你知道Lottie是什么?
Lottie 是Airbnb开源的一个面向 iOS、Android、React Native 的动画库,能分析 Adobe After Effects 导出的动画,并且能让原生 App 像使用静态素材一样使用这些动画,完美实现动画效果。Lottie项目地址:https://github.com/airbnb/lottie-android
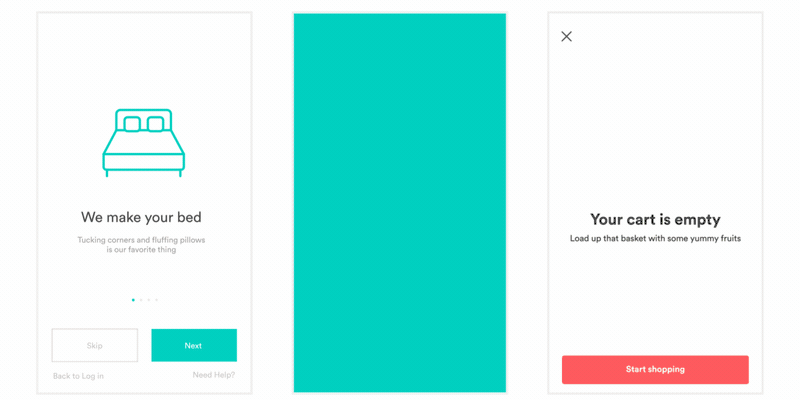
官方效果图:
效果图
所有这些动画都是在After Effects中创建的,使用Bodymovin导出,并且无需额外的工程师工作即可完成原生渲染。
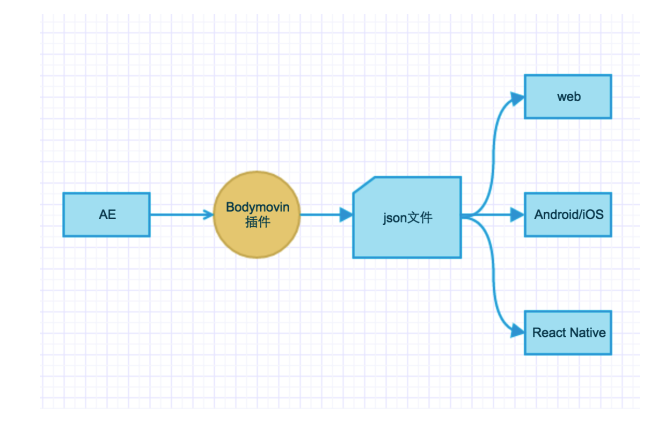
Bodymovin是一个又Hernan Torrisi创建的After Effects插件,导出文件格式为json和包括一个javascript网络播放器。而它最大的优点是提供了一套完整的跨平台动画实现工作流;
Lottie实现原理

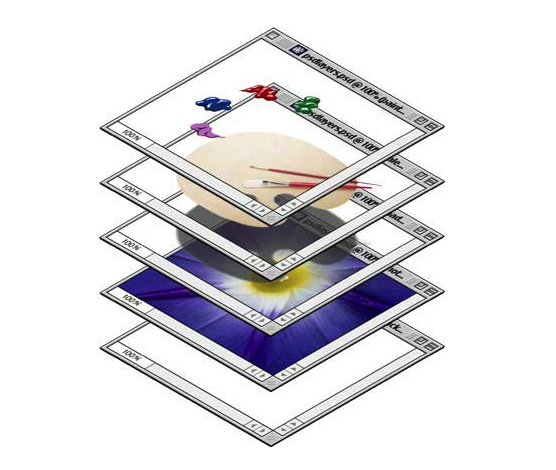
设计师把一张复杂的图片使用多个图层来表示,每个图层展示一部分内容,图层中的内容也可以拆分为多个元素。拆分元素之后,根据动画需求,可以单独对图层或者图层中的元素做平移、旋转、收缩等动画。
Lottie的使用的资源是需要先通过bodymovin( bodymovin 插件本身是用于网页上呈现各种AE效果的一个开源库)将 Adobe After Effects (AE)生成的aep动画工程文件转换为通用的json格式描述文件。Lottie则负责解析动画的数据,计算每个动画在某个时间点的状态,准确地绘制到屏幕上。
性能
「1.官方说明」
如果没有mask和mattes,那么性能和内存非常好,没有bitmap创建,大部分操作都是简单的cavas绘制。
如果存在mattes,将会创建2~3个bitmap。bitmap在动画加载到window时被创建,被window删除时回收。所以不宜在RecyclerView中使用包涵mattes或者mask的动画,否则会引起bitmap抖动。除了内存抖动,mattes和mask中必要的bitmap.eraseColor()和canvas.drawBitmap()也会降低动画性能。对于简单的动画,在实际使用时性能不太明显。
如果在列表中使用动画,推荐使用缓存LottieAnimationView.setAnimation(String, CacheStrategy) 。
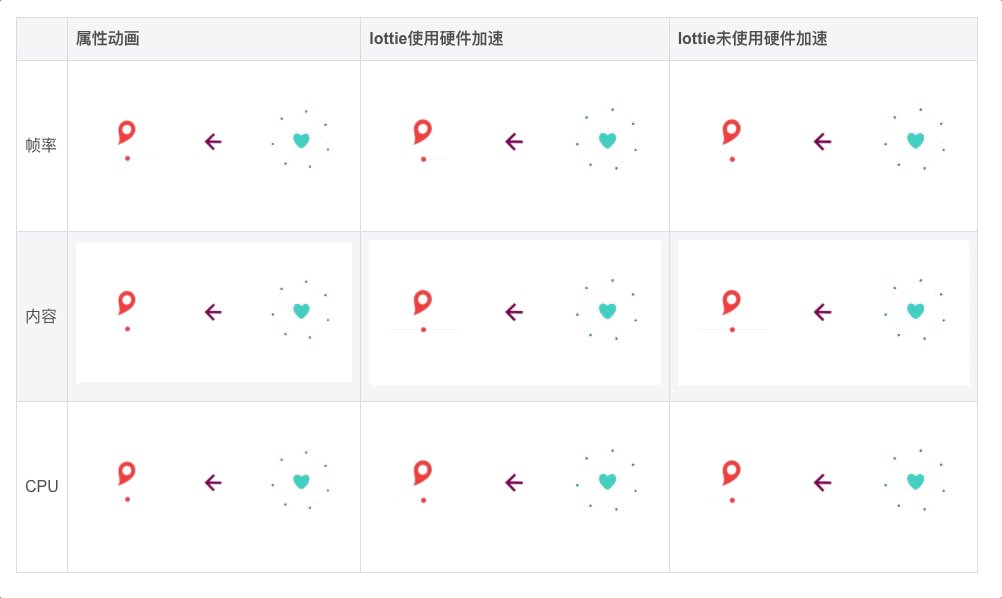
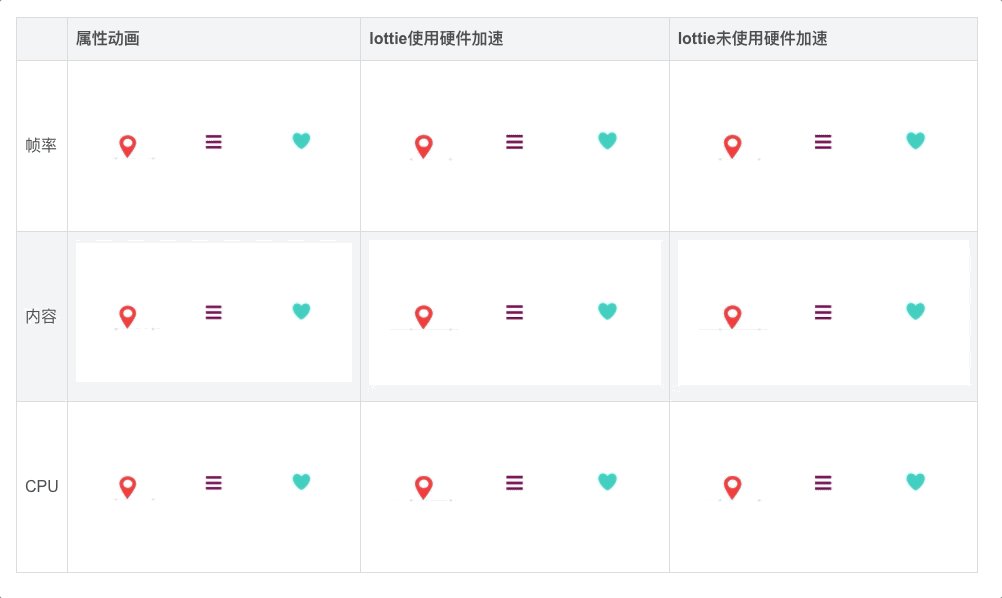
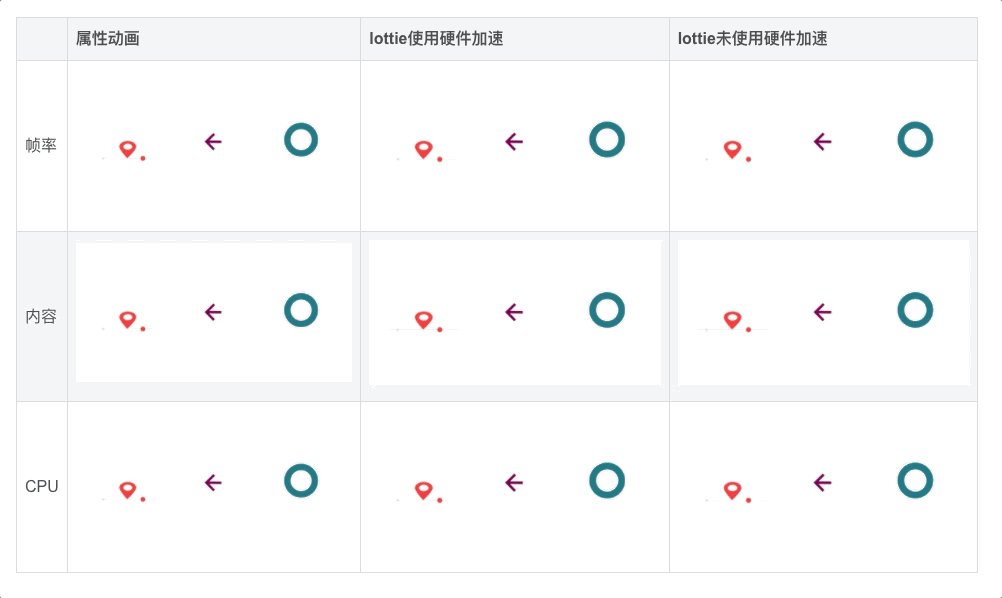
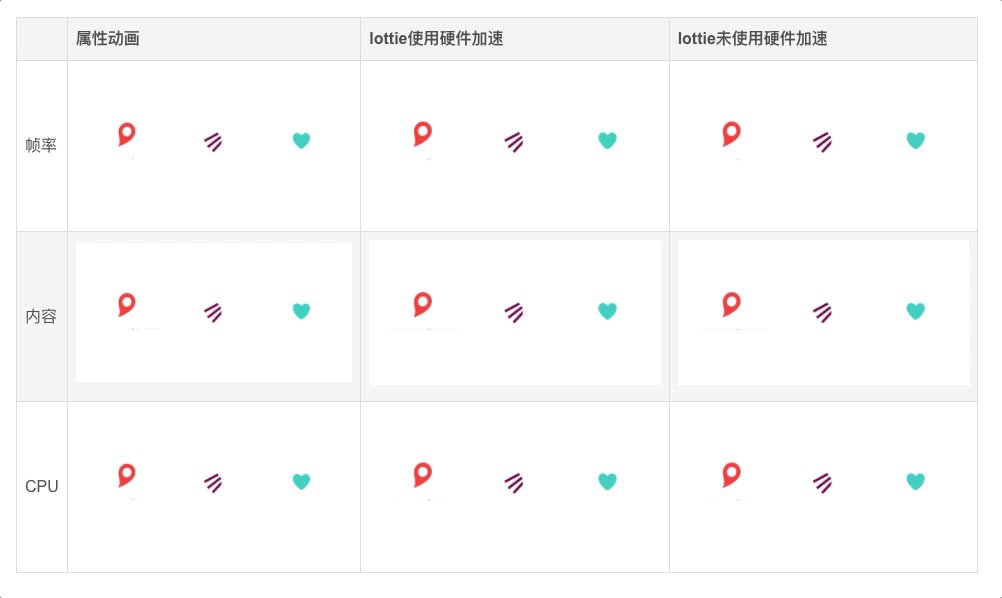
「2.属性动画和Lottie动画对比」
以下性能对比是以K歌内单个礼物动画效果

Lottie动画在未开启硬件加速的情况下,帧率、内存,CPU都比属性动画差,开启硬件加速后,性能差不多。
「3、未开启硬件加速,Lottie动画大小帧率对比」

主要耗时在draw方法,绘制区域越小,耗时越小
lottie优点
Lottie方法方案是由设计师出动画,导出为json,给前端播放。所以,使用Lottie方案的好处在于:
「动画由设计使用专业的动画制作工具Adobe After Effects来实现,使动画实现更加方便,动画效果也更好;」**「前端可以方便的调用动画,并对动画进行控制,减少前端动画工作量;」「设计制作动画,前端展现动画,专业人做专业事,分工合理;」「卖家秀即买家秀,还原程度百分之百;」**「使用lottie方案,json文件大小会比gif文件小很多,性能也会更好。」
lottie不足
使用Lottie方案有以下不足之处:
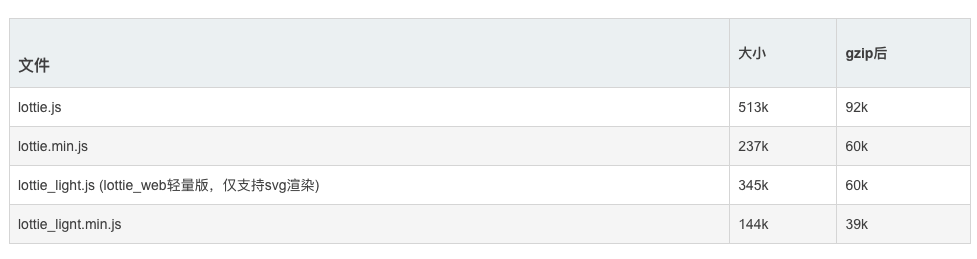
lottie-web文件本身仍然比较大,lottie.js大小为513k,轻量版压缩后也有144k,经过gzip后,大小为39k。所以,需要注意lottie-web的加载。目前H5项目有离线包,PC项目也会上PWA,会对其进行缓存,保证加载速度。lottie动画其实可以理解为svg动画/canvas动画,不能给已存在的html添加动画效果;动画json文件的导出,目前是将AE里面的参数一一导出成json内容,如果设计师建了很多的图层,可能仍然有json文件比较大(20kb)的问题。需要设计师遵循一定的规范。有很少量的AE动画效果,lottie无法实现,有些是因为性能问题,有些是没有做。比如:描边动画等