借助 :has 实现 3D 轮播图
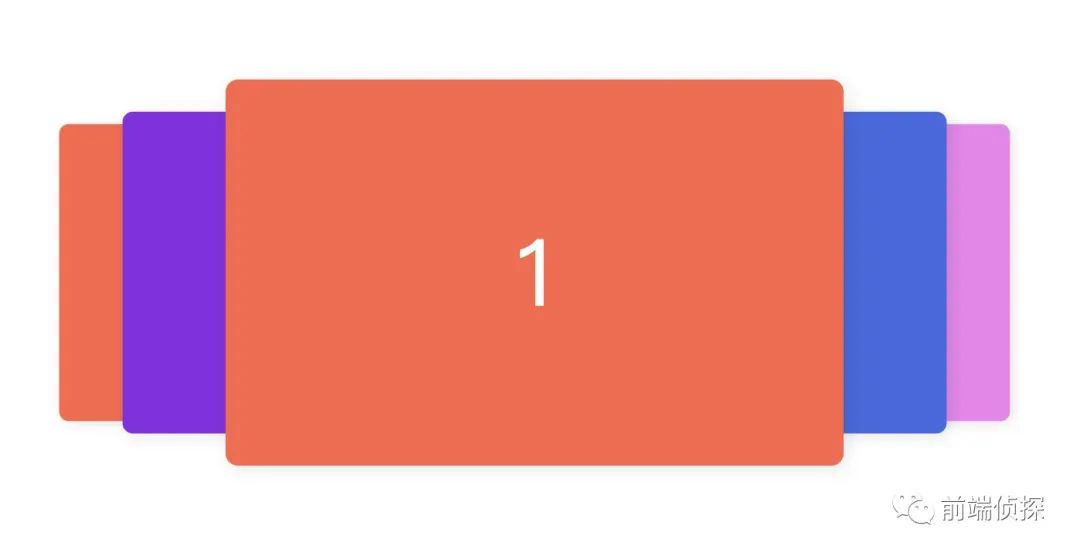
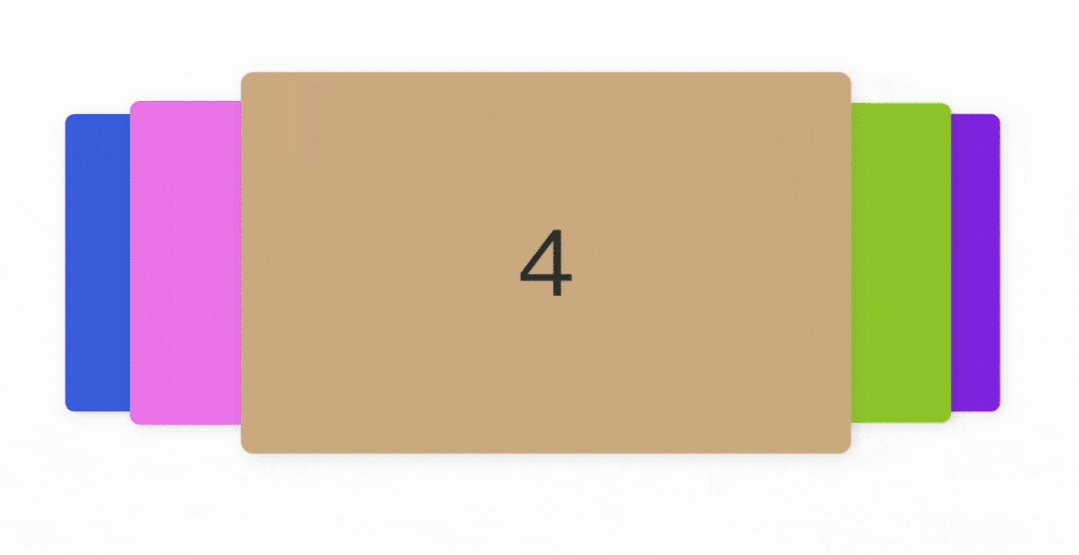
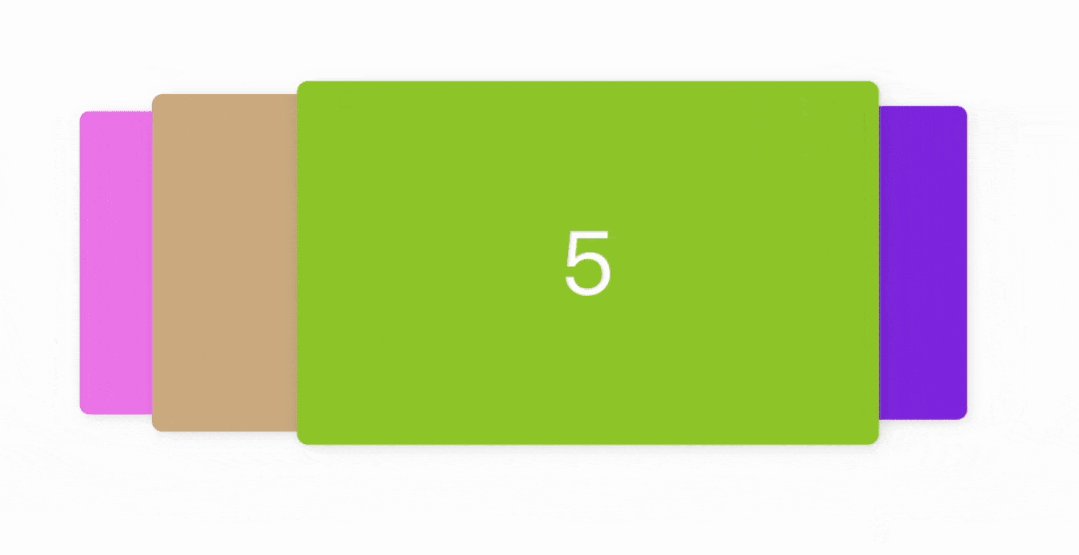
前不久在这篇文章:[CSS 有了:has伪类可以做些什么] 中介绍了:has伪类的一些使用场景,可以说大大颠覆了 CSS 选择器的认知,让很多繁琐的 js逻辑通过灵活的CSS轻易实现了。这次带来一个比较常见的案例,3d 轮播图,就像这样的
这个轮播图有几个需要实现的点:
- 3d 视觉,也就是中间大,两边小
- 自动轮播,鼠标放上自动暂停
- 点击任意卡片会立即跳转到该卡片
这次借助:has来实现这样的功能,相信可以带来不一样的思路,一起看看吧
⚠️温馨提醒:兼容性要求需要 Chrome 101+,并且开始实验特性(105+正式支持),Safari 15.4+,Firefox 官方说开启实验特性可以支持,但是实测并不支持
一、3d 视觉样式
这一部分才是重点。
首先我们来简单布局一下,假设HTML是这样的:
<div class="view" id="view">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item current">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
<div class="item">10</div>
</div>为了尽可能减少复杂度,我们可以将所有的变化都集中在一个类名上。
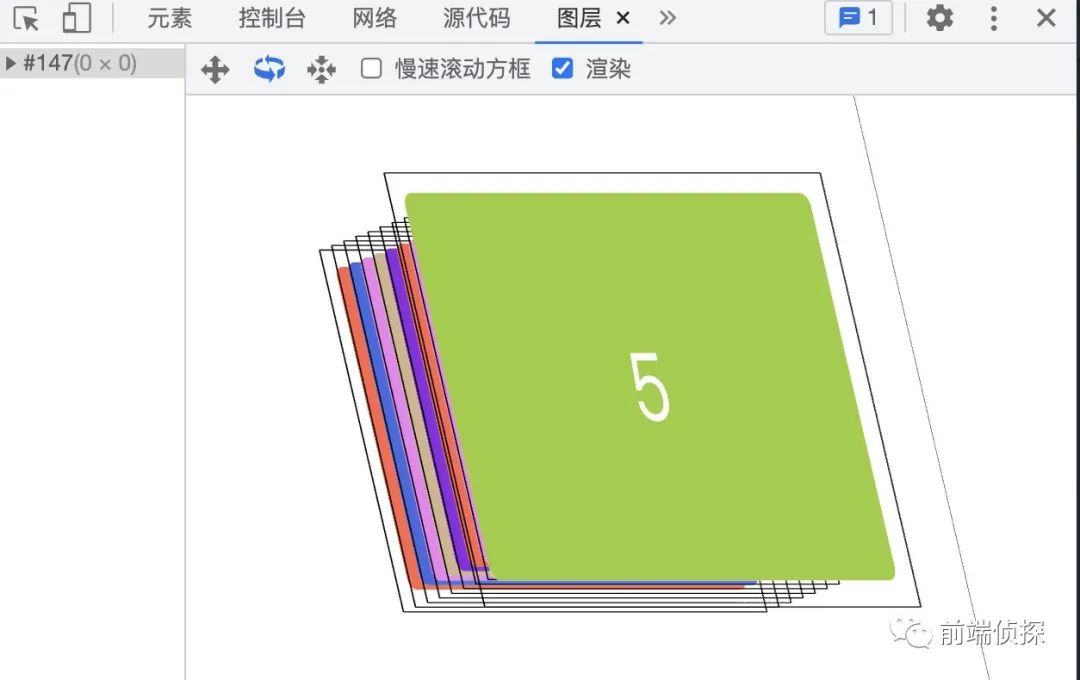
比如.current表示当前选中项,也就是中间的那项。这里采用绝对定位的方式,将所有卡片项都堆叠在一起,然后设置3d视图,将卡片的Z轴往后移动一段距离,让.current在所有卡片的最前面,实现近大远小的效果,具体实现如下
.view {
position: relative;
width: 400px;
height: 250px;
transform-style: preserve-3d;
perspective: 500px;
}
.item {
position: absolute;
width: 100%;
height: 100%;
border-radius: 8px;
display: grid;
place-content: center;
box-shadow: 2px 2px 10px rgba(0, 0, 0, 0.1);
transform: translate3d(0, 0, -100px);
}
.item.current {
transform: translate3d(0, 0, 0);
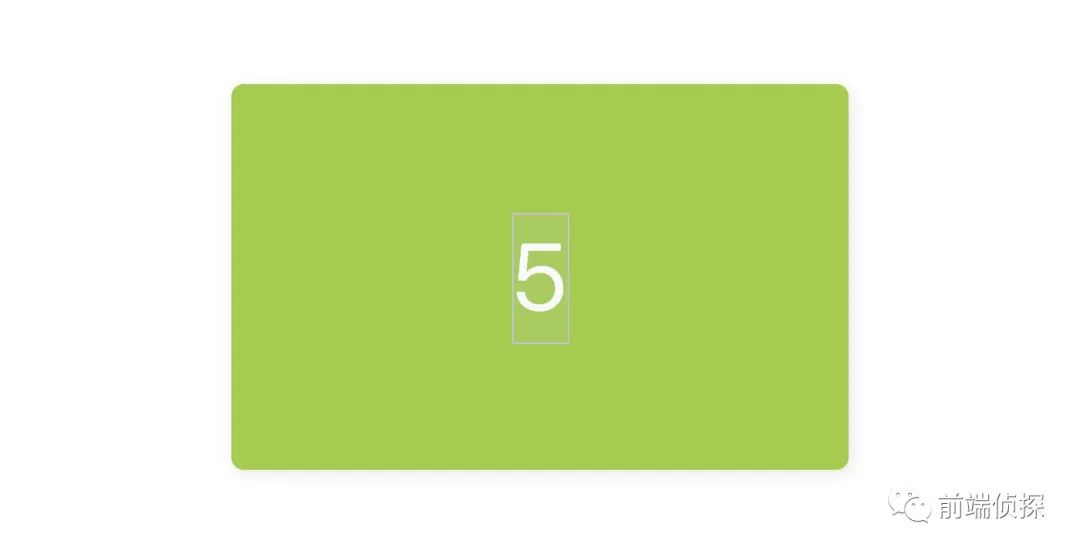
}效果如下


+就可以了
.item.current + .item{
transform: translate3d(30%, 0, -100px);
}那相邻左边的呢?以前是无解的,只能通过 JS 分别设置不同的类名,非常麻烦,但现在有了:has伪类,也可以轻松实现了,如下
.item:has(+.item.current){
transform: translate3d(-30%, 0, -100px);
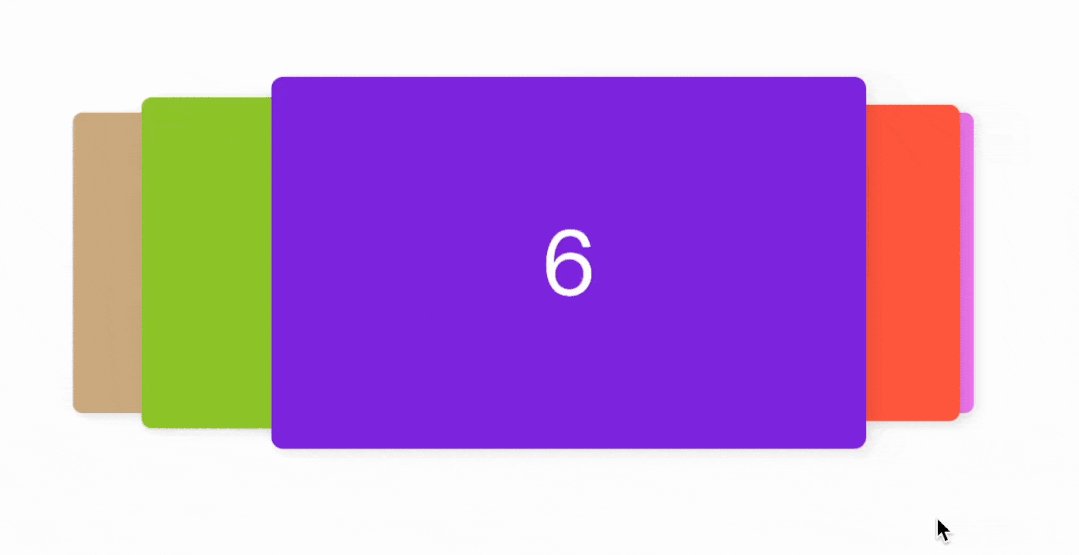
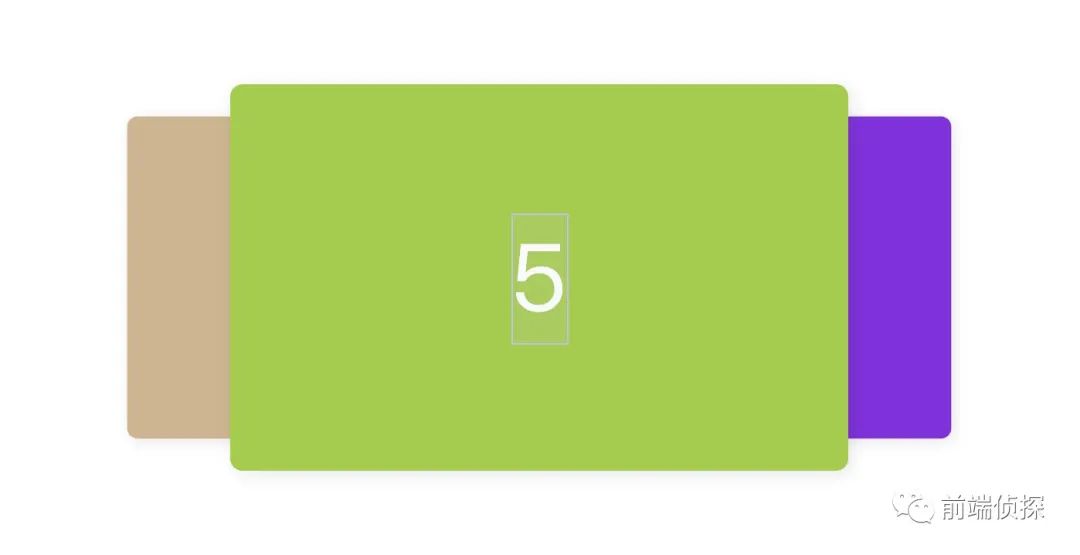
}效果如下


:first-child,最后一个元素是:last-child,所以实现是这样的(最后一个元素处理同理)
.item.current:first-child ~ .item:last-child {
transform: translate3d(-30%, 0, -100px);
opacity: 1;
}
.item:first-child:has(~ .item.current:last-child) {
transform: translate3d(30%, 0, -100px);
opacity: 1;
}这样就处理好了边界情况

/*当前项*/
.item.current {
transform: translate3d(0, 0, 0);
}
/*当前项右1*/
.item.current + .item,
.item:first-child:has(~ .item.current:last-child) {
transform: translate3d(30%, 0, -100px);
}
/*当前项左1*/
.item:has(+ .item.current),
.item.current:first-child ~ .item:last-child {
transform: translate3d(-30%, 0, -100px);
}
/*当前项右2*/
.item.current + .item + .item,
.item:first-child:has(~ .item.current:nth-last-child(2)),
.item:nth-child(2):has(~ .item.current:last-child) {
transform: translate3d(50%, 0, -150px);
}
/*当前项左2*/
.item:has(+.item + .item.current),
.item.current:first-child ~ .item:nth-last-child(2),
.item.current:nth-child(2) ~ .item:last-child{
transform: translate3d(-50%, 0, -150px);
}这样就实现了关于.current的全部样式处理了,只用一个变量就控制了所有变化
二、自动轮播和暂停
有了上面的处理,接下来的逻辑就非常简单了,只需要通过js动态控制.current的变化就行了。
一般情况下,我们可能会想到用定时器setInterval,但这里,我们也可以不使用定时器,借助 CSS 动画的力量,可以更轻松地完整这样的交互。
有兴趣的可以参考之前这篇文章:[还在用定时器吗?借助 CSS 来监听事件] ,相信可以给你带来一些灵感
要做的事情很简单,给容器添加一个无关紧要的 CSS 动画
.view {
/**/
animation: scroll 3s infinite;
}
@keyframes scroll {
to {
transform: translateZ(.1px); /*无关紧要的动画样式*/
}
}这样就得到了一个时长为3s,无限循环的动画了。
然后,监听animationiteration事件,这个事件在动画每次运行一次就会回调一次,在这里也就是每3s运行一次,就像setInterval的功能一样
GlobalEventHandlers.onanimationiteration - Web API 接口参考 | MDN (mozilla.org)[1]
在animationiteration回调中处理.current逻辑,很简单,移除当前的.current,给下一个添加.current,注意一下边界就行了,具体实现如下
view.addEventListener("animationiteration", () => {
const current = view.querySelector(".current") || view.firstElementChild;
current.classList.remove("current");
if (current.nextElementSibling) {
current.nextElementSibling.classList.add("current");
} else {
view.firstElementChild.classList.add("current");
}
});使用animationiteration的最大好处是,可以直接通过 CSS 进行动画的控制,再也无需监听鼠标移入移出事件了
.view:hover{
animation-play-state: paused;
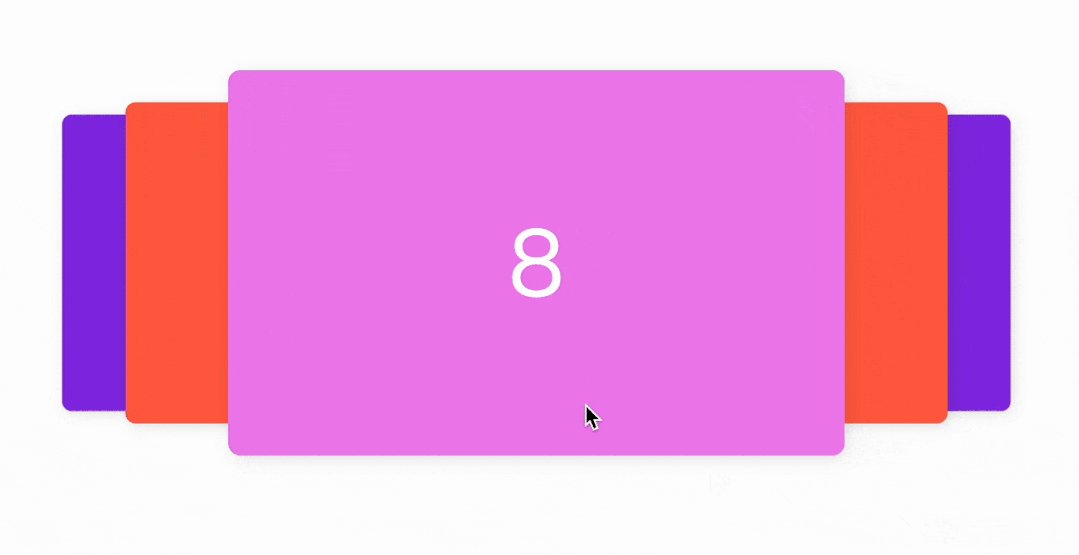
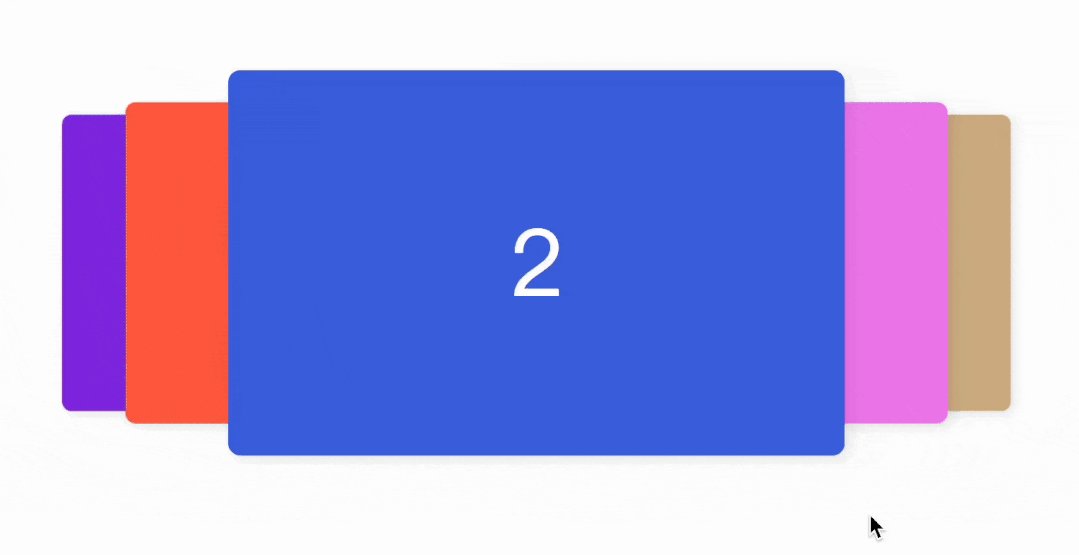
}效果如下(方便演示,速度调快了)
三、点击快速切换
点击切换,我其实最先想到的是通过:checked,也就是类似单选,比如
<div class="view" id="view">
<label class="item"><input type="radio" checked name="item"></label>
<label class="item"><input type="radio" name="item"></label>
<label class="item"><input type="radio" name="item"></label>
<label class="item"><input type="radio" name="item"></label>
<label class="item"><input type="radio" name="item"></label>
<label class="item"><input type="radio" name="item"></label>
</div>但是目前来看:has伪类貌似不支持多层嵌套,比如下面这条语句
.item:has(+.item:has(:checked)){
/*不生效*/
}.item:has(:checked)选中的是子元素被选中的父级,然后.item:has(+.item:has(:checked))表示选中它的前面一个兄弟节点,这样就能实现选中功能了,可惜现在并不支持(以后可能支持)
没办法,只能通过传统方式来实现,直接绑定监听click事件
view.addEventListener("click", (ev) => {
const current = view.querySelector(".current") || view.firstElementChild;
current.classList.remove("current");
ev.target.closest('.item').classList.add("current");
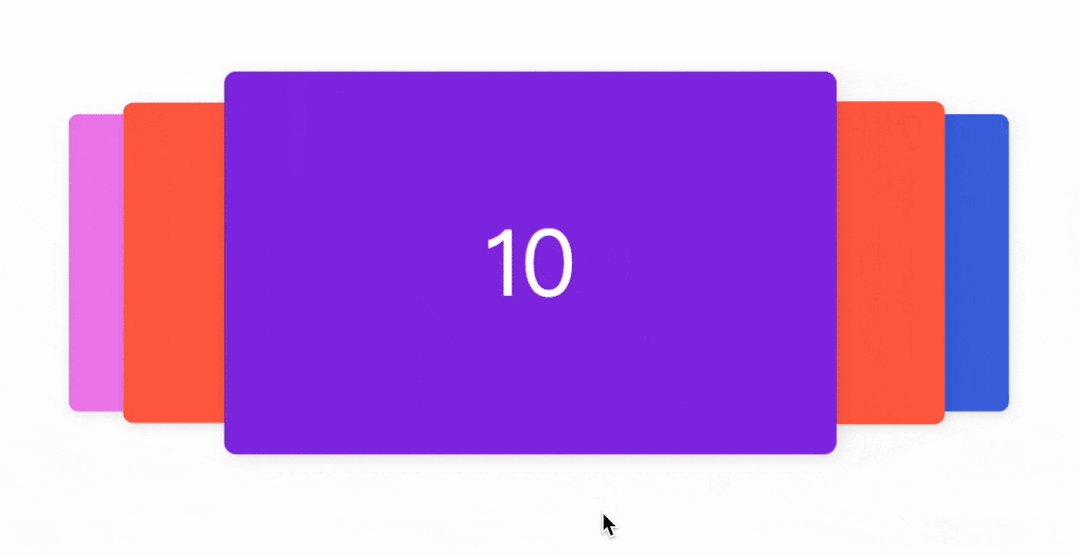
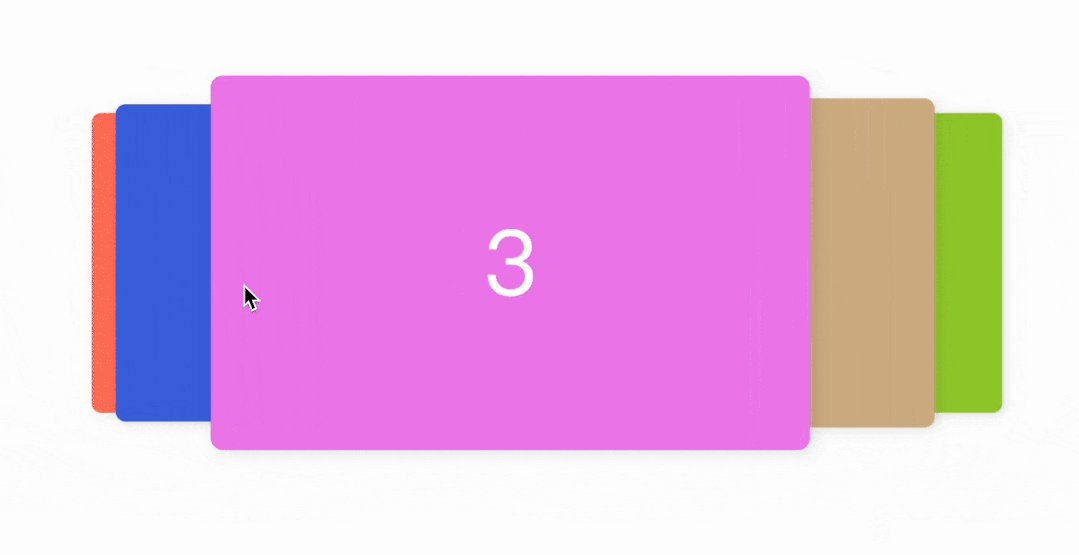
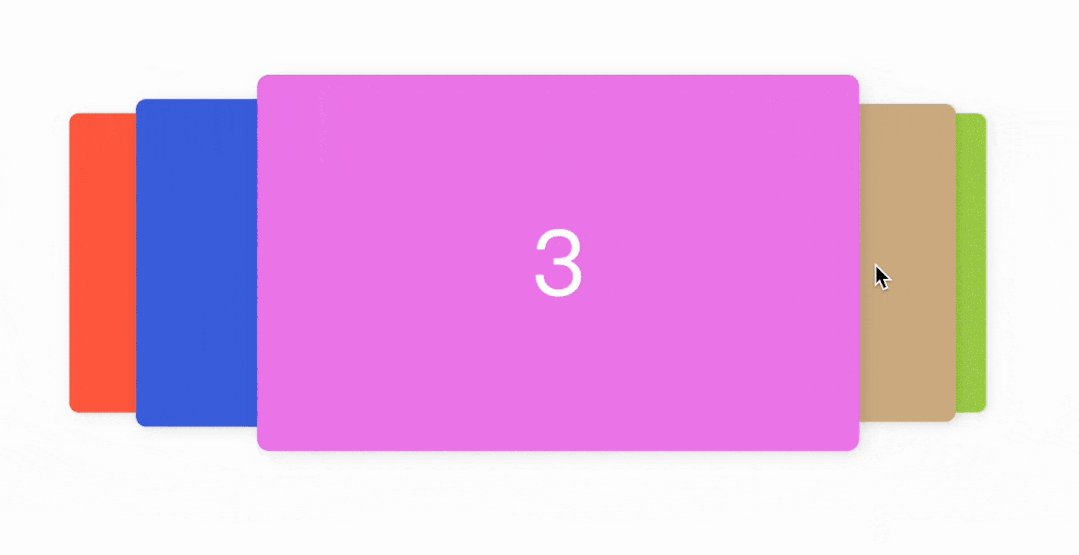
});效果如下
完整代码可以查看线上 demo:CSS 3d scroll (codepen.io)[2]或者CSS 3dscroll(runjs.work)[3]
四、总结一下
以上就是借助:has伪类来实现一个3d轮播图的全部细节了,所有的视觉变化全部在 CSS 中完成,JS 只需要处理切换逻辑就行了,相比以前而言,实现上更加简洁和优雅,下面总结一下
- 3d 视觉样式可以通过
transform-style: preserve-3d;实现近大远小的效果 - 通过
.item:has(+.item.current)可以设置当前项前面的兄弟节点 - 还需要考虑第一个和最后一个这两种临界情况
- 轮播图自动轮播和暂停可以借助
animationiteration回调,这种方式的优势是可以通过:hover控制 :has伪类貌似不支持多层嵌套,希望以后可以支持吧~
:has非常强大,目前唯一的缺陷在于兼容性。好在浏览器对于这一新特性跟进的都比较积极,明年这个时候差不多可以在内部项目用起来了。最后,如果觉得还不错,对你有帮助的话,欢迎点赞、收藏、转发❤❤❤
参考资料
[1]GlobalEventHandlers.onanimationiteration - Web API 接口参考 | MDN (mozilla.org): https://developer.mozilla.org/zh-CN/docs/Web/API/Element/animationiteration_event
[2]CSS 3d scroll (codepen.io): https://codepen.io/xboxyan/pen/PoeGjdg
[3]CSS 3dscroll(runjs.work): https://runjs.work/projects/6a42a4c284e4442c