改了 3 个字符,10 倍的沙箱性能提升?!!
♀️ 编者按:真不是标题党。本文作者是蚂蚁集团前端工程师有知,介绍如何更改 3 个字符,便可以实现 10 倍的沙箱性能提升。
确实会慢,但不多
qiankun2 自发布以来,常被人诟病慢、有性能问题。虽在大部分场景下,这个问题表现的并不明显,不会对应用造成可感知的影响(2m JS 的解析约增加 200ms 耗时,单个函数调用增加耗时可忽略不计)。大部分情况下应用渲染慢,真的就是因为你的 JS 太大(一个不分片的超大的 bundle),接口响应太长,UI 不够有「弹性」导致的。
但在面临一些 CPU 密集型的 UI 操作时,如图表、超量 DOM 变更(1000以上)等场景,确实存在明显的卡顿现象。所以我们也不好反驳什么,通常的解决方案就是推荐用户关闭沙箱来提升性能。
去年底我们曾尝试过一波优化,虽然略有成效,但整体优化幅度不大,因为有一些必要访问耗时省不掉,最终以失败告终。
重启优化之路
近期有社区用户又提到了这个问 题,加之年初的时候「获取」到了一些灵感,中秋假期在家决定对这个问题重新做一次尝试。
我们知道 qiankun 的沙箱核心思路其实是这样的:
const windowProxy = new Proxy(window, traps);
with(windowProxy) {
// 应用代码,通过 with 确保所有的全局变量的操作实际都是在操作 qiankun 提供的代理对象
${appCode}
}此前主要的性能问题出在应用的代码会频繁的访问沙箱,比如 Symbol.unscopables [1] 在图表场景很容易就达到千万级次的访问。
优化的思路也很简单,就是要减少全局变量在 proxy 里的 lookup 次数。比如可以先缓存起来,后续访问直接走作用域里的缓存即可:
const windowProxy = new Proxy(window, traps);
with(windowProxy) {
+ // 提前将一些全局变量通过 赋值/取值 从 proxy 里缓存下来
+ var undefined = windowProxy.undefined; var Array = windowProxy.Array; var Promise = windowProxy.Promise;
// 应用代码,通过 with 确保所有的全局变量的操作实际都是在操作 qiankun 提供的代理对象
${appCode}
}看上去很完美,不过手上没有 windows 设备没法验证(M1性能太强测不出来),于是先提了个 pr [2]。
验证
假期结束来公司,借了台 windows 设备,验证了一下。
糟了,没效果。优化前跟优化后的速度几乎没有变化。
想了下觉得不应该啊,理论上来讲多少得有点作用才是,百思不得其解。
苦恼之际,突然好像想到了什么,于是做出了下面的修改:
const windowProxy = new Proxy(window, traps);
with(windowProxy) {
+ // 提前将一些全局变量通过 赋值/取值 从 proxy 里缓存下来
- var undefined = windowProxy.undefined; var Array = windowProxy.Array; var Promise = windowProxy.Promise;
+ const undefined = windowProxy.undefined; const Array = windowProxy.Array; const Promise = windowProxy.Promise;
// 应用代码,通过 with 确保所有的全局变量的操作实际都是在操作 qiankun 提供的代理对象
${appCode}
}改动更简单,就是将 var 声明换成了 const,立马保存验证一把。
直接起飞!
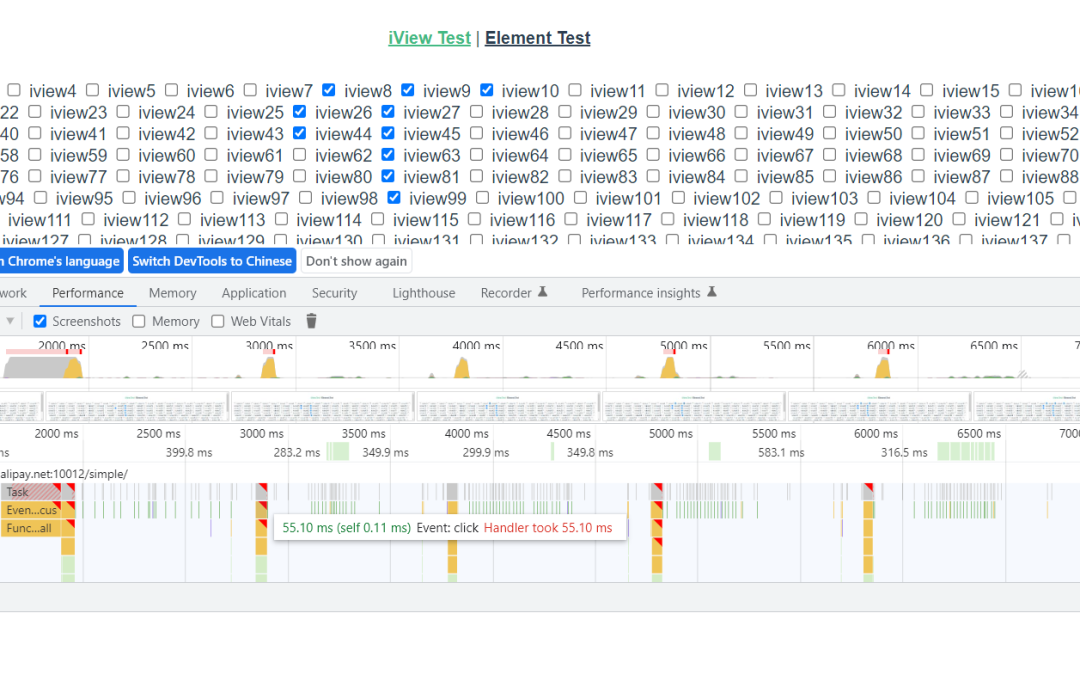
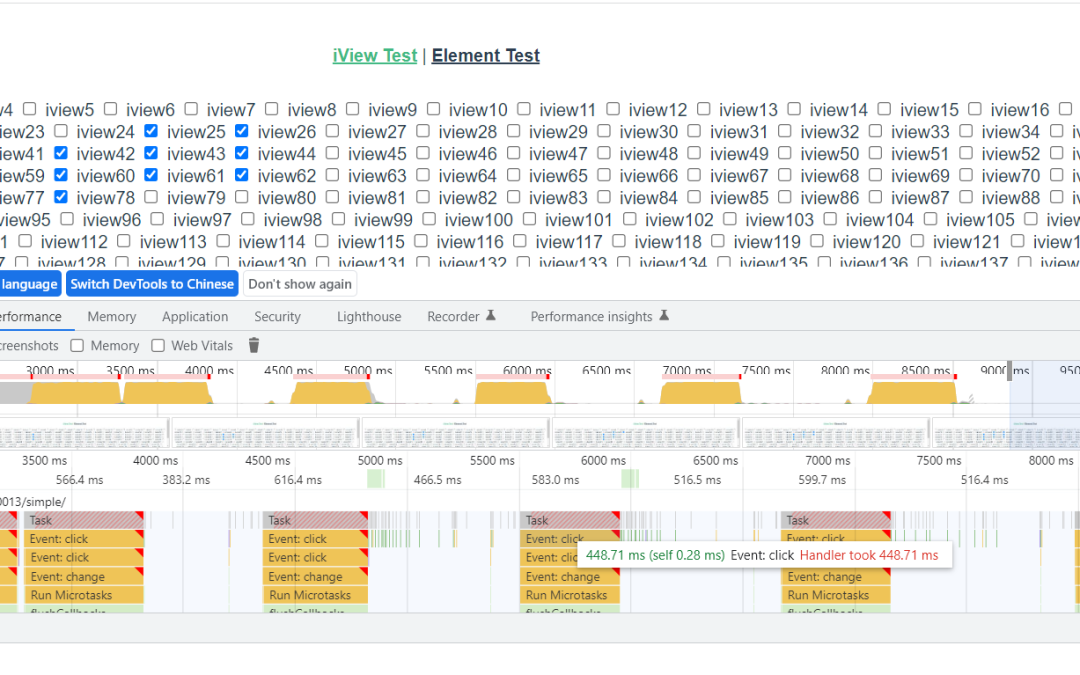
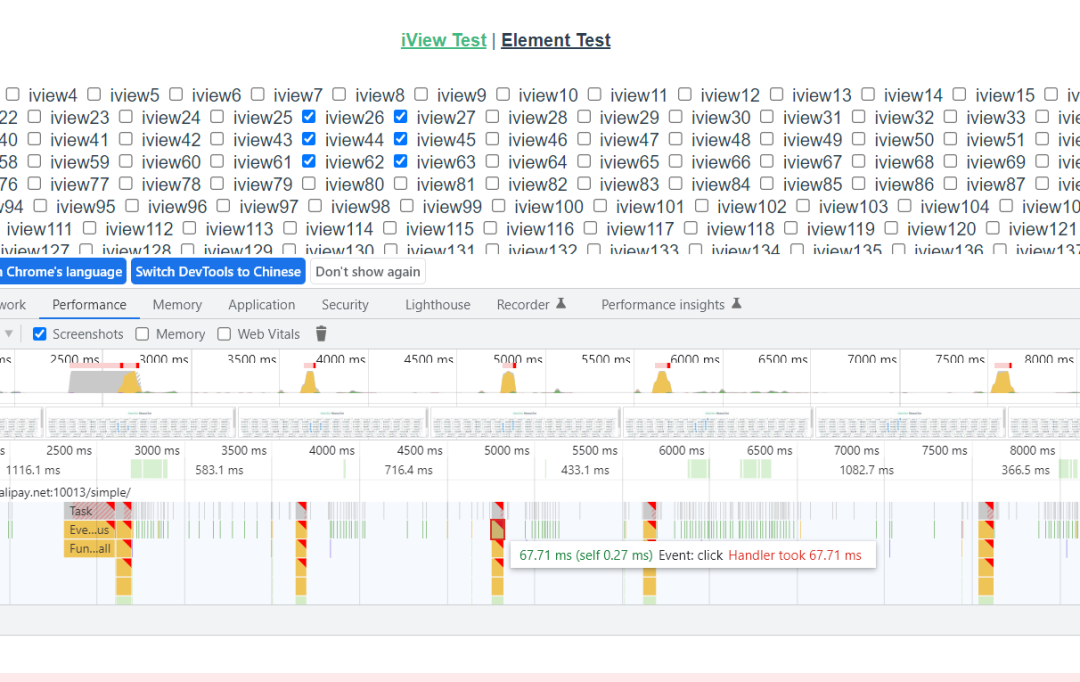
场景 1:vue 技术栈下大 checkbox 列表变更


独立访问场景,每次 checkbox click 耗时 50+ ms
在有沙箱的情况下,耗时基本与原生框架的一致了。
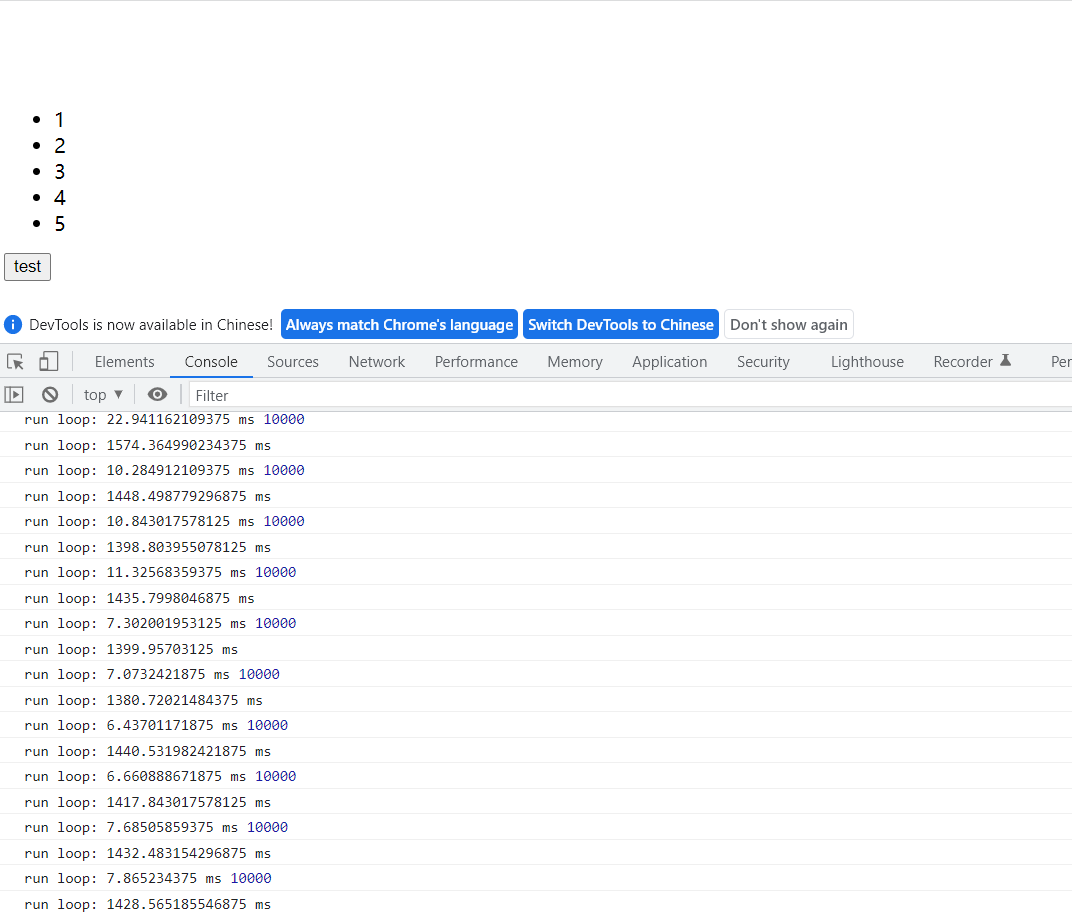
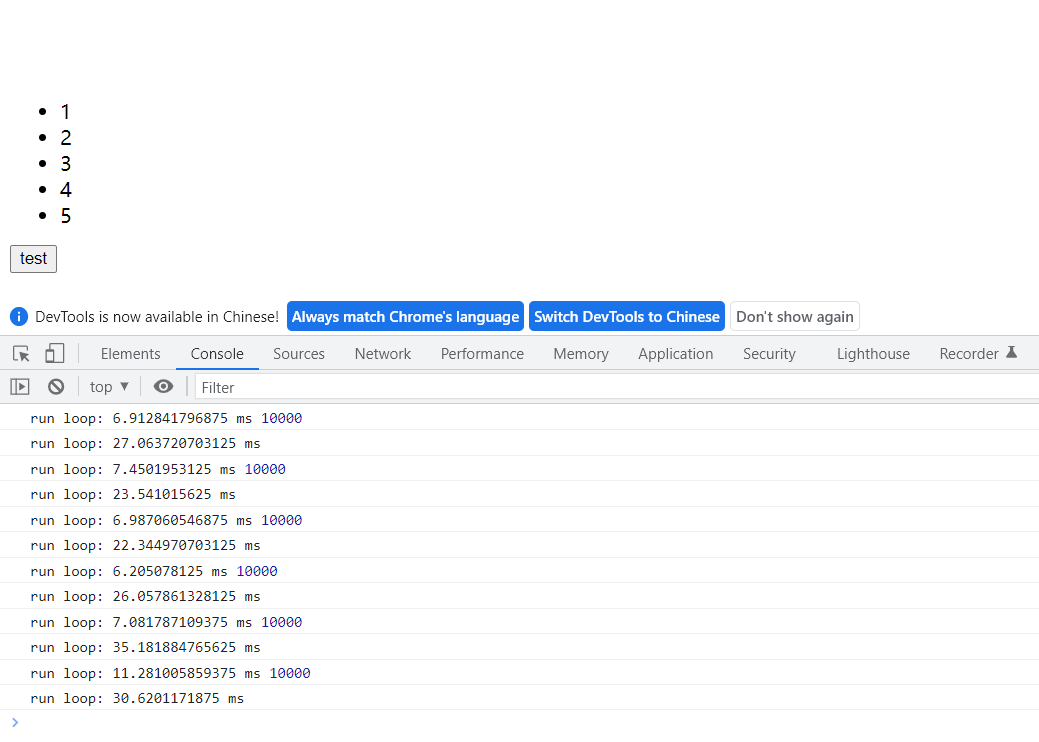
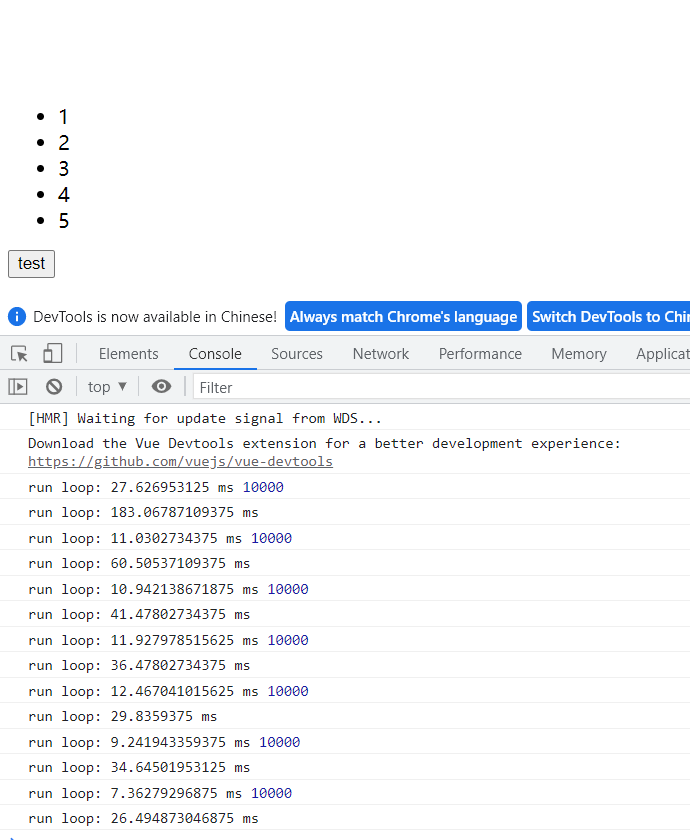
场景 2:10000 个 dom 插入/变更
在 vue 的 event handler 中做原生的 10000 次 的 for 循环,然后插入/更新 10000 个 dom,记录中间的耗时:
<template>
<div class="pt60">
<ul class="wrapper">
<li v-for="item in aaa" :key="item">{{ item }}</li>
</ul>
<button @click="test">test</button>
</div>
</template>
<script>
import logo from "@/assets/logo.png";
export default {
data() {
return {
aaa: 1
};
},
methods: {
test() {
console.time("run loop", 10000);
for (let index = 2; index < 1 * 10000; index++) {
this.aaa = index;
}
console.timeLog("run loop", 10000);
this.$nextTick(() => {
// 10000 个 dom 更新完毕后触发
console.timeEnd("run loop", 10000);
});
}
}
};
</script>



可以看到,这个优化后的提升已经不止 10 倍了,都超过 50 倍了,跟原生的表现基本无异。
如何做到的
完成最后的性能飞跃,实际上我只改了 3 个字符,就是把 with 里的 var 换成了 const,这是为什么呢?其实我之前的这篇文章早就告诉了我答案:ES 拾遗之 with 声明与 var 变量赋值(https://www.yuque.com/kuitos/gky7yw/mhfzh7),里面有一个重要的结论:
因为 windowProxy 里有所有的全局变量,那么我们之前使用 var 去尝试做作用域缓存的方案其实是无效的,声明的变量实际还是在全局的词法环境中的,也就避免不了作用域链的查找。而换成 const,就可以顺利的将变量写到 with 下的词法环境了。
one more thing
至此,如果以后你的应用在微前端场景下表现的不尽如人意,请先考虑:
- 是否是应用的打包策略不合理,导致 bundle 过大 js 执行耗时过长
- 是否是前置依赖逻辑过多执行过慢(如接口响应),阻塞了页面渲染
- 是否是微应用的加载策略不合理,导致过晚的加载
- 没有加载过渡动画,只有硬生生的白屏
别再试图甩锅给微前端了,瑞思拜。
相关链接
[1] https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Symbol/unscopables
[2] https://github.com/kuitos/import-html-entry/pull/82/files