遵循 Google 应用指南的 Retrofit + Coroutine 封装
前言
Retrofit 从 2.6.0 以后对 Kotlin 协程提供了原生支持,使得异步请求从写法上更像同步调用,配合 Google 出的 Jetpack 全家桶可以使得网络请求更加优雅简单,而且可以完全遵循 Google 给出的应用架构指南。
另外我们有一个更加多样的需求:我们的应用使用了多套服务接口,每套接口返回的参数模板不同,baseUrl 则更多样化,因此带来了更复杂的封装逻辑。
应用架构指南
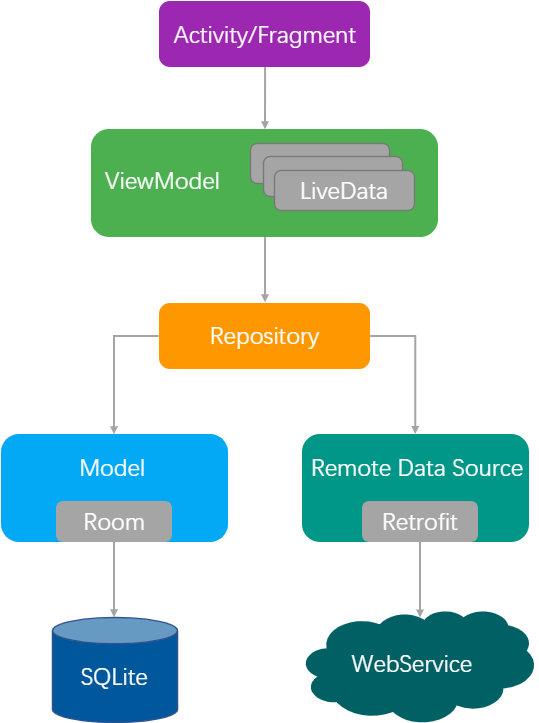
首先来看一下 Google 给出的应用架构指南:
应用架构
每个组件仅依赖于其下一级的组件,可以避免 Activity 中冗余了大量逻辑,真正让 View 层只进行视图相关处理,可以非常灵活变更上层 UI,数据处理则能够多处复用。
为达成这个架构,就需要将数据请求和处理工作封装在 Repository 中,ViewModel 中做请求的发起和将网络请求反序列化后的结果使用 LiveData 交给 View 层进行显示。
了解协程
本文基于协程对 Retrofit 进行封装,所以需要对协程有初步了解。
协程的构成和基本使用
首先看一个最简单的协程例子:
GlobalScope.launch(Dispatchers.Main) {
val result = requestNetWork()
updateUI(result)
}
suspend fun requestNetWork() = withContext(Dispatchers.IO) {
delay(1000)
System.currentTimeMillis().toString()
}
fun updateUI(nowTime: String) {
textView.text = nowTime
}这个例子使用一个 GlobalScope 启动了一个位于主线程的协程,切换到 IO 线程延时了 1 秒来模拟网络请求,然后返回当前时间后自动切回了主线程,最后主线程进行 UI 更新操作。
由此可见协程由如下几部分组成:
- CoroutineScope(协程作用域):用于管理协程的启动取消执行范围等。
GlobalScope是 CoroutineScope 的一个单例实现类,不与生命周期组件相关联。 - CoroutineContext(协程上下文):协程的配置参数,例如协程名称、工作线程等,使用
plus运算符相连接。Dispatchers.Main即为其实现,用于指定主线程运行协程。 - CoroutineBuilder(协程构建器):创建和启动协程。
launch、async、runBlocking都是协程构建器。 - suspend function(挂起函数):使用
suspend关键字标识的函数。对调用者声明可能存在耗时操作,挂起函数只能在其他挂起函数内或通过协程构建器调用。
协程的原理和作用
Kotlin 协程从原理上讲,编译器通过 suspend 关键字对函数进行了 CPS(Continuation Passing Style)变换,从而避免了我们手写 CallBack 的繁琐。每个 suspend 函数调用处 Kotlin 称之为“挂起点”,根据“挂起点”将代码分割成不同的代码块,使用状态机对状态的流转而执行不同的代码块来实现“挂起”和“恢复”,规避了 CPS 变换后创建大量 CallBack 对象。
虽然在某种程度上可以简单认为协程是优化版 CallBack 的语法糖,并通过一些库函数帮助我们方便的切换线程。但是它改变了我们进行异步处理的编程方式,以一种同步的方式进行异步处理。
使用 Retrofit
构建 OkHttp
Retrofit 是基于 OkHttp 的封装,所以首先构建 OkHttpClient。此处还可以添加 cookie、user-agent,配置各种拦截器等常规操作,如下仅构建一个简单的 OkHttpClient 作为示例:
object HttpClient {
private val okHttpClient: OkHttpClient by lazy {
OkHttpClient.Builder()
.addInterceptor(HttpLoggingInterceptor().apply {
level = if (BuildConfig.DEBUG) {
HttpLoggingInterceptor.Level.BODY
} else {
HttpLoggingInterceptor.Level.BASIC
}
})
.build()
}
}通过单例和 lazy 委托确保全局只有一个 OkHttpClient 被构建。
构建 Retrofit
遇到的第一个问题就是构建 Retrofit 时 baseUrl 有多个,解决方案多种多样,比如通过拦截器解决、通过 @Url 注解传完整 url 等,我们的解决方案是最常见的——为每个 baseUrl 构建一个 Retrofit 实例,因为虽然有多个 Retrofit 对象,但是如上代码最后发起请求的 OkHttpClient 对象只有一个,所以并不会造成内存方面的担忧。
object HttpClient {
private val retrofits = HashMap<String, Retrofit>(8)
fun <S> getService(service: Class<S>, baseUrl: String): S {
return retrofits.getOrPut(baseUrl) {
Retrofit.Builder()
.client(okHttpClient)
.baseUrl(baseUrl)
.addConverterFactory(GsonConverterFactory.create())
.build()
}.create(service)
}
inline fun <reified S> getService(baseUrl: String): S = getService(S::class.java, baseUrl)
}这里我们使用 Gson 作为 json 反序列化库,使用 HashMap 的扩展方法可以方便地获取和缓存 Retrofit 对象,第二个重载方法通过 inline 和 reified 关键字简化了调用方式,后面使用时会有所体现。
声明 ApiService
如果不关心网络状态和服务器状态,可以非常简单粗暴的创建:
interface ApiService {
@GET("home/feed")
suspend fun getHomeFeed(@Query("cityId") cityId: Int): HomeFeedDataAndResponse
}在函数前面使用 suspend 关键字表示挂起函数,无需使用任何 CallAdapter,Retrofit 在使用协程时支持返回值就是反序列化的实体对象。
发起和处理请求
单一数据模板
每个接口将服务器返回的固定参数都要放到 Bean 中解析十分麻烦,因此可以将服务器的固定参数做成一个固定模板类,变化字段通过泛型来解决。
假设服务器的参数模板如下:
{
"code": 200,
"msg": "成功",
"data": {}
}可以定义一个 XXXResponse 的模板类:
class XXXResponse<out T>(val code: Int, val msg: String, val data: T) : Serializable {
override fun toString(): String {
return JSONObject().apply {
put("code", code)
put("msg", msg)
put("data", data)
}.toString()
}
}ApiService 中的返回值也就相应变化为:
interface ApiService {
@GET("home/feed")
suspend fun getHomeFeed(@Query("cityId") cityId: Int): XXXResponse<HomeFeedData>
}定义HttpResult
实际开发中 View 层通常需要根据网络和服务器返回值处理各种异常情况,为此我们总结了三种状态。
- 成功:一切都如我们期待的状态
- 失败:网络请求成功但是因为业务逻辑错误由后端主动报出的异常状态
- 错误:因为网络和服务器原因造成的 404、502 或者 DNS 请求失败等错误状态
由此将最终的网络请求结果封装为:
sealed class HttpResult<out T : Any> {
data class Success<out T : Any>(val data: T) : HttpResult<T>()
data class Failure(val reason: String) : HttpResult<Nothing>()
data class Error(val exception: Exception) : HttpResult<Nothing>()
override fun toString(): String {
return when (this) {
is Success<*> -> "Success[data=$data]"
is Failure -> "Failure[reason=$reason]"
is Error -> "Error[exception=$exception]"
}
}
}未使用枚举而选择密封类是因为不同状态下携带的数据类型不同,所以通过密封类来封装这三种状态。
注:其实当只有一个数据模板时 HttpResult 的 Failure 能包装更结构化的数据,此处 reason 为字符串是为了多套数据模板时包装 json 传递更加通用的信息。
发起请求并处理Response
已经有了后端返回的模板类和最终抛给 View 层的 HttpResult,根据最初的架构分析,需要在 Repository 中进行数据请求和处理将模板类转换成 HttpResult。
object XXXRepository {
suspend fun <T : Any> executeResponse(response: XXXResponse<T>): HttpResult<T> {
return if (response.code != 200) {
HttpResult.Failure(response.toString())
} else {
HttpResult.Success(response.data)
}
}
}通过 baseUrl 获取相应的 ApiService,然后发起网络请求:
object XXXRepository {
private val service = HttpClient.getService<ApiService>("http://app.demo.com/")
suspend fun getHomeFeed(cityId: Int): HttpResult<HomeFeedData> {
return executeResponse(service.getHomeFeed(cityId))
}
}后面请求一旦断网会发现应用崩溃,因为出现网络错误时 Retrofit 会抛出异常,所以需要通过 try-catch 来捕获异常并交给之前预设的 HttpResult.Error。但是处处 try-catch 不但麻烦,而且一旦忘记就可能造成应用崩溃,所以我们可以使用高阶函数来封装调用:
object XXXRepository {
private val service = HttpClient.getService<ApiService>("http://app.demo.com/")
suspend fun <T : Any> call(request: suspend () -> XXXResponse<T>): HttpResult<T> {
return try {
executeResponse(request())
} catch (e: Exception) {
HttpResult.Error(e)
}
}
fun <T : Any> executeResponse(response: XXXResponse<T>): HttpResult<T> {
return if (response.code != 200) {
HttpResult.Failure(response.toString())
} else {
HttpResult.Success(response.data)
}
}
suspend fun getHomeFeed(cityId: Int): HttpResult<HomeFeedData> {
return call { service.getHomeFeed(cityId) }
}
}不同数据模板
如果只有单一数据模板,上面的封装部分就已经完成了,但是我们遇到了第二个问题:数据模板不同。假设我们有第二套不同的固定参数模板如下:
{
"data": {},
"error": {}//当业务出现错误时会返回
}真实场景中无论是模板还是规则都很复杂,难以糅合成一套模板,所以我们选择每套模板对应一套处理逻辑。根据每套模板定义 XXXResponse 和 YYYResponse ,同时对应 XXXRepository 和 YYYRepository ,相似代码不再赘述。
然后是抽象出公共部分:
abstract class BaseRepository {
suspend fun <T : Any> call(request: suspend () -> Any): HttpResult<T> {
return try {
executeResponse(request())
} catch (e: Exception) {
HttpResult.Error(e)
}
}
abstract fun <T : Any> executeResponse(response: Any): HttpResult<T>
}其中 executeResponse 方法是抽象方法,必须被子类实现。最后是各自的实现类:
object XXXRepository : BaseRepository() {
@Suppress("UNCHECKED_CAST")
override fun <T : Any> executeResponse(response: Any): HttpResult<T> {
return if ((response as XXXResponse<T>).code != 200) {
HttpResult.Failure(response.toString())
} else {
HttpResult.Success(response.data)
}
}
}使用
至此,对于网络请求的封装就结束了,下面看一下如何使用:
在 ViewModel 中调用并使用 LiveData 承载返回结果:
// ViewModel
val homeFeed = MutableLiveData<HttpResult<HomeFeedData>>()
fun getHomeFeed(cityId: Int) {
return viewModelScope.launch {
homeFeed.value = XXXRepository.getHomeFeed(cityId)
}
}在 View 层调用和观察 LiveData 即可:
// Activity
viewModel.getHomeFeed(cityId)
viewModel.homeFeed.observe(this) { result ->
when (result) {
is HttpResult.Success -> {
Log.d(TAG, "homeFeed Success: ${result.data}")
}
is HttpResult.Failure -> {
Log.w(TAG, "homeFeed Failure: ${result.reason}")
}
is HttpResult.Error -> {
Log.e(TAG, "homeFeed Error: ${result.exception}")
}
}
}Tips
在上面我们使用的是 viewModelScope 启动的协程,而非最初使用的 GlobalScope,因为 viewModelScope 可以和 ViewModel 的生命周期相关联,当 ViewModel 调用 clear() 方法时会自动取消协程。使用 viewModelScope 是为了减少样板代码,如果使用自己构造的 CoroutineScope,同样需要在 ViewModel 的 onCleared() 中自行取消协程,否则可能造成内存泄漏。
另外值得注意的一点是,根据 viewModelScope 的源码,协程是在主线程启动的:
val ViewModel.viewModelScope: CoroutineScope
get() {
val scope: CoroutineScope? = this.getTag(JOB_KEY)
if (scope != null) {
return scope
}
return setTagIfAbsent(JOB_KEY,
CloseableCoroutineScope(SupervisorJob() + Dispatchers.Main.immediate))
}但是调用时我们并没有使用 withContext(Dispatchers.IO) 切换到 IO 线程,原因其实来自于 Retrofit 的协程适配实现,虽然看似是同步写法,但是最终实现是调用 enqueue() 进行异步请求,我们熟悉的 enqueue() 是在线程池中完成请求并回调回主线程,可以在主线程调用。
总结
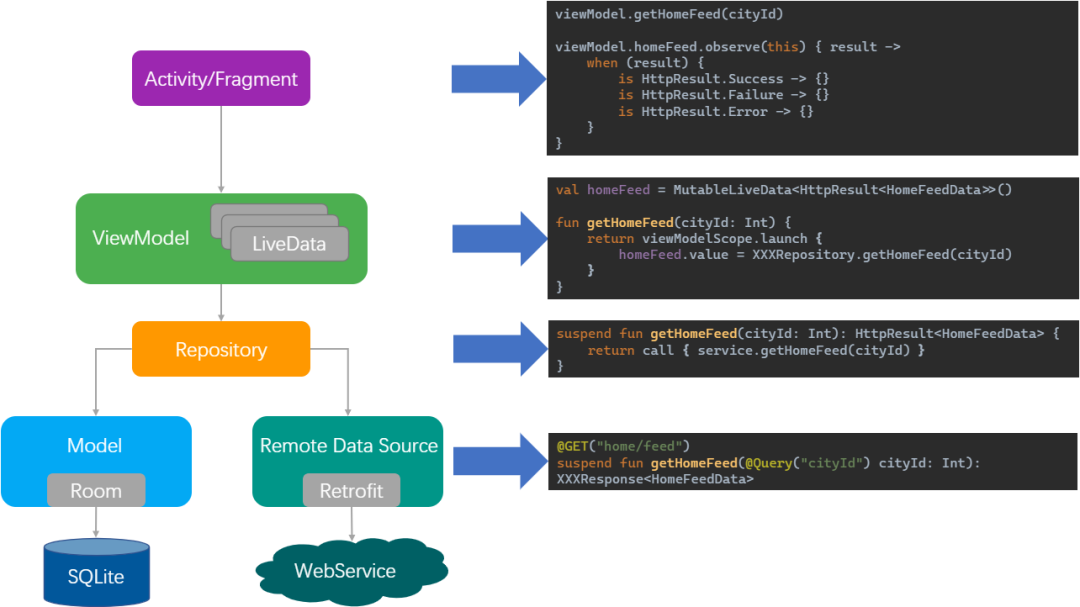
最后总结一下根据应用架构指南封装之后的调用图:
架构调用对照图
根据 Google 的应用架构指南可以做到层次清晰,特别是得益于 ViewModel 和 LiveData 对于生命周期的感知能力,无需主动取消网络请求或者其他方案的解注册却不用担心造成 View 层的内存泄露。协程使得异步请求如同步般使用,在线程池中执行请求并在主线程返回网络请求的结果,所以最后 View 层是在主线程观察的 LiveData,因此无需担心网络请求会阻塞 UI 线程。
除协程之外本文封装也用到了很多 Kotlin 的高级语法,比如:高阶函数、HashMap 的扩展方法、reified 泛型实化、密封类等,这些高级语法让我们的封装和调用都简洁明了了很多。
另外本文主要针对使用 Retrofit 网络请求部分进行封装,根据 Google 的应用架构指南 Repository 中还会使用 Room 进行本地缓存,虽与本文无关而未加入,但是因为分层架构的清晰,很容易加入相关功能。