基于微前端的大型中台项目融合方案

- 超级简单的、可用于生产环境的基于 umi 的微前端实践,包括一套示例代码
- 全新的、基于微前端的大型中台项目前端组织方式
❝一些技术栈
- umi[1] 插件化的企业级前端应用框架,帮助你更好更快的开发 React 应用
- qiankun[2] 是一个基于 single-spa 的微前端实现库,旨在帮助大家能更简单、无痛的构建一个生产可用微前端架构系统
- @umijs/plugin-qiankun[3] umi 的 qiankun 插件,极其方便的在 umi 框架中使用 qiankun 的微前端能力
❞
❝PS:想做 qiankun、umi、antd 就来蚂蚁金服体验技术部,我们目前正在大力招前端!!见《宇宙第三前端团队招人啦![4]》
❞
「本篇的文章的示例源码见 「umi-micro-apps[5]」****
总分式的中台应用
假如我们有一个超大型的中台,不同的模块是由不同团队维护的,那我们完全可以让各自团队维护自己的前端,然后通过微前端把它们组合起来。
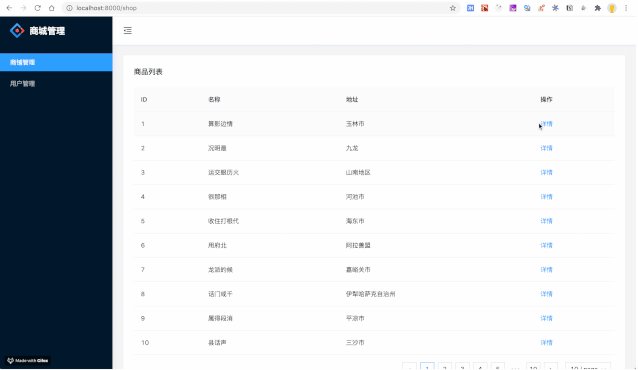
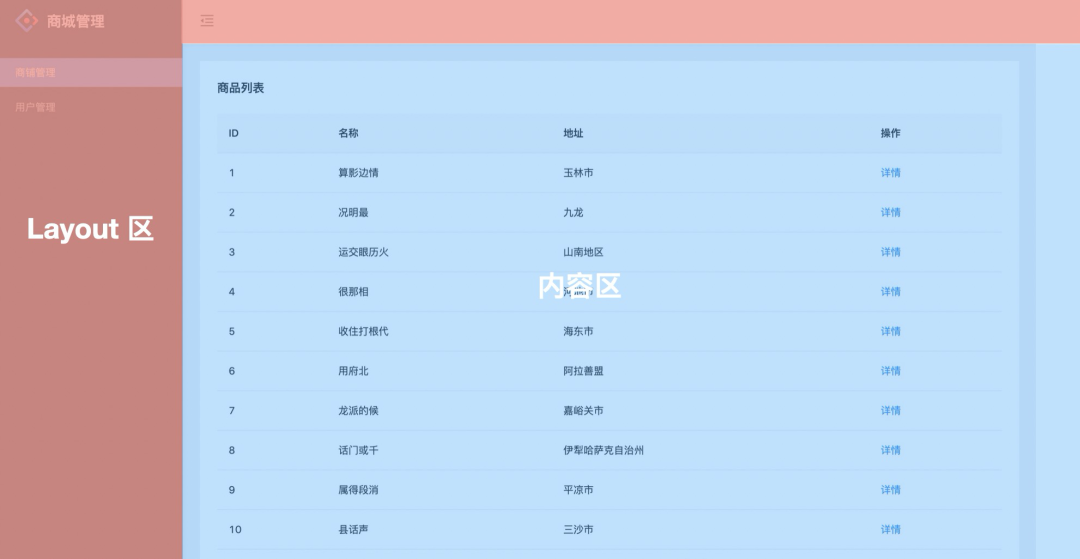
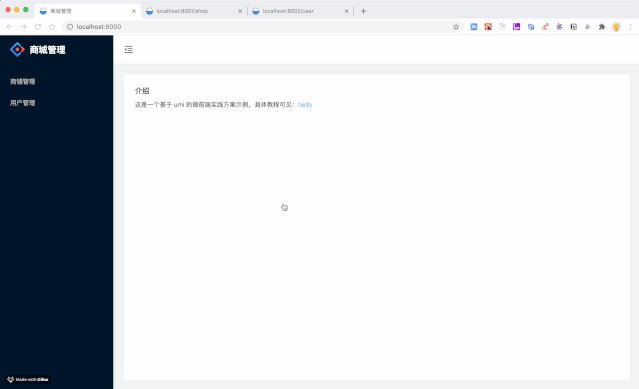
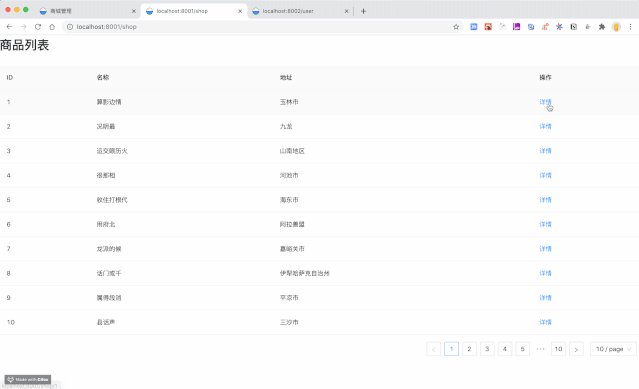
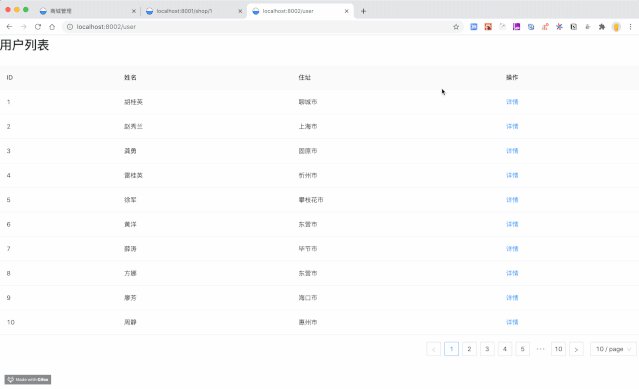
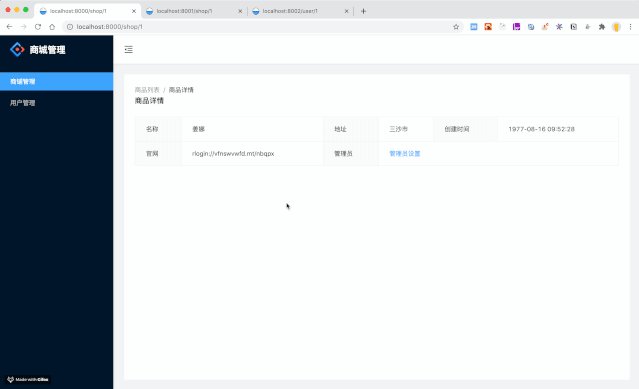
比如我们要做一个大型的商城后台,商铺管理和用户管理分别由两个团队开发维护,那我们可以将前端应用拆为主应用(layout)、商铺管理应用(shop)、用户管理应用(user),然后通过微前端组织起来,最终效果如下图。
1. 初始化应用
我们根据 umi[6] 教程,初始化三个前端应用(源码见这里 umi-micro-apps[7])
- layout:包含菜单等 Layout
- shop:路由以
/shop开头,包含商铺列表和商铺详情 - user:路由以
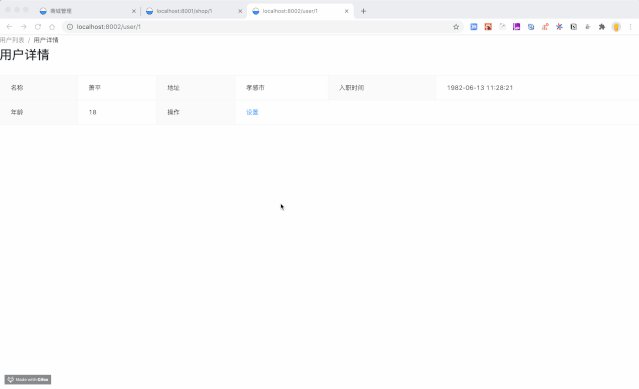
/user开头,包含用户列表和用户详情
2. 微前端集成
umi 提供了一个 plugin-qiankun[8] 插件,可以非常方便的使用 qiankun 的微前端能力。
- 首先我们在三个应用中安装
@umijs/plugin-qiankun
npm install @umijs/plugin-qiankun -S
2 . 在子应用中配置 qiankun 开启
// .umirc.ts
qiankun: {
slave: {}
},3 . 在主应用中打开 qiankun,并集成子应用。
// .umirc.ts
{
qiankun: {
// qiankun.master.apps 配置了子应用的唯一名称,及入口 html 地址
master: {
apps: [{
name: 'shop',
entry: 'http://localhost:8001'
}, {
name: 'user',
entry: 'http://localhost:8002'
}]
},
},
routes: [
{
path: '/',
component: '@/layouts/index',
routes: [
{ path: '/', component: '@/pages/index' },
{ path: '/shop', microApp: 'shop' }, // 所有以 /shop 开头的路径,加载 shop 应用
{ path: '/user', microApp: 'user' }, // 所有以 /user 开头的路径,加载 shop 应用
]
}
],
}上述配置非常简单,我们声明了要嵌套的子应用的名称和入口 html 地址,然后在路由上配置了某个路径加载相应的子应用。 通过三步,我们已经完成了一个总分结构的微前端商城开发,步骤是真的真的超级简单,为 umi 和 qiankun 打 call~~~
- 我们先初始化了三个应用
- 然后我们加了几行 umi 配置
总分中台是最常见的微前端落地场景,可以完美的拆分大型中台项目,也可以平滑的升级历史应用。
套娃式的中台应用
如果我们今天的文章只是介绍“总分式的中台应用”,那这篇文章的意义就很小了,毕竟社区上把这一套都玩烂了。
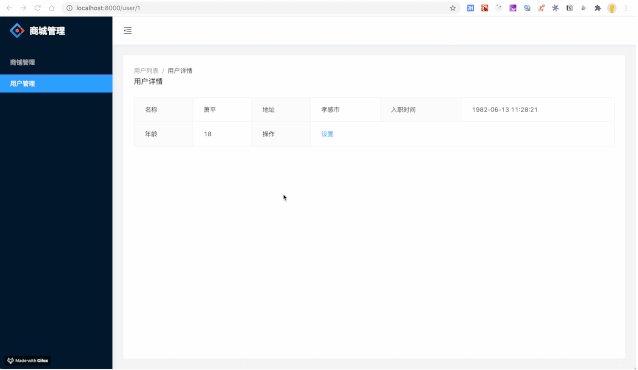
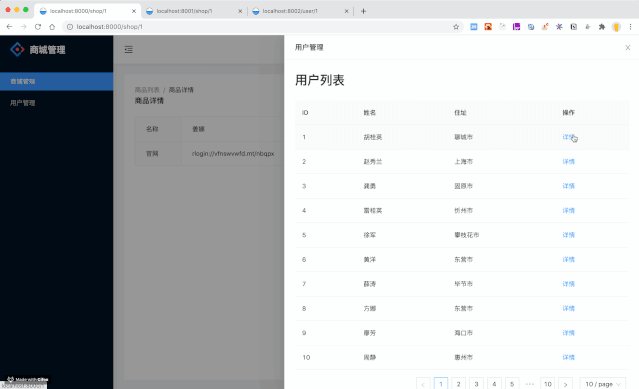
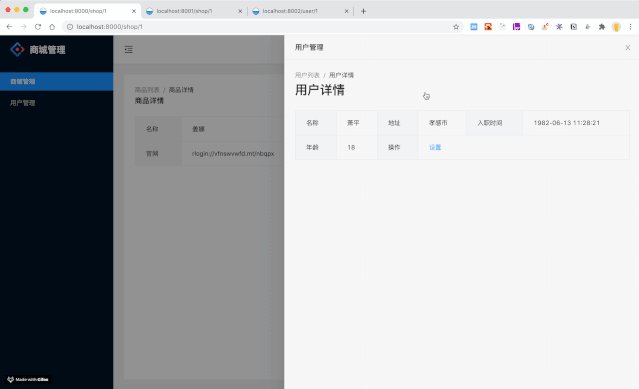
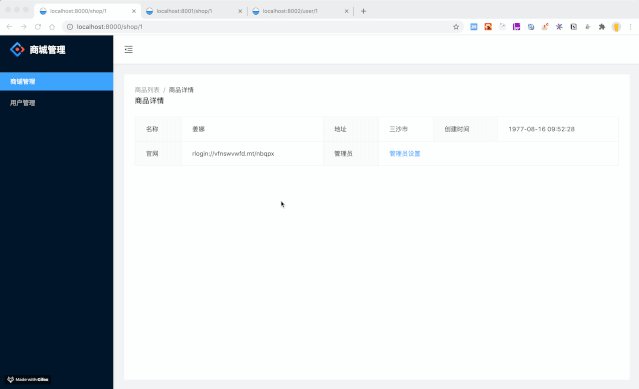
想象这个场景:我们想管理某个商铺的用户,也就是在商铺详情中,我们需要查看并管理商铺名下的用户列表,以及用户详情。如下图所示:
商铺名下的用户展示、数据来源与“用户管理”模块一致,我们肯定不可能重复写一套。那有没有办法实现复用呢?
我们知道,shop 应用 与 user 应用的页面都是通过浏览器的 url 来驱动跳转定位的,所以同时只能存活一个应用, url 为 /shop 时展示 shop 应用,为 /user 时展示 user 应用,两个应用是不能同时激活的,否则 url 要打架了。
但困难难不倒聪明的劳动人民,我们知道 history 分为 brower 、 hash 、 memory 三种,其中 memory 路由是不依赖浏览器的 url 的,如果我们能在运行时动态的将 user 应用的 history 改为 memory 类型,那完全可以实现 shop 和 user 同时存在。
plugin-qiankun 提供了一个组件 MicroAppWithMemoHistory ,该组件可以在运行时,修改子应用为 memory 路由。
要实现上述套娃,我们只需要在 shop 应用中做简单配置即可:
- shop 增加
qiankun.master配置,声明子应用信息,将 user 应用作为嵌套子应用引入
// .umirc.ts
{
qiankun: {
master: {
apps: [{
name: 'user',
entry: 'http://localhost:8002'
}]
},
slave: {}
},
}2 . 通过 MicroAppWithMemoHistory 组件使用子应用
import { MicroAppWithMemoHistory } from 'umi';
<Drawer>
<MicroAppWithMemoHistory name="user" url='/' />
</Drawer>只需极其简单的代码,我们就能实现任意套娃,给中台项目的组合带来非常大的想象空间。
总结
微前端为大型中台项目带来了福音,我们可以非常灵活的进行应用拆分和组合。基于这一套玩法,我们不仅可以完成“总分”形式的组合,也可以实现“任意套娃”,极大的提升了中台应用的灵活性。 我想象中未来的中台前端也是微服务化,每个小组维护自己的数据和页面,通过“总分”和“套娃”组成一个大型中台应用。
后记
其实不应该有后记的,但是我还是想介绍个东西,不介绍心里堵得慌,这么优秀的东西应该让大家知道。
关于通信,我们可以像使用普通的 React 组件一样,实现父子应用的通信,超级舒服。
在父级应用中,我们可以使用 MicroAppWithMemoHistory 嵌入子应用,同时可以像普通的 React 组件一样,传递 props 进去,比如我们传递一个 shopId 给子应用。
<MicroAppWithMemoHistory
name="user"
url='/'
shopId={1}
/>在子应用中,我们通过一个高阶组件 connectMaster 包裹组件,即可从 props 中拿到父级传递过来的 shopId。
import React from 'react';
import { connectMaster } from 'umi';
const UserList = (props)=>{
const {shopId} = props;
...
}
export default connectMaster(UserList);UserList 也可以在子组件中使用,接收 shopId。对于 UserList 组件来讲,它根本不关心是微前端在使用,还是自己内部在使用,完全不用为微前端定制任何逻辑。
<UserList shopId={1} />
通信的心智成本相当低,我们可以像使用 React 组件一样使用其它应用,实现无限套娃。