聊聊微信分享的前端实现
之前对分享功能的实现也知道个七七八八,但一直没有在业务中实现过。今年参与的盲盒类产品正好用到了分享功能,包括:
- app 分享小程序/h5 到微信好友
- app 分享图片到朋友圈
- 微信 h5 分享链接到好友/朋友圈
- 小程序分享小程序卡片到好友
- 浏览器分享链接到好友

本文就以市面上常见的微信分享为例来讲述一下大概的流程,希望对你能有一点点启发。
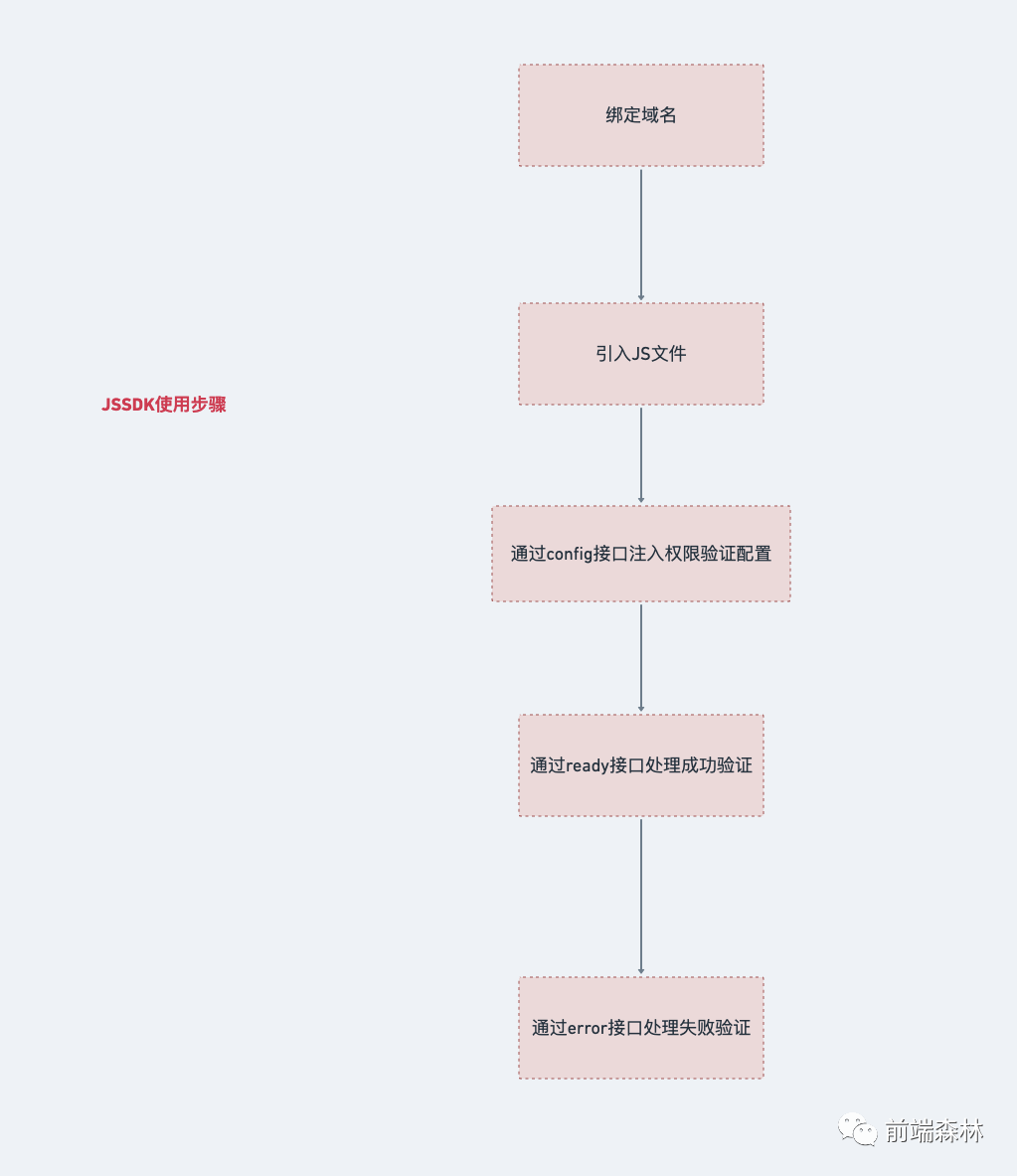
1JSSDK 使用步骤
首先来微信 JS-SDK 说明文档[1]看一下具体流程:

- 绑定域名
- 引入
JS文件 - 通过
config接口注入权限验证配置 - 通过
ready接口处理成功验证 - 通过
error接口处理失败验证
不难看出核心在于第三步:通过config接口注入权限验证配置:
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表
});而上图中的signature注入权限的重点,下面我们来看一下该如何获取签名。
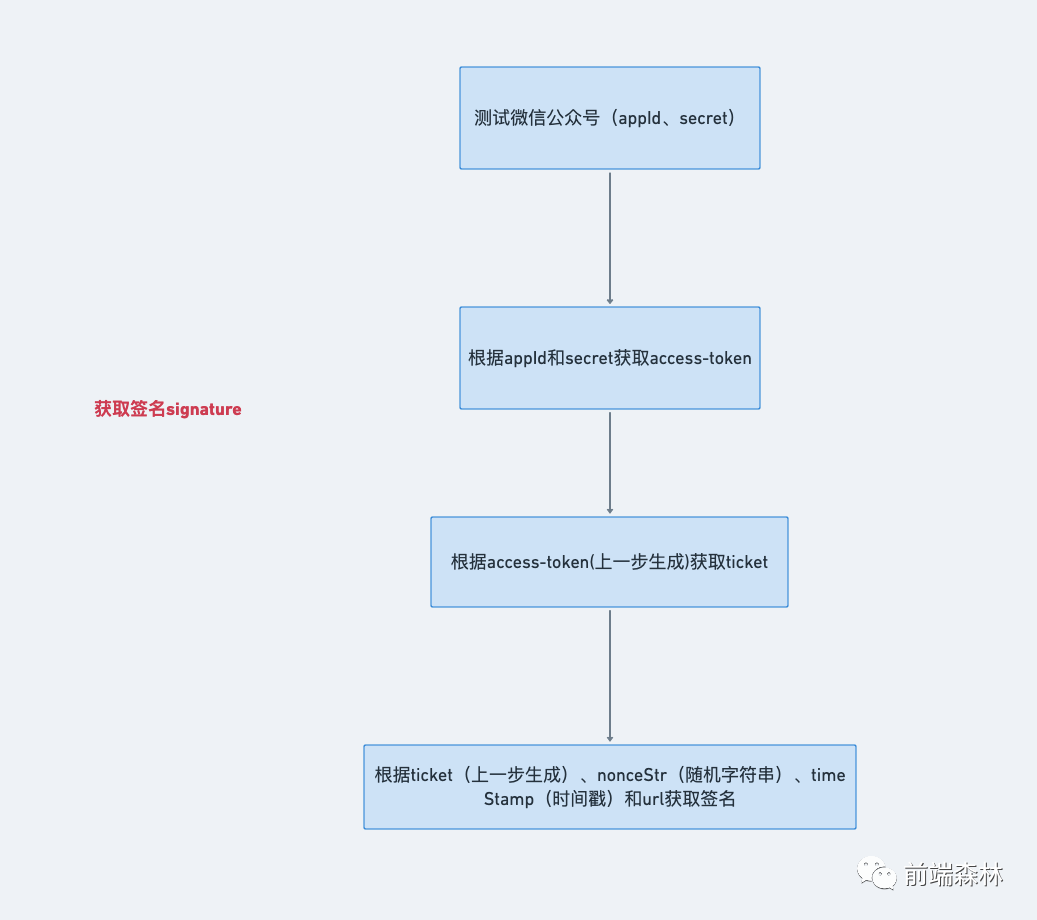
2获取签名signature
默认你现在已经有了一个可测试的微信公众号(即你已经获取到了appId和secret)
我们用一张图来梳理下获取签名signature的流程:
公众号和小程序均可以使用
AppID和AppSecret调用本接口来获取access_token。AppID和AppSecret可在“微信公众平台-开发-基本配置”页中获得(需要已经成为开发者,且帐号没有异常状态)。调用接口时,请登录“微信公众平台-开发-基本配置”提前将服务器IP地址添加到IP白名单中
下面让我们按照上面的流程图来一步步地生成最终的签名吧~
根据appId和secret获取access-token
access-token的生成规则可参考:获取 Access token[2]
其实就是以get方式去请求https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET,将url中的appId和secret替换为自己的。
正常情况下会返回:
{"access_token":"ACCESS_TOKEN","expires_in":7200}
其中的expires_in表示有效期为2h。超过有效期时要重新获取。
来看一下具体的代码实现:
/**
* 获取 access_token
*
* @returns
*/
async function genWxAccessToken() {
const url = `https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=${appId}&secret=${secret}`;
const response = await axios.get(url);
const result = response.data || {};
if (result.access_token && result.expires_in) {
console.log("生成微信 access_token 成功");
return result;
}
console.log("生成微信 access_token 失败", JSON.stringify(result));
return null;
}根据access-token进一步获取ticket
这里和上一步类似,成功返回的结构为:
{
"errcode":0,
"errmsg":"ok",
"ticket":"bxLdikRXVbTPdHSM05e5u5sUoXNKd8-41ZO3MhKoyN5OfkWITDGgnr2fwJ0m9E8NYzWKVZvdVtaUgWvsdshFKA",
"expires_in":7200
}具体的代码实现:
/**
* 获取 ticket
*
* @param {*} accessToken
* @returns
*/
async function genWxTicket(accessToken) {
const url = `https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=${accessToken}&type=jsapi`;
const response = await axios.get(url);
const result = response.data || {};
// result 正确格式 { errcode: 0, errmsg: 'ok', ticket: 'xxx', expires_in: 7200 } 有效期 2h
if (result.errcode === 0) {
console.log("生成微信 ticket 成功");
return result;
}
console.log("生成微信 ticket 失败", JSON.stringify(result));
return null;
}根据ticket、nonceStr、timeStamp和url获取签名
先来看一下签名算法:
- 参与签名的字段包括
noncestr(随机字符串), 有效的jsapi_ticket,timestamp(时间戳),url(当前网页的URL,不包含#及其后面部分) - 对所有待签名参数按照字段名的
ASCII码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1 - 对
string1作sha1加密,字段名和字段值都采用原始值,不进行URL转义
即signature=sha1(string1)
我们使用crypto实现sha1:
const { createHash } = require("crypto");
/**
* 统一加密算法
*
* @param {*} algorithm 加密算法
* @param {*} content 源内容
* @returns
*/
function encrypt(algorithm, content) {
const hash = createHash(algorithm);
hash.update(content);
return hash.digest("hex");
}
/**
* sha1 加密
*
* @param {*} content
* @returns
*/
function sha1(content) {
return encrypt("sha1", content);
}然后按照上面的签名算法来生成签名:
const timestamp = parseInt(Date.now() / 1000, 10);
const nonceStr = Math.random().toString(36).slice(-8);
/**
* 生成签名
*
* @param {*} ticket
* @param {*} nonceStr 随机字符串
* @param {*} timestamp 时间戳
* @param {*} url 当前完整 url
* @returns
*/
function genSignature(ticket, nonceStr, timestamp, url) {
// key1=val1&key2=val2 格式,key 的值和顺序必须如下
// 即按照字段名的ASCII 码从小到大排序
const str = `jsapi_ticket=${ticket}&noncestr=${nonceStr}×tamp=${timestamp}&url=${url}`;
const sign = sha1(str);
return sign;
}3通过ready接口处理成功验证
config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。
对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
我们这里是分享行为,需要在页面加载时就去重写默认分享逻辑:
wx.ready(() => {
// 自定义“分享给朋友”及“分享到QQ”按钮的分享内容
wx.updateAppMessageShareData({
title: '', // 分享标题
desc: '', // 分享描述
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
success: function () {
// 设置成功
}
});
// 自定义“分享到朋友圈”及“分享到QQ空间”按钮的分享内容
wx.updateTimelineShareData({
wx.updateTimelineShareData({
title: '', // 分享标题
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
success: function () {
// 设置成功
}
})
});
});在生成
access-token和ticket的时候,微信官方文档有提到一个很重要的点:缓存。由于api调用次数非常有限,频繁刷新会导致api调用受限,影响自身业务,开发者必须在自己的服务全局缓存ticket和access-token。由于生成逻辑是在服务端处理的,所以可使用redis来做缓存。
4做个小结
其实到这里,微信分享大概的流程及实现我就总结完了。整个流程还是较为繁琐的,记得前两年第一次去看的时候,真的是一头雾水,今年正好又要看分享的逻辑,就又从头拾起来仔细看了一遍。
客观来说,微信官方文档还是很详细的,很多同学之所以感觉看着很头疼是因为他的流程确实有点麻烦
而很多同学从一开始就打了退堂鼓,不仅仅是分享,像平时的上传,很多同学第一次做也会感觉到好麻烦,但只要仔细看文档,认真钻研,这些都不算难题。很多时候就是一个经验的问题。
参考资料
[1]微信 JS-SDK 说明文档: https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html
[2]获取 Access token: https://developers.weixin.qq.com/doc/offiaccount/Basic_Information/Get_access_token.html