为何推荐在自定义View中抽Drawable!
前言
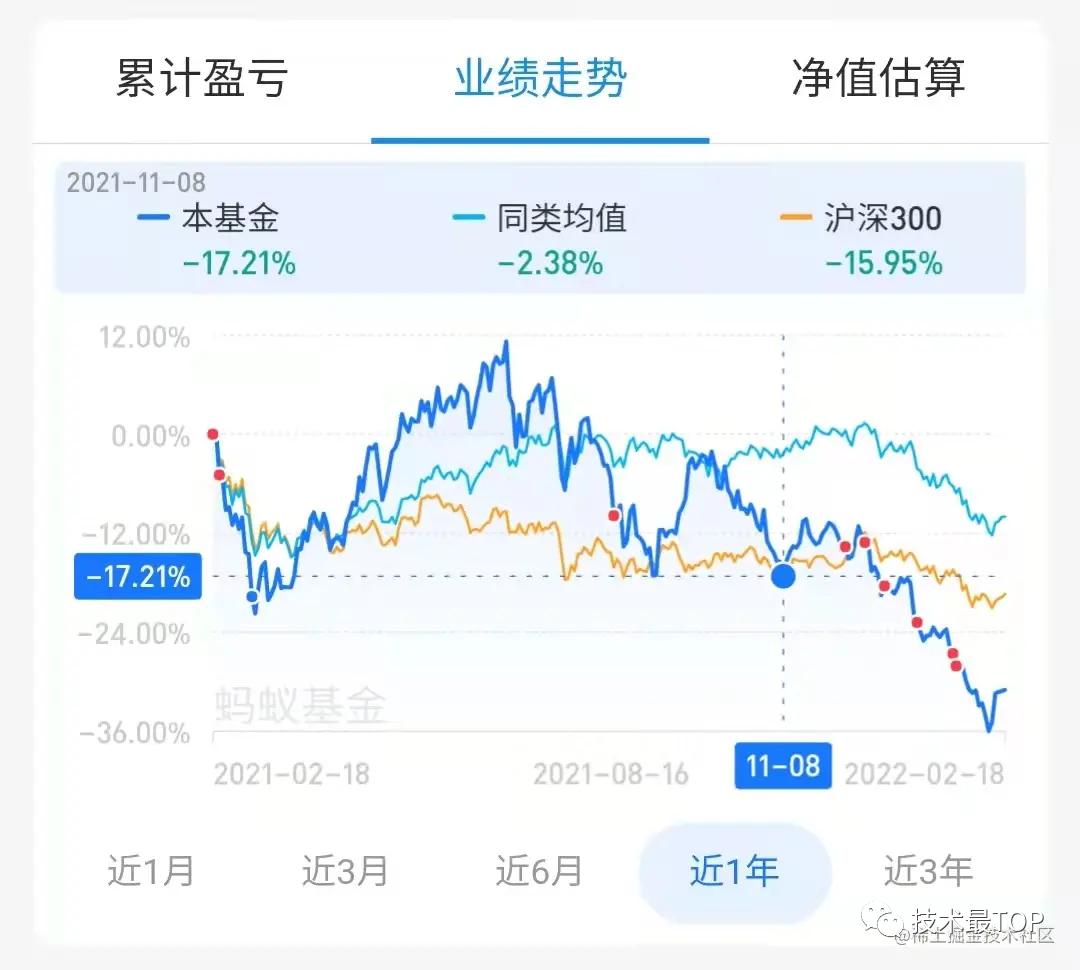
在实际业务开发中,当我们需要展示一些简单的图标时,我们都会找UI帮我们切个图,然后直接展示。但一旦遇到一些复杂的图或特殊需求时,比如:股票的分时图、折线图等等,此时UI就帮不了我们了,需要我们自己通过自定义View来进行绘制。
而此类自定义View往往都比较复杂,既要处理繁琐的计算及绘制工作,还要处理与用户的交互工作。今天我就来介绍一下,如何通过自定义Drawable来让我们复杂的自定义View变得更加的层次清晰,提升代码可读性。
自定义Drawable
既然要介绍自定义Drawable,那首先我们就要知道Drawable是什么?
Drawable 是可绘制对象的一个抽象类,相对比View来说,它更加的纯粹,只用来处理绘制相关工作而不处理与用户的交互事件,所以适合用来处理背景的绘制。
像我们项目src/main/res/drawable目录下的文件,我们可以通过getDrawable(int id)等方法来获取,然后应用到 android:drawable 和 android:icon 等属性方法中,将其绘制显示到手机屏幕上。比如我们常用的ShapeDrawable、StateListDrawable等等,除了在XML中实现Drawable,我们同样也可以通过代码的形式来动态创建Drawable,如有兴趣可以查看我的另外一篇文章关于 Drawable 的一些总结,这里就不展开了。
简单了解Drawable后,现在我们再来简单查看一下Drawable的源码。
public abstract class Drawable {
public abstract void draw(@NonNull Canvas var1);
public abstract void setAlpha(int var1);
public abstract void setColorFilter(@Nullable ColorFilter var1);
public abstract int getOpacity();
···省略代码···
}Drawable除了是个抽象类外,还有四个抽象方法需要被实现,分别是:
setAlpha:为Drawable指定一个alpha值,0 表示完全透明,255 表示完全不透明。setColorFilter:为Drawable指定可选的颜色过滤器。在Drawable的draw绘图内容的每个输出像素在混合到 Canvas 的渲染目标之前将被setColorFilter修改。传递 null 会删除任何现有的颜色过滤器。getOpacity:返回Drawable的透明度,如:PixelFormat.TRANSLUCENT(半透明的)、PixelFormat.TRANSPARENT(透明的)、PixelFormat.OPAQUE(不透明的)、PixelFormat.UNKNOWN(未知)。draw:在边界内进行绘制(通过setBounds()),受alpha与colorFilter所影响。
案例剖析
在学习了解了Drawable后,现在我们开始本篇文章的重点,通过自定义Drawable来让复杂的自定义View变得更加层次清晰。

我们可以按其图层结构将其抽出自定义Drawable,如:
- 横坐标的时间与纵坐标的收益率可以抽出一个自定义Drawable,如:
CoordinateDrawable。 - 价格的分时图可以抽出一个自定义Drawable,如:
TimeSharingDrawable。 - 买入与卖出的下单点可以抽出一个自定义Drawable,如:
OrderTagDrawable。 - 手势滑动到的指定点坐标与收益率可以抽出一个自定义Drawable,如:
SpecificPointDrawable。
然后在fundChart中确定这些自定义Drawable的尺寸,然后在onDraw()中按顺序依次进行绘制。
override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
//按顺序依次进行绘制。
//1.横坐标的时间与纵坐标的收益率
coordinateDrawable.draw(canvas)
//2.价格的分时图
timeSharingDrawable.draw(canvas)
//3.买入与卖出的下单点
orderTagDrawable.draw(canvas)
//4.手势滑动到的指定点坐标与收益率
specificPointDrawable.draw(canvas)
}另外,我们的自定义Drawable只用来处理绘制相关工作而不处理与用户的交互事件,所以与用户的交互事件还是需要放到fundChart中进行处理。
override fun onTouchEvent(event: MotionEvent): Boolean {
when (event.actionMasked) {
MotionEvent.ACTION_DOWN -> {
...
}
MotionEvent.ACTION_POINTER_DOWN -> {
...
}
MotionEvent.ACTION_POINTER_UP -> {
...
}
MotionEvent.ACTION_MOVE -> {
...
}
MotionEvent.ACTION_UP -> {
...
}
MotionEvent.ACTION_CANCEL -> {
...
}
}
return true
}在获取到用户的交互手势后,确定好下一步骤,然后对相应的自定义Drawable进行处理。
实际案例
剖析了案例,接着我们实际举一个简单的案例来实践一下。功能描述:实现一个自定义View,在其里面绘制一个篮球,当用户点击屏幕时,篮球滚动到用户点击的坐标处。
我们可以将其实现步骤简单分为两步:
- 绘制一个篮球。
- 获取到用户点击的位置坐标,然后使用属性动画让篮球滚动到该位置坐标。
绘制篮球
我们先来说绘制篮球这一步骤,这里篮球的绘制是不需要与用户进行交互,所以我们可以将其抽成一个自定义Drawable,如:BallDrawalbe。
class BallDrawable : Drawable() {
private val paint = Paint(Paint.ANTI_ALIAS_FLAG).apply {
style = Paint.Style.FILL
color = Color.parseColor("#D2691E")
}
private val linePaint = Paint(Paint.ANTI_ALIAS_FLAG).apply {
style = Paint.Style.STROKE
strokeWidth = 1f.px
color = Color.BLACK
}
override fun draw(canvas: Canvas) {
val radius = bounds.width().toFloat() / 2
canvas.drawCircle(
bounds.width().toFloat() / 2,
bounds.height().toFloat() / 2,
radius,
paint
)
//the vertical line of the ball
canvas.drawLine(
bounds.width().toFloat() / 2,
0f,
bounds.width().toFloat() / 2,
bounds.height().toFloat(),
linePaint
)
//the transverse line of the ball
canvas.drawLine(
0f,
bounds.height().toFloat() / 2,
bounds.width().toFloat(),
bounds.height().toFloat() / 2,
linePaint
)
val path = Path()
val sinValue = kotlin.math.sin(Math.toRadians(45.0)).toFloat()
//left curve
path.moveTo(radius - sinValue * radius,
radius - sinValue * radius
)
path.cubicTo(radius - sinValue * radius,
radius - sinValue * radius,
radius,
radius,
radius - sinValue * radius,
radius + sinValue * radius
)
//right curve
path.moveTo(radius + sinValue * radius,
radius - sinValue * radius
)
path.cubicTo(radius + sinValue * radius,
radius - sinValue * radius,
radius,
radius,
radius + sinValue * radius,
radius + sinValue * radius
)
canvas.drawPath(path, linePaint)
}
override fun setAlpha(alpha: Int) {
paint.alpha = alpha
}
override fun getOpacity(): Int {
return when (paint.alpha) {
0xff -> PixelFormat.OPAQUE
0x00 -> PixelFormat.TRANSPARENT
else -> PixelFormat.TRANSLUCENT
}
}
override fun setColorFilter(colorFilter: ColorFilter?) {
paint.colorFilter = colorFilter
}
}这里简单的说一下篮球的绘制,首先我们通过getBounds()来确定尺寸,定下radius,然后绘制一个黄色的circle,然后画篮球上的黑线,其实就是横竖两条直线加两条左右弧线,从而构成一个篮球。
滚动篮球
绘制好篮球后,接着就是需要获取到用户点击屏幕的坐标,为了更好的举例,这里我放在自定义View(CustomBallMovingSiteView.kt)中进行完成。
class CustomBallMovingSiteView(context: Context, attributeSet: AttributeSet?, defStyleAttr: Int) :
FrameLayout(context, attributeSet, defStyleAttr) {
constructor(context: Context) : this(context, null, 0)
constructor(context: Context, attributeSet: AttributeSet?) : this(context, attributeSet, 0)
private lateinit var ballContainerIv: ImageView
private val ballDrawable = BallDrawable()
private val radius = 50
private var rippleAlpha = 0
private var rippleRadius = 10f
private var rawTouchEventX = 0f
private var rawTouchEventY = 0f
private var touchEventX = 0f
private var touchEventY = 0f
private var lastTouchEventX = 0f
private var lastTouchEventY = 0f
private val ripplePaint = Paint(Paint.ANTI_ALIAS_FLAG).apply {
isDither = true
color = Color.RED
style = Paint.Style.STROKE
strokeWidth = 2f.px
alpha = rippleAlpha
}
init {
initView(context, attributeSet)
}
private fun initView(context: Context, attributeSet: AttributeSet?) {
//generate a ball by dynamic
ballContainerIv = ImageView(context).apply {
layoutParams = LayoutParams(radius * 2, radius * 2).apply {
gravity = Gravity.CENTER
}
setImageDrawable(ballDrawable)
//setBackgroundColor(Color.BLUE)
}
addView(ballContainerIv)
setWillNotDraw(false)
}
override fun onTouchEvent(event: MotionEvent?): Boolean {
lastTouchEventX = touchEventX
lastTouchEventY = touchEventY
event?.let {
rawTouchEventX = it.x
rawTouchEventY = it.y
touchEventX = it.x - radius
touchEventY = it.y - radius
}
ObjectAnimator.ofFloat(this, "rippleValue", 0f, 1f).apply {
duration = 1000
start()
}
val path = Path().apply {
moveTo(lastTouchEventX, lastTouchEventY)
quadTo(
lastTouchEventX,
lastTouchEventY,
touchEventX,
touchEventY
)
}
val oaMoving = ObjectAnimator.ofFloat(ballContainerIv, "x", "y", path)
val oaRotating = ObjectAnimator.ofFloat(ballContainerIv, "rotation", 0f, 360f)
AnimatorSet().apply {
duration = 1000
playTogether(oaMoving, oaRotating)
start()
}
return super.onTouchEvent(event)
}
fun setRippleValue(currentValue: Float) {
rippleRadius = currentValue * radius
rippleAlpha = ((1 - currentValue) * 255).toInt()
invalidate()
}
override fun onDraw(canvas: Canvas?) {
super.onDraw(canvas)
ripplePaint.alpha = rippleAlpha
//draw ripple for click event
canvas?.drawCircle(rawTouchEventX, rawTouchEventY, rippleRadius, ripplePaint)
}
}简单概括一下:首先我们会动态的生成一个View,将其背景设置为我们刚刚绘制的BallDrawable()来构成一个篮球。然后通过onTouchEvent()方法来获取到用户的点击坐标,再通过属性动画,让篮球滚动到该坐标。更多额外代码请查看 Github Drawable_Leaning 之篮球滚动。
总结
通过这篇文章我们学习了自定义Drawable,我们知道Drawable只用来处理绘制的相关工作而不处理与用户的交互事件。所以,在我们复杂的自定义View中,我们可以将其进行拆分,像一些背景、装饰等完全就可以采取自定义Drawable来进行绘制。这样就能让我们复杂的自定义View变得图层更加层次清晰,代码可读性大大提升。
如果你想了解更多Drawable的知识,可以点击关于 Drawable 的一些总结进行查看。另外,如果你想参考文章中所有源码,可以点击 Github Drawable_Learning 进行查看:https://github.com/JereChen11/Drawable_Learning