VuePress 博客优化之开启 Gzip 压缩
前言
在 《一篇带你用 VuePress + Github Pages 搭建博客》[1]中,我们使用 VuePress 搭建了一个博客,在 《一篇从购买服务器到部署博客代码的详细教程》[2]中,我们将代码部署到服务器上,最终的效果查看:TypeScript 中文文档[3]。今天我们来学习如何开启服务器的 Gzip 压缩。
Gzip 压缩
关于 Gzip 压缩,引用 MDN 的介绍[4]:
Gzip 是一种用于文件压缩与解压缩的文件格式。它基于 Deflate 算法,可将文件压缩地更小,从而实现更快的网络传输。Web服务器与现代浏览器普遍地支持 Gzip,这意味着服务器可以在发送文件之前自动使用 Gzip 压缩文件,而浏览器可以在接收文件时自行解压缩文件。
而对于我们而言,开启 Gzip,不仅能提高网站打开速度,还能节约网站流量,像我购买的服务器是按照使用流量付费,开启 Gzip 就是在为自己省钱。
Nginx 与 Gzip
Nginx 内置了 ngx_http_gzip_module 模块,该模块会拦截请求,并对需要做 Gzip 压缩的文件做压缩。因为是内部集成,所以我们只用修改 Nginx 的配置,就可以直接开启。
# 登陆服务器
ssh -v root@8.147.xxx.xxx
# 进入 Nginx 目录
cd /etc/nginx
# 修改 Nginx 配置
vim nginx.conf在 server 中添加 Gzip 压缩相关配置:
server {
listen 443 ssl;
server_name ts.yayujs.com;
ssl_certificate cert/6982037_ts.yayujs.com.pem;
ssl_certificate_key cert/6982037_ts.yayujs.com.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_prefer_server_ciphers on;
location ^~ /learn-typescript/ {
alias /home/www/website/ts/;
}
location / {
alias /home/www/website/ts/;
index index.html;
}
# 这里是新增的 gzip 配置
gzip on;
gzip_min_length 1k;
gzip_comp_level 6;
gzip_types application/atom+xml application/geo+json application/javascript application/x-javascript application/json application/ld+json application/manifest+json application/rdf+xml application/rss+xml application/xhtml+xml application/xml font/eot font/otf font/ttf image/svg+xml text/css text/javascript text/plain text/xml;
}这里简要介绍一下涉及到的配置项含义,更具体的可以查看 Nginx 官方文档里的解释[5]:
- gzip :是否开启 gzip 模块 on 表示开启 off 表示关闭,默认是 off
- gzip_min_length:设置压缩的最小文件大小,小于该设置值的文件将不会压缩
- gzip_comp_level:压缩级别,从 1 到 9,默认 1,数字越大压缩效果越好,但也会越占用 CPU 时间,这里选了一个常见的折中值
- gzip_types:进行压缩的文件类型
修改完后,不要忘记重新加载一次 Nginx 配置:
systemctl reload nginx验证
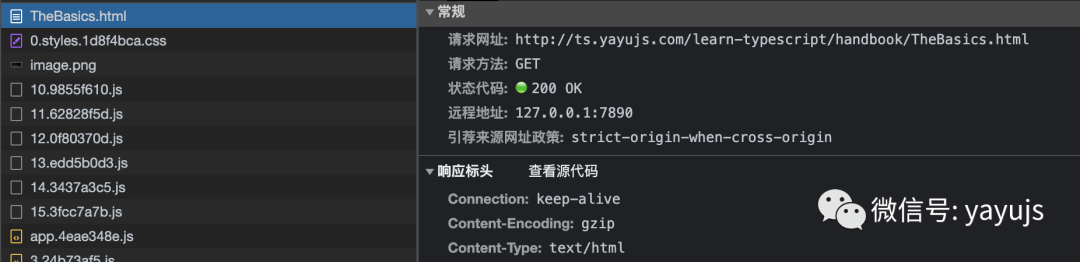
第一种方式是直接查看网络请求,打开浏览器的调试工具,查看 Network 请求,如果请求响应头的 Content-Encoding 字段为 gzip,就表示成功开启了 Gzip:

效果
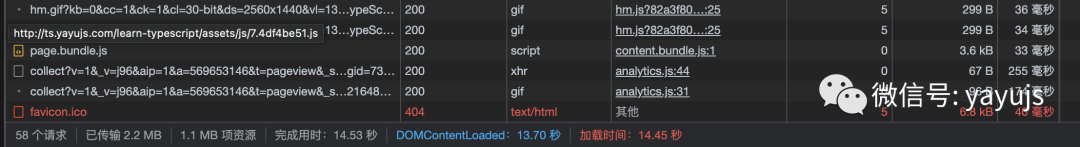
我们以「基础」[7]章节页面为例,这是开启 Gzip 压缩前的截图:

这是开启 Gzip 压缩后的截图:

参考资料
[1]《一篇带你用 VuePress + Github Pages 搭建博客》: https://github.com/mqyqingfeng/Blog/issues/235
[2]《一篇从购买服务器到部署博客代码的详细教程》: https://github.com/mqyqingfeng/Blog/issues/243
[3]TypeScript 中文文档: http://ts.yayujs.com/
[4]介绍: https://developer.mozilla.org/zh-CN/docs/Glossary/GZip_compression
[5]解释: http://nginx.org/en/docs/http/ngx_http_gzip_module.html
[6]网页GZIP压缩检测: https://tool.chinaz.com/gzips/
[7]「基础」: http://ts.yayujs.com/learn-typescript/handbook/TheBasics.html#%E5%9F%BA%E7%A1%80-the-basics
