这款 iOS 开源库收藏起来,肯定用得上
上周推荐了一款 flutter 开源图表库,这次我们同样推荐一款图表库,不过是 SwiftUI 版本的。
自 2019 年苹果推出 SwiftUI 以来,虽然 SwiftUI 在 iOS UI 开发上还未成为主流,但社区对 SwiftUI 的期待还是蛮大的。各类 SwiftUI 开源库也不断涌现。而在许多工具类应用中,图表又是经常出现的一种展现形式。今天推荐的这款 SwiftUICharts https://github.com/willdale/SwiftUICharts 开源库,可以适用于 macOS、iOS、watchOS 和 tvOS,并具有内置的辅助功能和本地化功能。
这款开源库支持多种线性图、饼图:
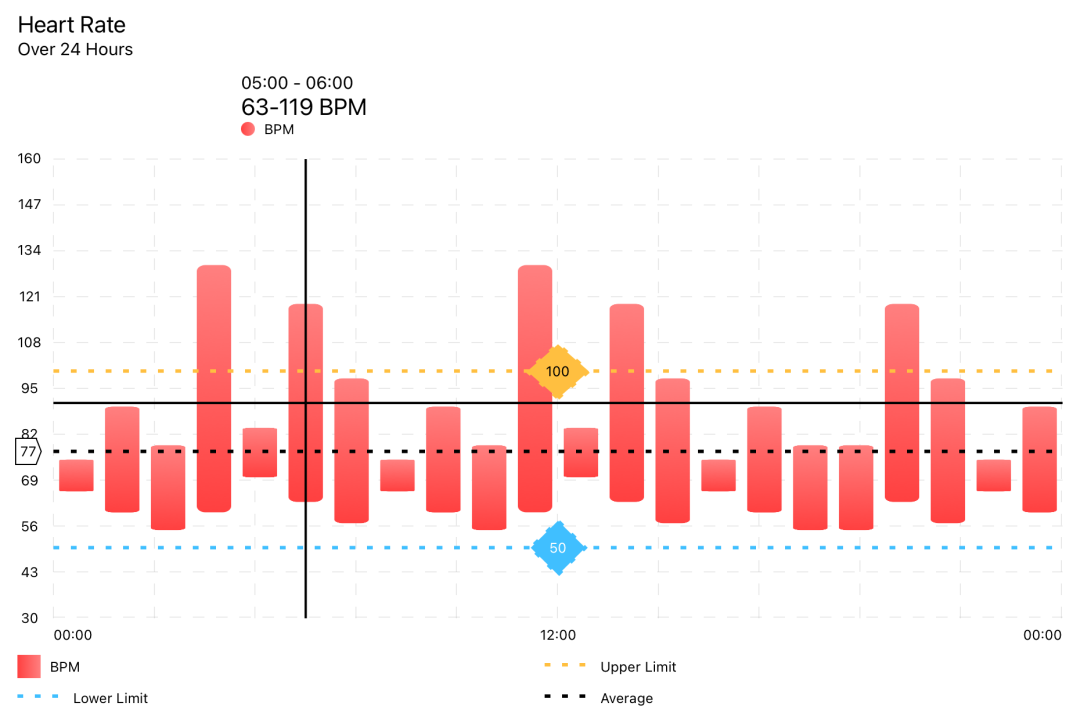
Line Chart
LineChart(chartData: LineChartData)
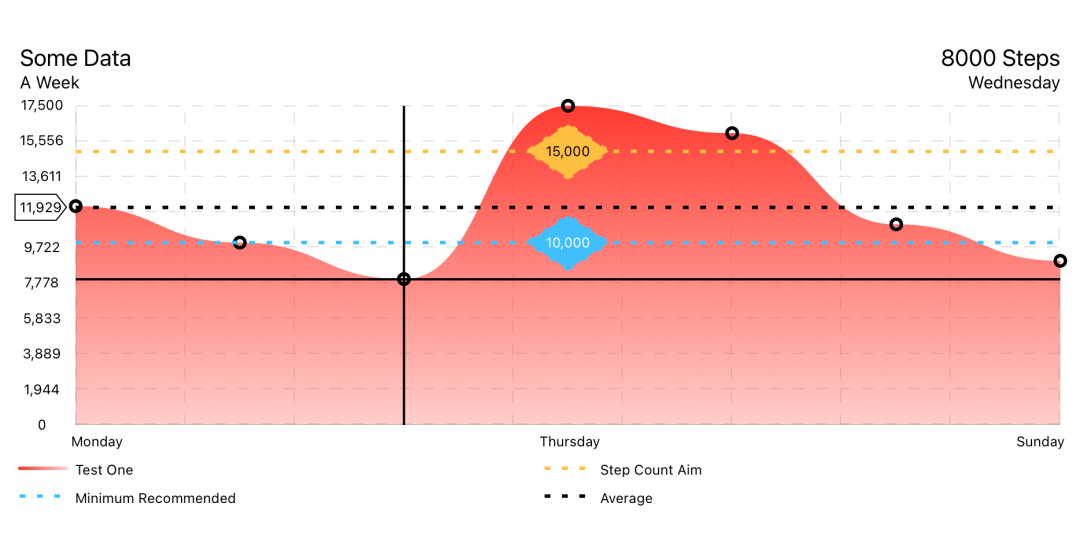
FilledLineChart(chartData: LineChartData)
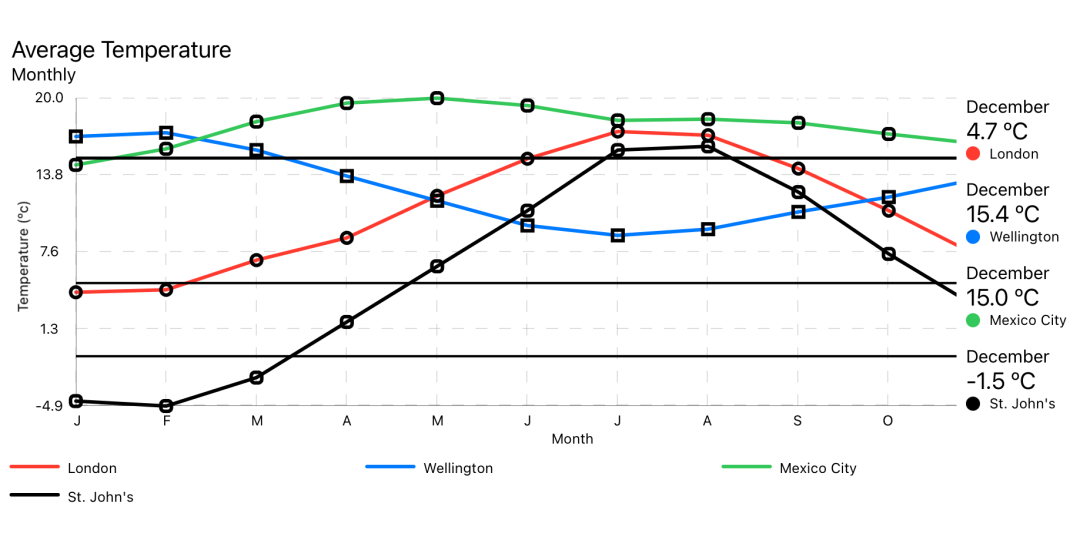
MultiLineChart(chartData: MultiLineChartData)
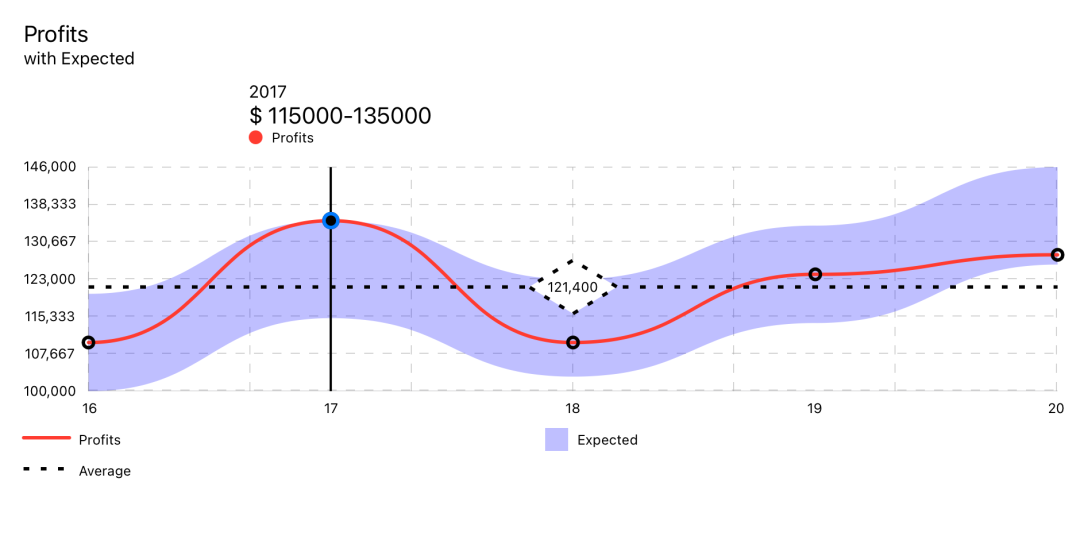
RangedLineChart(chartData: RangedLineChartData)
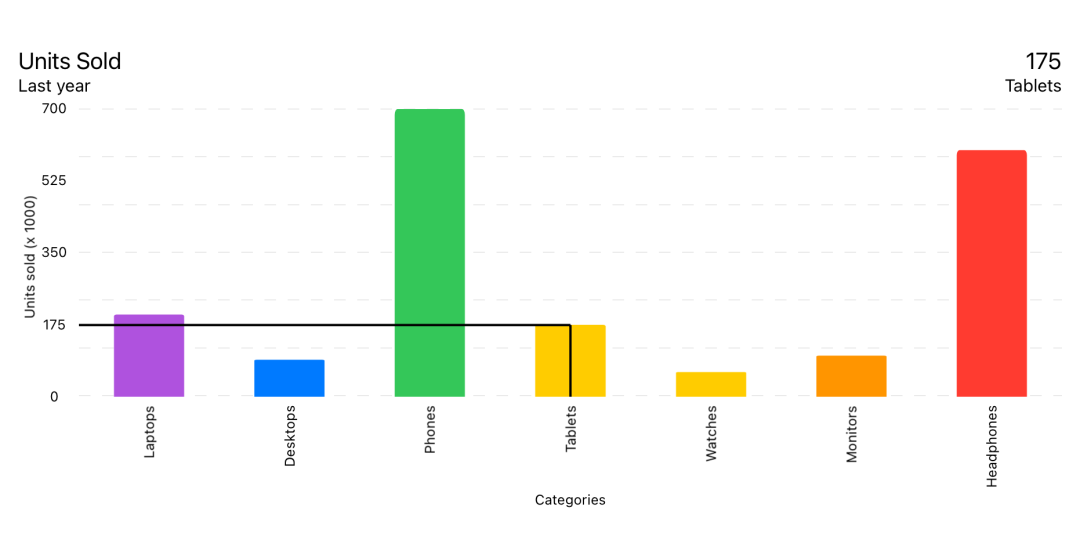
Bar Charts
BarChart(chartData: BarChartData)
RangedBarChart(chartData: RangedBarChartData)
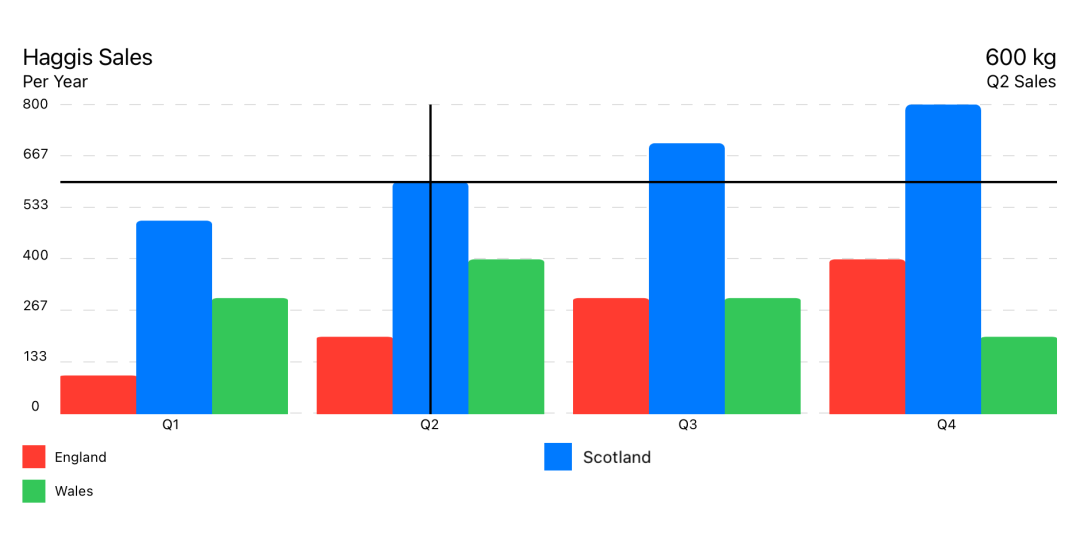
GroupedBarChart(chartData: GroupedBarChartData)
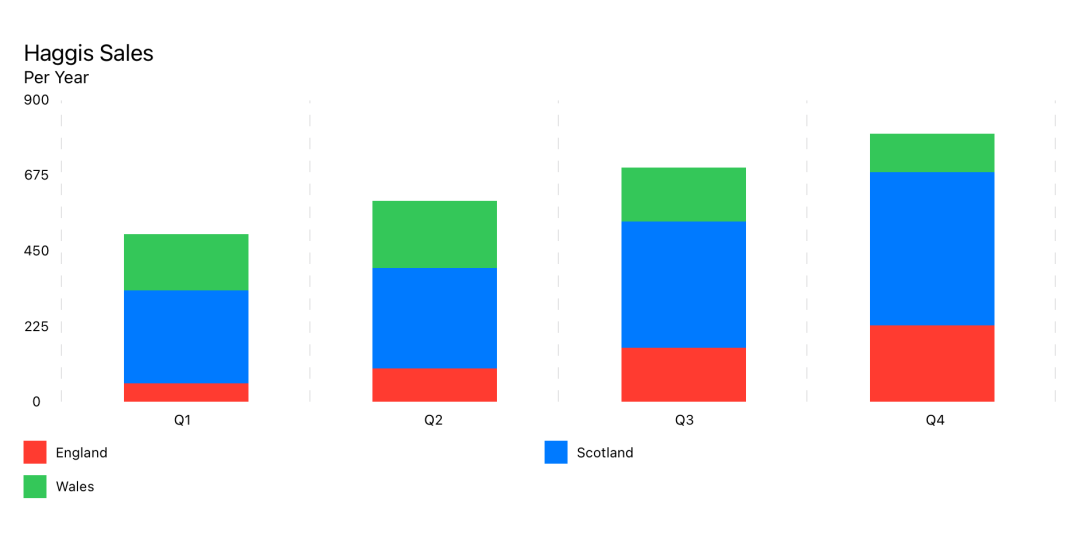
StackedBarChart(chartData: StackedBarChartData)
Pie Charts
PieChart(chartData: PieChartData)
DoughnutChart(chartData: DoughnutChartData)
另外,这款开源库还提供了丰富的修饰符,以对图表做各类美化加强。
整体使用也很简单,以下是一个实例
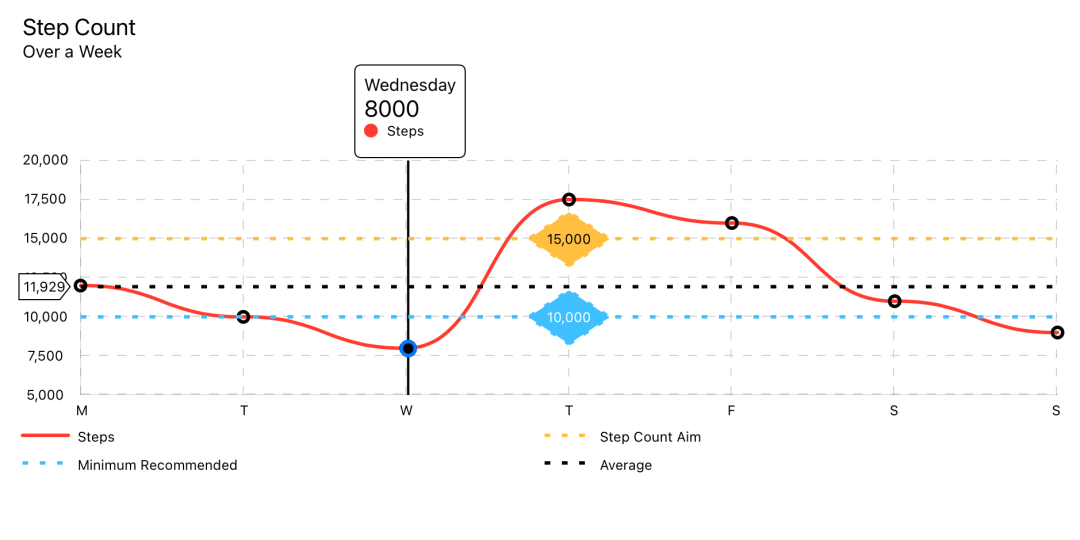
struct LineChartDemoView: View {
let data : LineChartData = weekOfData()
var body: some View {
VStack {
LineChart(chartData: data)
.pointMarkers(chartData: data)
.touchOverlay(chartData: data, specifier: "%.0f")
.yAxisPOI(chartData: data,
markerName: "Step Count Aim",
markerValue: 15_000,
labelPosition: .center(specifier: "%.0f"),
labelColour: Color.black,
labelBackground: Color(red: 1.0, green: 0.75, blue: 0.25),
lineColour: Color(red: 1.0, green: 0.75, blue: 0.25),
strokeStyle: StrokeStyle(lineWidth: 3, dash: [5,10]))
.yAxisPOI(chartData: data,
markerName: "Minimum Recommended",
markerValue: 10_000,
labelPosition: .center(specifier: "%.0f"),
labelColour: Color.white,
labelBackground: Color(red: 0.25, green: 0.75, blue: 1.0),
lineColour: Color(red: 0.25, green: 0.75, blue: 1.0),
strokeStyle: StrokeStyle(lineWidth: 3, dash: [5,10]))
.averageLine(chartData: data,
strokeStyle: StrokeStyle(lineWidth: 3, dash: [5,10]))
.xAxisGrid(chartData: data)
.yAxisGrid(chartData: data)
.xAxisLabels(chartData: data)
.yAxisLabels(chartData: data)
.infoBox(chartData: data)
.headerBox(chartData: data)
.legends(chartData: data, columns: [GridItem(.flexible()), GridItem(.flexible())])
.id(data.id)
.frame(minWidth: 150, maxWidth: 900, minHeight: 150, idealHeight: 250, maxHeight: 400, alignment: .center)
}
.navigationTitle("Week of Data")
}
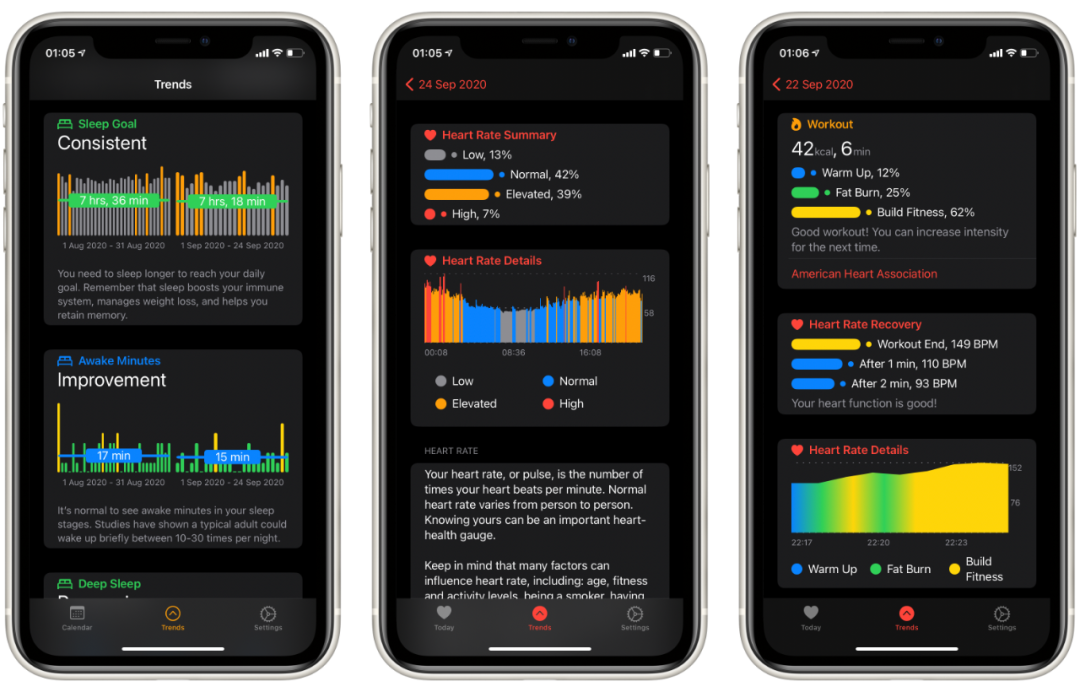
}当然,这款 SwiftUI 图表库目前在 Github 上并不是 star 最多的,star 数是 350+,另一款由 mecid 开源的 SwiftUI 图表库 https://github.com/mecid/SwiftUICharts 目前 star 数有 1.1k,以下是图例: