CSS 奇技淫巧 | 妙用混合模式实现文字镂空波浪效果
本文将介绍一个小技巧,通过混合模式 mix-blend-mode 巧妙的实现文字的镂空效果。
起因
一日,一群友私聊问我。如何使用 CSS 实现下述效果,一个文字的波浪效果:
我当时想都没想,就回答道,这个很简单啊。
熟练的打开 CodePen,一顿操作,卧槽,好像事情没有那么简单。想要用纯 CSS 实现起来非常的棘手。
纯 CSS 实现波浪效果
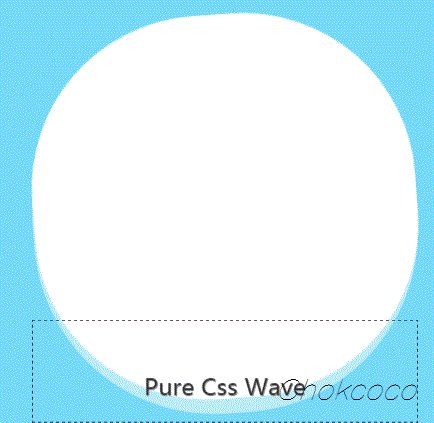
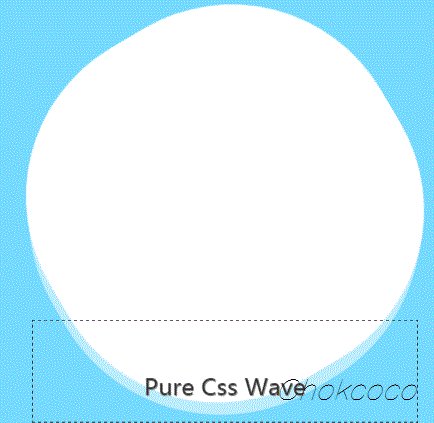
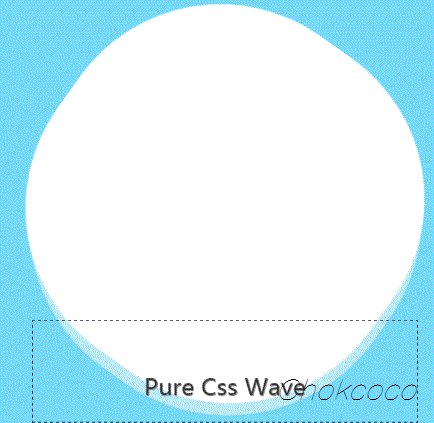
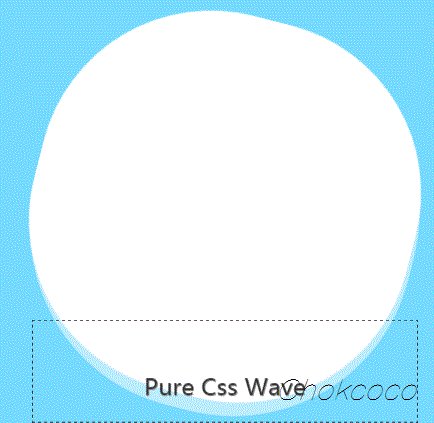
在进入正题前,我们先复习下,使用 CSS 实现波浪,如果不是在镂空的文字内,而是在一个 div 容器内,可以使用滚动大圆的方式,类似于这样:
容器应用 overflow: hidden,就能得到这样的效果:
对这个技巧还不理解,可以猛击这篇文章:纯 CSS 实现波浪效果![1]
如何在文字中应用此效果
OK,回归正题,那么如何在文字中应用此效果呢?
问题出在哪里呢?
我们首先尝试下,白底黑字,加上该效果:
<div class="g-container">
<p>TEXT WAVE</p>
</div>核心的 CSS 伪代码如下:
p {
background: #fff;
color: #000;
&::before,
&::after {
content: "";
position: absolute;
border-radius: 45% 48% 43% 47%;
background: rgba(3, 169, 244, .85);
animation: rotate 10s infinite linear;
}
&::after {
border-radius: 43% 47% 44% 48%;
animation: rotate 10s infinite .5s linear;
}
}
@keyframes rotate {
0% {
transform: translate(-50%, -50%) rotate(0);
}
100% {
transform: translate(-50%, -50%) rotate(360deg);
}
}效果大概是这样:
当然,我们也可以把它放置到文字层下面,更直观点:
p {
...
&::before,
&::after {
...
+ z-index: -1;
}
}Oh,太糟糕了,仅仅这样是没法实现 -- 只是文字被镂空,文字内部才有波浪效果。
尝试使用让文字透明
我们要尝试让文字透明
- 可以使用
color: transparent使文字透明 - 尝试使用
background-clip实现
emmm,逐一尝试下。如果字体设置为透明,由于 `` 设置了白色底色,字体颜色也就会变成白色。整体就是一幅白,失败。
那如果背景设置为黑色,并且设置 background-clip: text 呢?字体依然是黑色,波浪依旧无法进到镂空的字体中~
p {
+ background-clip: text;
}也就是这样:
强大的混合模式
看来此路不通,只能另辟蹊径。
在 CSS 中,其他能对颜色进行处理的,一是滤镜 filter,另外一个就是混合模式 mix-blend-mode,在这里,脑袋里快速闪过各个滤镜,应该都不行。但是混合模式,倒是能够尝试一下。
在 CSS 中也有混合模式(mix-blend-mode、background-blend-mode),混合模式最常见于 photoshop 中,是 PS 中十分强大的功能之一,目前在 CSS 中得到了非常好的支持。
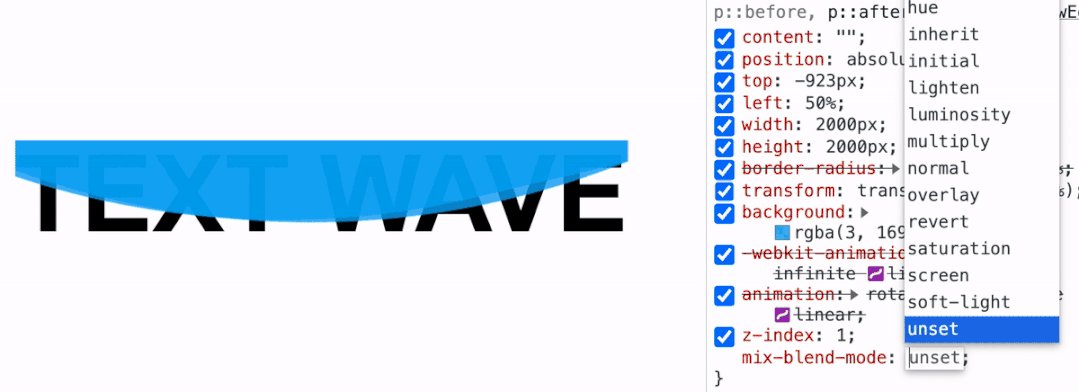
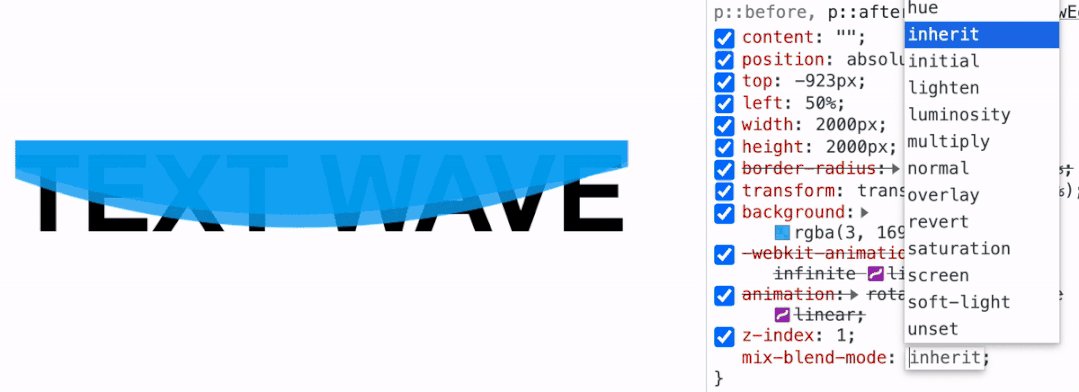
我们尝试给两个大圆,添加混合模式,在当前的配色下,也就是白底黑字的情况下,滤掉白底下的蓝色。
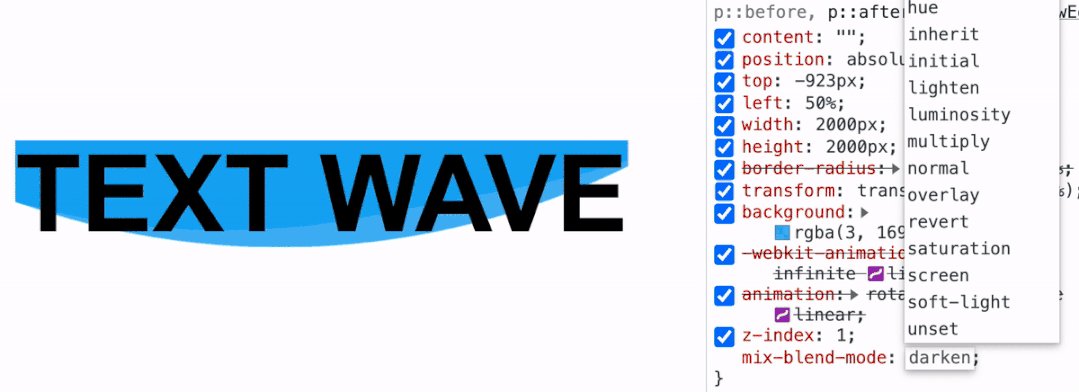
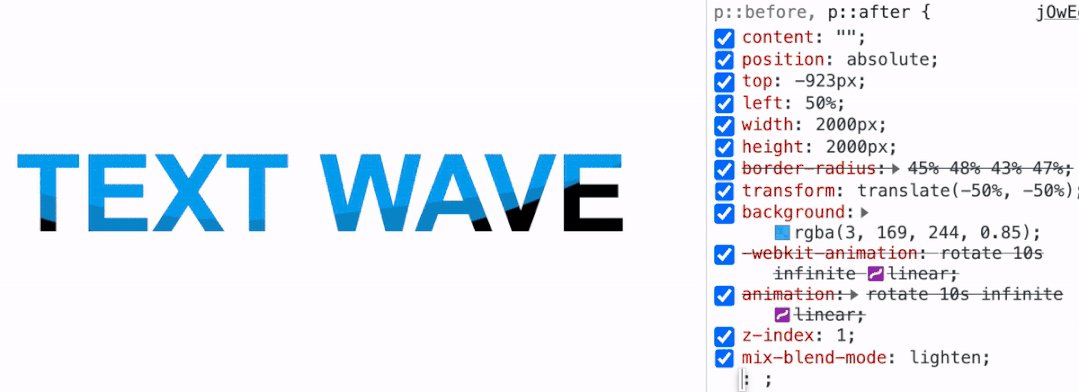
Wow,当给两个波浪圆形加上 mix-blend-mode: lighten 时,成功的在白底上过滤掉了蓝色,只在黑色字体上能够看到蓝色波浪的效果。
当然,另外一个混合模式 mix-blend-mode: screen 也能达到类似的效果:
至此,通过混合模式,我们巧妙的实现了这样一个文字镂空的波浪效果。通过混合模式的特性,过滤掉了效果中一些我们不希望看见的颜色,只让正确的颜色在正确的地方出现。
完整的代码你可以猛击:CSS 灵感 - 使用混合模式叠加实现文字波浪效果[2]
最后
好了,本文到此结束,希望对你有帮助 :)
本文没有详细的去讲混合模式 mix-blend-mode 的一些基础用法,感兴趣的同学可以自行研究。
如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。
参考资料
[1]纯 CSS 实现波浪效果!: https://github.com/chokcoco/iCSS/issues/22
[2]CSS 灵感 - 使用混合模式叠加实现文字波浪效果: https://csscoco.com/inspiration/#/./blendmode/mixblend-text-wave-effect