总结10条~高级前端必知的小程序体积优化策略

背景
我们都知道微信小程序有包体积限制,整个小程序所有分包大小不超过 20M,单个分包/主包大小不能超过 2M。然而面对业务的不断更新迭代,代码和资源会越来越多,如果不尽早规划包体积的治理,势必有一天会对业务的发展造成阻碍。所以如何在有效支持业务逻辑的同时,尽量减少资源占用,在小程序开发环境中显得尤为重要。
代码包体积是其中的一个重要方面,本文将就此进行分析与探讨。
常规治理策略
资源动态化
这个方法常常是小程序体积前期膨胀的主要原因和最有效压缩方式。
把一些非核心不紧急的资源文件,特别是图片、音频、视频等体积较大的媒体文件,可以移至cdn服务器,需要时再下载。
页面动态化
把非核心不紧急的页面,转成h5,通过webview来进行显示。一个两个页面看不出什么差别,但是如果有10个8个的就很明显了,起码能节省出几十kb。
静态数据线上化
有时开发中我们会把一些不变的数据放到小程序项目内,比如城市地址信息,服务条款等,这样的数据尽量能走线上就走线上,当首次加载完后可以缓存到本地。
及时清理废弃资源
已下线或者已弃用的文件资源应及时清理,包括npm包、组件、页面、媒体资源等。若后续需要重新上线/重新使用,可以通过git等版本控制工具找回。这部分资源不需要持续占用代码包空间。
去除重复代码
可以使用sonar对项目代码进行分析,找到哪些代码是重复的,可以针对进行优化。
提取公共模块
业务实现做到通用,提取公共的业务组件,比如不同的活动可以采用统一模板,同一个组件,而不必每次增加新代码。
样式层面保持统一,使用统一的基础组件, 比如可以统一弹窗规范,而不引入五花八门的零碎弹窗组件。
设计开发层面减少重复,多提取公共模块,减少重复造轮子。
慎用三方插件
尽量少用第三方的插件,比如象echart,你可能只要它的1%功能,一个曲线图,却不得不打包它,使整个项目体积骤升。
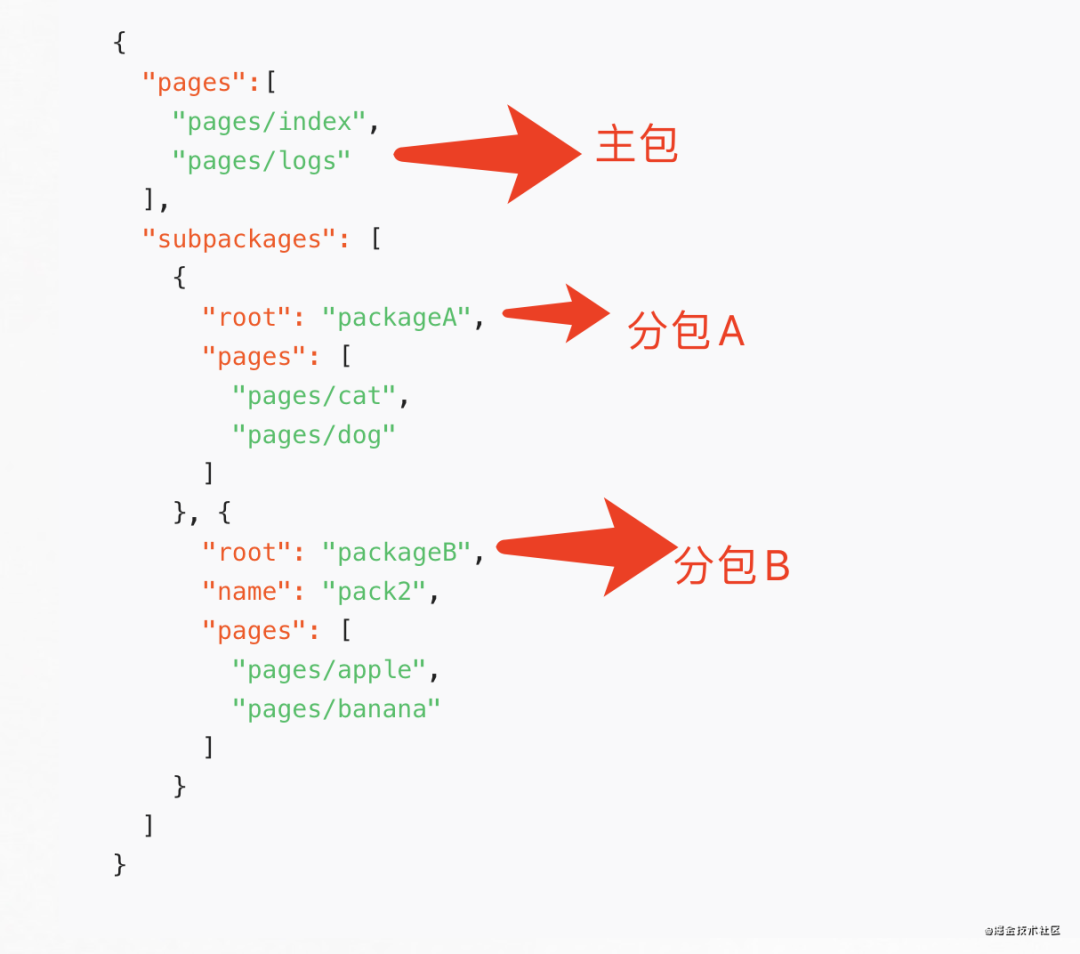
配置分包(普通分包)
分包是小程序给出的类似web异步引入的一个方案,把一些初始进入时不需要的页面可以放进分包里,跳转到对应页面时才去下载分包,将这些页面及其附属资源放到分包里可以有效减少主包体积。

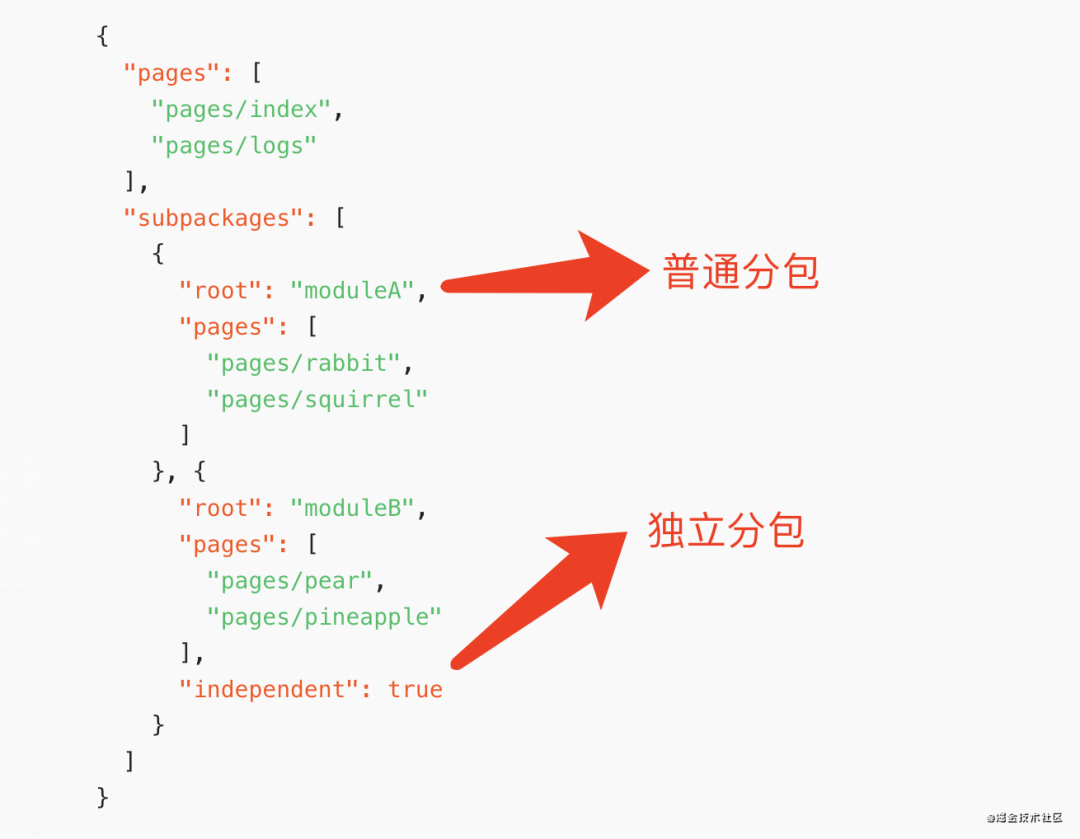
配置独立分包
独立分包是小程序中一种特殊类型的分包,可以独立于主包和其他分包运行。从独立分包中页面进入小程序时,不需要下载主包。当用户进入普通分包或主包内页面时,主包才会被下载。
我们可以按需将某些具有一定功能独立性的页面配置到独立分包中。当小程序从普通的分包页面启动时,需要首先下载主包;而独立分包不依赖主包即可运行,可以很大程度上提升分包页面的启动速度。

分包精细化
这个策略主要是为了控制和减少主包的体积,使主包体积最优,防止一些主包未使用的资源被放入主包,而占用主包体积。
- 把只被分包使用的资源收集到分包里,比如图片,js模块,组件,npm包 等
- 为了确保主包体积最优,对于组件和静态资源,如果他们被多个分包所引用且未在主包中引用,可以将这些资源生成多份副本分别输出到对应分包中,而不会占用主包体积。
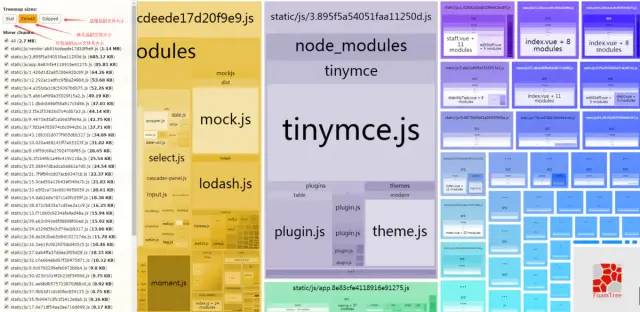
体积分析
在遇到主包体积偏大后,我们需要弄明白,主包里有哪些东西?它们为什么这么大?
可以使用原生小程序开发者工具自带的分析工具或者可以借助 webpack-bundle-analyzer 这样一个webpack插件去做辅助分析,它可以直观分析打包出的文件包含哪些,大小占比如何,模块包含关系,依赖项,文件是否重复,压缩后大小如何,我们可以做针对性优化。
image.png
终极大招
启动图方案
启动图在app上见的最多,虽然在小程序上确很少见,却是一个很不错的方案。
这也是滴滴小程序的优化方案,为小程序配一个启动图,页面一旦渲染,便立即跳转到其他分包页面,主包只有一个启动图页面和整个项目用到的基础库,这样主包的体积就基本固定了,业务持续迭代也不会增加主包的体积。
虽然这个方案是行之有效的,但需要评估是否适合自身业务,这种体验是否可以被接受。
不过笔者来来回回体验了下滴滴小程序的启动到页面的出现,感觉还是很赞的。

逻辑动态化
这个算是终极大招了,不过技术实现难度也很有挑战。就是把代码放到远程,然后运行时拉取代码到本地并执行然后进行渲染页面。这样只需要内置一个运行时sdk用来执行远程js代码,而业务代码放在远程不会占用包体积。
当然这个方案目前业内使用较少,社区内也有一些相关的参考资料,不过不太多,需要很多的基础建设。有兴趣的小伙伴可以自己研究一下。
总结
由于轻量级特性,小程序开发环境中,对代码包体积的控制是十分必要且十分有意义的。常规体积优化策略也就是尽量只将最核心最必要最紧急的内容放在代码包内。其它资源过多占用代码包空间时,则考虑通过搬移/删除/压缩/合并等方式予以释放。
但在业务的持续迭代下,代码量也会不断增多,仍然无法突破小程序的限制,所以仍然存在体积隐患。
当然还有一些特殊的处理方式可以更大程度的解决这个隐患,主要就是启动图方案和终极大招逻辑动态化(突破限制)。
不知道你用过什么优化的方案,可以留言交流哦。
参考资料:
https://juejin.cn/post/6844904191362596878
https://mp.weixin.qq.com/s/YXM5gqHzTZlMgQD0DImImA