这一年,我对终端组织与技术架构的思考
前言
本文仅以个人观点阐述未来的端研发趋势和人才岗位结构趋势的要求,进而引出闲鱼技术团队今天要做的事情,闲鱼技术团队作为集团创新产品的先头兵,一方面希望通过持续的技术革新为业务带来核心竞争力,另一方面也希望为集团开拓新的技术领域从而引领新的技术风潮,通过技术带来长期的效能红利。
KUN作为闲鱼技术团队在终端技术这一未来岗位的核心转型的重要基础设施,在推进过程中一定也会遇到各种不同的声音,因此更有必要让大家了解我们的长期构想和实现路径。道路是曲折的,我们无法准确预测未来,但是可以肯定的是,闲鱼技术团队一直以创新突破作为团队的核心灵魂,这个灵魂植根于每一次技术设施升级、研发模式升级、人才岗位升级中并长久不衰。
终端行业的趋势变化
首先我想从几个角度去阐述一些趋势的变化。
终端设备的趋势变化:智能手机仍是未来三年关键
移动互联网的这十年来,设备从PC迁移到智能手机,在这个过程中又衍生出了平板、智能TV、可穿戴设备等新的终端产品,可预见的未来XR设备也会层出不穷。Anyway,在近几年的终端设备趋势来看,目前还没有任何一个终端产品具备目前智能手机的三大特性-刚性需求、高频使用、生态开放,因此往后三年看,在终端的硬件布局上,智能手机依然是今天的优质流量入口[1]。
软件架构的趋势变化:跨端跨设备是业务刚需并持续演进
从PC互联网到移动互联网转型的这么多年来看,随着技术的不断演进,传统意义上的前端和客户端持续在做相互的渗透,从最早的Native+Web的混合架构,再到ReactNative/Weex的以JSRuntime驱动Native组件渲染的高性能跨端架构,再到Flutter以自绘能力推进多端一致性和性能显著提升的新架构的尝试,技术侧我们一直在致力于进一步提升终端设备上的研发效能从而推动业务的高效迭代和创新。另外随着小程序的在近些年作为各公司主要的用增入口或经营主阵地,进一步推动了跨端技术的演进和迭代。
以极客邦组织的相应行业大会内容来看,行业所谓的大前端的技术趋势是长期存在的。它有几个典型的特点:上层以类前端技术作为研发的基础(JS/TS,同时Dart也是最早面向前端的设计的语言),下层通过抹平各操作系统的UI渲染和底层API的能力差异形成端侧容器,该类架构具备一次研发多端交付的特点,在具备高性能的前提下拥有较好的动态部署能力(Flutter在行业内也有很多开源动态化方案,可参考 阿里的Kraken[2]和腾讯的MXFlutter[3]。
组织协同的趋势变化:岗位融合,减少无效协同是敏捷组织的核心诉求
技术趋势变化一定会影响组织协同方式的变化,混合架构带来的岗位的重新设定和组织架构的重新调整,在一定程度上你中有我,我中有你的不停相互影响着。以闲鱼为例,从最早的iOS/Android分端的岗位职能,到以业务视角分业务线不分端的岗位职能设计,背后既有独立业务线的快速交付的诉求,也是混合架构下释放的组织效能的体现。今天为止,闲鱼在客户端岗位上崇尚的就是一人开发,独立高质量交付。
当然这样的岗位趋势也不是个例,在国内各大厂的大前端组织内我们也能看到不但客户端之间在做岗位融合,前端和客户端也在做岗位融合。我们把视野再放到海外,从Google、Facebook、Amazon的数据来看,硅谷的巨头们在人才结构上掌握Front-End(包含前端、客户端等与用户交互相关的岗位)的人才比例有30%或更多,这更加催生了端到端全栈的应用开发工程师的存在。组织在融合是表象,背后说明一个本质问题,敏捷组织的构建关键在于减少协同。多岗位协同带来的组织间的管理摩擦严重影响大厂的交付效率和创新效率。
基于以上的构想,作为闲鱼客户端的负责人,我认为未来的端侧研发的目的应该核心是服务与敏捷组织,激发公司的效能和创新的活力。我们的组织未来首先应该是岗位角色更少,岗位技术能多样,而对应的技术能力要为这个组织的角色服务,因此,所有的研发模式都要服务于如何让这件事更容易的发生。由于我们的技术主阵地依然是以智能手机为主的场景,如何有效的提升以智能手机为主、其他设备为辅的端侧交付效率就是我们核心要关注的事情。
未来研发模式构想及路径
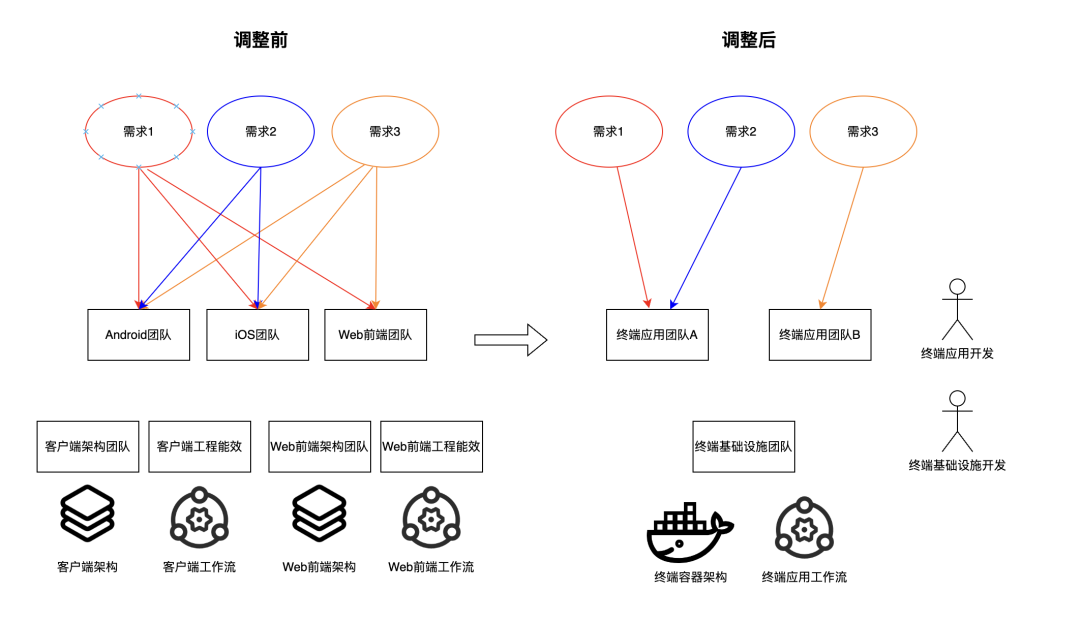
端侧组织职能的再分配
在行业的岗位职能中,客户端(iOS/Android)开发工程师、前端(Web)开发工程师,以及一些上层的细分岗位如Flutter工程师开发、RN开发工程师、小程序开发工程师等角色众多。而各类移动端中间件、移动端构建平台的相关研发工程师的岗位角色也需要相互配合,从这个角度上,岗位的细分一方面带来协同成本的显著增加,一方面在人才发展中造成不同的Job Code的天花板太低,不利于人才的长期成长。因此在新的研发模式的设计中,我尝试先定义更少的研发角色,岗位的融合一方面推进带来协同规模的显著下降,一方面推进交叉领域的组合创新,在历史上这种组合创新的例子比比皆是,我们的众多端侧容器技术的发展如RN/Flutter等,都离不开客户端和前端的深度融合。在效能工具上这种端侧全栈的岗位融合,相信也有机会创造新的生产力
以下我会重点介绍新研发模式设想中的两种核心岗位设计。

从敏捷组织为原点出发,我们来思考未来的研发角色的角色定义,从组织的角色来看理想中的极致应该是应用开发工程师可以既懂前端又懂后端,懂数据而又可以对常见算法进行应用,在公司的大背景下当然还有“用好云”的要求,从这个角度来看,业务在协同侧只需要与一个技术团队或一个技术人协同而不再需要与多岗位角色的团队进行协同,这当然是最理想的状态。当然这个对人才的能力以及配套的基础设施的能力要求都太高。
我们退一步从三年的视角来看,在端侧是否有机会做到岗位的融合渗透,我认为是有这样的机会的。我们设想这样的一个场景,以商品发布为例,一位同学负责商品的客户端链路的发布体验问题,同时由于发布还存在大量的长尾页面如发布引导,发布的一些常用的频道也由其负责。在这样的场景下,各场景的协同串联就不再需要多个岗位来协同,产品和UED只需要跟一位同学进行交流,大幅减少信息传递的衰减以及说服技术的成本。另外串联过程中会涉及到的一些联调工作,如发布频道引导到发布的场景,在单一岗位协同的情况下很多技术内部的联调的成本就会被干掉。
当然以上的描述中对人的要求可能是要做端侧的全栈工程师,即懂iOS/Android/Web开发。这里面最核心的挑战来源于学习成本。而实际上今天通过基础设施的升级是有机会大幅度减少端侧开发的学习成本的,同样以闲鱼团队目前已有的实践举例,在端侧80%的需求承接使用Flutter进行交付时,大量开发工程师的技术栈的底线要求变为熟练掌握Dart及Flutter相关知识,而在iOS和Android侧的要求变为了解和做较为初级的使用即可。这大幅降低了一人开发两端的技术要求。同样的,当前端可以使用JS/TS进行App的产品侧开发时,在产品链路能投入的研发基数就会大幅上升,这部分的前端的要求可能是熟练掌握React等相关的框架和前端语言,同时熟悉Flutter的相关知识即可。在未来的组织要求中,我认为我们在应用侧的人才应该是T型人才,在上层语言和框架上至少要对Dart&Flutter或TS&React要有较深入的理解,同时对客户端或前端的一些基础知识有一定的了解即可,这部分的能力不足可以通过基础设施的建设来补充,在后面的章节会提到。
基础设施开发工程师【基础设施侧各领域形成纵深打好基础】
由于上层应用开发工程师需要掌握多门应用开发语言或者框架,这注定代表了他在某一类的知识上不会特别深入,这个时候需要基础设施这一侧提供相应的能力,典型的有我们所说的端侧容器,比如Flutter/RN/Weex。另外包括发包流程,本地研发环境部署等都需要有相关的人员提供能力。这部分的开发工程师更关注基础设施的层的能力建设,我认为包含了刚才说的几个大类能力,包括容器建设、IDE建设、研发的工作流平台相关的能力建设。这部分的开发工程师更多要对c++/swift/java等语言要有更多的了解,对编译、渲染相关的知识要有更深入的理解,通过完善应用开发工程师所使用的端研发设施和端运行时环境,大幅减少应用开发工程师所需要的知识。
同样举个例子,大家在端侧容器如Flutter侧研发的过程中,有对应的组件库和API能力的前提下,应用开发工程师不需要了解不同操作系统之间的差异。同样在环境部署上,本地环境部署和分支管理的一站式工具将屏蔽不同工程(iOS/Android)的依赖更新、构建等问题,应用开发工程师专注在Dart侧或TS侧的编译构建和调试上即可。当然这是一个相对理想的假设,实际在推进过程中基础设施的建设可能要以3年为周期持续迭代,同时两个岗位需要可以高效的相互协作。
端侧配套能力的再升级
岗位设计背后的需要有配套的能力建设,正如上一章提到的,能力建设的本身是降低上层研发交付的门槛,我认为能力侧会从以下几点能力开始建设。
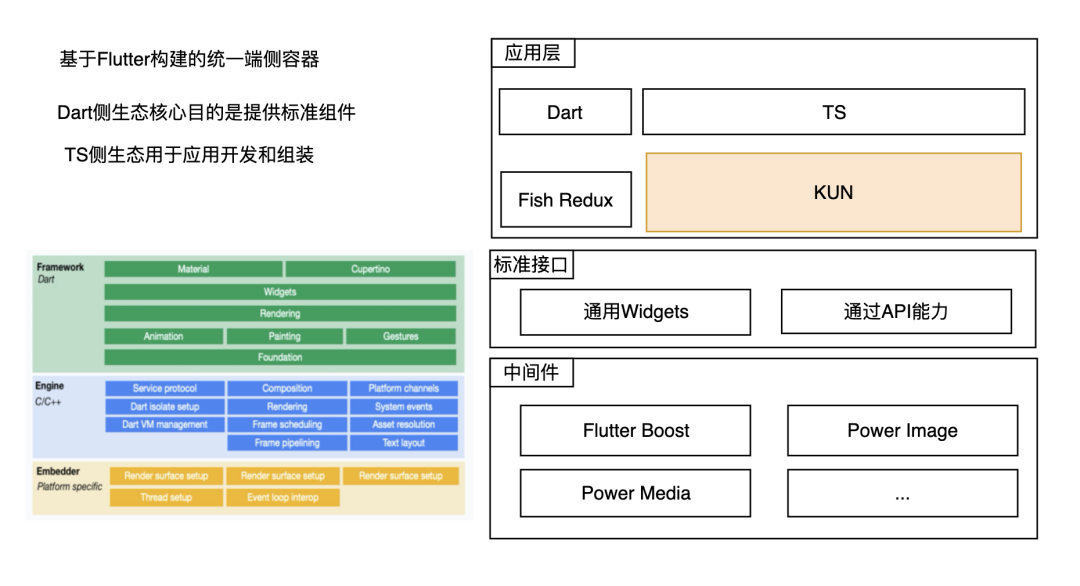
统一的端侧容器能力

从这个角度来看,新的端侧容器能力更多强调统一,这里我给出一个定义:端侧80%以上的代码及应用场景使用同一个容器。统一容器带来的架构上的同构有复杂度低、分层可替换、性能提升、可维护性提升等众多优势,下一章提到的KUN的建设,就是我们以Flutter为技术基座的一种实现。同样举例说明:极限情况下当一个App全由Flutter或RN进行构建和研发的时候,我认为该App就具备了统一的端侧容器的能力,但关键在于,该容器是否能在更大规模的重视体验的C端产品上使用,而不是在长尾App中进行应用。不同的规模和业务要求下的技术挑战可能完全不同。
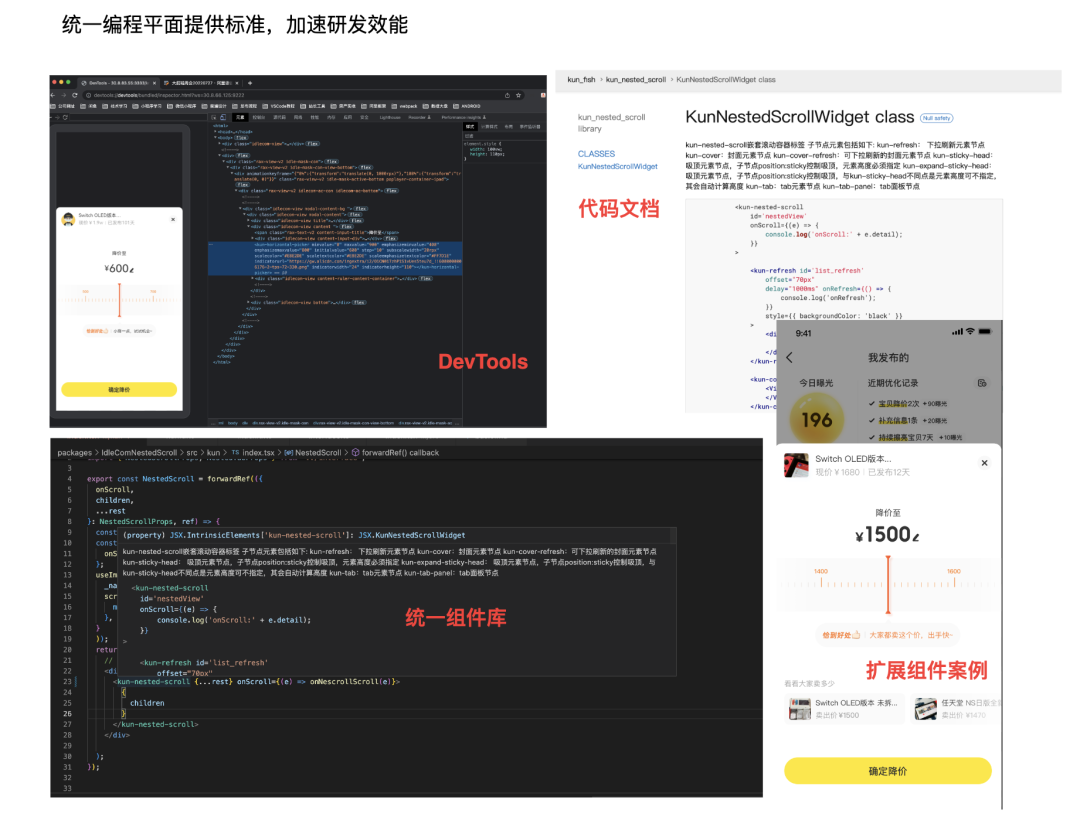
统一的编程平面

对于统一的编程平面的畅想来看,未来的应用开发工程师可能需要在一个IDE下进行开发,无需再在多个IDE进行切换。同样DevTools中对App以及对应JSBundle的部署工作都会抽象成一些常见的命令,通过CLI的方式显著减少大家的环境配置和切换的时间。在API和组件库的建设中会有相对完善的准入机制和所见即所得、文档自动化生成的站点来保证不同知识背景下的客户端或者前端工程师顺利转型为终端应用开发工程师,同时面向Dart和TS生态进行问题排查或者业务代码研读的时候,由于标准一致,成本会进一步下降。
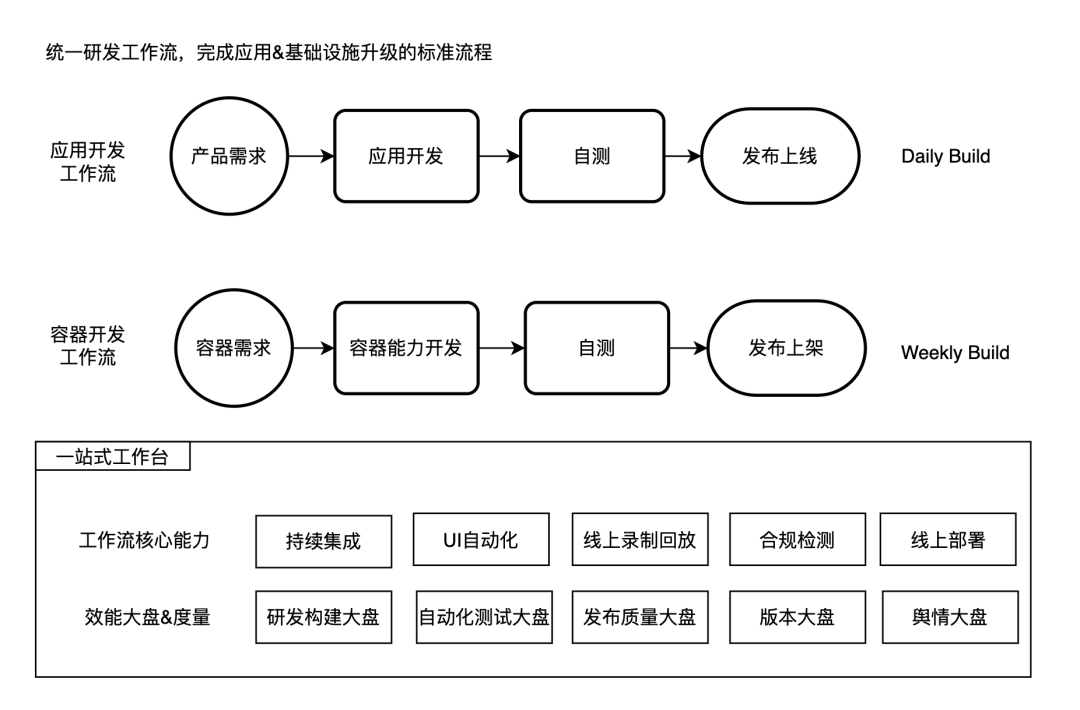
统一的研发工作流

从之前的岗位分工来看,我认为面向上层的应用开发工程师更多应该使用基于DailyBuild的线上工作流,该工作流的特点是在合规的条件下相对频繁的进行工作流的变更和部署,使得线上的关键链路可以进行快速的AB和迭代。而面向基础设施的开发工程师更多的会在Weeklybuild中更新端侧的容器能力,使得容器侧的问题得到快速的响应和收敛。当然在研发工作流之外,我们需要考虑上层部署侧的降级逻辑、工作流内部配套的持续集成和自动化测试能力等等。Anyway,研发工作流通过数字化和自动化的方式服务于两个研发角色,在可观测、显著减少人为因素犯错的同时显著提升整体的交付效率。
终端容器KUN,助力闲鱼再出发

然而在目前的布局下,闲鱼客户端基于Flutter容器化的基础架构以及一周一版的发布模型,在未来依然有较大的困难需要突破:一方面客户端的人员规模增长速度和生态演进速度在应用层这一侧都显然不如前端,在未来的快速迭代能力侧难以进一步突破以应对不确定的未来,另一方面作为C端产品又要求体验必须对齐原生,基础链路侧的富交互体验会持续存在,这在前端角度又是极大的成本。从这两个角度来思考,我们的终端容器需要进一步升级迭代。它应该海纳百川容纳更大的研发生态,让前端&客户端的生态为我所用,在需要体验的时候进行更轻量级的能力扩展,如直接引入通过Flutter研发的客户端组件,在需要迭代时发挥前端的作用,如研发期的迭代速度,发布期在合规的要求下具备业务线上的快速迭代的能力。
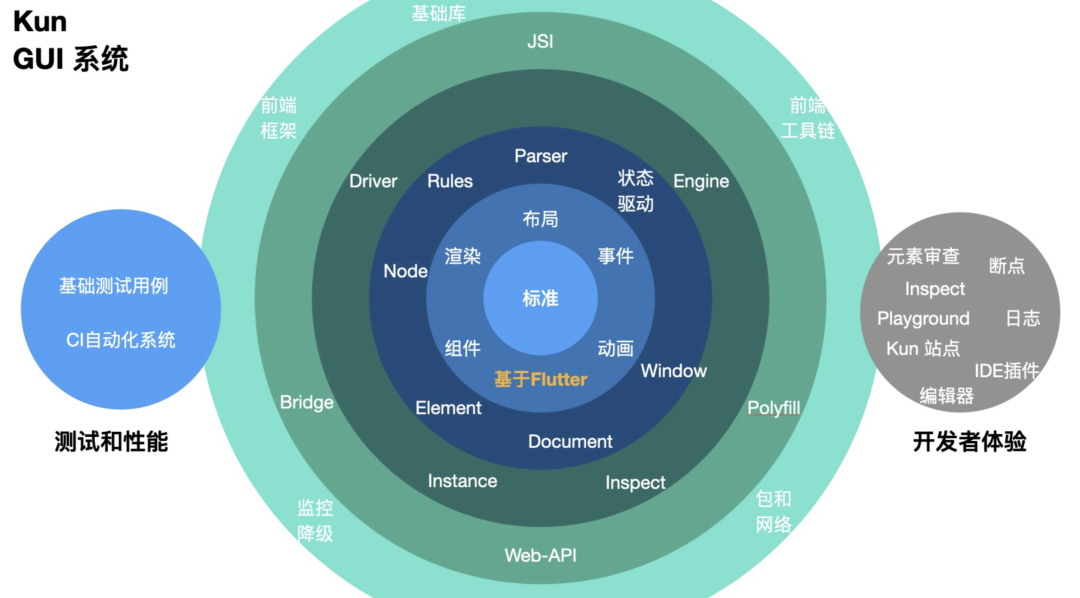
因此从2021年下半年开始,我们的KUN项目应运而生,简单描述KUN的定义,KUN 是基于W3C标准子集&Flutter打造的高扩展性、高性能跨端渲染引擎。KUN的目标是通过提供一套统一的容器覆盖端内全部的业务场景来解决端内多套容器带来研发效能低下、业务代码复用难、不同场景叠加带来的性能水位差的问题。为帮助大家理解我这里增加一张KUN与其他类似框架的架构对比图。

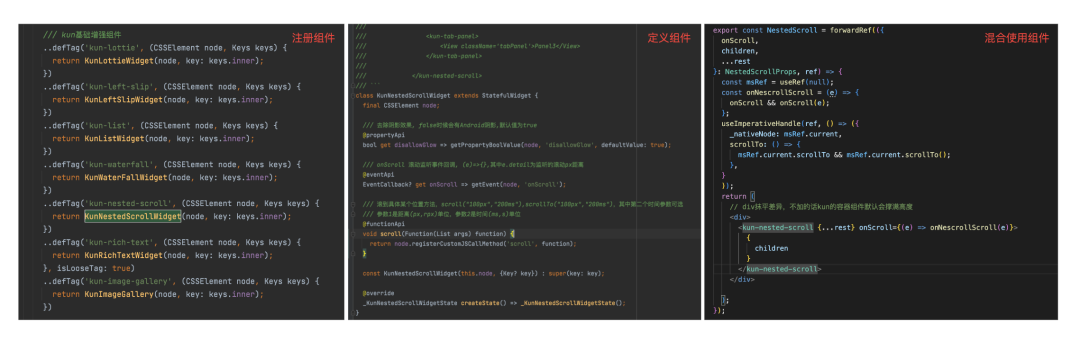
- 【高扩展性】 针对富交互场景以及高性能场景,Kun提供低成本的扩展机制,将FlutterWidget映射为上层可使用的自定义组件,过程中提供较为方便的文档生成工具给上层开发使用。同样,在W3C标准中,KUN也通过微内核的设计方案将W3C的核心Tag注册入KUN的内核当中。高扩展性的核心目标是通过复用闲鱼4年来在Flutter侧大量的上层交互控件解决线上产品的交互体验和性能问题。高扩展性也是KUN的最核心特点,后续围绕Flutter生态,后续闲鱼有机会孵化出类似FishDesign的组件库生态;
- 【面向W3C标准】 上层应用开发通过JS/TS开发,并提供面向W3C子集的标准,这也意味着您可以通过React/Rax等框架进行上层开发。这部分目前跟常见的跨端框架的原理基本一致,在整体设计上也参考了业内主流的跨端框架,在标准的支持上,我们目前更多关注闲鱼侧业务较长使用的能力,由于扩展能力是我们的第一选择,因此在未来更多KUN使用的场景,我们会倾向于使用闲鱼内部的高性能自定义组件,这也意味着我们的这部分能力较薄。
- 【高性能&多端一致性】 通过Flutter引擎以及Flutter相关组件生态为整个渲染引擎提供高性能交付产物。底层的整体渲染基于FlutterWidget,保证了多端的一致性和容器复用。这部分的特性完全来源于Flutter的基础能力,这里不再赘述。唯一需要关注的是,当整个应用复用Flutter容器时,在内存水位和加载性能侧以及组件开发成本上来看,显著好于混合了多个容器如Flutter+Weex+WebView的性能。这部分的优势完全来自于整个App架构的简洁。

KUN项目较好的打通了现有的前端生态和Flutter生态,并通过配套工具进一步减少开发的门槛,使得具备JS/TS/Dart开发能力的终端工程师有机会在闲鱼诞生,这类工程师可以在性能敏感型和动态性敏感型的不同场景下选择不同的技术实施方案做业务落地,使得终端岗位独立完成端侧需求这件事情得以成立。目前我们已在导购场景和我发布的等场景下完成了前期的技术落地。后续会针对复杂场景如闲鱼号等业务进行改造和落地,通过技术的革新为业务带来效能的变化,为用户带来更好的产品体验。未来的几个月,我们会针对目前产出的一些关键能力和部分技术细节做系列性的总结和分享,在完成大规模的业务验证和技术优化后,我们将面向社区进行开源。
后记
写这篇文章的最后,写一点自己的碎碎念。
首先要表达一些对行业内同事和朋友的感谢,比如文中提到的MXFlutter,是较早进行Flutter侧动态化方案落地的开源项目,早在我自己做GMTC出品人时跟该项目负责人有所交流,在KUN的设计的前期调研中也有了解过MXFlutter的一些使用方式和落地情况。这里另外要感谢的是Kraken团队,KUN的整个项目落地过程中得到了Kraken团队较多的支持,在技术交流和讨论中也让KUN的定位和路径更明确,两个团队也做了大量的代码实现的讨论和交流,得益于Kraken的开放性,KUN在这个过程中站在巨人的肩膀上继续演进。这里插播一个彩蛋,KUN的名字本身就是对Kraken项目的一个致敬,大家可以猜一猜原因。未来KUN也希望最终能青出于蓝而胜于蓝,并把代码回馈给社区,在前期的建设中我们会先以集团内部开源作为目标,并在未来面向社会开源,为行业技术生态建设提供一些力所能及的帮助。
另外想讲下我看到的行业差距和不足。在了解整个国外行业对我所定义的终端岗位的情况来看,硅谷的头部公司工程侧的人才结构已经发生了一些变化,工程侧的人才更多面向全栈和终端全栈的方向去走,原因是海外的工程基建能力更发达和完备,这也意味着海外的技术组织通过技术能力和组织岗位的重新整合,达到了更好的生产效率。近几年国内也开始更加强调组织的持续演进和工程师素养的提升,比如提出了DevOps的概念,减少运维参与,在云原生的大环境下降低开发和运维门槛。提出了测试开发的概念,推进研发的自测和持续集成自动化能力的建设。提出卓越工程的概念,更加强调软件架构和研发基础设施的重要性。但这些变化始终是跟随硅谷的步伐。作为国内的头部的互联网企业的一员,我也希望国内的技术人能在不确定的大环境下练好内功,通过持续的自我革新来形成企业的技术壁垒,正视我们与国际互联网公司之间的技术和基建上的差异,先追平能力,再找到机会持续超越,真正能为技术创造新商业提供一些微小的帮助。
日拱一卒无有尽,功不唐捐终入海。未来星辰大海的道路上,闲鱼技术与你一起乘风破浪。
参考资料
[1]2021年互联网行业挑战与机遇白皮书: https://www.iresearch.com.cn/Detail/report?id=3868&isfree=0
[2]北海,高性能 Web 渲染引擎,基于 Flutter 构建: https://openkraken.com/
[3]MXFlutter 是一套使用 TypeScript/JavaScript 来开发 Flutter 应用的框架: https://github.com/tencent/mxflutter