用这 6 个技巧快速优化我们的 Vue 代码
前言
作为一个前端,可能绝大多数的时间都是在写的业务代码,时间一长,大家会觉得乏味、没意思等等,但是其实就算只是写业务代码,我们也依然能够找到有兴趣的点,说的简单一点就是代码优化,不仅仅局限在业务逻辑这块,像是代码复用、效率等等都是我们可以加以改进的地方,学会在业务代码中找到不足,总结经验,这样日积月累,量变产生质变,必然我们的技术也是不断再上升的。今天其实就是说下我自己在vue项目中进行的一些总结或者是经验,如果有错误的地方也是欢迎大家指正。
1.兼容IE11
用过vue的同学们应该都比较清楚,vue其实是可以兼容ie9的,但是这种兼容并不是说,你写了一个项目,打开ie9就能兼容了,是需要用工具将代码进行转换的。我之前也是这样以为的,直到近期一个项目完成之后,打开ie11,发现页面显示正常的,但是所有的http请求都是无效的,经过了一番查找,才知道这个babel-polyfill的包的用处,当然知道的同学可以略过啦,不知道的话,跟着我继续往下看
我们使用现代浏览器的话,很多像是es7、es8的语法,可能都是已经支持了,但是放在ie上,这些方法都是通通不认识的,因此我们就需要一个工具来将这些ie浏览器不认识的语法转换成ie所认识的,那么知道了这个babel的包,其实就很简单了,我们直接这样在vue中的main.js中引入这个包即可
import "babel-polyfill";
复制代码但是这样引入的话,在打包的时候,包可能会比较大,会影响到前端页面的打开速度,所以又出现了一种按需转译的用法,即当我们需要用到转译代码的时候,会替我们转译,并不是一次转译所有的代码,这种用法同学们应该也是非常熟悉了,就是所谓的“懒加载”,和vue的路由懒加载是一个道理,那么如何使用呢,首先下载的是一个@babel/polyfill的包,这个包的话也是一个翻译代码的作用,但是可以进行配置来实现按需加载
npm i @babel/polyfill -D
复制代码然后我们需要在babel.config.js中进行按需加载的配置
presets: [
'@vue/app',
[
'@babel/preset-env',
{
'useBuiltIns': 'entry'
}
]
]
复制代码注意这个@babel/preset-env是一个有关环境变量的包,这个包在你使用vue脚手架3.0创建项目时就会自带这个包了,所以是不需要下载的,最后在main.js中引入我们之前下载的包就可以了。
import "@babel/polyfill";
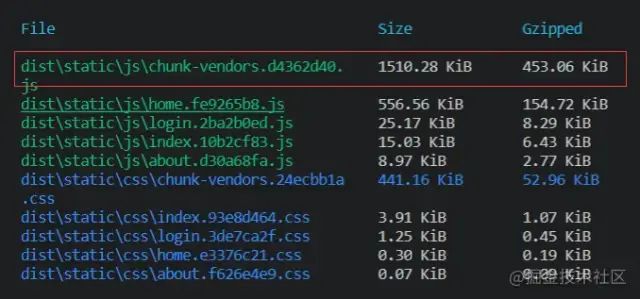
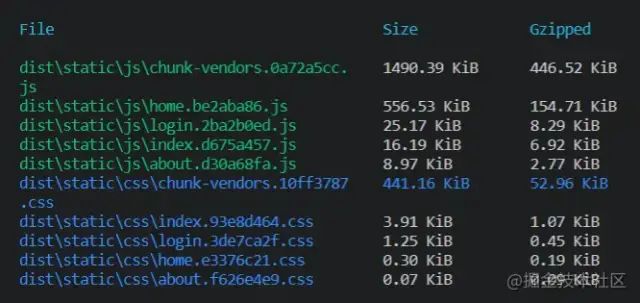
复制代码这样就大功告成了,打包的话也可以看到打包体积变小了


2.按需打包组件
其实关于按需打包我们需要的组件,很多组件也介绍如何按需使用,ant-design-vue也提供了这些内容[1],想要详细了解的同学可以点开链接查看文档,这里也是简单说一下,首先需要下载babel-plugin-import的插件,然后需要在babel.config.js中进行如下配置
plugins: [
[
"import",
{libraryName: "ant-design-vue",libraryDirectory: "es",style: true}
]
]
复制代码之后的话,我们就不能全局引入组件了,而是引入我们项目中所用到的一些组件,可以将这些引入的组件单独放入一个js文件中,这样方便以后添加组件
//index.js
import Vue from 'vue';
import {
Button,
Row,
Col,
Layout,
Menu,
Icon,
Form,
Tag,
Input
} from 'ant-design-vue';
Vue.use(Button)
Vue.use(Row)
Vue.use(Col)
Vue.use(Layout)
Vue.use(Menu)
Vue.use(Icon)
Vue.use(Form)
Vue.use(Tag)
Vue.use(Input)
//也可以这样写,但是这样写比较麻烦
// Vue.component(Button.name,Button)
// Vue.component(Row.name,Row)
// Vue.component(Col.name,Col)
// Vue.component(Layout.name,Layout)
// Vue.component(Layout.Header.name,Layout.Header)
// Vue.component(Layout.Sider.name,Layout.Sider)
// Vue.component(Layout.Footer.name,Layout.Footer)
// Vue.component(Layout.Content.name,Layout.Content)
// Vue.component(Menu.name,Menu)
// Vue.component(Icon.name,Icon)
// Vue.component(Form.name,Form)
// Vue.component(Tag.name,Tag)
// Vue.component(Form.Item.name,Form.Item)
// Vue.component(Input.TextArea.name,Input.TextArea)
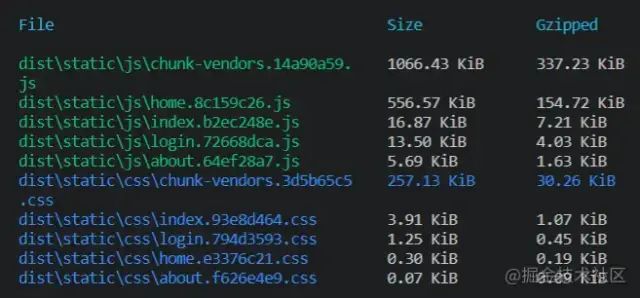
复制代码然后我们再来打包看看此时的文件大小

3.自定义组件的v-model指令
说完了如果优化打包,我们再来看看如何提高我们的代码质量。v-model这个指令相信大家也都用过,它双向绑定的机制是不是非常省事呢,如果我们自己要实现一个v-model绑定又该如何做呢,比如我们需要监听某个富文本编辑器内容的变化,获取内容以及保存富文本的内容,这个时候就刚好用上自定义的v-model
<template>
<div class="hello">
<editor :id="id" :min-height="500" width="100%" :content="editor"
@on-content-change="onContentChange"></editor>
</div>
</template>
<script>
export default {
name: 'kindeditor',
model: {
prop: 'editor',
event: 'content-change'
},
props: {
editor: String,
id: String
},
data () {
return {}
}
methods: {
onContentChange (val) {
this.$emit('content-change',val);
}
}
}
</script>
复制代码其实关键就在model属性上,定义了父组件传过来的props,以及发生变化的事件名称,需要注意的地方在于,当内容发生改变时,我们不能将改变后的值赋给props属性,因为vue中默认是单向数据流,props的值只能是由父组件来改变,这样的话,我们就能轻易的监听这个富文本编辑器的值,而不用去用watch监听或者是其他的方法来实现,这个实现的方法在vue的文档中也有提到,大家也可以去文档查看详情。
4.条件语句优化
在我们的项目中肯定是有无数的if条件语句的代码,如果条件嵌套不多的话,那没什么问题,如果嵌套过多过深,就会导致代码难以理解,维护困难,因此针对条件语句的优化也是势在必行的,这里也是参考了很多大佬们的文章[2],吸取他们的经验,使用一些比较常用的方法来优化条件语句,比如错误优先处理return
this.form.validateFields((err,values) => {
if (err) {
this.$message.warning('验证失败,请重新输入!');
return;
}
let fileId = values.fileId.map(item => {
return item.response.result
});
let params = Object.assign(values,{
govUserId: sessionStorage.getItem('userId'),
fileId: fileId.slice(-1)
})
this.resSubmit(params)
});
复制代码这样一个表单验证的方法,当如果发生错误时,直接提示错误信息,然后退出验证,少了一个else的代码块,代码更少一些,而且也很容易理解
另外比较常用的就是利用三目运算符,以及短路操作符“&&”和“||”,比如
this.panes.length > 1 && this.$store.commit('DELETE_TAB',key);
//或者是
this.panes.length > 1 ?this.$store.commit('DELETE_TAB',key) : '';
复制代码除此还有上面文章中提到的更复杂的条件判断,使用新的数据结构Map来进行判断,而所有这些条件语句,都是我们代码当中需要优化的地方。
5.解构赋值以及函数默认值的应用
解构赋值是ES6当中的内容,现在ES10都已经出来了,如果ES6还没有用上的话,那就显得我们前端太low啦,当然这只是开个玩笑,不过ES6所带来的解构赋值以及函数默认值都是能够简化我们的代码,使代码更容易理解,所以既然我们学习ES6了,那么就必须要学以致用。
//给参数添加默认值,当参数为undefined的时候,则使用默认的参数值
async getData(currentPage = 0,pageSize = 10) {
//将请求的结果赋值给一个对象,并且给对象中的每个属性都取了一个名字,后面直接可以使用这个变量进行操作,而不需要用.语法
let {response,username,timeToken,govUserId} = await this.$store.dispatch('getSign'),
params = {
sign: response.result.sign,
username,
timeToken,
govUserId,
currentPage,
pageSize
}
}
复制代码解构和函数默认值看起来好像比较复杂,但是用熟悉了以后,会发现少写了很多代码,并且代码看起来也是一目了然,同时默认值还帮助我们省去了关于参数的判断,是不是非常的方便的呢。
6.在vue中使用JSX
一直以来,我以为只有react中才能使用JSX,后来发现其实我们在vue中也能使用JSX,需要注意的是JSX在vue中和react中还是有一点区别的,这里不会具体说这些区别,只是告诉大家,遇到一些复杂的组件,可以去尝试使用JSX来写,也是一种解决问题的方法
render () {
return (
<div class="apply_list">
<a-table columns={this.columns}
size="small"
dataSource={this.dataSource}
pagination={this.pagination}
loading={this.loading}
rowKey={(record,index) => index}
onChange={this.handleTableChange}
locale={{emptyText: '暂无数据'}}
>
</a-table>
</div>
)
}
复制代码JSX在vue中,是写在render()钩子中的,直接返回return一个JSX对象就可以了,网上也有关于vue中的JSX怎么使用,大家可以去搜搜。
写在最后
很久很久没有写博客了,不只是因为工作忙的原因,还有自己懒的因素在里面,人如果在舒适区待太久的话,总会慢慢去的磨灭了自己的初衷,自己的目标,因此也是希望通过写博客来提醒自己,不断学习,不断积累,技术是没有任何捷径可走,而我走的已经比别人慢了很多,所以还需要继续努力丫。
最后上面提到的代码,都在我的github[3]上面,最近工作关系使用ant-design-vue的ui框架,然后就渐渐喜欢了这个框架,感觉它更加灵活好用,并且设计也比较漂亮,大家可以对照这我的项目和官方的文档来进行学习哟。