VuePress 博客优化之开启 HTTPS
前言
在 《一篇带你用 VuePress + Github Pages 搭建博客》[1]中,我们使用 VuePress 搭建了一个博客,最终的效果查看:TypeScript4 中文文档[2]。
注意此时,我们的域名还是 http://ts.yayujs.com[3],众所周知,开启 HTTPS 有很多好处,比如可以实现数据加密传输等,那我们如何开启 HTTPS 配置呢?
1 . 购买证书
阿里云提供了免费证书可以使用,在每个自然年内,都可以通过 SSL 证书服务一次性申领 20 张免费证书。
1.1 购买证书
访问云盾证书服务购买页[4],选择 「DV 单域名证书(免费试用)」,按照提示下单购买(订单价格为 0 元)。
1.2 创建证书
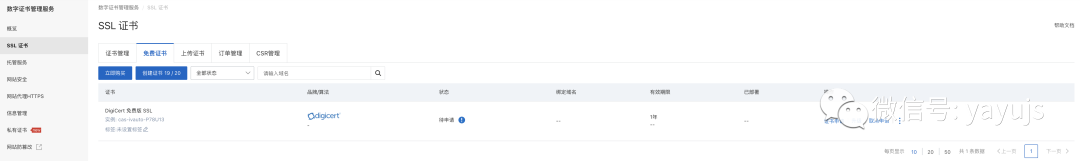
登录 SSL证书控制台[5],选择 「SSL 证书」 - 「免费证书」,点击「创建证书」,就会自动创建一个证书:
1.3 证书申请
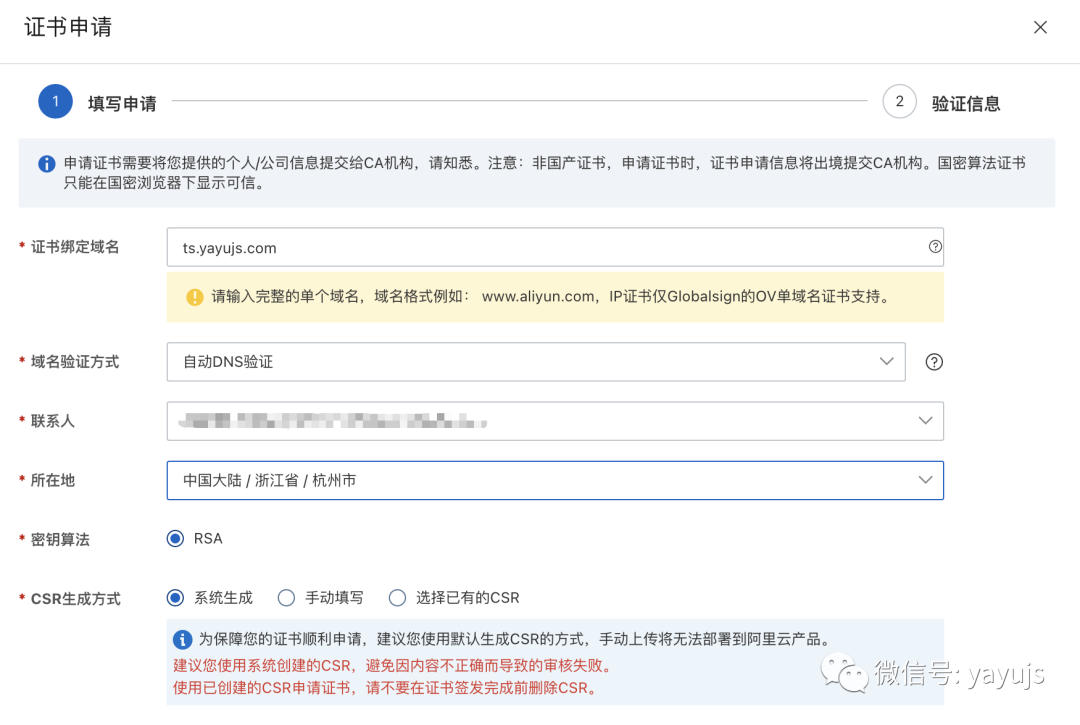
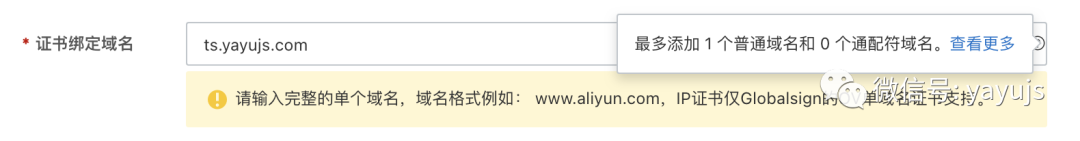
在新创建的证书上,点击 「证书申请」,填写以下信息:

ts.yayujs.com 或者 yayujs.com,所谓通配符域名,就是指以 *. 号开头的域名,比如 *.yayujs.com:

xxx.com 和 www.xxx.com,申请一个域名就行。
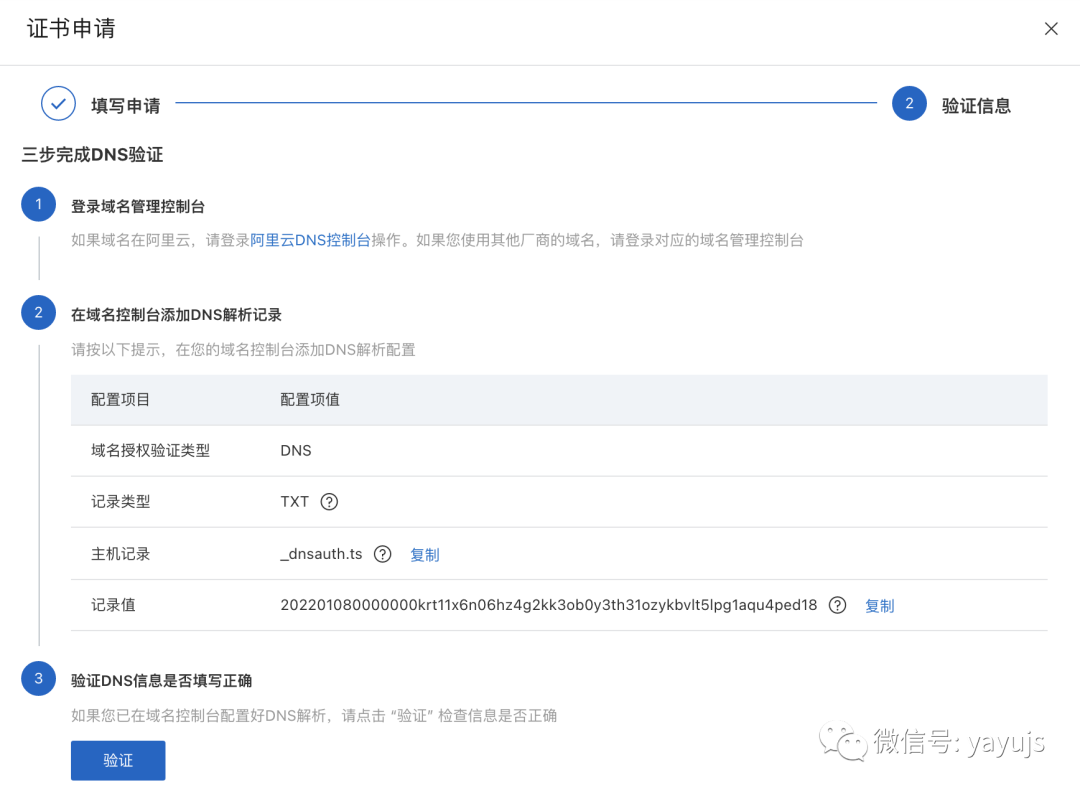
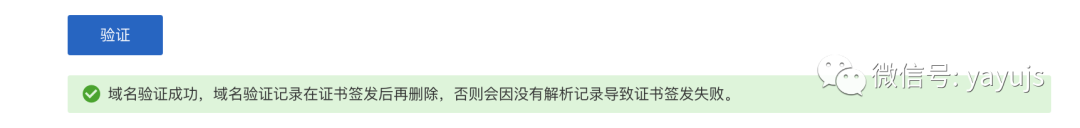
填写完后,进入申请第二步,验证信息:



2 . 安装证书
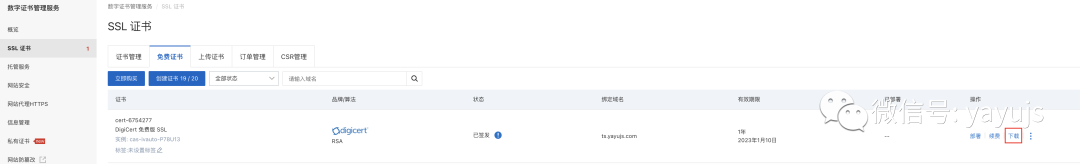
2.1 下载证书
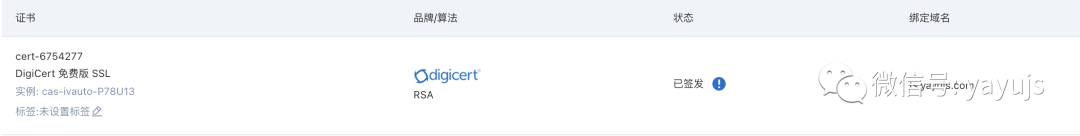
证书状态变为 「已签发」后,点击「下载」:


6982037_ts.yayujs.com_nginx 的 zip 压缩包,本地解压后,是一个文件夹,里面有两个文件:
- 6982037_ts.yayujs.com.key
- 6982037_ts.yayujs.com.pem
2.2 上传证书
接下来我们要做的就是将下载的证书文件上传到 Web 服务器,并修改服务器的相关配置,开启 HTTPS 监听。
我们先登上服务器,创建一个文件夹存放证书文件:
# 登陆服务器
ssh -v root@8.141.xxx.xxx
# 进入 nginx 配置目录
cd /etc/nginx
# 创建目录存放证书
mkdir cert然后上传下载好的证书文件到服务器上,这里使用 Linux 的 scp命令上传:
scp命令的语法为:
scp [可选参数] file_source file_target
在本地起一个命令行,然后执行:
scp ~/desktop/6982037_ts.yayujs.com_nginx/6982037_ts.yayujs.com.key root@8.141.xxx.xxx:/etc/nginx/cert
scp ~/desktop/6982037_ts.yayujs.com_nginx/6982037_ts.yayujs.com.pem root@8.141.xxx.xxx:/etc/nginx/cert再在服务器上查看是否成功上传:
[root@iZ2ze nginx]# cd cert/
[root@iZ2ze cert]# ls
[root@iZ2ze cert]# ls
6982037_ts.yayujs.com.key 6982037_ts.yayujs.com.pem2.3 修改配置
接下来我们修改 Nginx 配置:
vim /etc/nginx/nginx.conf
在 http 下新建一个 server:
server {
listen 443 ssl;
server_name ts.yayujs.com; #替换成证书绑定的域名。
ssl_certificate cert/6982037_ts.yayujs.com.pem; #替换成已上传的证书文件的目录和名称。
ssl_certificate_key cert/6982037_ts.yayujs.com.key; #替换成已上传的证书私钥文件的目录和名称。
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_prefer_server_ciphers on;
location ^~ /learn-typescript/ {
alias /home/www/website/ts/;
}
location / {
alias /home/www/website/ts/;
index index.html;
}
}注意我们修改完后,别忘了重新加载一下 nginx 配置:
systemctl reload nginx2.4 http 重定向
对于原本的 http 请求,我们可以写一个 rewrite 语句,重定向所有的 http 请求到 https 请求:
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name _;
rewrite ^(.*)$ https://$host$1;
location ^~ /learn-typescript/ {
alias /home/www/website/ts/;
}
location / {
alias /home/www/website/ts/;
index index.html;
}
}2.5 开启端口
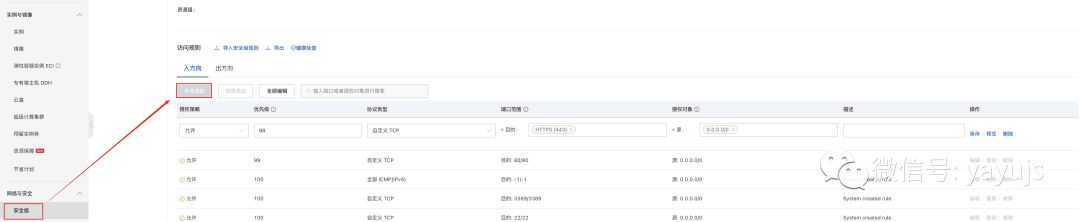
阿里云服务器,默认没有开启 HTTPS 监听的 443 端口,所以我们需要 ECS管理控制台[6]的 「安全组」页面,开放 443 端口:
2.6 验证
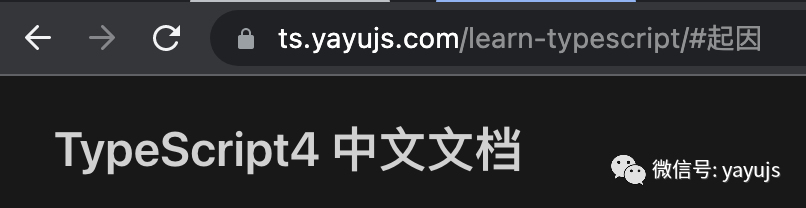
现在,我们访问一下证书绑定的域名,这里是https://ts.yayujs.com,如果网页地址栏出现小锁标志,表示证书已经安装成功:
参考资料
[1]《一篇带你用 VuePress + Github Pages 搭建博客》: https://github.com/mqyqingfeng/Blog/issues/235
[2]TypeScript4 中文文档: http://ts.yayujs.com/
[4]云盾证书服务购买页: https://common-buy.aliyun.com/?commodityCode=cas_dv_public_cn&request=%7B%22product%22:%22cert_product%22,%22domain%22:%22all%22,%22productCode%22:%22symantec-dv-1-starter%22%7D
[5]SSL证书控制台: https://yundunnext.console.aliyun.com/
[6]ECS管理控制台: https://ecs.console.aliyun.com/