从 Signals 看响应式状态管理
什么是 Signals?
我们先从 Preact 作者 Jason Miller 发布的一篇文章说起
Preact 引入了 Signals,提供了快速的响应式状态原语(或者叫原子吧),那么 Signals 有以下几点:
- 感觉上像是使用原始数据结构
- 能根据值的变化自动更新
- 直接更新 DOM (换句话来说无 VDOM)
- 没有依赖数组
贴一下 Signals 的用法:
import { signal } from "@preact/signals";
const count = signal(0);
function Counter() {
const value = count.value;
const increment = () => {
count.value++;
}
return (
<div>
<p>Count: {value}</p>
<button onClick={increment}>click me</button>
</div>
);
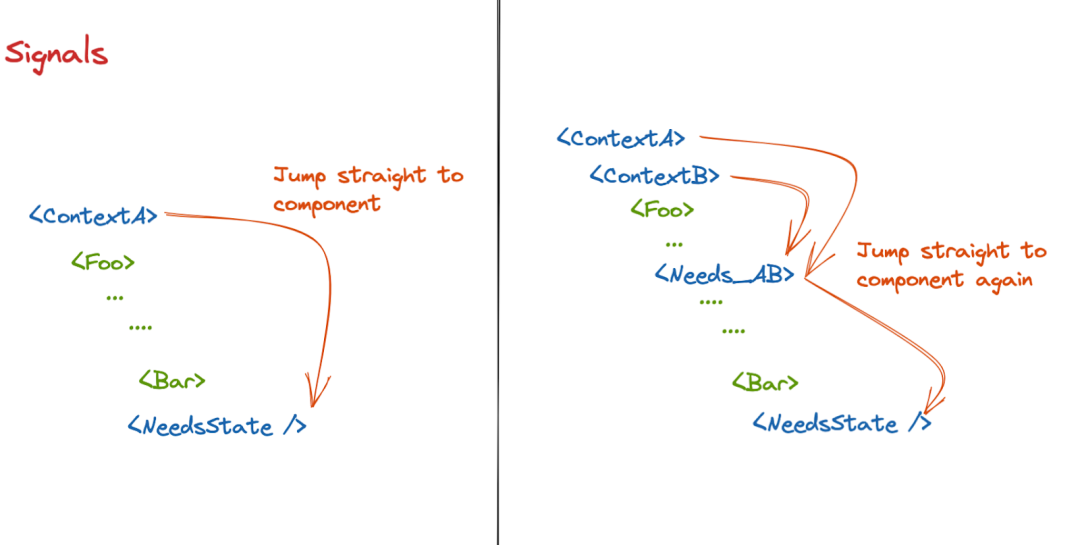
}可以看到,跟 SolidJS 的 createSignal非常相似,而且两者有很多共同点(下面再说),另外通过.value访问属性非常类似于 Vue 中的 Ref。Signals 可以在一个应用从小到大,在越来越复杂的逻辑迭代后,依然能保证性能。Singals 提供了细粒度状态管理的好处,而无需通过 memorize 或者其他 tricks 方式去优化,Signals 跳过了数据在组件树中的传递,而是直接更新所引用的组件。这样开发者就能降低使用心智,保证性能最佳。
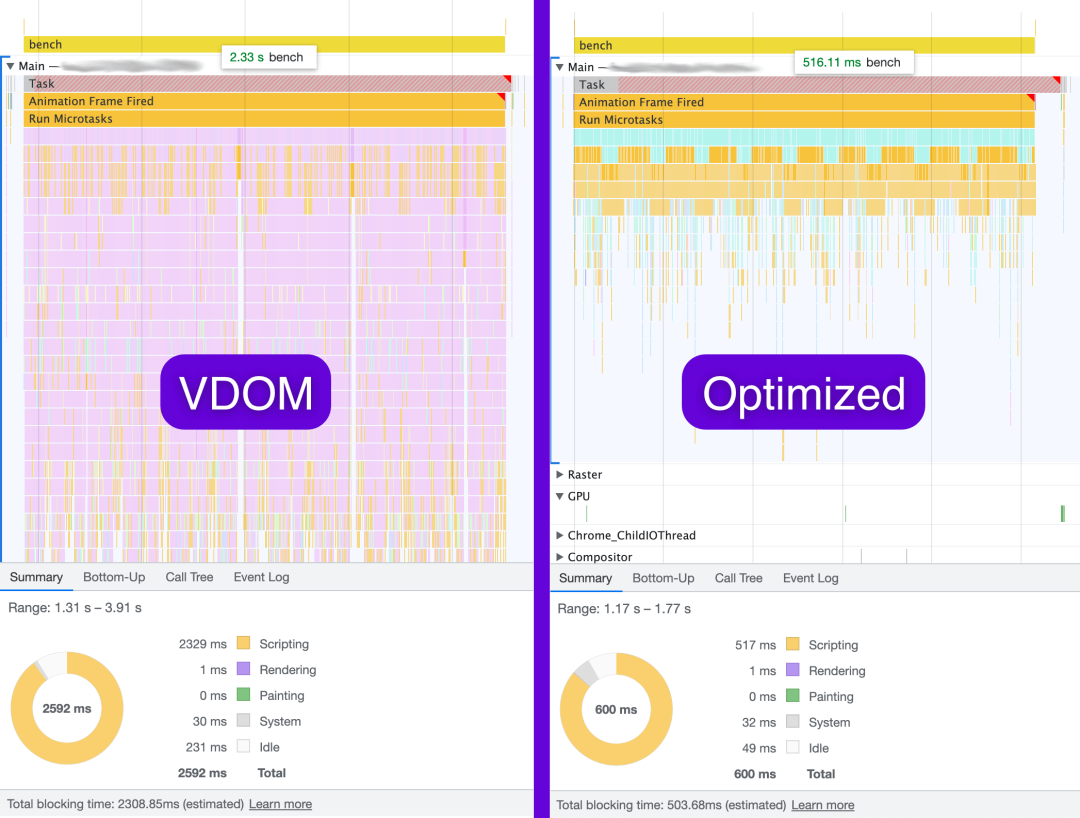
下面是 hooks state 作为原子和 Signals 的性能比对:
能达到如此表现,Signals 有以下几点:
- 默认惰性求值(lazy evaluate)- 只有被使用到的才会被监听和更新
- 最佳更新策略
- 最佳依赖追踪策略 - 不像 hooks 需要指定依赖
- 直接访问状态值,不需要 selector 或其他 hooks
另外从上面可以看出 Signals 是可以独立于组件外的,跟 hooks 方式不一样
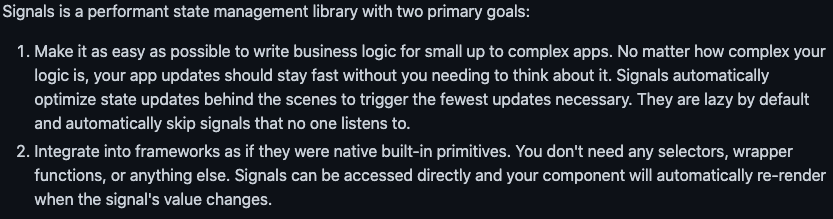
那么是不是 Signals 既可以服务于 Preact,也能集合到其他框架中呢?从 Signals 目标中,我们看到了这点:
而且目前,Signals 可以单独品尝使用,不用依附 UI 框架。比如:https://codesandbox.io/s/tender-burnell-7c7g9n?file=/src/index.js
其他框架
我们把目光切换到 SolidJS ,先看一下 SolidJS 响应式数据例子:
import { createSignal, onCleanup } from "solid-js";
import { render } from "solid-js/web";
const App = () => {
const [count, setCount] = createSignal(0);
const timer = setInterval(() => setCount(count() + 1), 1000);
onCleanup(() => clearInterval(timer));
return <div>{count()}</div>;
};
render(() => <App />, document.getElementById("app"));可以看到 SolidJS 响应式也是也 Signal 作为基础,createSignal既可以用于组件内,也可以用于组件外,这个跟 Preact 中类似。一方面可以将 Signal 作为组件的 local state,也可以定义为 global State。与前面类似,SolidJS 中也有以下相似点:
- 响应式细粒度更新
- 无需定义 dependencies
- 惰性取值
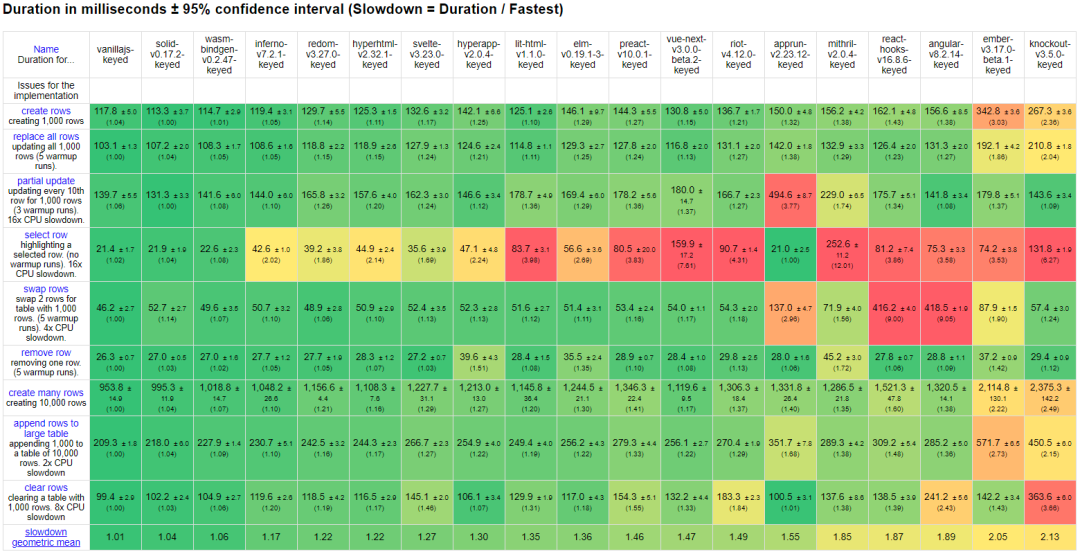
SolidJS 与 Mobx 和 Vue 的响应式非常相似,但是不会处理 VDOM,而是直接更新 DOM。所以 SolidJS 的性能表现也比较不错:
这里不再介绍 Vue 的响应式,有兴趣的可以再去了解下
响应式状态管理三要素
信号: Signals
这里其实很难翻译,一个基础响应式数据怎么命名,这里用 Signals 先代替,当然我们有可能会看到比较叫:Observables(Mobx等),Atoms(Recoil,Jotai等),Refs(Vue等)。不过基本意思都一样,表示一个响应式数据的单元。
const [count, setCount] = createSignal(0);
console.log(count()); //0
setCount(5);
console.log(count()); //5这里取值用的是 function,有些地方用的是 .value,意味着也可以通过 Object 的 getter, setter 或者 Proxy 去进行数据处理
反应: Reactions
反应这里很好理解,大部分地方叫 Effect ,也就是副作用,当然也有用 actions 的,下方是一个基本例子:
const [count, setCount] = createSignal(0);
createEffect(() => console.log("The count is", count()));
setCount(5);反应也就是在数据更新时的监听器,作为响应式数据的基础,也是必不可少的一环
衍生: Derivations
这里是指数据的衍生状态,本质上也可以认为是 Signals 的变种,常见命令可能有 computed, memo 等。
const [firstName, setFirstName] = createSignal("John");
const [lastName, setLastName] = createSignal("Smith");
const fullName = createMemo(() => {
return `${firstName()} ${lastName()}`
});
console.log(fullName);衍生能缓存计算结果,避免重复的计算,并且也能自动追踪依赖以及同步更新。
响应式特点
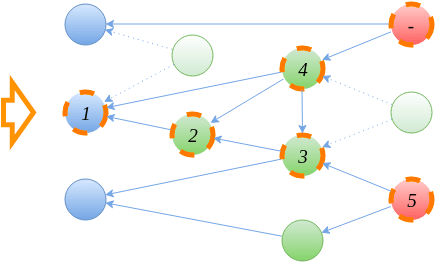
响应式数据管理会存储不同节点之间的链接关系,当每次节点更新之后,会重新检查链接关系。如果不在关联,就会解绑链接,取消依赖。
下方的例子更能体现:
const [firstName, setFirstName] = createSignal("a");
const [lastName, setLastName] = createSignal("b");
const [showFullName, setShowFullName] = createSignal(true);
const displayName = createMemo(() => {
if (!showFullName()) return firstName();
return `${firstName()} ${lastName()}`
});
createEffect(() => console.log("名称:", displayName()));
// a b
setShowFullName(false);
// a
setLastName("c");
// nothging change
setShowFullName(true);
// a c运行效果可见:https://codesandbox.io/s/tender-burnell-7c7g9n?file=/src/index.js
另外响应式还有一点就是同步更新,同步更新避免了状态不一致的问题(相信使用React的同学深有感受),也提高了更好的预测性和可测试性。在响应式数据更新的基础上,有些也会加入比如批量更新,批量更新在避免重复执行反应和衍生上大有好处,大大避免了一些多余额外的执行消耗
手动实现一个
响应式状态管理核心还是用的观察者模式,当 Signals 更新时,Reactions 会订阅到数据变化从而更新数据。
Signals
首先实现一个基础的数据更新与读取
const createSignal = (value) => {
const setter = (newValue) => value = newValue;
return [() => value, setter]
}
const [name, setName] = createSignal('a')
console.log(name());
setName('b')
console.log(name());
输出结果:
加上订阅逻辑,重新更改下:
// context 包含Reactions中的执行方法和Signal依赖
const context = [];
const createSignal = (value) => {
const subscriptions = new Set();
const readFn = () => {
const running = context.pop();
if (running) {
subscriptions.add({
execute: running.execute
});
running.deps.add(subscriptions);
}
return value;
};
const writeFn = (newValue) => {
value = newValue;
for (const sub of [...subscriptions]) {
sub.execute();
}
};
return [readFn, writeFn];
};
const [name, setName] = createSignal("a");
console.log(name());
setName("b");
console.log(name());
从上述可以看到,在读取的时候会获取当前执行的上下文,拿到 Reactions 的方法,并且方法依赖里增加当前Signals,这样 Reactions 就能订阅到这个 Signals,当 Signals 更新时,会执行所包含的订阅方法。接下来我们把 Reactions 补充下
Reactions
废话不多说,直接看代码
const createEffect = (fn) => {
const execute = () => {
context.push(running);
fn();
context.pop(running);
}
const running = {
execute,
deps: new Set()
}
execute();
}
const [name, setName] = createSignal("a");
createEffect(() => console.log(name()))
setName("b");但是这里有个问题就是,随着 Reactions 每次执行,running 的 deps 会逐步累加,所以需要在执行前,清空deps。
const createEffect = (fn) => {
const execute = () => {
running.deps.clear();
context.push(running);
try {
fn();
} finally {
context.pop(running);
}
};
const running = {
execute,
deps: new Set()
};
execute();
};这样 Reactions 也就 OK 了
Derivations
那么 Derivations 的代码就简单多了
const createMemo = (fn) => {
const [memo, setMemo] = createSignal();
createEffect(() => setMemo(fn()));
return memo;
}其实也很好理解,如前面所说,衍生是一种特殊的 Signals,所以直接返回 Signal,另外 Reactions 是可以追踪订阅到 Signals 的变化,所以在 Reactions 函数里设置 Derivations 的值就可以了。
完整 Demo 见:https://codesandbox.io/s/elastic-blackwell-br79m2?file=/src/index.js
通过短短不到 100 行的代码就能实现一个基础的细粒度更新的状态管理(当然我们这里用的是方法去取值,也可以用 proxy 等方式,例如 valtio 等),但是仅仅这些到了实际应用和跟 UI 框架融合还是不够的,需要有更多的完善和补充。如何将响应式代码融入到渲染过程,可以参考这篇文章(https://indepth.dev/posts/1289/solidjs-reactivity-to-rendering)。也可以看看 Signals 是如何从实际代码上融入到 Preact 与 React 中的(https://github.com/preactjs/signals/tree/main/packages)。
回到 React
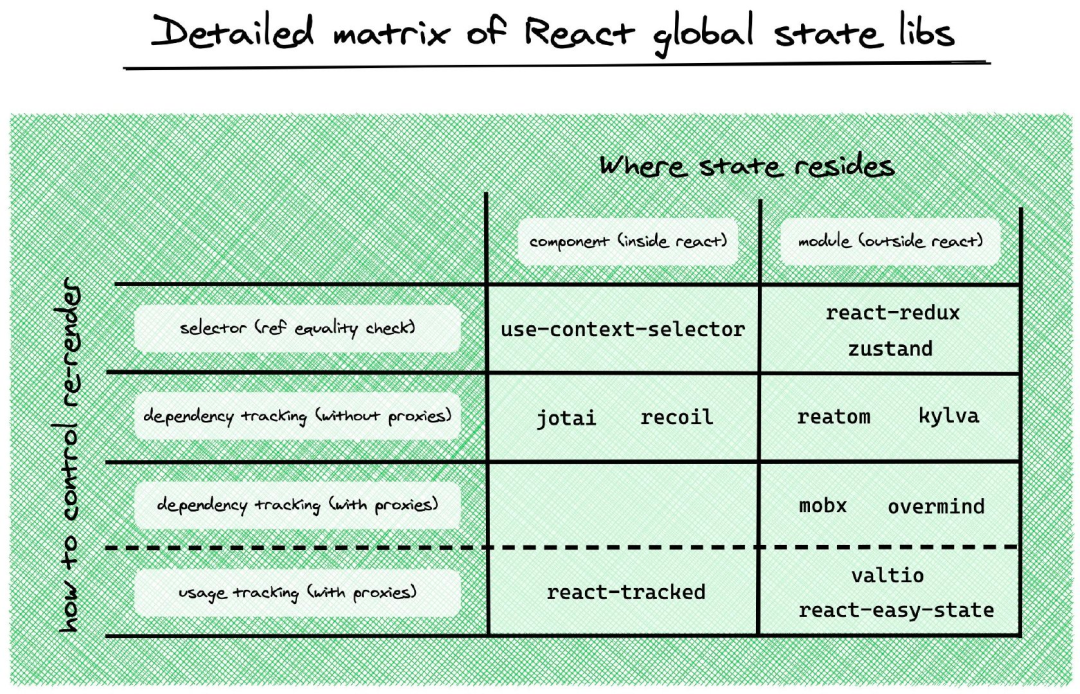
让我们把目光回到 React 上,从目前来看,React 的状态管理有很多,可以见云谦老师的[这个文章] ,不同的框架对比如下:
这样看来 valtio 更符合 Signals 在 React中的实现
- 无需 dependency
- 外部 store,无需关联组件
但是作为 React 相关的框架,最后都会去做 VDOM 更新,跟 SolidJS 直接更新不一样,当然我们也期望 React 官方能做一些改变去优化现有的开发体验,比如:React Forget/ useEvent
最后
这篇文章并不是想指导如何做状态管理的选型,也不是去分析不同状态管理的优劣。只是介绍响应式状态管理的一些理念和方法,希望能对大家有一些价值参考。
引用
- https://preactjs.com/blog/introducing-signals
- https://preactjs.com/guide/v10/signals/
- https://dev.to/ryansolid/a-hands-on-introduction-to-fine-grained-reactivity-3ndf
- https://indepth.dev/posts/1289/solidjs-reactivity-to-rendering
- https://cn.vuejs.org/guide/extras/reactivity-in-depth.html
- https://my5353.com/gCocL
- https://mp.weixin.qq.com/s/26_yYH5fbDyMTEKOMcNxtA