一个经常被忽略的 single-spa 微前端实践
前言
大家好, 了解过微前端的同学应该对 single-spa 这个框架都不陌生,但是我翻看了中文整个社区,发现太少文章是讲 single-spa Demo 实践的。
还有一些文章讲了,但是都是以晒代码为主,只讲是什么,不讲为什么。这对读者来说并不是一个很好的体验。那今天就跟大家深入分析一下 single-spa 的 React 版 Demo 吧。让读者知其然,也能知其所然。
简介
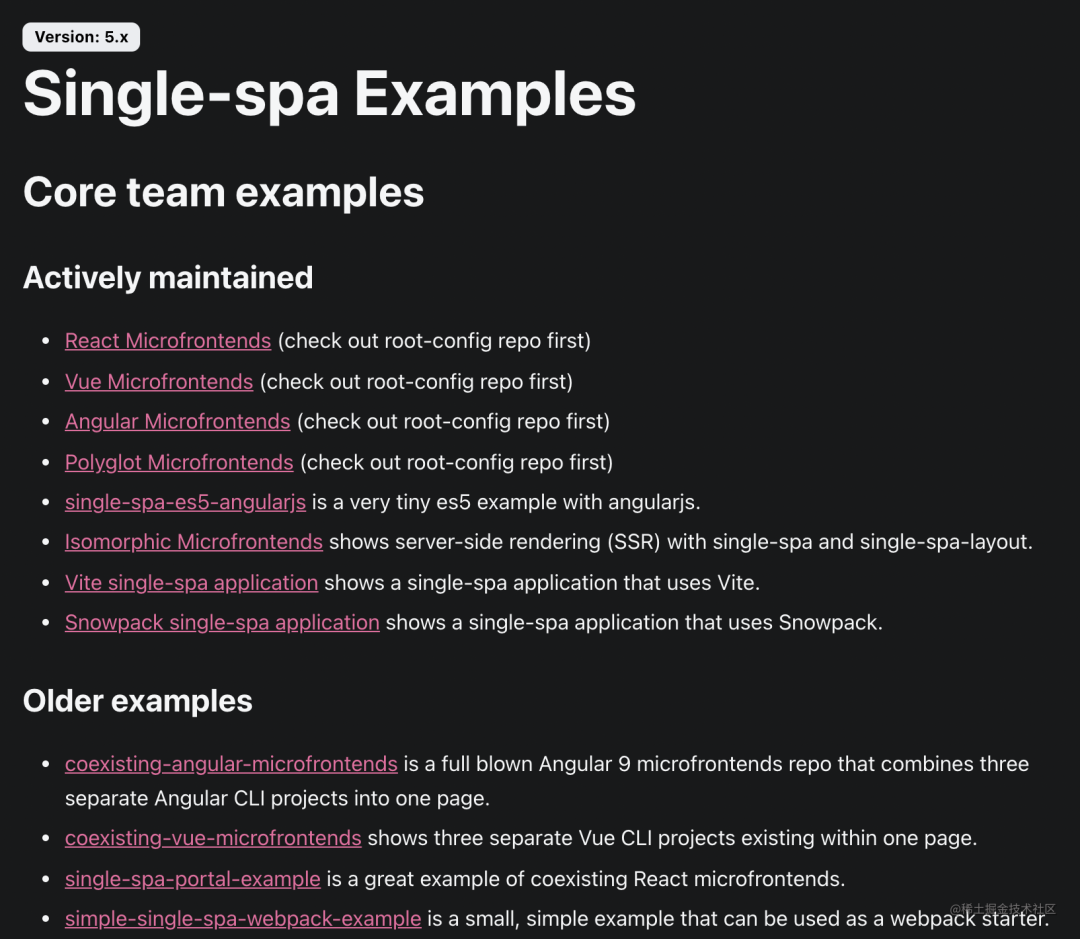
其实 single-spa 的官网上就写了非常多的 Demo 示例:

架构
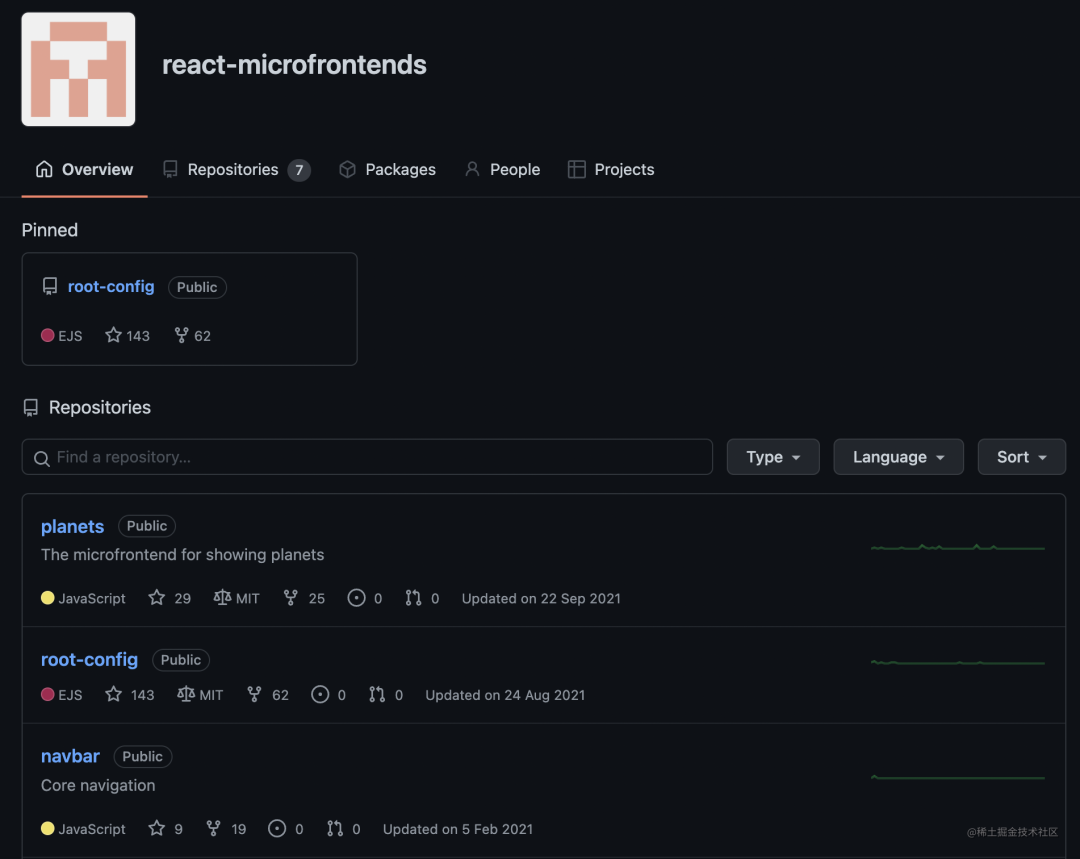
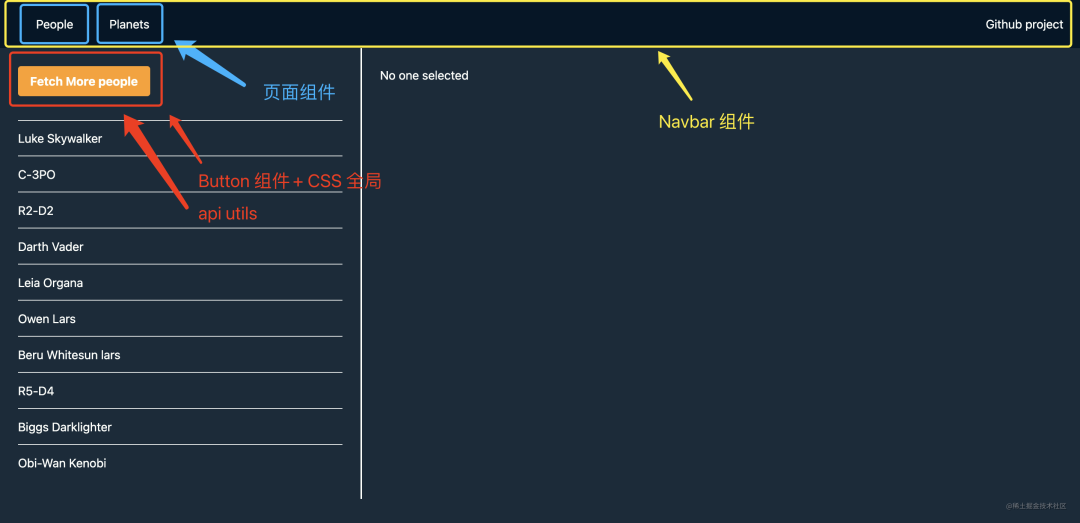
一点进去这个项目,发现这玩意有好几个项目:


├── api # API utils 调用函数
├── navbar # 导航条组件
├── people # people 页面组件
├── plants # plants 页面组件
├── root-config # 主应用核心项目
├── shared-dependencies # import-map json 文件
└── styleguide # Button 组件 + 全局 CSS 样式它们的架构是这样的:


| 类型 | 项目 |
|---|---|
| 主应用 | root-config |
| 页面组件 | people, plants |
| 普通组件 | navbar |
| 公共套件 | api, styleguide |
| JSON import-map | shared-dependencies |
这里除了 root-config 之外都是微应用,无论是页面组件,还是公共套件。 那我们现在就来过一过这些项目的内容吧。
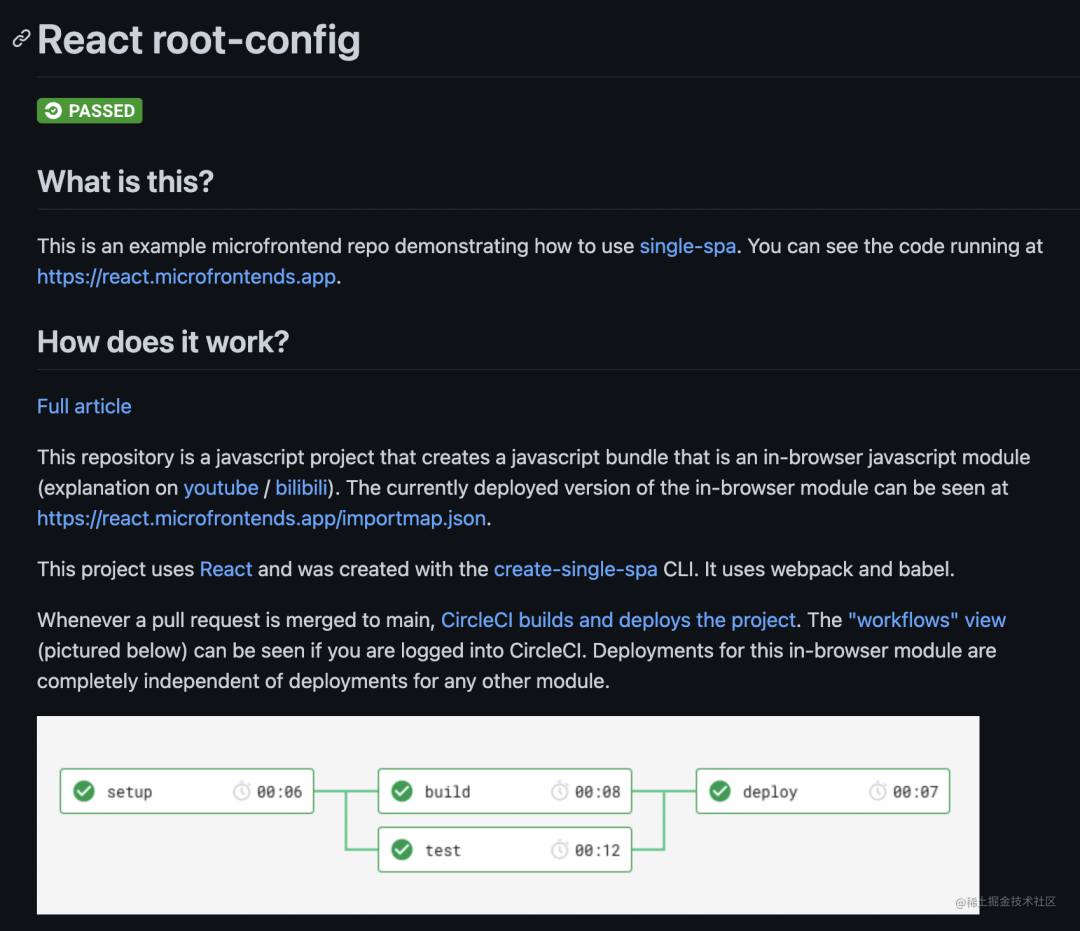
root-config
首先来看 root-config,这个项目可以说是主应用,也可以理解为整个 App 的 “首脑”,它的工作非常纯净:
- 引入公共库、微应用的 JS
- 定义微应用的页面路由
- 加载各个微应用(页面/组件/公共函数/公共样式)
引入公共库、微应用的 JS
引入公共库、微应用的 JS 是通过 SystemJS 的 import-map 特性来实现的,比如现在有这个 import-map.json:
{
"imports": {
"react": "https://cdn.jsdelivr.net/npm/react@17.0.1/umd/react.production.min.js",
"react-dom": "https://cdn.jsdelivr.net/npm/react-dom@17.0.1/umd/react-dom.production.min.js",
"single-spa": "https://cdn.jsdelivr.net/npm/single-spa@5.8.2/lib/system/single-spa.min.js",
"@react-mf/root-config": "https://react.microfrontends.app/root-config/55aa0b39bcca3e3d0844b2c0aa2f658a2aa1b94f/react-mf-root-config.js",
"@react-mf/navbar": "https://react.microfrontends.app/navbar/c1a777c770ee187cebedd0724653c771495f2af9/react-mf-navbar.js",
"@react-mf/styleguide": "https://react.microfrontends.app/styleguide/504c8516e30274fc0e3221a719d5355b14af9500/react-mf-styleguide.js",
"@react-mf/people": "https://react.microfrontends.app/people/4d0af0a673764fa9b311f9f98163c88be9af9426/react-mf-people.js",
"@react-mf/api": "https://react.microfrontends.app/api/849cde43d1bf1a072c1b71b4de504fc7120d4629/react-mf-api.js",
"@react-mf/planets": "https://react.microfrontends.app/planets/010c38f36fc578c406f1aa44d16f6aad9062f2f2/react-mf-planets.js",
"@react-mf/things": "https://react.microfrontends.app/things/7f209a1ed9ac9690835c57a3a8eb59c17114bb1d/react-mf-things.js",
"rxjs": "https://cdn.jsdelivr.net/npm/@esm-bundle/rxjs@6.6.3/system/es2015/rxjs.min.js",
"rxjs/operators": "https://cdn.jsdelivr.net/npm/@esm-bundle/rxjs@6.6.3/system/es2015/rxjs-operators.min.js",
"@react-mf/api/": "https://react.microfrontends.app/api/849cde43d1bf1a072c1b71b4de504fc7120d4629/",
"@react-mf/people/": "https://react.microfrontends.app/people/4d0af0a673764fa9b311f9f98163c88be9af9426/",
"@react-mf/navbar/": "https://react.microfrontends.app/navbar/c1a777c770ee187cebedd0724653c771495f2af9/",
"@react-mf/planets/": "https://react.microfrontends.app/planets/010c38f36fc578c406f1aa44d16f6aad9062f2f2/",
"@react-mf/styleguide/": "https://react.microfrontends.app/styleguide/504c8516e30274fc0e3221a719d5355b14af9500/",
"@react-mf/root-config/": "https://react.microfrontends.app/root-config/55aa0b39bcca3e3d0844b2c0aa2f658a2aa1b94f/"
}
}可以在 index.html 里通过 <script> 标签来引入:
<script type="systemjs-importmap" src="https://storage.googleapis.com/react.microfrontends.app/importmap.json"></script>
引入了之后就可以在通过 SystemJS 打包出来的 JS 里实现 import React from 'react'。这里的 react 就来自于上面的 JSON 里的https://cdn.jsdelivr.net/npm/react@17.0.1/umd/react.production.min.js。
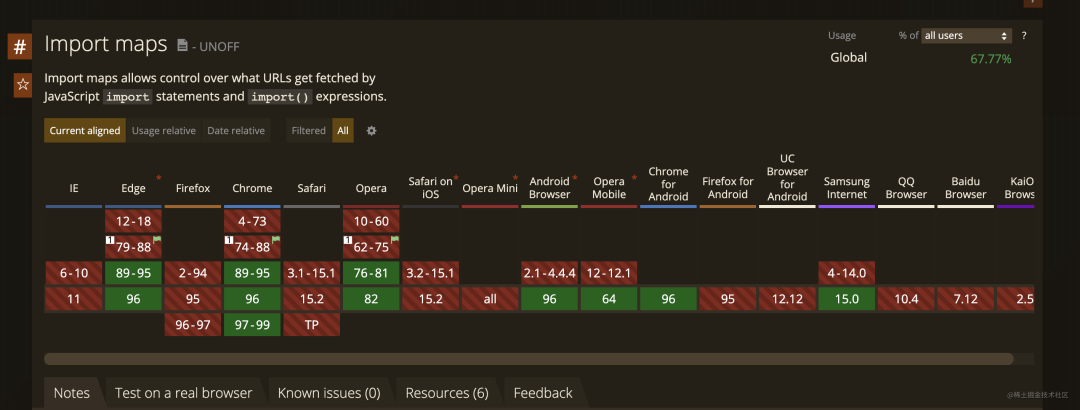
定义路由 & 加载微应用
single-spa 使用了自定义标签来控制不同路由指定对应的页面组件:
// index.html
<template id="single-spa-layout">
<single-spa-router>
<nav class="topnav">
<application name="@react-mf/navbar" loader="topNav" error="topNav"></application>
</nav>
<div class="main-content mt-16">
<route path="people">
<application name="@react-mf/people"></application>
</route>
<route path="planets">
<application name="@react-mf/planets"></application>
</route>
<redirect from="/earth" to="/planets"></redirect>
<route default>
<h1 class="flex flex-row justify-center p-16">
<p class="max-w-md">This example project shows independently built and deployed microfrontends that use React and single-spa. Each nav link above takes you to a different microfrontend.</p>
</h1>
</route>
</div>
</single-spa-router>
</template>注意:这里的 template 不是 Vue 里的 template,而是自定义标签,是写在 html 里的自定义标签。
为了要解析这些标签,single-spa 开创了 single-spa-layout 这个库来实现:
// react-mf-root-config.js 入口 JS
import {
constructRoutes,
constructApplications,
constructLayoutEngine,
} from "single-spa-layout";
import { registerApplication, start } from "single-spa";
const routes = constructRoutes(document.querySelector("#single-spa-layout"), {
loaders: {
topNav: "<h1>Loading topnav</h1>",
},
errors: {
topNav: "<h1>Failed to load topnav</h1>",
},
});
const applications = constructApplications({
routes,
loadApp: ({ name }) => System.import(name),
});
// Delay starting the layout engine until the styleguide CSS is loaded
const layoutEngine = constructLayoutEngine({
routes,
applications,
active: false,
});
applications.forEach(registerApplication);
System.import("@react-mf/styleguide").then(() => {
// Activate the layout engine once the styleguide CSS is loaded
layoutEngine.activate();
start();
});相信大家也注意到了这里的 @react-mf/styleguide, @react-mf/people, @react-mf/plants 以及 @react-mf/navbar,这些库都是来自于上面定义的 import-map.json 里的 .js。
这些 @react-mf/xxx 除了是库,同时也是微应用。这种通过 import-map 引入的库是 SystemJS 异步 JS 的一大特性,这也是 single-spa 一直强调的 JS Entry —— 通过 JS 加载微应用。
webpack 打包
虽然入口 JS 写的很简单,但是我们依然要把它打包成 SystemJS 的方式,这样才能在 index.html 里动态引入:
// index.html
<script type="systemjs-importmap">
{
"imports": {
"@react-mf/root-config": "//localhost:9000/react-mf-root-config.js"
}
}
</script>
...
<script>
System.import('@react-mf/root-config');
System.import('@react-mf/styleguide');
</script>因此,我们要也去思考怎么配置好 Webpack。唉,一说到 Webpack,有些兄弟就开始带上痛苦面具了。single-spa 也想到了这一点,所以它推出了 webpack-config-single-spa 这个库,可以无脑配置 Webpack:
const { merge } = require("webpack-merge");
const singleSpaDefaults = require("webpack-config-single-spa");
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = (webpackConfigEnv, argv) => {
const orgName = "react-mf";
const defaultConfig = singleSpaDefaults({
orgName,
projectName: "root-config",
webpackConfigEnv,
argv,
disableHtmlGeneration: true,
});
return merge(
defaultConfig,
{
plugins: [
new HtmlWebpackPlugin({
inject: false,
template: "src/index.ejs",
templateParameters: {
isLocal: webpackConfigEnv && webpackConfigEnv.isLocal,
orgName,
},
}),
],
},
{
// modify the webpack config however you'd like to by adding to this object
}
);
};页面组件
页面组件主要有两个:people 和 plants,这两都是 React 实现的,举 people 为例:
// root.component.js 根组件
import React from "react";
import { BrowserRouter, Route, Switch, Redirect } from "react-router-dom";
import PeoplePage from "./people-page/people-page.component.js";
export default function Root(props) {
return (
<BrowserRouter>
<Route path="/people/:personId" component={PeoplePage} />
<Route path="/people" component={PeoplePage} exact />
</BrowserRouter>
);
}single-spa 提供了一个 single-spa-react 这个库来帮助导出生命周期:
// react-mf-people.jsx 入口
import React from "react";
import ReactDOM from "react-dom";
import singleSpaReact from "single-spa-react";
const lifecycles = singleSpaReact({
React,
ReactDOM,
errorBoundary() {
return <div>Error</div>;
},
loadRootComponent: () =>
import(
/* webpackChunkName: "people-root-component" */ "./root.component.js"
).then((mod) => mod.default),
});
export const bootstrap = lifecycles.bootstrap;
export const mount = lifecycles.mount;
export const unmount = lifecycles.unmount;
export function getFilmsComponent() {
return import(
/* webpackChunkName: "films-component" */ "./films/films.component.js"
);
}看到这相信大家会有一个疑问:single-spa 这种 JS Entry 的方式应该对打包要求很高吧?诶,single-spa 也想到这一点,所以它也给我们提供了一个 webpack-config-single-spa-react 库来帮助我们更好地配置 Webpack:
// webpack.config.js
const { merge } = require("webpack-merge");
const singleSpaDefaults = require("webpack-config-single-spa-react");
module.exports = (webpackConfigEnv = {}) => {
const defaultConfig = singleSpaDefaults({
orgName: "react-mf",
projectName: "people",
webpackConfigEnv,
});
const config = merge(defaultConfig, {
// customizations go here
});
return config;
};同理,如果你用 vue,也有对应的 webpack-config-single-spa-vue 之类的。
普通组件
其实刚刚的 people 和 plants 就是一个组件,只不过它们是页面级别的组件而已。所以 navbar 依然是通过 single-spa-react 来导出生命周期:
// react-mf-navbar.js
import React from "react";
import ReactDOM from "react-dom";
import singleSpaReact from "single-spa-react";
import Root from "./root.component";
const lifecycles = singleSpaReact({
React,
ReactDOM,
rootComponent: Root,
errorBoundary(err, info, props) {
return (
<div className="h-16 flex items-center justify-between px-6 bg-primary text-white">
Error
</div>
);
},
});
export const bootstrap = lifecycles.bootstrap;
export const mount = lifecycles.mount;
export const unmount = lifecycles.unmount;公共套件
公共套件更像 utils,这里有 api 和 styleguide 两个微应用。
api 的入口文件就非常简单:
// react-mf-api.js
export { fetchWithCache } from "./fetchWithCache.js";通过 SystemJS 的 import-map 加载,使得在 people 和 plants 上直接用类似 ES6 的语法来导入函数:
// utils/api.js
import { fetchWithCache } from "@react-mf/api";
export function getPeople(pageNum = 1) {
return fetchWithCache(`people/?page=${pageNum}`);
}styleguide 比较重要的操作就是引入了全局 CSS,以及导出一个 Button 按钮:
// react-mf-styleguide.js
import "./global.css?modules=false";
// You can also export React components from this file and import them into your microfrontends
export { default as Button } from "./button.component.js";看到这,你可能说会:为啥不用 npm 的导入方式呢?好像和微前端没关系呀?
没错,这里的公共套件真的和微前端没关系,只是 single-spa 将这种公共的库也看成微应用。你要说它是微应用,它也算是个微应用,但是用 SystemJS 的方式来引入,有点脱裤子放P。而且要在 index.html 里动态引入 JS,只能用 SystemJS 的方式来引入第三方库。
import-map
import-map 只是一个存放了一些公共资源 JSON 文件:
{
"imports": {
"single-spa": "https://cdn.jsdelivr.net/npm/single-spa@5.8.2/lib/system/single-spa.min.js",
"react": "https://cdn.jsdelivr.net/npm/react@17.0.1/umd/react.production.min.js",
"react-dom": "https://cdn.jsdelivr.net/npm/react-dom@17.0.1/umd/react-dom.production.min.js",
"rxjs": "https://cdn.jsdelivr.net/npm/@esm-bundle/rxjs@6.6.3/system/es2015/rxjs.min.js",
"rxjs/operators": "https://cdn.jsdelivr.net/npm/@esm-bundle/rxjs@6.6.3/system/es2015/rxjs-operators.min.js"
}
}目前这个项目没有直接用到这个库,只是引用了这个地址 https://storage.googleapis.com/react.microfrontends.app/importmap.json 的 JSON 文件。
import-map 这种引入 JS 库的方法原先是在 Chrome 上实现的,它的目的是为了解决可以动态引入 JS 时能写成 ES6 的方式:import React from 'react',以及可以在 index.html 这要的场景下动态加载 JS:
<script>
System.import('@react-mf/root-config');
System.import('@react-mf/styleguide');
</script>P.S. SystemJS 已经是非常久远的一种打包方法了,所以大家就不要扛:为什么那样不行。
注意:这里的 import-map 并不是 SystemJS 的专有特性,在一些高版本的浏览器上也是可以使用的。只不过 SystemJS 可以处理平台使用 import-map 时的一些兼容问题。
总结
好了,上面就带大家看了一下 single-spa 的 react-microfrontends Example,下面来简单总结一下:
- root-config 是整个应用的 “大脑”,也可以理解为这是个主应用,但是这个应用是非常简单的,只有一个
index.html以及一个main.js入口 JS 组成 - 所有主应用还是微应用都要用 SystemJS 来打包,如果你不知道怎么配置,single-spa 提供了很多 Webpack 打包小工具:
webpack-config-single-spa,webpack-config-single-spa-react,随意使用 - 微应用包括框架组件、普通的 JS以及 CSS。组件需要
single-spa-xxx来导出组件,普通的 JS 就用 ES6 的方式来 export,CSS 则用import 'xxx.css'就够了
相信看完这篇文章,你也可以有足够的知识来看别的 Example 了。
通过这个 Example,我们也看出 single-spa 这个框架的很多弊端:
- 侵入性太强,不仅要在入口导出生命周期,还要更改 Webpack 配置
- JS Entry 的接入微应用方式来简陋了,我们更希望是通过一个 index.html 的 url 来接入微应用
- 啥都没有,比如 JS、CSS 隔离,主微应用通信等这些都需要别的小库来解决
总的来说,不推荐大家使用 single-spa 来搞微前端,推荐使用 qiankkun 或京东的 MicroApp。
参考资料
[1] React Microfrontends: https://github.com/react-microfrontends