canvas进阶——实现Undo和Redo
不知不觉又到了周末,又到了Fly写文章的日子,今天给大家介绍下一个「web」中很常见的功能, 就是撤销和复原这样一个功能,对于任何一个画图软件,或者是建模软件。没有撤销和复原。这不是傻了对啊吧,所以本篇文章,可以说是基于上一篇文章[Canvas 事件系统] 的下集,如果你没有看过,建议看完再去看这一篇文章。读完本篇文章你可以学习到什么??
- 给canvas 绑定键盘事件
- 实现undo 和 redo
- 批量回退
- 2d包围盒算法
- 局部渲染
绑定键盘事件
tabindex
很多人说绑定键盘事件,有什么好讲的。对虽然很简单,但是有点小坑, 首先直接对canvas 监听键盘事件,是❌不行的。这里涉及到一个小技巧, 就是给「canvas」dom元素 加上 「tabindex」 属性 ,很多人说这是啥,我来看下官方文档。
❝「tabindex」 全局属性 指示其元素是否可以聚焦,以及它是否/在何处参与顺序键盘导航(通常使用Tab键,因此得名)。
❞
tabindex 可以设置 正数 和负数
- tabindex=负值 (通常是tabindex=“-1”),表示元素是「可聚焦的」,但是「不能通过键盘导航来访问到该元素」,用JS做页面小组件内部键盘导航的时候非常有用。( 「可聚焦, 但是不能输入键盘」)
- tabindex=0,表示元素是「可聚焦的」,并且可以「通过键盘导航来聚焦到该元素」,它的相对顺序是当前处于的DOM结构来决定的。
- tabindex=正值,「表示元素是可聚焦的,并且可以通过键盘导航来访问到该元素」;它的相对顺序按照「tabindex」 的数值递增而滞后获焦。如果多个元素拥有相同的 「tabindex」,它们的相对顺序按照他们在当前DOM中的先后顺序决定
OK,这下你应该明白了,我们要想canvas 可以聚焦, 但是直接加 tabindex = 0。我给出以下代码:
<canvas id="canvas" width="800" height="600" tabindex="0"></canvas>
this.canvas.addEventListener(keydown,()=>{})但是会有个问题, 你看下面图片。

有canvas有边框, 这个我们可以通过css 去解决, 不能让用户看到这个,好的交互是用户无感知。代码如下:
canvas {
background: red;
outline: 0px;
}直接canvas 的外边框设置为0就OK了。
绑定事件
监听完成了之后,我开始对键盘事件进行处理, 首先无论是Mac 还是windows 一般用户的习惯就是 按 「ctrl」 或者 「command」, 加 「z」
和 「y」 之后进行回退, OK ,我们也这样去做。
首先定义两个变量:
export const Z = 'KeyZ'
export const Y = 'KeyY'第二步就是写空的undo 和redo 方法
undo() {
console.log('走了undo')
}
redo() {
console.log('redo')
}第三步开始绑定:
this.canvas.addEventListener(keydown, (e) => {
e.preventDefault()
if (e.ctrlKey || e.metaKey) {
if (e.code === Z) {
this.undo()
} else if (e.code === Y) {
this.redo()
}
}
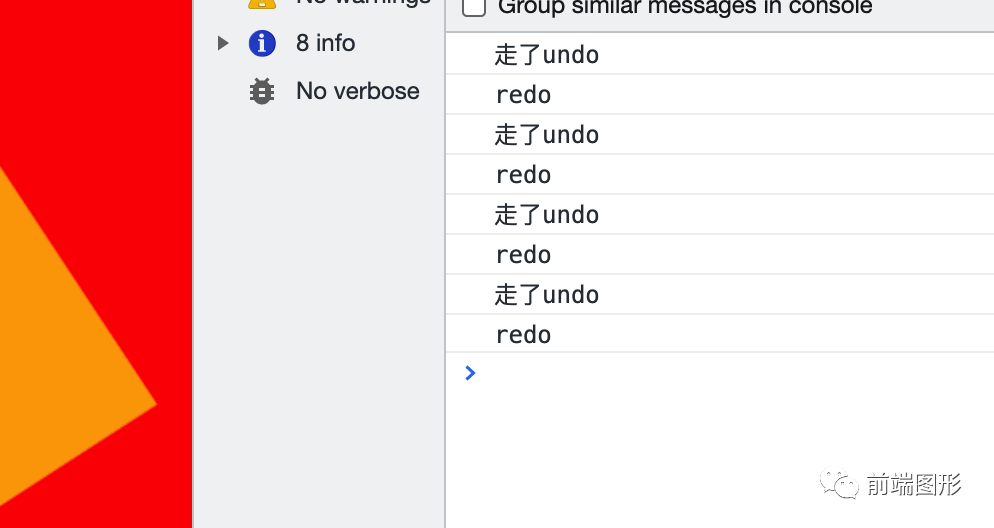
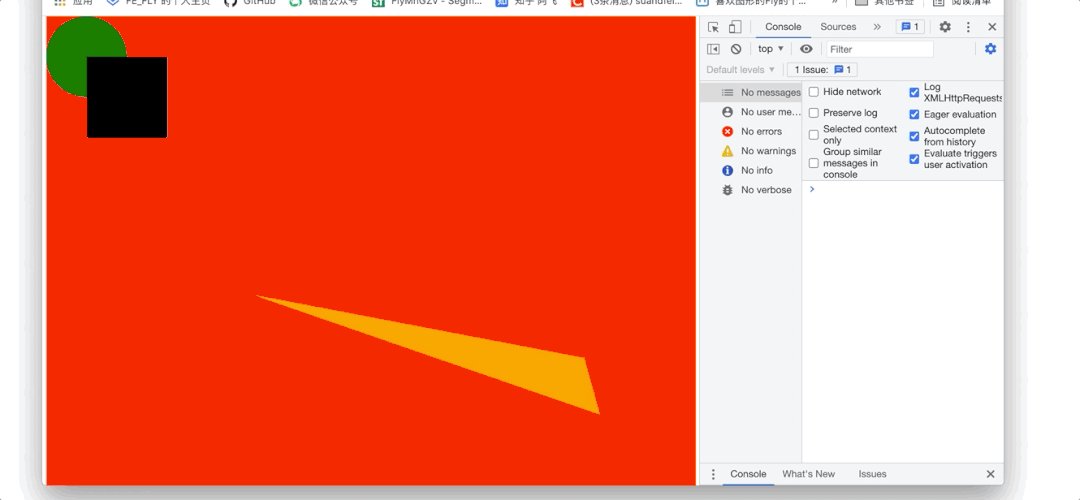
})这里需要讲解的就两个点哈,第一个就是 「阻止事件的默认行为」 , 因为,我按「command + y」 会打开新的标签页, 第二个就是兼容「mac」 和「windows」 , 一个「metaKey」 一个是 「ctrlKey」. 看下结果:

实现undo和redo功能
撤销和复原 最主要的功能其实就是我们我们记录每一次往画布画图形的这个操作,因为我当前画布没有啥其他操作, 首先我们我用两个栈信息来,一个undo栈 一个 redo 栈。来记录每一次画布的信息。我这里给大家画图演示:

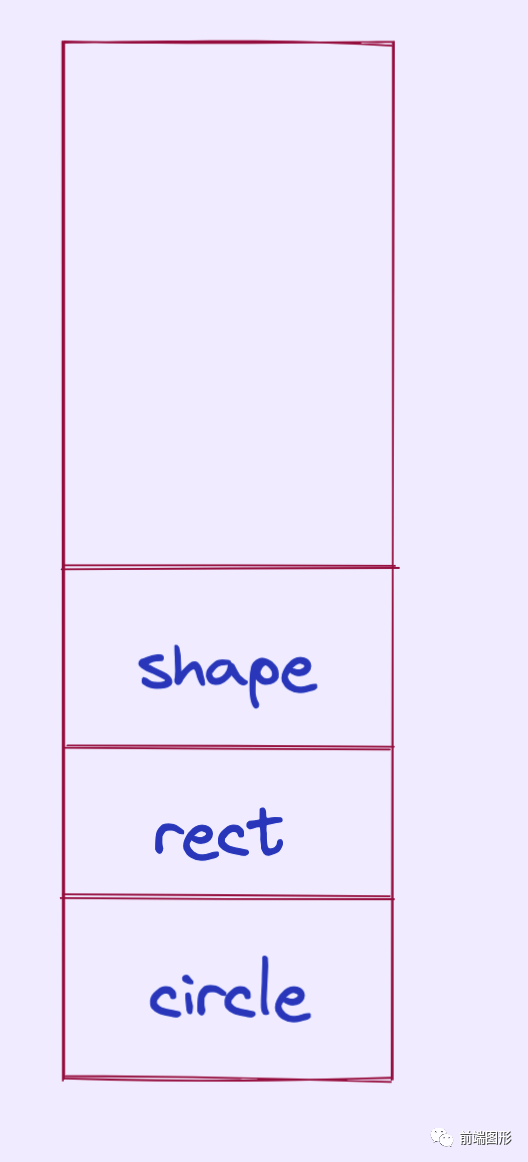
我在画布中画了3个图形, 每一次添加瞬间我都对canvas 截图了, 并把这个信息,保存到undoStack 了。这时候我按下 ctrl + z 回退
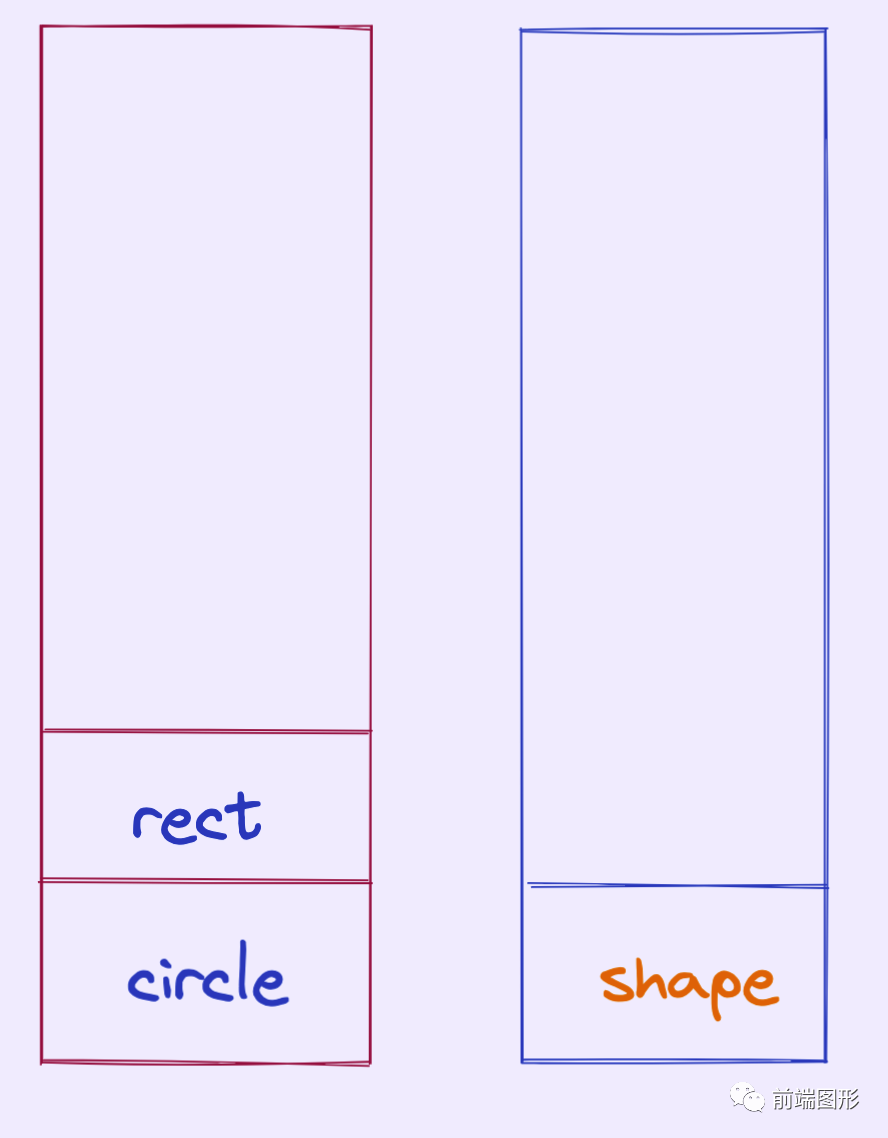
undo栈中 只有rect 和circle,然后redo 栈 就有一个shape 了。如图:

如果在回退undo 就只有个「cicrle」, 「redo」 中有 rect 和shape, 大概就是这么个过程。原理搞清楚了直接看代码实现:
第一个先初始化属性:
this.undoStack = []
this.redoStack = []第二个canvas实现截图功能主要是配合 使用 「toDataUrl」 这个api:
add(shape) {
shape.draw(this.ctx)
const dataUrl = this.canvas.toDataURL()
const img = new Image()
img.src = dataUrl
this.undoStack.push(img)
this.allShapes.push(shape)
}关于这个api 的详情 用法可以查阅 Mdn, 可以修改「图片的类型 和质量」 其他没有什么。
第三个就是「undo 和redo 方法的详细实现」。
undo() {
this.clearCanvas()
const img = this.undoStack.pop()
if (!img) {
return
}
this.ctx.drawImage(img, 0, 0)
this.redoStack.push(img)
}
redo() {
this.clearCanvas()
const img = this.redoStack.pop()
if (!img) {
return
}
this.ctx.drawImage(img, 0, 0)
this.undoStack.push(img)
}这里 this.clearCanvas 就是清空画布。undo 取出 栈顶的元素, 用了canvas 「drawImage」 的这个api , 这个是canvas 对外提供绘制图片的能力。然后并将元素 加到 redo栈中。这样其实就已经实现了。redo 的方法同理。不清楚的同学,看我上面的画的图。
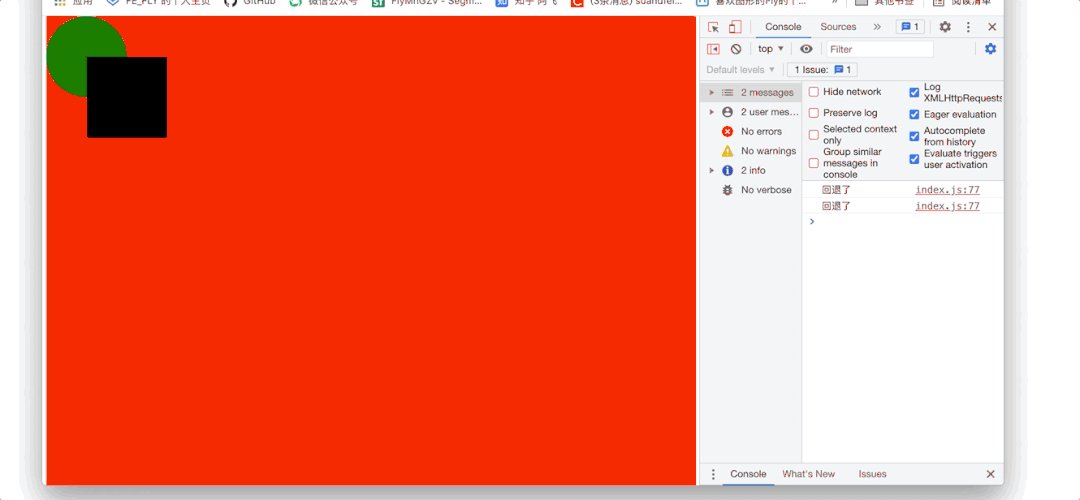
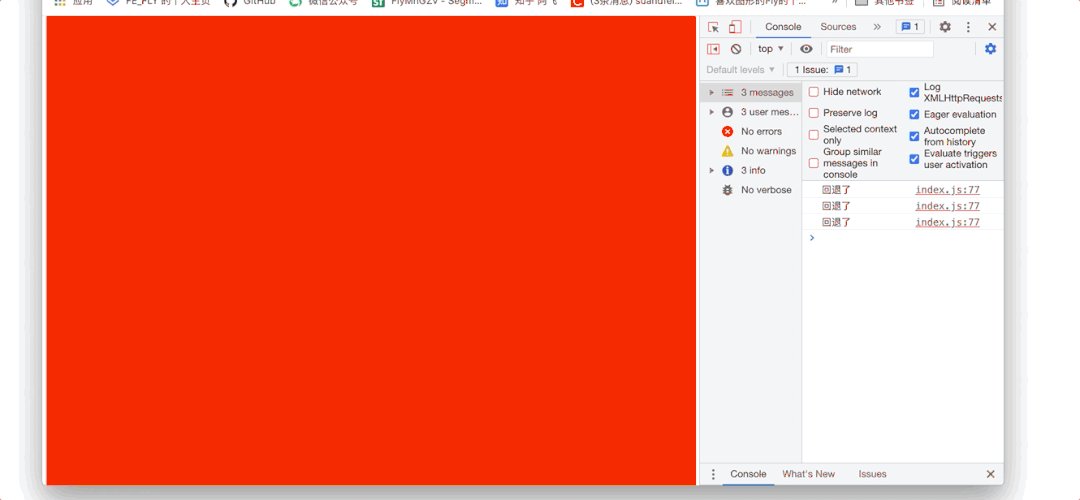
我们这里直接看gif:

批量回退
这是很常见的需求,如果我们在一次操作中画了很多 图形,比如100个, 我如果想回到一开始的时候,我难道要一次我要回退100 次嘛?? 对于用户来说这绝对 「impossible」 的 所以我们得实现一个批量回退的功能 , 其实很简单,就是我们放入到undoStack的那张图片 是很多图形的就好了。给出以下实现:
batchAdd = (shapes) => {
shapes.forEach((shape) => shape.draw(this.ctx))
const dataUrl = this.canvas.toDataURL()
const img = new Image()
img.src = dataUrl
this.undoStack.push(img)
this.allShapes.push(...shapes)
}我测试一下, 我吧矩形的添加 和任意多边形的添加 放到一起 给出下面代码:
canvas.add(circle)
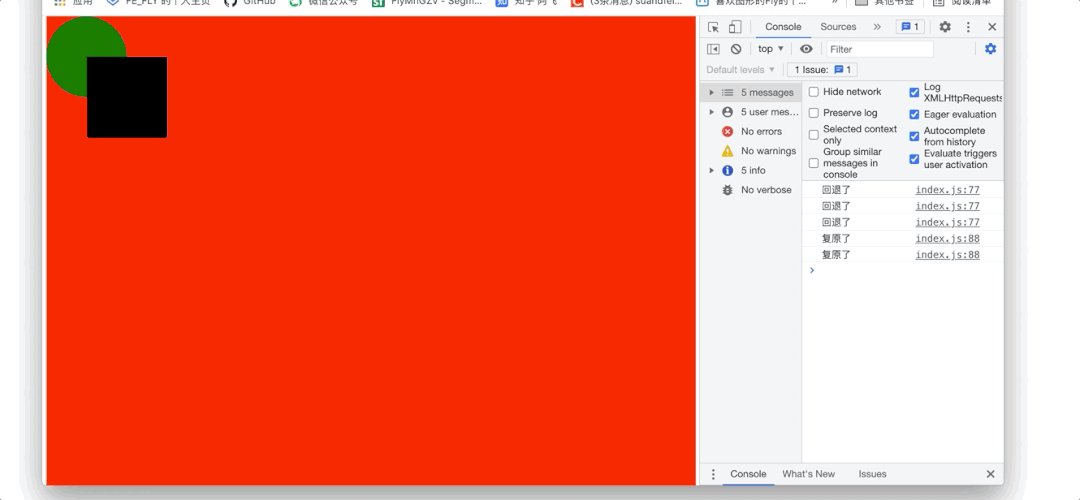
canvas.batchAdd([rect, shape])我们看下gif:

pattch
其实本篇文章回退只是对图形「添加」这个动作去做了回退,但是其实对于一个画图工具还有很多其他操作,比如修改图形的颜色, 大小哇, 这些都是可以用来记录的, 难道我们每次都要去重新画整个画布嘛, 这样的性能 是在是太差了。所以局部渲染, 就出来了,我们只对画布上变化的东西去做重新绘制。其实也就是去找出两次的不同 去做局部渲染。
方案
我们来思考 Canvas 局部渲染方案时,需要看 Canvas 的 API 给我们提供了什么样的接口,这里主要用到两个方法:
- clip() 确定绘制的的裁剪区域,区域之外的图形不能绘制,详情查看 CanvasRenderingContext2D.clip()
- clearRect(x, y, width, height) 擦除指定矩形内的颜色,查看 CanvasRenderingContext2D.clearRect()
通过这两个 API 我们可以得到 Canvas 局部刷新的方案:
- 清除指定区域的颜色,并设置 clip
- 「所有同这个区域相交的图形重新绘制」
example
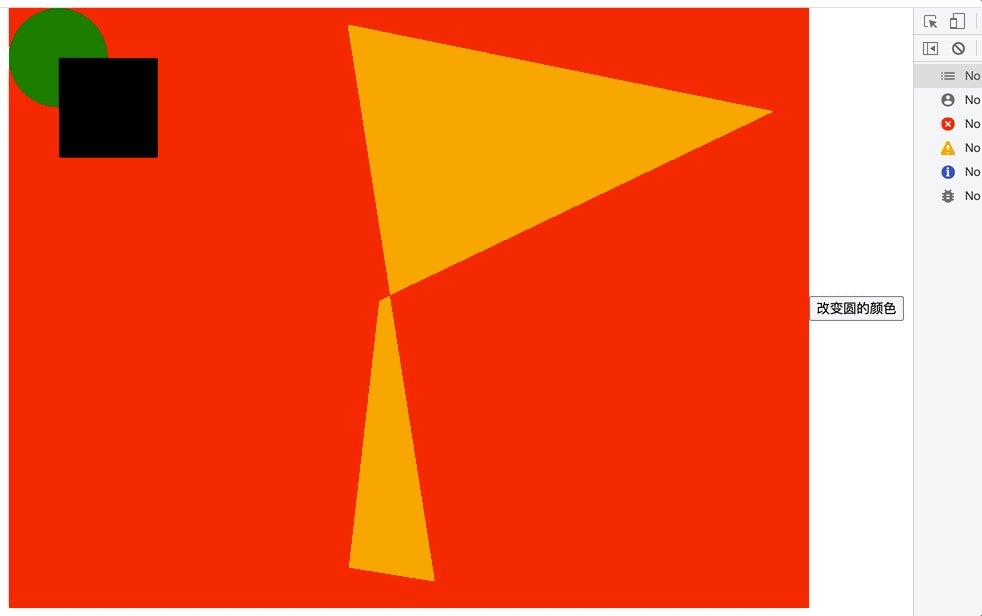
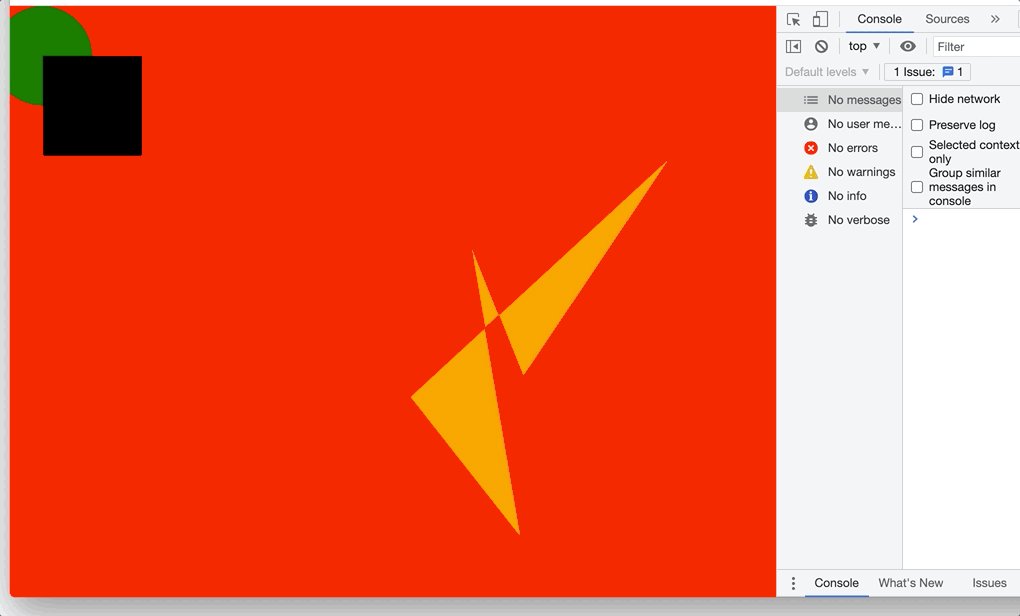
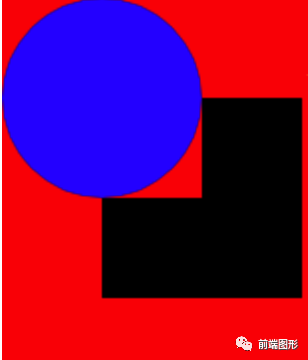
为什么所有同这个区域相交的图形都要重新绘制, 我举个例子:

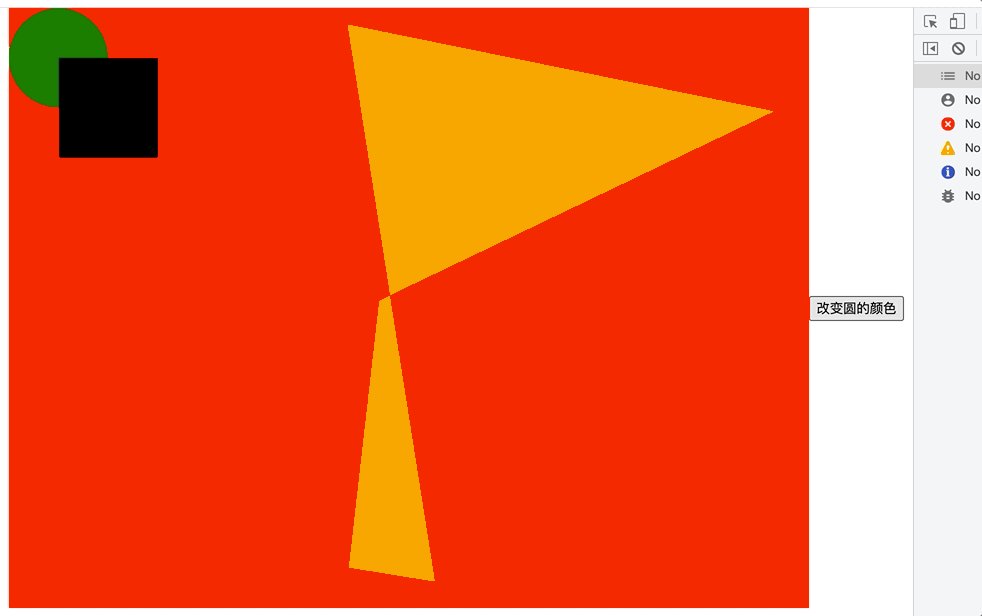
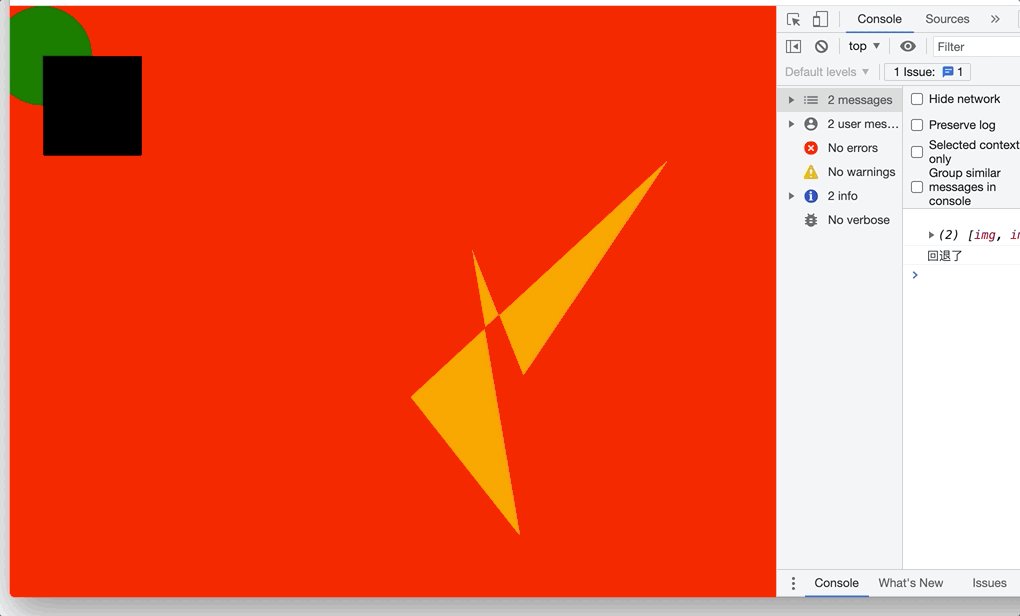
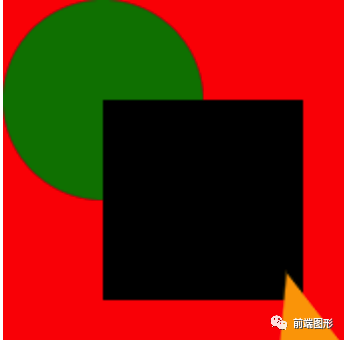
首先看上面这张图,如果我只改变了圆形的颜色, 那我去做裁剪的时候,首先我的裁剪路径肯定是是这个圆, 但是同时又包含了 黑色矩形的一部分, 如果我只对圆做颜色变化的, 你会发现黑色矩形少了一部分。我给你看下 图片:

你会发现有点奇怪对吧, 这个时候有人提出了一个问题, 为什么整个圆呢, 3/4个圆不好嘛。OK是可以的, 你杠我,我就要在给你举一个例子。或者说我这里我为什么要给大家讲一下Boundbox 的概念呢?

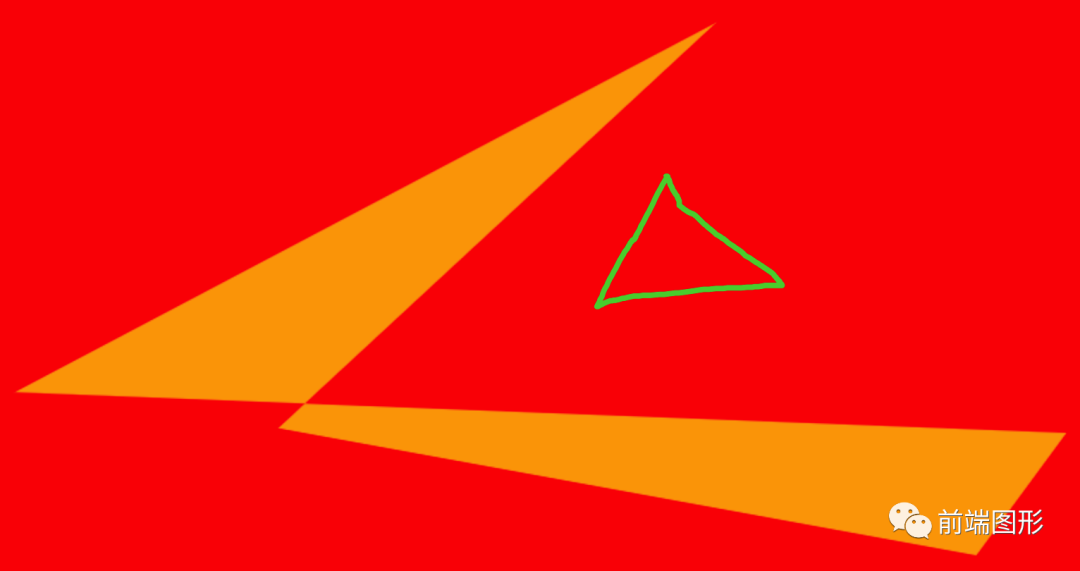
假设在这样的情况下:我想做局部渲染, 同时画布中还有一个绿色的三角形。那你怎么去计算路径呢 ??? 对吧,所以我们想着肯定得有一个框去把他们框柱, 然后框内所有的的图形都会重画,其他不变。是不是就好了。
boundingbox
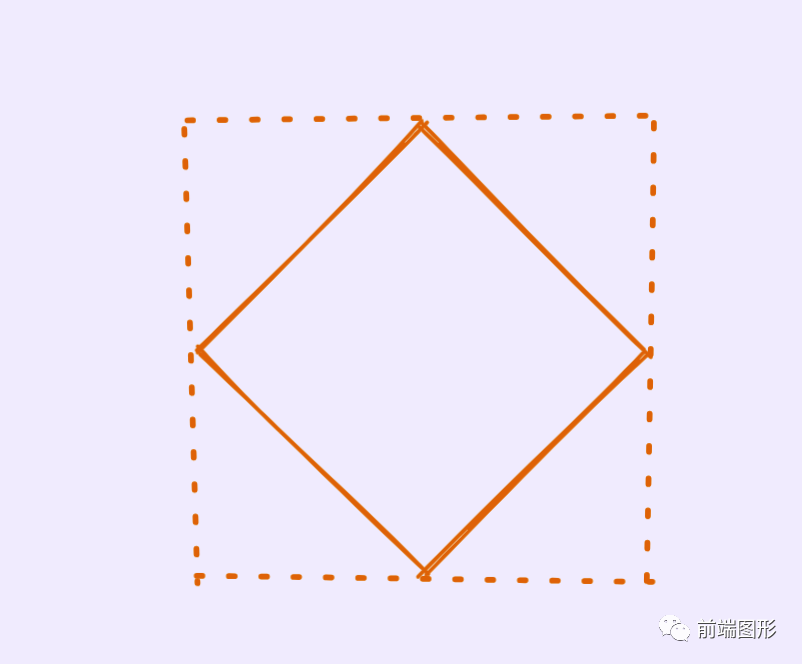
我们刚才说的用一个框去把图形包围住, 其实在几何中我们叫「包围盒」 或者是「boundingBox」。可以用来「快速检测」两个图形是否相交, 但是还是不够准确。最好还是用图形算法去解决。或者游戏中的碰撞检测,都有这个概念。因为我这里讨论的是2d的boudingbox, 还是比较简单的。我给你看几张图, 或许你就瞬间明白了。


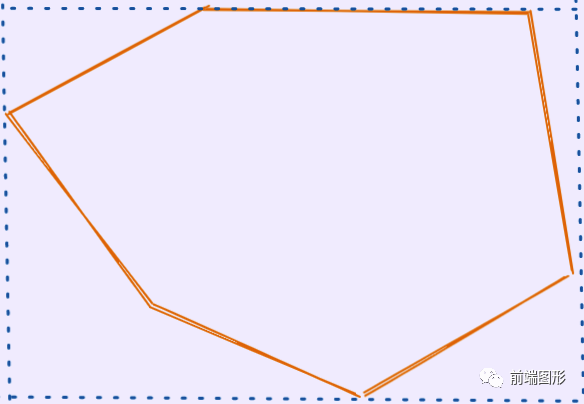
虚线框其实就是boundingBox, 其实就是根据图形的大小,算出一个矩形边框。理论我们知道了,映射到代码层次, 我们怎么去表达呢? 我这里带大家原生实现一下bound2d 类, 其实我们每个2d图形,都可以去实现。因为2d图形都是由点组成的,所以只要获得每一个图形的离散点集合, 然后对这些点,去获得一个2d空间的boundBox。
实现box2
「box2」 这个类的属性其实就有一个min, max。这个其实就是对应的矩形的「左上角」 和 「右下角」 这里是因为canvas 的坐标系坐标原点是左上方的, 如果坐标原点在左下方。min, max 对应的就是, 「左下」 和 「右上」。 我给出下面代码实现:
export class Box2 {
constructor(min, max) {
this.min = min || new Point2d(-Infinity, -Infinity)
this.max = max || new Point2d(Infinity, Infinity)
}
setFromPoints(points) {
this.makeEmpty()
for (let i = 0, il = points.length; i < il; i++) {
this.expandByPoint(points[i])
}
return this
}
containsBox(box) {
return (
this.min.x <= box.min.x &&
box.max.x <= this.max.x &&
this.min.y <= box.min.y &&
box.max.y <= this.max.y
)
}
expandByPoint(point) {
this.min.min(point)
this.max.max(point)
return this
}
intersectsBox(box) {
return box.max.x < this.min.x ||
box.min.x > this.max.x ||
box.max.y < this.min.y ||
box.min.y > this.max.y
? false
: true
}
makeEmpty() {
this.min.x = this.min.y = +Infinity
this.max.x = this.max.y = -Infinity
return this
}
}「min」和「max」 其实对应着我之前写的Point2d 点这个类。由于expandPoint, 这个方法的存在。所以相当于不断的去比较获取的最大的点 和最小的点, 从而获得包围盒。我看下Point2d min 和 max 这个方法的实现:
min(v) {
this.x = Math.min(this.x, v.x)
this.y = Math.min(this.y, v.y)
return this
}
max(v) {
this.x = Math.max(this.x, v.x)
this.y = Math.max(this.y, v.y)
return this
}「其实就是比较两个点的x 和y 不断地去比较。」
然后我再看下, 包围盒 是否相交 和包含这两个方法:
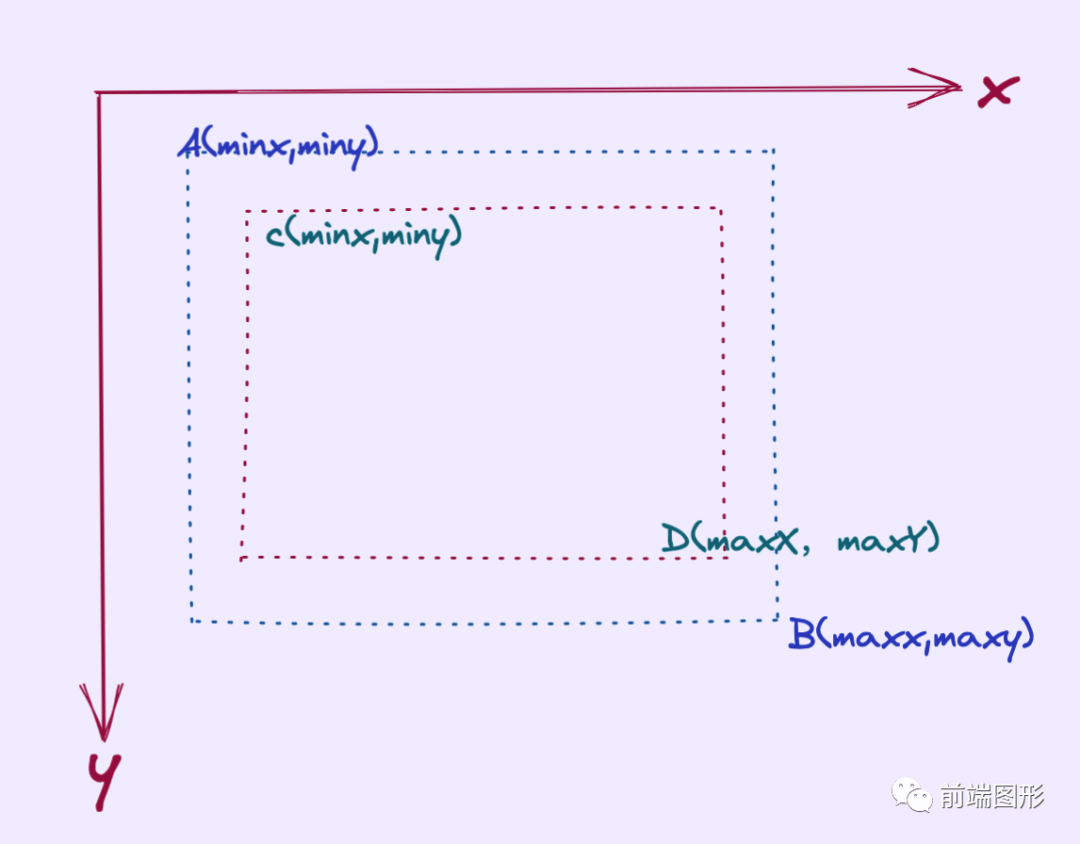
我先讲下 包含(containsBox)这个方法:代码不好理解,我还是画一张图就理解了:

cd 这个包围盒 是不是在ab 包围盒的内部 我们怎么表示呢
Cx >= Ax && Cy >=Ay && Dx<=Bx && Dy<=By
上面的伪代码, 你理解了,你就理解了包围这个方法的实现了。
然后我在看相交这个方法的实现,实现思路判断不想交的情况就好了。
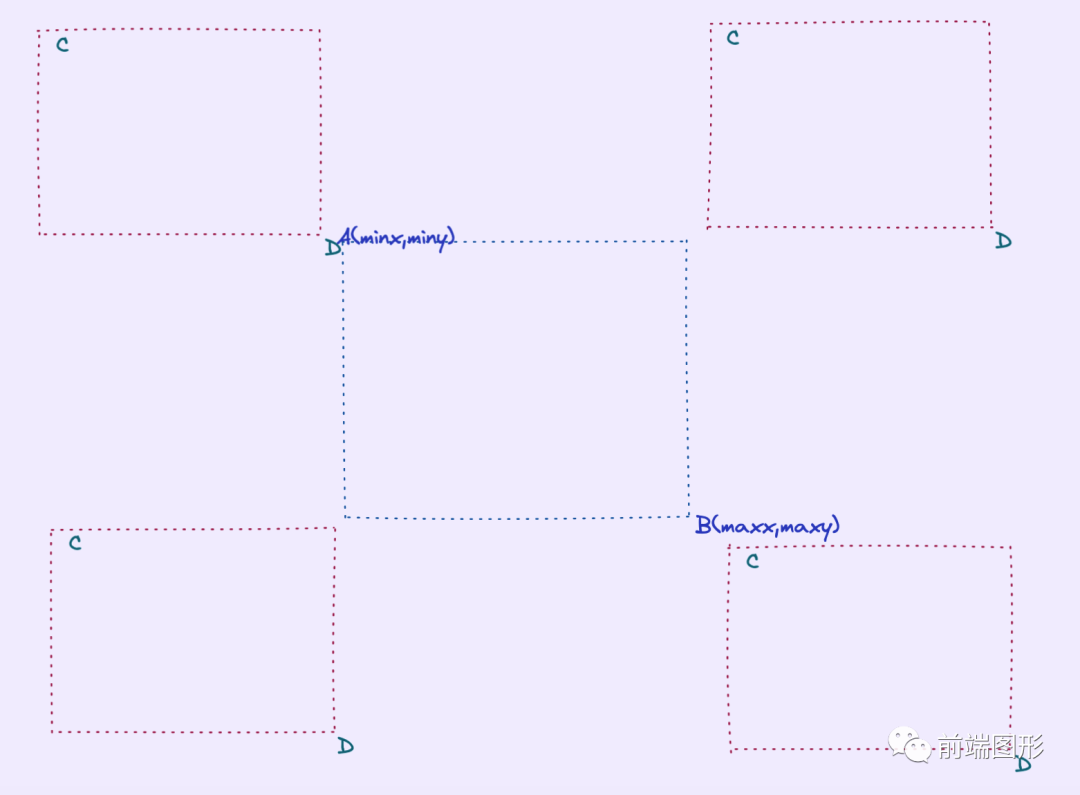
两个包围盒不想交的情况对应下面的这张图:其实是分4个象限:

这是4中不想交情况, 对应的伪代码如下:
dx < ax || cy > by || cx > bx || ay > dy
看到这里,我觉得你肯定有收获,我希望你给我个和关注,我会持续输出好文章的。
改造shape
有了boundBox, 我们给每一个图形加一个getBounding 这个方法。这里就不展示了, 直接展示代码。
// 圆
getBounding() {
const { center, radius } = this.props
const { x, y } = center
const min = new Point2d(x - radius, y - radius)
const max = new Point2d(x + radius, y + radius)
return new Box2(min,max)
}
//矩形
getBounding() {
const { leftTop, width, height } = this.props
const min = leftTop
const { x, y } = leftTop
const max = new Point2d(x + width, y + height)
return new Box2(min, max)
}
//任意多边形
getDispersed() {
return this.props.points
}
getBounding() {
return new Box2().setFromPoints(this.getDispersed())
}局部渲染
一切知识都已经讲结束了,我们开始进行实战环节了。我在底部加一个按钮, 用于改变圆的颜色。
<button id="btn">改变圆的颜色</button>
// 改变圆的颜色
document.getElementById('btn').addEventListener(click, () => {
circle.change(
{
fillColor: 'blue',
},
canvas
)
})同时点击的时候改变圆的颜色,我们看下 change 这个方法实现:
change(props, canvas) {
// 设置不同
canvas.shapePropsDiffMap.set(this, props)
canvas.reDraw()
}这里我给大家讲解一下哈, 首先我们已经在画布中已经有了这个圆,我这是对圆再一次改变,所以我将这一次的改变用一个map 记录, 重画这个方法 主要是区域裁剪, 但是裁剪我们要去判断 当前图形是不是和其他图形有相交的,如果有相交的,我们需要扩大裁剪区域, 并且重画多个图形。
如果有相交的其他图形, 这里涉及到两个包围盒的合并。来确定这个裁剪区域
union( box ) {
this.min.min( box.min );
this.max.max( box.max );
return this;
}区域合并了,我们开始进行清除包围盒区域的图形, 先看下代码实现。
reDraw() {
this.shapePropsDiffMap.forEach((props, shape) => {
shape.props = { ...shape.props, ...props }
const curBox = shape.getBounding()
const otherShapes = this.allShapes.filter(
(other) => other !== shape && other.getBounding().intersectsBox(curBox)
)
// 如果存在相交 进行包围盒合并
if (otherShapes.length > 0) {
otherShapes.forEach((otherShape) => {
curBox.union(otherShape.getBounding())
})
}
//清除裁剪区域
this.ctx.clearRect(curBox.min.x, curBox.min.y, curBox.max.x, curBox.max.y)
})
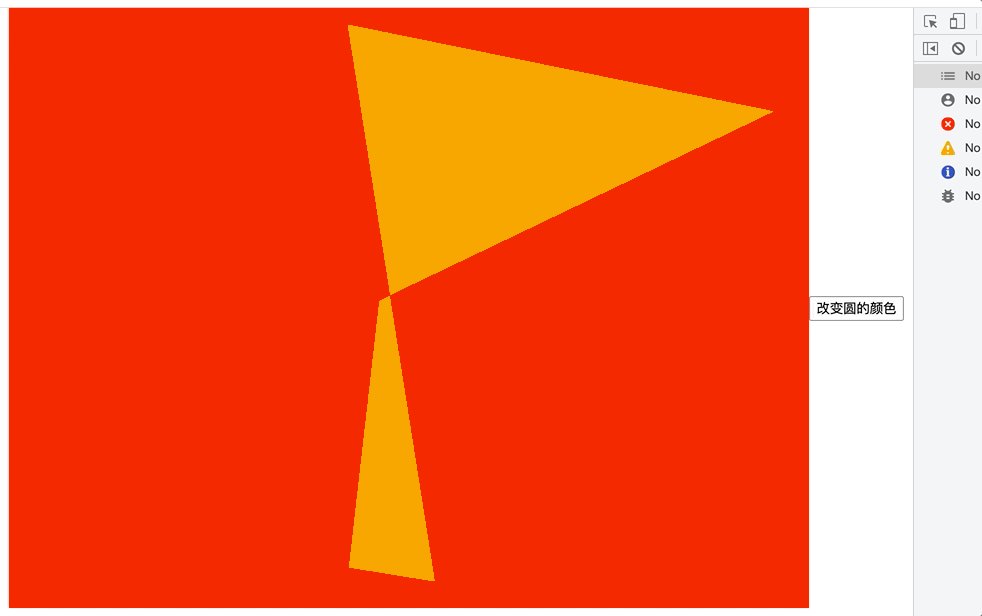
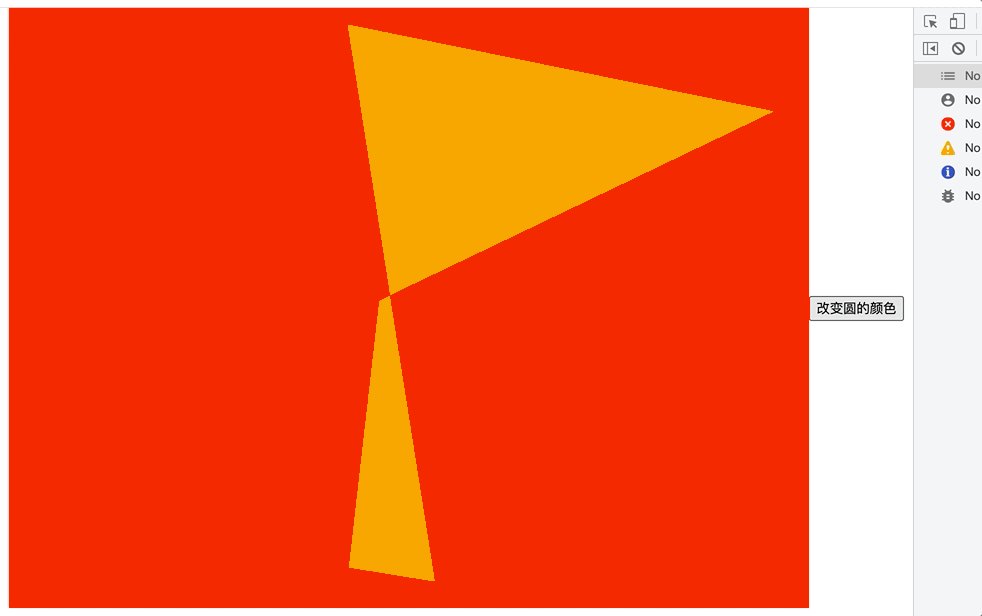
}裁剪的区域 就是合并的boudingBox 区域。我们看下图片
哈哈哈成功实现, 我只改变的是圆, 接下来进行裁剪和重画就好了代码如下:
// 确定裁剪范围
this.ctx.save()
this.ctx.beginPath()
// 裁剪区域
curBox.getFourPoints().forEach((point, index) => {
const { x, y } = point
if (index === 0) {
this.ctx.moveTo(x, y)
} else {
this.ctx.lineTo(x, y)
}
})
this.ctx.clip()
//重画每一个图形
[...otherShapes, shape].forEach((shape) => {
shape.draw(this.ctx)
})
this.ctx.closePath()
this.ctx.restore()上面的getFourPoints, 其实是确定裁剪的路径。这个很重要的方法如下:
getFourPoints() {
const rightTop = new Point2d(this.max.x, this.min.y)
const leftBottom = new Point2d(this.min.x, this.max.y)
return [this.min, rightTop, this.max, leftBottom]
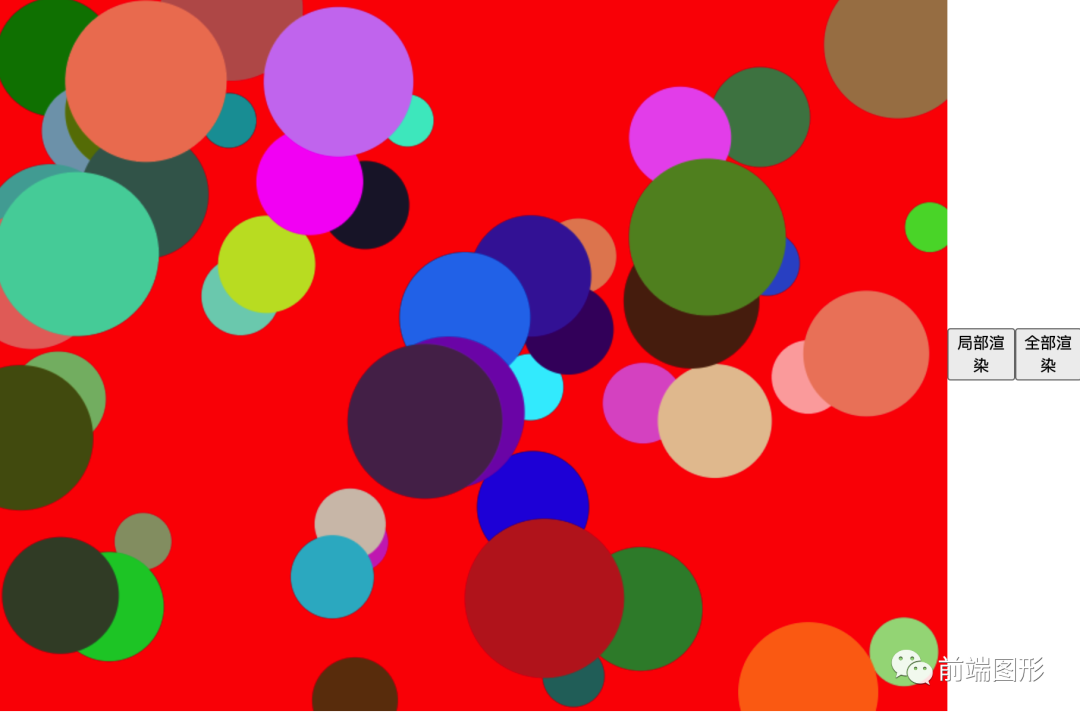
}为了测试局部渲染的优势哈,我在画布中画了50个圆形,并且增加了走全部渲染的按钮, 看看到底有没有优势。到底有没有优化。
const shapes = []
for (let i = 1; i <= 50; i++) {
const circle = new Circle({
center: Point2d.random(800, 600),
radius: i + 20,
fillColor:
'rgb( ' +
((Math.random() * 255) >> 0) +
',' +
((Math.random() * 255) >> 0) +
',' +
((Math.random() * 255) >> 0) +
' )',
})
shapes.push(circle)
}
reDraw2() {
this.clearCanvas()
this.allShapes.forEach((shape) => {
shape.draw(this.ctx)
})
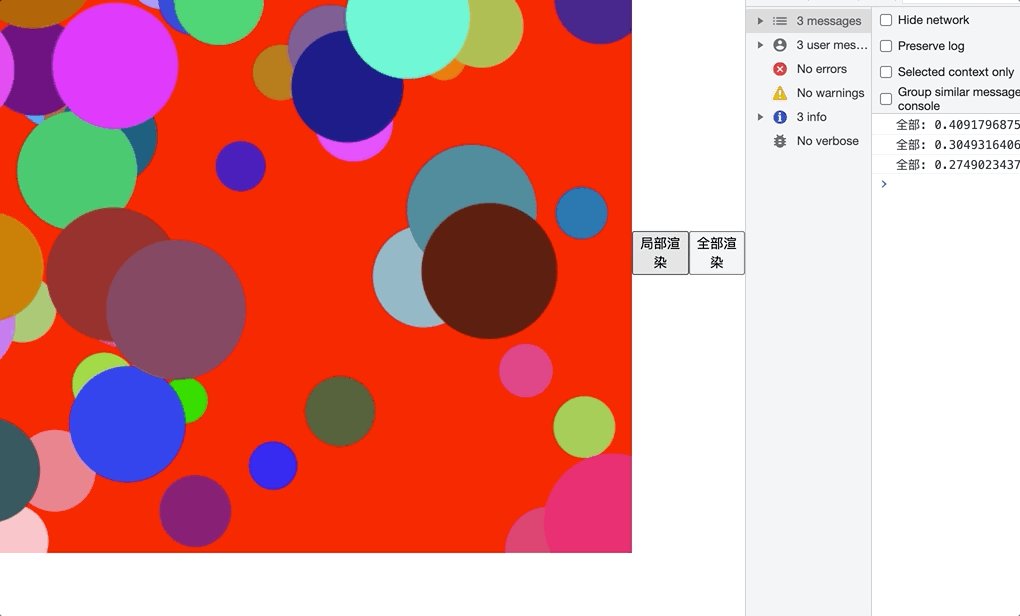
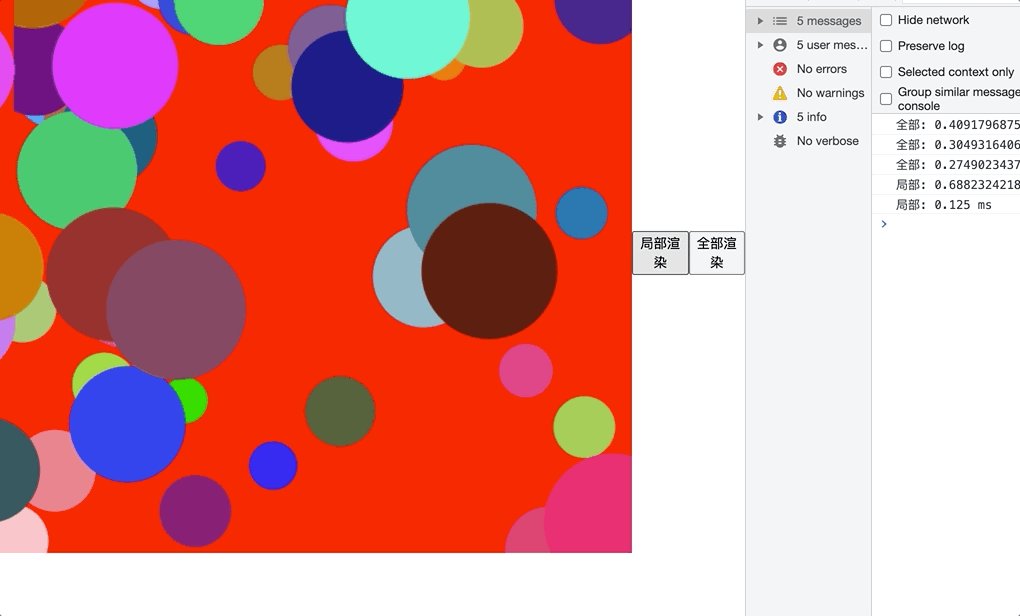
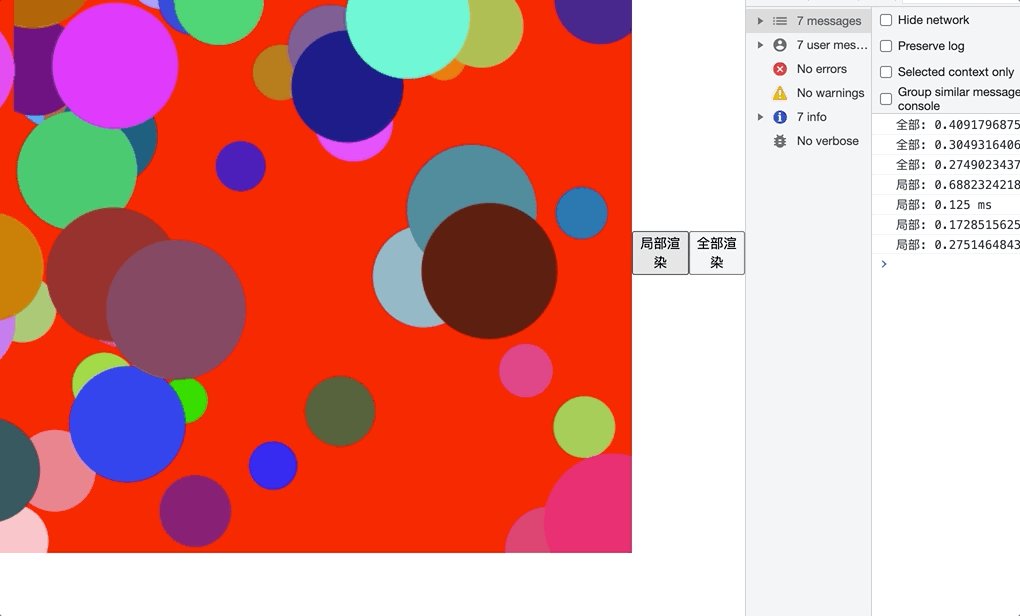
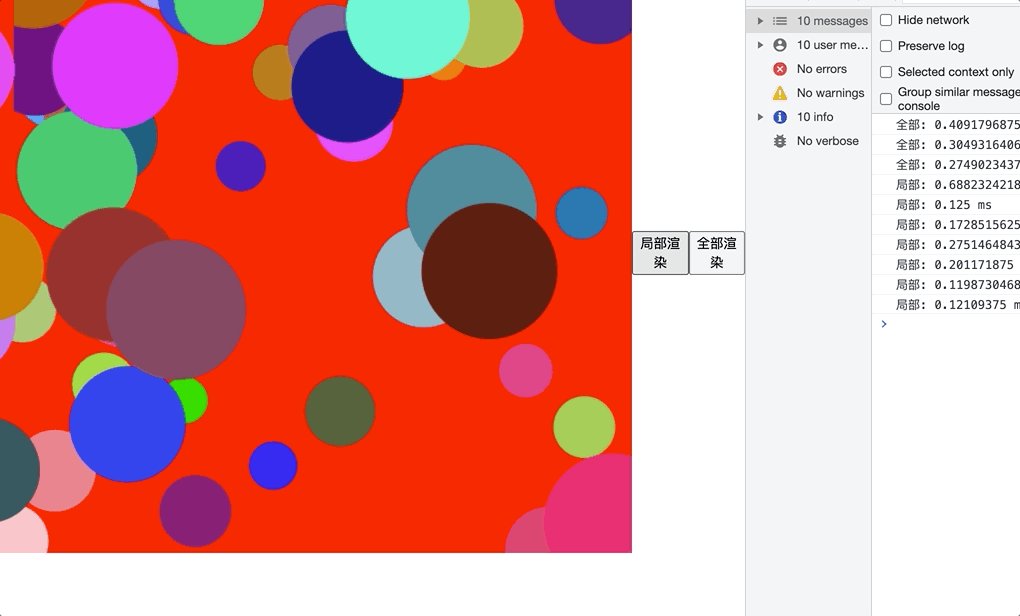
}然后画布是这样子的如图:

分别加了时间 去测试代码如下:
// 局部改变圆的颜色
document.getElementById('btn').addEventListener(click, () => {
console.time(2)
circle.change(
{
fillColor: 'blue',
},
canvas
)
console.timeEnd(2)
})
// 全部刷新 改变圆的颜色
document.getElementById('btn2').addEventListener(click, () => {
console.time(1)
canvas.reDraw2()
console.timeEnd(1)
})下面我们开始测试看下gif:
对比
大家可以发现,局部渲染还速度还是快的。这是在50个图形的基础上,如果换成100个呢, 对吧,优化可能就是比较明显的了。
好了,今天的分享就到这里了