在 css 图层分析这方面,Chrome Devtools 属实不太行
我们通过 html、css 描述页面,浏览器会解析然后一帧帧渲染,通过 js 改变 dom 后,浏览器会重新计算布局信息然后渲染。
dom 改变有高频低频之分,比如动画就要高频改变样式,而且现代浏览器都支持通过 GPU 做计算来加速渲染(硬件加速),怎么综合高频计算和低频计算、CPU 渲染和 GPU 渲染呢?
答案是图层(Layer),浏览器会通过不同的图层来渲染,最后合并图层(Composite)成为一帧图像。
那什么样式会新建图层呢?
大家可能听过用 3D transform 会新建图层,用 will-change 会新建图层等等,但是是否真的新建了图层心里并没底。
其实什么样式会创建图层根本不用记,分享给大家一个图层分析的利器:Safari Devtools 的 Layers 工具。
没听错,确实是 safari 的,不是 chrome devtools,图层分析上 chrome devtools 不太行,具体情况后面说。
Safari Devtools 的图层分析工具
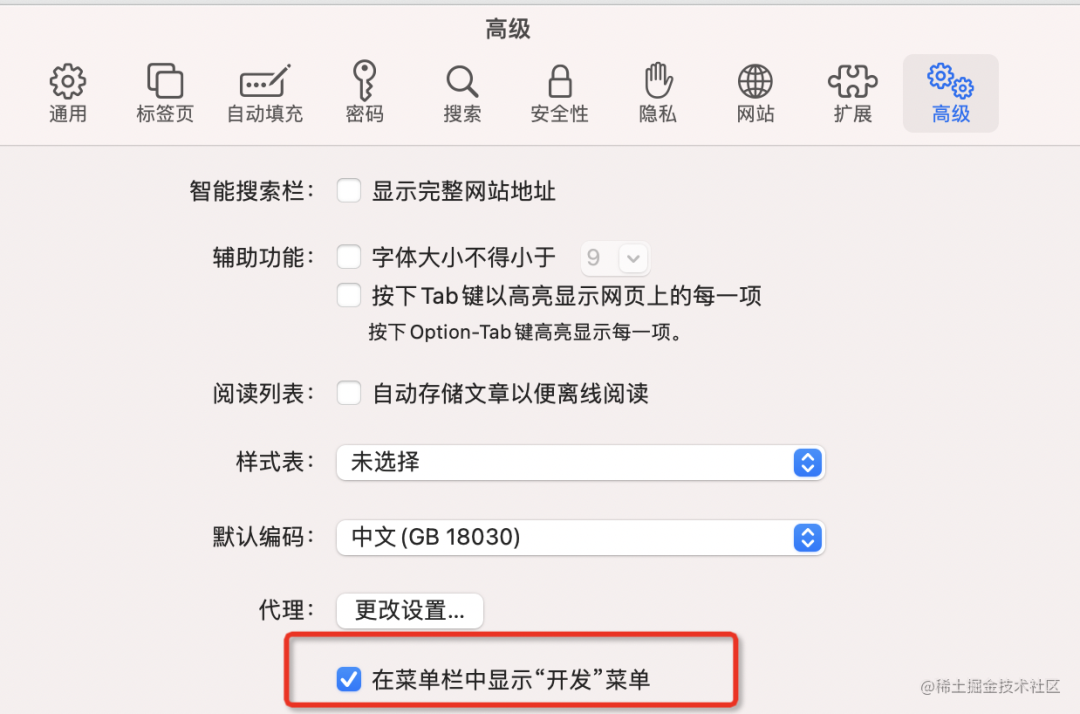
首先,Safari 的 Devtools 要手动开启下:



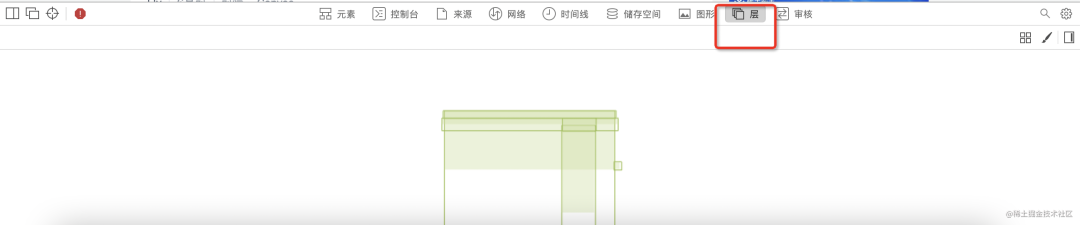
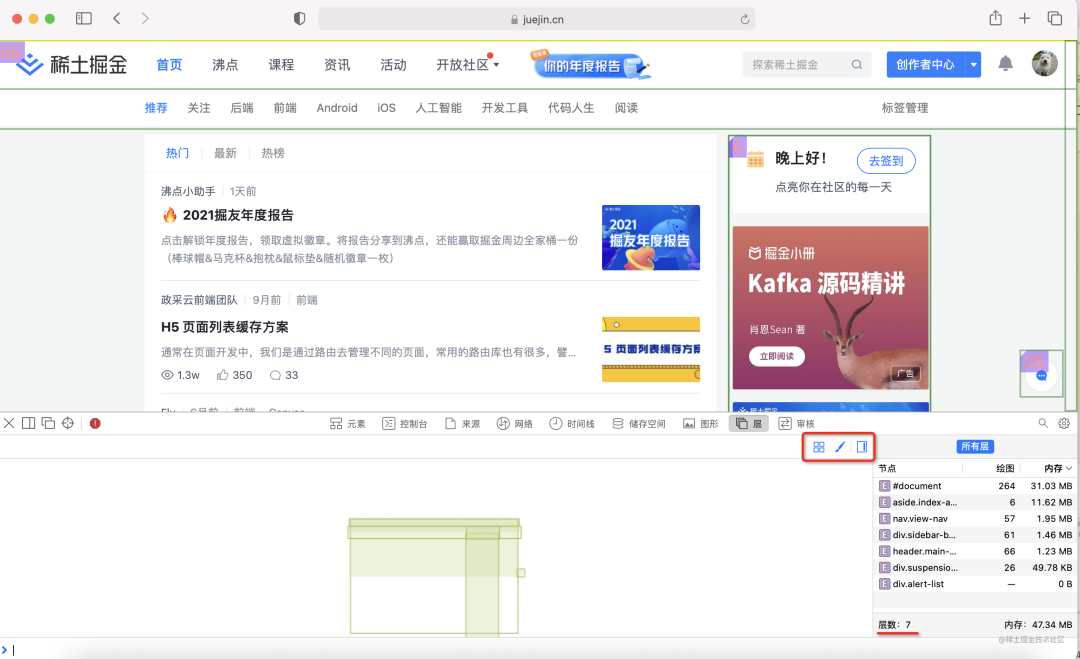
右边的三个按钮分别是显示边框、绘制时显示红色背景,显示页面中所有的层,都勾选上。
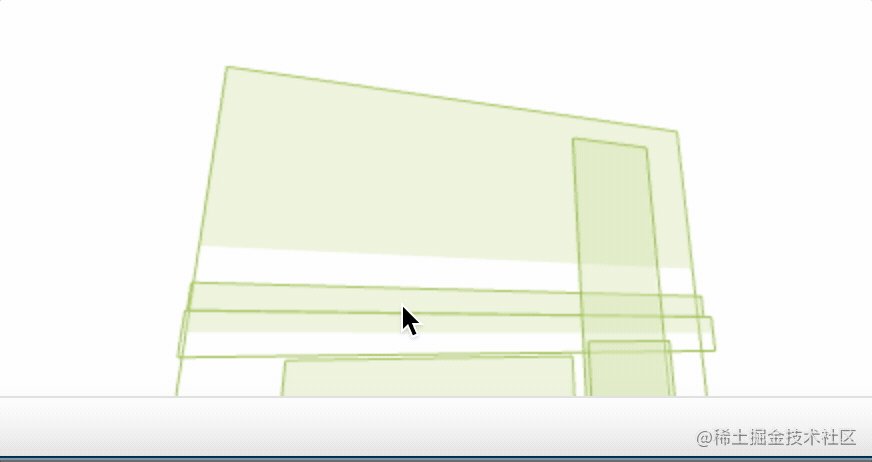
显示边框就是会给每个图层加上绿色边框,可以直观地看到有哪些区域是在单独的图层渲染的。
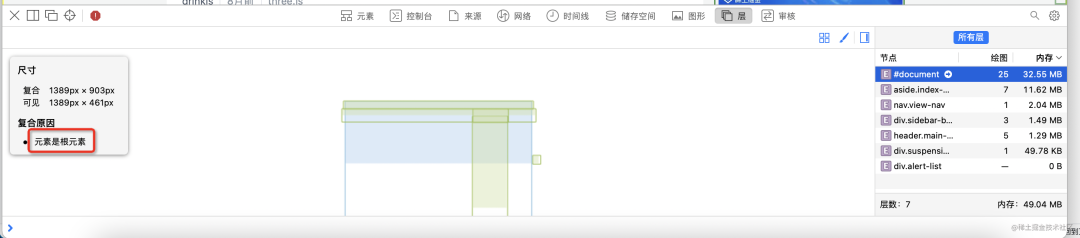
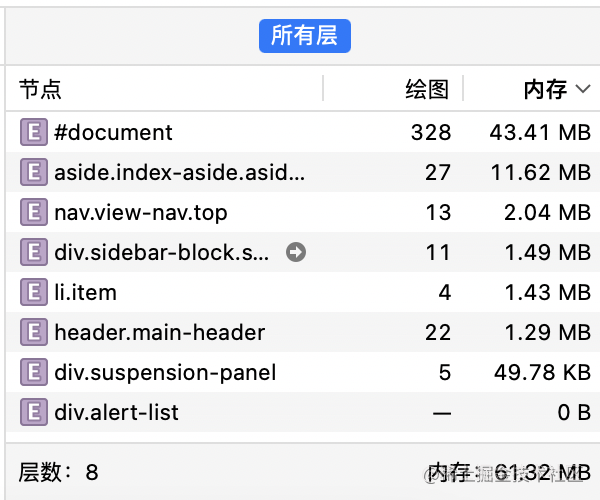
显示页面中所有的层会在右边列出页面中所有图层的根元素,可以看到页面上有 7 个图层,这些图层占据了 47M 的内存。
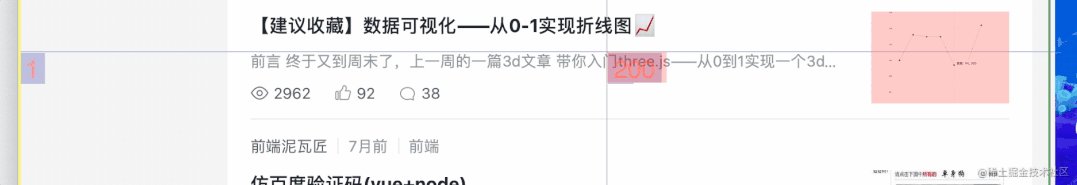
绘制时显示红色背景就是在每帧渲染都会闪一下,让人能感觉出来做了新一帧的渲染。比如下面这个 gif:

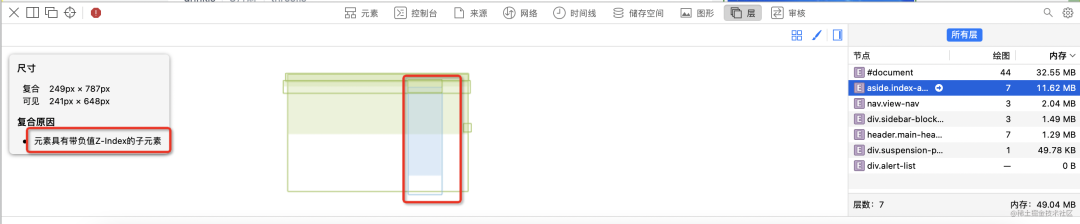
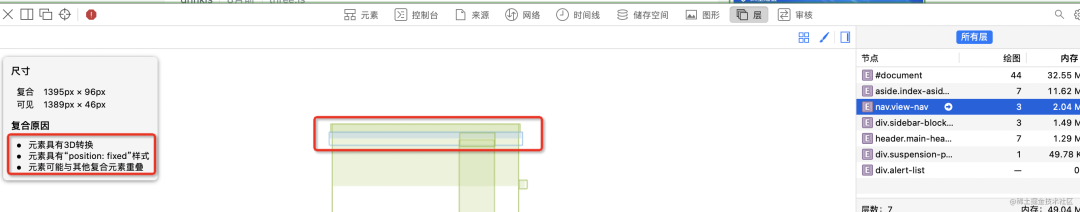
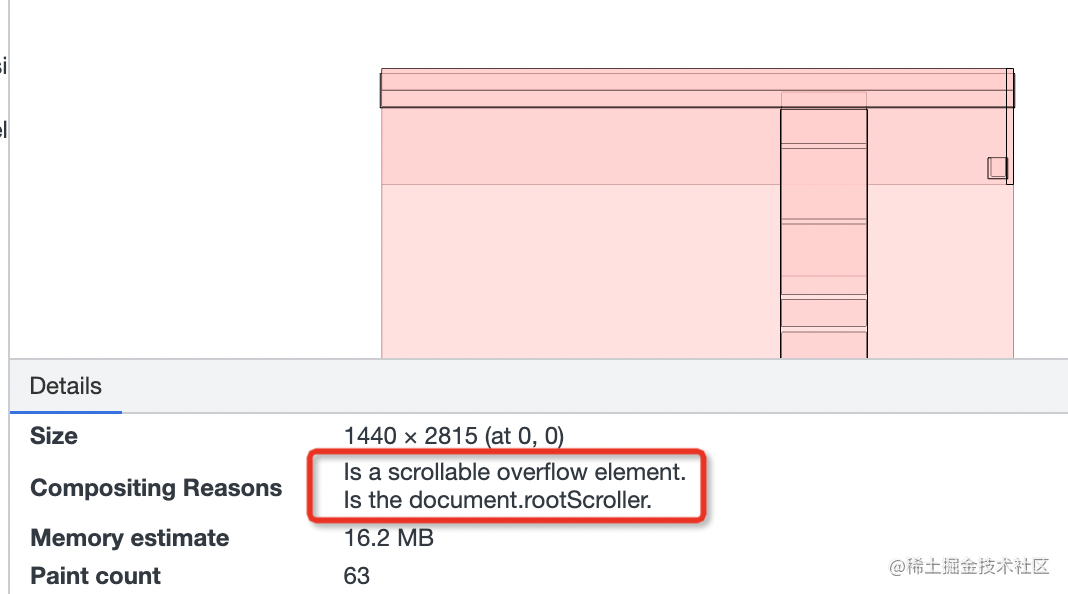
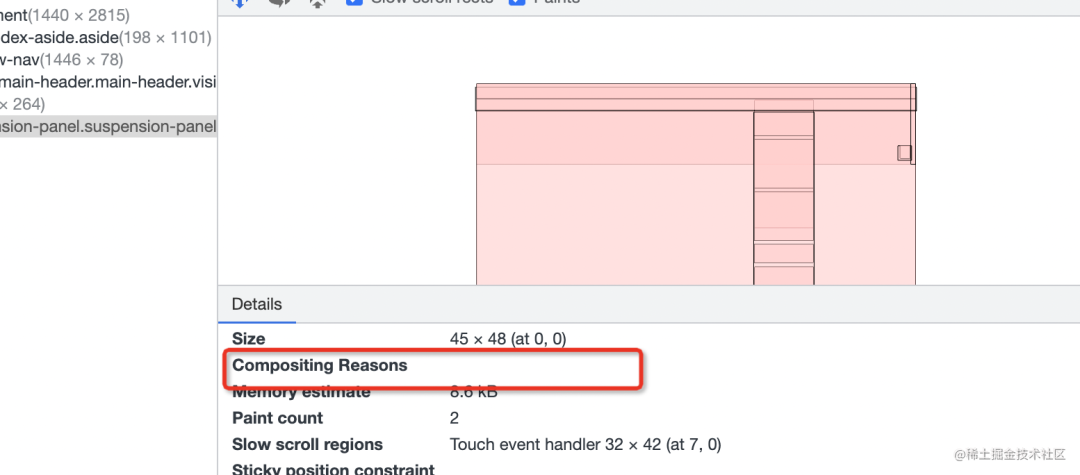
点击每一个图层,都可以看到导致图层创建的原因!
比如 html,是因为是根元素创建的图层,这个没啥好说的。



好像 will-change 导致的图层新建并没有?
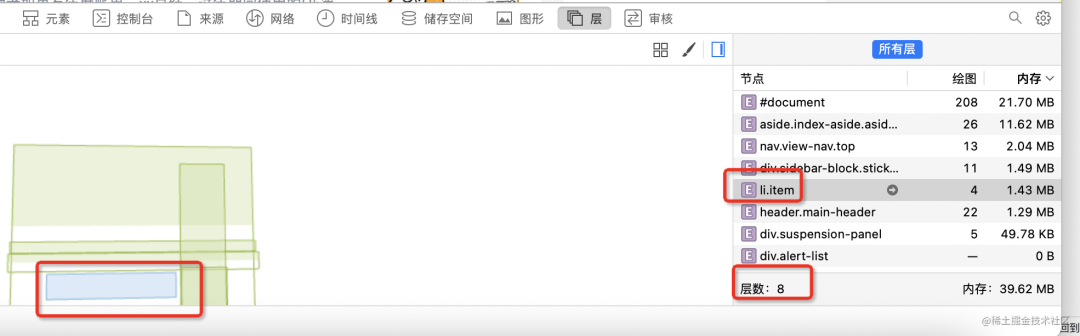
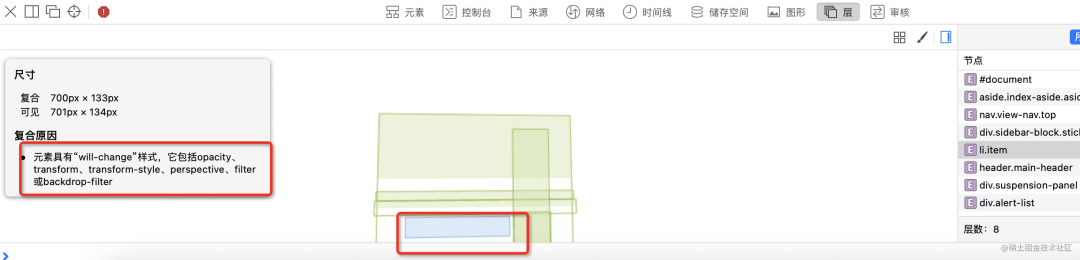
那么我们试一下,我们找个元素加上 will-change 的样式:



我们梳理下会导致图层创建的原因:
- 根元素
- 有 z-index 是负值的子元素
- 有 3D 转换
- position:fixed
- 与其他元素可能重叠
- will-change 样式的值为 opacity、transform、transform-style、perspective、filter、backdrop-filter 这 6 个之一
当然,这些根本不用记,用 Safari Devtools 可以直接把图层分析出来并给出原因。
而且图层之间的上下关系也可以直观的看出来:

回过头来,我们再来聊下 Chrome Devtools,为什么不用它的呢?
因为它确实不咋好用。
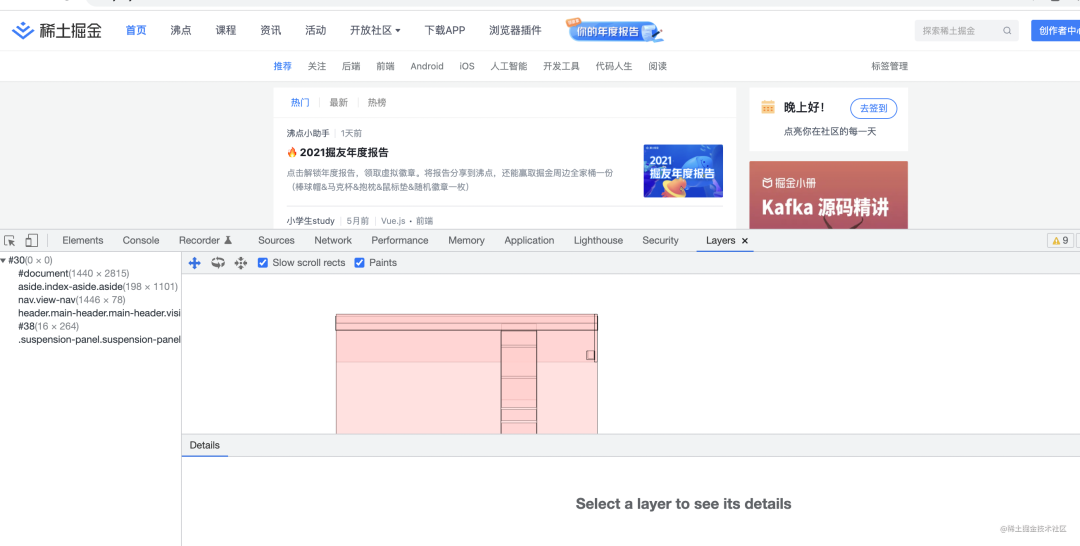
Chrome Devtools 的图层分析工具
不是我故意黑 Chrome Devtools 的 Layers 工具,确实是不咋滴:

对比下 safari 的:

显示的信息不够友好:


当然,Chrome Devtools 在其他的调试工具上还是很优秀的。
Safari Devtoos 在图层调试工具上确实很有亮点,这就像我们的能力发展一样,可以不用每个方面都强,但一定要有一个方面是比较突出的亮点,这样才会比较有竞争力。
扯远了,收。
总结
浏览器通过图层来组织不同元素的渲染。
3D 转换会导致创建图层、元素重叠会导致创建图层、will-change 为某些值时会导致创建图层,等等。
具体页面有哪些图层、导致图层创建的原因是什么,可以用 Safari Devtoos 轻松的分析出来。
Chrome Devtools 也有 Layers 工具,但在 css 图层分析这方面,Chrome Devtools 属实不太行。