编写防御性 CSS 实践 (Part Ⅱ)
通常,我们希望用一些方法来避免 CSS 出现某些意料之外的样式问题。众所周知,网页上呈现的内容不完全是静态的,是可以发生变化的,因此这增加了 CSS 出现问题的可能性。本文介绍一系列防御性 CSS 的代码片段,帮助我们编写出更健壮的 CSS 代码。换句话说,减少因内容动态的变化引起样式上的问题。点击 [编写防御性 CSS 实践 (Part I)] 可查看上一篇文章。
取消滚动链接
当你打开一个弹框 (Modal) 并向下滚动到末尾时,如果继续向下滚动则会引起弹框下方的内容(通常是 body 元素)发生滚动。我们把这种现象称之为滚动链接 (scroll chaining)。
在过去,只能通过一些 hack 的方法来取消滚动链接效果;但现在,我们可以 CSS 的 overscroll-behavior 属性来优化滚动的效果。
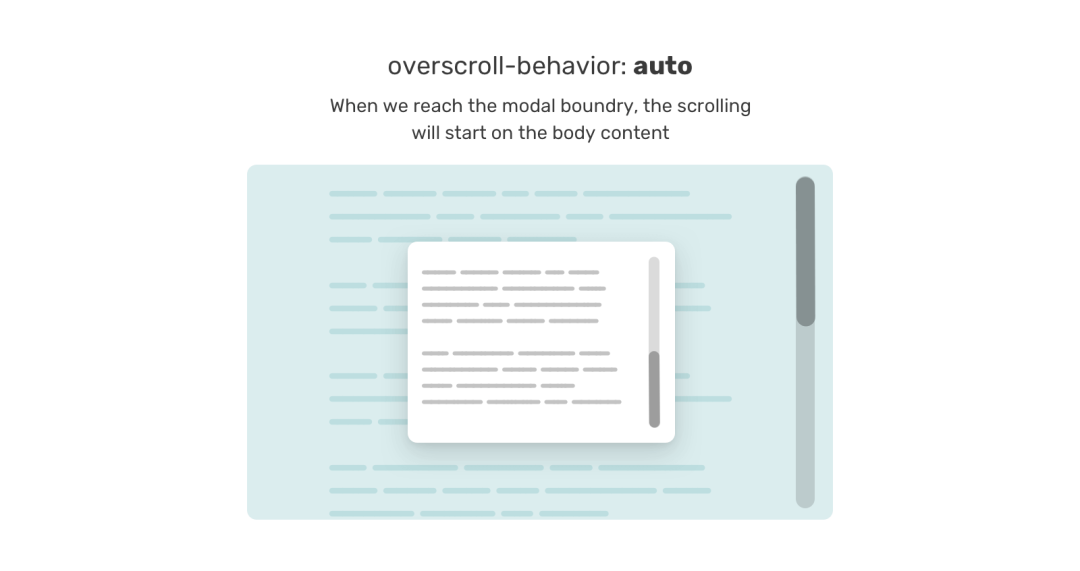
在下图中,可以看到滚动链接的默认行为:
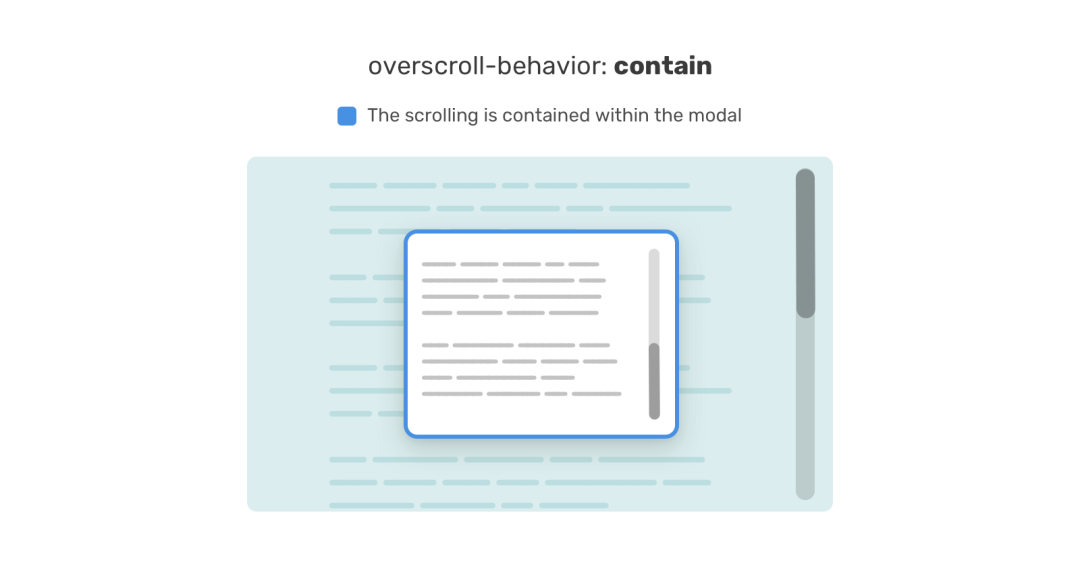
为了避免滚动扩散到其他元素,我们可以将其添加到任何需要滚动的组件中(例如:聊天组件、移动菜单等)。这个属性只有在发生滚动的时候才会产生效果。
.modal__content {
overscroll-behavior-y: contain;
overflow-y: auto;
}自定义属性备用值
CSS 自定义属性 (变量) 被越来越多的用于网页设计中。为了避免破坏用户体验,我们需要做一些额外的处理,以防 CSS 自定义属性的值因某种原因为空。
特别是使用 JavaScript 设置 CSS 自定义属性的值时,要更加注意自定义属性的值无效的情况。比如下面的例子:
.message__bubble {
max-width: calc(100% - var(--actions-width));
}calc() 函数中使用了自定义属性 --actions-width,并且它的值由 JavaScript 代码提供。假如在某些情况下,Javascript 代码执行失败,那么 max-width 的值会被计算为 none。
为了避免发生这种问题,要用 var() 来设置一个备用值,当自定义属性的值无效时,这个备用值就会生效。
.message__bubble {
max-width: calc(100% - var(--actions-width, 70px));
}这样,如果自定义属性 --actions-width 未被定义,就会使用备用值 70px。这个方法用于自定义属性值可能会失败的场景,比如这个值来自于 JavaScript。在其它场景中,它并不是必须的。
使用固定的宽高
一常见的破坏布局的情形是,具有不同长度内容的元素使用了固定宽度或高度。
固定高度
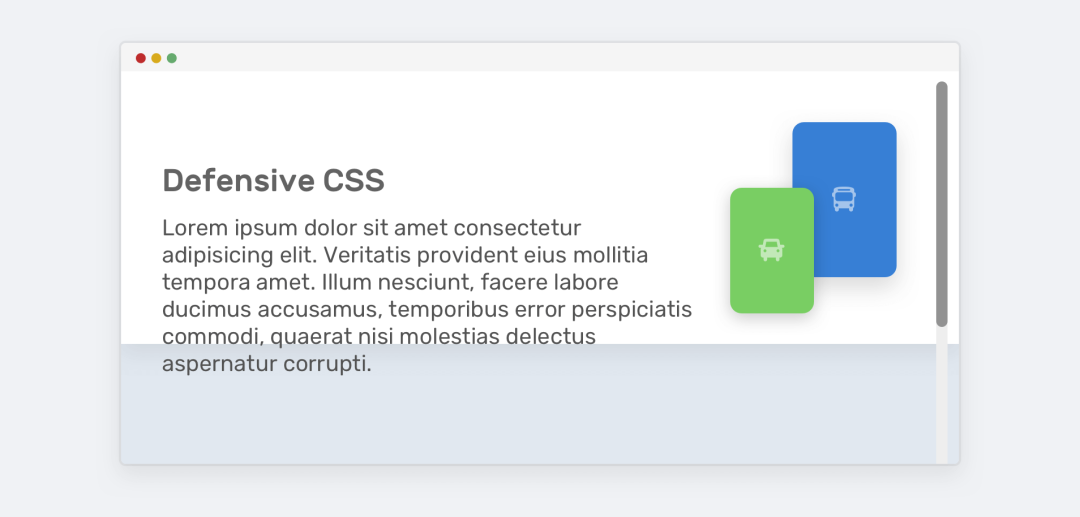
我经常会碰到在一个具有固定高度的元素内部,它包含的内容大于它的高度,这会导致布局被破坏掉。例如下面这种情况。
.hero {
height: 350px;
}为了避免内容超出 .hero,我们需要使用 min-height 而不是 height。
.hero {
min-height: 350px;
}这样,当内容变得更大时,布局依旧不会被破坏掉。
固定宽度
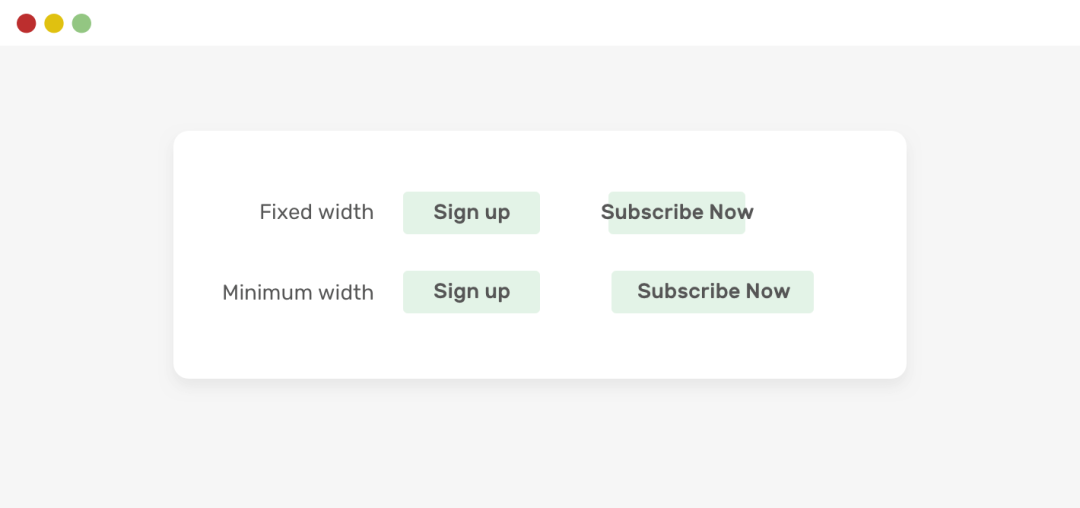
也许你曾经碰到过 button 里的文字与左右边缘间隙很小,这可能是使用了固定宽度导致的。
.button {
width: 100px;
}如果按钮里面的文字长度超过 100px,它将靠近左右边缘。如果再长一些,文本就会超出了按钮。这种体验很差!
为了解决这个问题,可以将 width 替换为 min-width。
.button {
min-width: 100px;
}不要忘了 background-repeat
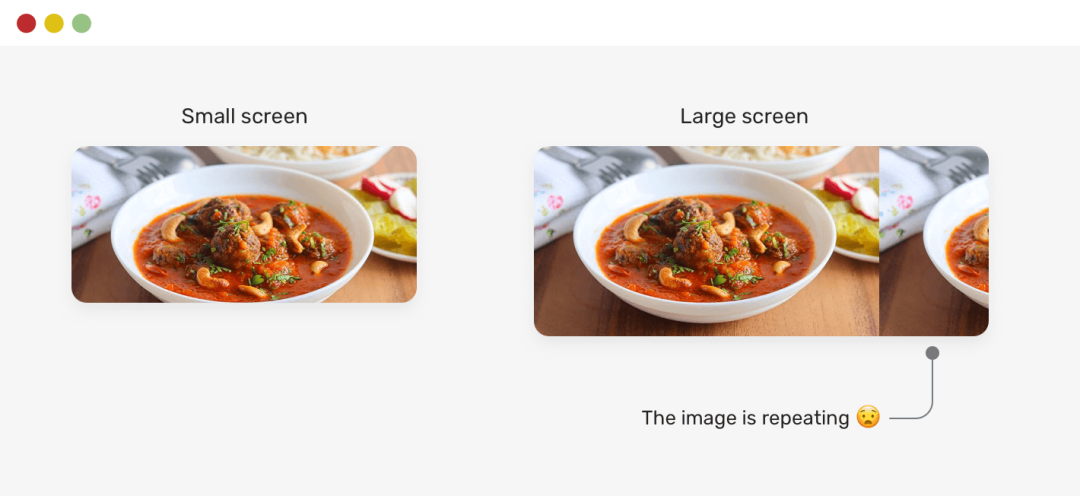
通常,当使用尺寸比较大的图片作为背景时,不要忘记检查一下页面在大屏幕上的展示效果。图片作为背景,在默认情况下,会被重复显示。
由于笔记本电脑的屏幕相对比较小,出现图片重复的概率较小。但在更大的屏幕上,元素的尺寸也随之变大,它的背景图片有可能会重复展示。
为了避免这种情况,我们需要设置 background-repeat 属性。
.hero {
background-image: url('..');
background-repeat: no-repeat;
}垂直方向的媒体查询
有时,在开发组件时,我们会调整浏览器的宽度,测试组建的样式是否符合预期。如果对浏览器的高度进行测试,可以发现另外一些有趣的问题。
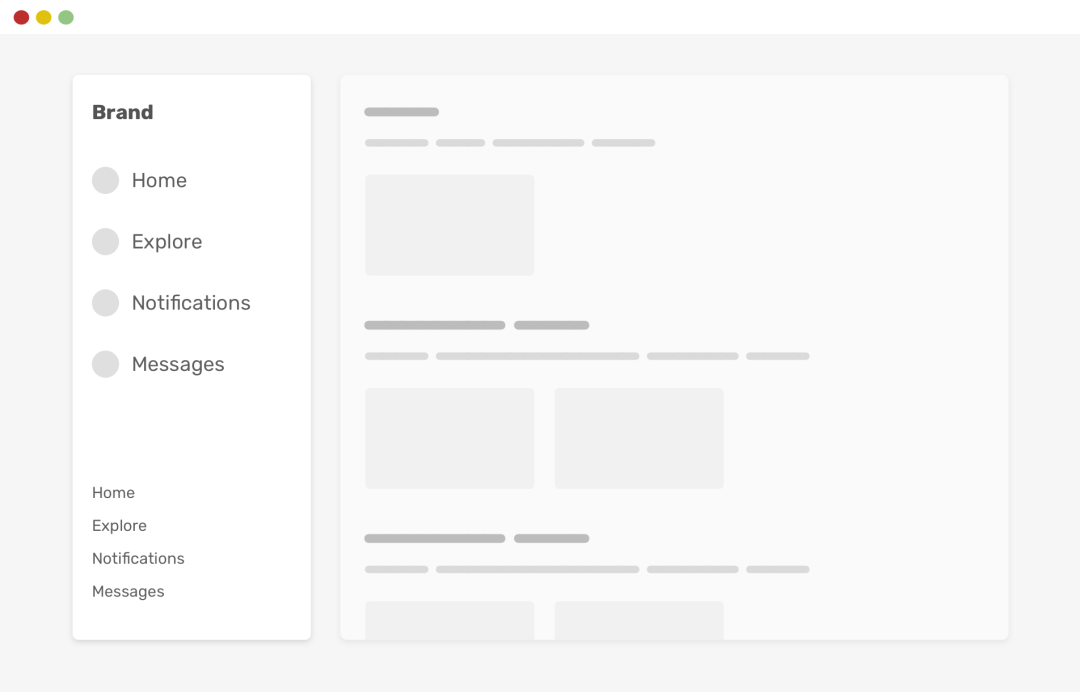
比如下面的图中,是一个比较常见的例子。在左侧的侧边栏组件中包含了主导航和下方辅助导航。辅助导航会被固定放在侧边栏组件的底部。开发人员将 position: sticky 添加到了辅助导航,这样它就可以固定到了底部(吸底)。如下图所示,主导航和辅助导航看起来都很正常。
然而,当浏览器的高度变小时,布局就会发生错乱。如下图所示,两个导航发生了重叠:
使用 CSS 垂直方向的媒体查询,可以避免此问题。
@media (min-height: 600px) {
.aside__secondary {
position: sticky;
bottom: 0;
}
}这样,只有当浏览器视窗的高度超过 600px 时,辅助导航才会产生吸底效果;其他情况下,辅助导航不会产生吸底效果,按原有的方式布局展示。这样就避免了辅助导航和上面的主导航发生重叠。
本篇是第二篇,如果感兴趣,点击 [编写防御性 CSS 实践 (Part I)] 可查看上一篇文章。