括依赖注入 ( Dependency Injection ) 和依赖查询 ( Dependency Lookup )。相比于类继承的方式,控制反转解耦了父类和子类的联系。
-
EventEmitter
“Node.js 的内置核心模块,本质上就是观察者模式的实现。这里只用了 emit、on 这两个 API,通过 emit 注册一个事件名并传入参数,然后 on 监听这个事件名并执行回掉函数。
初始化容器
import { Container } from 'inversify';
const messageContainer = new Container();
export { messageContainer };初始化消息中心所有插件,并绑定到容器
public async initPlugin() {
// 引入插件文件
await this.files.loadFile(path.join(__dirname, './plugins'));
// 获取插件列表
const plugins = messageContainer.getAll<PluginClass>(PLUGIN_CLASS);
for (let plugin of plugins) {
// 执行插件初始化方法
let retValue = await plugin.initPlugin(this);
if (messageContainer.isBoundNamed(PLUGIN_INSTANCE, plugin.constructor.name)) {
messageContainer
.rebind(PLUGIN_INSTANCE)
.toConstantValue(retValue)
.whenTargetNamed(plugin.constructor.name);
} else {
messageContainer
.bind(PLUGIN_INSTANCE)
.toConstantValue(retValue)
.whenTargetNamed(plugin.constructor.name);
}
}
}实现 ExecNodeFscrawler 插件,监听 syncES 事件,通过 spawn 开启子进程,执行 Node-fscrawler 脚手架命令
import { injectable } from 'inversify'
import { plugin } from '../decorators/plugin'
import { PluginClass } from '../types/index'
import Message from '../index'
import { execCmd } from '../utils';
const Promise = require("bluebird");
@plugin()
@injectable()
class ExecNodeFscrawler implements PluginClass {
public async initPlugin (message: Message) {
message.on('syncES', async (projectName: string) => {
try {
// 执行脚手架命令,项目同步至 ES
const res = await execCmd(`fscrawler syncES ${projectName}`)
message.emit('end', res);
} catch (error) {
console.log(error)
message.emit('error', error);
}
})
return message;
}
module.exports = ExecNodeFscrawler;控制器层,依赖注入 ExecNodeFscrawler 插件,从而实现通过 Restful API 形式执行 Node-fscrawler 脚手架项目文件同步至 ES 操作
import { messageContainer } from '../../message/inversify.config'
import { PLUGIN_INSTANCE } from '../../message/constants/index'
import { message } from '../../message/types'
const EventEmitter = require('events').EventEmitter;
let ExecNodeFscrawler: typeof EventEmitter;
const projectName = 'zcy-test';
ExecNodeFscrawler = messageContainer.getNamed<message>(PLUGIN_INSTANCE, 'ExecNodeFscrawler');
ExecNodeFscrawler.emit('syncES', projectName);
ExecNodeFscrawler.on('end',(output:any) => {
console.log(output)
})
ExecNodeFscrawler.on('error',(output:any) => {
console.log(output)
})3、Node-fscrawler 脚手架
通过执行相关命令可将下载的项目文件数据转换成一份 JSON 文件,然后再调用 ES 服务的批量导入的 API,将项目文件数据导入到 ES。
脚手架主要功能有:
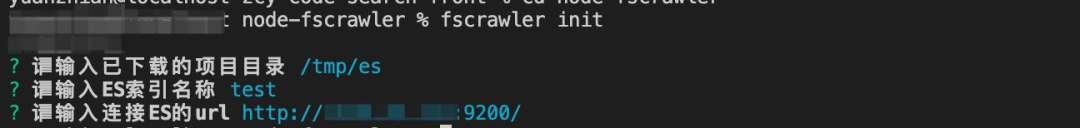
- 初始化配置信息
执行 fscrawler init

---
name: "test"
fs:
url: "/tmp/es"
elasticsearch:
nodes:
- url: "http://10.8.25.131:9200/"
bulk_size: 100
flush_interval: "5s"
byte_size: "10mb"
ssl_verification: true- 项目文件同步至 ES
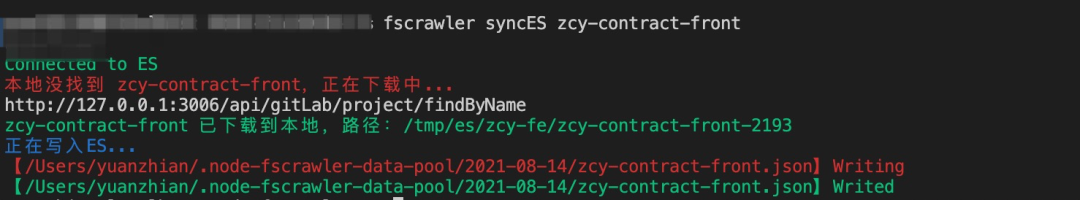
执行 fscrawler syncES <projectName>

fscrawler syncES <projectName>。
核心代码如下:
async function crawProjectsBluk() {
const filePath = `${process.env.HOME}/${DATA_POOL}/${formatDate(new Date())}/`;
if(fsExtra.pathExistsSync(filePath)){
const api = new fdir().withFullPaths().normalize().filter((path: string) =>{
// 过滤 png、jpg、node_modules、.DS_Store 文件
if (path.indexOf('.png')!==-1 || path.indexOf('.jpg')!==-1 || path.indexOf('.DS_Store')!==-1 || path.indexOf('node_modules')!==-1){
return false;
}
return true
}).crawl(filePath);
const files = api.sync();
//
return Promise.each(files, async (path: string) => {
console.log(chalk.red(`【${path}】Writing`))
const curProjectBluk = fsExtra.readJsonSync(path);
const res = await fsStatAsync(path);
const fileSizeKB:any = (res.size/1024).toFixed(2);
if(fileSizeKB > 1024*19){ // 判断文件是否大于 19M
console.log(chalk.yellow(`当前文件大小:${fileSizeKB}KB`))
const result = await Promise.each(curProjectBluk, async (item:string, index: number) => {
if((index+1) % 2 === 0) { // 偶数
const res = await bluk({
projectBluk: [curProjectBluk[index-1],item]
});
//
return res;
}
});
console.log(chalk.green(`【${path}】Writed`))
// remove
fsExtra.remove(path)
return result;
} else {
const result = await bluk({
projectBluk: curProjectBluk
});
console.log(chalk.green(`【${path}】Writed`))
// remove
fsExtra.remove(path)
return result;
}
})
}
}
这里,有个细节点,生成的 JSON 文件大小要小于 19M,如果大于则需要遍历数据,然后按偶数项拆分。JSON 文件数据格式类似如下:
[
{
index:{
_index: 'test',
_type: '_doc',
_id: 1
}
},
{
file:{
filename: 'test.js',
filesize: '1kb',
projectname: 'zcy-test',
},
path:{
real: 'tmp/es/zcy-test/test.js',
virtual: 'zcy-test/test.js',
content: 'hello world'
}
},
{
file:{
filename: 'test2.js',
filesize: '1kb',
projectname: 'zcy-test',
},
path:{
real: 'tmp/es/zcy-test/test2.js',
virtual: 'zcy-test/test2.js',
content: 'hello world2'
}
}
]其实就是一个数组,那为什么要这样写呢?下面 Elasticsearch 服务会提到,请继续阅读 ~ ~
4、GitLab 服务
提供 GitLab Restful API,来获取或下载项目文件等数据。这里推荐 gitbeaker,目前完全支持所有 GitLab API 服务的 NodeJS 库。实例化 Gitlab,并传入 host 和 token。
比如,我们分页获取当前用户下所有项目列表信息。
import { Gitlab } from 'gitlab';
const api = new Gitlab({
host: 'http://example.com',
token: 'personaltoken',
});
let projects = await api.Projects.all({ perPage: 1, maxPages: 10 });5、Elasticsearch 服务
代码全局检索的核心引擎。这里用了 Elasticsearch 的 JavaScript 客户端库的一个包 elasticsearch.js( Elasticsearch Node.js client ),可以在 NodeJS 和浏览器中使用。ES 服务起来后,实例化 elasticsearch.js 的 Client 方法, 然后传入一些必要的参数,便可通过 NodeJS 服务连接到 ES 服务。
const elasticsearch = require('elasticsearch')
const host = process.env.ES_HOST || 'elasticsearch'
const port = process.env.ES_PORT
const client = new elasticsearch.Client({
host: `${host}:${port}`,
log: 'error',
apiVersion: '7.9.3', // use the same version of your Elasticsearch instance
});那么如何搭建 ES 服务呢?这里不做过多讲解,推荐使用 Docker 搭建部署,贴一份 Docker 部署的 Dockerfile 文件。
FROM elasticsearch:7.9.3
WORKDIR /usr/share/elasticsearch
VOLUME ["/usr/share/elasticsearch/config/", "/usr/share/elasticsearch/data"]
COPY config/elasticsearch.yml /usr/share/elasticsearch/config/elasticsearch.yml
EXPOSE 9200 9300
CMD ["bin/elasticsearch"]上千个项目文件数据如何导入至 ES?
这里用到了 elasticsearch.js 的 bulk 方法,body 的属性值其实就是上面所提到的 JSON 文件数据,其中 content 字段便是我们项目文件的代码。
client.bulk({
body: [
// action description(新增)
{index: {_index: 'myindex', _type: '_doc', _id: 1}}, // 元信息行
// the document to index
{title: 'test', content: 'hellow world', filename: 'test.js'}, // 数据行
// action description(更新)
{update:{_index: 'myindex', _type: 'mytype', _id: 1}}, // 元信息行
// the document to update
{doc: {title: 'test'}}, // 数据行
// action description(删除)
{delete: {_index: 'myindex', _type: 'mytype', _id: 3}}, // 元信息行
// no document needed for this delete
]
},(err, resp) => {
// ...
})bulk 即批量导入数据,批量导入可以合并多个操作,如:Index(创建)、Update(更新)、Delete(删除)。
6、Mysql 服务
持久化存储项目组( GitLab Group )数据、项目数据、项目文件数据、搜索结果数据,也就是有 4 张表,大致如下:
- 项目组:组 ID、组名称、项目组 GitLab 链接、项目组描述、标签
- 项目信息:项目 ID、项目名称、项目 GitLab 链接、默认分支( master )、项目描述、同步至 ES 状态、项目组 ID、标签
- 项目文件信息:文件 ID、文件名称、文件 GitLab 链接、文件内容、项目 ID、文件大小
- 搜索结果数据:搜索关键字、搜索结果、IP 等
小结
至此,千寻设计架构的核心技术点介绍的差不到了,搜索核心引擎 Elasticsearch 服务支撑着我们从几万甚至十几万行代码里搜索出需要的结果,而 Node-server 作为中间层角色调用三方服务起到了数据聚合的作用,Node-fscrawler 作为脚手架把元数据(也就是项目文件数据)通过一层数据格式转化后再导入到 Elasticsearch 服务。每个技术点环环相扣,承担着重要的角色。
接下来,简单说下项目信息初始化和录入。
项目信息初始化
首先拿到前端 GitLab 通用账号的 token,然后通过调用 gitbeaker 获取所有项目信息方法( api.Projects.all({ perPage : 1, maxPages : 1000 }) ),并存储到 Mysql 的 projects 表中。
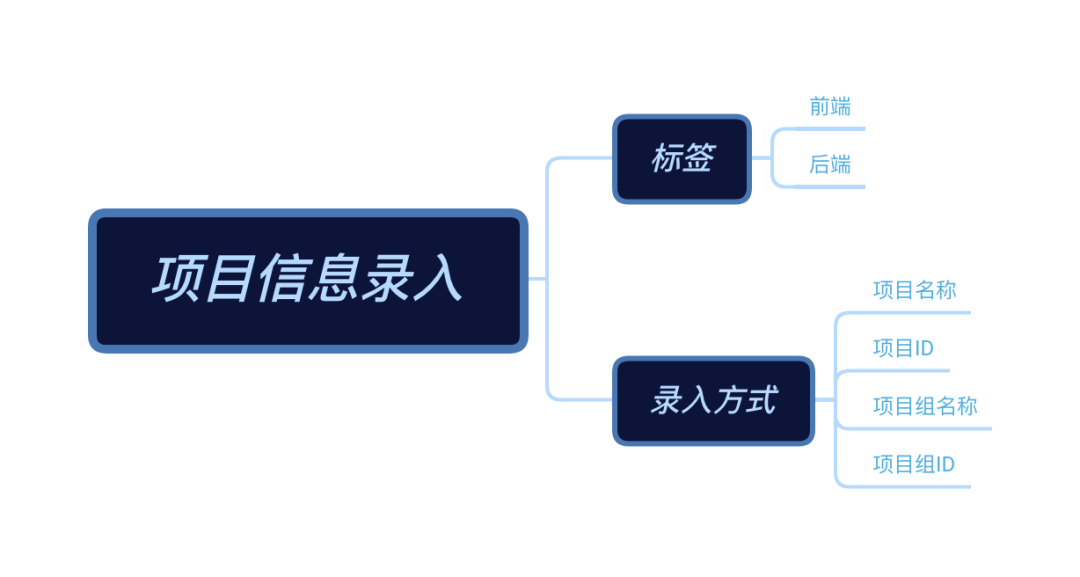
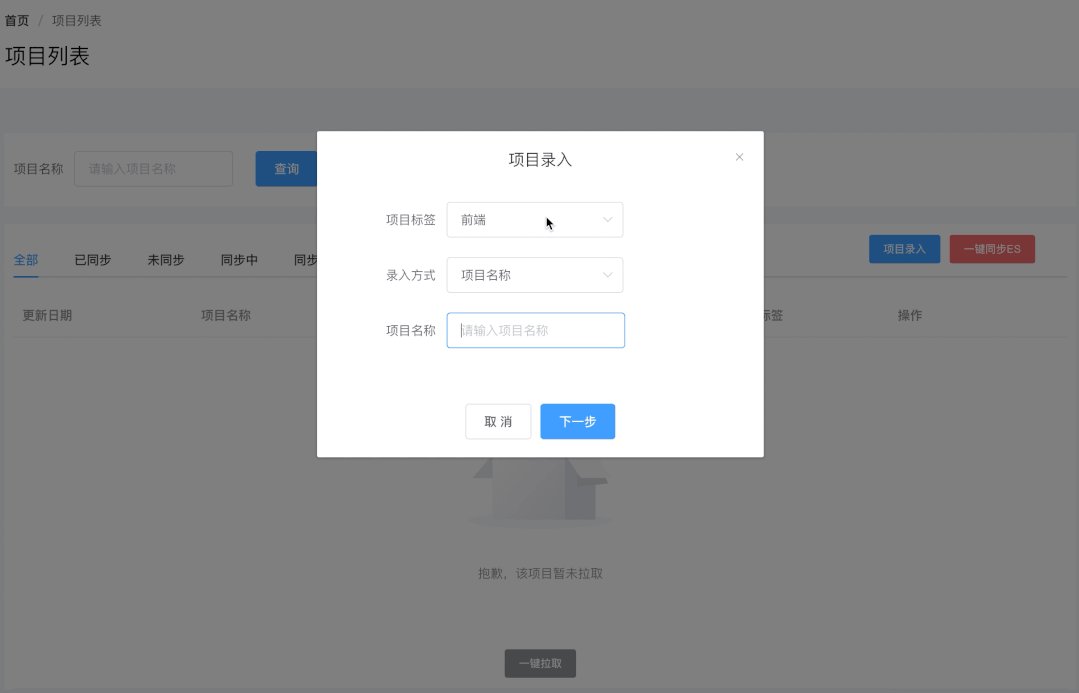
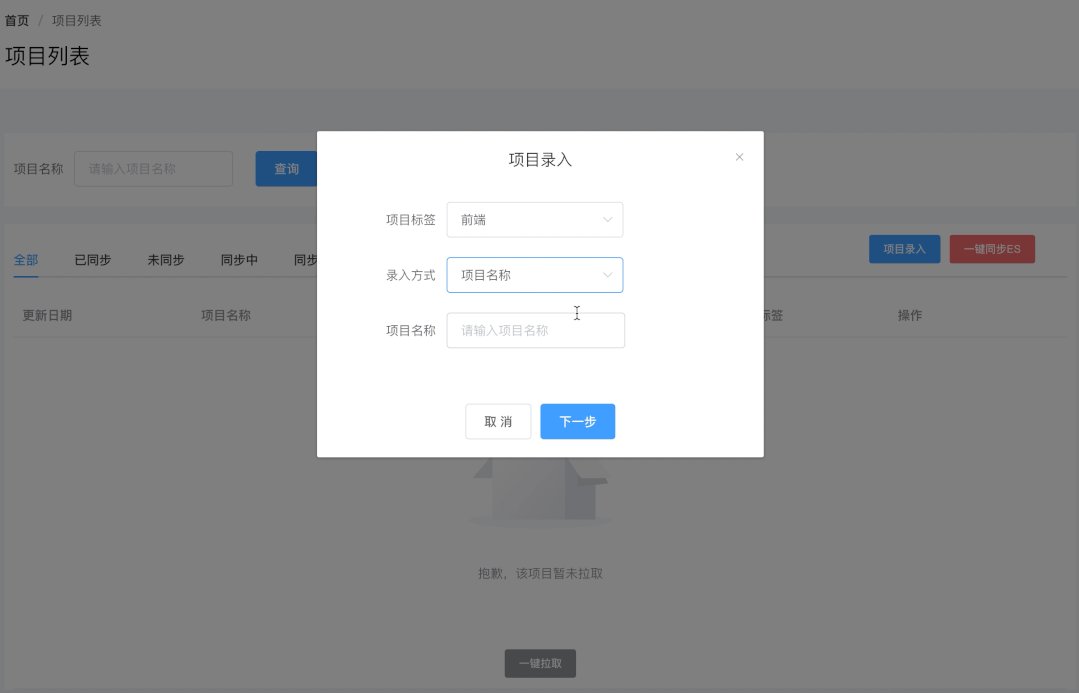
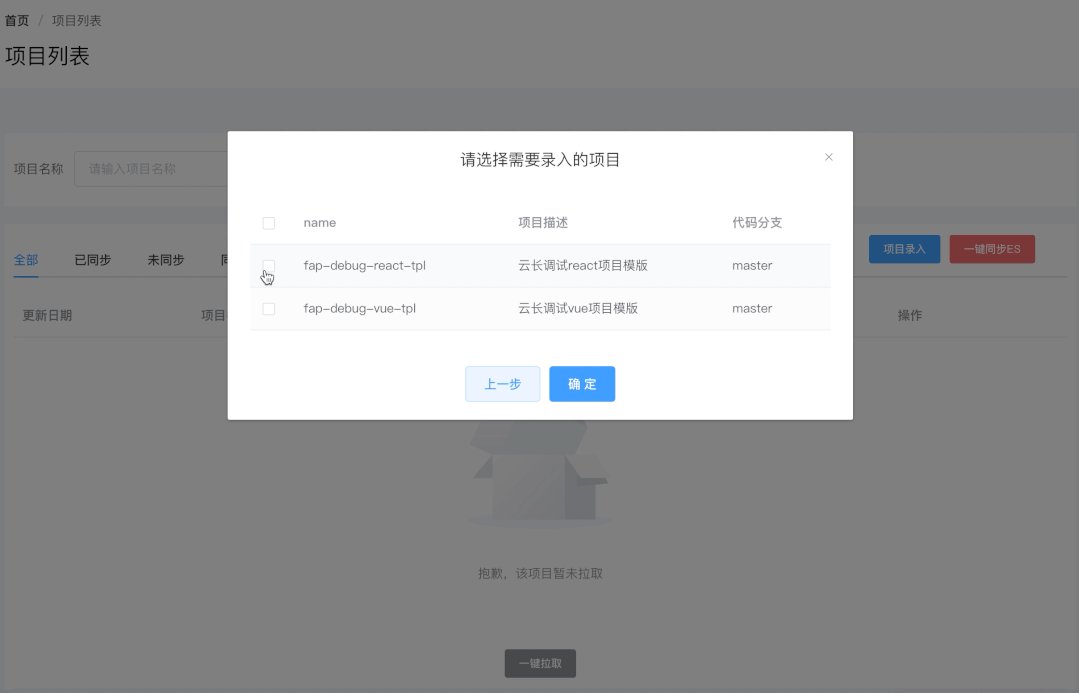
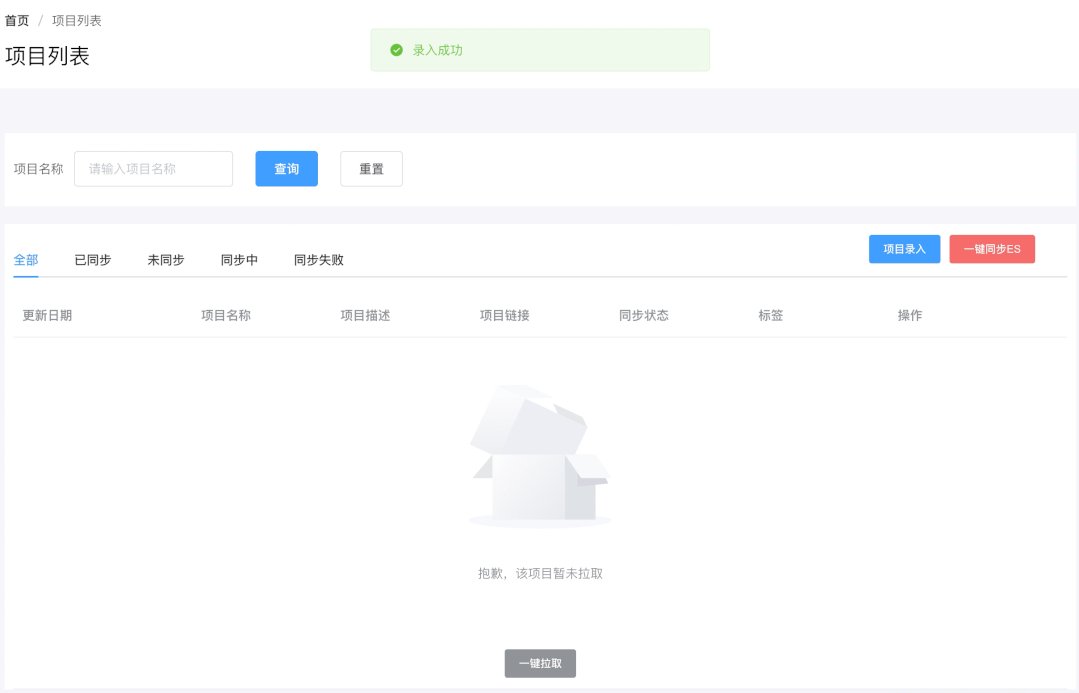
项目信息录入
针对遗漏的项目或者新增的项目,我们会提供手动录入功能。