编写防御性 CSS 实践 (Part Ⅳ)
众所周知,网页上呈现的内容不完全是静态的,是可以发生变化的,因此这增加了 CSS 出现问题的可能性。我们希望用一些方法来避免 CSS 出现某些意料之外的样式问题。本文介绍一系列防御性 CSS 的代码片段,帮助我们编写出更健壮的 CSS 代码,减少因内容动态的变化引起样式上的问题。点击 [编写防御性 CSS 实践 (Part I)] 、[编写防御性 CSS 实践 (Part Ⅱ)] 、[编写防御性 CSS 实践 (Part Ⅲ)] 可查看前几篇文章。
CSS flexbox 内容的最小尺寸
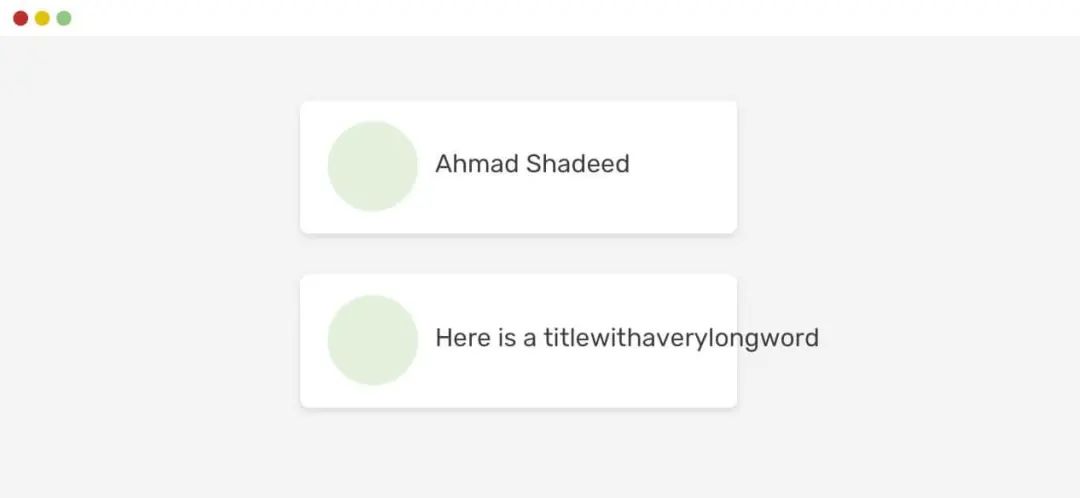
如果在某个 flex item 中包含了文字或图片元素,并且这个元素的尺寸要比 item 自身的尺寸大,浏览器并不会对元素进行收缩。这个是 flexbox 的默认行为。请看下面的卡片示例:
.card {
display: flex;
}当这个卡片的标题比较长时,文字并不会发生折行。
即使使用了 overflow-wrap: break-word,也不会出现折行。
.card__title {
overflow-wrap: break-word;
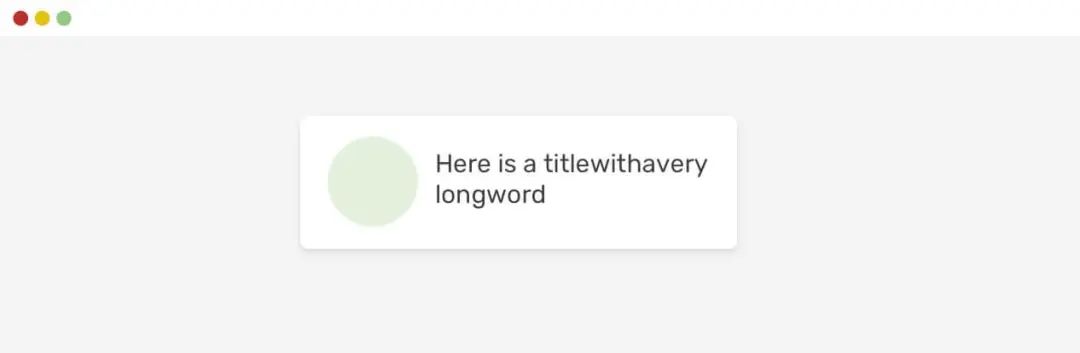
}为了改变这一默认行为,需要为 flex item 设置 min-width 属性。由于 min-width 的默认值为 auto,所以文字发生了溢出。
.card__title {
overflow-wrap: break-word;
min-width: 0;
}使用 flex 列的折行也可以实现同样的效果,与此同时要设置 min-height: 0。
CSS grid 内容的最小尺寸
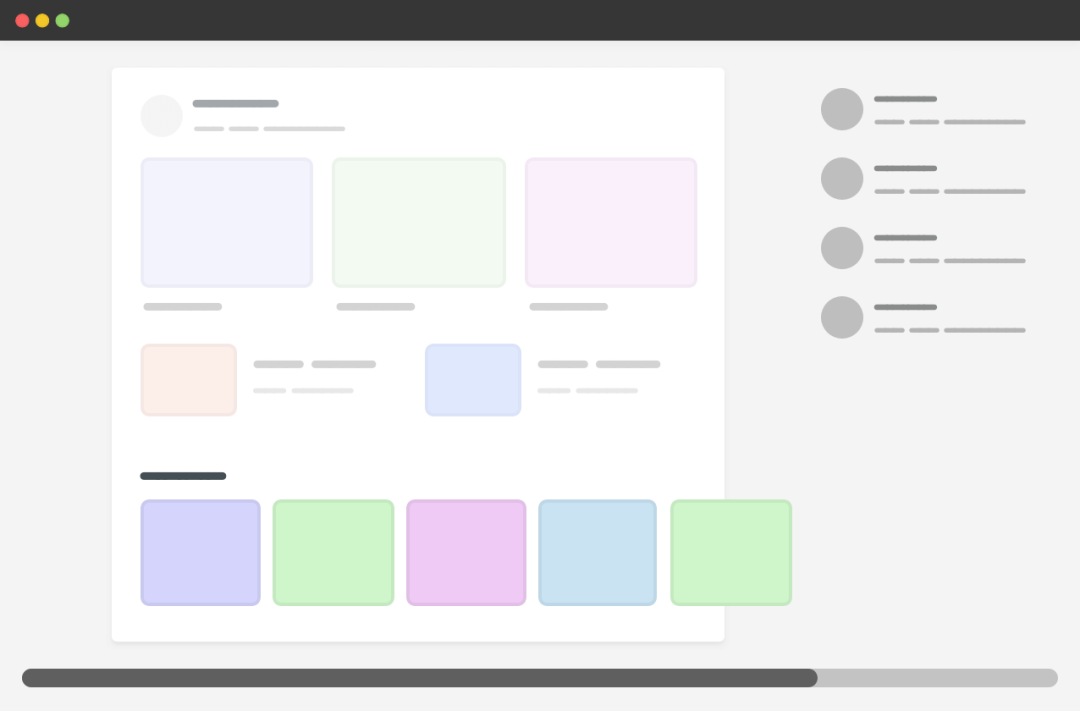
与 flexbox 类似,CSS grid 中的子元素内容的默认最小值为 auto。也就是说,如果元素的尺寸超过 grid item,同样会发生溢出样式。
在上图的示例中,内容区 (main) 包含了一个具有轮播功能的走马灯(carousel)。HTML 和 CSS 代码如下所示:
<div class="wrapper">
<main>
<section class="carousel"></section>
</main>
<aside></aside>
</div>
@media (min-width: 1020px) {
.wrapper {
display: grid;
grid-template-columns: 1fr 248px;
grid-gap: 40px;
}
}
.carousel {
display: flex;
overflow-x: auto;
}由于 carousel 是一个不会发生折行的 flex 容器,它的宽度超过了 main 区域,而 grid item 也会遵循这一点。因此,出现了水平滚动条。针对这个问题,有三种不同的解决方案。
- 使用
minmax()函数 - 为 grid item 设置
min-width属性 - 为 grid item 添加
overflow: hidden
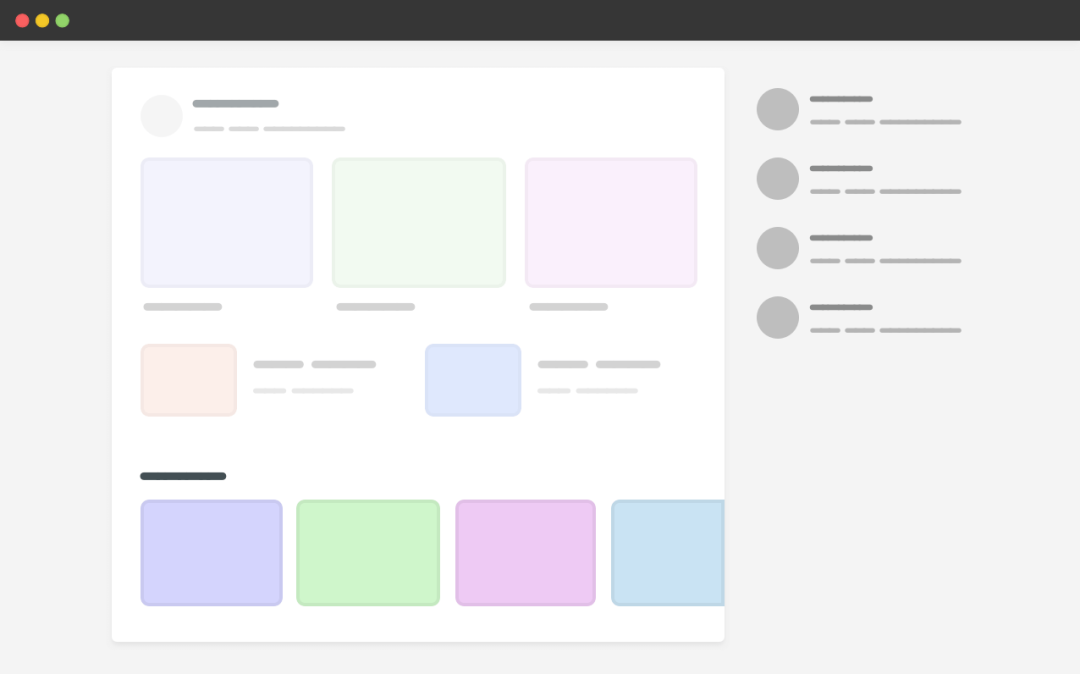
做为一种防御性 CSS 机制,我选择了第一种,使用 minmax() 函数,代码如下所示。
@media (min-width: 1020px) {
.wrapper {
display: grid;
grid-template-columns: minmax(0, 1fr) 248px;
grid-gap: 40px;
}
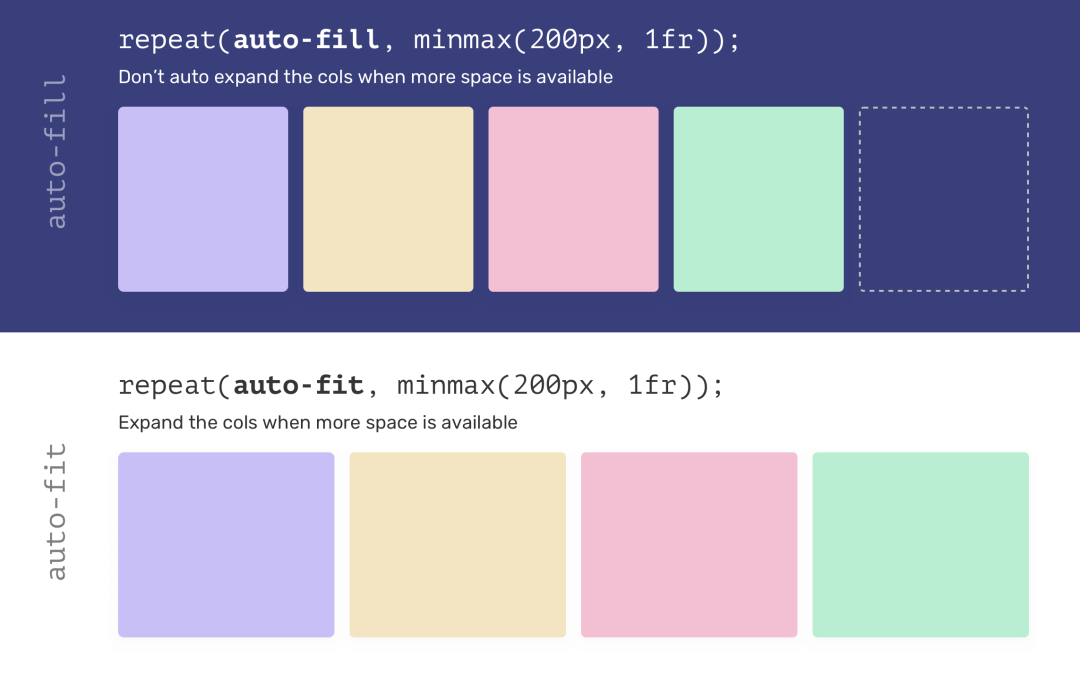
}auto-fit 与 auto-fill
当我们使用 CSS grid 的 minmax() 函数时,能够准确的使用 auto-fit 和 auto-fill 则尤为重要。如果使用错误,就会导致预期之外的结果。
如果剩余的可用空间的尺寸较大时,在 minmax() 函数中, auto-fit 会使 grid item 的宽度变大,并占满这些可用空间;而 auto-fill 将保留可用空间,grid item 的宽度保持不变。
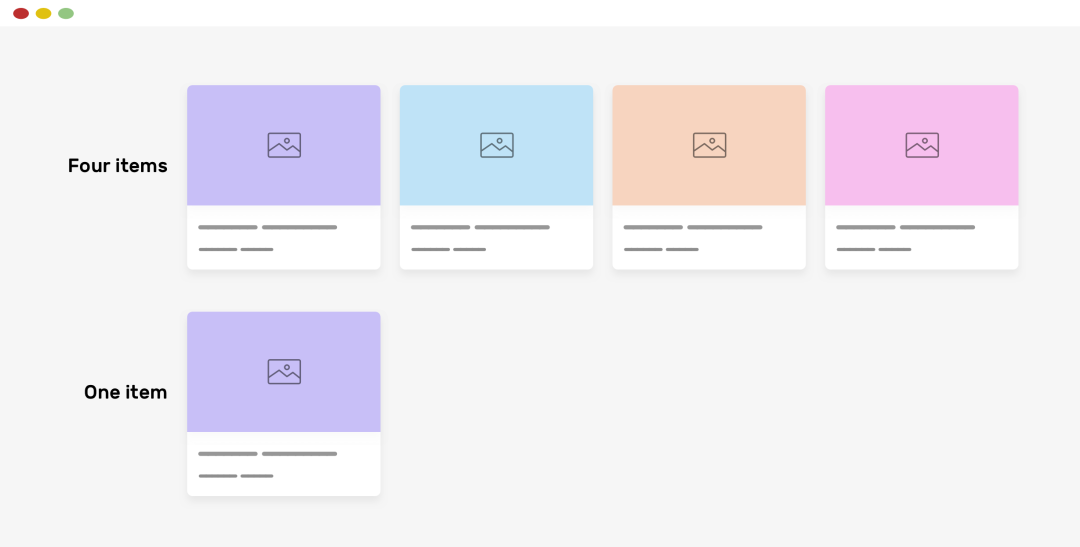
也就是说,使用 auto-fit 可能会导致 grid item 特别的宽,甚至超出了预期。比如,下面这种情况。
.wrapper {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
grid-gap: 1rem;
}如果只有一个 grid item 下使用了 auto-fit,这个 item 会填满整个容器。
在大部分场景里,这种展示结果并不是我们想要的,所以我认为在这里使用 auto-fill 会更合适。
.wrapper {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(250px, 1fr));
grid-gap: 1rem;
}图片的最大宽度
一般来说,不要忘记为所有图像设置 max-width: 100%。这可以添加到您使用的 CSS 重置样式中(可阅读文章 「[一份自定义的 CSS Reset] 」了解CSS 重置样式)。
img {
max-width: 100%;
object-fit: cover;
}CSS grid 使用 position: sticky
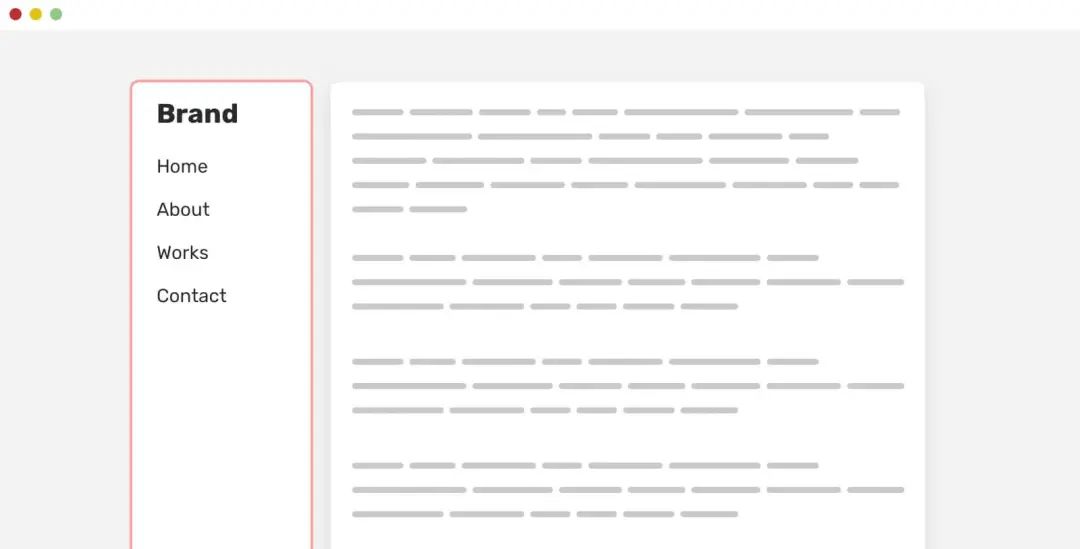
不知道大家是否尝试过,将 grid 容器中的子元素设置 position: sticky。在 grid item 上的默认行为是 stretch。因此在下面的例子中,aside 元素的高度与 main 区域的高度是一样的。
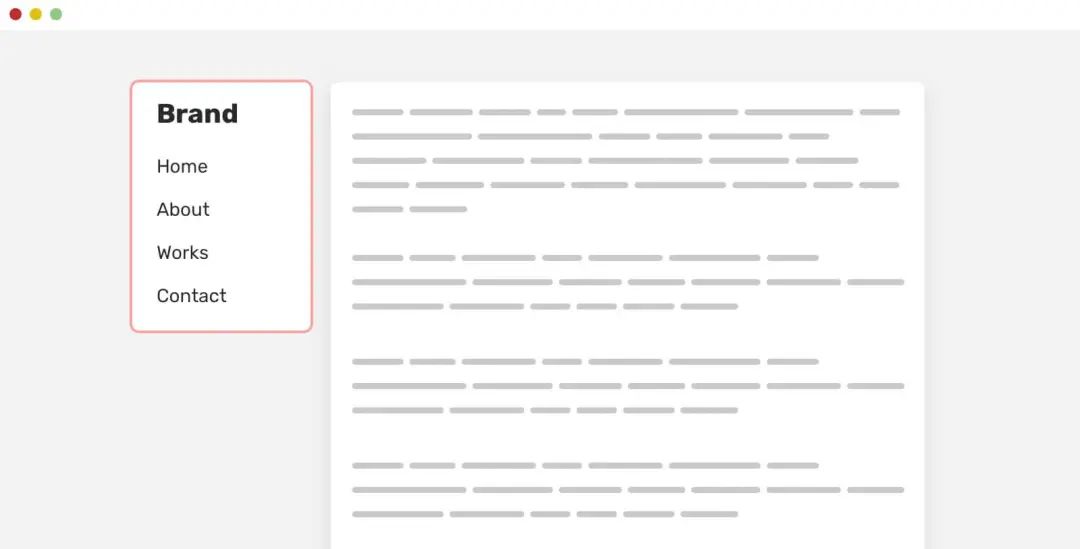
为了能够如我们期望的那样展示,在这里还需要设置 align-self 属性。
aside {
align-self: start;
position: sticky;
top: 1rem;
}并集选择器
对于同时作用到不同浏览器的样式,并不推荐使用并集选择器。比如,设置 input 中placeholder 的样式时,需要为每种浏览器使用对应的选择器。根据 w3c 的规定,我们如果在这种场景下使用了并集选择器,那么整个样式规则是不合法的。下面的代码是不推荐的。
/* Don't do this, please */
input::-webkit-input-placeholder,
input:-moz-placeholder {
color: #222;
}下面的代码是推荐的。
input::-webkit-input-placeholder {
color: #222;
}
input:-moz-placeholder {
color: #222;
}本篇是第四篇,也是最后一篇。如果感兴趣可查看前几篇文章:[编写防御性 CSS 实践 (Part I)] 、[编写防御性 CSS 实践 (Part Ⅱ)] 、[编写防御性 CSS 实践 (Part Ⅲ)]