干货!移动端真机调试指南,对调试说easy
前言
这么快就年终了,回顾2021年发现没干啥事,换了个城市,换了份工作,新公司新坑,现在主做Hybrid APP,那么年终就总结下移动端的调试方案来划划水吧
移动端的真机调试,总结了下就大致就2种方法,要不就是网页面注入js脚本,劫持console、网络请求等,比如: vConsole、eruda等调试库。要不就是使用抓包工具劫持浏览器与服务器的请求,比如:Charles,下面分享下我使用过的方法。
1、alert大法
这有啥好说的,(⊙﹏⊙)
推荐指数0颗星
2、抓包工具Charles、Fiddler
平时只用抓取各种网络,需要设置手机的wifi代理
推荐指数2颗星
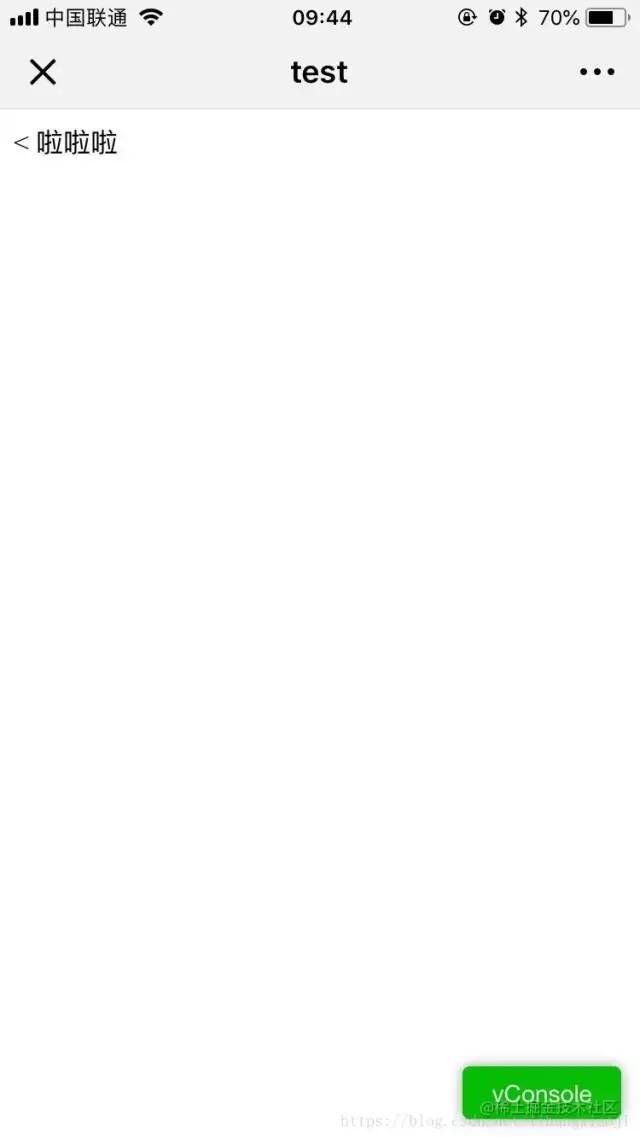
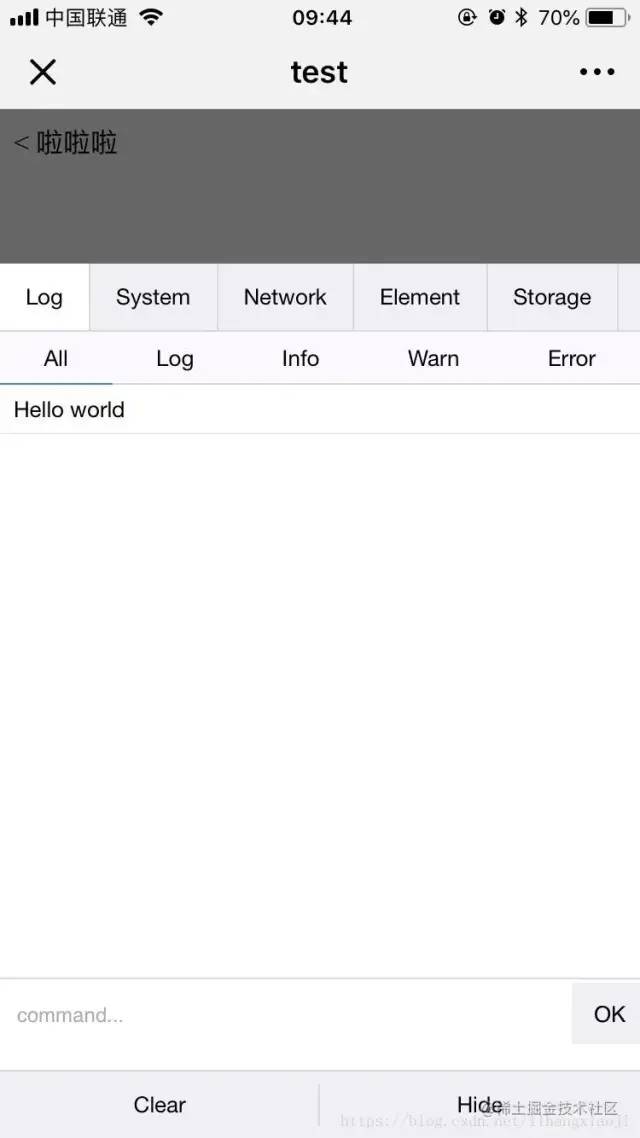
3、vConsole、eruda等调试库
这个方法需要在页面中插入一段 JS 脚本,这里以vConsole为例,导入vconsole.min.js,并实例化,注实例化代码最好放在头部,以便能一开始就能劫持内容:
<script src="./vconsole.min.js"></script>
<script>
// 初始化
new VConsole();
</script>
复制代码或
npm i vconsole
复制代码import VConsole from 'vconsole';
new VConsole();
复制代码

优点:方便,可查看console、network、elements等; 缺点:css调试不友好,console会劫持consloe的打印,不能定位到打印的代码位置,需要额外加载js脚本
推荐指数3颗星
4、Chrome + Android
首先在chrome安装ADB Plugin
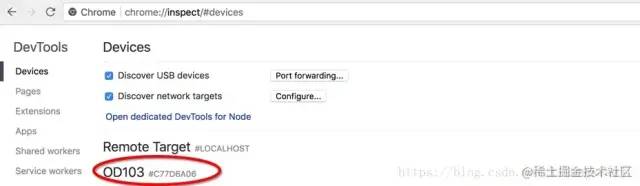
chrome中输入 chrome://inspect
通过数据线连接你的电脑和 Android 手机,打开USB的调试模式
就可以在上面的页面中看到自己的设备:

点击inspect
然后就可以欢乐地调试了,和使用谷歌调试pc端一样,可惜ios不适用 推荐指数4颗星
5、Mac + IOS + Safari
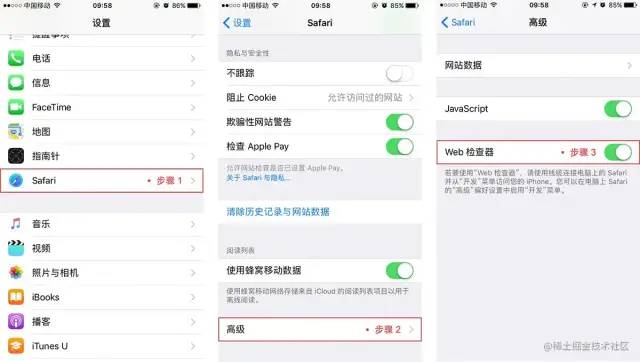
打开手机点击设置 -> Safari浏览器 -> 高级
打开JavaScript和web检查器。

打开手机上的Safari,输入一个网址www.baidu.com[1]
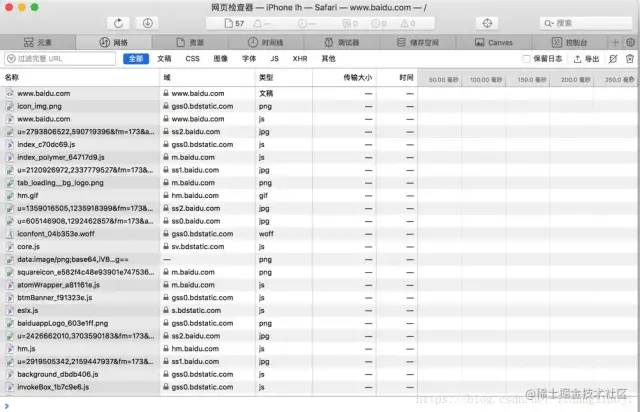
在Mac上打开Safari,点击开发-iPhone lh-www.baidu.com,[2] 就可以看到以下页面

注:app的webview也可以使用这个方法,只需要让客户端同学打包个debug版本
只适用ios,而且需要mac,而且有个缺点,没有打开调试窗口时,webview的网络请求和console都不会记录,webview关闭,调试窗口会直接关闭。推荐指数4颗星
6、whistle
安卓、ios都能调试,跨平台、代理抓包、H5调试、debugger、请求劫持、HTTPS支持、WebSocket数据捕获等,功能非常强大。weinre是用node编写的,使用npm来进行安装 安装:
npm install -g whistle
复制代码运行:
w2 start
复制代码
跨平台、抓包、 DOM、Console、Network 等,功能非常强大。查看文档[3]
推荐指数5颗星
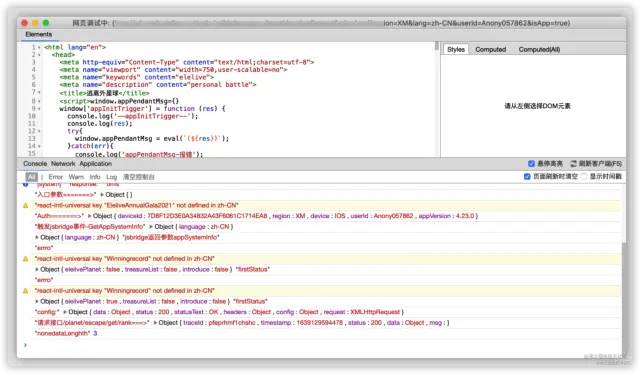
7、Mobile Debug
功能和whistle非常相似,我严重有理由怀疑Mobile Debug的开发者就是在whistle的基础上进行开发的。
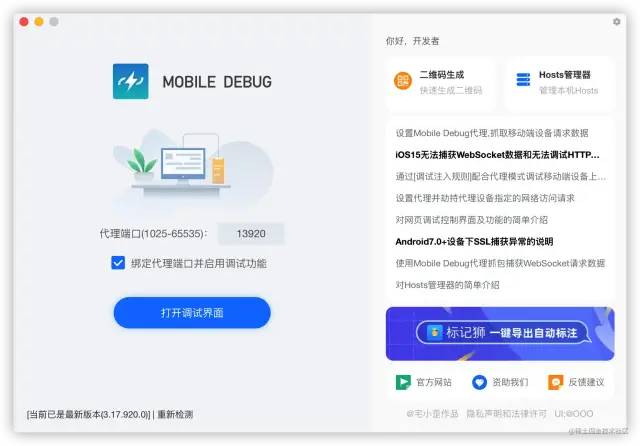
Mobile Debug官网下载地址[4]
下载安装后

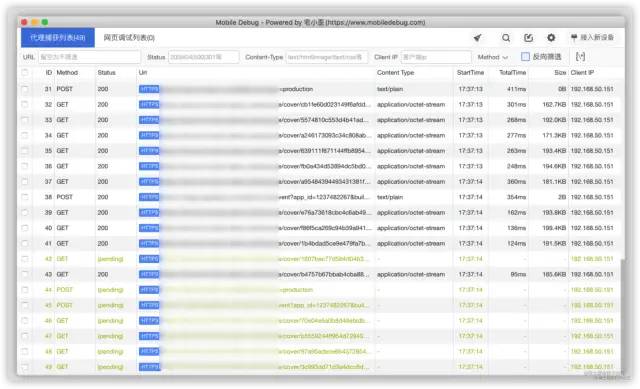
抓包:

网页调试:

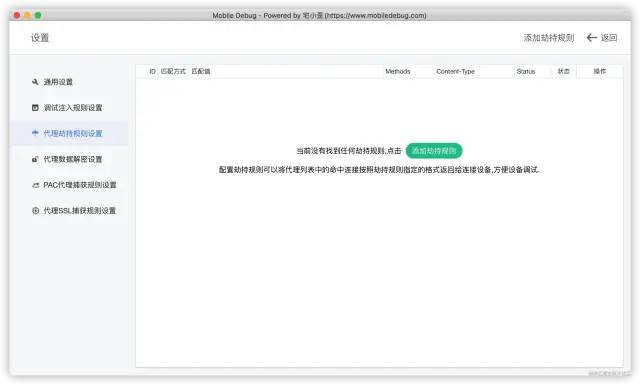
通过配置劫持规则将线上出bug的文件(如js)劫持到本地修改并调试:

需要把手机在同一个局域网wifi设置代理,便可使用,https需要增加安装证书步骤。
推荐指数5颗星
最后
3和7是我现在主要使用的方法,用这就能完全解决移动端的调试问题。