你不知道 CSS 可以做的 4 件事
1、逐帧动画
我们经常使用css3中的animation动画,比如这样:
.fadeIn{
animation: fadeIn .5s ease 1s both;
}
@keyframes fadeIn{
from{
opacity:0;
}
to{
opacity:1
}
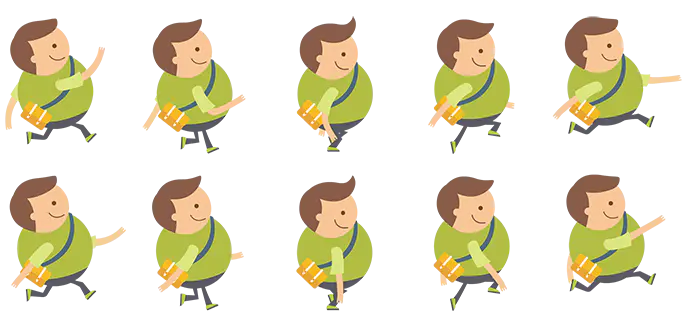
}这样就实现了延时1s,一共0.5s的淡入动画。其中ease是animation-timing-function的默认值。animation-timing-function使用了三次贝塞尔(Cubic Bezier)函数生成速度曲线,可以让我们的动画产生平滑的过渡。但是有的时候我们并不想要平滑的过渡,比如想要实现下面小人跑动的效果,该怎么实现呢?
- 我们可以将小人跑动的动作分解,拼成下面的雪碧图:

@keyframes run {
0% {
background-position: 0 0
}
10%{
background-position: -100% 0
}
20%{
background-position: -200% 0
}
30%{
background-position: -300% 0
}
40%{
background-position: -400% 0
}
50%{
background-position: 0 -100%
}
60%{
background-position: -100% -100%
}
70%{
background-position: -200% -100%
}
80%{
background-position: -300% -100%
}
90%{
background-position: -400% -100%
}
100%{
background-position: 0 0
}
}- 用animation让动画动起来吧,想让动画每帧动,而
不带中间的过渡效果animation-timing-function要设置成steps函数
.people{
width: 100px;
height: 114px;
background: url(../images/people.png);
-webkit-animation:run 1s steps(1) 0s infinite both;
animation:run 1s steps(1) 0s infinite both;
}小人动起来啦!
或者更简单,把雪碧图拼成这样:
.people{
width: 100px;
height: 114px;
background: url(../images/people.png);
-webkit-animation:run 1s steps(9) 0s infinite both;
animation:run 1s steps(9) 0s infinite both;
}
@-webkit-keyframes run {
to{
background-position: -900% 0
}
}steps函数接受两个参数,第一个参数会根据你指定的步进数量,把整个动画切分为多帧,第二个可选的参数可以是 start 或 end(默认)。这个参数用于指定动画在每个循环周期的什么位置发生帧的切换动作。还可以使用 step-start 和 step-end 这样的简写属性,它们分别等同于 steps(1, start) 和 steps(1, end)
❝很多时候我们的gif动画都可以直接用css效果实现,快来试试吧!
❞
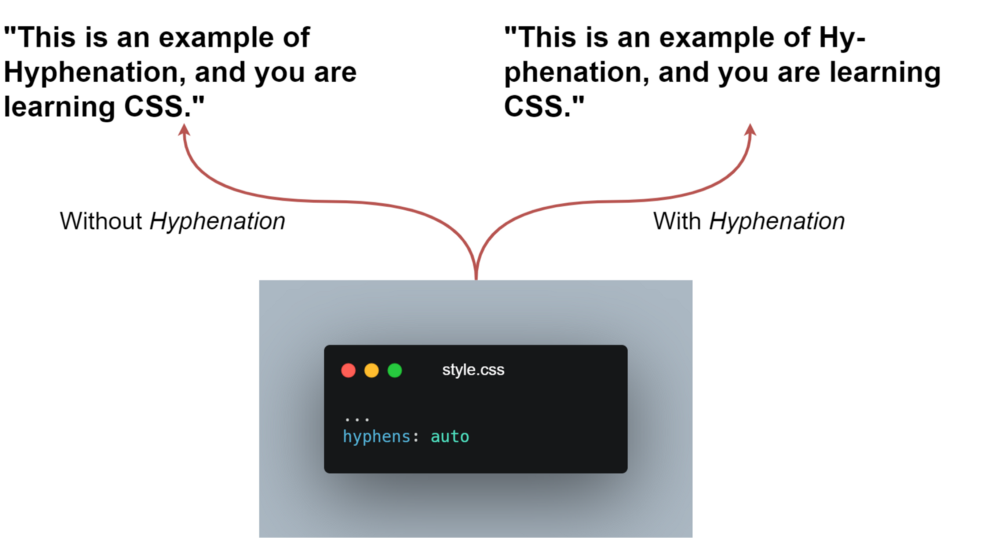
2、连字符
CSS 属性 hyphens 告知浏览器在换行时如何使用连字符连接单词。可以完全阻止使用连字符,也可以控制浏览器什么时候使用,或者让浏览器决定什么时候使用。
例如:
如果你简单地应用值为auto的hyphens属性,它对于连字符就足够了,但是,你需要通过lang HTML 属性声明一种语言。
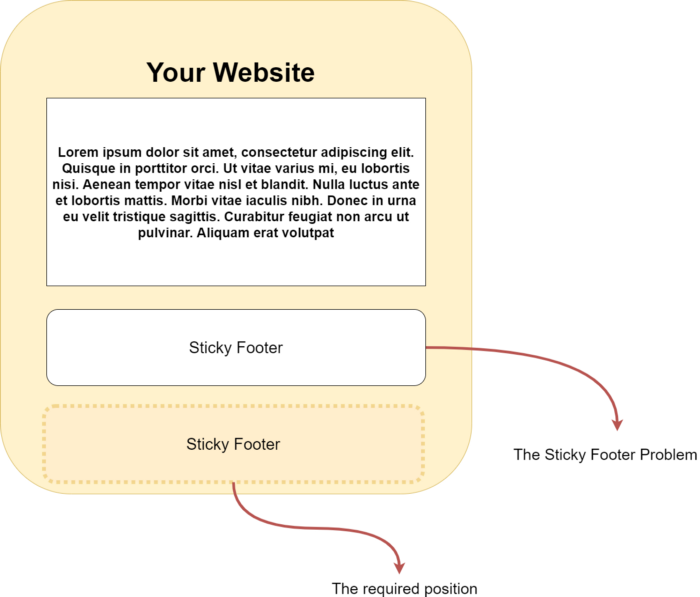
3、Sticky Footer
Sticky Footer是css的一种布局场景。页脚footer永远固定在页面的底部,页面内容不够长的时候页脚黏在视窗底部,内容足够长时会被向下移动。老式门户网站由于内容过短常常版权页脚前移,移动端特定布局也需要Sticky Footer来解决这些问题。

❝此问题出现在内容短于视口高度减去页脚高度的较短页面上。
❞
使用 Flexbox 作为灵活的解决方案
❝底部不定高度,利用flex弹性布局实现效果,兼容性有限建议移动端使用
❞
https://codepen.io/qietuniu/pen/EJeNYW
- 外部容器display设为flex弹性布局,flex-flow设置方向为column纵向并设置最小高度为100vh
- 主体内容flex属性设为1
DOM节点
<div class="container">
<div class="header"></div>
<div class="section">
</div>
<div class="footer">这是footer</div>
</div>样式代码
.container {
display: flex;
flex-flow: column;
min-height: 100vh;
}
.section {
flex: 1
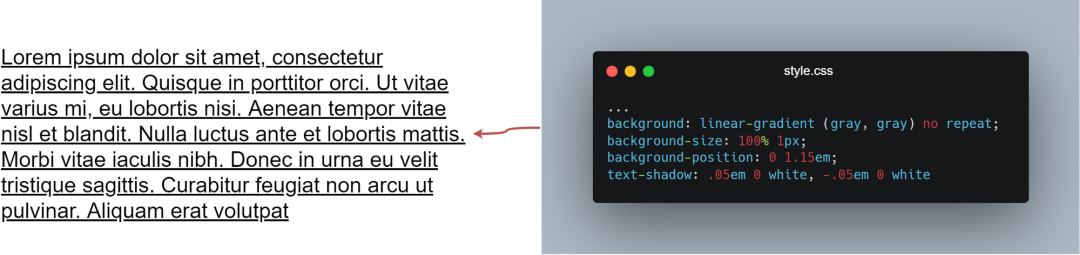
}4、自定义下划线
❝在日常开发中,我们可能遇到过设计师要求我们做出更加完美的下划线,可能要求我们修改下划线的颜色,下划线距离文本的距离,下划线的线型等等,当我们抛弃下划线的默认样式,我们还能通过哪些方法做出满足需求的文本下划线呢~ 接下来我们通过案例一起看一下吧~
❞
例如:
文本中的下划线可以使用很少的 CSS 行来实现,但请确保你没有使用任何边框底部技巧。因为该解决方案不会遵循我们对文本所期望的一切。
❝请注意,我们已经使用text-shadow属性来解决下划线如何穿过字母(如p、l、q等)的下划线的问题
❞
参考文献
- https://segmentfault.com/a/1190000018961782
- https://www.zhangxinxu.com/wordpress/2018/06/css3-animation-steps-step-start-end/
- https://www.zhangxinxu.com/wordpress/2018/06/css3-animation-steps-step-start-end/