【拓展】深度解析蚂蚁Ant Design的设计原则
本文讲述了Ant Design设计原则的相关内容,希望可以给到各位帮助。
『 Ant Design是什么 』
众所周知蚂蚁集团的B端产品是一个庞大的系统,数量多且功能复杂,而且变动频繁,常常需要设计师和开发人员能快速做出工作上的配合。同时这类产品中有存在很多类似的页面以及组件,根据原子设计理论可以得到一些稳定且高复用性的内容。
随着这两年B端产品的逐渐白热化,越来越多的用户对更好的用户体验有了进一步的要求。带着这样的一个终极目标,蚂蚁集团体经过大量项目实践和总结,逐步打磨出一个服务于企业级产品的设计体系 —— Ant Design。通过组件化设计规范,降低冗余的生产成本,让设计者专注于更好的用户体验。
『 Ant Design设计原则是什么 』
针对B端产品反复出现的一些设计体验等问题, Ant Design 给出标准的设计原则,实现跨应用交互一致性的有效融合。依照这些原则使用 Ant Design 组件设计界面,既减少了不必要的认知成本,又能够提升设计的效率。考虑到需要适应各种定制化的业务场景,设计原则具有一定的灵活性,万变不离其宗,通过了解设计原则的构建逻辑,高效组织信息、帮助建立用户与界面的互动等原则性要求,可以衍生出更具场景特性的设计方案。
① Ant Design设计原则的由来
可以说 Ant design的设计规范摄取了《web界面设计》和《写给大家看的设计书》两本书中的精华原则,并做了理论之外最佳的设计实践。其十大设计原则反过来是对书本理论的补充,我在看书的过程结合『Ant Design 』能更好地理解那些原则的释义。每一个原则都用了大量通俗易懂的案例来补充说明,这也是为什么国内的企业一直以来都很喜欢使用这套组件的原因。
② Ant Design设计原则的适用范围
1. 我们先说说『Ant Design 』的适用范围:
稍微了解 Ant Design 的小伙伴都知道,本系统是针对B端后台系统,承载媒介是PC端的浏览器。使用的人员主要包括:用户体验设计师、交互设计师、UI设计师、前端程序员等。
2. 再说说 『 Ant Design 设计原则 』的适用范围:
顾名思义『 设计原则 』主要是针对设计师在创作页面时依照的标准。虽然『 Ant Design的设计原则 』是 Ant Design 系统的一部分,但是前文已经提到,此原则是摄取了《web界面设计》和《写给大家看的设计书》两本书中的精华,所以设计师可以把这些原则运用到任何的设计领域,并不要局限于企业后台系统的PC端产品。
为了方便大家理解,讲一个小故事。故事来自于《写给大家看的设计书》,作者有一年圣诞节收到一份礼物——一本关于植物的百科全书。作者翻阅之后,发现其中有一颗叫约书亚树的树,造型奇特,自己从未见过。于是决定出门转转,然而发现外面到处都是这种树。故事到这里就完了。
可能大家会想,这个故事要讲一个什么道理呢?简单来说就是,当你手中有个锤子,满世界都是钉子。当你了解到下面要讲的十个设计原则后,你会发现它们处处都适用。
③ Ant Design设计原则的内容
十大原则如下:
- 亲密原则(Proximity)
- 对齐原则 (Alignment)
- 对比原则 (Contrast)
- 重复原则 (Repetition)
- 直截了当 (Make it Direct)
- 简化交互 (Keep it Lightweight)
- 足不出户 (Stay on the Page)
- 提供邀请 (Provide Invitation)
- 即时反应 (React Immediately)
- 巧用过渡 (Use Transition)
『 如何运用Ant Design的设计原则 』
对于一个初级设计师而言,想要了解UI用户体验等知识,学习 Ant Design 的设计原则算是比较快能上道的,因为 Ant Design 是吸取了很多前辈的精华,提炼而成的系统。打个简单的比喻,对于设计师而言 Ant Design 就是设计师学习『 视觉规范 』,掌握『 设计原则 』最好的字典。
接下来我就给大家说说我是如何快速理解 Ant Design 的这10条设计原则并运用到工作当中。
Ant Design 定义了10条设计原则,根据『 席克定律 』选项太多不易记忆,于是我找到了这些设计原则的共通性,将其归为4类,也就是大家只需记住四类设计原则,在工作中适当延展即可。
① 视觉层级清晰
包含 Ant Design 的设计原则有:『 亲密原则 』『 对齐原则 』『 重复原则 』『 对比原则 』。
「视觉层级清晰」的重要性体现在 交互前 用户看到的内容结构是清晰明确的 。一个层级混乱的界面,任何信息的传达都是无效的。所以保证清晰的排版布局是人机交互前的基础。
1. 亲密
如果信息之间关联性越高,它们之间的距离就应该越接近,也越像一个视觉单元;反之,它们的距离就应该越远,也越像多个视觉单元。亲密性的根本目的是实现组织性,让用户对页面结构和信息层次一目了然。
1.1 纵向间距关系
- 纵向间距:在 Ant Design 中,通过「小号间距」「中号间距」「大号间距」这三种规格来划分信息层次结构。这三种规格分别为:8px(小号间距)、16px(中号间距)、24px(大号间距)。
- 增加元素:通过增加「分割线」来拉开层次。在这三种规格不适用的情况下,可以通过加减「基础间距」的倍数,或者增加元素来拉开信息层次。注:在 Ant Design 中,y = 8 + 8 * n。其中,n >= 0,y 是纵向间距,8 是「基础间距」。
1.2 横向间距关系
- 组合排布:为了适用不同尺寸的屏幕,在横向采用栅格布局来排布组件,从而保证布局的灵活性。(注:栅格是另外一个模块的内容,这里不赘述。)
- 复选框内:在一个组件内部,元素的横向间距也应该有所不同。
2. 对齐
正如「格式塔学派」中的连续律(Law of Continuity)所描述的,人类的视觉系统往往倾向于将看到对象的直线继续成为直线,曲线继续成为曲线。在界面设计中,将元素进行对齐,既符合用户的认知特性,也能引导视觉流向,让用户更流畅地接收信息。
格式塔学派(德语:Gestalttheorie):是心理学重要流派之一,兴起于 20 世纪初的德国,又称为完形心理学;主张人脑的运作原理是整体的,「整体不同于其部件的总和」。——摘自「维基百科」
2.1 文案类对齐
如果页面的字段或段落较短、较散时,需要确定一个统一的视觉起点。
-
推荐使用:标题和正文左对齐,使用了一个视觉起点。
-
不推荐使用:标题和正文使用了两个视觉起点,不推荐该种对齐方式,除非刻意强调两者区别。
2.2 表单类对齐
- 冒号对齐:冒号对齐(右对齐)能让内容锁定在一定范围内,让用户眼球顺着冒号的视觉流,就能找到所有填写项,从而提高填写效率。
2.3 数字类对齐
为了快速对比数值大小,建议所有数值取相同有效位数,并且右对齐。
3. 对比
对比是增加视觉效果最有效方法之一,同时也能在不同元素之间建立一种有组织的层次结构,让用户快速识别关键信息。
注:要实现有效的对比,对比就必须强烈,切不可畏畏缩缩。
3.1 主次关系对比
为了让用户能在操作上(类似表单、弹出框等场景)快速做出判断, 来突出其中一项相对更重要或者更高频的操作。
注意:突出的方法,不局限于强化重点项,也可以是弱化其他项。
- 需要区分主次场景:
- 不需要区分主次的场景:「通过」和「驳回」都使用次按钮,系统保持中立。在一些需要用户慎重决策的场景中,系统应该保持中立,不能替用户或者诱导用户做出判断。
3.2 总分关系对比
- 总分关系:通过调整排版、字体、大小等方式来突出层次感,区分总分关系,使得页面更具张力和节奏感。
3.3 状态关系对比
常见类型有「静态对比」、「动态对比」。
- 静态对比示例:用不同颜色的点,来表明不同状态。
- 动态对比:鼠标悬停时,该项和其他项呈现出明显不同的视觉效果,响应用户操作。通过改变颜色、增加辅助形状等方法来实现状态关系的对比,以便用户更好的区分信息。
4.重复
相同的元素在整个界面中不断重复,不仅可以有效降低用户的学习成本,也可以帮助用户识别出这些元素之间的关联性。
4.1 重复元素
重复元素可以是一条粗线、一种线框,某种相同的颜色、设计要素、设计风格,某种格式、空间关系等。
- 线框重复:
- 设计要素重复:
- 文案格式重复:
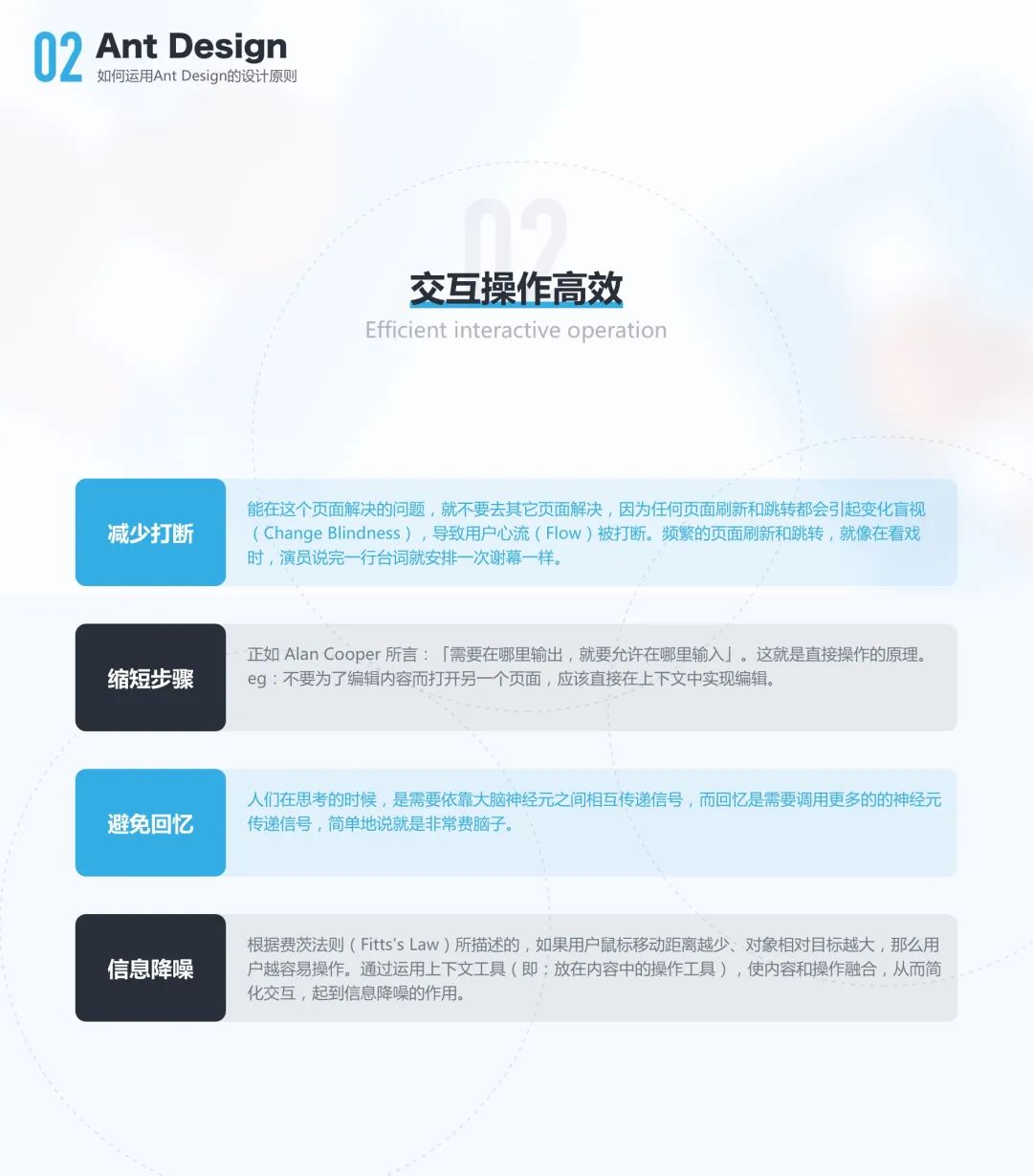
② 交互操作高效
包含 Ant Design 的设计原则有:『 直截了当 』『 足不出户 』『 简化交互 』『 即时反应 』。
「交互操作高效」的重要性体现在 交互时 用户操作流畅、简单、用时短。如果仅仅只是解决高效的问题,却忽略用户能否理解流程如何操作,那这样的解决方案也是徒然。有的时候并不是解决实际时间的长短,而是用户的心理时间是否太长的问题,就像我们打游戏往往会觉得时间过的很快,但是在等待页面加载时却不耐烦。
1. 减少打断
能在这个页面解决的问题,就不要去其它页面解决,因为任何页面刷新和跳转都会引起变化盲视(Change Blindness),导致用户心流(Flow)被打断。频繁的页面刷新和跳转,就像在看戏时,演员说完一行台词就安排一次谢幕一样。
变化盲视(Change Blindness):指视觉场景中的某些变化并未被观察者注意到的心理现象。产生这种现象的原因包括场景中的障碍物,眼球运动、地点的变化,或者是缺乏注意力等。——摘自《维基百科》
心流(Flow):也有别名以化境 (Zone) 表示,亦有人翻译为神驰状态,定义是一种将个人精神力完全投注在某种活动上的感觉;心流产生时同时会有高度的兴奋及充实感。——摘自《维基百科》
- 气泡提示:对于操作的反馈是必要的,下文会提到,但是为了减少打断用户,轻量级的反馈气泡提示即可。
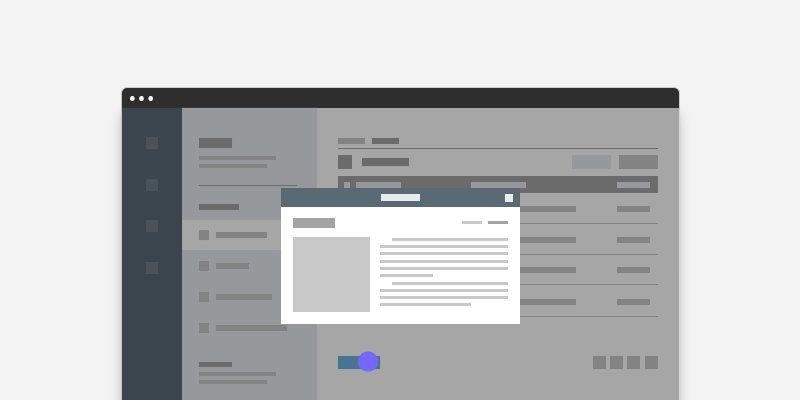
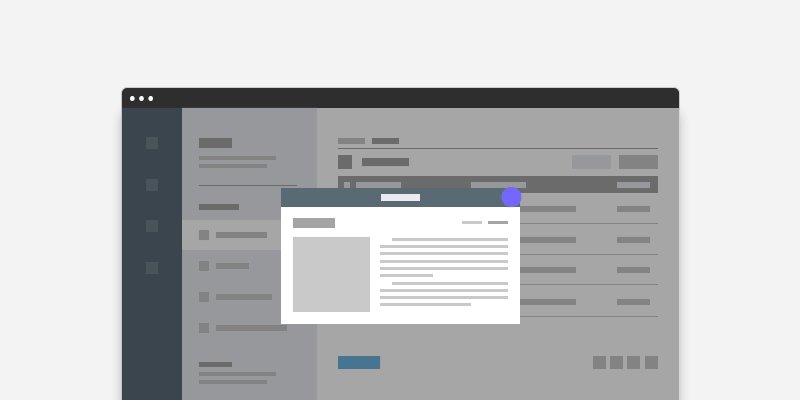
- 输入覆盖层:鼠标「点击」图标触发;鼠标「点击」悬浮层以外的其他区块后,直接保存输入结果并退出。不用弹窗或跳转的形式编辑,只需要在触发图标附近弹出浮层即可,这样避免用户视动线的混乱,减少打断用户操作的心流。
2.缩短步骤
正如 Alan Cooper 所言:「需要在哪里输出,就要允许在哪里输入」。这就是直接操作的原理。eg:不要为了编辑内容而打开另一个页面,应该直接在上下文中实现编辑。
常规的编辑模式,界面都会跳出一个弹窗或者是一个页面跳转,无形之中用户走了更多的流程路径,如果能在当前页面就把编辑问题解决掉那就符合了 Ant Design 『 足不出户 』的设计原则。
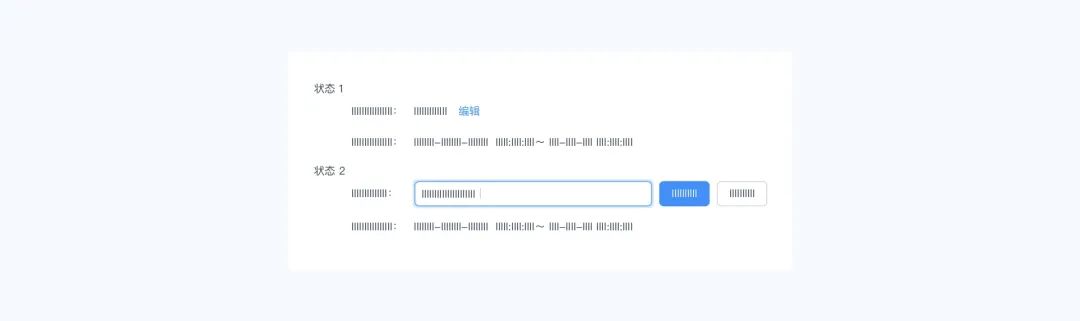
- 文字链/图标编辑:
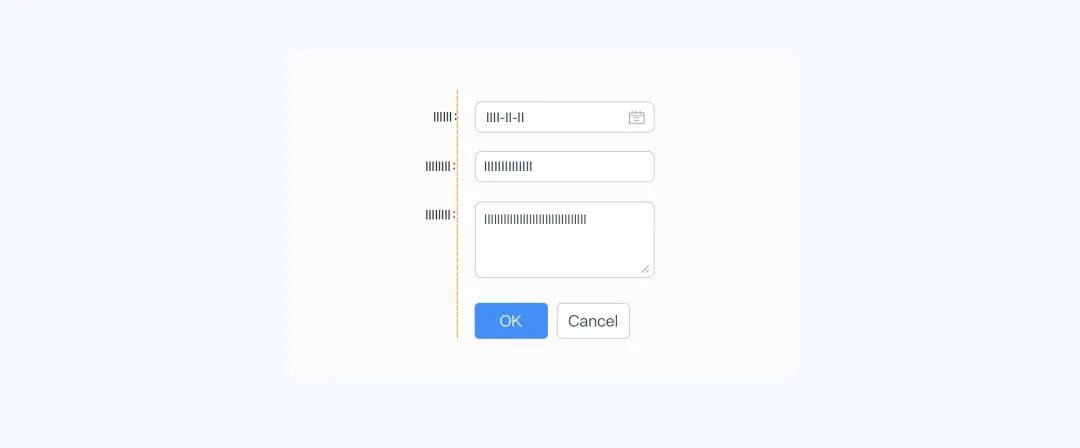
状态一:在可编辑行附近出现文字链/图标;
状态二:鼠标点击「编辑」后,出现「输入框」、「确定」、「取消」表单元素,同时光标定位在「输入框」中。
- 多字段行内编辑:编辑模式在不破坏整体性的前提下,可扩大空间,以便放下「输入框」等表单元素;其中,在 Table 中进行编辑模式切换时,需要保证每列的不跳动。
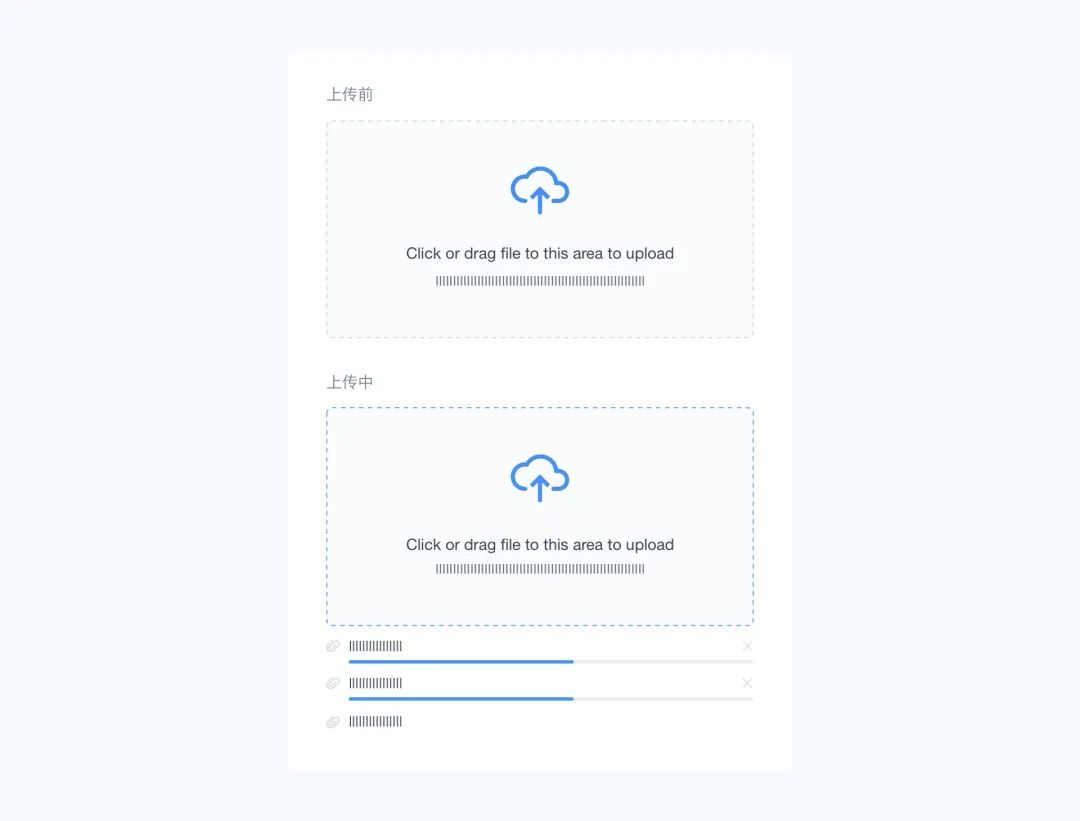
- 拖放图片/文件:在早前很多产品在上传功能上,都是跳出弹窗再选择文件上传,现在基本都可以实现拖拽上传了。这样的设计大大提高了用户使用上传功能的效率。
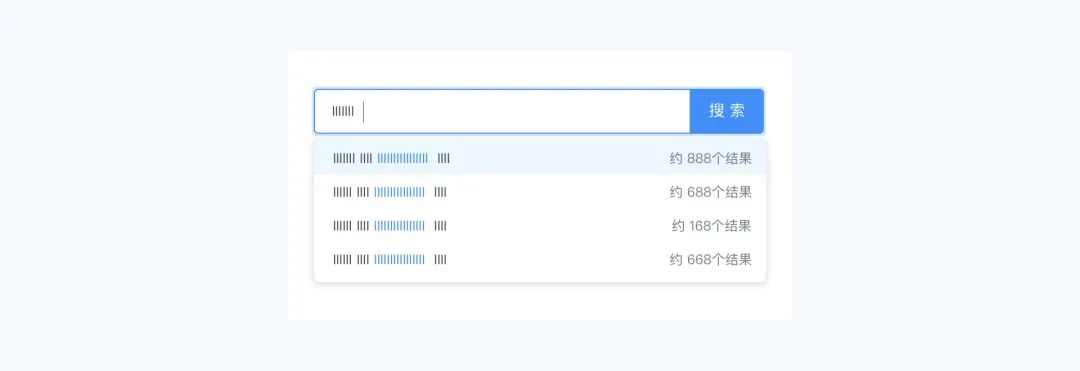
- 模糊搜索:系统根据用户所查询的关键词,智能匹配可能的结果。
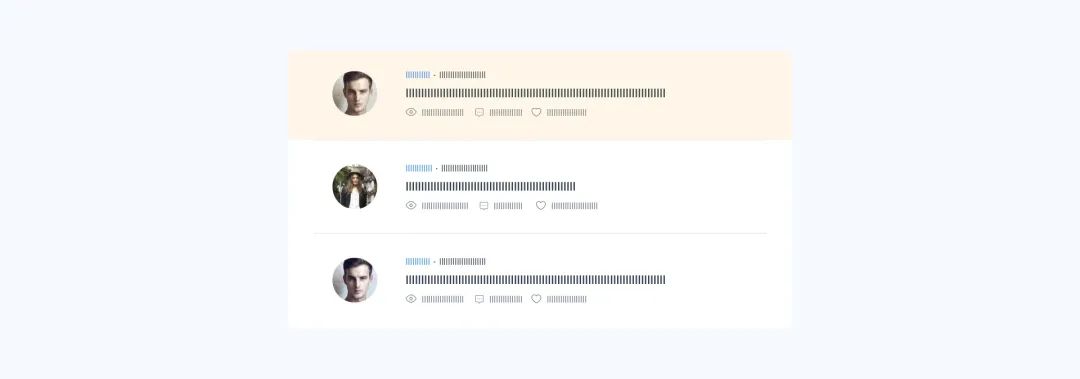
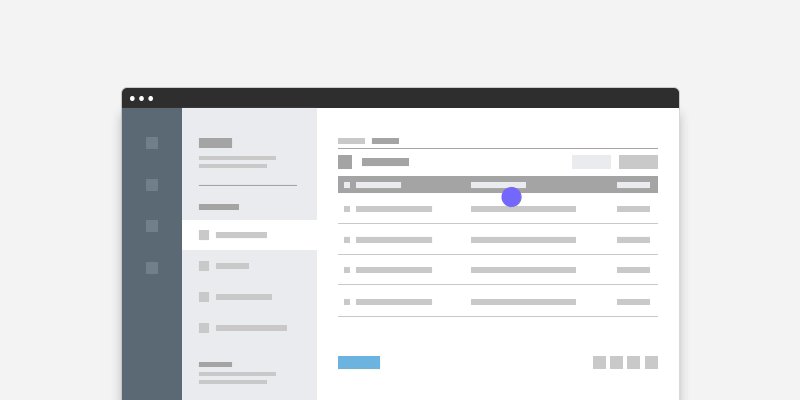
- 定时自动更新:新增的列表项「高亮」,持续几秒后恢复正常。不需要用户手动刷新,减少不冗余的操作。
3.避免回忆
人们在思考的时候,是需要依靠大脑神经元之间相互传递信号,而回忆是需要调用更多的的神经元传递信号,简单地说就是非常费脑子。
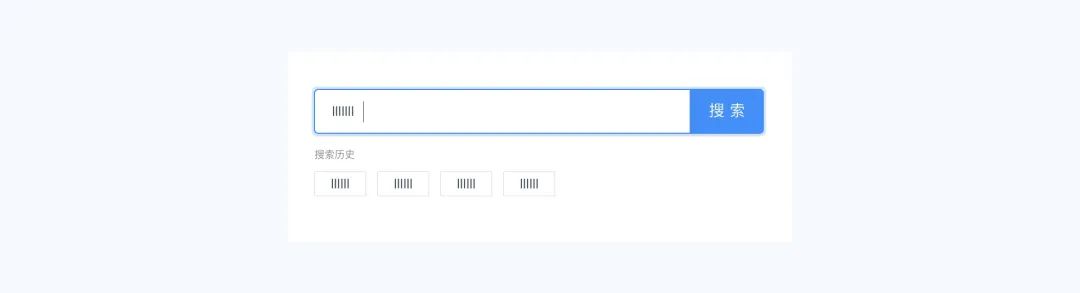
- 搜索历史:搜索历史的功能,可以减少用户的回忆,使得整个体验更加轻松愉悦。
4.信息降噪
根据费茨法则(Fitts's Law)所描述的,如果用户鼠标移动距离越少、对象相对目标越大,那么用户越容易操作。通过运用上下文工具(即:放在内容中的操作工具),使内容和操作融合,从而简化交互,起到信息降噪的作用。
费茨法则 :到达目标的时间是到达目标的距离与目标大小的函数,具体:。其中:1.设备当前位置和目标位置的距离(D);2.目标的大小(W)。距离越长,所用时间越长;目标越大,所用时间越短。
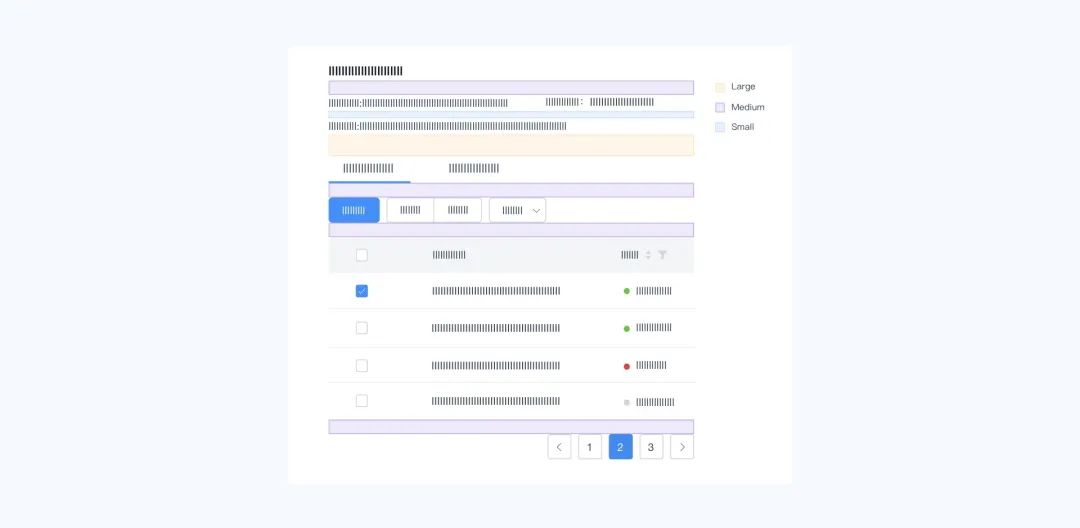
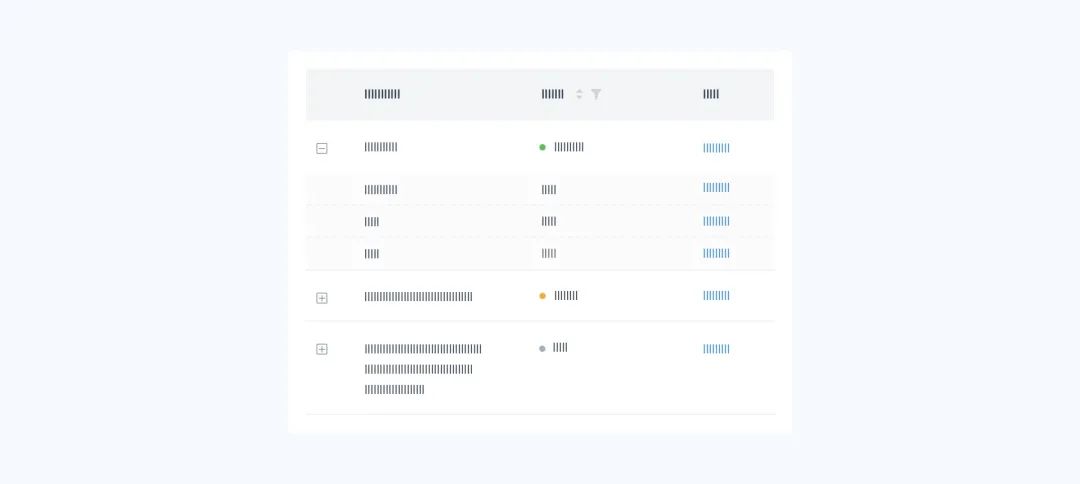
- 列表嵌入层:将列表为多层级时,隐藏弱层级列表内容,可以让用户更加直观地看到重要信息。当我在聚焦某一个列表模块的内容,鼠标悬浮即可展开。
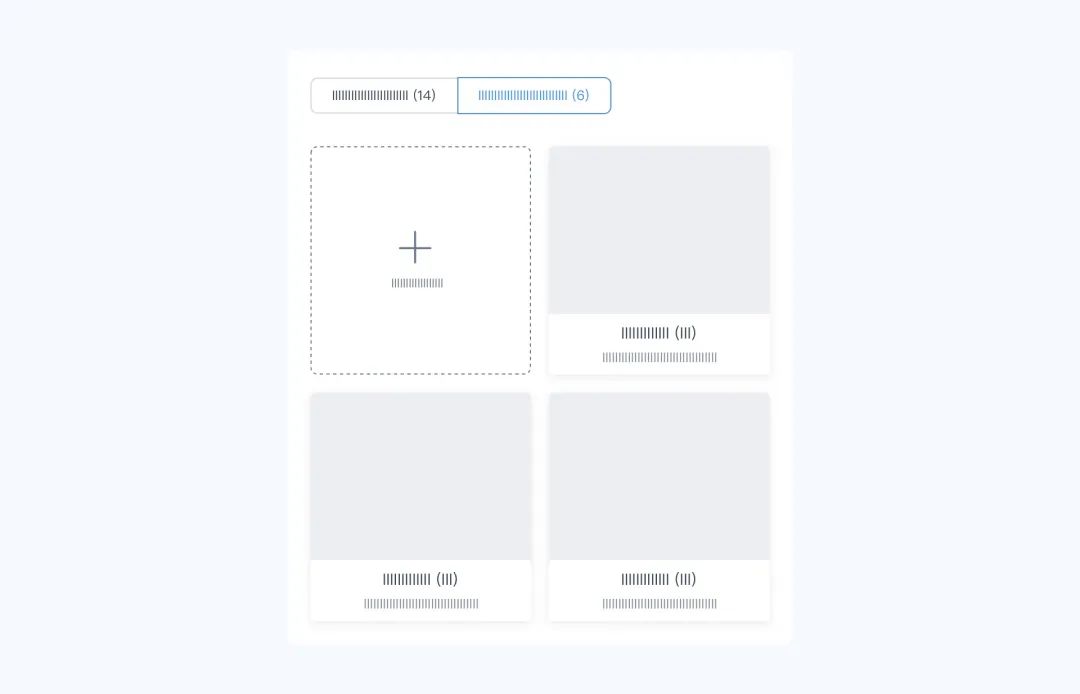
- 标签页:标签也换可以将信息内容进行分类,让用户更易理解。
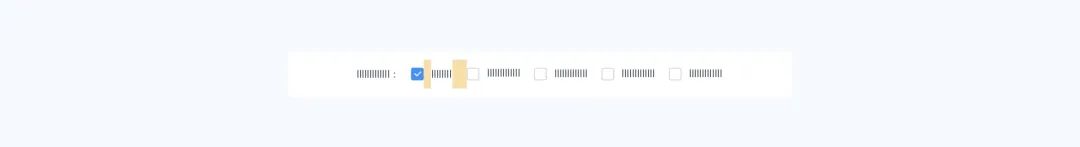
- 渐进式展现:用户在填写表单时,会根据当前录入的数据,展现下一项需要填写的内容,这样的展现方式可以屏蔽掉无关紧要的内容。
- 悬停即现工具:鼠标悬停时,出现操作项。这样将不重要信息或者操作隐藏起来,不会干扰到用户浏览其他重要内容。
③ 系统反馈即时
包含 Ant Design 的设计原则有:『 简化交互 』『 巧用过渡 』『 即时反应 』。
「系统反馈及时」的重要性体现在 交互之后 立即给出反馈。就像「牛顿第三定律」所描述作用力和反作用一样,用户进行了操作或者内部数据发生了变化,系统就应该立即有一个对应的反馈,同时输入量级越大、重要性越高,那么反馈量级越大、重要性越高。
1.实时反馈
虽然反馈太多(准确的说,错误的反馈太多)是一个问题,但是反馈太少甚至没有反馈的系统,则让人感觉迟钝和笨拙,用户体验更差。
牛顿第三定律 :当两个物体互相作用时,彼此施加于对方的力,其大小相等、方向相反。——摘自《维基百科》
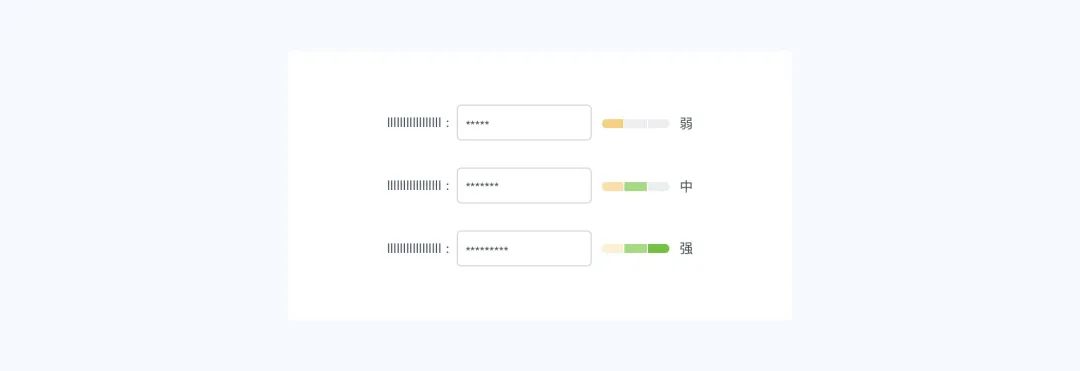
- 实时预览:根据用户的输入,提供关于密码强度和有效性的实时反馈提示。
- 文字链热区:当悬浮在 ID 所在的文字链单元格时,鼠标「指针」随即变为「手型」,单击即可跳转。
2.过渡反馈
人脑灰质(Gray Matter)会对动态的事物(eg:移动、形变、色变等)保持敏感。在界面中,适当的加入一些过渡效果,能让界面保持生动,同时也能增强用户和界面的沟通。
Adding: 新加入的信息元素应被告知如何使用,从页面转变的信息元素需被重新识别。
Receding: 与当前页无关的信息元素应采用适当方式移除。
Normal: 指那些从转场开始到结束都没有发生变化的信息元素。
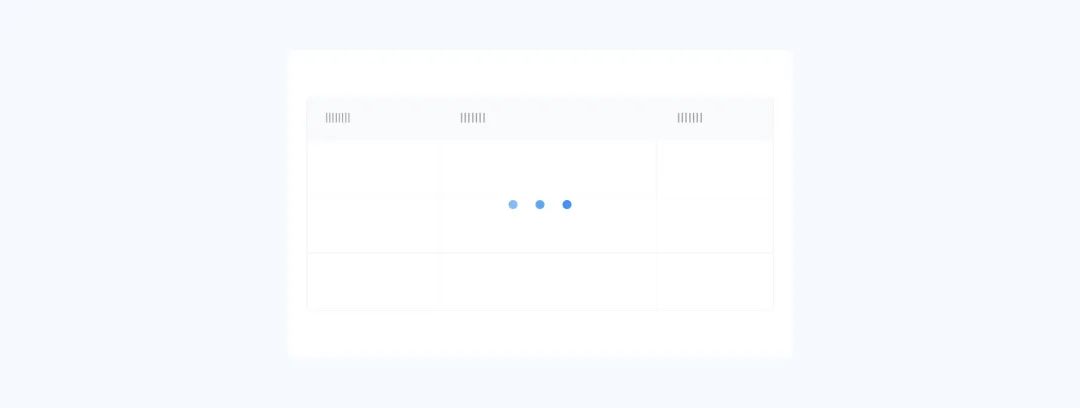
- 表格加载:网络不好或者表格数据过多,都有可能导致加载缓慢,这时有一个小动画可以缓解用户的焦虑感。
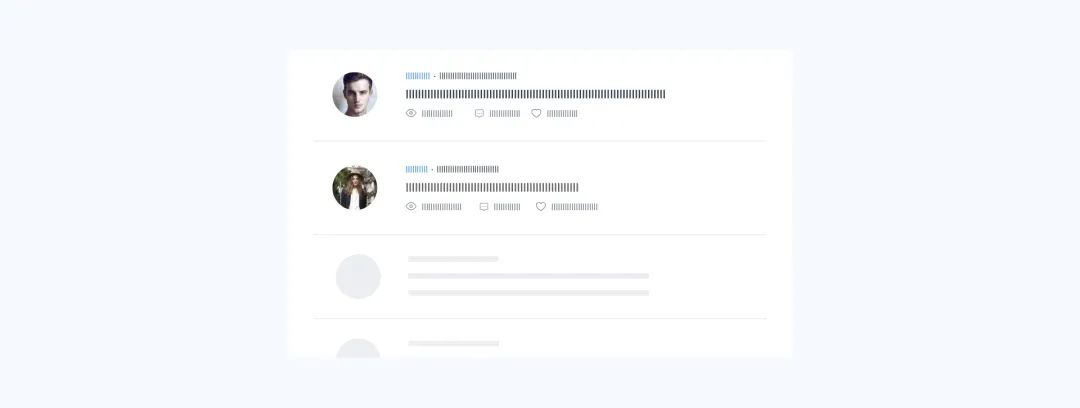
- 富列表加载:用户在打开列表时,页面无法做到一次性加载所有的数据,同时有为了减少翻页的繁琐操作,就有了下拉自动加载的。
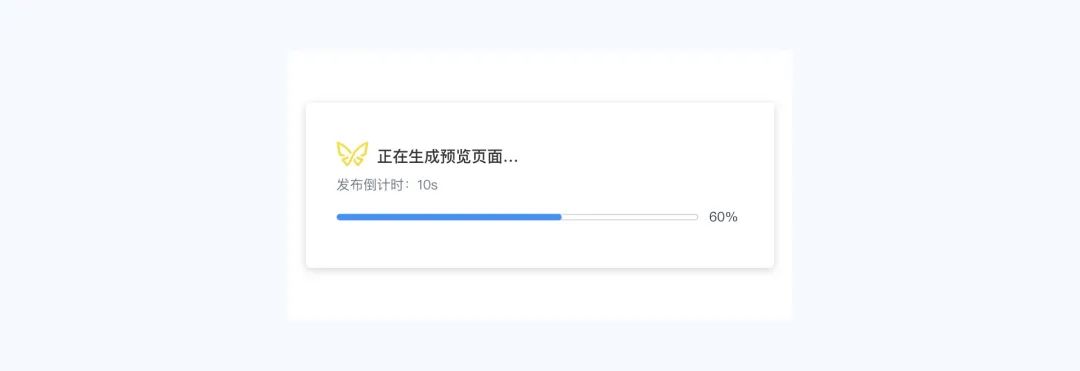
- 页面加载:当用户访问的页面体量过大时,系统会通过给出倒计时或完成百分比,来缓解用户焦虑,并且给用户友好可控的感觉。
- 滑入与滑出:可以有效构建虚拟空间。
- 折叠窗口:在视图切换时,有助于保持上下文,同时也能拓展虚拟空间。
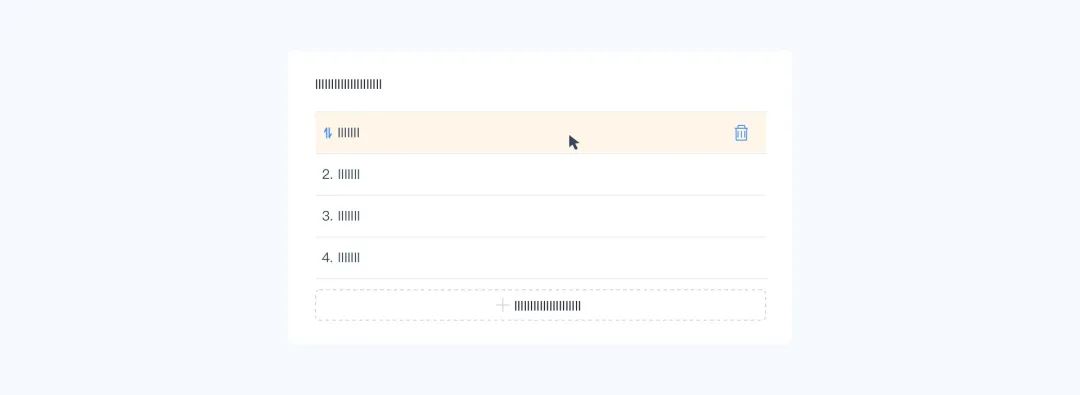
- 对象增加:在列表/表格中,新增了一个对象。
- 对象删除:在列表/表格中,删除了一个对象。
-
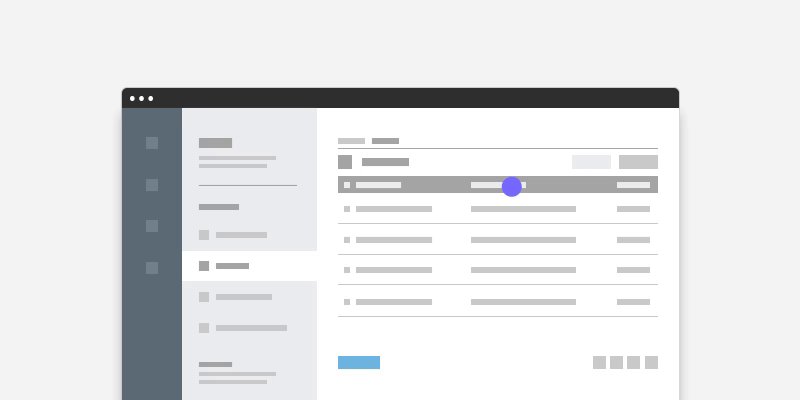
对象更改:在列表/表格中,更改了一个对象。
-
状态一:用户更改了「详情」中的值;
-
状态二:用户点击「保存」后,详情所在的网格出现「黄底」,表明该对象发生了更改;
-
状态三:底色持续几秒后,恢复正常。
- 对象呼出:点击页面中元素,呼出一个新对象。
3.结果反馈
用户常常会疑惑自己的操作是否成功了,哪怕是失败了也是需要系统反馈,这样才能安心进行下一步的操作。
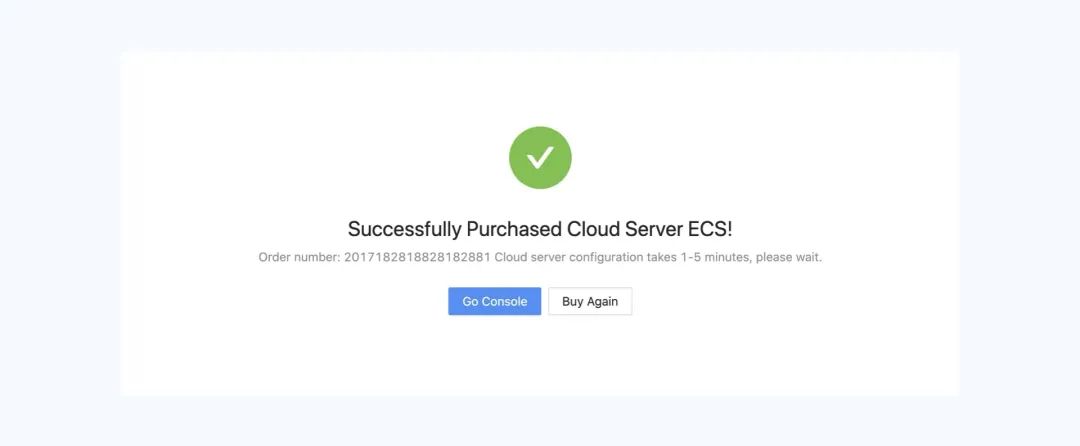
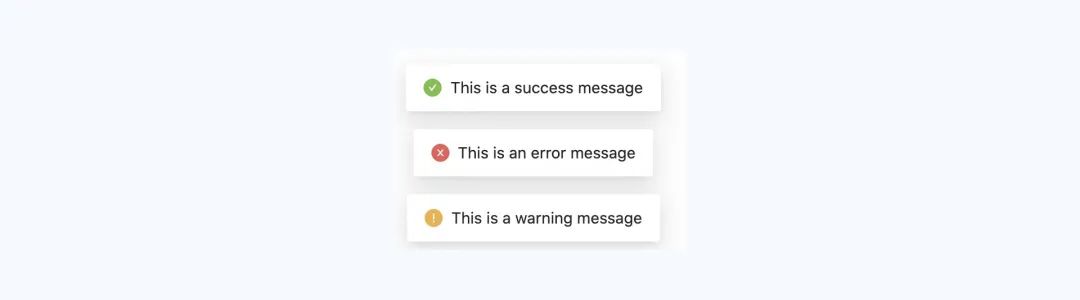
- 页面反馈结果:
- 气泡反馈结果:
④ 用户自由可控
包含 Ant Design 的设计原则有:『 提供邀请 』『 足不出户 』『 即时反应 』。
「用户自由可控」的重要性体现在 交互前对下一步操作的预判;交互时 不论操作后的结果多严重都要允许用户自主决策;以及交互后 能否对自己的操作结果反悔。
1.未来预判
很多富交互模式(eg:「拖放」、「行内编辑」、「上下文工具」)都有一个共同问题,就是缺少易发现性。如果用户在操作前就能得到下一个交互层次的提醒和暗示,以表明在下一个界面可以做什么。 这样人机交互的过程往往更加自然、顺畅。
- 点击刷新:对于设计师而言,最常见的例子要属花瓣了,我们时长会沉浸在我们浏览的瀑布流卡片中,如果系统强行刷新当前页面,用户很有可能迷失。邀请用户主动更新,既不会错过新的消息,又不会导致我们的心流被打断。
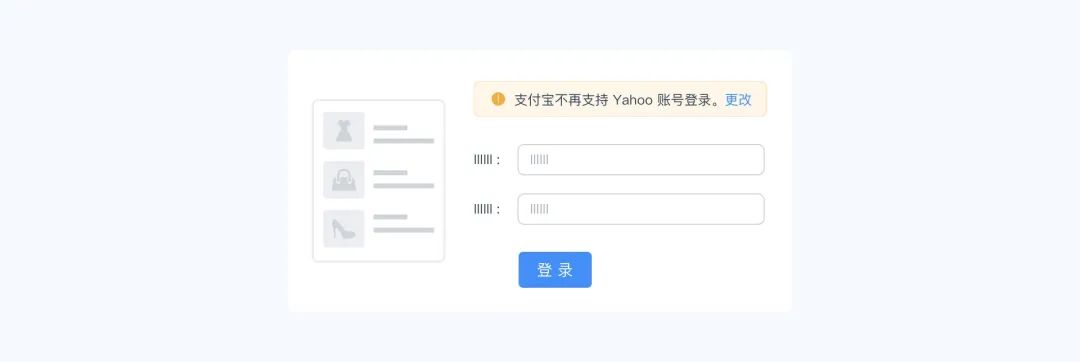
- 未完成邀请:用户在当前页面无法完成登录操作,为了减少用户迷茫的焦虑感,系统告知用户点击“更改”链接,可以去向何处。
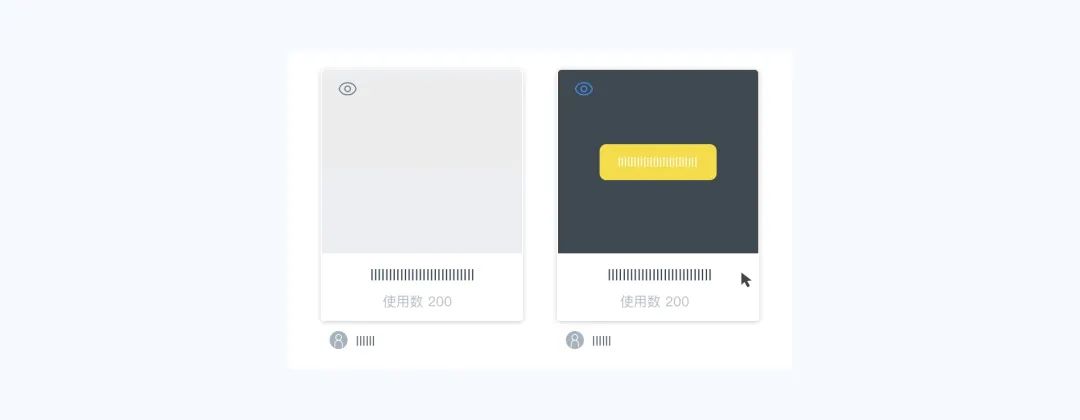
- 悬停邀请:鼠标「悬停」时,出现「选择此模板」的按钮。
2.自主决策
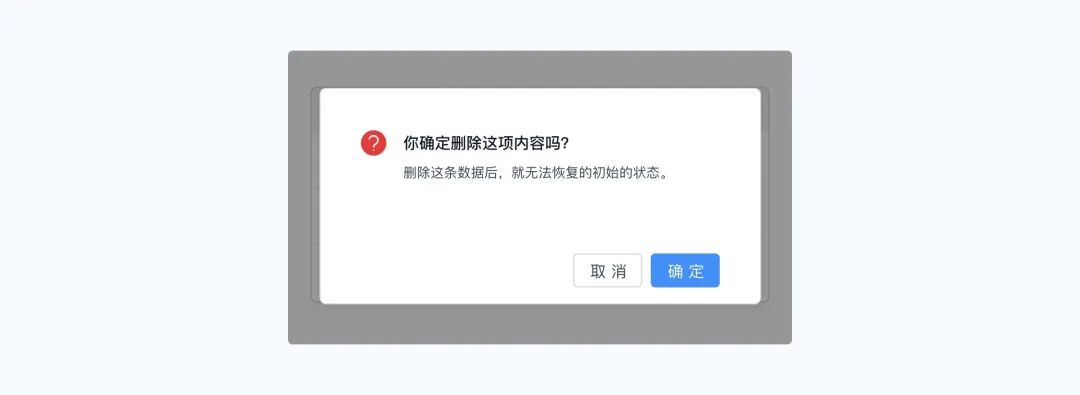
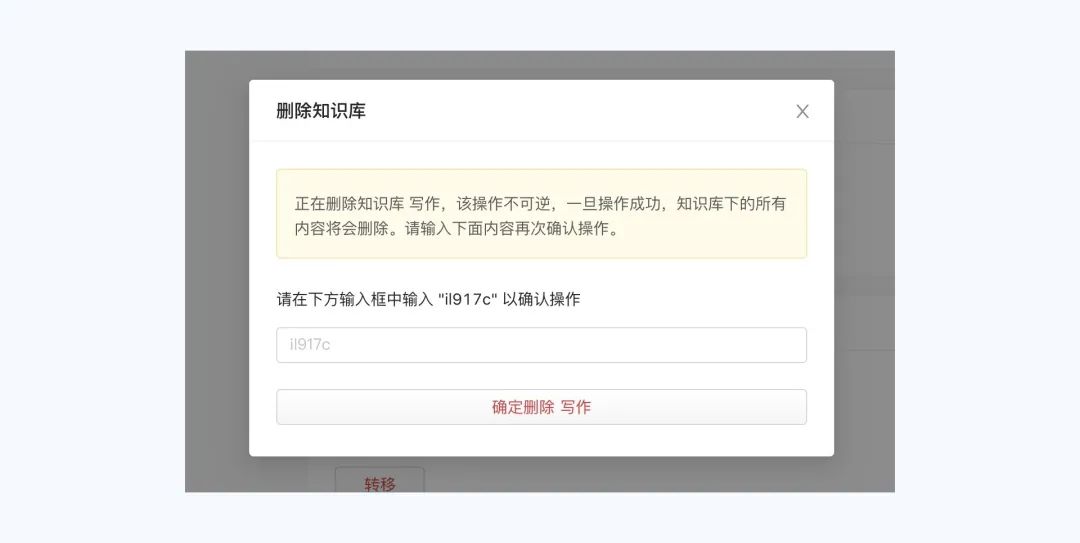
虽然系统中缺少不了一些危险操作或者不可逆操作(eg:删除、重置、重装系统等),但是仍然要用户自主决定是否继续,我们能做的就是让用户再三确认。
- 弹窗提示:虽然弹窗打断用户心流,但是对于重要的操作,这样是最保险的方式。
- 删除知识库提示:是钉钉中,删除「知识库」这一重要内容,是不可逆的,系统需要用户谨慎操作。
3.准许反悔
如果说「自主决策」中提到的案例都是不可逆的,那「准许反悔」的后果严重性会弱一些,系统对用户的操作没有那么强的阻断性,所以要准许用户反悔的,
- 删除撤销:用户点击「删除」后,直接操作;出现 Message 告知用户操作成功,并提供用户「撤销」的按钮;用户进行下一个操作或者 1 分钟内不进行任何操作, Message 消失,用户无法再「撤销」。
『 Ant Design的优点与缺点 』
① 优点
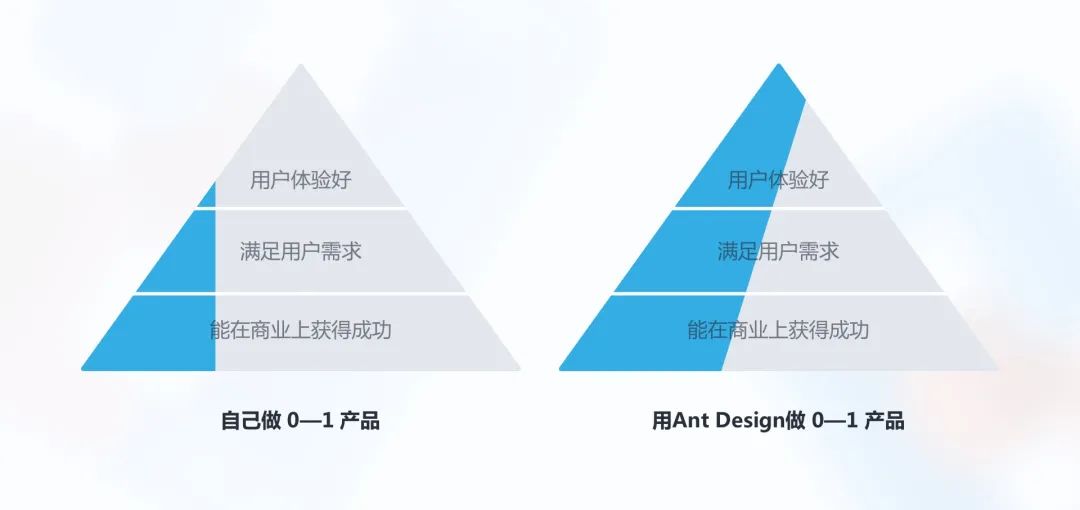
1.助初创团队快速产品快速上线
Ant Design在"幸福者示例中"写到“Ant Design 无法保证业务产品能否成功,但是能帮助业务产品『正确的成功』或者『正确的失败』。”
如果团队有一个产品idea,我们需要通过最少的资源开发此产品并投入到市场中,通过听取用户反馈,验证idea是否可行,快速迭代最终做出更完善的产品。但理想是美好的,但现实是骨感的,在前期研发的过程中通常会出现两个情况。创业团队没有足够的设计资源和时间,前几个版本的产品通常用户体验非常差,这种情况体验差有可能让用户放弃这款产品。创业团队没有好的方法论和协作模式,需要磨合,设计和开发进度一延再延,结果错过了风口,市场被竞品抢占,还没上线就倒闭了。
Ant Design提供了一套完整的界面实现方案,即有代码框架能直接拿来提高开发效率,每个界面组件都经过蚂蚁金服多个项目的考验,具备优秀的用户体验。用Ant Design来做0-1,能快速发布用户体验优秀的产品,听取用户反馈,快速迭代。
当然,创业是九死一生,市场和用户口味都充满了不确定性,谁也没有能力保证产品是否成功,但是只要你能高效的产出质量优秀的产品,不断试错,说不定以后就能成功。
2.减少设计和开发的不确定性。
用 Ant Design 就能高效的产出高质量的产品,减少设计和开发的不确定性。
因为我们公司就使用了 Ant Design 的系统,所以时常会与前端小伙伴沟通,以下都是他们在使用过程的感想。
Ant Design 提供的大量功能比较全面且UI风格统一的组件,能帮助开发者快速搭建通用场景下的应用界面。这大概是得益于蚂蚁金服业务线上极为广泛的应用场景,驱动了 Ant Design 团队通过对使用情况的观察汇总,整理出来了这么一个组件库。他们的经验积累如此之丰富,足以让这个库支持大部分其他前端开发者的需要。
其设计团队给出的设计规范相当详细且经得起推敲,令许多其他团队获益匪浅。
3.节省设计与开发的人力成本
我见过太多宣称自己在乎用户体验的公司,给用户的产品质量确实比较高,但是自己员工内部使用的系统和管理一团糟。种种不便让员工经常加班,情绪消极,这样的团队抄抄竞品达到行业标准体验还行。要想突破是不可能了,因为创新需要员工有充沛的精力和主动性,天天加班谁还有这精神。
用 Ant Design 系统提供的设计工具和组件框架能给设计师和开发者减少负担,能用更少的时间呈现给用户体验好的产品。这样带来的好处不仅仅是设计师和开发者觉得少加班成就感高而幸福,他们重新恢复活力和激情能做出更有创意和竞争力的产品,给公司带来更大的收益,这是一个三赢的结局。
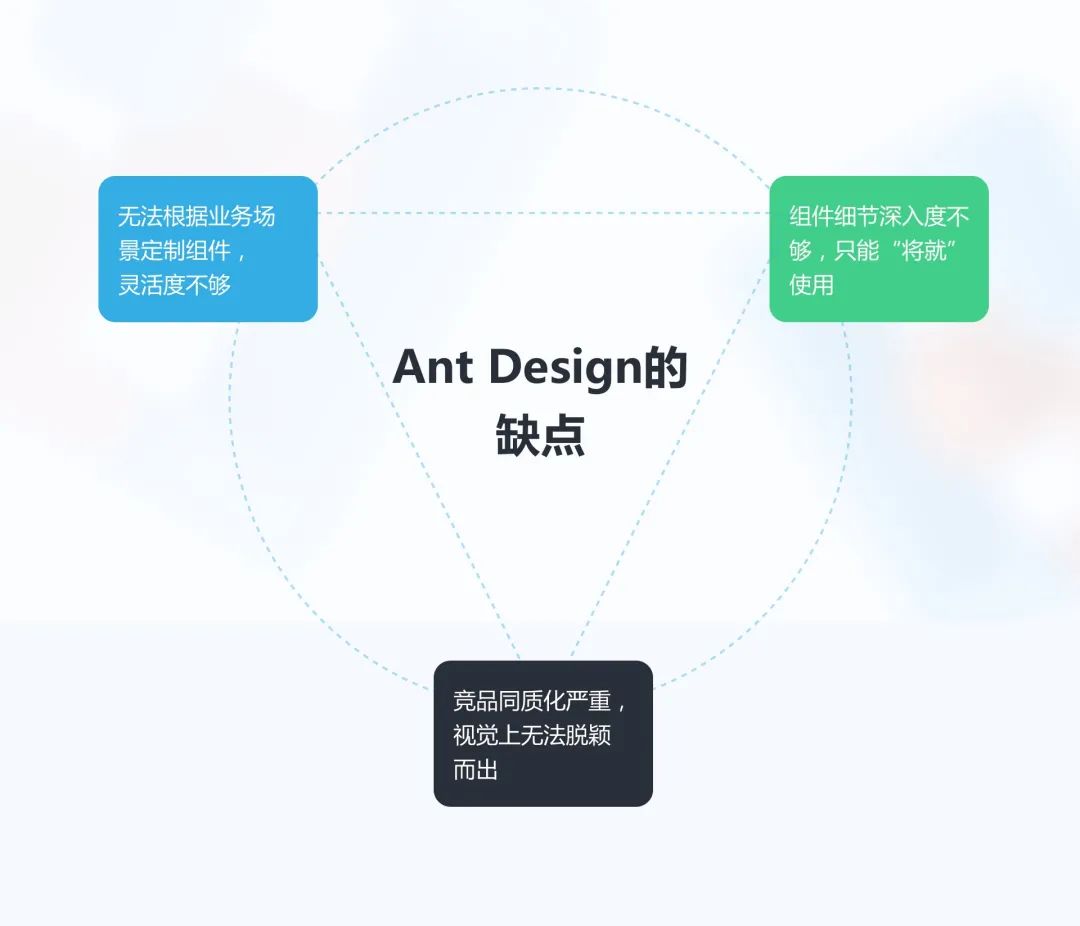
② 缺点
1.无法根据业务场景定制组件,灵活度不够
一定有小伙伴会有这样的疑问,目前市面上有这么多的第三方设计规范,例如 Ant Design ,Element UI,有必要自己造轮子做一遍吗?
这里要视情况而定,如果公司产品是初创期,而且研发人手不足,那确实没有必要自己造轮子。反之在资源足够的情况下,是有必要设计团队重新做一套属于自己产品的规范组件库的,因为B端自身的业务性决定了市场上没有万能的设计规范,那些设计规范的组件并不能100%满足我们产品的需求。另外一方面使用封装好的第三方设计规范,在此基础上进行修改,效率很低,适配的复杂度和重新开发相差无几。
2.组件细节深入度不够,只能“将就”使用
对于比较普通的设计解决方案是可以的,但是 Ant Design 包含的组件细节仍有不足,毕竟 Ant Design 没必要投入过多的精力在组件细节深入度上,规范定义的越是精细,对于产品组件而言可延展性就越差,限制也会越多。而 Ant Design 只需要解决80%企业,80%的通用问题即可。
3.竞品同质化严重,视觉上无法脱颖而出
当市场大部分产品都在使用 Ant Design 设计系统时,产品的同质化就会很严重。为了避免这种情况发生,我们就有必要从设计语言、设计原则、设计组件三个部分开始,设计自己的规范。那些大厂的成熟的组件库该如何用呢?我认为应该把它当成一个字典,有不会的地方,可以去参考人家的成熟的解决方案。
『 总结 』
这篇文章简单的介绍了一下 Ant Design 是什么、 Ant Design 的设计原则是什么以及 Ant Design 的优缺点。当然也重点总结了一下,设计师如何运用 Ant Design 的设计原则,可以将这些原则分为四类:视觉层级清晰、交互操作高效、系统反馈及时、用户自由可控。希望大家通过这篇文章能够更深一步了解 Ant Design 的设计原则,并将其灵活运用到设计工作中。