干净又卫生啊兄弟们~
小伙伴们大家好。
今天这篇文章是一个详细的手摸手建站教程,不过内容和操作都比较简单:那就是打造一个属于自己的干净又卫生的知识库文档网站。
正好前段时间呢,给大家分享了一个刚上线的编程资源网。


网站上线一个多月来,有不少小伙伴咨询问说,这个网站是咋弄的,自己也想弄一个这样的网站。
所以今天这篇文章呢,我们就来详细演示一下,从建文件夹开始,一直到服务器部署上线!
操作其实是非常简单的,很多小伙伴应该也都会,几分钟就能上线。
框架对比
其实做这种网站,完全不用自己手写,现成的工具太多了,这地方随便举几个典型例子吧。
Hexo
这是一个大家用得非常广泛的静态博客,两年前咱们这里就已经演示过它的使用以及部署上线。

VuePress
一款基于Vue框架驱动的静态网站生成器,比较符合用于知识文档网站的建站需求,现在用的小伙伴也很多。

docsify
docsify同样是一个很好用的知识文档网站生成框架,轻量简便,而且无需构建,写完内容就可以直接发布,界面干净又卫生。

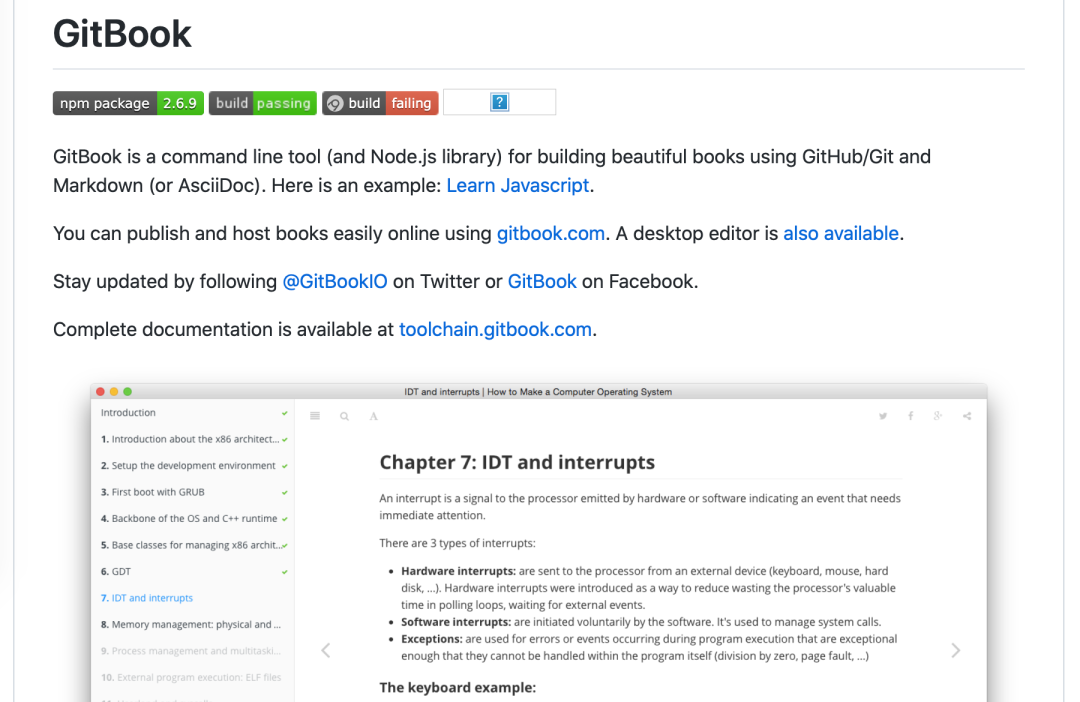
Gitbook
GitBook也是一个可以用来制作知识库文档以及精美电子书网站的工具框架,不少技术电子书文档都是用它来做的。

其实总体来说,上面这些工具或者框架不论是功能还是操作其实差不了太多,使用与否也看个人习惯的。
我们今天这篇文章选用的就是docsify这个工具,它的操作真的非常简单,没有什么繁琐的步骤,很清爽,而且非常符合知识库网站的定位,个人使用恰到好处。
话不多说,接下来直接安装环境!
前置环境
docsify唯一需要的一个前置工具就是npm工具,我想这个大家应该都安装了吧。

node.js环境就可以了。

https://nodejs.org/官网下载个安装包就可以了,直接下一步下一步即可,安装完成之后会包含npm工具。
这个没什么好说的。
安装docsify
环境准备好了,接下来就可以安装docsify工具了。
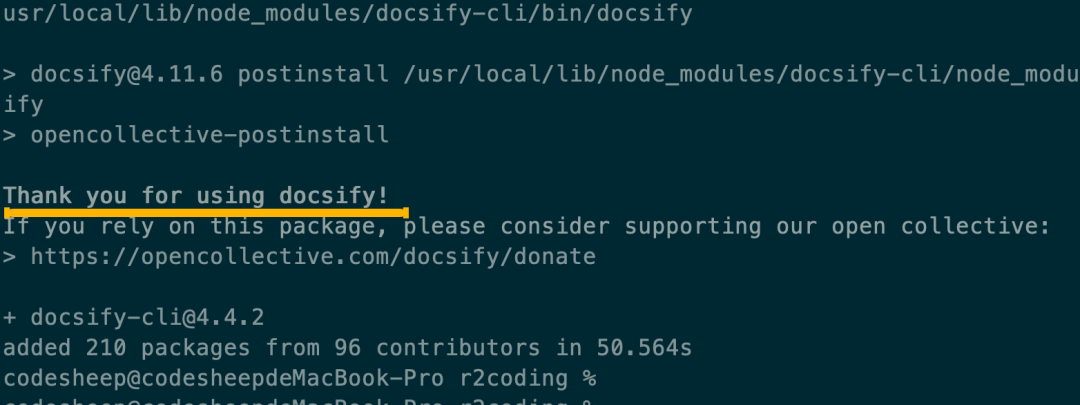
直接在命令行中执行如下命令即可安装docsify的本地命令行工具:
npm install -g docsify-cli

docsify -v

新建项目文件夹
接下来我们从零开始来新建一个本地的项目文件夹。
可以在任何地方新建,名字也可以随便命名,这里取名为repository,代表的意思是知识仓库
网站初始化
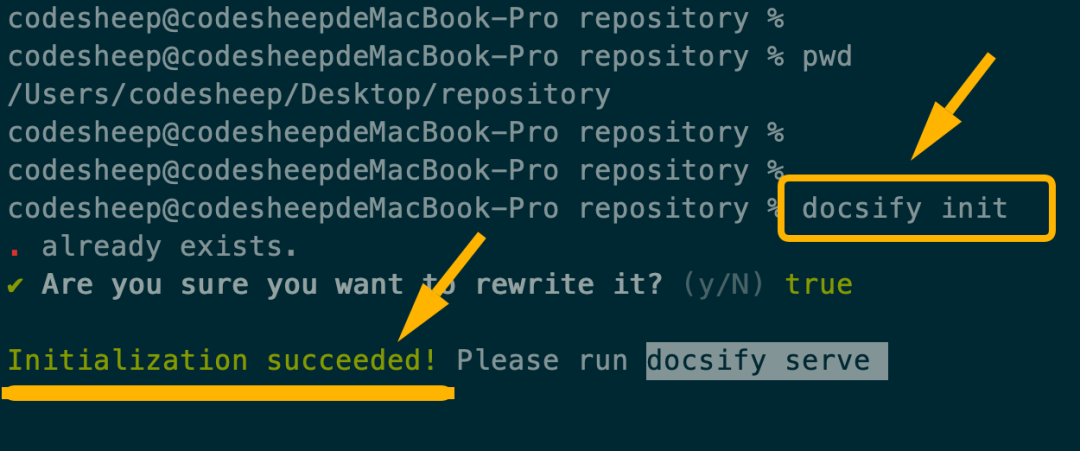
进入到上述新建的项目文件夹repository,执行如下命令即可初始化网站,非常简单:
docsify init

启动本地预览
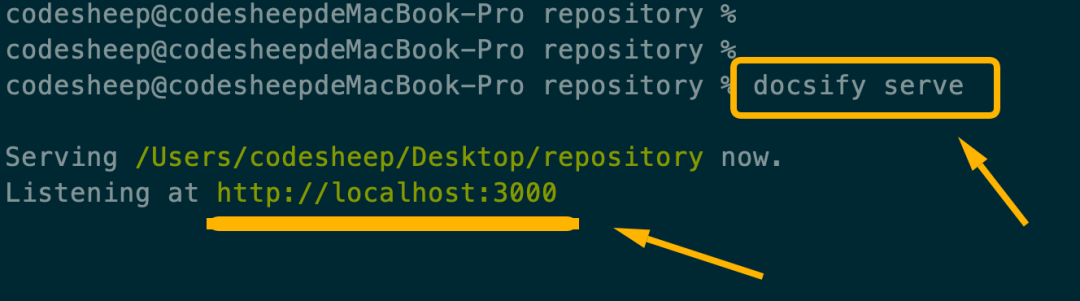
在命令行执行如下命令,即可启动知识库网站:
docsify serve

localhost:3000启动一个知识库网站。
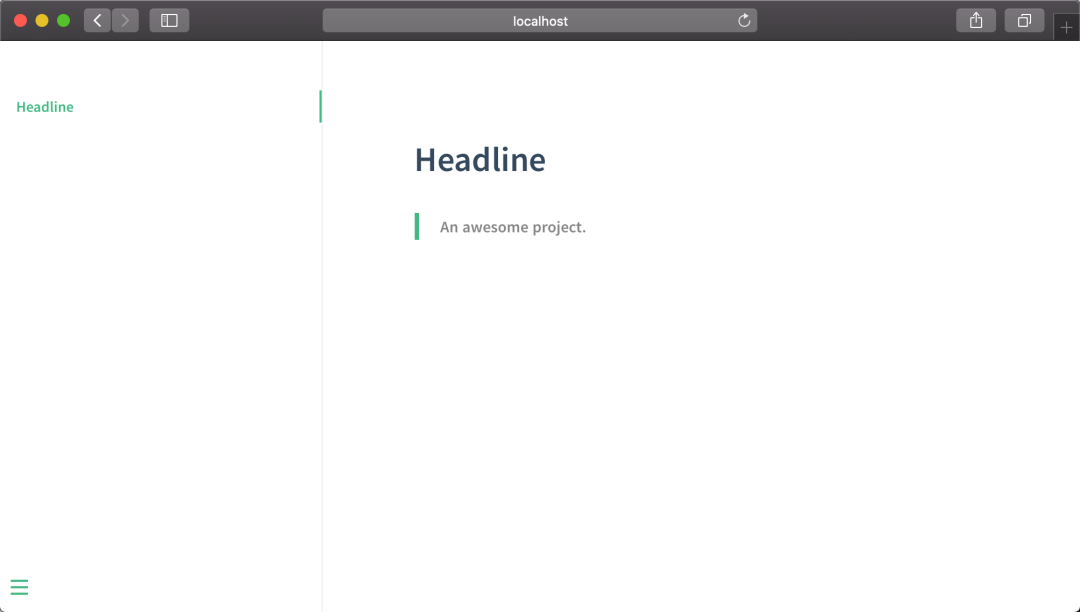
然后在浏览器打开http://localhost:3000即可看见网站效果。

接下来我们来看一看网站的文件结构,这个工具是如何做到这么快就可以启动一个网站的呢。
文件结构
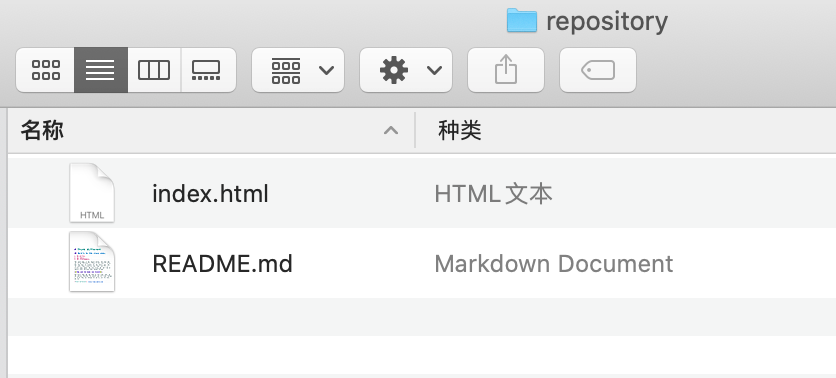
上文执行完docsify init命令成功初始化网站后,docsify会在项目文件夹里自动帮我们生成以下两个文件:
index.html:网站主入口文件和配置文件README.md:网站内容文件。支持Markdown格式,docsify可以帮我们把该Markdown源文件渲染成网页进行展示。
所以我们只需要直接编辑生成的这个README.md文件就能更新网站的内容。
比如我们这地方,修改了README.md文件之后,很快就可以达到如下效果:

README.md源文件内容实在太长,所以这里就不截图展示了
当然也可以添加其他.md文件,或者目录层级,来形成多页面网站,这个我们下文将会叙述。
页面和URL路径
如果需要创建多个页面,或者需要多级路由的网站,在docsify里能很容易实现。
打比方说,你的目录结构如下:
.
└── repository
├── README.md
├── test.md
└── content
├── README.md
└── bigdata.md那么对应的页面访问URL地址将是:
repository/README.md => http://domain.com
repository/test.md => http://domain.com/test
repository/content/README.md => http://domain.com/content/
repository/content/bigdata.md => http://domain.com/content/bigdata所以只需要在项目目录里添加其他.md文件,或者目录层级,即可形成多页面网站,非常简单易懂!
修改主题
docsify提供了多套主题可供使用。
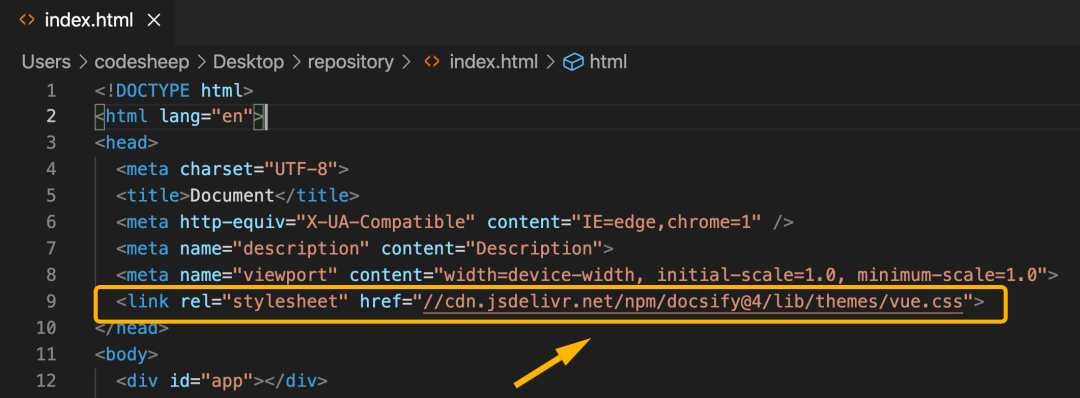
直接修改index.html中引入的CSS文件即可修改网站主题。

<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/vue.css">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/buble.css">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/dark.css">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/pure.css">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/dolphin.css">对我自己来讲,其实这种知识库网站,我不需要花里胡哨的界面/配色,我只要干净/卫生/实用/方便就可以了。
设置封面
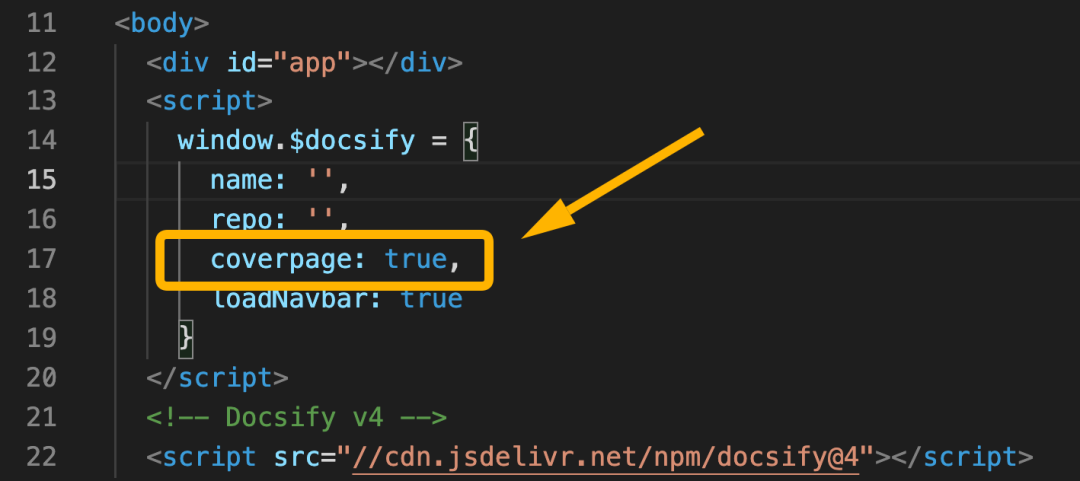
像上文刚刚这样创建出来的网站其实是没有封面的,如果需要添加封面,可以通过在index.html中设置coverpage参数为true来实现:
coverpage: true
这样既可开启封面功能。

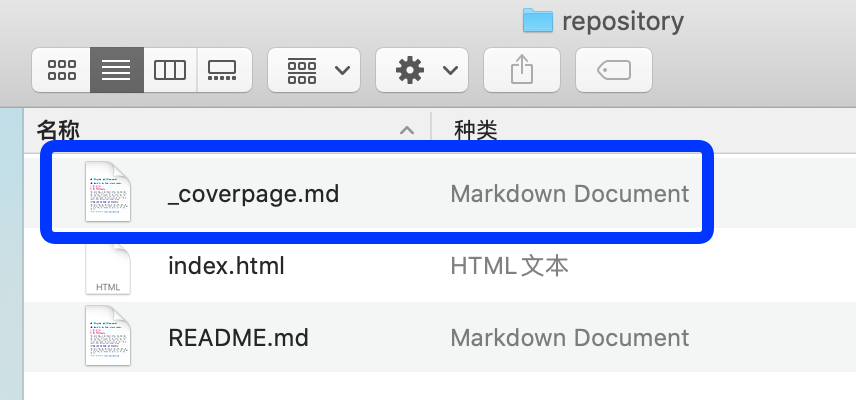
_coverpage.md文件来制作封面内容。

_coverpage.md文件之后,在里面写上如下几段文字:

- 本站取名为r2coding,即Road To Coding,意为编程自学之路,是自学编程以来所用资源和分享内容的大聚合。旨在为编程自学者提供一系列清晰的学习路线、靠谱的资源、高效的工具、和务实的文章,方便自己也方便他人。**网站内容会持续保持更新,欢迎收藏品鉴!**
## 记住,一定要善用 `Ctrl+F` 哦!
[**联系作者**](https://github.com/rd2coding/Road2Coding)
[**开启阅读**](README.md)在网页上渲染之后,即可看到如下效果:

设置导航栏
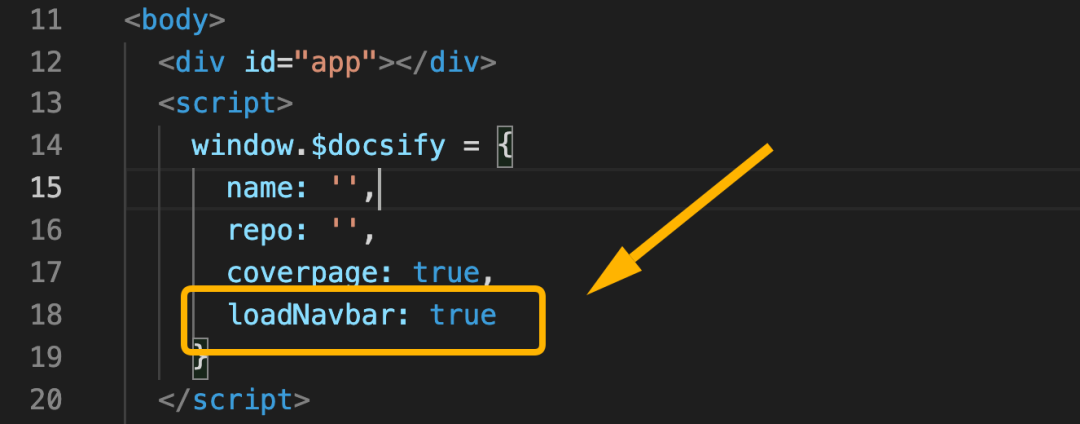
像上文刚刚这样创建出来的网站顶部右上角其实是没有导航栏的,如果需要添加导航栏,可以通过在index.html中设置loadNavbar参数来开启:
loadNavbar: true

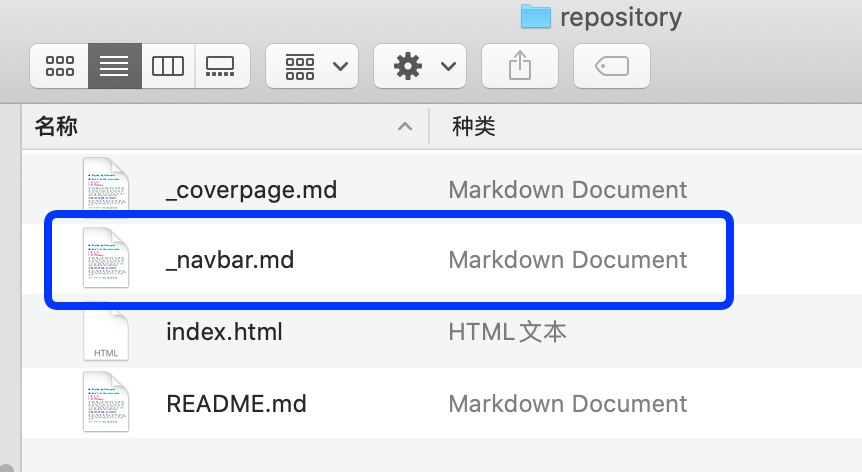
_navbar.md文件来制作导航栏菜单内容。

_navbar.md导航栏之后的效果大致如下:

_navbar.md的内容太长了,这里就不截图展示了
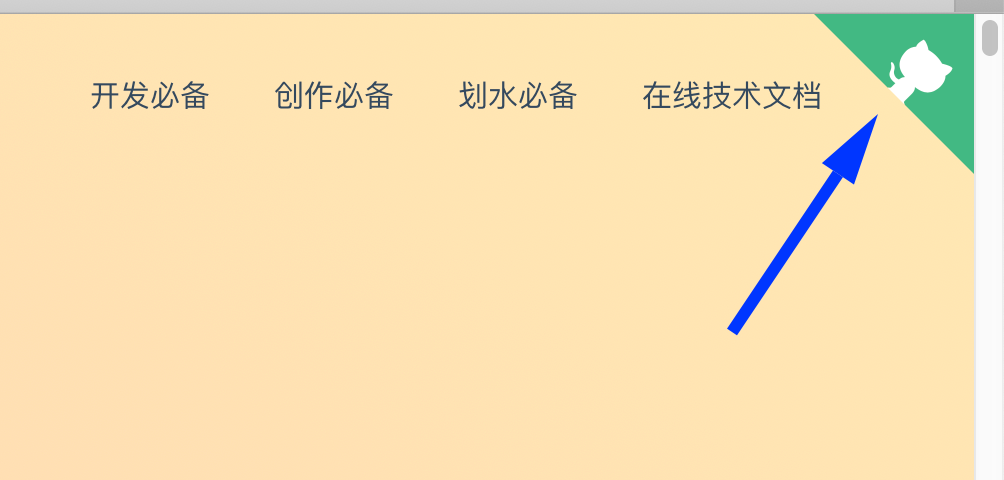
设置章鱼猫
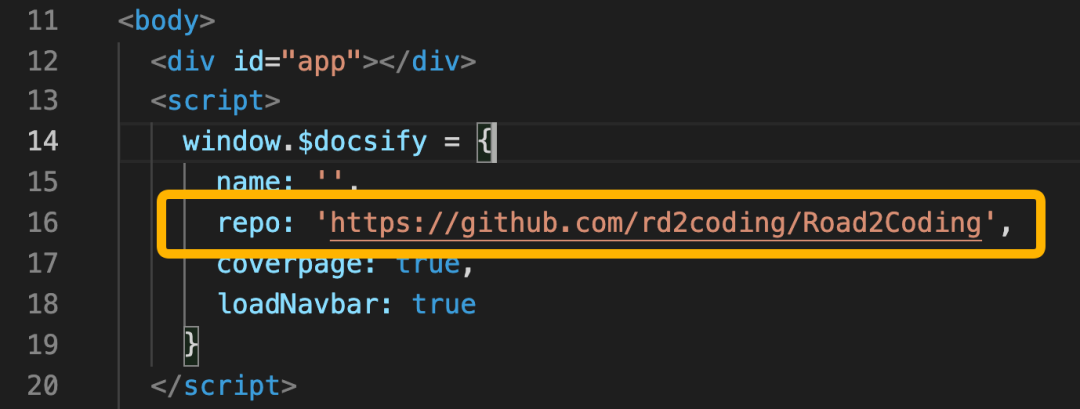
可以通过在index.html中设置repo参数来开启网站右上角的章鱼猫链接的小图标功能
repo: 'https://github.com/rd2coding/Road2Coding'

设置logo
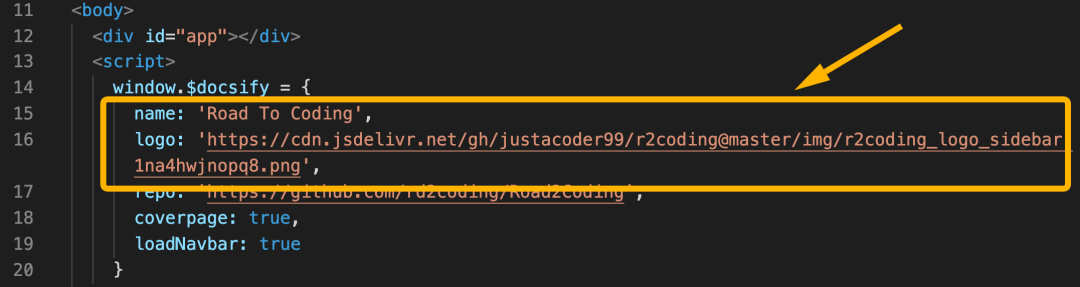
可以通过在index.html中设置name参数或者logo参数来开启网站侧边栏左上角的标题或者logo显示功能:
name: 'Road To Coding',
logo: 'https://cdn.jsdelivr.net/gh/justacoder99/r2coding@master/img/r2coding_logo_sidebar.1na4hwjnopq8.png'
其他定制化
好了,到现在为止,本地搭建基本成型了,效果也基本差不多了,如果还需要其他的一些定制或者修改,可以查看docsify的官方文档即可。
接下来进行部署操作!
部署准备
对于这类网站的部署,我们当然可以部署到GitHub Pages服务或者Gitee Pages服务上去,这个其实在2019年初聊博客搭建的视频里,就已经演示过了。
而这一次呢,我们直接将其部署到云服务器上去。
这里我们准备一台最低配的丐版云服务器即可:

安装服务器软件
这里我们就选用Nginx这个Web服务器来驱动网站,因为Nginx服务器除了本身非常轻量,稳定,不耗资源之外,而且性能还好,还特别能扛并发。



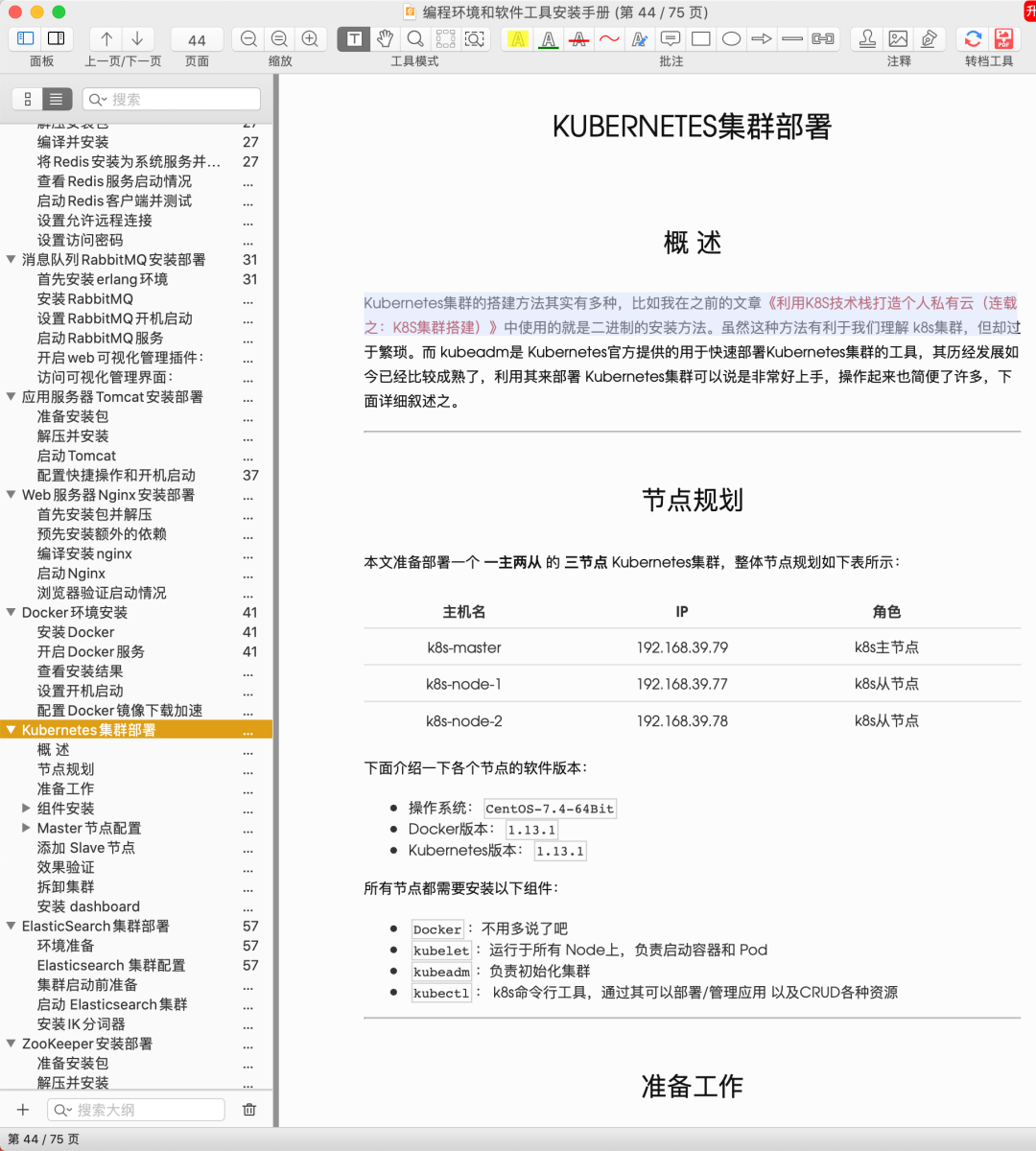
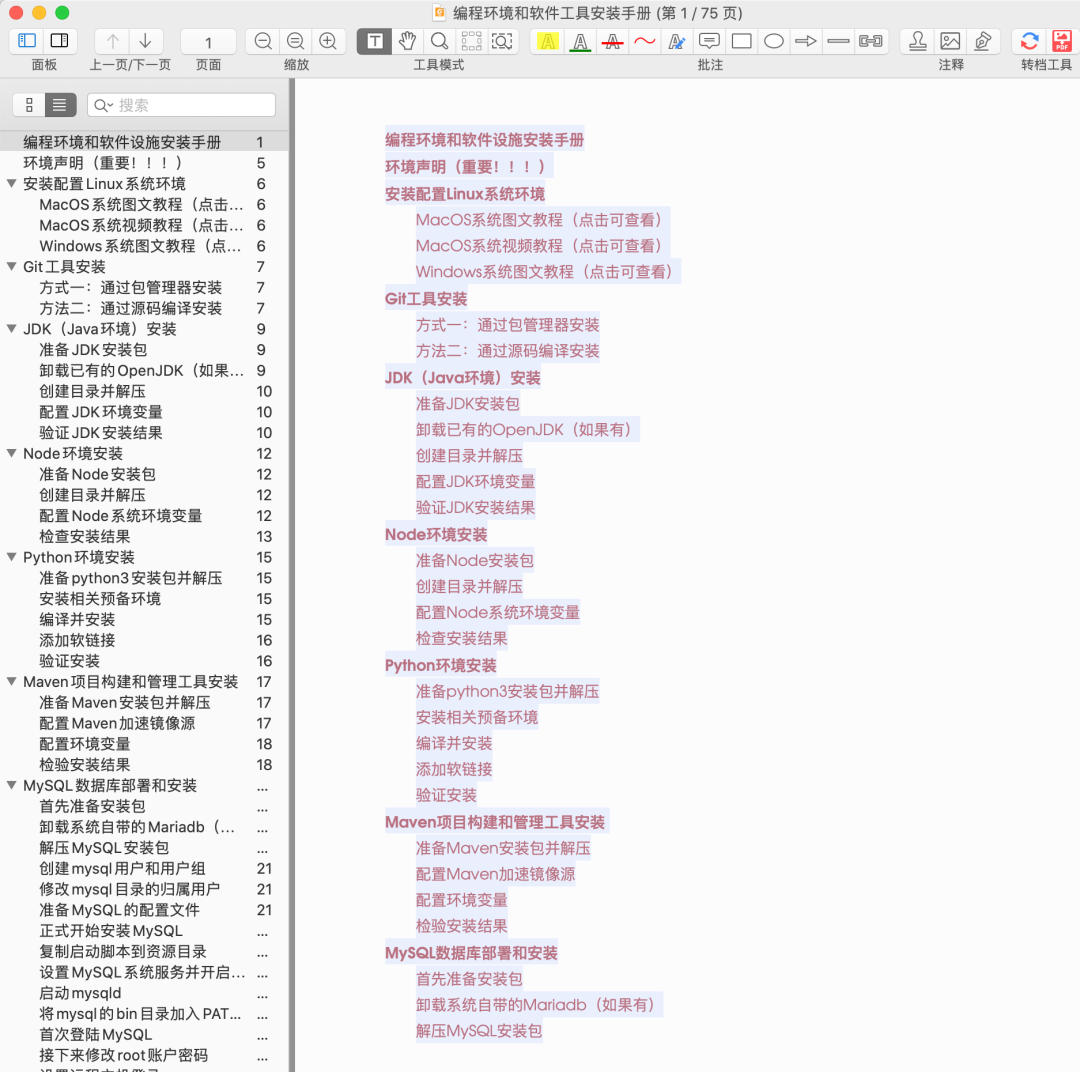
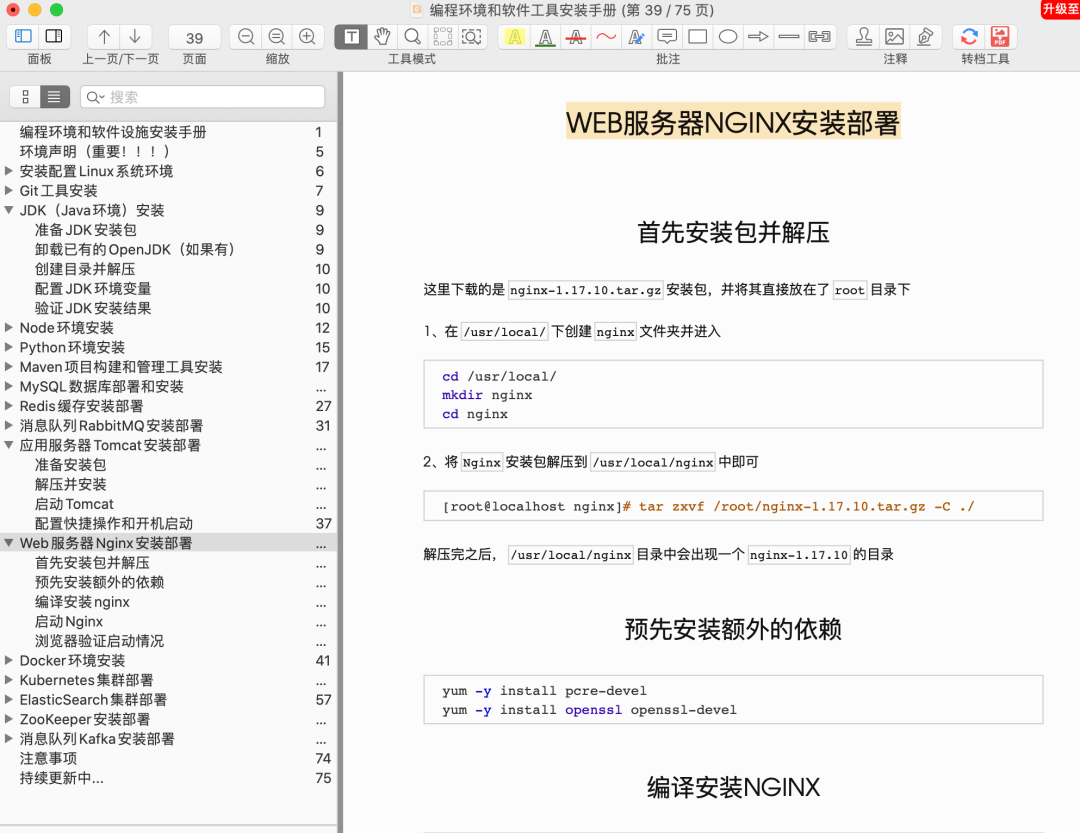
所以我们对照着这个手册操作一下即可,非常简单。
- 首先准备一个
nginx-1.17.10.tar.gz的安装包,我们将其直接上传到云服务器的root⽬录下 - 在
/usr/local/下创建nginx⽂件夹并进⼊
cd /usr/local/
mkdir nginx
cd nginx- 将Nginx安装包解压到
/usr/local/nginx中即可
[root@localhost nginx]# tar zxvf /root/nginx-1.17.10.tar.gz -C ./
解压完之后,在/usr/local/nginx⽬录中会出现⼀个nginx-1.17.10的目录
- 预先安装额外的几个依赖
yum -y install pcre-devel
yum -y install openssl openssl-devel- 接下来编译安装Nginx即可
cd nginx-1.17.10
./configure
make && make install安装完成后, Nginx的可执⾏⽂件位置位于
/usr/local/nginx/sbin/nginx
其配置⽂件则位于:
/usr/local/nginx/conf/nginx.conf
- 启动Nginx
直接执⾏如下命令即可
[root@localhost sbin]# /usr/local/nginx/sbin/nginx
- 如果想停⽌Nginx服务,可执⾏:
/usr/local/nginx/sbin/nginx -s stop
- 如果修改了配置⽂件后想重新加载Nginx,可执⾏:
/usr/local/nginx/sbin/nginx -s reload
上传网站到云服务器
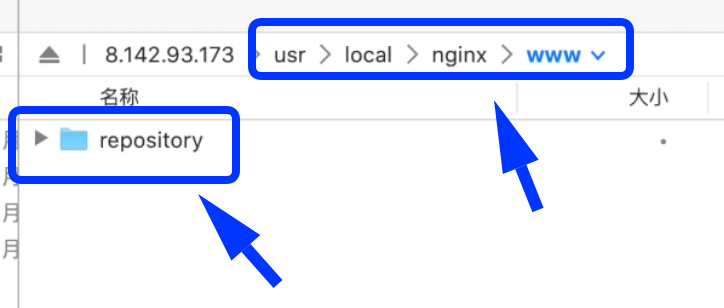
比如,我们可以直接在/usr/local/nginx/目录中创建一个www文件夹,用于存放我们本地的项目文件夹。
然后我们可以直接将本地的项目文件夹repository上传到www目录里即可
Nginx配置和访问
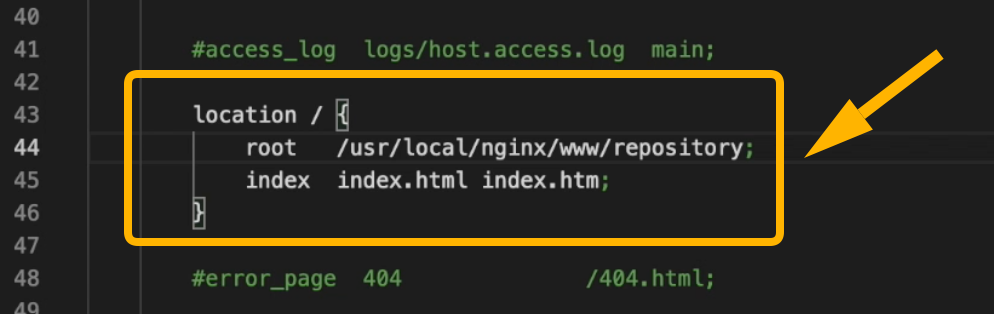
接下来我们打开路径/usr/local/nginx/conf/nginx.conf下的Nginx服务器配置文件,修改其中最关键的一个location /下的root目录配置为项目文件夹的路径即可
location / {
root /usr/local/nginx/www/repository;
index index.html index.htm;
}

后记
综上所述,从初始化一直到网站上线,其实整个操作是很简单的,熟悉的小伙伴可能几分钟就搞定了。
最后还想说的是,其实这些只是个工具,我们重点不在工具,而是想着如何利用这类文档知识工具来把自己的知识体系,收集的学习资源,文档,技术博客,链接等等给好好给整理整理、梳理梳理,形成一个知识体系,打造成自己的一个专属知识库!
所以这篇文章先聊到这里,希望大家能有所收获。
我们下篇见。