22 个用于网站设计的 CSS 库
今天我们将分享22个关于网站设计的CSS库,希望对您的学习与网站设计、网站开发有所帮助。
1) Animate.css
地址:https://animate.style/
帮助我们使用 HTML CSS 为网站创建动画效果。
2) normalize.css
地址:https://necolas.github.io/normalize.css/
Normalize.css 是一个库,可帮助您在当今流行的浏览器中显示时更一致地构建所有元素。
3) Hover.css
地址:https://ianlunn.github.io/Hover/
它是一个为网站中的 HTML 元素合成悬停效果的库。
4) 30 秒代码
地址:https://www.30secondsofcode.org/css/p/1
它综合了用于网站设计的 CSS 技巧。
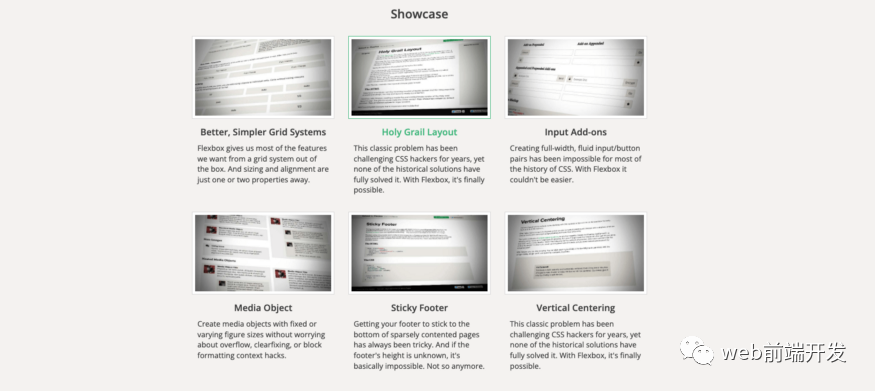
5) Flexbox
地址:https://philipwalton.github.io/solved-by-flexbox/
它综合使用了 flexbox,为网站构建布局的常用方法。
6) SpinKit
地址:https://tobiasahlin.com/spinkit/
帮助您为项目构建 CSS 加载动画效果。
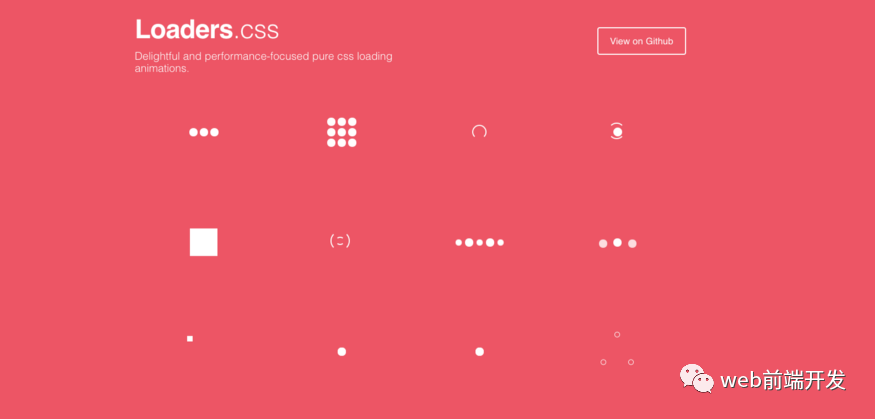
7) Loaders.css
地址:https://connoratherton.com/loaders
为网站合成 CSS 加载器效果。
8) Hint.css
地址:https://kushagra.dev/lab/hint/
帮助您使用 CSS3 构建工具提示效果。
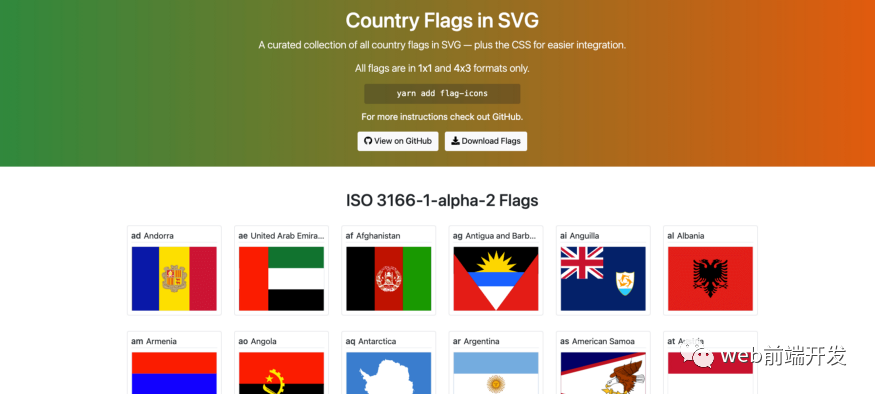
9) 国旗图标
地址:https://flagicons.lipis.dev/
世界各国国旗和图标的集合。
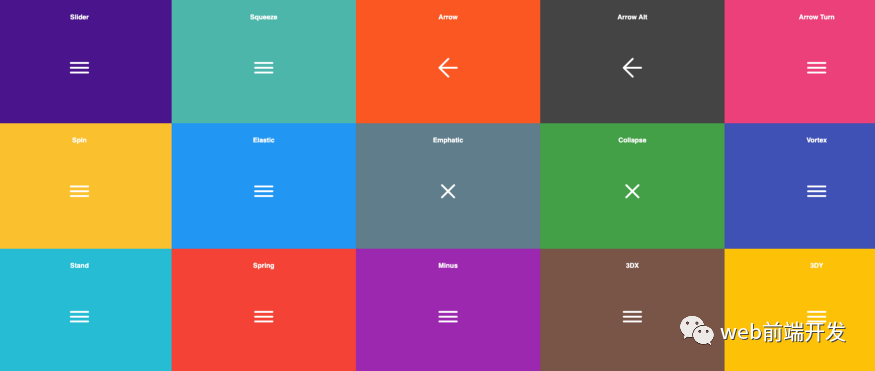
10) 汉堡菜单
地址:https://jonsuh.com/hamburgers/
为移动菜单合成动画效果。
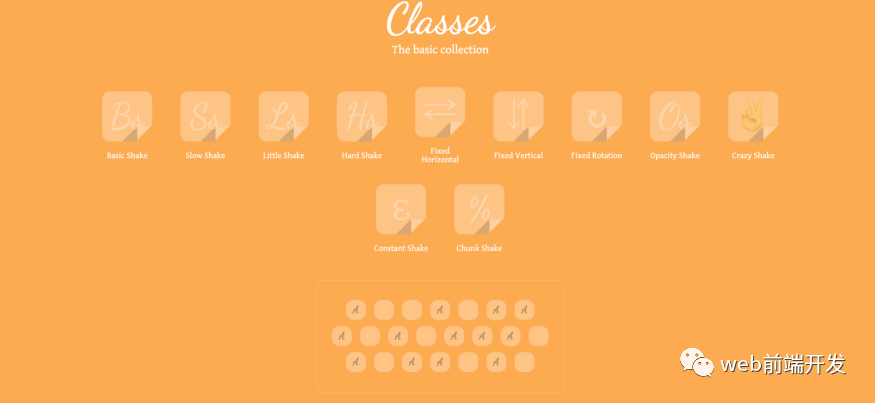
11)CSShake
地址:https://elrumordelaluz.github.io/csshake/
为项目合成震动动画效果。
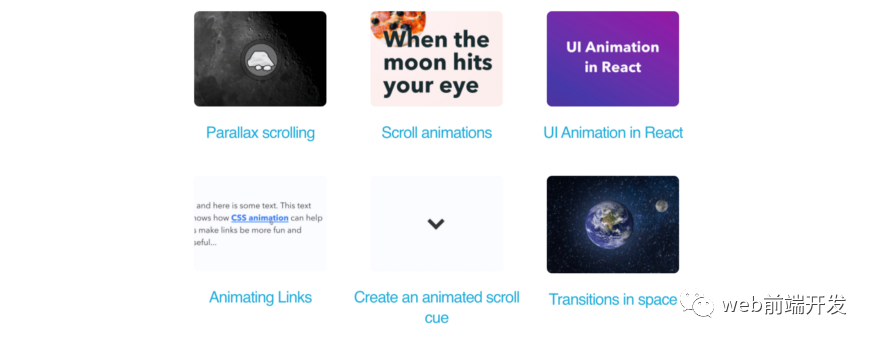
12) CSS Animation
地址:https://cssanimation.rocks/
帮助您为网站构建运动效果的文章摘要。
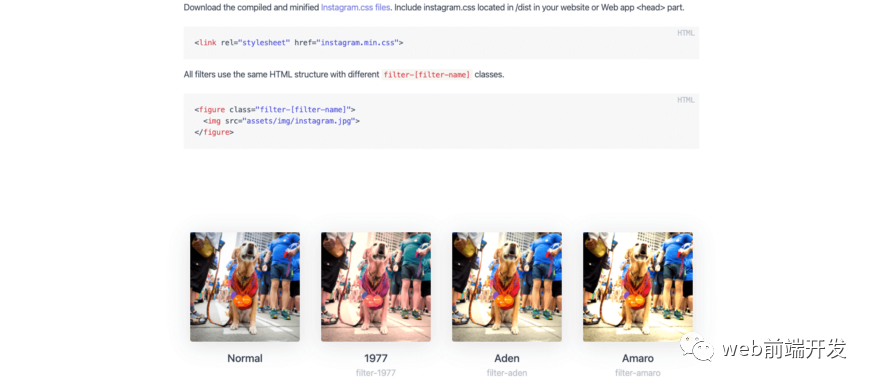
13) Instagram.css
地址:https://picturepan2.github.io/instagram.css/
Instagram 中常用图像的色彩效果合成。
14) CSS Protips
地址:https://github.com/AllThingsSmitty/css-protips
它是面向前端开发人员的 CSS 技巧集合。
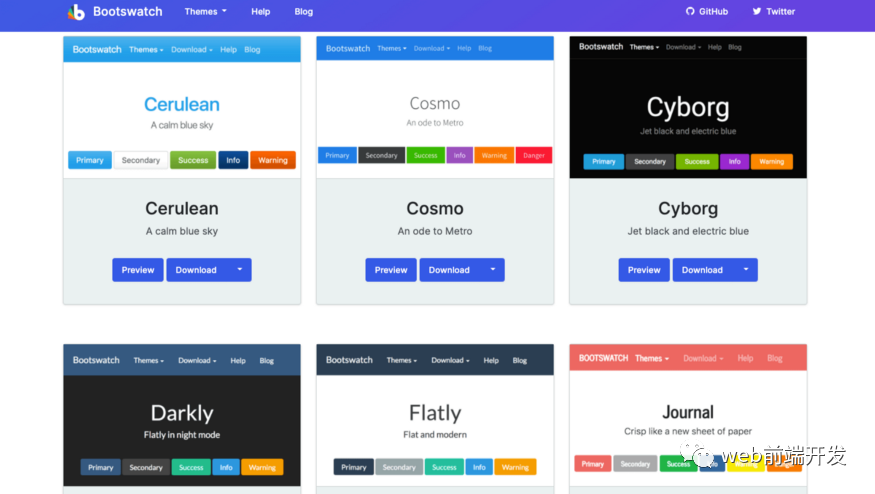
15) Bootswatch
地址:https://bootswatch.com/
为项目合成 Bootstrap 接口。
16) Magic
地址:https://www.minimamente.com/project/magic/
HTML 元素合成动画效果。
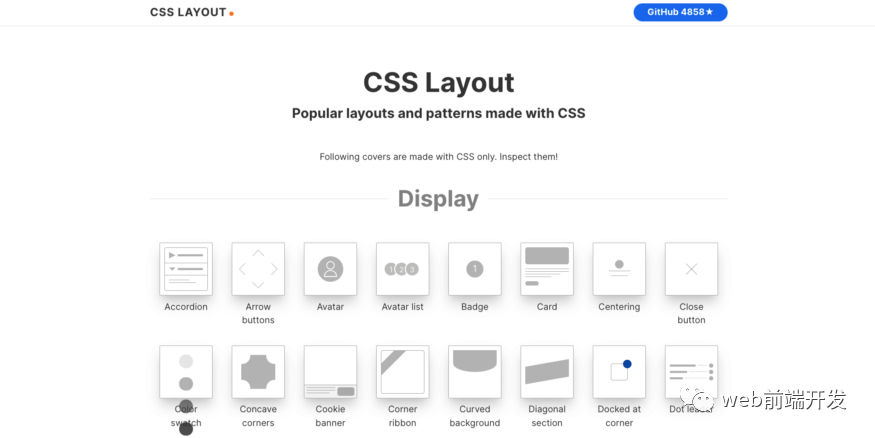
17) CSS Layout
地址:https://csslayout.io/
使用 CSS 构建网站设计合成布局。
18) Charts.css
地址:https://chartscss.org/
帮助您使用 HTML CSS 为您的项目设计图表。
19) Pattern.css
地址:https://bansal.io/pattern-css
允许您为网站设计精美的图像、背景图案。
20) Bttn.css
地址:https://bttn.surge.sh/
HTML 按钮的设计界面摘要。
21) Page Transitions
地址:https://github.com/codrops/PageTransitions
为项目合成css页面动画效果。
22) Pretty Checkbox
地址:https://lokesh-coder.github.io/pretty-checkbox/#basic-checkbox
设计 HTML 的复选框和单选框界面。
总结
感谢您的阅读,希望本文能帮助您提升工作效率,如果您有任何问题,请在留言区给我留言,我会尽快回复。
希望大家继续支持我,关注我,我会继续分享更多好内容。祝您今天过得愉快!