用 JavaScript 实现一个简单的笔记应用程序
记笔记是学习新知识技能比较好的做法。记笔记的一些好处是:记笔记可以作为学习辅助工具,记笔记可以提高注意力和对细节的关注,促进主动学习,并提高记忆力。
记笔记并不一定是写在纸上或书本上,记笔记,可以在我们的手机上通过打字来完成。
本文将提供有关如何使用 HTML5、CSS3 和 JavaScript 构建笔记应用程序的信息。
本文适用于熟悉 HTML5、CSS3 和 JavaScript 基础知识的人。本文不包括对 HTML5、CSS3 和 JavaScript 的详细阐述,但会提供实现源代码。
现在,让我们开始吧首先,我们需要用 HTML5 和 CSS3 创建一个UI界面。
接着,我们需要从iconscout 网站上引入获取图标。
iconscout 网站地址:https://iconscout.com/unicons/explore/line
HTML 的示例代码:
const addBox = document.querySelector('.add-box'),
popupBox = document.querySelector('.popup-box'),
popupTitle = popupBox.querySelector('header p'),
closeIcon = document.querySelector('header i'),
titleEl = document.querySelector('input'),
descEl = document.querySelector('textarea'),
addBtn = document.querySelector('button ');
const months= ['January', 'Febuary', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December']
const notes = JSON.parse(localStorage.getItem('notes') || '[]');
let isUpdate = false, updateId;
function showNotes() {
document.querySelectorAll('.note').forEach(note => note.remove());
notes.forEach((note, index)=>{
let liEl=`<li class="note">
<div class="details">
<p>${note.title}</p>
<span>${note.description}</span>
</div>
<div class="bottom-content">
<span>${note.date}</span>
<div class="settings">
<i onClick="updateNote(${index}, '${note.title}', '${note.description}')" class="uil uil-edit"></i>
<i onClick="deleteNote(${index})" class="uil uil-trash"></i>
</div>
</div>
</li>`;
addBox.insertAdjacentHTML('afterend', liEl);
});
}
showNotes();
function deleteNote(noteId) {
let confirmDelete= confirm("Are you sure you want to delete this note?");
if(!confirmDelete) return;
notes.splice(noteId, 1);
localStorage.setItem('notes', JSON.stringify(notes));
showNotes();
}
function updateNote(noteId, title, desc) {
isUpdate = true;
updateId = noteId;
addBox.click();
titleEl.value = title;
descEl.value = desc;
addBtn.innerText = 'Edit Note';
popupTitle.innerText = 'Editing a Note';
}
addBox.addEventListener('click', ()=>{
titleEl.focus();
popupBox.classList.add('show')
});
closeIcon.addEventListener('click', ()=>{
isUpdate = false;
titleEl.value = '';
descEl.value = '';
addBtn.innerText = 'Add Note';
popupTitle.innerText = 'Add a new Note';
popupBox.classList.remove('show');
});
addBtn.addEventListener('click', (e)=>{
e.preventDefault();
let noteTitle = titleEl.value,
noteDesc = descEl.value;
if (noteTitle || noteDesc) {
let dateEl= new Date(),
month = months[dateEl.getMonth()],
day = dateEl.getDate(),
year = dateEl.getFullYear();
let noteInfo = {
title: noteTitle,
description: noteDesc,
date: `${month} ${day} ${year}`
}
if (!isUpdate) {
notes.push(noteInfo);
}else{
isUpdate = false;
notes[updateId] = noteInfo;
}
localStorage.setItem('notes', JSON.stringify(notes));
closeIcon.click();
showNotes();
}
});CSS 的示例代码:
const addBox = document.querySelector('.add-box'),
popupBox = document.querySelector('.popup-box'),
popupTitle = popupBox.querySelector('header p'),
closeIcon = document.querySelector('header i'),
titleEl = document.querySelector('input'),
descEl = document.querySelector('textarea'),
addBtn = document.querySelector('button ');
const months= ['January', 'Febuary', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December']
const notes = JSON.parse(localStorage.getItem('notes') || '[]');
let isUpdate = false, updateId;
function showNotes() {
document.querySelectorAll('.note').forEach(note => note.remove());
notes.forEach((note, index)=>{
let liEl=`<li class="note">
<div class="details">
<p>${note.title}</p>
<span>${note.description}</span>
</div>
<div class="bottom-content">
<span>${note.date}</span>
<div class="settings">
<i onClick="updateNote(${index}, '${note.title}', '${note.description}')" class="uil uil-edit"></i>
<i onClick="deleteNote(${index})" class="uil uil-trash"></i>
</div>
</div>
</li>`;
addBox.insertAdjacentHTML('afterend', liEl);
});
}
showNotes();
function deleteNote(noteId) {
let confirmDelete= confirm("Are you sure you want to delete this note?");
if(!confirmDelete) return;
notes.splice(noteId, 1);
localStorage.setItem('notes', JSON.stringify(notes));
showNotes();
}
function updateNote(noteId, title, desc) {
isUpdate = true;
updateId = noteId;
addBox.click();
titleEl.value = title;
descEl.value = desc;
addBtn.innerText = 'Edit Note';
popupTitle.innerText = 'Editing a Note';
}
addBox.addEventListener('click', ()=>{
titleEl.focus();
popupBox.classList.add('show')
});
closeIcon.addEventListener('click', ()=>{
isUpdate = false;
titleEl.value = '';
descEl.value = '';
addBtn.innerText = 'Add Note';
popupTitle.innerText = 'Add a new Note';
popupBox.classList.remove('show');
});
addBtn.addEventListener('click', (e)=>{
e.preventDefault();
let noteTitle = titleEl.value,
noteDesc = descEl.value;
if (noteTitle || noteDesc) {
let dateEl= new Date(),
month = months[dateEl.getMonth()],
day = dateEl.getDate(),
year = dateEl.getFullYear();
let noteInfo = {
title: noteTitle,
description: noteDesc,
date: `${month} ${day} ${year}`
}
if (!isUpdate) {
notes.push(noteInfo);
}else{
isUpdate = false;
notes[updateId] = noteInfo;
}
localStorage.setItem('notes', JSON.stringify(notes));
closeIcon.click();
showNotes();
}
});这是实现 HTML 和 CSS 后的样子:
接着,我们再来看一下JavaScript 的示例代码:
const addBox = document.querySelector('.add-box'),
popupBox = document.querySelector('.popup-box'),
popupTitle = popupBox.querySelector('header p'),
closeIcon = document.querySelector('header i'),
titleEl = document.querySelector('input'),
descEl = document.querySelector('textarea'),
addBtn = document.querySelector('button ');
const months= ['January', 'Febuary', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December']
const notes = JSON.parse(localStorage.getItem('notes') || '[]');
let isUpdate = false, updateId;
function showNotes() {
document.querySelectorAll('.note').forEach(note => note.remove());
notes.forEach((note, index)=>{
let liEl=`<li class="note">
<div class="details">
<p>${note.title}</p>
<span>${note.description}</span>
</div>
<div class="bottom-content">
<span>${note.date}</span>
<div class="settings">
<i onClick="updateNote(${index}, '${note.title}', '${note.description}')" class="uil uil-edit"></i>
<i onClick="deleteNote(${index})" class="uil uil-trash"></i>
</div>
</div>
</li>`;
addBox.insertAdjacentHTML('afterend', liEl);
});
}
showNotes();
function deleteNote(noteId) {
let confirmDelete= confirm("Are you sure you want to delete this note?");
if(!confirmDelete) return;
notes.splice(noteId, 1);
localStorage.setItem('notes', JSON.stringify(notes));
showNotes();
}
function updateNote(noteId, title, desc) {
isUpdate = true;
updateId = noteId;
addBox.click();
titleEl.value = title;
descEl.value = desc;
addBtn.innerText = 'Edit Note';
popupTitle.innerText = 'Editing a Note';
}
addBox.addEventListener('click', ()=>{
titleEl.focus();
popupBox.classList.add('show')
});
closeIcon.addEventListener('click', ()=>{
isUpdate = false;
titleEl.value = '';
descEl.value = '';
addBtn.innerText = 'Add Note';
popupTitle.innerText = 'Add a new Note';
popupBox.classList.remove('show');
});
addBtn.addEventListener('click', (e)=>{
e.preventDefault();
let noteTitle = titleEl.value,
noteDesc = descEl.value;
if (noteTitle || noteDesc) {
let dateEl= new Date(),
month = months[dateEl.getMonth()],
day = dateEl.getDate(),
year = dateEl.getFullYear();
let noteInfo = {
title: noteTitle,
description: noteDesc,
date: `${month} ${day} ${year}`
}
if (!isUpdate) {
notes.push(noteInfo);
}else{
isUpdate = false;
notes[updateId] = noteInfo;
}
localStorage.setItem('notes', JSON.stringify(notes));
closeIcon.click();
showNotes();
}
});最后,这是添加 JavaScript 后的样子:
注意:您可以通过单击添加注释图标添加新注释,通过单击编辑图标编辑注释并通过单击垃圾桶图标删除注释。
例如,添加新笔记:
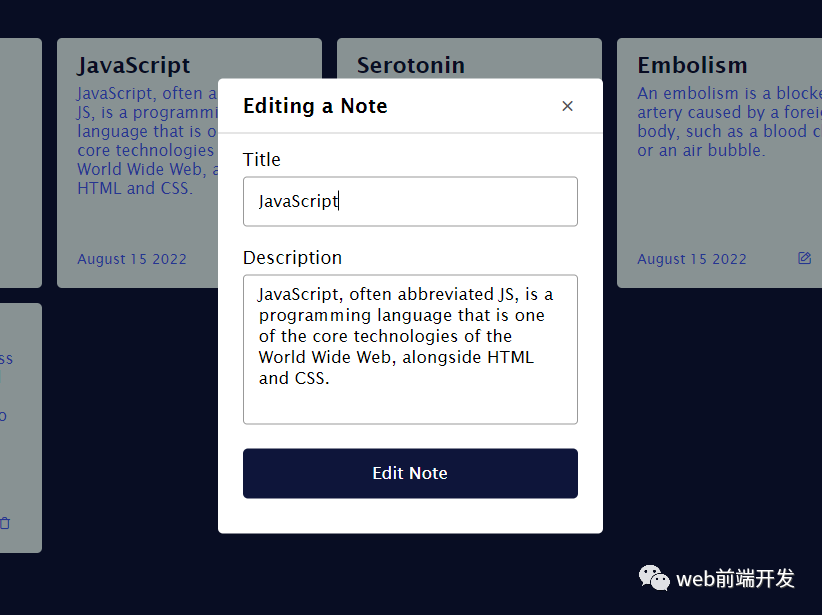
编辑笔记:
所有笔记都将存储在 Web 浏览器的本地存储中,因此刷新页面后仍会显示笔记。
到这里,这个实现案例就完成了,恭喜,你做到了!你已经会构建一个笔记应用程序。