一道字节笔试题,实现一个异步求和函数
题目:
提供一个异步 add 方法如下,需要实现一个 await sum(...args) 函数:
function asyncAdd(a, b, callback) {
setTimeout(function () {
callback(null, a + b);
}, 1000);
}简化:两数之和
我们先来简单的实现一个异步两数之和函数
function sumT(a, b) {
return await new Promise((resolve, reject) => {
asyncAdd(a, b, (err, res) => {
if(!err) {
resolve(res)
}
reject(err)
})
})
}
// 测试
const test = await sumT(1, 2)
console.log(test)
// 3加深:多数之和
上面我们实现了两数之和,然后扩展到多数之和喃?
提到数组求和问题,我们首先想到的是 reduce
reduce()方法对数组中的每个元素执行一个由您提供的reducer函数(升序执行),将其结果汇总为单个返回值。—— MDN
arr.reduce(callback(acc, cur[, idx[, arr]])[, initialValue])
callback 函数接收4个参数:
acc:累计器cur:当前值idx:当前索引arr:源数组
其中, initialValue 可选,
- 如果有
initialValue:acc取值为initialValue,cur取数组中的第一个值 - 如果没有:
acc取数组中的第一个值,cur取数组中的第二个值
const arr = [1, 2, 3, 4];
const reducer = (acc, cur) => acc + cur;
// 1 + 2 + 3 + 4
console.log(arr.reduce(reducer));
// 输出: 10
// 5 + 1 + 2 + 3 + 4
console.log(arr.reduce(reducer, 5));
// 输出: 15关于本题:来自@champkeh
设置初始值为 Promise.resolve(0) ,经历 5 次求和:
function sum(...args) {
return new Promise(resolve => {
args.reduce((acc, cur) => acc.then(total => sumT(total, cur)), Promise.resolve(0)).then(resolve)
})
}
// 测试
await sum(1, 2, 3, 4, 5)
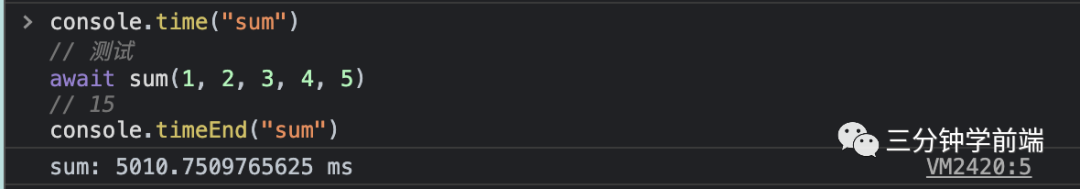
// 15但这存在一个耗时较长的问题,我们可以计算下时间:
console.time("sum")
// 测试
await sum(1, 2, 3, 4, 5)
// 15
console.timeEnd("sum")
优化:使用 Promise.all
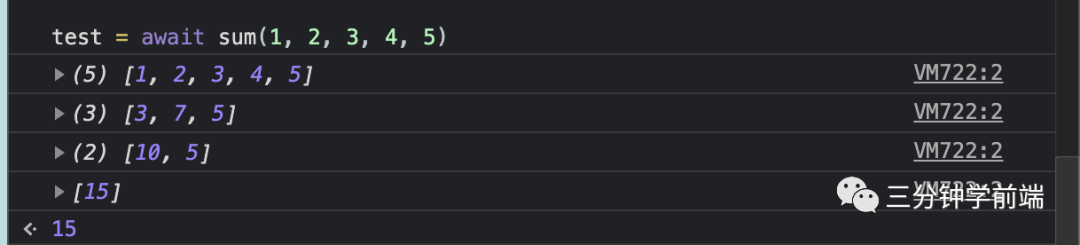
我们可以两两一组,使用 Promise.all 求和,再把和两两一组继续求和…..,知道只剩余一个就是最终的结果
console.time("sum")
// 测试
await sum(1, 2, 3, 4, 5)
// 15
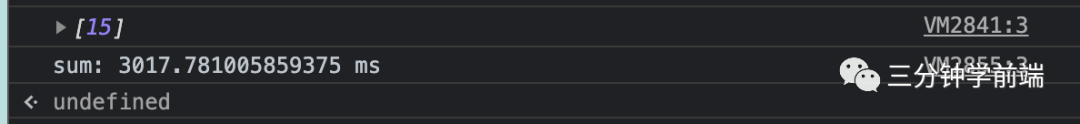
console.timeEnd("sum")console.time("sum")
await sum(1, 2, 3, 4, 5)
console.timeEnd("sum")