动态刻度可视化组件实现
前言
之前有个网友问我了一个很有价值的问题, 有关实现数据可视化的问题, 但是这个可视化问题不是一般的柱状图, 折现图之类的,而是不规则刻度的数据可视化.所以笔者思考了一下决定自己实现一个动态刻度可视化组件的方案, 来解决这一类的需求.
正文
最初的需求是这样的:

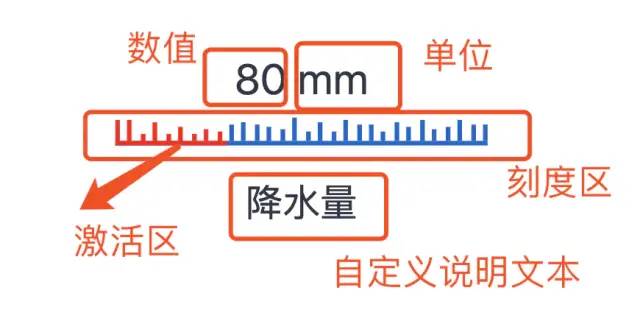
- 支持数值自定义
- 数值单位自定义
- 支持刻度组件宽度自定义
- 支持刻度线数量自定义
- 支持刻度变化幅度自定义
- 传入已有进度比例,即激活区范围
- 支持刻度样式自定义
- 支持数值样式自定义
- 支持自定义说明文本以及说明文本自定义
以上就是笔者挖掘的通用需求,当然有其他需求也可以渐进的增加.
确认了以上需求之后,我们开始选择技术选型, 笔者之前常用的技术栈是vue和react,所以接下来我们初步确认该组件采用如下技术方案:
- react + typescript + umi-library
如果大家擅长使用vue, 也可以, 笔者之前也写过如何搭建vue的组件库相关的文章,感兴趣可以学习了解一下, 其本质思想是一致的.
接下来我们开始实现动态刻度可视化组件. 如果对umi不熟悉的,可以参考笔者之前写的文章[从0到1教你搭建前端团队的组件系统(高级进阶必备)].
1. 定义基本属性类型
由以上需求分析我们可以定义如下的属性类型:
export interface TickerProps {
width: number;
maxHeight: number;
percent: number;
text: string;
value: number;
showValue: boolean;
unit: string;
lineNum: number;
defaultColor: string;
activeColor: string;
textStyle: object;
valueStyle: object;
}
复制代码2. 组件整体结构
const Ticker: React.FC<TickerProps> = function(props:TickerProps) {
const {
width = 100,
maxHeight = 10,
percent = 50,
value,
text = '瞬时能见度',
showValue = true,
unit = 'M',
lineNum = 12,
defaultColor = '#06c',
activeColor = 'red',
valueStyle,
textStyle
} = props
return (
<div className="ticker">
{
showValue &&
<div className="value" style={valueStyle}>
{ value || 0 } <span className="unit">{ unit }</span>
</div>
}
<div className="tickerGraph">
<div className="tickerLine">
</div>
<div className="tickerBar"></div>
</div>
{
!!text && <div className="text">{ text }</div>
}
</div>
);
};
export default Ticker;
复制代码3. 视图搭建
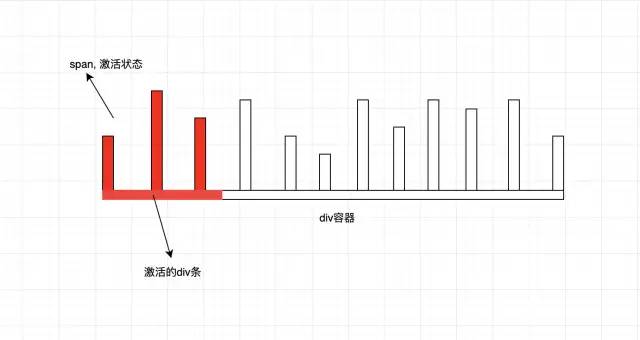
有关刻度可视化我们完全采用dom实现, 所以这里笔者具体分析一下如何实现刻度视图:

4.特殊功能实现
因为该组件很多功能在搭建结构之后已经实现了, 这里我们唯一关注的就是css和js长度计算的问题, css实现方案有很多, 这里就不具体介绍了, 笔者这里重点介绍一下如何实现指定范围的随机高度:
// 生成指定范围的随机高度
const random = (min:number, max:number):number => {
return min + Math.random() * (max - min)
}
复制代码动态刻度条的随机高度我们就是利用以上函数实现的, 刻度条内部实现如下:
<div className="tickerLine" style={{borderBottomColor: defaultColor}}>
{
new Array(lineNum).fill(0).map((item:number, i: number) => {
let isActive = (i + 1) <= Math.floor(lineNum * percent / 100)
return <span
className="tick"
style={{
height: random(3, maxHeight) + 'px', left: (gap + 2) * i + 'px',
backgroundColor: isActive ? activeColor : defaultColor
}}>
</span>
})
}
</div>
复制代码gap为刻度之间的间距, 由于计算刻度的位置需要一点几何知识, 公式如下:
W = Lw * lineNum + gap * ( lineNum - 1)
复制代码其中W表示刻度总宽度, Lw为刻度线宽度, lineNum为刻度线数量.
还有一个注意点就是激活态, 笔者使用如下函数来判断刻度是否具有激活状态:
let isActive = (i + 1) <= Math.floor(lineNum * percent / 100)
复制代码这块也非常好理解, 也就是我们传入的比率乘以线的总数量,即可求出哪些刻度线是需要激活的.
以上细节实现完成之后,我们就可以来实现有点意思的刻度可视化方案啦, 如下展示的demo:
1 . 可见度测量
-
2 . 正态分布模型
-
3 . 标尺
-
4 . 光栅
-
5 . 自定义文本样式
github地址
https://github.com/MrXujiang/ticker