KUN 应用开发流程【实用教程】
前言
本文从KUN在闲鱼落地为出发点,介绍如何通过KUN实现Web和Flutter技术增强你的移动应用程序。
在结合了Web和Flutter的各自优势,以及它们背后良好的生态和社区支持,你能用它来覆盖你的所有上层业务,达到更佳的动态化效果。
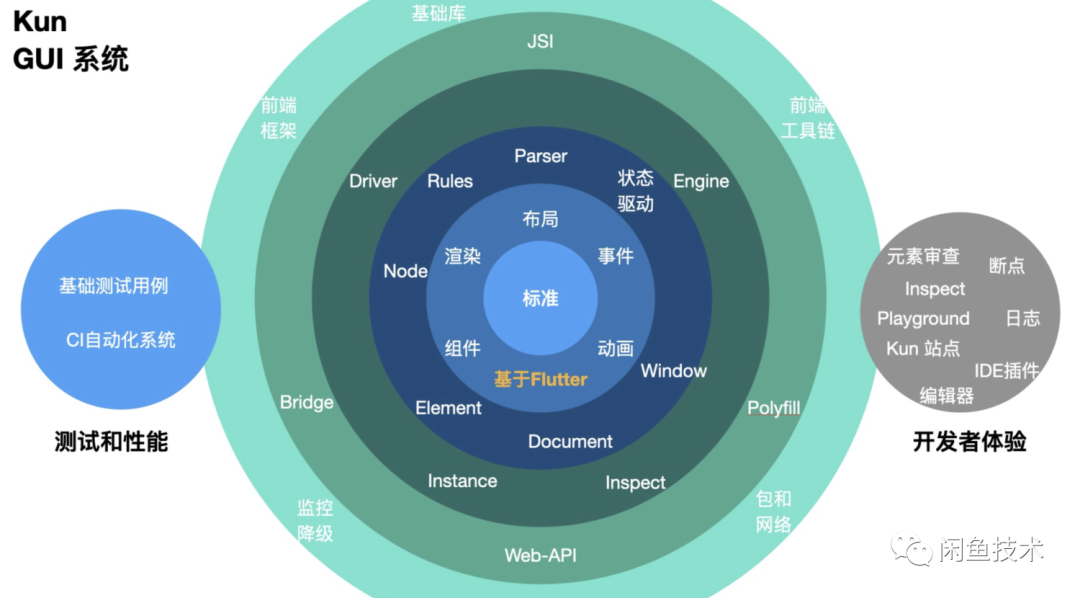
介绍KUN
KUN 是一个让开发者使用 Javascript,HTML,CSS进行开发,使用Flutter进行增强的跨端开发框架。

为什么选择KUN
首先我们分析下Flutter与H5的情况
-
• Flutter:
-
• 优点:UI达到像素级跨端水平,业务逻辑一致性得到保证
-
• 缺点:工程打包成本较高,仍依赖发版,缺乏页面级动态性
-
• H5:
-
• 优点:页面动态性强,发版迅速
-
• 缺点:体验性较差,复杂交互实现困难
KUN是结合闲鱼技术在flutter技术领域的天然优势,去混合连接 JS 生态 & Flutter 生态,通过更加开放 & 更加轻量化的设计,在效率、体验、通用性上去取的最佳平衡。
KUN工程化体系
KUN很好的复用前端的工程化体系
- • KUN实现了标准W3C的子集,能很好的接入前端体系。这样可以让业务同学"零"学习成本就可以上手 KUN 的开发,同时使用 Web 技术开发的应用也能很容易地迁移到 KUN 上。
- • 作为世界上最活跃的开发者群体 -- Web 开发者,以及庞大的前端生态体系,KUN允许开发者使用社区中已有的 100W+ npm 包来帮助业务提升开发效率
- • 成熟的前端配套开发工具,你可以使用 VSCode、WebStrom 进行代码的编写,使用代码提示和 ESLint 规则检测来保证代码质量,使用 jest 等单元测试工具来,使用 webpack 进行代码的打包等等。
KUN对原有前端工程化的改变
- 1. 为KUN容器实现新的脚手架,用于创建KUN的前端应用
- 2. 在发布产物平台/离线包预置平台增加 KUN产物 (JSBundle/ByteCode)
- 3. 在前端监控体系增加KUN容器异常监控
- 4. 在性能平台增加统计KUN容器启动时长、白屏率、加载失败率等数据
KUN在闲鱼的落地
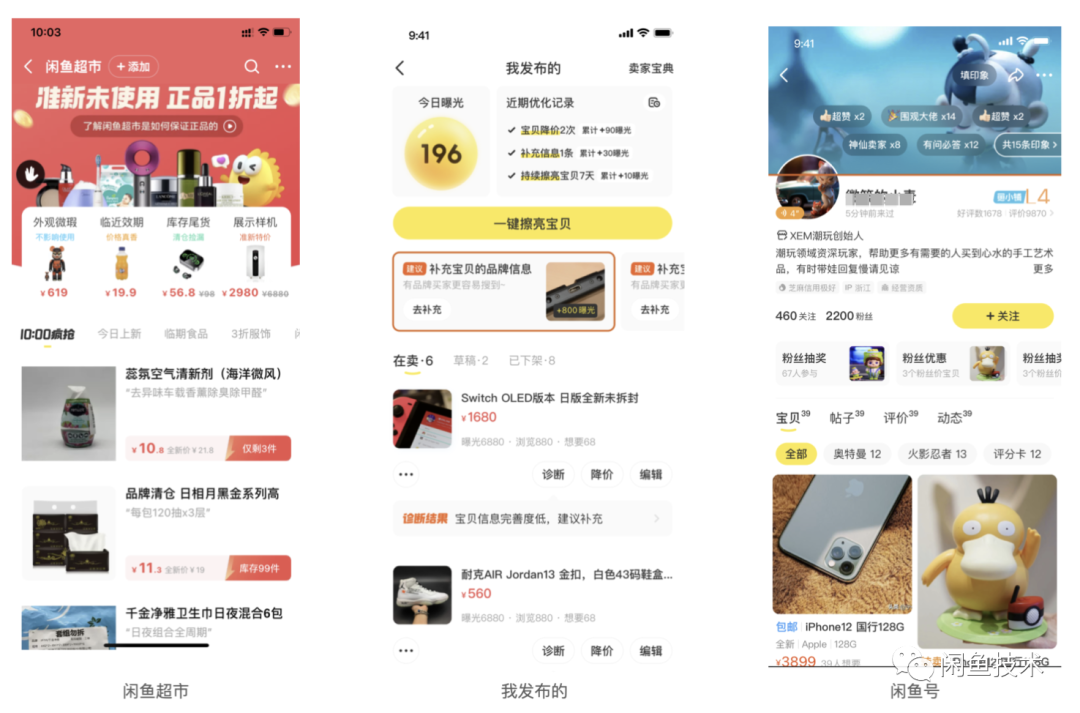
闲鱼超市/我发布的/闲鱼号

读者可以下载最新版闲鱼客户端打开闲鱼超市/我发布的/闲鱼号,体验KUN容器带来的体验升级。
后续KUN将会接入更多闲鱼核心业务。今年闲鱼双十一会场会使用KUN容器。这是一次对KUN的机遇和挑战。
回到主题,为了保证前端业务在KUN容器中落地,KUN打通了闲鱼的前端开发链路。
下面介绍下如何使用KUN进行开发
开发流程
1.准备工作
- • 安装前端依赖
- • 安装 NodeJS
- • 安装 DEF 前端集成开发环境
DEF 是由 淘宝前端团队 发起的工程化前端开发生态体系。通过配套的规范、工具、流程定义、权限管理以及数据日志提高前端开发效率,保证团队开发过程的一致性和可复制性,提升代码质量和安全。
$ npm install tnpm -g --registry=http://registry.npm.alibaba-inc.com
$ tnpm install @ali/def@next -g- • 安装 Rax 套件
Rax 是阿里巴巴应用最广泛的跨端解决方案,支持开发者通过类 React DSL 编写 Web、小程序、Flutter 等不同容器的跨端应用。
- • 申请发布环境
- • 仓库发布类型选择 跨端发布
- • 项目创建使用闲鱼CLI创建
- • 其他详见Def发布流程
- • Def(前端代码发布平台)(后面计划接入闲鱼自研前端发布平台-魔鱼)
- • ZCache(客户端资源离线包缓存)
ZCache 可以让前端在 ZCache 发布平台将页面使用的 html、js、css 等资源打包,客户端会在合适的时机下载或者直接预置的方式将资源保存到本地,使得用户在浏览页面的时候不需要再去下载资源,有效提升 Web、Weex 、Kun等页面的加载性能,改善用户体验。
2.接入闲鱼KUN基础库
将闲鱼前端基础库改造适配KUN容器
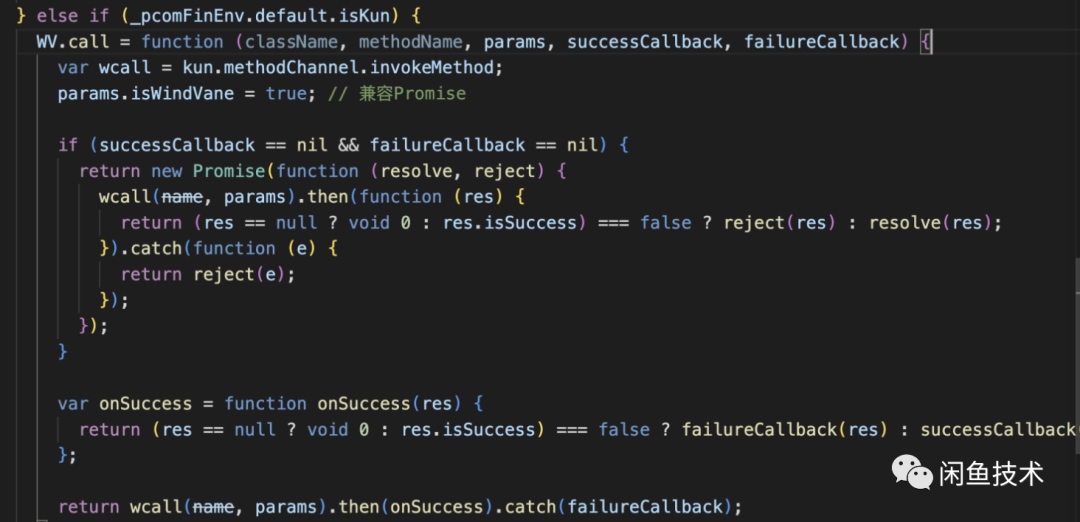
比如:@ali/pcom-fin-windvane,代码中增加isKun(在KUN容器运行时存在全局变量kun),由于KUN容器实现了80%+集团动态化标准,因此只需要改动部分库来适配KUN容器
@ali/pcom-fin-windvane 是封装了客户端提供给前端的JSAPI的前端基础库
var isKun = typeof kun !== 'undefined'; //判断当前环境是否为KUN容器
@ali/pcom-fin-windvane:

"alias": {
"@ali/pcom-fin-mtop": "node_modules/@ali/pcom-fin-mtop",
"@ali/pcom-fin-api-fallback": "node_modules/@ali/pcom-fin-api-fallback",
"@ali/pcom-fin-user": "node_modules/@ali/pcom-fin-user",
"@ali/pcom-fin-windvane": "node_modules/@ali/pcom-fin-windvane",
"@ali/pcom-fin-umidware": "node_modules/@ali/pcom-fin-umidware",
"@ali/pcom-fin-tracker": "node_modules/@ali/pcom-fin-tracker",
"@ali/uni-user": "node_modules/@ali/uni-user"
},3. 开发
前端
开发环节不在本篇文章赘述,Rax 遵循 React 的语法,详情可以查看 Rax 文档 自行学习或上网查阅 React 资料专项学习,这里只做开发流程说明。
build.json 是整个Rax应用构建相关的配置文件
需要将inlineStyle设置为true,KUN容器目前只支持JS产物/ByteCode产物,KUN计划在S2实现Html+CSS+JS三种产物方式,将开发体验对齐H5开发。
{
"targets": ["kun", "web"],
"kun": {
"mpa": true
},
"web": {
"mpa": true
},
"plugins": ["@ali/build-plugin-rax-app-def", "@ali/hmr-watch-node-modules"],
"inlineStyle": true
}客户端
如果实现复杂&体验好的组件,比如我发布的页面的降价面板的刻度尺(读者可以通过闲鱼我发布的页面点击降价按钮进行体验),这个就需要在客户端进行组件定义。
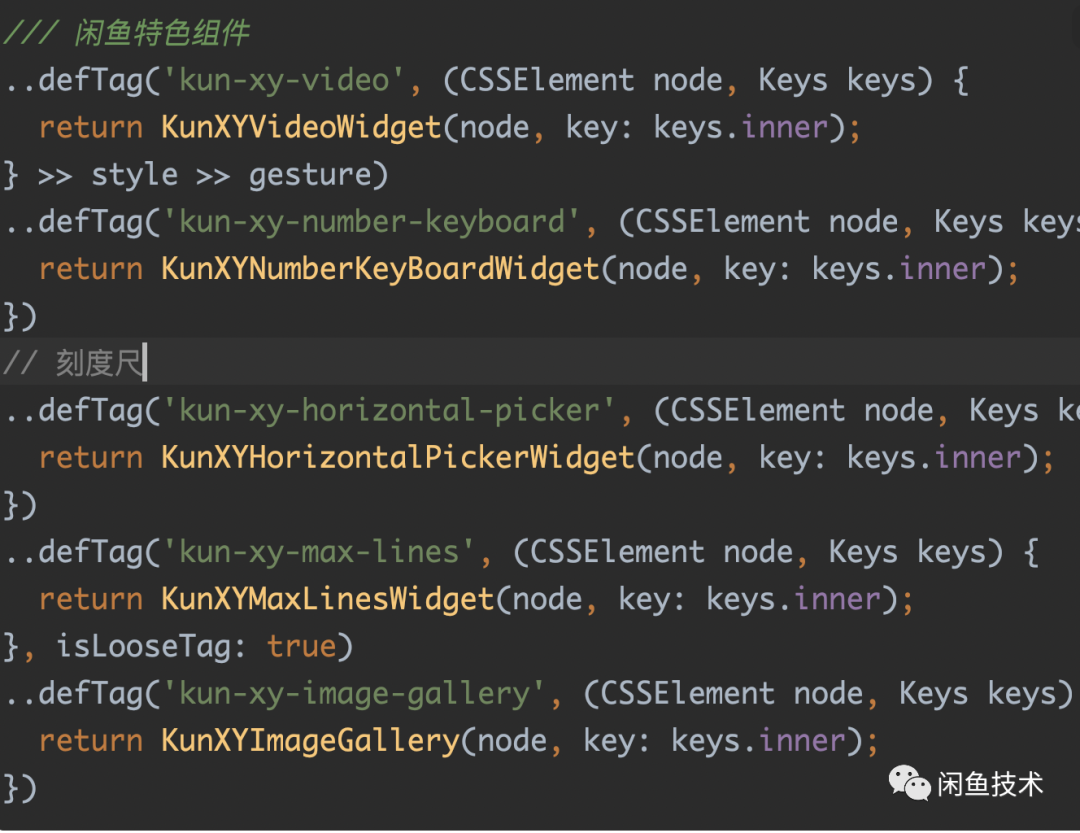
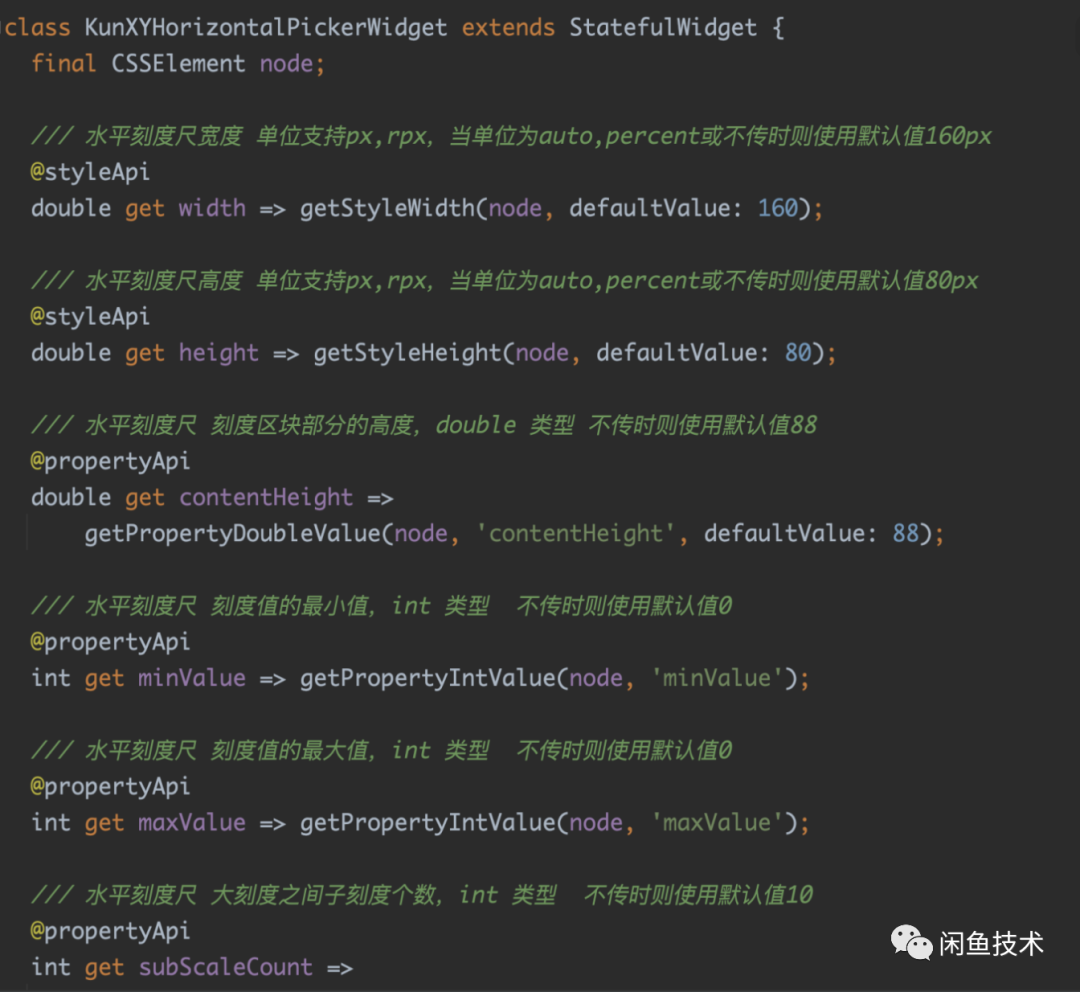
- • 定义刻度尺组件
- • 组件实现 实现一个刻度尺Widget,这里可以将闲鱼沉淀的组件定义到KUN容器,让前端体验能够获得更复杂的交互(如 左滑删除、视频组件、嵌套滚动、Lottie、相册等)
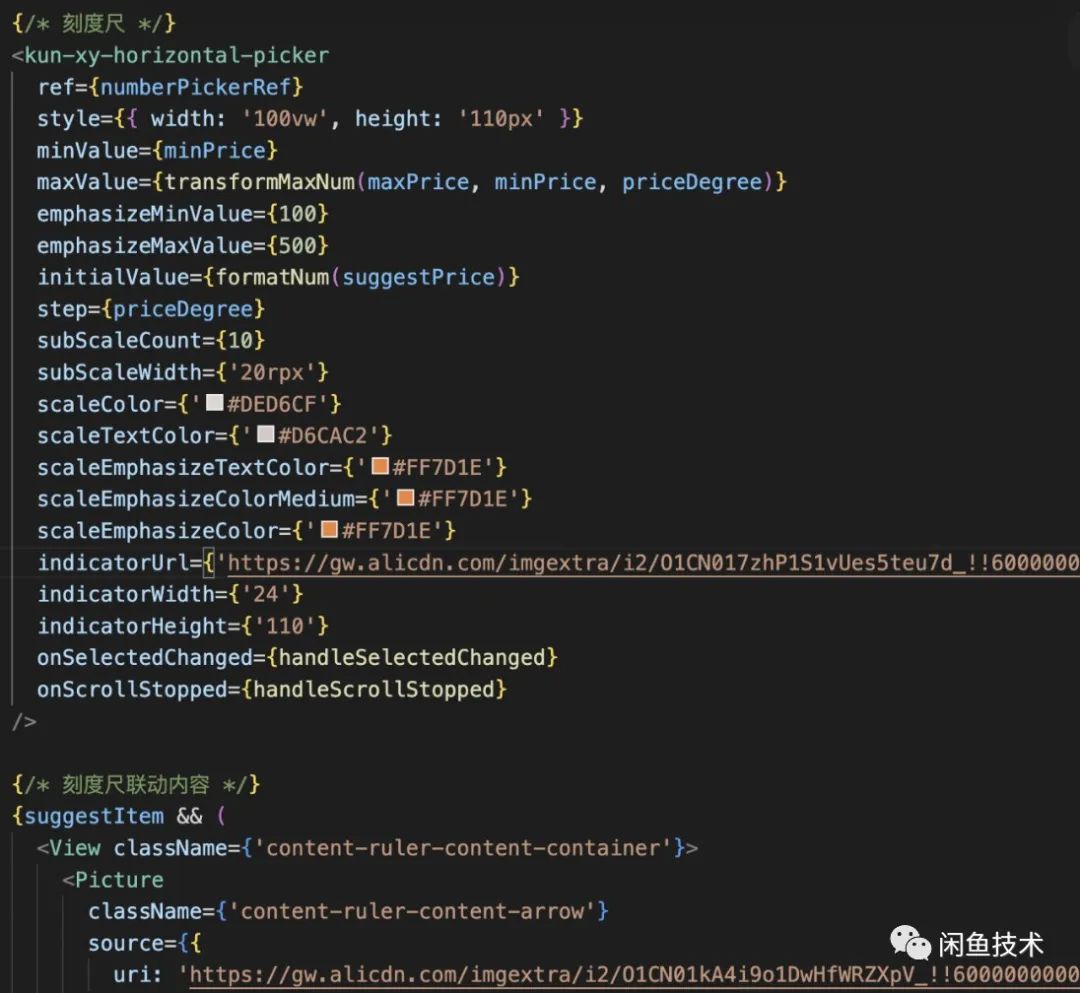
- • 前端调用 组件定义的属性是与前端同学约定,为后续实现一码多端组件
一码多端组件是支持H5和KUN容器的组件,保证前端业务能够实现降级H5展示
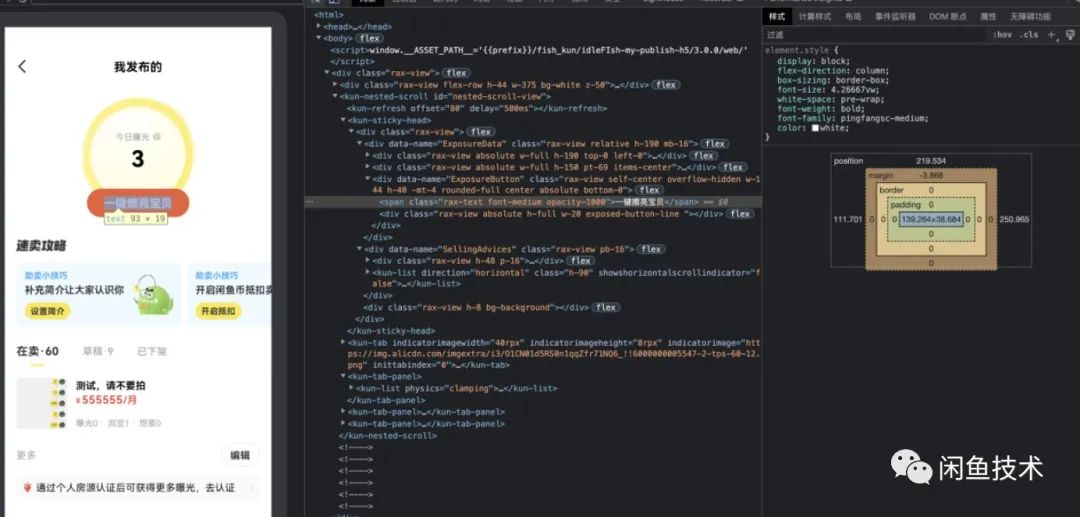
4. 调试
-
• 使用devtools(与Chrome Devtools能力对齐)
-
• 浏览器访问devtools://devtools/bundled/inspector.html?ws=x.x.x.x:9222 x.x.x.x表示当前手机IP
-
• devtools实现日志输出/节点查看/样式调试/查看源文件/滚动联动/网络请求等能力
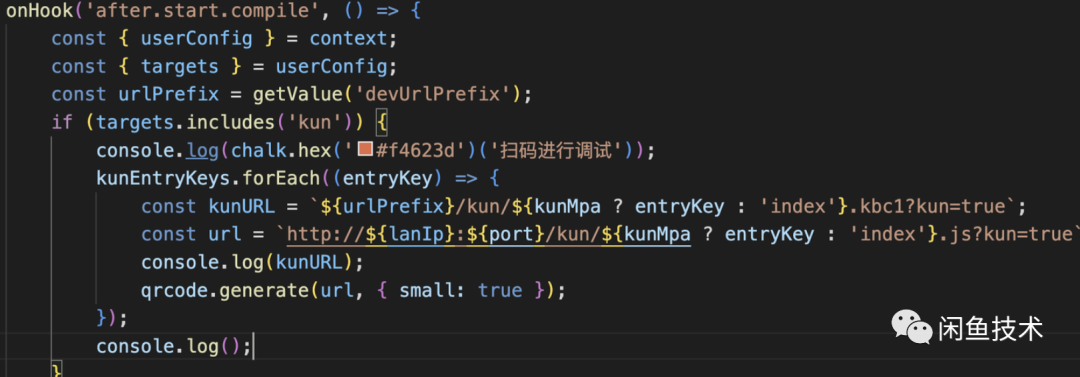
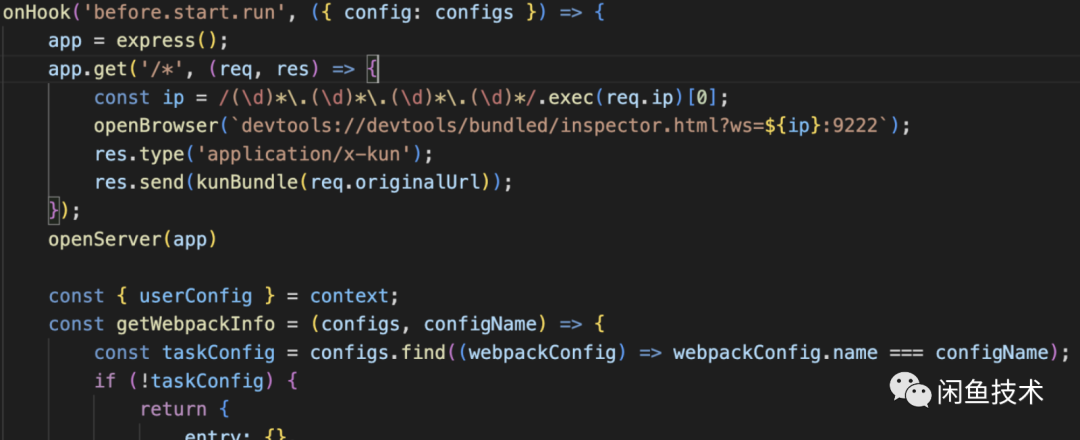
为了解决获取手机IP的问题,前端同学开发了@ali/rax-kun-devtools插件,在扫码的同时,自动打开浏览器访问devtools。原理是rax-app为插件扩展了运行时定制的能力。before.start.run和after.start.compile
before.start.run -- 调用时机:webpack执行之前 after.start.compile --调用时机:编译结束,每次重新编译都会执行 具体可见rax-app运行时定制能力

- • alert,按照前端开发习惯,KUN容器也实现了弹框显示的能力
- • 使用Android Studio查看JS日志和客户端 Flutter日志,用dart devtools排查页面在容器中的性能。【推荐】客户端同学开发KUN页面使用
5. 埋点
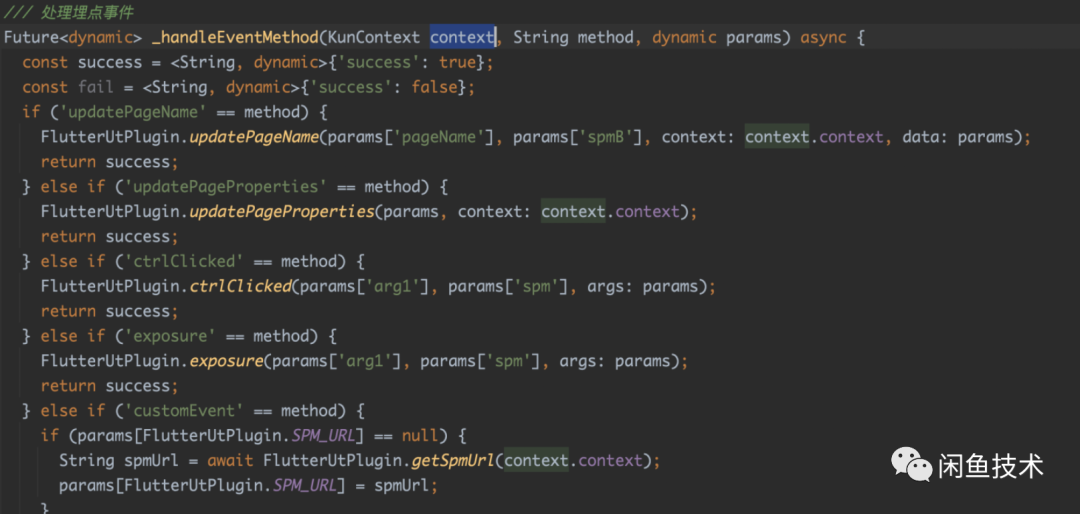
- • 接入Flutter埋点库,通过桥接方式将方法暴露给JS侧。
- • Flutter实际调用的是Android/iOS封装的methodChannel,与客户端埋点对齐 接入flutter封装的埋点库,业务数据统计口径统一按照客户端方式进行拉取

6. 发布
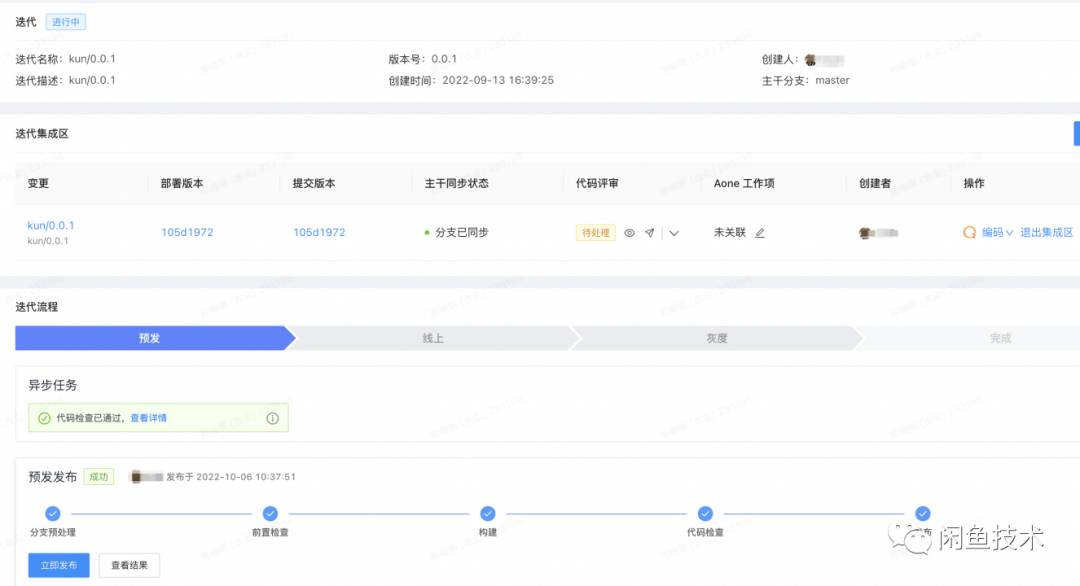
- • DEF发布平台,在预发/正式进行发布
- • 使用Zcache离线包缓存拉取机制,提高离线包产物加载的成功率,目前离线包下载成功率在99%左右。通过不同的离线包安装方式保证加载成功率。
ZCache 包主要有以下三种安装方式:
- 访问时安装:在用户首次访问后安装,之后每次定时更新时会尝试更新到新版本。如果用户长时间未使用就会将这个 ZCache 包淘汰掉,并移除所有本地文件。
- 闲时安装:不需要用户访问,就会在定时更新期间主动安装。
- 启动安装:采用启动安装的方式,提前推送和预热资源,提高用户体验。
7. 异常监控
- • JS触发Error事件,在quickjs内部会回抛异常出来,将该异常数据统一上报到flutter高可用itrace中,进行实时异常监控。并设置5分钟异常钉钉告警
iTrace Flutter 高可用能够全面监控Flutter应用线上的运行情况,洞悉用户真实体感,让用户体验提升更简单。

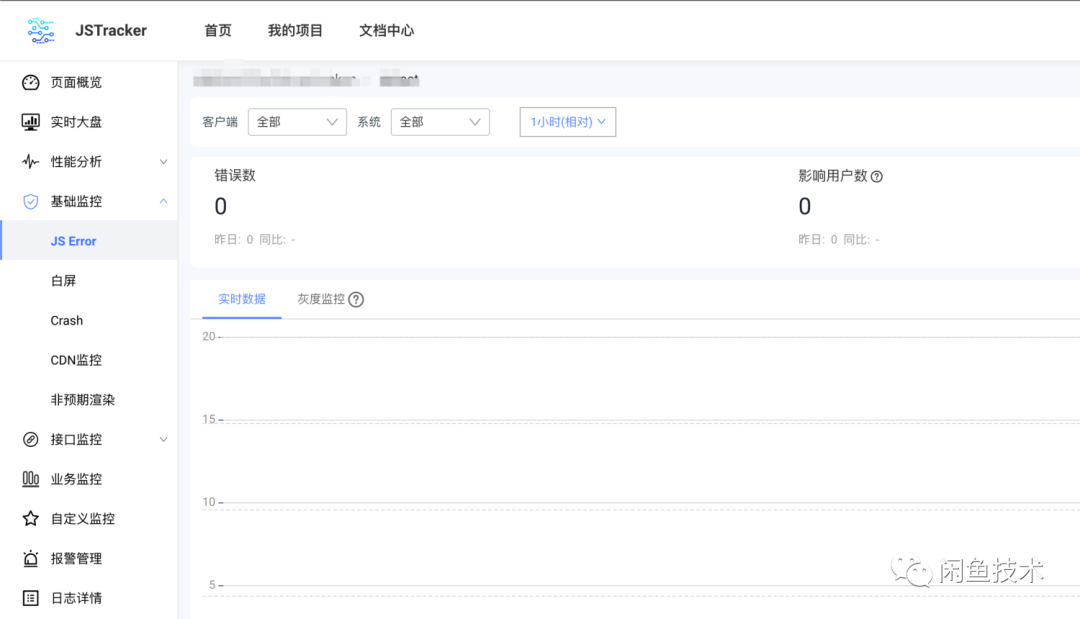
- • KUN容器实现了window.onerror和window.onunhandledrejection,前端可以使用前端自己的异常监控体系进行监控(JSTracker)
JSTracker是端到端的前端监控与数据分析平台,覆盖用户体验、安全生产等方向,打造实时监控、多端覆盖、智能化的数据平台
8. 降级
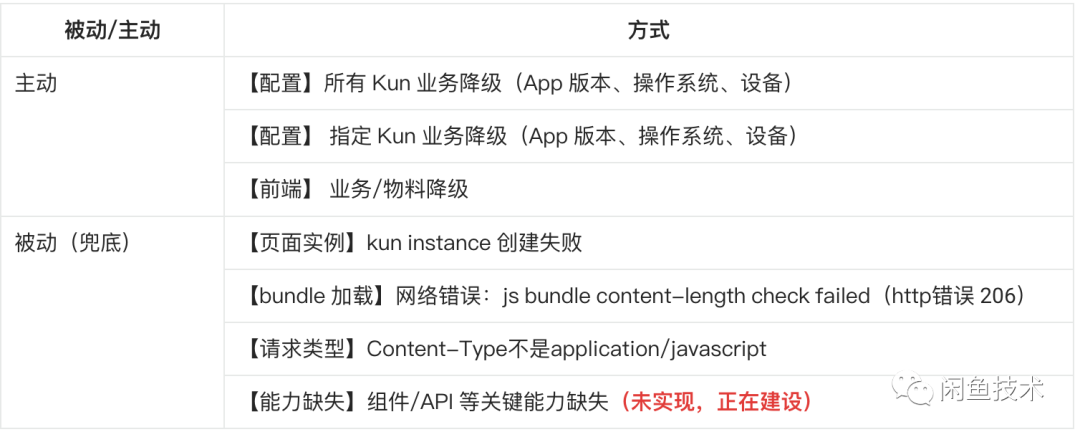
触发降级的场景

降级链接中会增加kun_downgrade=true,来表示是KUN降级过来https://xxx?kun_downgrade=true&...
XXX.html?kun=true&kun_downgrade_url=XXXX
前端控制版本降级
/* global __kun_downgrade__ */
import { isKun } from 'universal-env';
export const downgrade = () => {
if (isKun) {
const config = {
url:'XXX', // 指定降级URL
//配置支持区分平台ios、android
ios: {
//可以根据系统版本、手淘版本、kun版本、设备型号确认降级条件
osVersion: '',
appVersion: '<7.8.6',
kunVersion: '',
deviceModel: []
},
android: {
osVersion: '',
appVersion: '<7.8.6',
kunVersion: '',
deviceModel: []
}
};
__kun_downgrade__(config);
}
};后记
本篇文章简单总结了KUN 从准备、开发、调试、监控、发布的流程,让大家对KUN的开发流程有所了解。在此提下KUN的初衷
我们希望在面向中小规模的大前端/大终端的组织中,找到一种真正适合的、长期性的、通用型解决方案。解决包括我们闲鱼技术团队在内的,大前端/大终端所面临的前端用户体验低、客户端效能低、团队技术割裂、技术协作成本高等一系列问题。
随着KUN在闲鱼业务中的逐步落地,大前端/大终端变得不再遥远。最后引KUN的开篇文章那句话:
KUN是一个新物种,让我们尽力去完善它