9 个功能强大的 Vue 输入表单库
设计不当的表单会使访问者远离你的网站。幸运的是,对Vue开发人员来说,有许许多多的Vue输入表单库可以让表单的制作变得轻而易举。
直观且对用户友好的表单,其好处包括:
- 更高的转化率
- 更好的用户体验
- 更专业的品牌
这篇文章将介绍9个非常实用的Vue输入表单库。
希望你能和我一样喜欢这些工具!
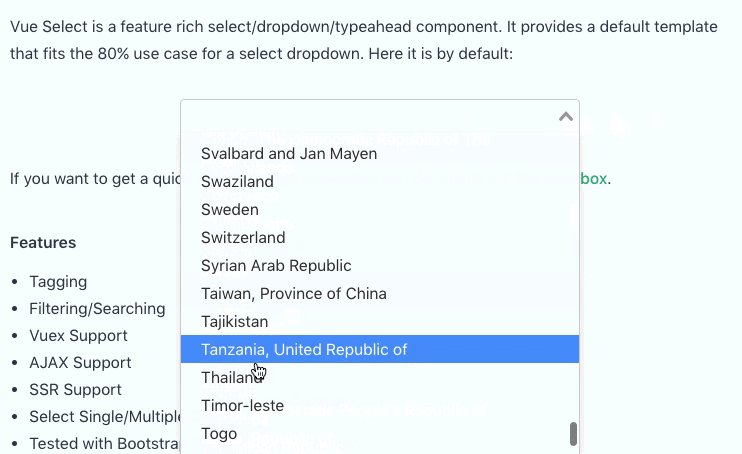
1 . Vue Select
官方地址:https://github.com/sagalbot/vue-select
<select>元素是表单的重要组成部分。如果你有制作表单的经验,你就会知道编写<select>元素真的很痛苦。
幸运的是,Jeff Sagal的库Vue Select为我们提供了一种直观的方式来添加多种功能,例如
- 标记
- 搜索
- 过滤
- Vuex支持
保证易于使用,因为我已经在多个项目中使用过了。
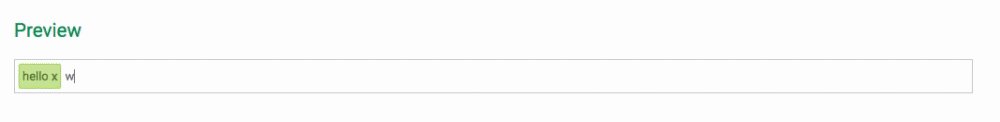
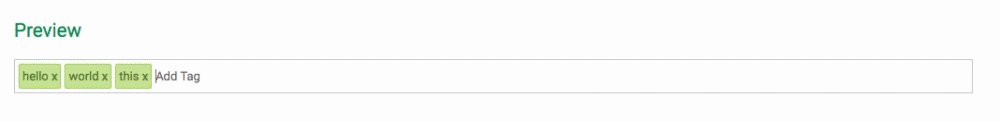
2 . Vue Input Tag
官方地址:https://github.com/matiastucci/vue-input-tag
允许网站访问者添加标签是表单所需的常用功能。然而,如果要实施你自己的灵活系统可能很棘手——尤其是对于Vue新手而言。
Vue Input Tag库是一个向表单添加标签的好方法。
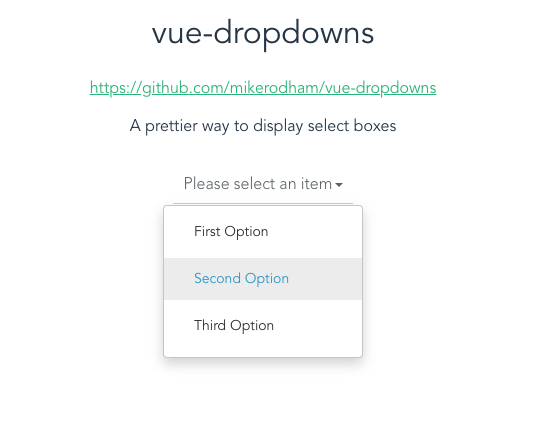
3 . Vue Dropdowns
官方地址:https://github.com/mikerodham/vue-dropdowns
Vue Dropdowns也是一个处理<select>元素的库。它不仅可以帮助创建流畅的输入,而且还提供了一种设置数据和侦听诸如change和blur之类事件的好方法。
只需简单的设置,就可以使得表单看起来更漂亮,绝对是一个事半功倍的好方法。
4 . Vue Color
官方地址:https://github.com/xiaokaike/vue-color
Vue Color是一种将颜色选择添加到表单中的简单方法。从零开始实现其中一个系统需要进行数个小时的规划和工作,但使用Vue Color只需几分钟。
这个库也是高度可自定义的。
它自带若干不同的样式、事件钩子,并支持不同的颜色格式。如果你想为app添加更高级别的可定制性,那么强推Vue Color。
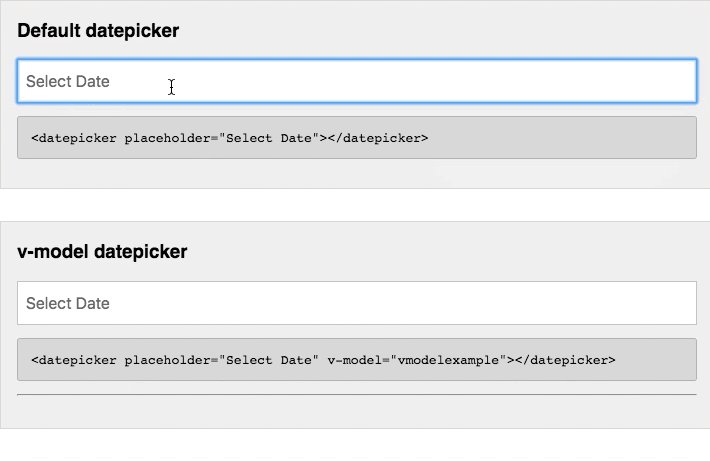
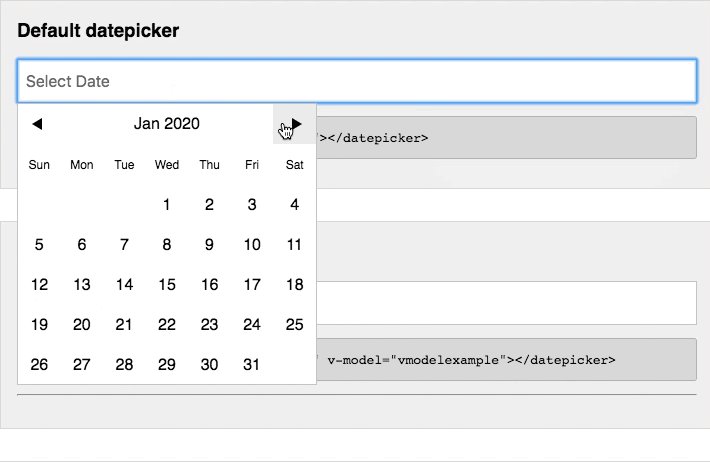
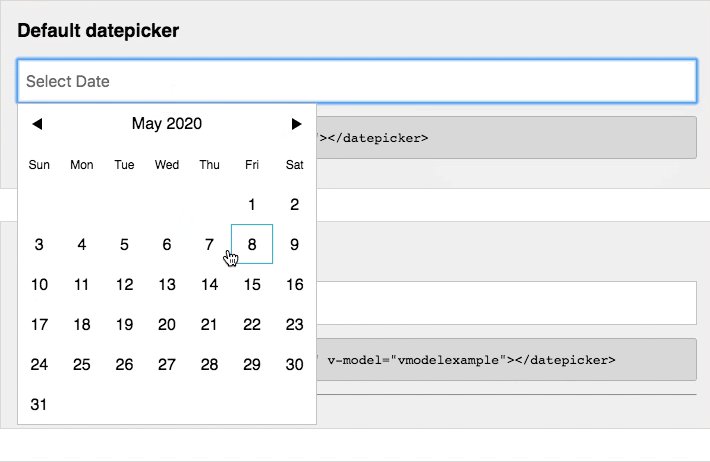
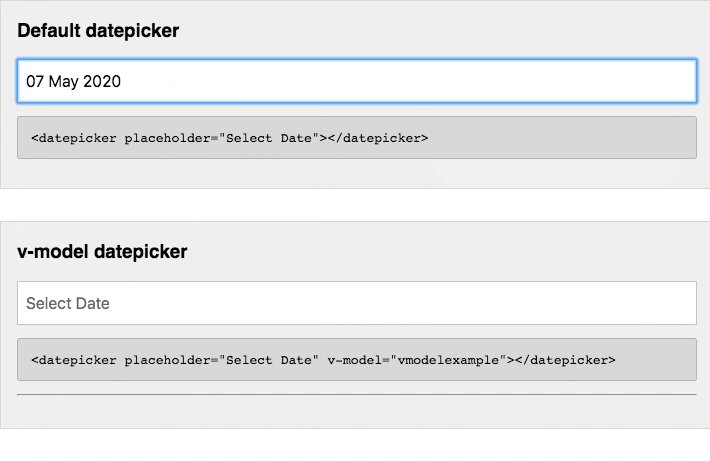
5 . VueJS DatePicker
官方地址:https://github.com/charliekassel/vuejs-datepicker
VueJS Date Picker是我见过的最干净的日期选择器库之一。它提供了一个日历视图,允许用户单击以选择日期。
在我看来,这非常专业化和可自定义。事实上,它有几十个易于编辑的prop和事件来完美匹配用例。不过,我感觉默认设置对于大多数项目也很友好。
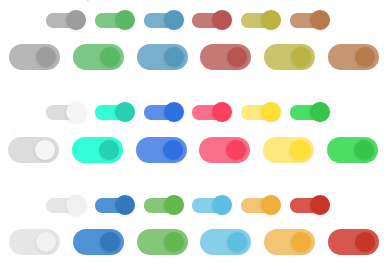
6 . Vue Switches
官方地址:https://github.com/drewjbartlett/vue-switches
切换开关是创建切换选项的绝妙方式——时尚又直观,并且可以进行修改以匹配几乎任何app的风格。
Vue Switches是一个了不起的库,用于创建漂亮的切换开关表单。凭借各种主题以及自定义颜色和文本的能力,Vue Switches将会是你用于表单的灵活解决方案。
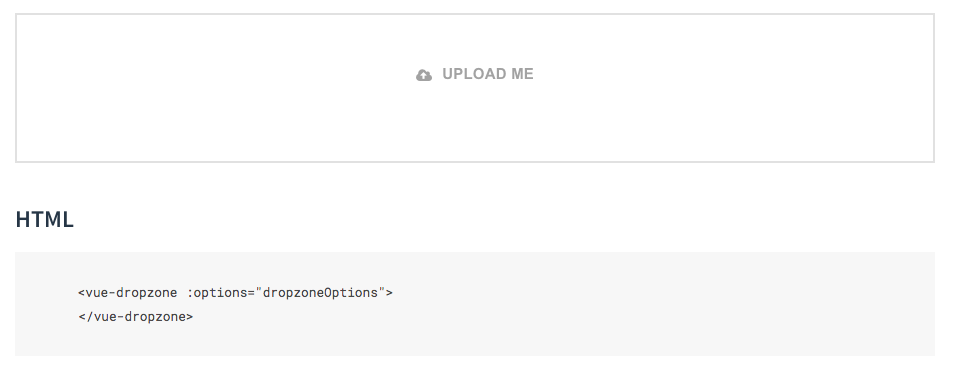
7 . Vue Dropzone
官方地址:https://rowanwins.github.io/vue-dropzone/docs/dist/#/demo
Vue Dropzone是一个拖放文件上传库。近年来,拖放文件上传变得越来越普遍,这也是让app现代化表现的一种简单方法。
Vue Dropzone提供了数十种自定义的prop和事件,允许你针对特定项目调整其功能。但无论你是否选择修改Vue Dropzone,它都是一个简单而强大的工具。
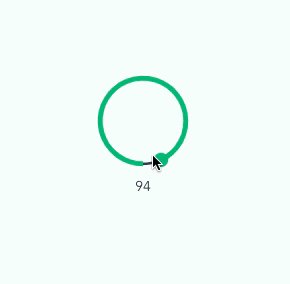
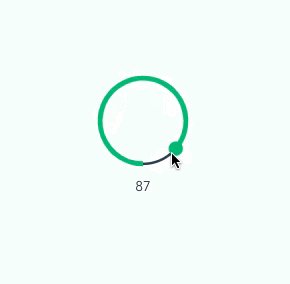
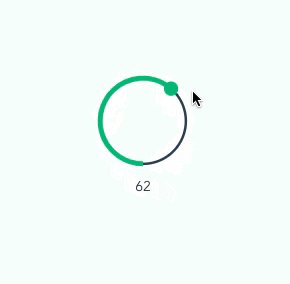
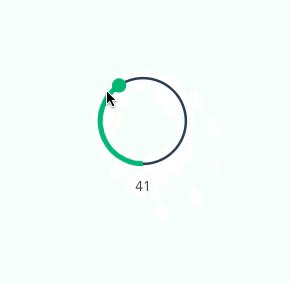
8 . Vue Circle Sliders
官方地址:https://github.com/devstark-com/vue-circle-slider
Vue Circle Sliders是为表单添加一点品味的好方法。与典型的线性滑块输入不同——圆形滑块感觉更自然。
我喜欢这个库,因为它用途广泛。Vue Circle Sliders不但支持触摸控制,允许你设置最大值/最小值,甚至你还可以控制滑块的步长。
9 . Vue Phone Number
官方地址:https://github.com/LouisMazel/vue-phone-number-input
在不使用任何库的情况下,收集电话号码可能会有点棘手。你必须考虑格式、国家/地区代码等。
Vue Phone Number库则能处理所有事情,并自带一个漂亮的UI,看起来专业且安全。这两个因素能够提高表单的转换率。
而且它也非常灵活,你可以自定义多个功能,包括
- 有效的国家/地区代码
- 主题和颜色
- 电话号码格式
总的来说,这是一个非常酷的选择,可以为你的Vue应用程序添加更多样式。
总结
虽然这远不是Vue输入表单库的完整列表,但这里列出的这9个库确实可以帮助我们在开发项目时节省大量时间。它们都是通过高级功能增强表单的一些简单方法。