编写防御性 CSS 实践 (Part Ⅲ)
众所周知,网页上呈现的内容不完全是静态的,是可以发生变化的,因此这增加了 CSS 出现问题的可能性。我们希望用一些方法来避免 CSS 出现某些意料之外的样式问题。本文介绍一系列防御性 CSS 的代码片段,帮助我们编写出更健壮的 CSS 代码,减少因内容动态的变化引起样式上的问题。点击 [编写防御性 CSS 实践 (Part I)] 、[编写防御性 CSS 实践 (Part Ⅱ)] 可查看前几篇文章。
使用 Justify-Content: Space-Between
在 flex 容器中,可以使用 justify-content 将子元素彼此隔开。当子元素的数量固定时,布局看起来是没有问题的。但是,当子元素的个数增加或减少时,布局看起来会变得很奇怪。
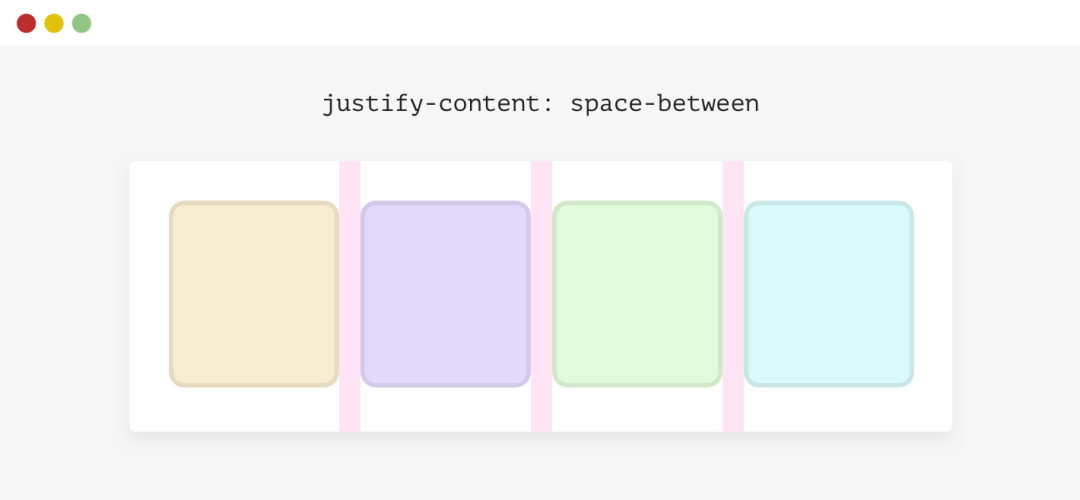
看一下下面的例子:
在上图的 flex 容器中,有四个子元素,元素之间的距离并不是由 gap 或 margin 设置的,而是由 justify-content: space-between 作用产生的间距。
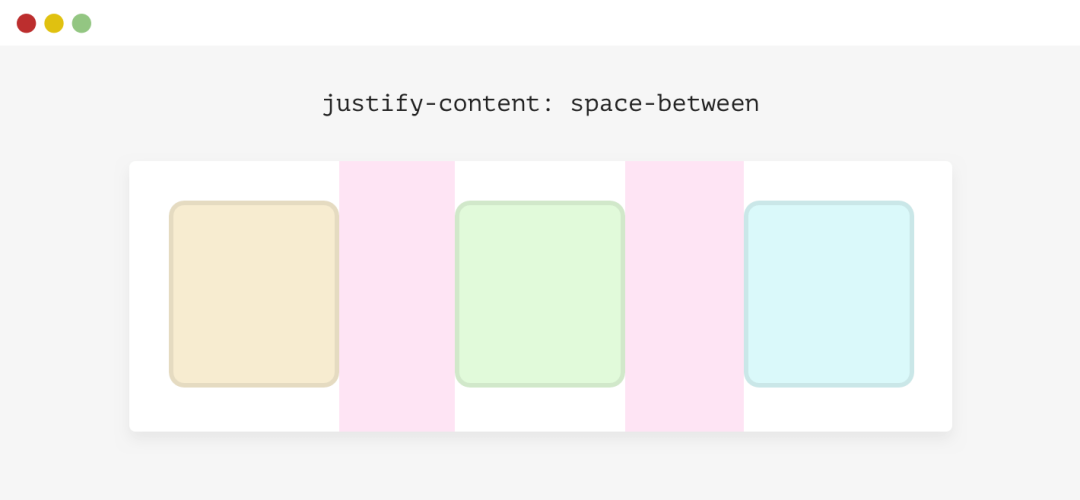
让我们来看一下,当元素的数量少于 4 个时,样式效果是什么样子的。
在一些场景下,这样的效果是不友好的,可以通过以下几种方式进行处理。
margin设置外边距- flexbox 设置
gap属性(需要注意浏览器的支持情况) padding设置内边距- 增加一个空元素来做占位
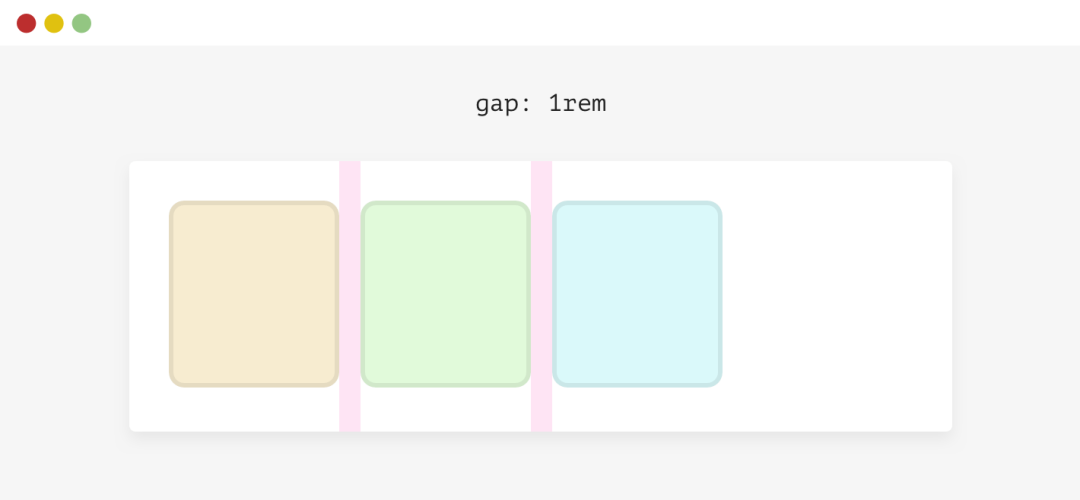
为了简单起见,我们这里用 gap 做一下示例:
.wrapper {
display: flex;
flex-wrap: wrap;
gap: 1rem;
}图片上的文字
当在图片上展示文字的时候,要考虑如果图片加载失败了,文字的展示效果是什么样子的。
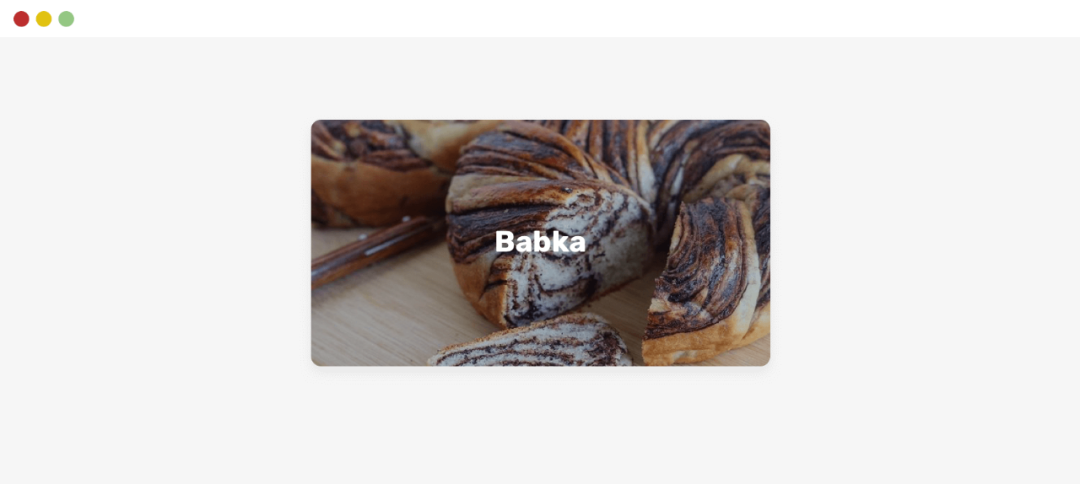
比如下面的例子:
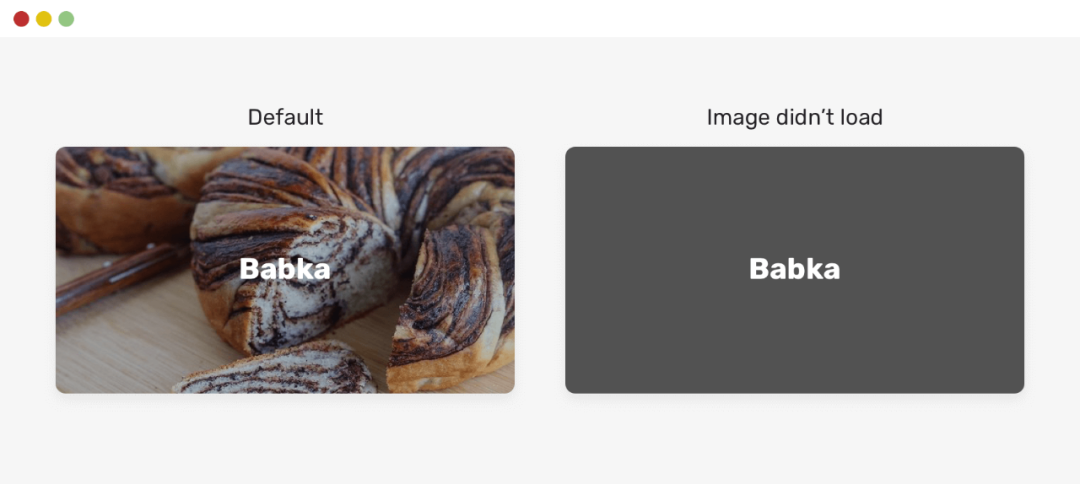
在正常情况下,文字的效果看起来很好;但是当图片加载失败的时候,图片上面的文字效果会受到影响。如下图所示,由于图片加载失败,白色的字体和背景几乎融为一体,用户很难看清楚上面的文字。
我们可以额外为 <img> 元素设置一个背景颜色来处理这个问题。只有当图片加载失败的时候,这个背景颜色才会生效。
.card__img {
background-color: grey;
}要注意 CSS Grid 的固定值
假如,我们要在一个 grid 网格容器包含了 main 和 aside 区域,CSS 代码通常如下所示:
.wrapper {
display: grid;
grid-template-columns: 250px 1fr;
gap: 1rem;
}但是如果浏览器的视窗尺寸比较小,有可能因为缺少足够的空间导致样式出现问题。为了避免这种情况发生,通常会在 CSS grid 中使用媒体查询。
@media (min-width: 600px) {
.wrapper {
display: grid;
grid-template-columns: 250px 1fr;
gap: 1rem;
}
}在必要时显示滚动条
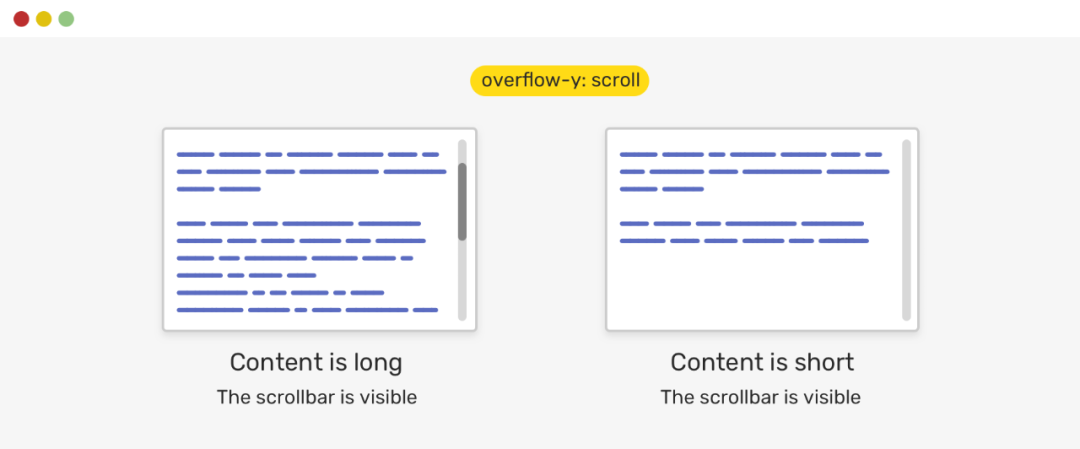
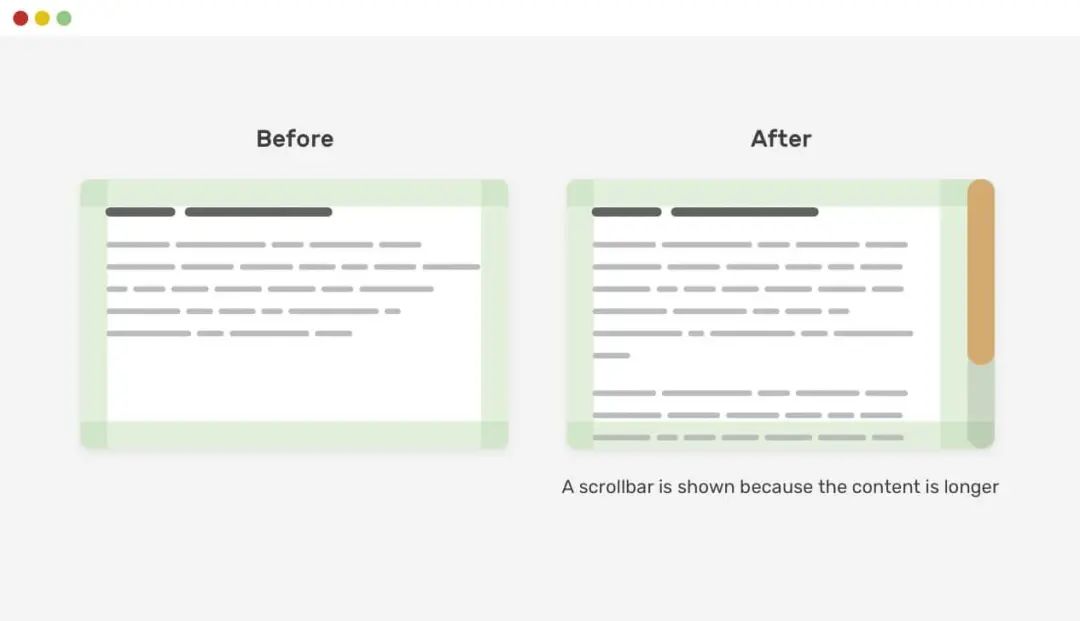
在内容比较长的情况下,可以通过设置 overflow 控制滚动条是否显示。但是这里更推荐将 overflow 的值设置为 auto。比如在下面的示例中 overflow: scroll:
当内容比较短的时候,滚动条也显示出来了。这种 UI 效果并不友好,在非必要情况下,滚动条不该展示给用户。
.element {
overflow-y: auto;
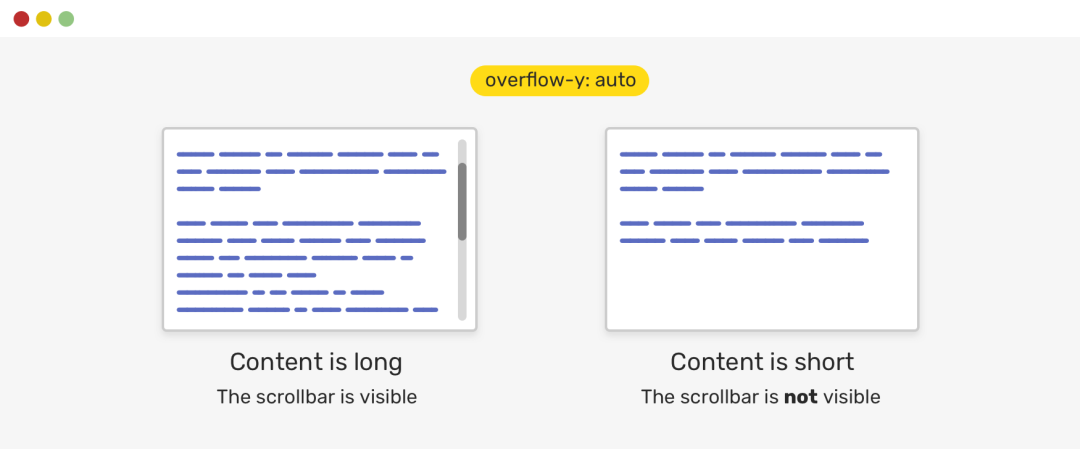
}overflow-y: auto 的效果是,只有在内容足够长的时候,滚动条才会展示出来。除此之外,其他情况并不展示滚动条。
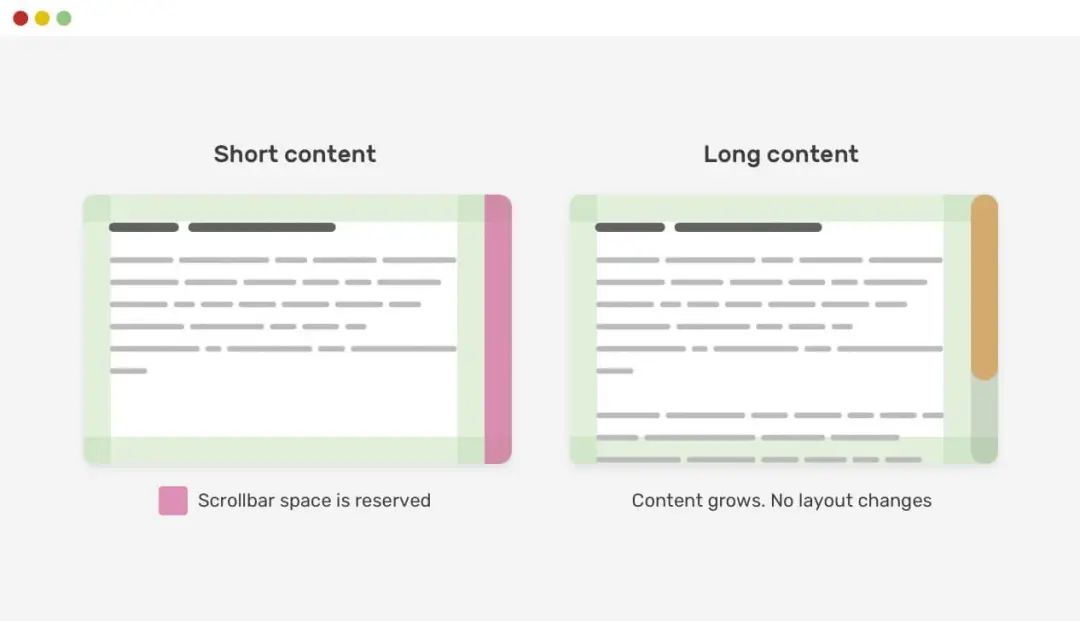
滚动条的占用空间
关于滚动条的另外一个要注意的地方是 scrollbar gutter,也就是滚动条会占用元素的空间,导致渲染内容的区域变小。比如在前面提到的例子中,当内容变长出现了滚动条的时候,会引起布局发生变化,因为滚动条要占用布局元素的空间。
仔细对比上图中前后的变化,不难发现滚动条导致白色的内容区变窄了。我们可以设置 scrollbar-gutter 属性来避免这个问题。
.element {
scrollbar-gutter: stable;
}本篇是第三篇,如果感兴趣可查看前两篇文章:[编写防御性 CSS 实践 (Part I)] 、[编写防御性 CSS 实践 (Part Ⅱ)] ,关注微信公众号可及时阅读最新文章。