用 Charles 断点调试 HTTPS 请求,原理揭秘
现在的网站基本都是 https 的,而 charles 是常用的 http 抓包工具,所以用 charles 调试 https 请求是常见的需求。
今天就分享下如何用 charles 调试 https 请求,如何打断点。
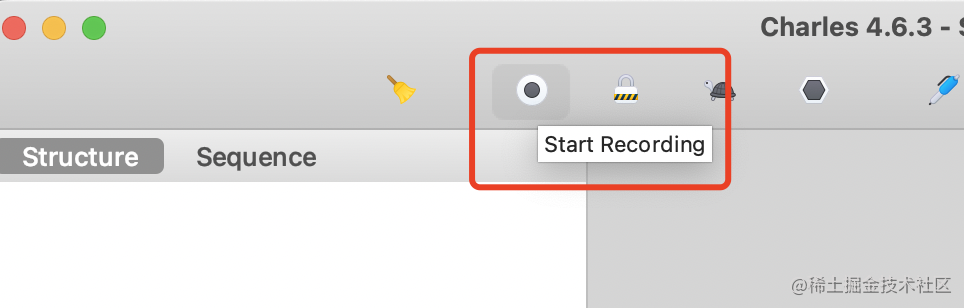
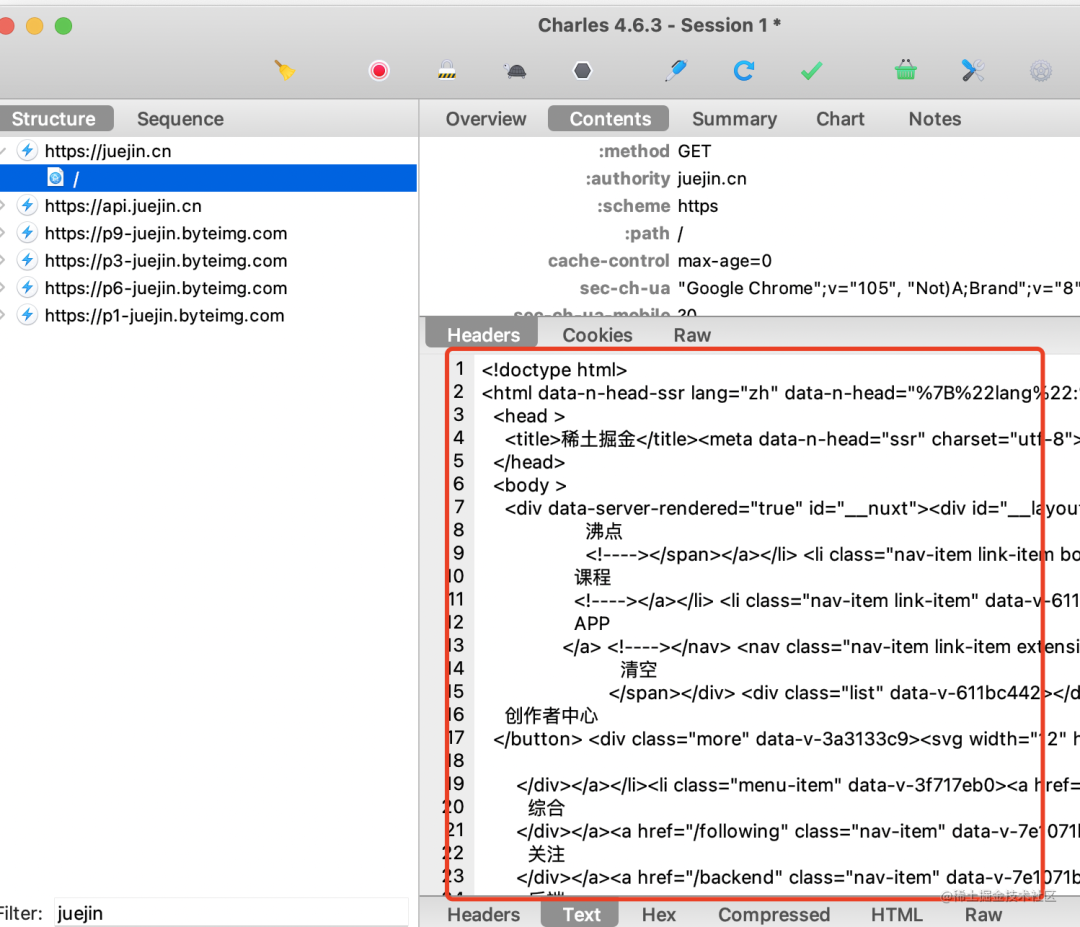
首先安装 charles,点击 start recording:



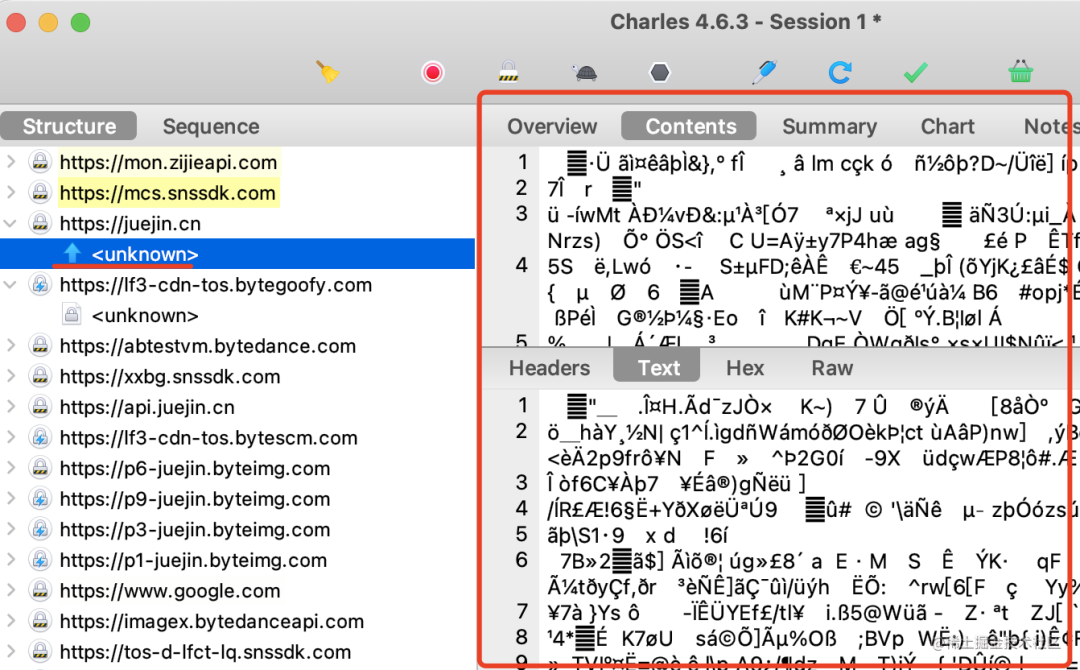
中间人拿到的数据自然都是被加密过的,也就是上图的那些乱码:

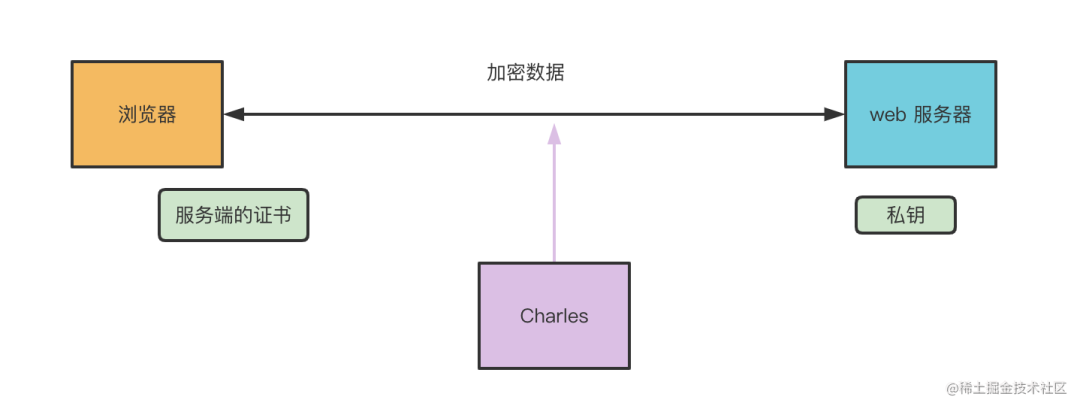
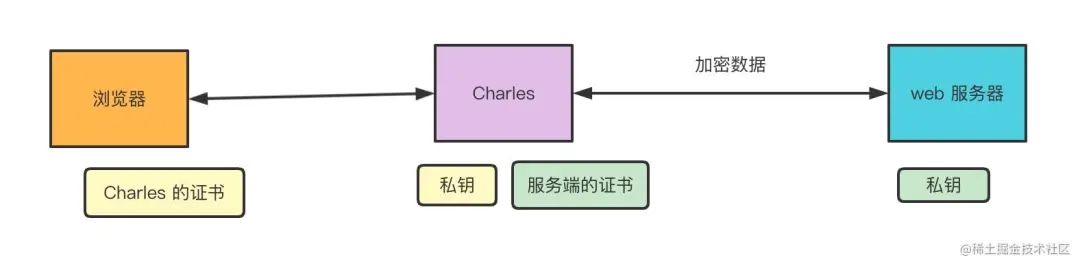
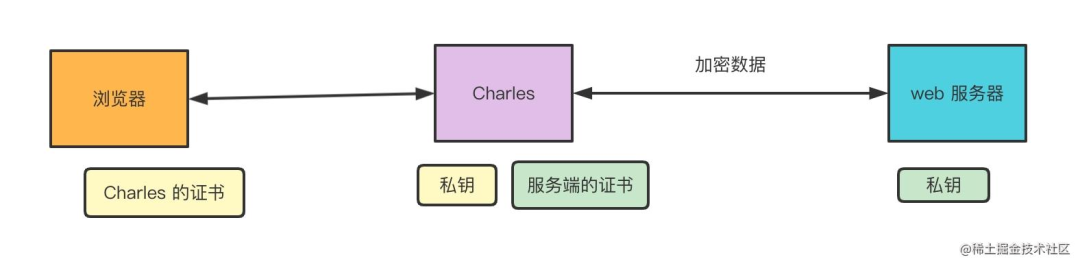
自己用服务端的证书和服务端对接不就行了?
也就是这样:

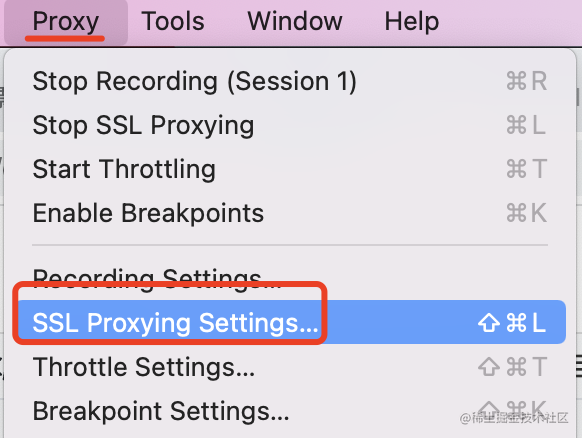
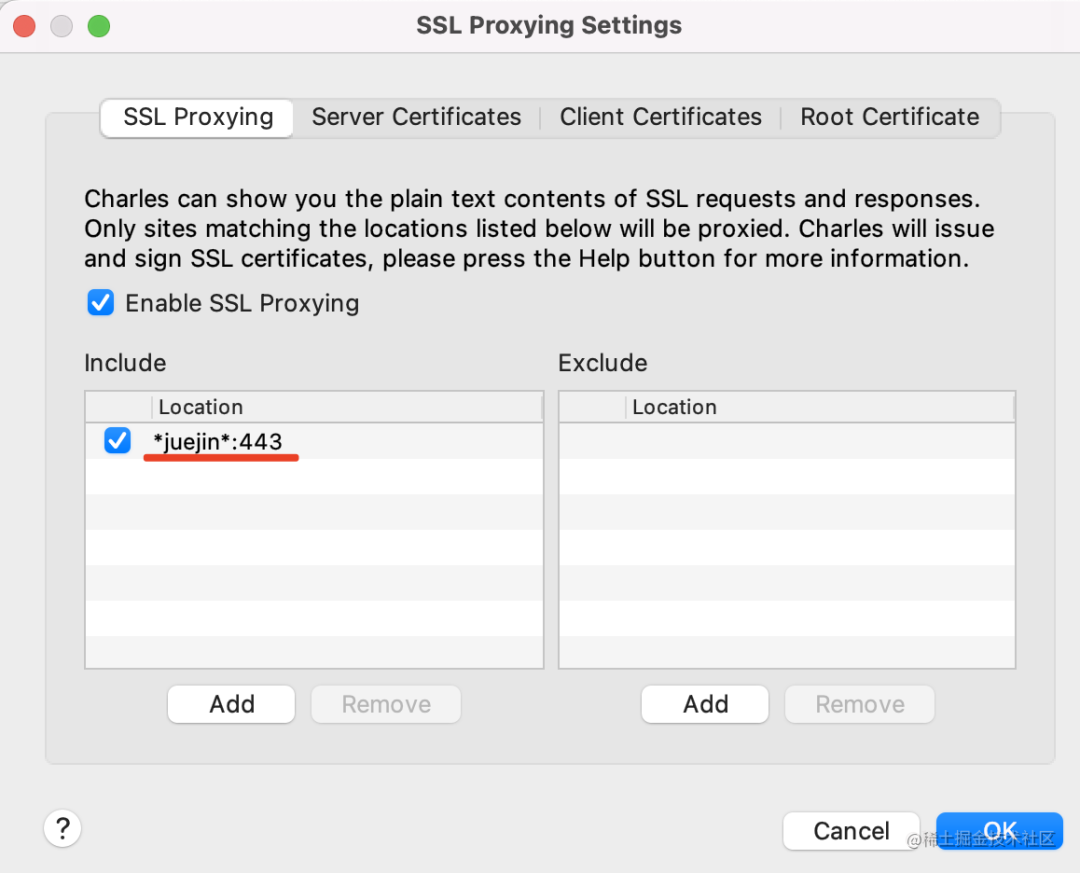
点击 Proxy 的 SSL Proxy Setting:





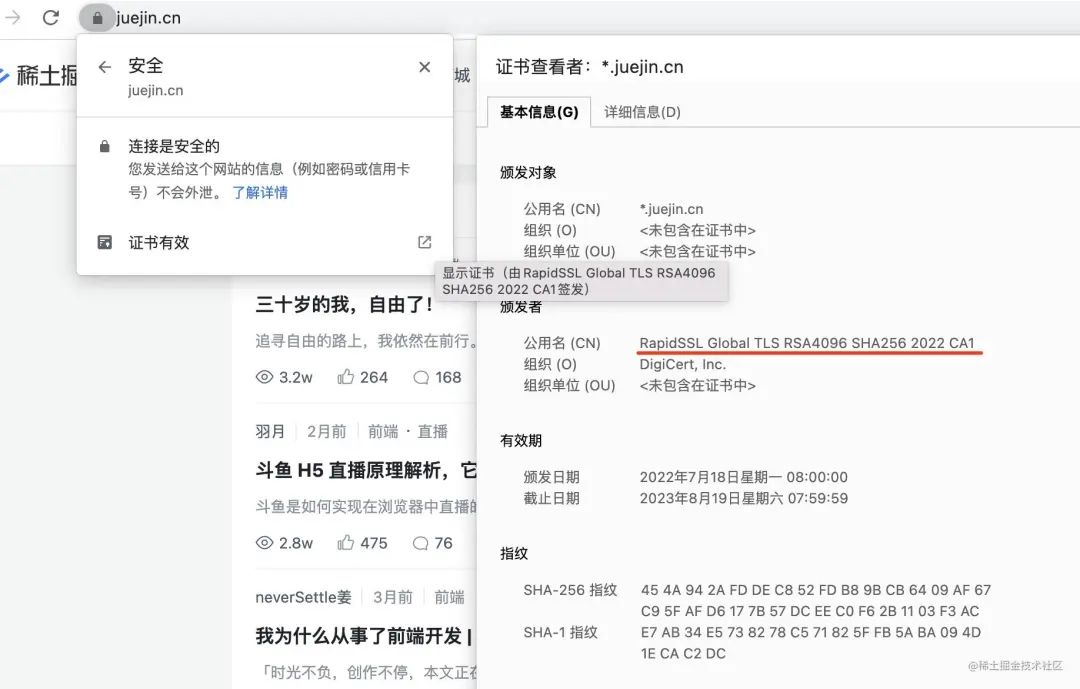
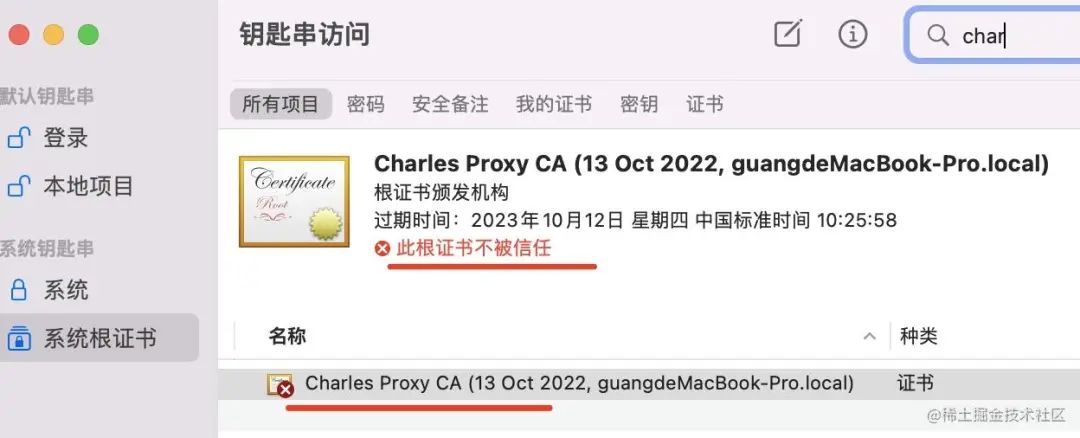
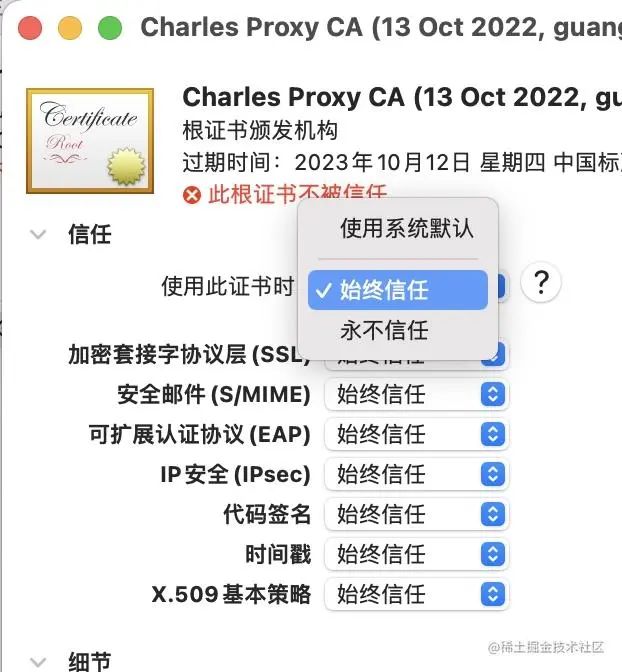
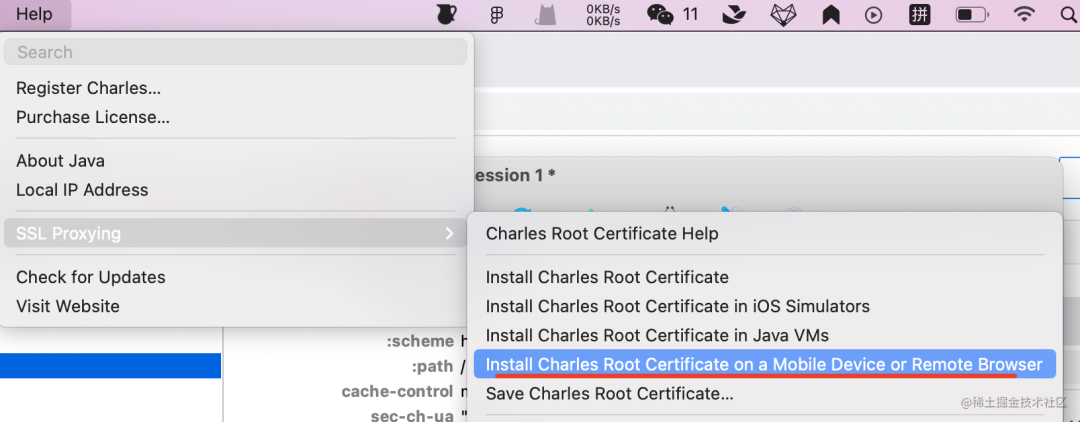
点击 help > SSL Proxying > Install Charles Root Certificate,安装到系统的钥匙串中:





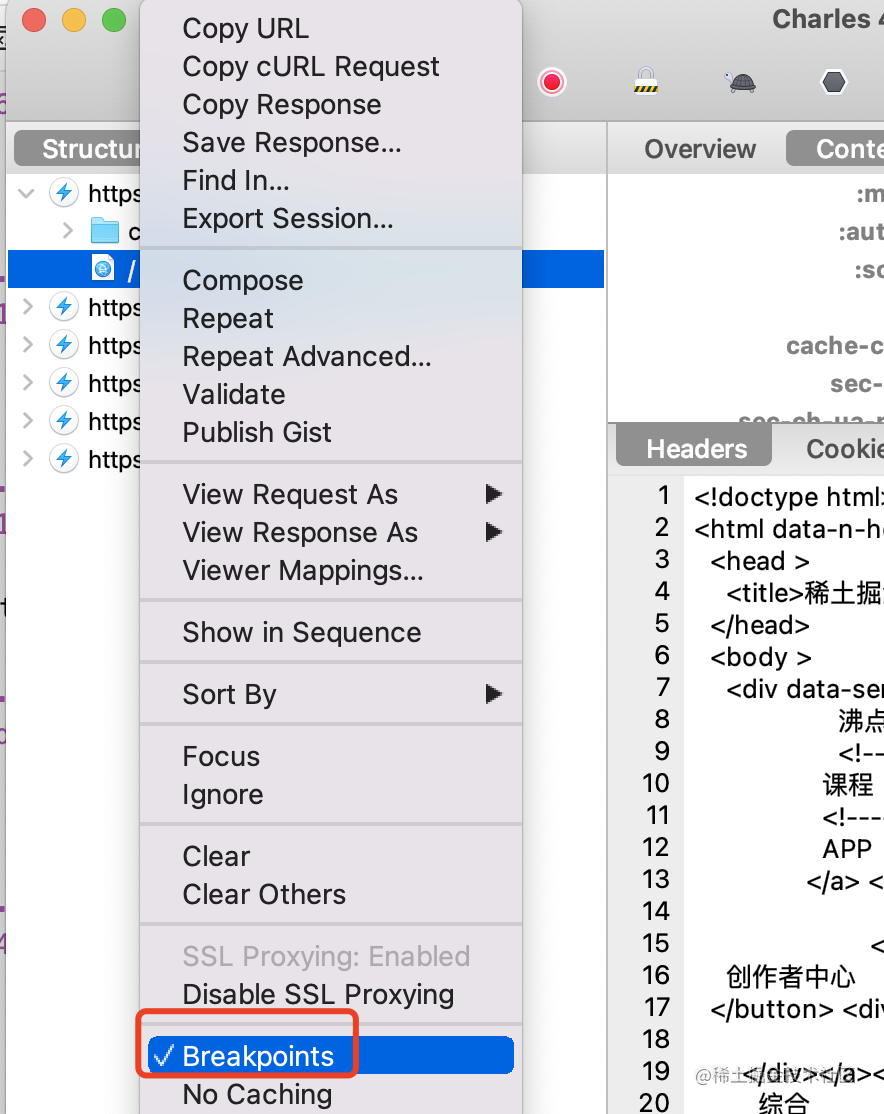
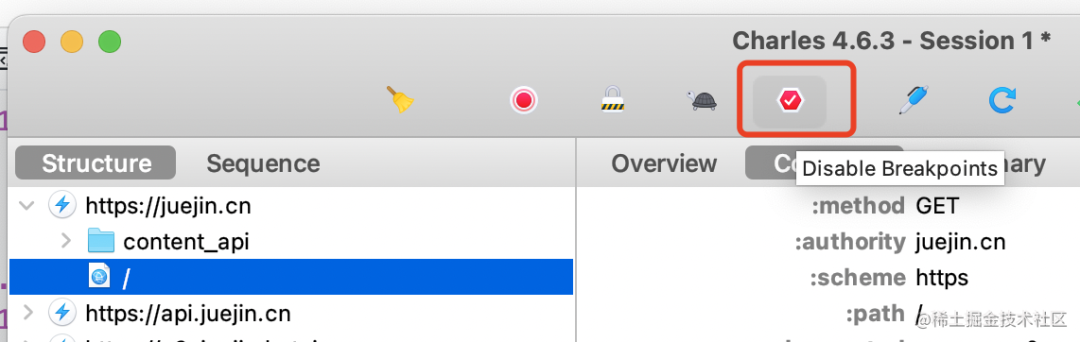
右键请求,勾选 breakpoints:



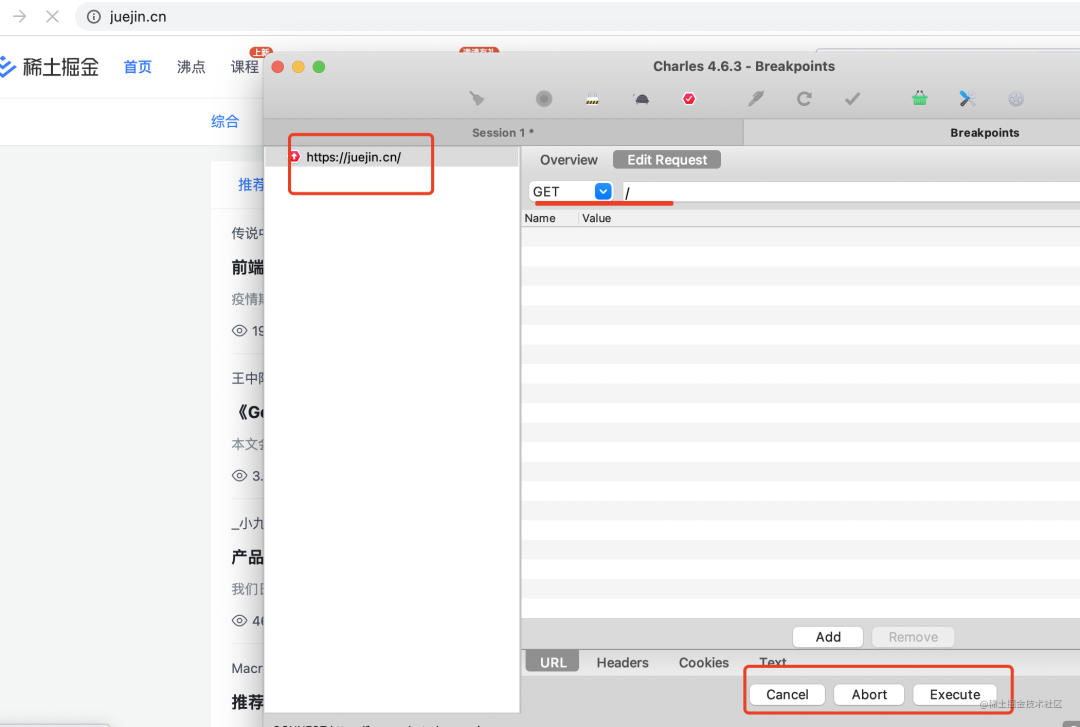
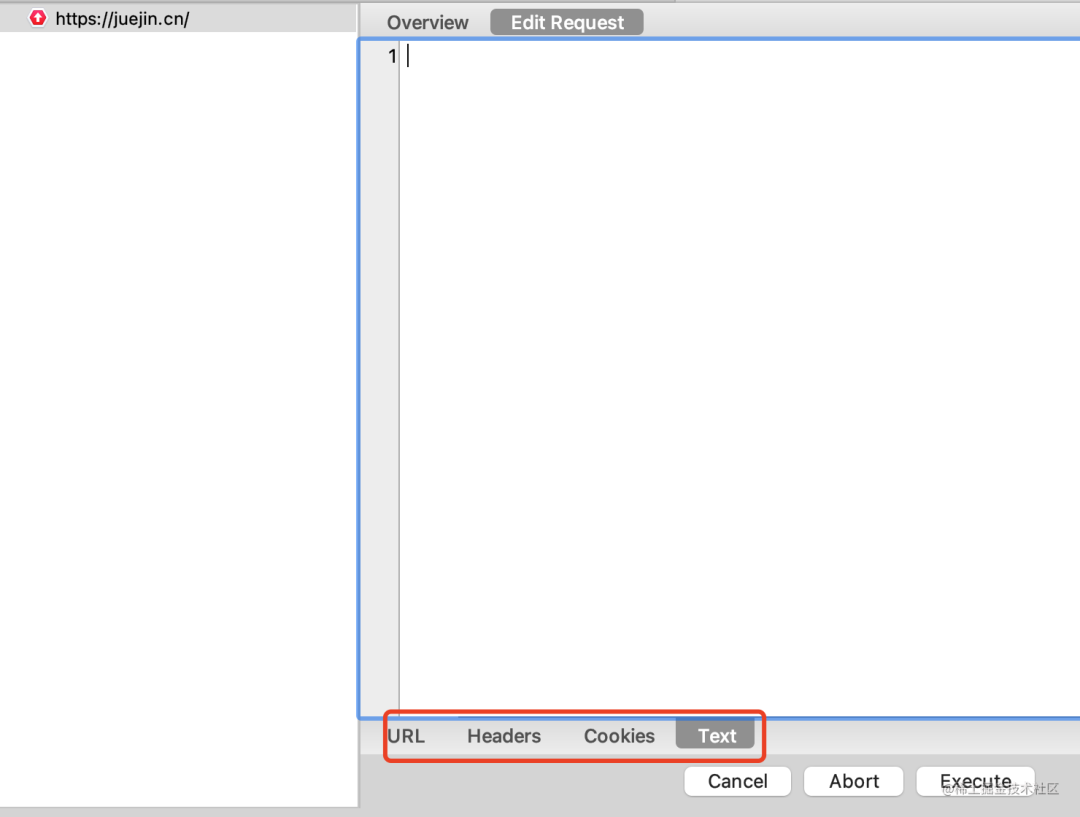
上面可以改 url,添加 header,还可以改请求内容和 cookie:

之后响应的时候还会断住,这时候就可以用同样的方式修改响应了:


为什么可以实现断点功能呢?
这个很容易想明白,怎么请求、怎么响应都是 Charles 控制的,那想实现一个断点和编辑的功能,岂不是很容易么?
有的同学可能会问,移动端怎么调试呢?
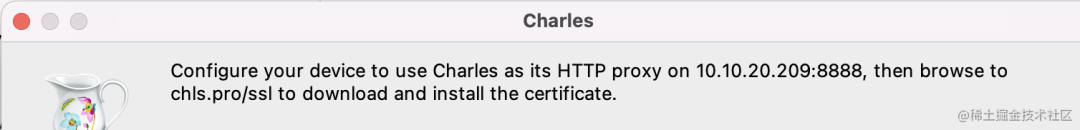
其实是一样的,只不过移动端也要把 Charles 证书安装到自己的系统中,需要点击安装 charles 证书到移动设备:


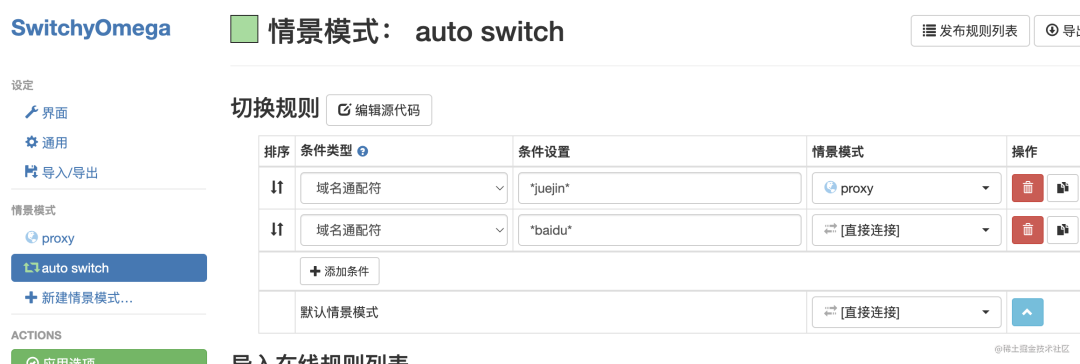
除此以外,chrome 还有一个浏览器插件可以更细粒度的控制代理,叫做 SwitchyOmega:




总结
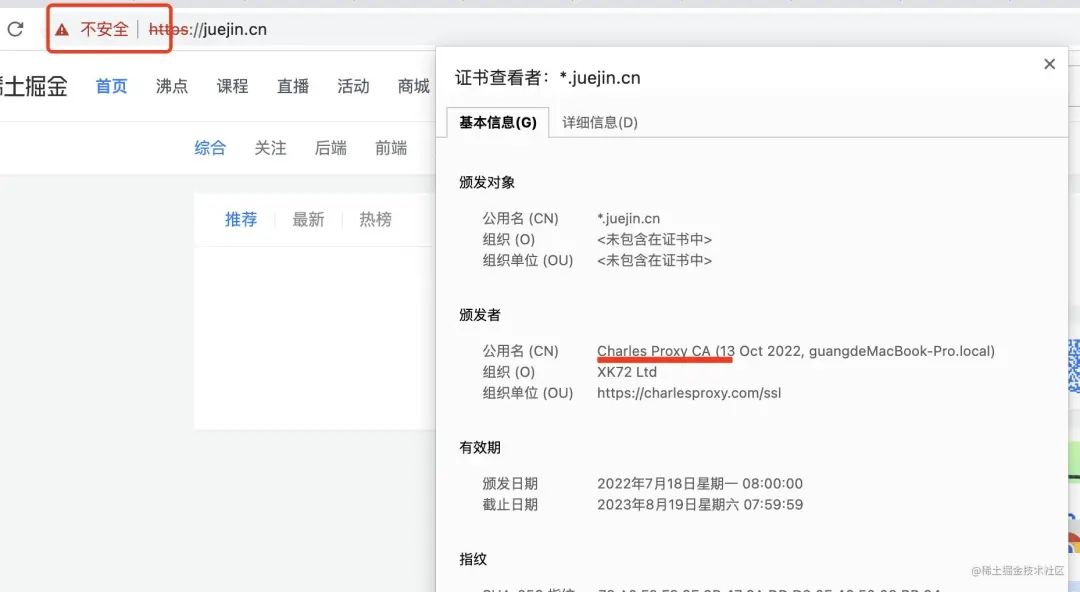
用 Charles 调试 https 请求是常见的需求,它需要安装 Charles 的证书到本地系统,然后信任,之后就可以抓到明文数据了。
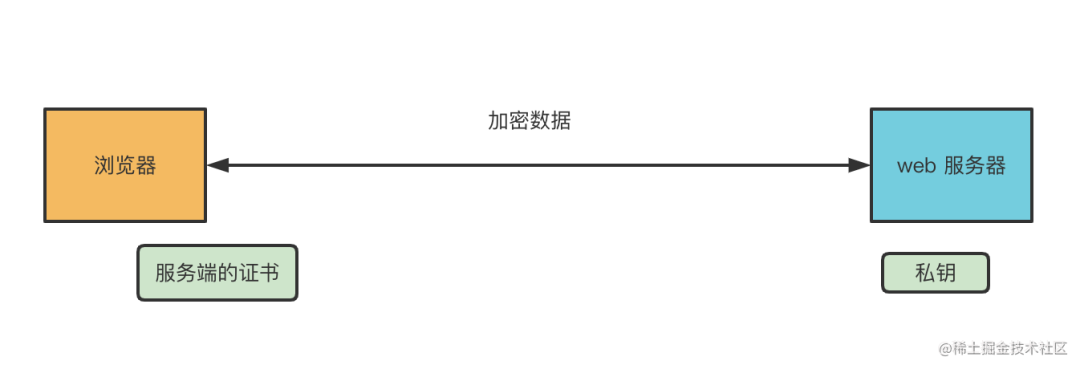
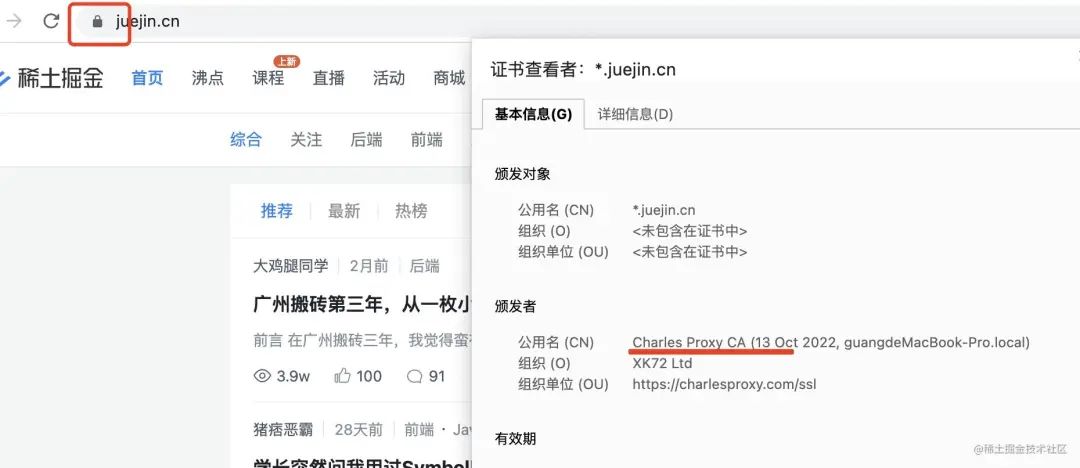
原理就是 Charles 会使用服务器的证书来和服务器通信,然后发一个自己的证书给浏览器。
Charles 还有断点调试功能,可以修改请求和响应的数据。
移动端 https 调试也是同样的原理,只不过需要配置下代理和证书。
如果想切换代理服务器或者设置有的页面不走代理,可以用 Chrome 插件 SwitchyOmega 来控制。
会断点调试 https 请求还是很有意义的,比如改改 header、改改 body,看看会有啥效果,使用场景有很多。