webgl系列之抗锯齿和深度缓存
前言
大家好 , 这是今年webgl 系列的第三篇文章, 如果你之前的两篇文章没看的话,建议先看一下,然后再来看这一篇文章
- [Webgl 系列之buffer的使用]
- [webgl系列之对光栅化的理解]
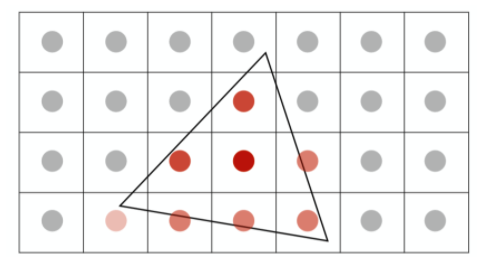
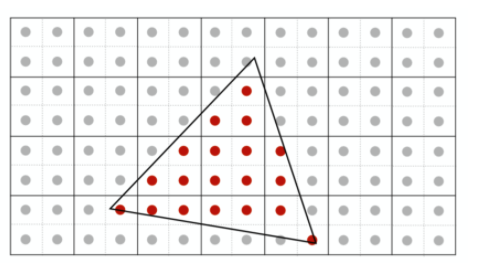
上一篇文章,任何虚拟3维世界的转换到二维屏幕中通过「采样」 也就判断屏幕上的每个像素中心点是不是在三角形内部的得到了 下面这幅图:

这时候有同学问, 这不像三角形哇, 这个其实用个专业的词—— 「锯齿」 , 我的理解 一个三角形经过光栅化后, 得到屏幕上每一个像素点
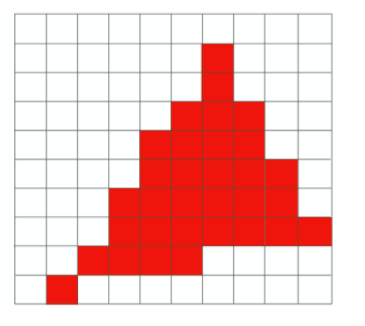
组成的像素点的集合。那到底是经过什么样的处理得到下面这张图:

反走样
其实出现上面这个问题出现的本质原因,就是我们「在采样的时候的频率过低跟不上图像的频率, 导致结果出现走样的效果」, 这是从信号的角度去看待这个问题,不用深究,感兴趣的可以自行百度。
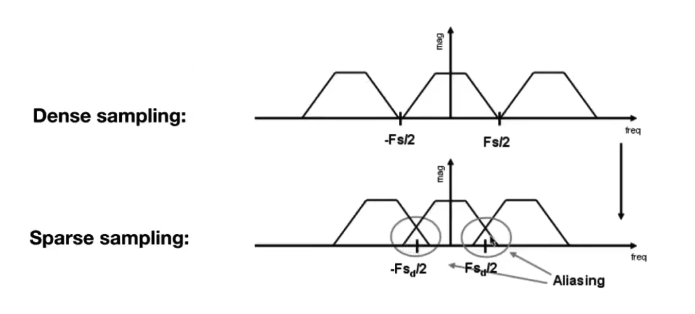
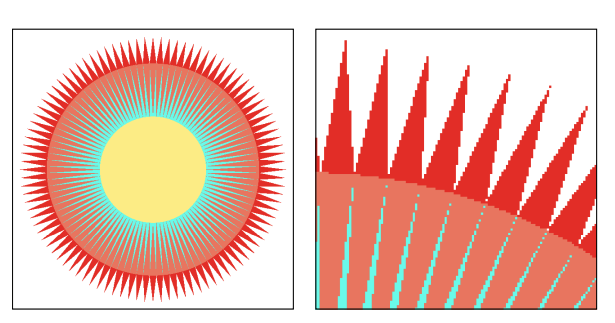
但是我可以看一下下面这张图去简单理解一下:

上面这个是我们的频谱有一个频率(也就是图像的频率), 如果我说我们采样的频率过于low 了 其实也就会出现所谓的交叉, 而图片中出现的交叉其实呢也就是我们看到了走样了**。回到原始的三角形中,在光栅化过程中,下面有好多好多三角形,像素非常非常小,那我去对一个个像素点进行采样,如果说我们采样的密集了,也就是采样的频率快, 所以走样的现象就会少很多,如果说像素的间隔很大,那么我用稀疏的采样, 那么出现走样的效果就很严重。** 所以如何解决「走样」问题, 有下面两种方法
提高频率
这个其实很好理解, 我在 600 * 480 的屏幕 上 和 2k 的屏幕 分别去做采样,出现走样效果肯定是 600 * 480 这个是不用多想的, 这是为什么呢, 因为2k 的屏幕 屏幕分辨率大,那么屏幕的像素点就十分的多, 那么每一个屏幕像素点之间的间隔就小,而分辨率低的屏幕,由于屏幕分辨率小,所以呢屏幕的像素比较少, 那么每个像素点之间的间隔就十分大,所以就十分容易出现走样,但是作为程序员的我们,我们不能说 你的屏幕垃圾,去换屏幕,这显然是不显示的,这和兼容IE是一个道理。所以又出现了下面一种解决方案:

超采样反走样SSAA
其实这个算法的核心思想:「就是在同一个像素增加采样点」,「也就每一个像素点进行细分,本质上也是进行像素的增加」
我们看下第一张图:

增加了采样点:

我们根据每个采样点来进行shading(该概念还未提及,可以理解为计算每个像素点的颜色的过程,当然这里是一个纯红色的三角形,如果该点在三角形内,它的颜色值可以直接得到为(1,0,0)),这样得到了每个采样点的颜色之后,我们讲每个像素点内部所细分的采样点的颜色值全部加起来再求均值,作为该像素点的抗走样之后的颜色值!结果如下:
这时候有同学问了,这还不是有锯齿,咋就抗锯齿了呢?
仔细观察可以发现因为将4个采样点的颜色求均值的之后,靠近三角形边缘的像素点有的变淡了,从宏观角度来看的话,这个锯齿就会变得不那么明显了。我们可以看看这样一个具体例子。

SSAA并不局限于分成4个,也可以分更多的,可以自己决定,如果喜欢玩游戏的同学一定知道游戏里面其实就有一个抗锯齿的选项,其中的 × 2 , × 3 , × 4 分别代表的就是4个,9个,16个采样点,显然采样点越多抗锯齿效果越好,但计算负担也会随之增加。

这是王者荣耀里的抗锯齿, 他没有选项,不知道 用的啥算法, 反正是对图像的一种处理,我觉得你看我这篇文章,会有一点小感悟,那你带妹的时候,是不是就可以尬吹一波了,

多采样反走样(Multi-Sampling AA)
MSAA其实是对SSAA的一个改进,显然SSAA的计算量是非常大的,每个像素点分成4个采样点,我们就要进行4次的shading来计算颜色,额外多了4倍的计算量,如何降低它呢?
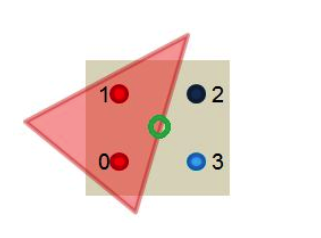
MSAA的做法也很容易理解,我们依然同样会分采样点,但是只会去计算究竟有几个采样点会被三角形cover,计算颜色的时候只会利用像素中心坐标计算一次颜色(即所有的信息都会被插值到像素中心然后取计算颜色),如下图:

只有两个采样点被我们的三角形cover了,将该像素中心计算出来的颜色值乘以50%即可,这样大大减少了计算量,并且得到反走样效果 我这里做一个总结:无论采用那种算法 或者是更牛逼的,我可能也不知道,但是整体的流程, 就是采样之前在做一层过滤。
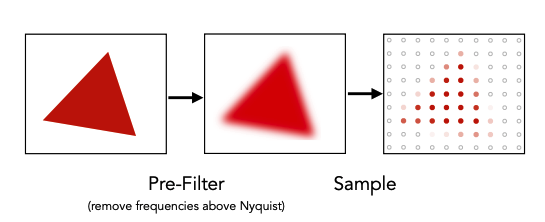
看图方便记忆:

zbuffer
什么是zbuffer?
解决了采样问题, 其实在图形学中还有一个需要解决的问题, 就是判断物体的先后。看下面的图:

假设此处有一幅画,画家是从后往前画,先画最后面的山,然后画前面草地,遮挡住了一部分山,然后又画前面的树,遮挡住了一部分山和草地,一层一层遮挡。同理,当有一个3D场景,先把远处的东西印带屏幕上,做光栅化处理,然后再往近处慢慢把光栅化做完。
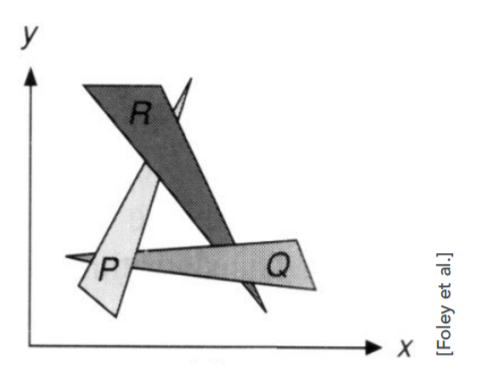
在看一张图:

但是会出现一个问题:一旦有三个三角形,互相覆盖互相部分遮挡(如上图R、P、Q),那么就无法判断谁在前谁在后。因此我们引入了Z-buffer(深度缓存)的概念
- 对于每一个像素 存储一个z 值
- 需要额外增加一个缓冲 去储存深度值
- z 值 越小 离相机 越近, 反之 越远
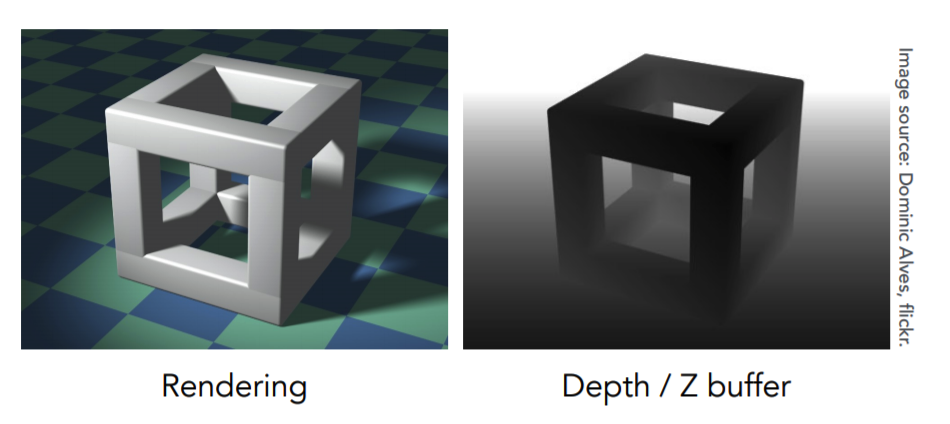
我们看下两张图:

在渲染生成图像(上方左侧图)的同时,也会生成另一张图像,这张图只存任何一个像素所看到的几何物体最浅的深度信息,叫做深度缓存图(上方右侧图),利用这张图去维护遮挡关系的信息。
特别注意的是,这张Depth/Z-buffer图中,颜色的灰度代表点距离摄像机的远近,黑色代表近,白色代表远。
「假设左边这幅图一开始渲染地板,右边的Depth/Z-buffer图中先将各个像素点的地板深度信息存储进去,后来在渲染左边的立方体的时候,一些像素点的地板被立方体遮挡,这时候右边更新深度信息,将那些遮挡地板的立方体所在的各个像素点的的深度信息储存进去。」
如何实现算法
那么对于我们 如何去实现这一套算法呢
代码如下:
for (each triangle T)
for (each sample (x,y,z) in T)
if (z < zbuffer[x,y]) // closest sample so far
{framebuffer[x,y] = rgb; // update color
zbuffer[x,y] = z;} // update depth
else
; // do nothing, this sample is occluded这里我做一个简单的阐述,1. Z-Buffer算法需要为每个像素点维持一个深度数组记为zbuffer,其每个位置初始值置为无穷大(即离摄像机无穷远)。
2 . 随后我们遍历每个三角形面上的每一个像素点[x,y],如果该像素点的深度值z,小于zbuffer[x,y]中的值,则更新zbuffer[x,y]值为该点深度值z,并同时更新该像素点[x,y]的颜色为该三角形面上的该点的颜色。
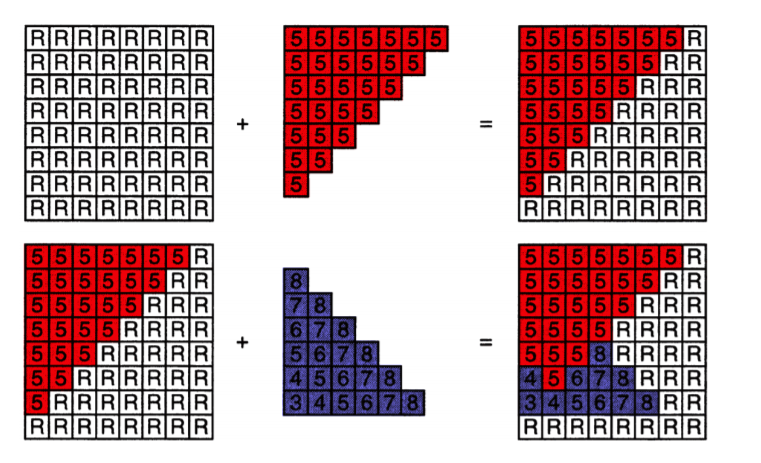
我们看一下一个例子:

这是绘制两个三角形一个是红色,一个是蓝色。
一开始认为所有像素的深度无限大,后来加上了红色三角形,其深度都为5,这些像素深度原来是R(无限大),因此新加进来的像素深度5比一开始的小,于是将其替换。后来加上了蓝色三角形,将这些区域的像素深度与刚刚同位置的像素深度比较,小的替换掉大的。
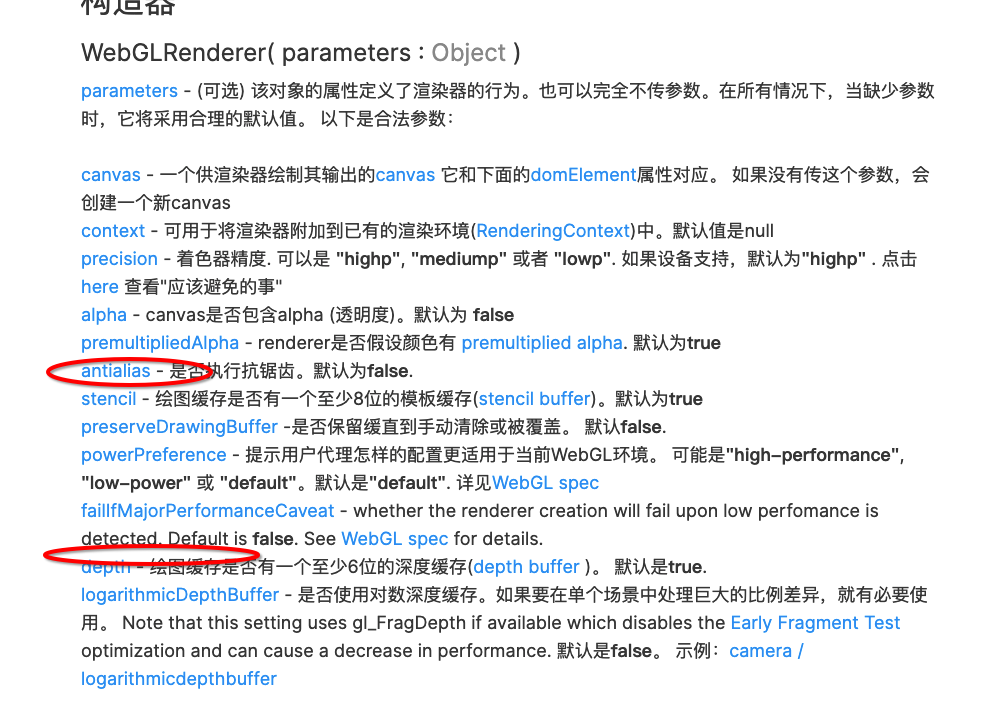
这是看下three.js 官方网站:

这两个参数我相信你会有更好的理解了。
总结
后面会分享shading, 大家敬请期待吧,写作不容易,你的点赞是我持续更新的动力。 2022 期待与你一起变好,变优秀!!