就CheckBox还能玩这么多花活儿?
卷累了吧?别背八股文了,快来看看我最近在某同性交友网站(GitHub)发现的这个有趣开源项目吧。
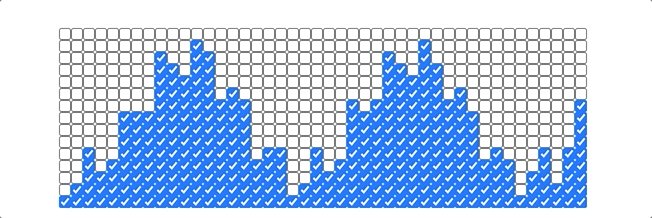
先上一张动态图你们自己感受一下。 
这个项目的GitHub地址是checkboxland,演示demo地址是checkboxlandDemo
01 . 作者做这个项目的动机
具体讲这个项目的用法之前,我想先讲讲作者做这个项目的背景和动机,原文在这里(我做checkboxland的背景和动机),感兴趣的可以去阅读原文。以下为原文的部分翻译总结:
“
2019年11月我组织了SparkNight公司的HackNight,就在要开始这个HackNight的时候,我和朋友讨论到了附近的一个指示牌:
于是我意识到我有了一个完美的hack night项目:在HTML页面上用CheckBox来实现类似的效果。在3个小时候后,我和我的朋友实现了由CheckBox实现的数字时钟:
某种程度上来说,我做的那个数字时钟是比较笨拙的,因为你有很多的CheckBox要去控制,并且要在不同的浏览器上都能正确和一致的展示它们是比较困难的。我一直在想那些可能会出现的动画效果,如果要是有个JavaScript库来帮助我轻松的做到这些就好了。很快我有个在Recurse Center待一周时间的机会,于是我决定在这里把这个库做出来。当时这里的其他人都在做一些吊炸天的东西,比如神经网络或是逆向工程这种,只有我在把玩HTML CheckBox不管怎样,我都把这个项目做出来了,它就是现在你们看到的checkboxland,它可以快速的产出demo看到效果。
埃隆马斯克曾经说过:“One of the biggest traps for smart engineers is optimizing a thing that shouldn’t exist.” 确实checkboxland就是埃隆马斯克说的那种“shouldn’t exist”的事情,但是它就像泉水一样从我大脑中喷涌而出,让我不得不去做它。
将来我希望自己可以花更多时间去追求更有价值的事情,但是偶尔做做这种奇奇怪怪且有趣的事情还是很不错的,毕竟这个世界还是需要这些奇奇怪怪但是有趣的事物。
”
看完作者讲它做checkboxland的出发点和背景,确实很羡慕他们有很多的空余时间来实现自己的创意。
02 . 用checkboxland做点东西吧
讲完了checkboxland的创作背景,接下来该用它做点东西了,做东西之前先看看我们先讲讲checkboxland的基础用法。
A. 基础用法
npm安装使用-
npm install checkboxland
script标签使用
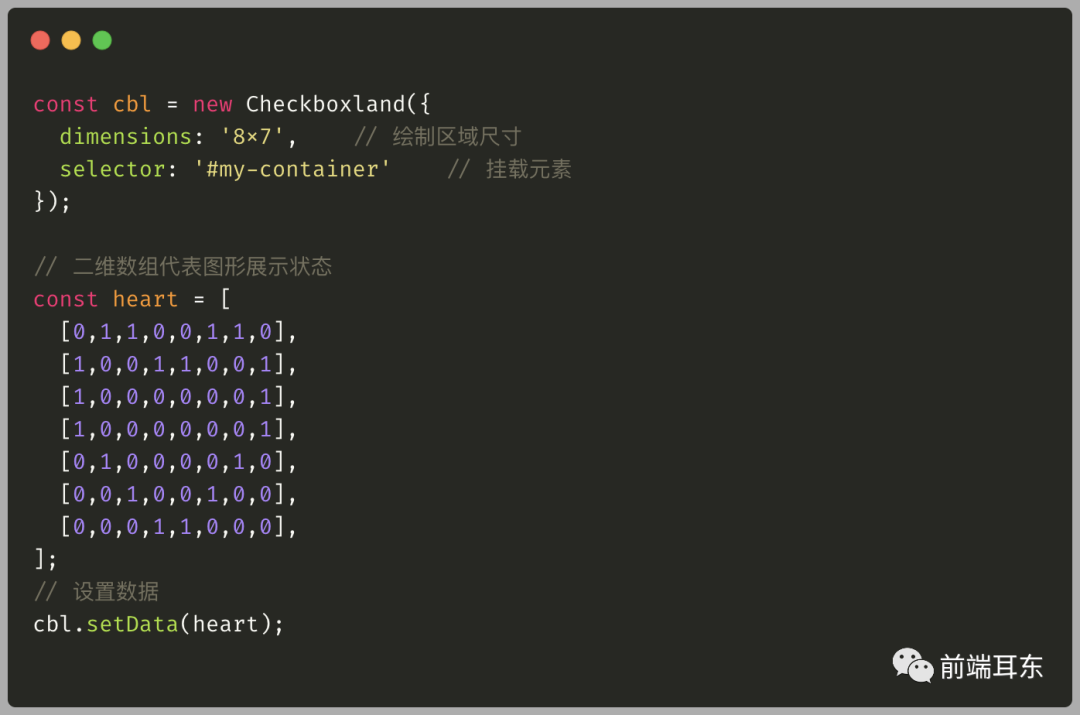
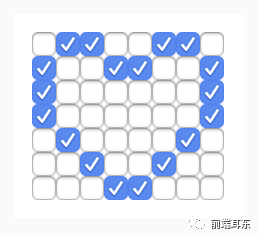
画一个心形
画出一个简单的心形
从这个简单的例子看出来,使用checkboxland画图形主要是这么几步:
- 生成Checkboxland实例,传入参数:
a . dimensions:绘制区域的尺寸
b . selector:实例挂载dom
2 . 实例setData,传入参数是二维数组,数组里面的0和1代表了checkbox是否选中
B. 实现横向滚动字符
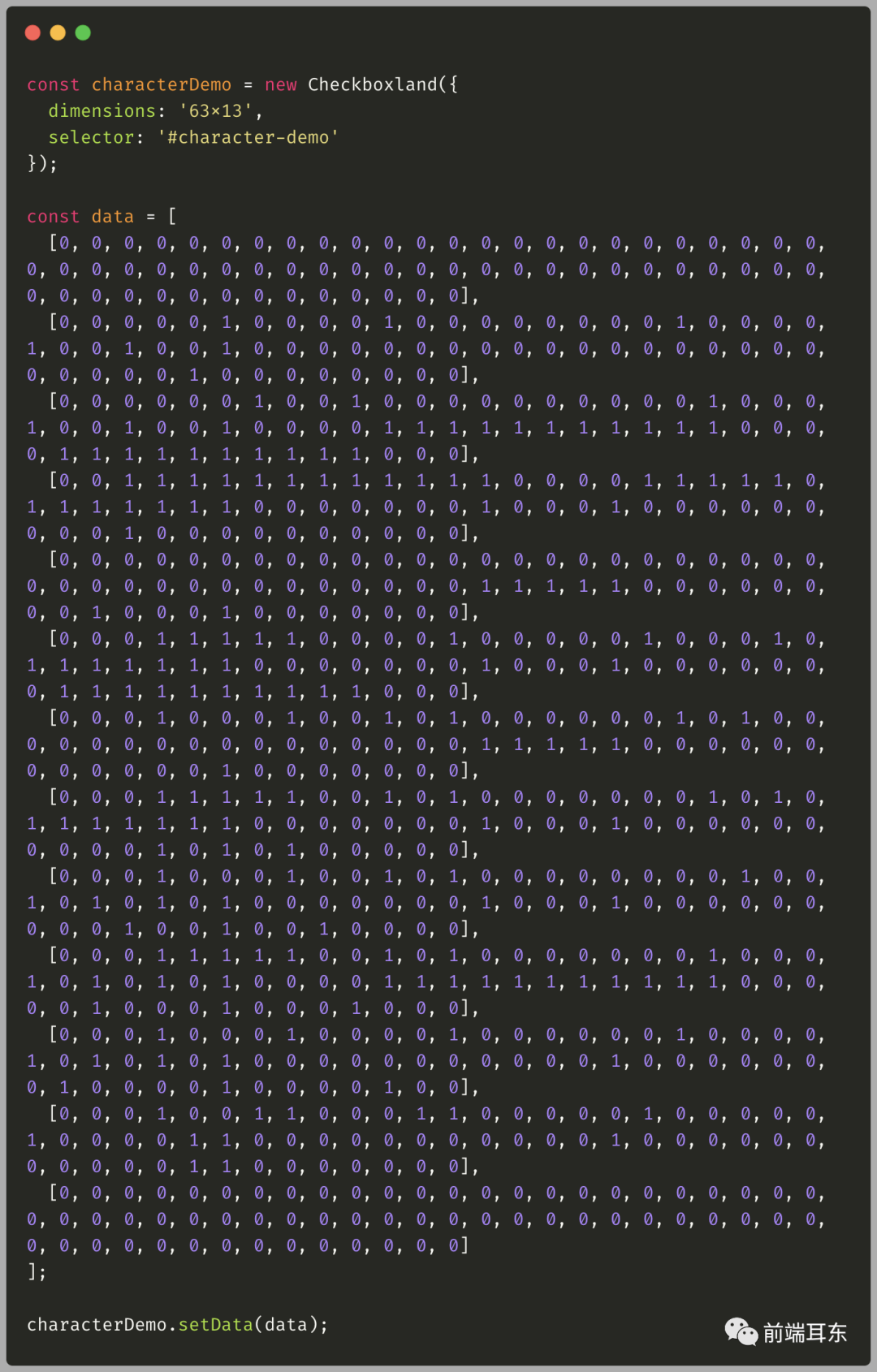
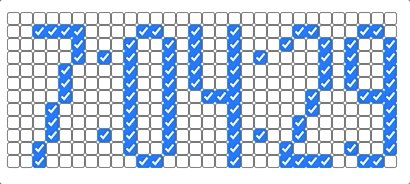
我们先用它画一张静态图,比如画出“前端耳东”这几个字,之前我们已经知道了画字符只要调用setData改变传入的data值就行了,所以画出静态图形的代码是:
画出的效果是这样的:
是不是感觉还不错?接下来我们给它加上横向滚动的效果。
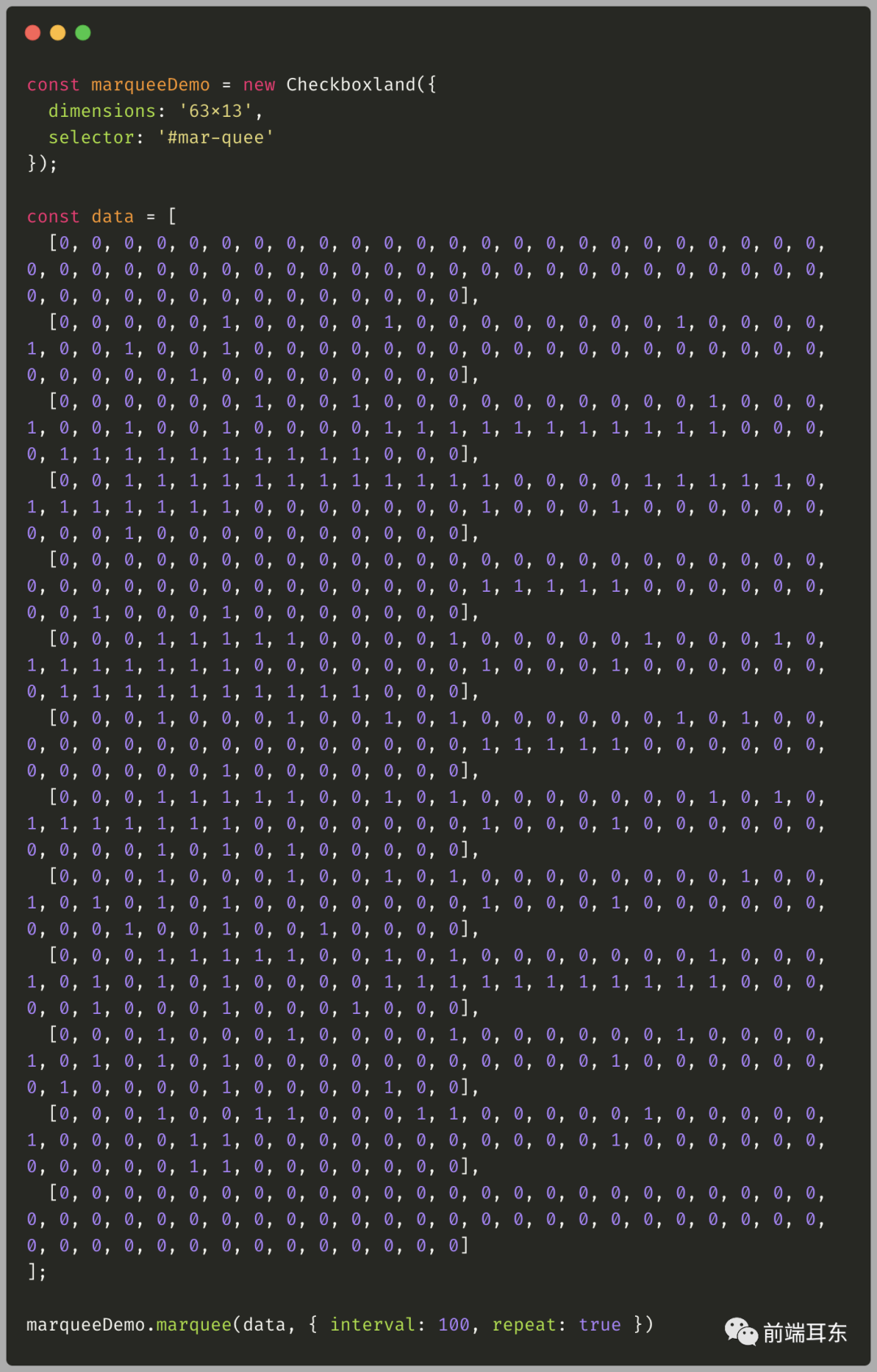
checkboxland官方支持一个marquee方法,可以实现横向滚动的效果,具体使用方法可以看checkboxland.marquee:
画出效果如下:
C. 实现贪吃蛇小游戏
对于实现一个功能完备的项目来说,不管大项目小项目都不大可能一口气写好,都是一部分一部分的写好然后合成一个项目。
所以我们要做好逻辑的解耦,也就是把一大坨要实现的功能拆分为一个个的方法和类,每个方法负责什么、返回值和入参是什么,都要考虑清楚。
那么对于贪吃蛇这个小游戏,我们看看它要实现哪些功能:
- 绘制游戏区域和贪吃蛇
- 让贪吃蛇前进起来
- 让贪吃蛇响应键盘的控制来改变前进方向
- 让贪吃蛇吃到苹果长度加一,并且有新的苹果生成在游戏区域
- 贪吃蛇碰到游戏区域边缘的时候提示游戏失败
我们可以简单的按照上面功能的拆分,来一步一步的实现整个游戏。
a. 绘制游戏区域和贪吃蛇
首先我们先绘制出来游戏区域和静态的贪吃蛇,这也是整个游戏的初始化。
先根据我们前面讲到的checkboxland基础来思考一下,要绘制游戏区域和贪吃蛇,需要哪些方法和变量?
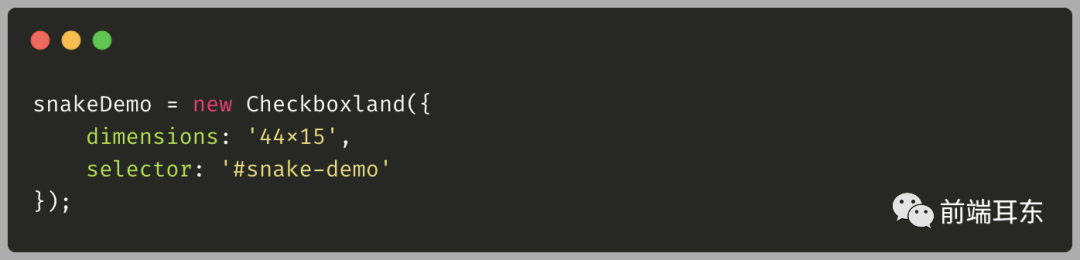
显而易见,我们需要一个checkboxland实例和贪吃蛇变量,分别来记录当前游戏区域的状态和贪吃蛇的位置信息,checkboxland实例很简单,就根据我们前面说到的基础用法来做:
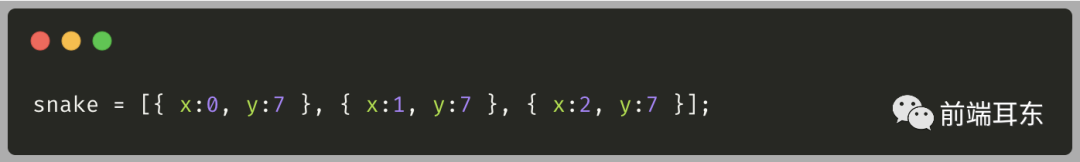
贪吃蛇的位置信息我们需要用一个数组来存下:
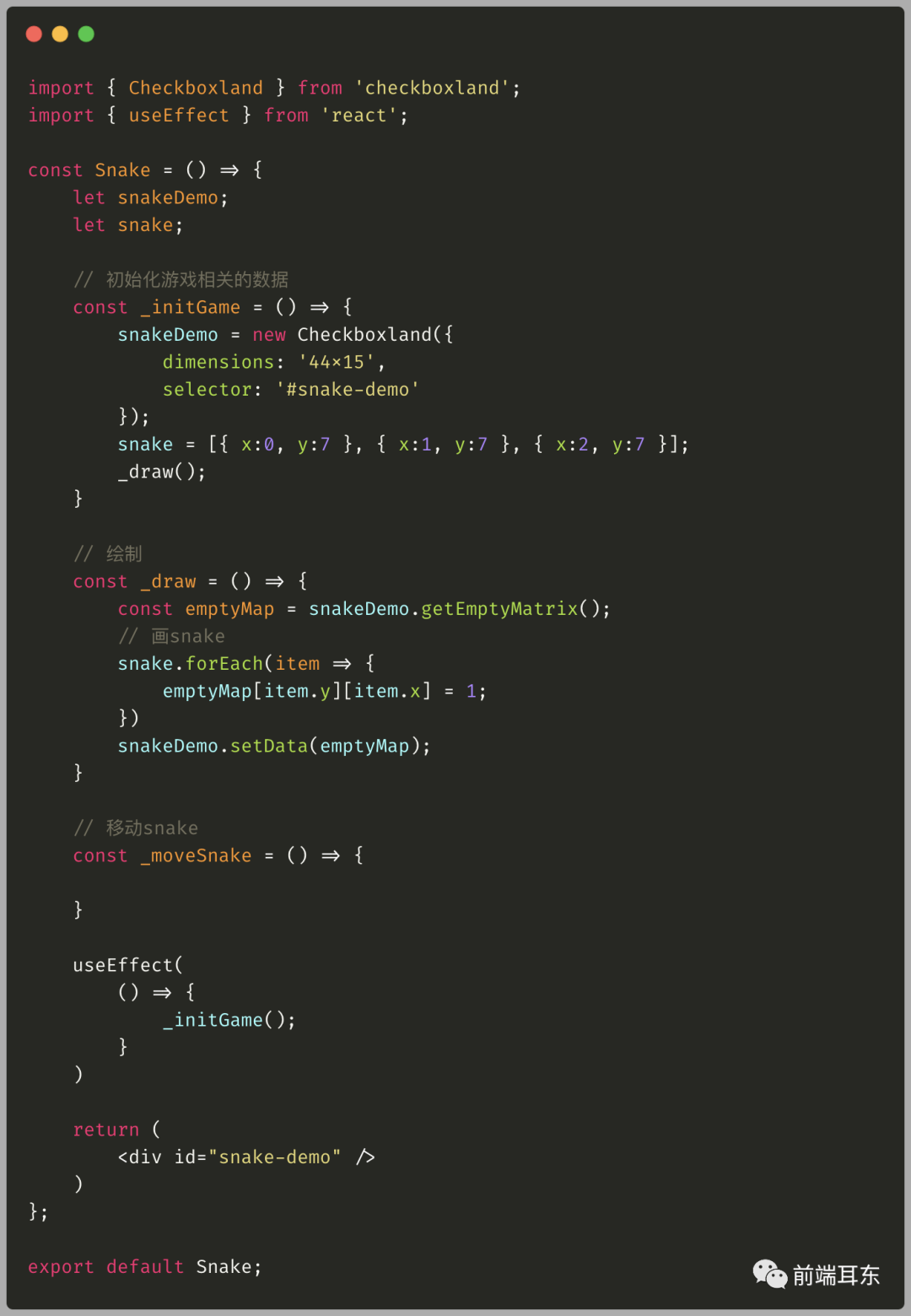
现在游戏区域和贪吃蛇的数据都已经有了,我们需要把它们绘制出来,所以我们抽象出一个_draw方法来专门负责绘制:
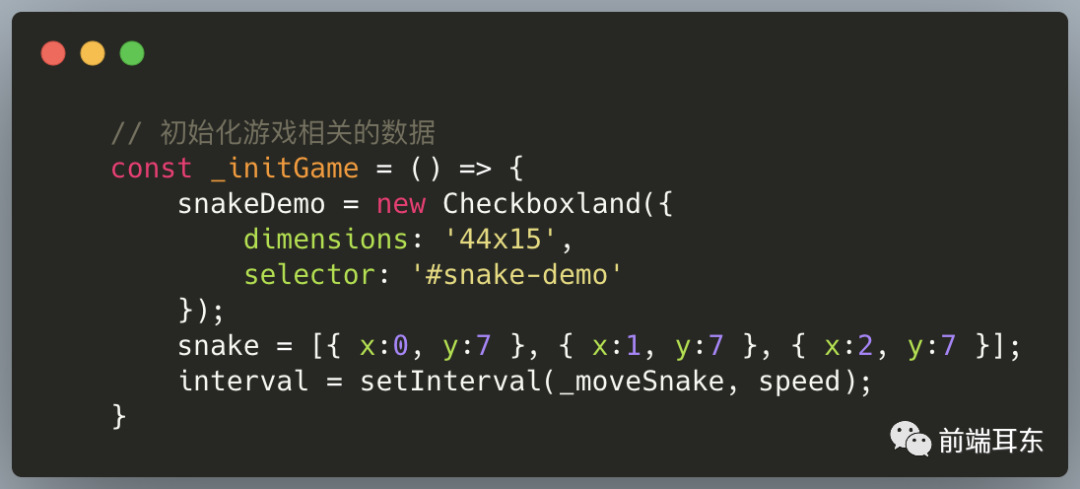
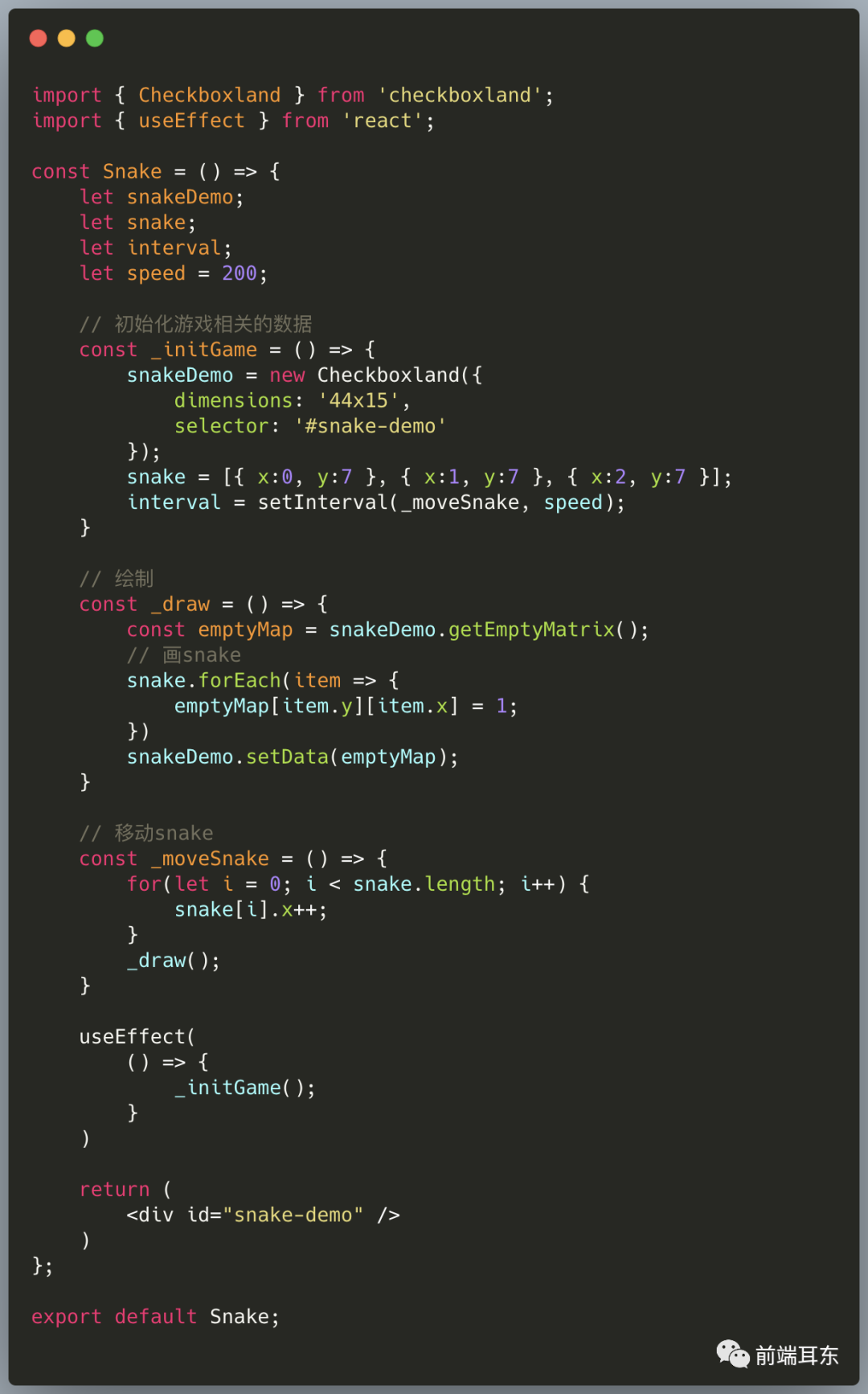
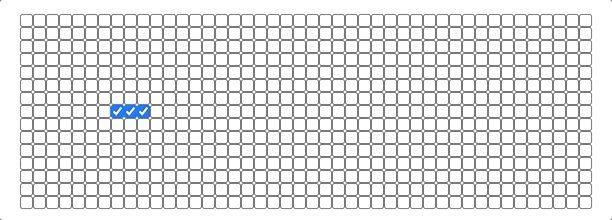
结合上面说的,我们整理一下代码,抽象出来两个主要的方法,一个是_initGame方法负责初始化游戏区域和贪吃蛇的状态信息,一个是_draw方法负责绘制贪吃蛇到游戏区域,完整代码如下:
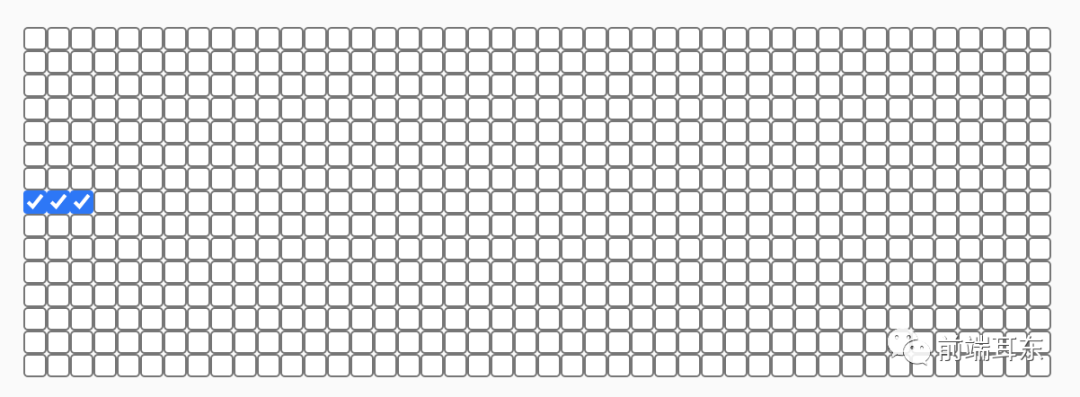
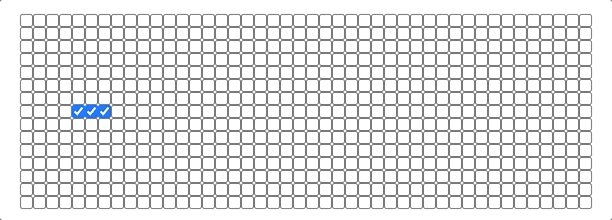
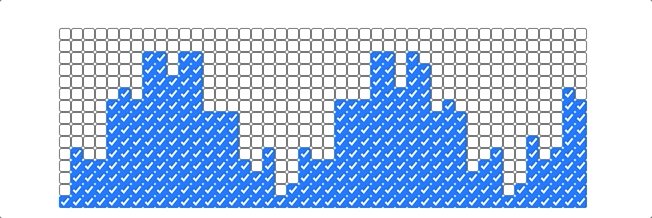
效果如下:
b. 让贪吃蛇前进起来
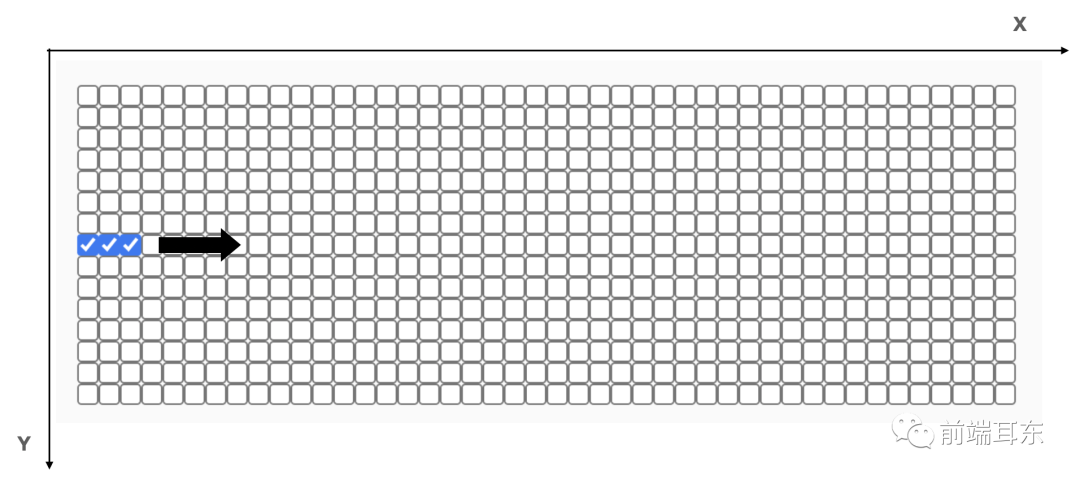
接下来我们让贪吃蛇前进起来。
让贪吃蛇前进起来,无非就是要做到两件事情:
- 修改贪吃蛇的位置信息
- 把修改后的位置信息绘制出来
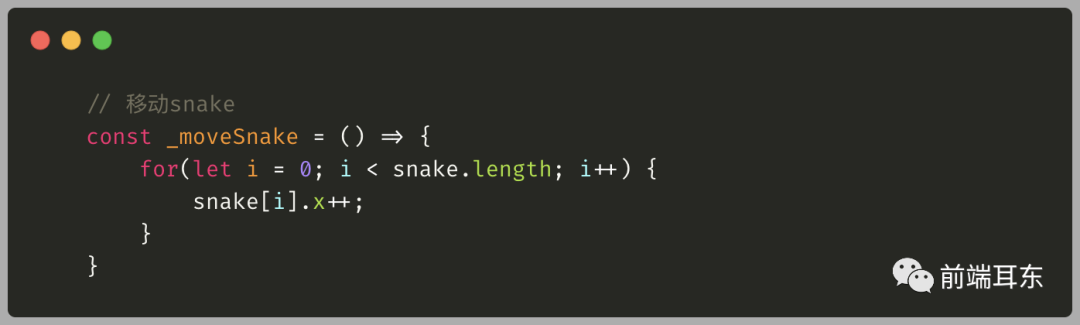
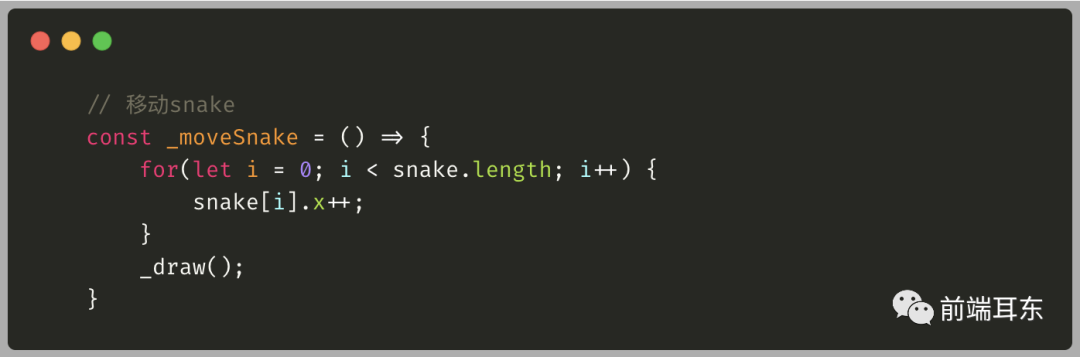
首先我们先修改贪吃蛇的位置信息,默认它往右前进,那么我们只需要把贪吃蛇每个节点的x值加1就行了
所以,代码如下: 

因为它是在游戏初始化就要做的事情,所以这段代码可以放在_initGame方法里面:
完整代码如下:
效果如下:
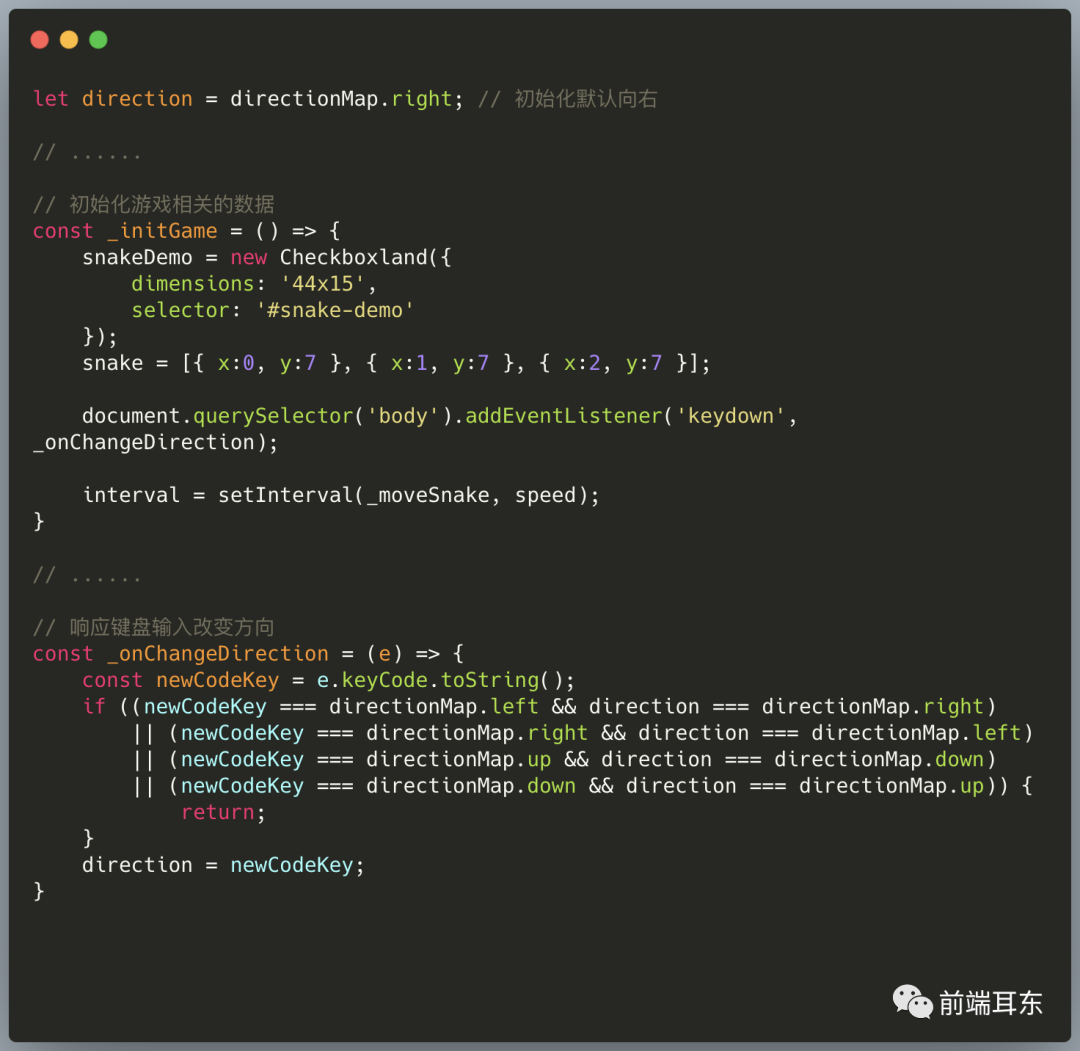
c. 让贪吃蛇改变方向
前面我们实现了贪吃蛇前进,现在我们实现让贪吃蛇根据键盘输入来改变前进方向。
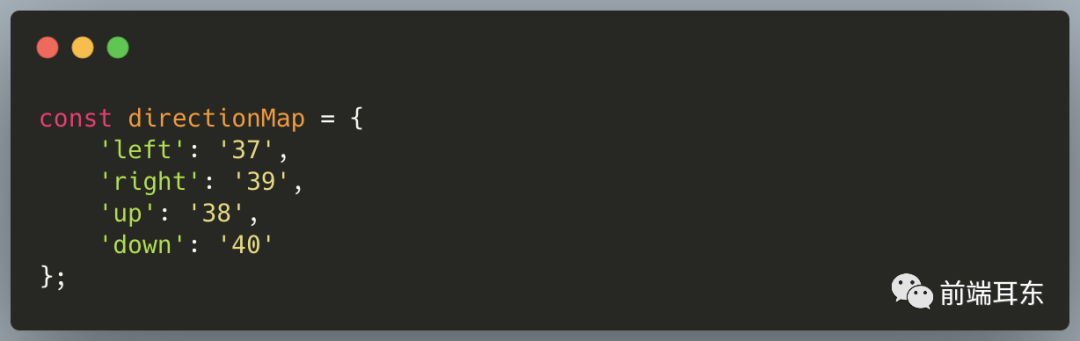
首先需要定义上下左右这四个方向的枚举:
然后,新增一个变量direction标识最新的方向,并且在body元素上绑定_onChangeDirection方法响应键盘输入修改direction变量,修改direction时注意,如果键盘按下的新方向与当前正在进行的方向相反,仍然按照当前正在进行的方向前进:
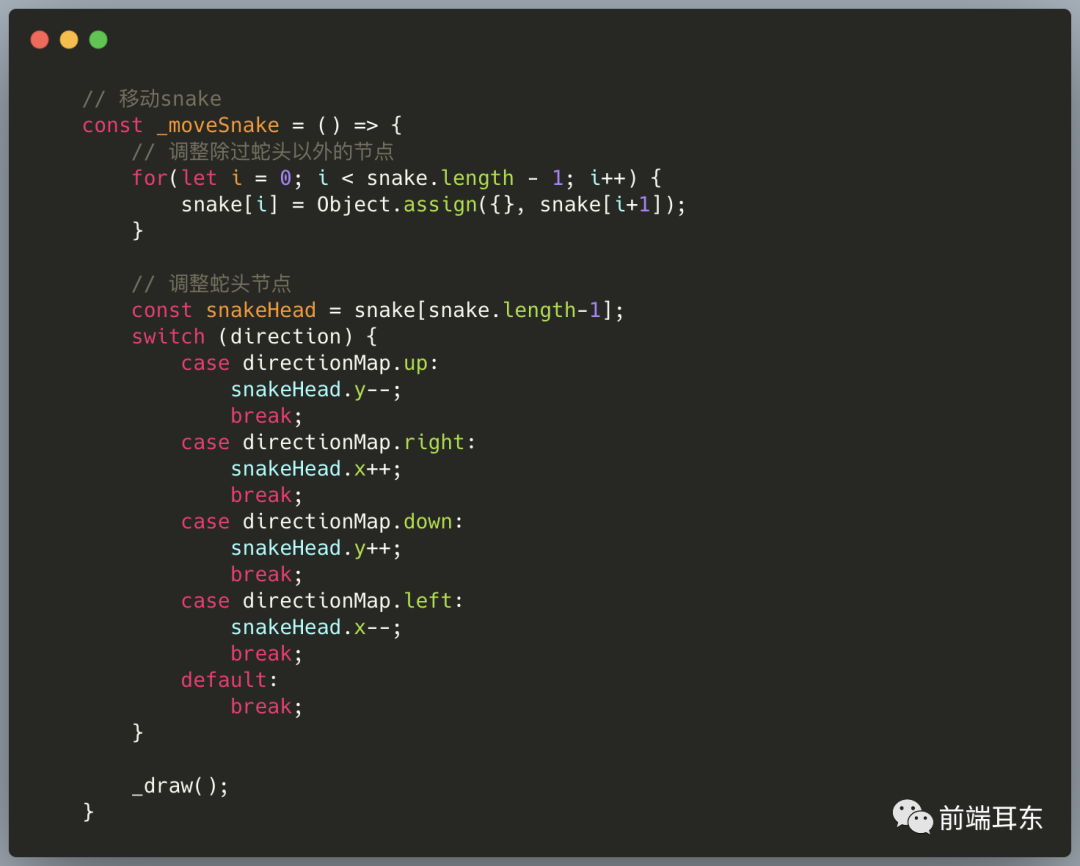
最后,我们要让贪吃蛇根据方向改变前进方向。
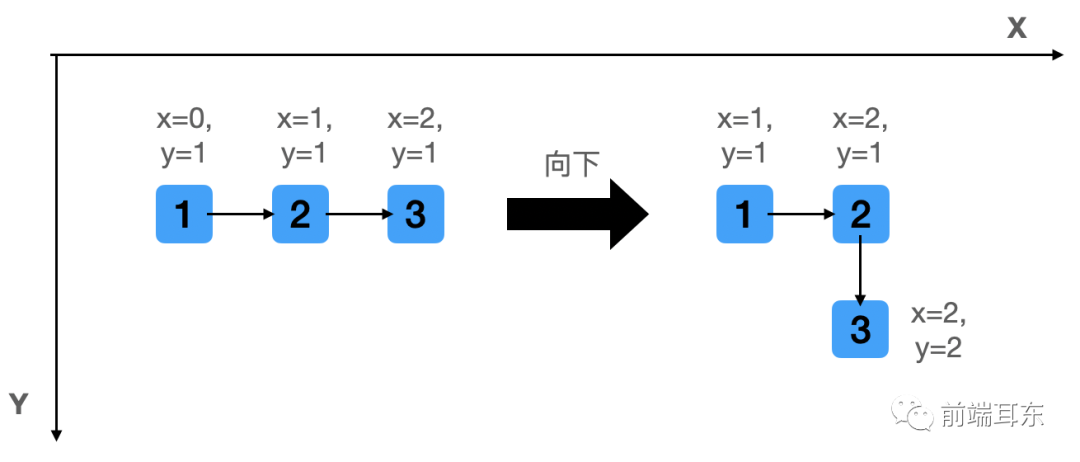
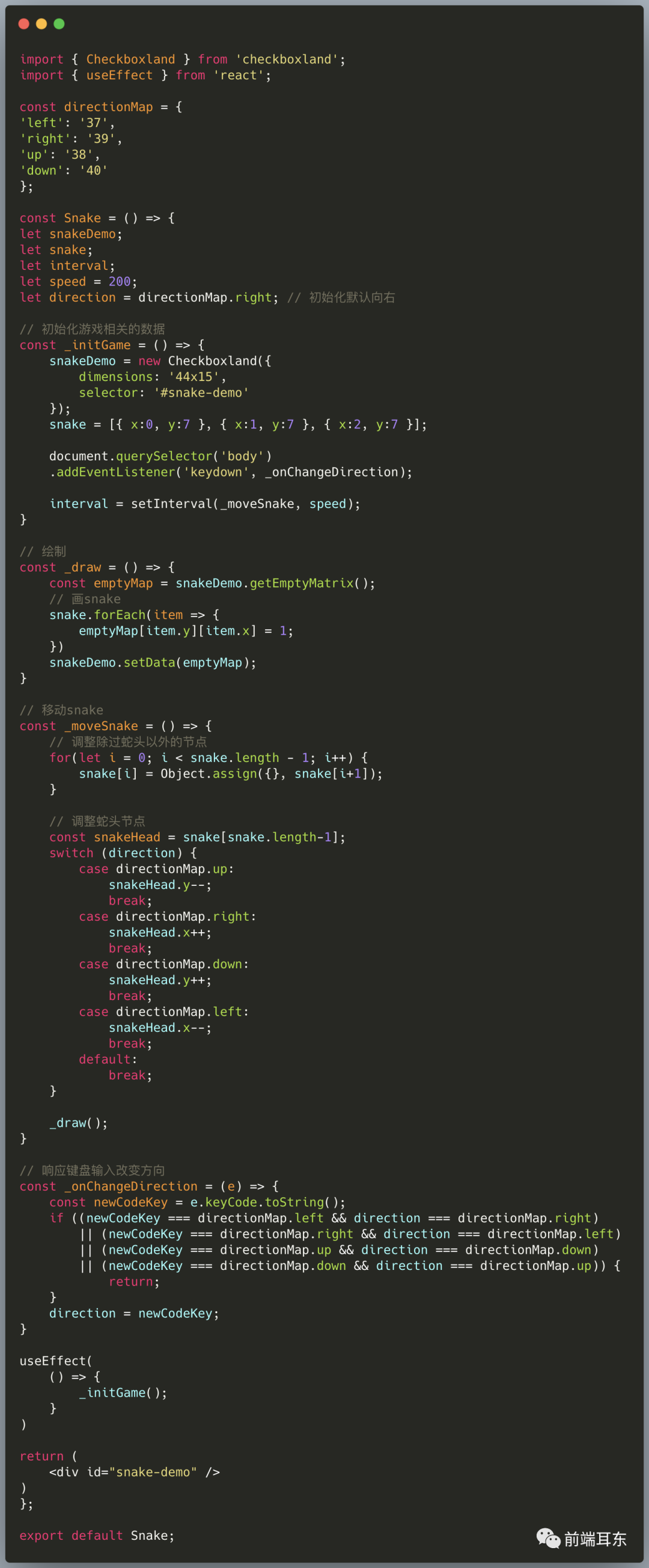
改变方向这个行为,我把它分为两步:
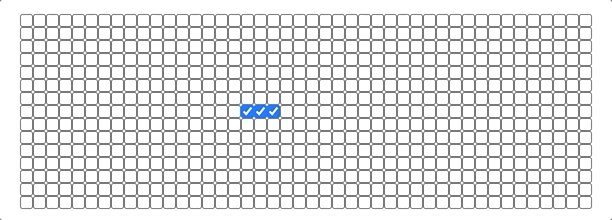
- 第一步:对于除过蛇头的节点来说,它们依次在当前方向上往前移动1个单元即可
- 第二步:对于蛇头节点来说,要根据方向来调整它的坐标,比如当前方向是向右,新方向是向下,那么蛇头节点的y坐标就要加一,如图所示:
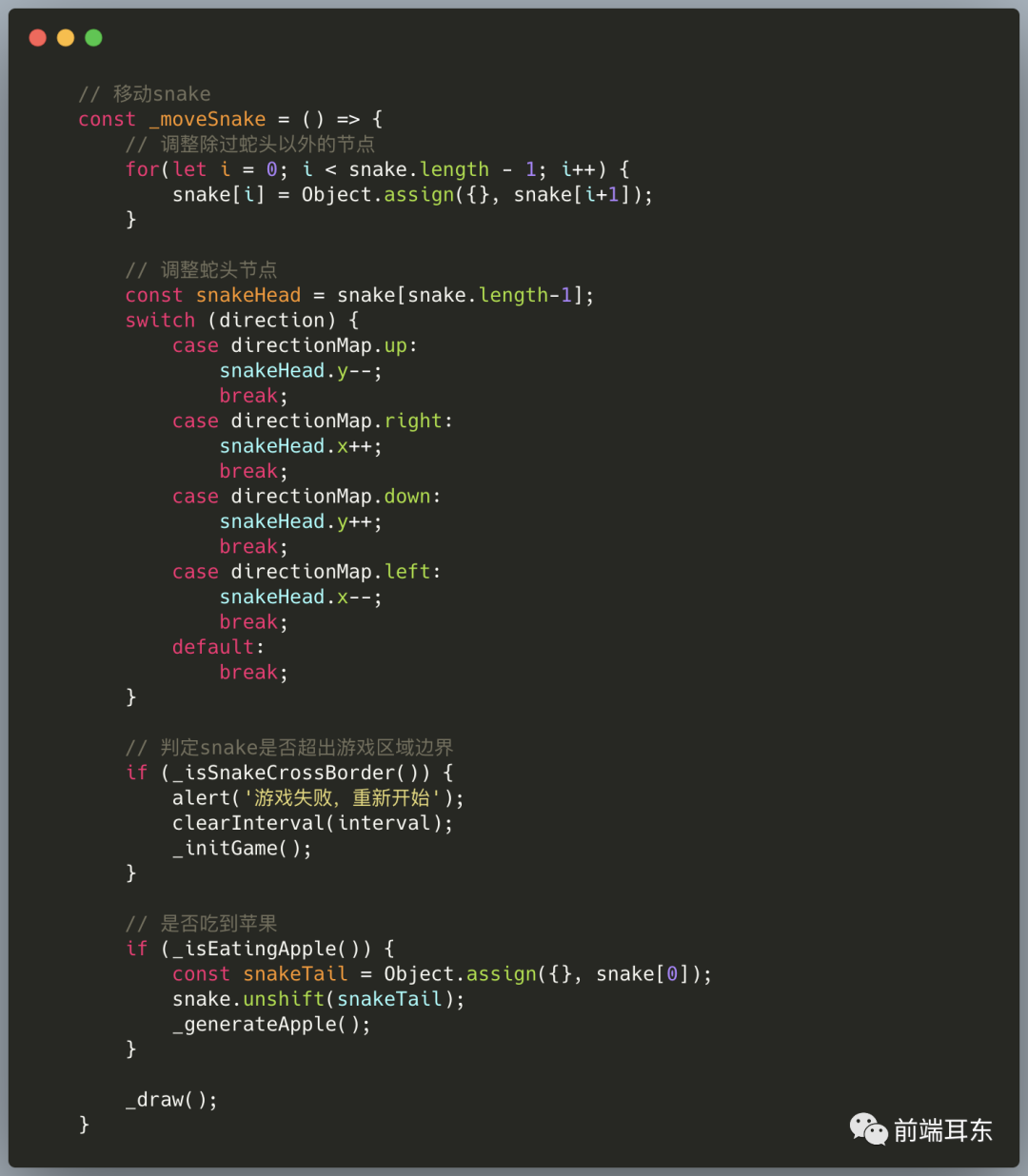
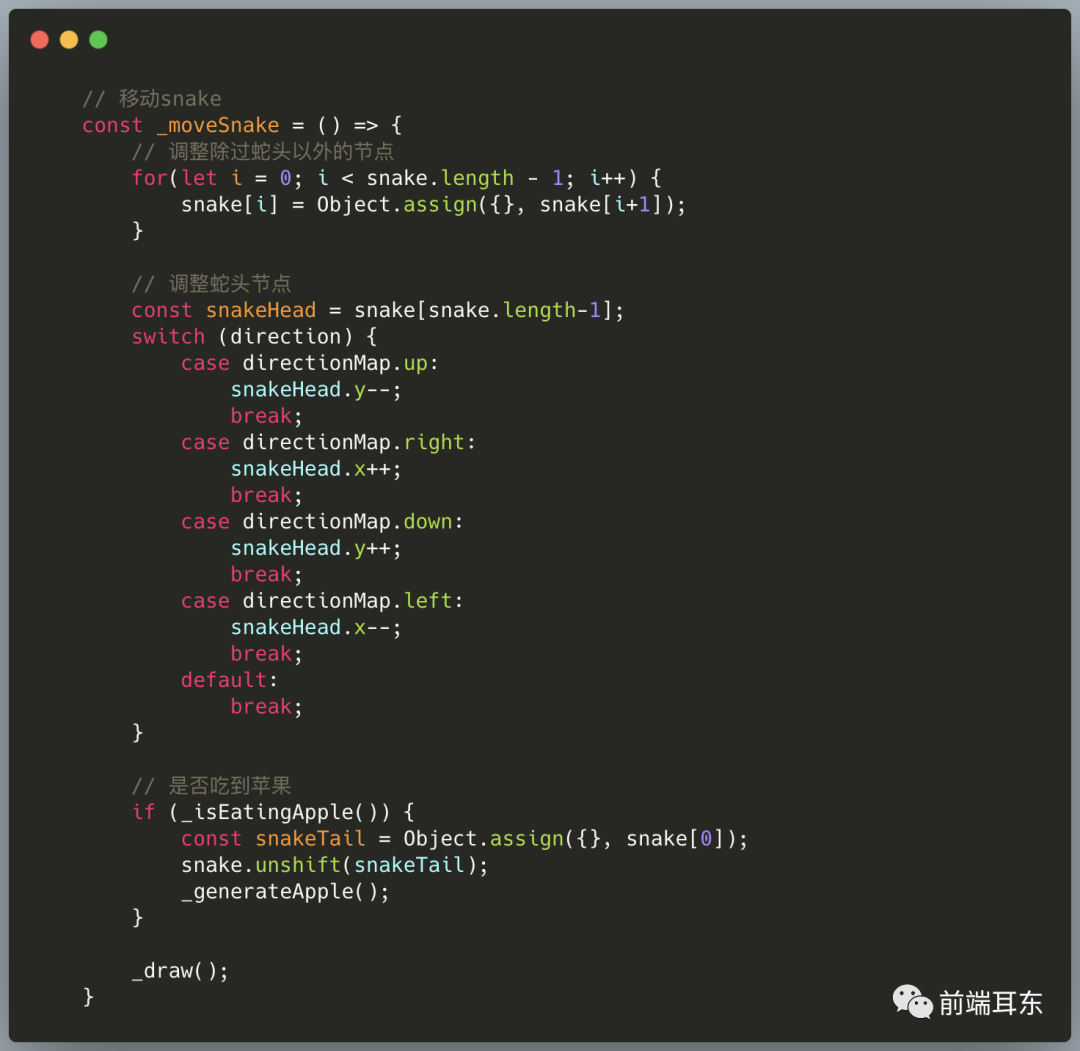
所以我们修改_moveSnake,代码如下:
完整代码如下:

d. 让贪吃蛇吃到苹果
这一节我们实现让贪吃蛇吃到苹果的功能。
我们需要实现以下两个逻辑
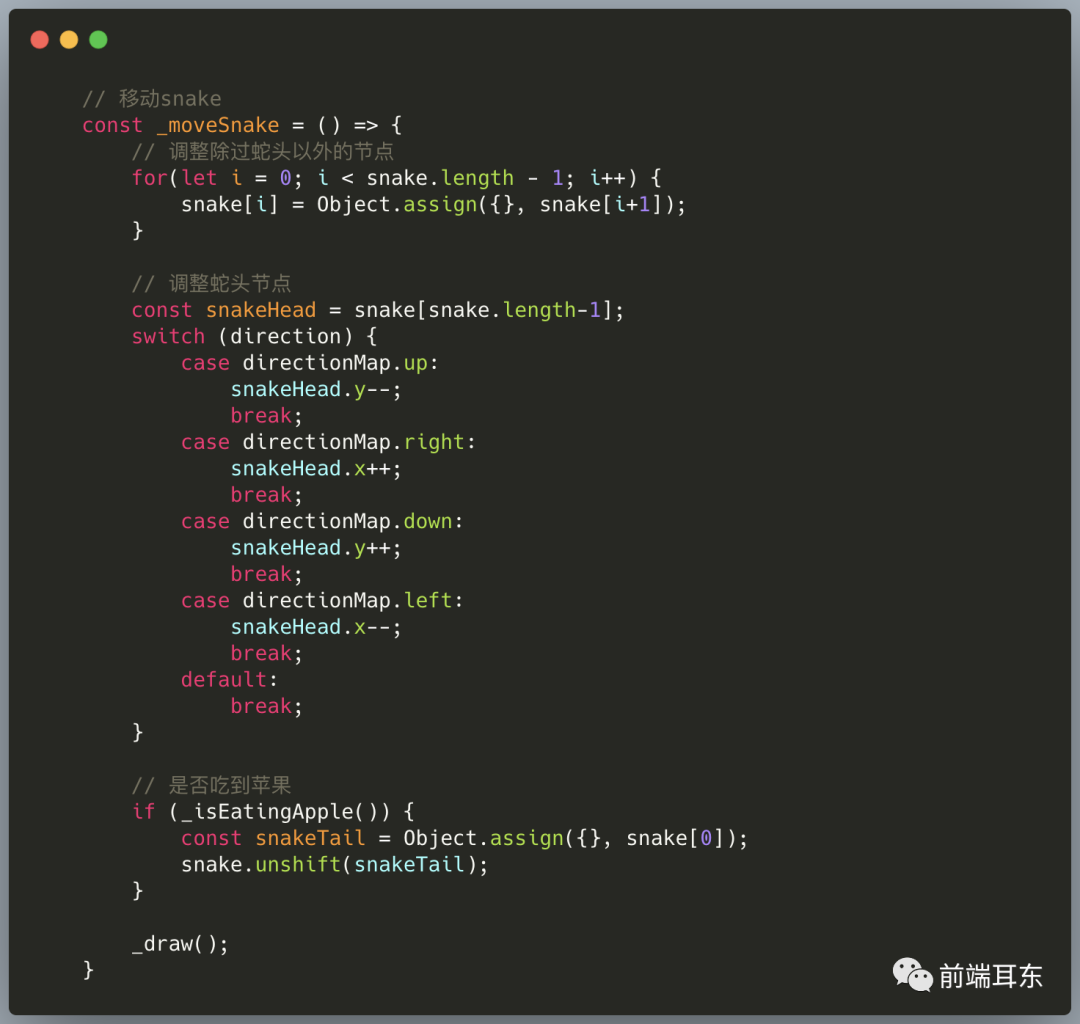
- 更新贪吃蛇的位置后,判断它是否吃到了苹果;如果吃到了要更新贪吃蛇的长度并且重新生成苹果
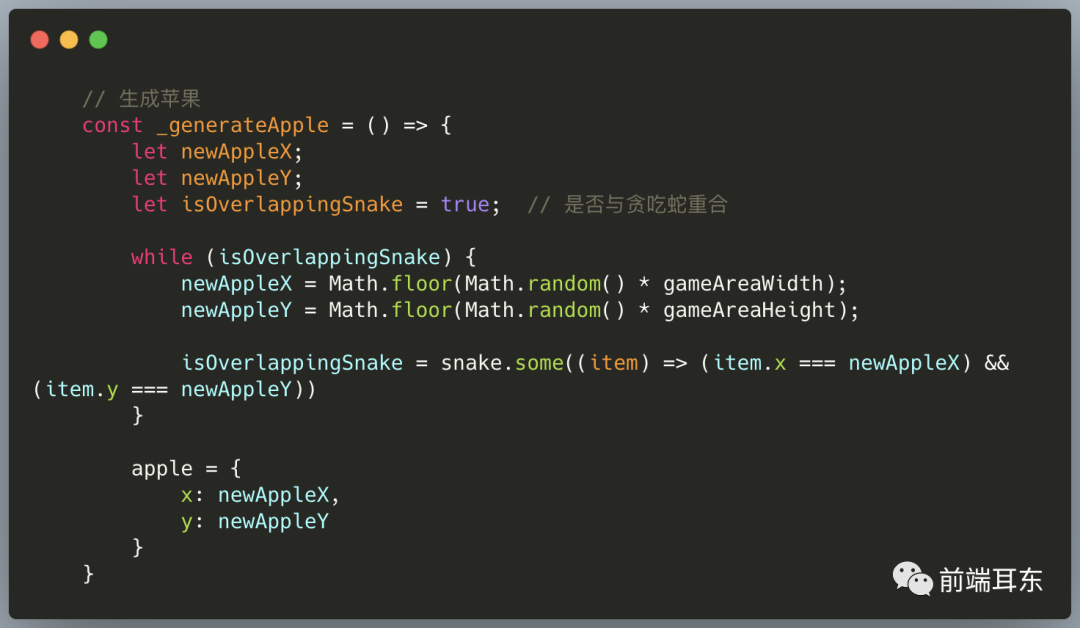
- 生成苹果位置的方法
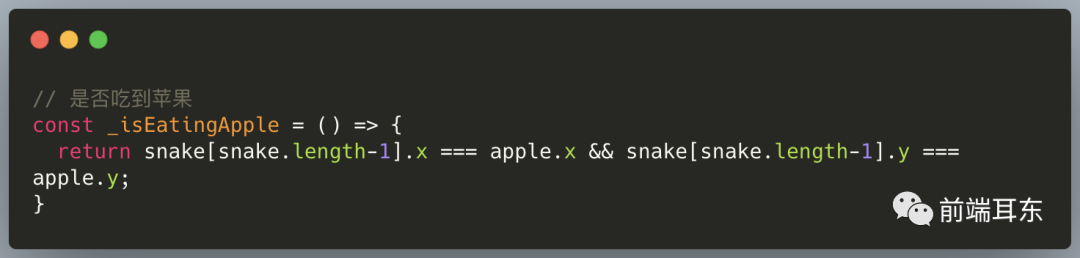
判断是否吃到苹果的逻辑很简单,只需要看蛇头节点的坐标是否和苹果的坐标重合即可:
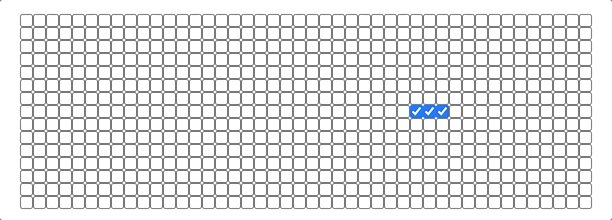
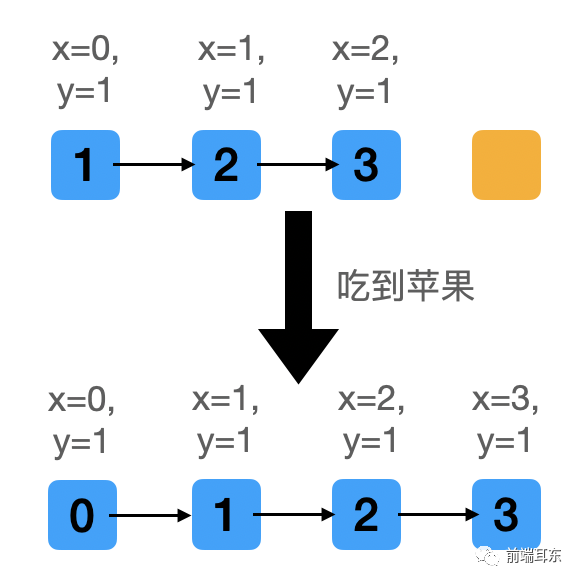
当贪吃蛇吃到苹果时,我们只需要在蛇尾处push进一个新的节点即可,如下图: 




e. 游戏区域边缘碰撞检测
贪吃蛇的大部分功能已经实现结束了,现在还剩一个小功能,就是当贪吃蛇前进到游戏区域边缘的时候要判定游戏失败。
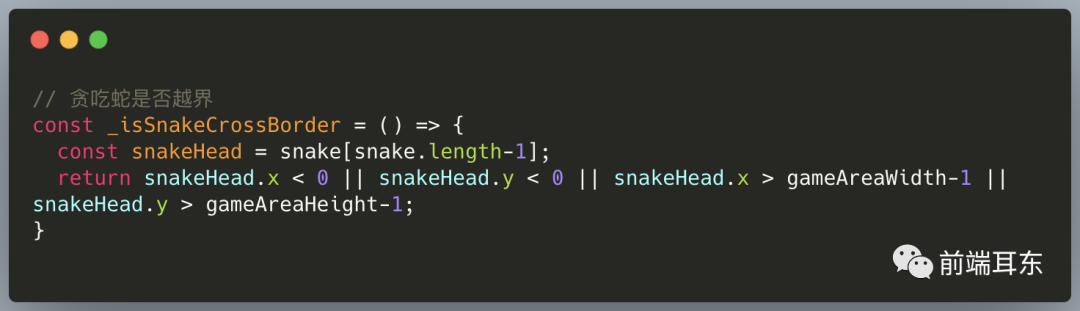
我们要新增一个_isSnakeCrossBorder方法来判定贪吃蛇是否超出了游戏区域边界:
然后修改_moveSnake方法加入边界判断方法,碰到边界后游戏重新开始:
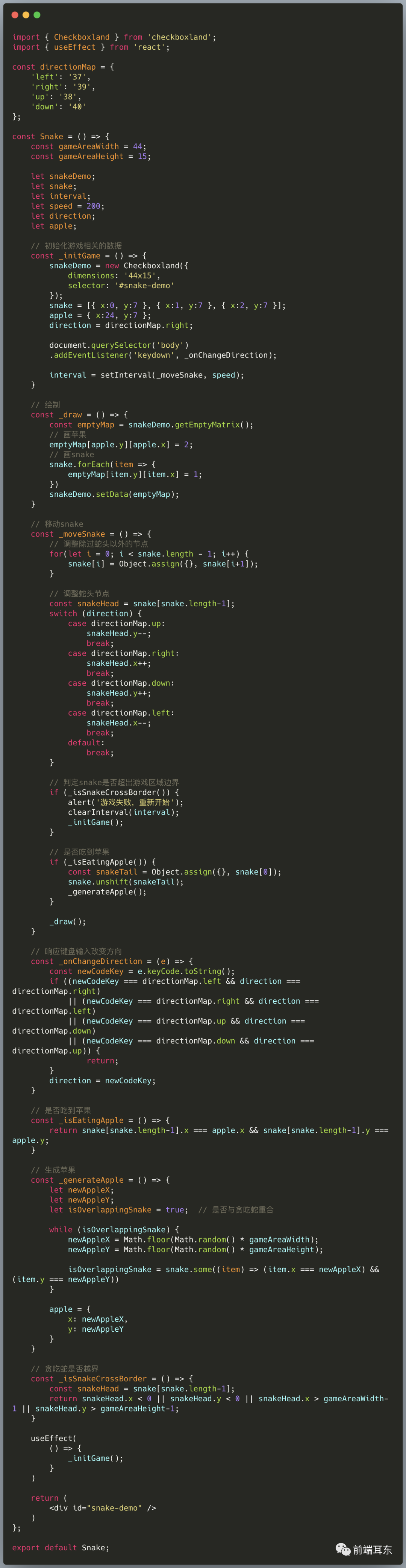
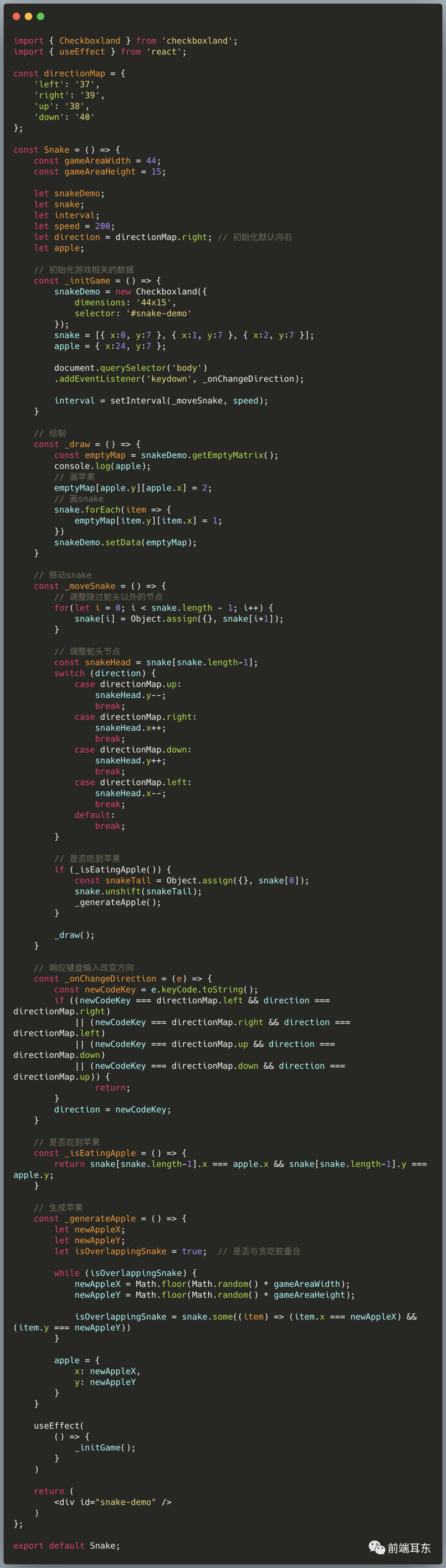
整体代码:
效果如下:
03 . 结尾
本文主要是介绍了checkboxland以及它的用法,最后用做一个贪吃蛇小游戏来进一步熟悉checkboxland的用法以及JavaScript编程。
后面我会以这样在做中学的方式带来更多的文章教程,欢迎关注点赞。