跨平台技术实战!百度文库跨平台技术快速落地全过程

前言
跨平台技术在移动客户端平台(Android & iOS)上已经发展了多年,从Hybrid App到小程序,再到React Native和Flutter已经得到比较广泛的应用。无论是前端方案,桥接方案,还是自渲染方案,都需要解决三个问题:
- 如何进行UI渲染?
- 如何实现原生API的调用?
- 如何进行客户端构建?
不同的移动客户端跨平台方案都有自己的解决方式,但是在PC客户端平台上,大部分传统应用软件还是以单平台开发为主。近期文库业务开始启动PC客户端的项目,同时支持Windows平台和MacOS平台,从技术的角度希望通过PC客户端的跨平台技术,以更低的成本,更高效的迭代来适应互联网产品的节奏,同时保证不同平台下的一致性体验。本文通过PC客户端跨平台框架的分析及跨平台业务应用进行展开。
一、技术选型
文库的PC客户端主要涉及到桌面OS的Windows和MacOS,当前这两种平台的应用软件开发包括了单平台开发、中间平台开发、跨平台开发几种模式,其中根据目前文库业务研发人员结构和熟悉程度,Flutter和Electron是重点去考察的PC客户端跨平台框架。因为文库在文档页面渲染上的技术积累,可以快速复用到业务场景中,所以最终选择了Electron跨平台技术方案。
二、Electron框架介绍
接下来,介绍一下Electron框架到底是什么?如何实现跨平台的?其实要回到开篇提到的跨平台需要解决的通用问题,UI渲染、原生API、客户端构建。Electron是通过集成浏览器内核,通过前端的技术来实现不同平台下的渲染,Electron框架主要解决以下问题:
- 渲染与服务的融合,即UI和底层服务的融合;
- 不同平台下系统API的调用及封装;
- 不同平台下应用构建;
理解Electron框架原理,其难点在于Chromium和Node.js是如何互通的,因为我们知道他们都有自己独立的事件循环,不解决这个问题就无法实现渲染和服务的融合,所以需要先了解Electron的多进程架构。
2.1 Electron多进程架构
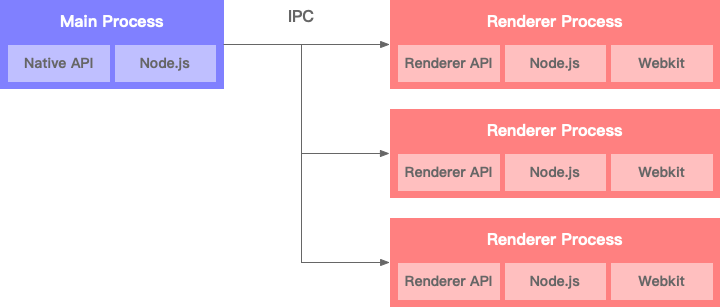
Electron多进程架构参考了Chromium的多进程架构,即将渲染进程与主进程隔离,之所以如此设计是因为与OS从单用户到多任务的发展过程类似,为避免一个出错的页面或插件bug引起整个浏览器和全部标签关闭。每个浏览器标签使用独立的进程,保护整个应用免受渲染进程中Bug和故障影响。在实际业务中,UI都是在渲染进程进行的,当需要使用系统服务时如I/O、DB、Push等等,通过IPC方式在主进程中实现,Electron框架本身已提供了IPC能力,包括ipcMain和ipcRenderer,具体使用可以查询Electron官方文档,有比较详细的说明和应用示例。
2.2 Chromium与Node.js融合
把Chromium和Node.js两套独立的体系进行通信是Electron重点解决的问题之一,根据官方发布的相关介绍,首先尝试了用libuv来替换Chromium的message loop,每个平台都有自己的GUI消息循环,实现过程相对复杂,最终因为资源消耗和延迟的问题无法得到有效解决,所以放弃了。目前Electron框架通过在一个单独的线程中轮询Node的事件循环的方式来实现Chromium与Node.js融合。具体实现可以查看框架源码,本文不进行展开说明。
Node_bindings.cc源码
源码地址:
https://github.com/electron/electron/blob/master/shell/common/node_bindings.cc三、Electron业务实践
3.1 多进程方案
文库同样采用类似Chromium的多进程方案,其中主进程负责原生服务的调用和业务服务的提供,以及Window的管理,可以将每个Window理解为一个渲染进程。渲染进程包括主Window(如图中绿色1区域所示)和内容Window(如图中红色2区域所示),内容Window复用是因为在实际使用过程中创建和释放Window会有明显的加载耗时,并且更多的Window会加重内存占用。所以无论是切换导航栏或者标签都通过内容Window进行加载,并且记录页面状态,实现页面的状态恢复,以及离屏渲染。
3.2 基于线上业务快速迭代
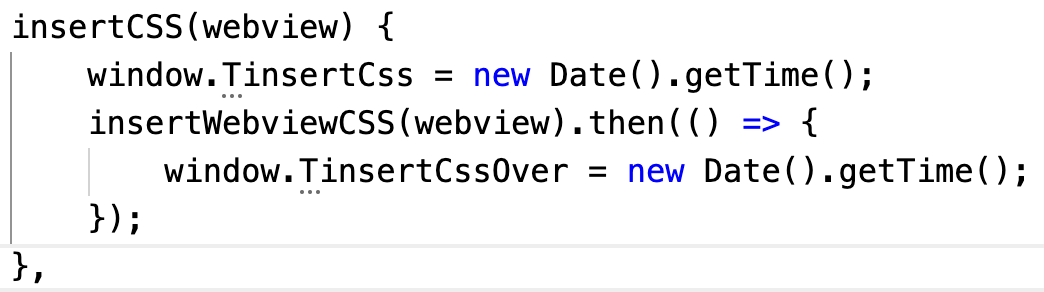
PC客户端部分页面与线上页面是一致的,所以这部分没必要进行重复开发,尽量通过去复用线上业务,主要的工作就是对线上页面进行PC客户端适配,页面布局、视图屏蔽、自适应等等。目前使用注入的方式去实现,另外线上业务也是经常变化的,所以注入的代码尽量也是通过云端控制。具体方式是通过Window、BrowserWindow、WebView中的webContent进行注入,这里需要检测页面生命周期,需要在页面加载完成后进行注入。
3.3 Debug & Release
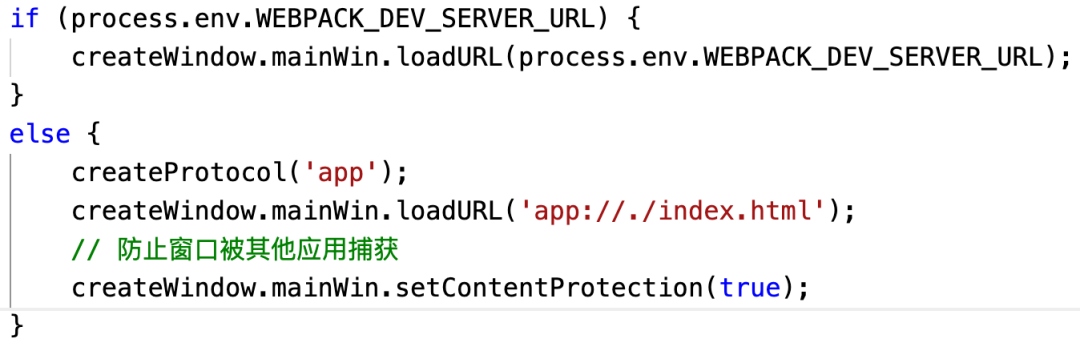
Electron框架会将代码进行编译,再进行打包,开发中每次都需要一定的时间运行客户端程序,很影响效率。所以可以Debug模式下通过Node服务进行运行,Release模式下才进行编译打包,来实现开发中的所见即所得。
四、总结和展望
除了Electron框架在PC客户端上的应用,文库业务也在移动客户端上引入Flutter框架,并使用新的框架重构文档相关的能力。随着Flutter 2.0的发布,对PC客户端更友好的支持,以及文库业务基于Flutter的文档能力建设完善,通过Flutter构建Windows,MacOS,Android,iOS全平台版本客户端成为可能,也在持续的探索中。