回顾 knockout + require + director 构建单页面程序
目前react,vue,angular等框架都支持单页面程序,最近在回顾一些知识,想起刚毕业的时候接触到knockout + require + director 构建的单页面程序。所以写一篇文章回顾一下以前的单页面,或许对于现在了解单页面程序有一些帮助。
前置简要说明
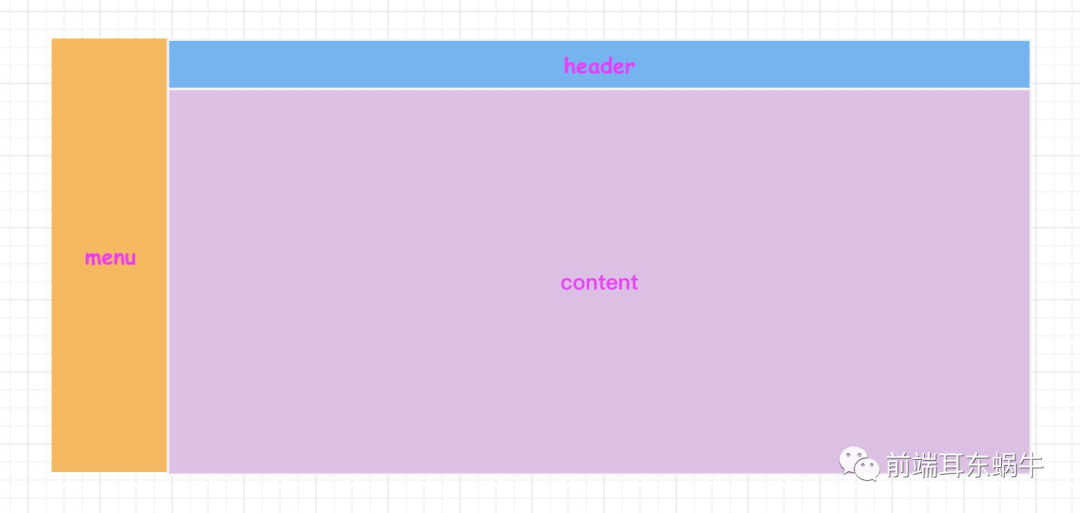
从以前的多页面程序,在只有js,html,jquery的年代,路由的跳转通过链接跳转,每个页面的header和footer会在每一个页面书写一遍。那想创建一个单页面程序。会有几个问题?
- 动态渲染部分的区域内容需要可以通过js进行控制
- 监控路由的跳转
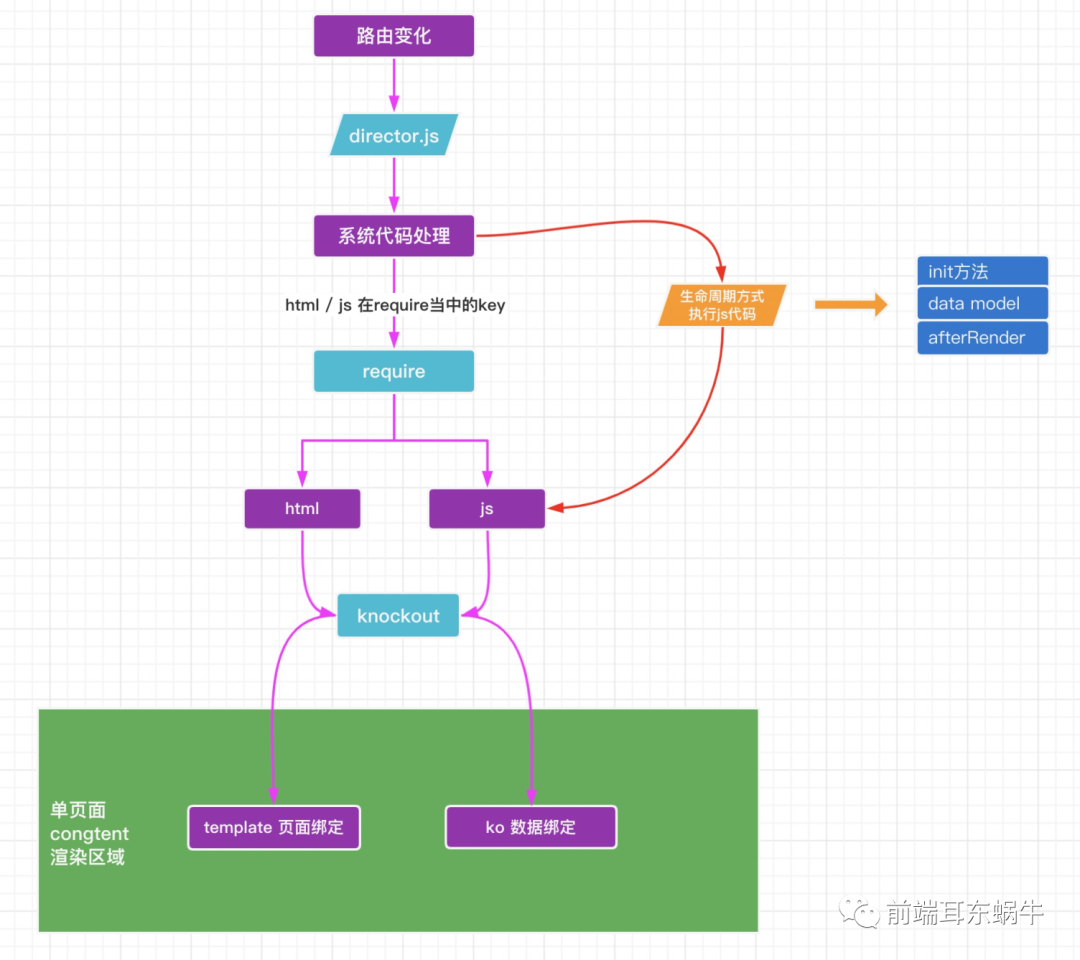
- js控制动态路由的跳转渲染具体的页面,那html的渲染和js的执行如何处理,因为这里我们希望通过ko来实行一个页面和数据model的绑定,所以这里还需要添加上ko绑定页面数据data的处理,所以对于js文件的处理会划分成类似react / vue 生命周期的方式来处理。
rquire
require.js的诞生,就是为了两个问题:
- 实现js文件的异步加载,避免网页失去响应;
- 管理模块之间的依赖性,便于代码的编写和维护。
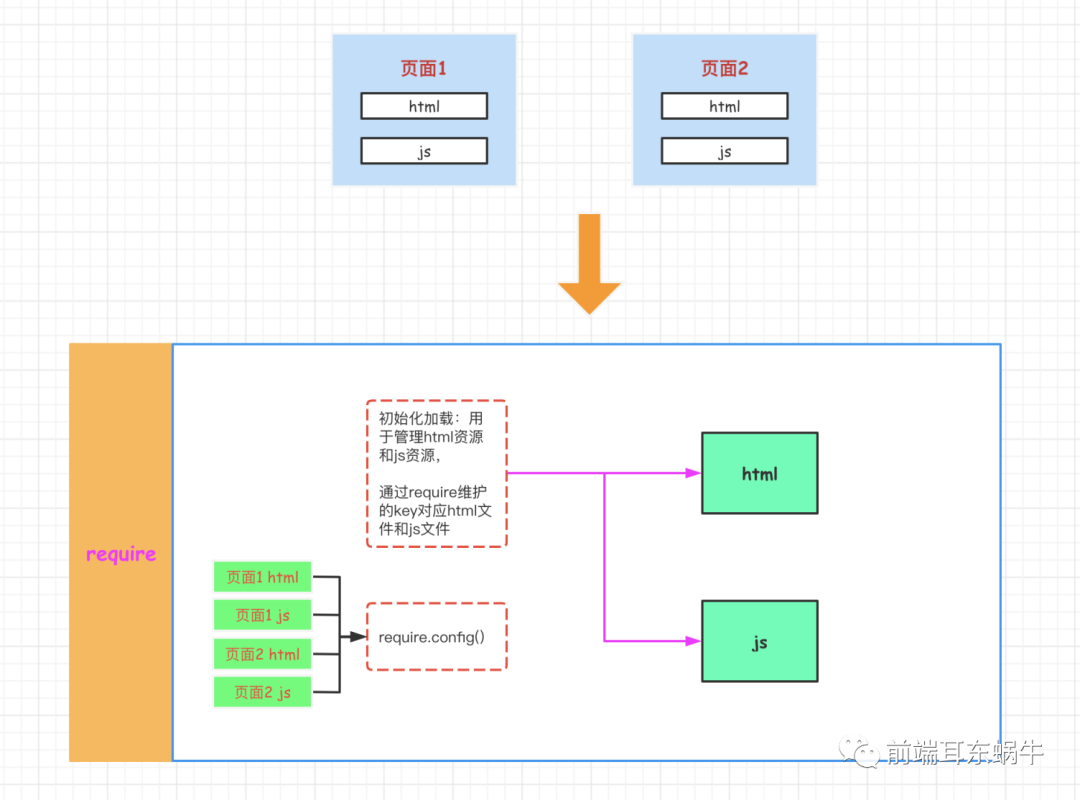
我们这里使用require是为了通过require来进行html和js的文件控制,require生来是用来控制js的,那么怎么控制html呢,可以通过require的插件text进行html控制。
knockout
knockout是mvvm框架的鼻祖了。实现了双向数据绑定的功能。
Knockout是一款很优秀的JavaScript库,它可以帮助你仅使用一个清晰整洁的底层数据模型(data model)即可创建一个富文本且具有良好的显示和编辑功能的用户界面。
任何时候你的局部UI内容需要自动更新(比如:依赖于用户行为的改变或者外部的数据源发生变化),KO都可以很简单的帮你实现,并且非常易于维护。
我们这里使用的主要是knockout tempate的功能以及业务功能书写的时候用的ko的数据绑定功能。template绑定通过模板将数据render到页面。模板绑定对于构建嵌套结构的页面非常方便。
注图片来源:https://www.cnblogs.com/tangge/p/10328910.html
director
director.js 就是客户端的路由注册/解析器,它在不刷新页面的情况下,利用“#”符号组织不同的URL路径,并根据不同的URL路径来匹配不同的回调方法。通俗点说就是什么样的路径干什么样的事情。
这里用director主要是为了做单页面路由的切换调用js代码。
require

初始化require
<script src="js/require.js" data-main="js/main"></script>
data-main属性的作用是,指定网页程序的主模块。在上例中,就是js目录下面的main.js,这个文件会第一个被require.js加载。由于require.js默认的文件后缀名是js,所以可以把main.js简写成main。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<main id="main"></main>
<script data-main="/Scripts/framework/main" src="/Scripts/lib/require.js"></script>
</body>
</html>我们的代码里面,加载require文件之后会执行main.js文件。
main.js文件
var paths = {
/* TODO: register all AMD modules by providing CamelCase aliases, exceptions are RequireJS plugins and named AMD modules, whose names are fixed */
/* follow files dictionary order */
'jquery': 'Scripts/lib/jquery',
'Routes': 'Scripts/framework/routes',
'knockout': 'Scripts/lib/knockout',
//framework
'Router': 'Scripts/lib/director',
'WebPageContrl': 'Scripts/framework/webPageContrl',
'AppRouter': 'Scripts/framework/router',
'Error-js': 'Scripts/app/Error',
'Error-html': 'templates/Error-html.html',
"knockout-amd-helpers": "Scripts/lib/knockout-amd-helpers",
"text": "Scripts/lib/text",
//bootstrap
'Custom': 'Scripts/lib/custom',
'Bootstrap': 'Scripts/lib/bootstrap.min',
//Customer
'CustomerIntroduction-html': 'templates/customer/CustomerIntroduction.html',
'CustomerIntroduction-js': 'Scripts/app/customer/CustomerIntroduction',
//require
'RequireIntroduction-html': 'templates/require/RequireIntroduction.html',
"RequireIntroduction-js": 'Scripts/app/require/RequireIntroduction',
'RequireCode-html': 'templates/require/RequireCode.html',
"RequireCode-js": 'Scripts/app/require/RequireCode',
//Javascript
'UnknowJavascriptSecond-html': 'templates/javascript/UnknowJavascriptSecond.html',
'UnknowJavascriptSecond-js': 'Scripts/app/javascript/UnknowJavascriptSecond',
};
var baseUrl = '/';
require.config({
baseUrl: baseUrl,
paths: paths,
shim: {
/* TODO: provide all needed shims for non-AMD modules */
'Router': {
exports: 'Router'
},
'Custom': {
exports: 'Custom'
},
'Custom': ['Bootstrap'],
'Bootstrap': ['jquery']
}
});
require(["jquery", "RequireIntroduction-js", "text!RequireIntroduction-html"],
function ($, module, html) {
console.log("Start test require html!");
$('#main').html(html);
console.log("Start test require js!");
module.TestRequireJs();
}
);这个文件可能有点多了一点其他的,所以这里我们还只看重点就可以了。
require.config
使用require.config()方法,我们可以对模块的加载行为进行自定义。
require.config()就写在主模块(main.js)的头部。参数就是一个对象,这个对象的paths属性指定各个模块的加载路径。
我们这里将很多长文件路径的文件通过别名定义。
渲染html & 执行 js
require(["jquery", "RequireIntroduction-js", "text!RequireIntroduction-html"],
function ($, module, html) {
console.log("Start test require html!");
$('#main').html(html);
console.log("Start test require js!");
module.TestRequireJs();
}
);这里在获取到当前页面RequireIntroduction的html和js文件。通过jquery的html方法渲染html。获取js模块,调用js方法。
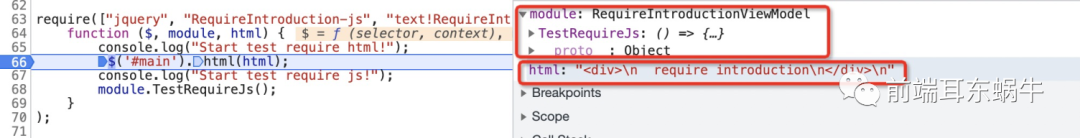
看一下html和js的代码
<!--RequireIntroduction-html-->
<div>
require introduction
</div>// RequireIntroduction-js
define(function () {
function RequireIntroductionViewModel() {
var self = this;
self.TestRequireJs = () => {
console.log('testRequireJS');
}
}
return new RequireIntroductionViewModel();
});knockout
下载所需要的文件knockout.js 和knockout-amd-helpers.js,knockout-amd-helpers.js在本章节中主要的作用在于knockout在渲染模板时可以直接渲染整个html文件,而不用在当前web页面中定义模板。
现在我们想通过knockout template进行页面的渲染。
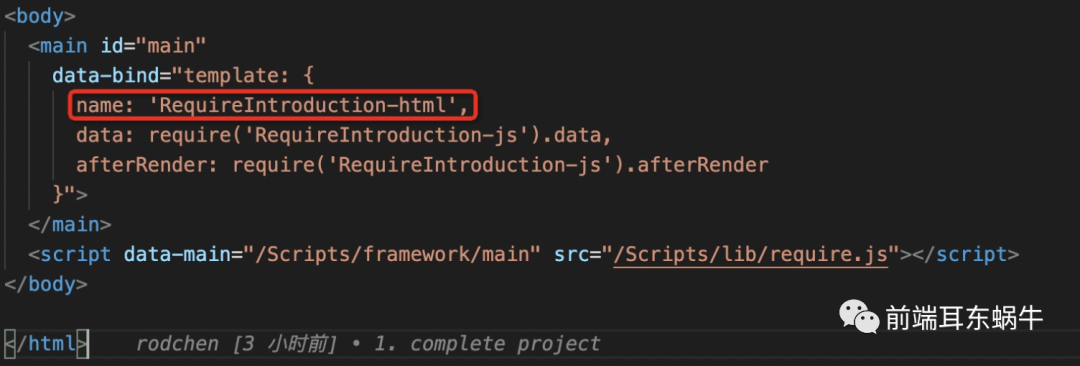
修改index.html
<main id="main"
data-bind="template: {
name: 'RequireIntroduction-html',
data: require('RequireIntroduction-js').data,
afterRender: require('RequireIntroduction-js').afterRender
}">
</main>
<script data-main="/Scripts/framework/main" src="/Scripts/lib/require.js"></script>修改main.js
var paths = {
/* TODO: register all AMD modules by providing CamelCase aliases, exceptions are RequireJS plugins and named AMD modules, whose names are fixed */
/* follow files dictionary order */
'jquery': 'Scripts/lib/jquery',
'Routes': 'Scripts/framework/routes',
'knockout': 'Scripts/lib/knockout',
//framework
'Router': 'Scripts/lib/director',
'WebPageContrl': 'Scripts/framework/webPageContrl',
'AppRouter': 'Scripts/framework/router',
'Error-js': 'Scripts/app/Error',
'Error-html': 'templates/Error-html.html',
"knockout-amd-helpers": "Scripts/lib/knockout-amd-helpers",
"text": "Scripts/lib/text",
//bootstrap
'Custom': 'Scripts/lib/custom',
'Bootstrap': 'Scripts/lib/bootstrap.min',
//Customer
'CustomerIntroduction-html': 'templates/customer/CustomerIntroduction.html',
'CustomerIntroduction-js': 'Scripts/app/customer/CustomerIntroduction',
//require
'RequireIntroduction-html': 'templates/require/RequireIntroduction.html',
"RequireIntroduction-js": 'Scripts/app/require/RequireIntroduction',
'RequireCode-html': 'templates/require/RequireCode.html',
"RequireCode-js": 'Scripts/app/require/RequireCode',
//Javascript
'UnknowJavascriptSecond-html': 'templates/javascript/UnknowJavascriptSecond.html',
'UnknowJavascriptSecond-js': 'Scripts/app/javascript/UnknowJavascriptSecond',
};
var baseUrl = '/';
require.config({
baseUrl: baseUrl,
paths: paths,
shim: {
/* TODO: provide all needed shims for non-AMD modules */
'Router': {
exports: 'Router'
},
'Custom': {
exports: 'Custom'
},
'Custom': ['Bootstrap'],
'Bootstrap': ['jquery']
}
});
require(["knockout", "RequireIntroduction-js", "knockout-amd-helpers", "text"], function (ko, RequireIntroduction) {
ko.bindingHandlers.module.baseDir = "modules";
//fruits/vegetable modules have embedded template
ko.bindingHandlers.module.templateProperty = "embeddedTemplate";
ko.applyBindings(RequireIntroduction);
});从简要说明的时候我们知道,需要用knockout的template来进行html渲染,但是这里我们没有去定义具体的template,而是使用下面的代码:
require(["knockout", "RequireIntroduction-js", "knockout-amd-helpers", "text"], function (ko, RequireIntroduction) {
ko.bindingHandlers.module.baseDir = "modules";
//fruits/vegetable modules have embedded template
ko.bindingHandlers.module.templateProperty = "embeddedTemplate";
ko.applyBindings(RequireIntroduction);
});因为这里采用了knockout-amd-helpers
该插件旨在成为在 Knockout.js 中使用 AMD 模块的轻量级且灵活的解决方案。这个库最初设计用于require.js或curl.js。它提供了两个主要功能:
- 增强默认模板引擎以允许它使用 AMD 加载器的文本插件加载外部模板。这使您可以在单独的 HTML 文件中创建模板并根据需要将它们拉入(理想情况下,在生产中模板包含在优化文件中)。
- 创建一个module绑定,它提供了一种从 AMD 模块加载数据的灵活方法,并将其绑定到外部模板、匿名/内联模板或模块本身的属性中定义的模板。
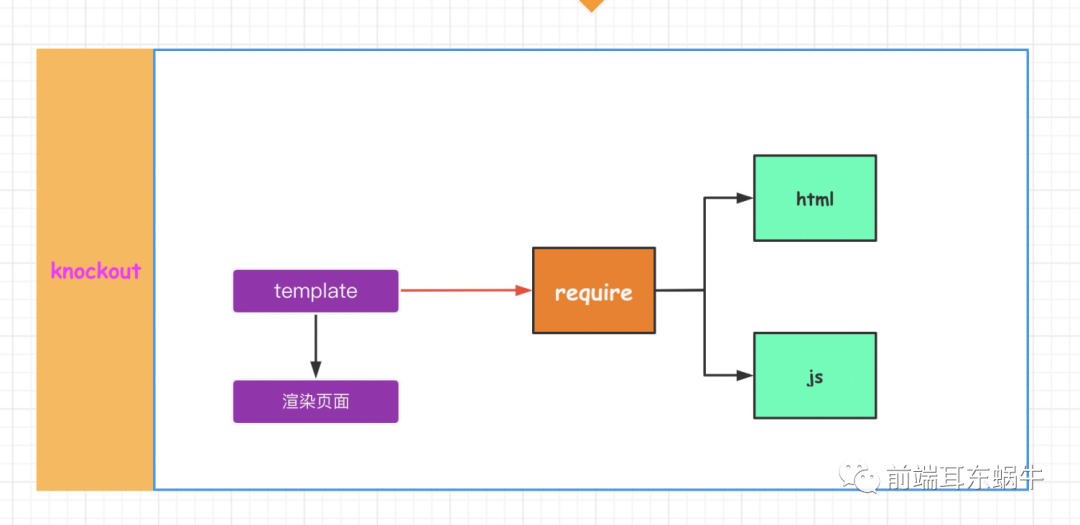
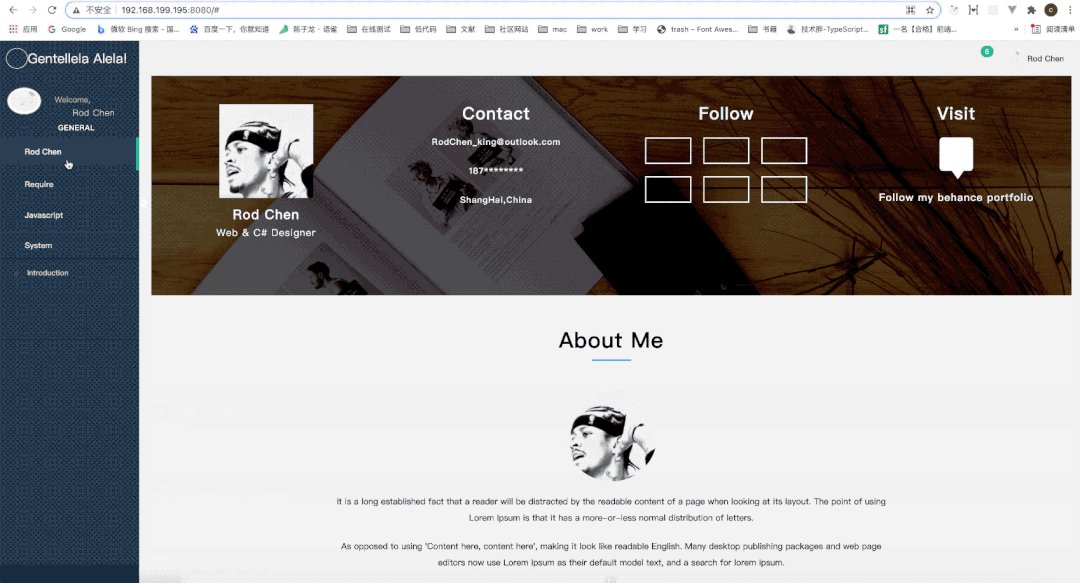
上面的代码执行的效果是什么呢?

走到这里,require已经和knockout联系在一起。knockout进行模版渲染,require进行文件控制。
页面渲染
回顾一下前面的问题

集成director完成单页面程序
系统层级代码的处理 webPageContrl
/*
* @Description:
* @Author: rodchen
* @Date: 2021-07-24 12:08:10
* @LastEditTime: 2021-07-24 21:33:46
* @LastEditors: rodchen
*/
define(['knockout', 'jquery', 'Router', 'Custom'], function (ko, $, Router) {
var initialRun = true;
function isEndSharp() { // url end with #
if (app.lastUrl != "" && location.toLocaleString().indexOf(app.lastUrl) != -1 && location.toLocaleString().indexOf('#') != -1 && location.hash == "") {
return true;
}
return false;
}
var app = {
// 每次路由切换,调用当前方法
initJS: function (pageName) {
require([pageName + '-js'], function (page) {
app.init(pageName, page);
});
},
init: function(pageName, pageData) {
if (isEndSharp()) {
return;
}
// js模块的init方法执行
pageData.init();
// ko绑定的数据,数据绑定的数据源是js模块里的data模块
app.page({
name: pageName, // 路由对应的page标识
data: pageData
});
// 初次执行,ko绑定
if (initialRun) {
ko.applyBindings(app, document.getElementsByTagName('html')[0]);
initialRun = false;
}
},
page: ko.observable({
name: '',
data: {
init: function() {}
}
}),
// knockout template 加载成功之后的回掉函数
afterRender: function() {
if (app.page().data.afterRender) {
app.page().data.afterRender();
}
}
};
return app;
});director 处理
/*
* // router.js
* @Description:
* @Author: rodchen
* @Date: 2021-07-24 12:08:10
* @LastEditTime: 2021-07-24 19:59:11
* @LastEditors: rodchen
*/
define(['WebPageContrl', 'Routes', 'Router'], function (WebPageContrl, Routes, Router) {
var routes = {};
$.each(Routes, function(key, value) {
var values = value.split(' ');
var pageName = values[0];
routes[key] = function() {
WebPageContrl.initJS(pageName); // 通过director路由的回掉函数,然后执行系统文件的initJS方法
};
});
var router = new Router(routes).configure({
notfound: function() {
routes['/error404/:code'](404);
}
});
var urlNotAtRoot = window.location.pathname && (window.location.pathname != '/');
if (urlNotAtRoot) {
router.init();
} else {
router.init('/');
}
return router;
});// Routes
define({
'/error404/:code': 'Error /',
'/': 'CustomerIntroduction /',
'': 'CustomerIntroduction /',
//Customer
'/CustomerIntroduction': 'CustomerIntroduction /',
//Require
'/RequireIntroduction': 'RequireIntroduction /',
'/RequireCode': 'RequireCode /',
//Javascript
'/UnknowJavascriptSecond': 'UnknowJavascriptSecond /'
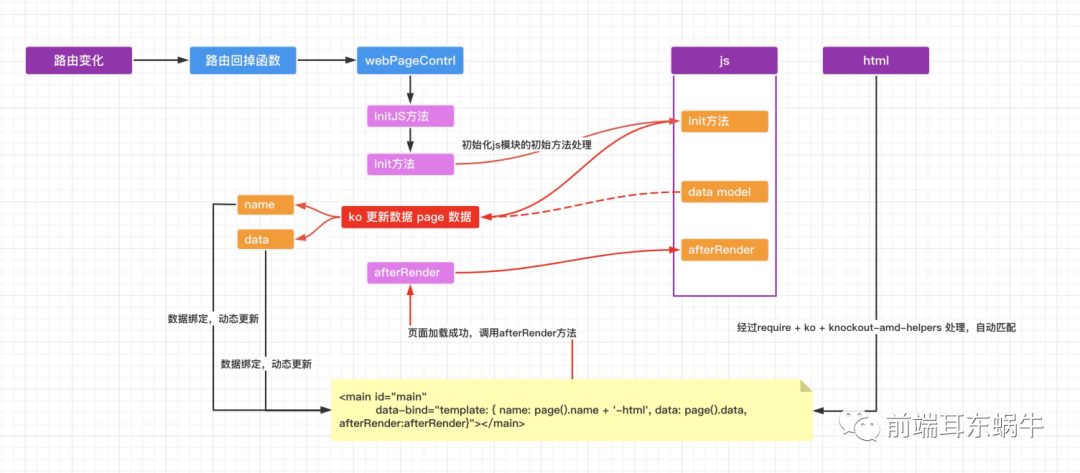
})串一个整个流程来说明

// 代码执行 通过http-server执行,因为是相对路径,需要挂靠在服务
npm install global http-server参照
- https://www.ruanyifeng.com/blog/2012/11/require_js.html
- https://www.cnblogs.com/tangge/p/10328910.html
- https://www.cnblogs.com/Showshare/p/director-chinese-tutorial.html