灵魂拷问:JS 为什么是单线程?
前述
本文主要对js与浏览器之间的进程与线程开展,业务之余丰富一些认知~~~
进程与线程
什么是进程
我们都知道,CPU是计算机的核心,承担所有的计算任务
官网说法,进程是CPU资源分配的最小单位
字面意思就是进行中的程序,可以将它理解为一个可以独立运行且拥有自己的资源空间的任务程序
进程包括运行中的程序和程序所使用到的内存和系统资源
CPU可以有很多进程,我们的电脑每打开一个软件就会产生一个或多个进程,为什么电脑运行的软件多就会卡,是因为CPU给每个进程分配资源空间,但是一个CPU一共就那么多资源,分出去越多,越卡,每个进程之间是相互独立的,CPU在运行一个进程时,其他的进程处于非运行状态,CPU使用 时间片轮转调度算法[1] 来实现同时运行多个进程
什么是线程
线程是CPU调度的最小单位
线程是建立在进程的基础上的一次程序运行单位,通俗点解释线程就是程序中的一个执行流,一个进程可以有多个线程
一个进程中只有一个执行流称作单线程,即程序执行时,所走的程序路径按照连续顺序排下来,前面的必须处理好,后面的才会执行
一个进程中有多个执行流称作多线程,即在一个程序中可以同时运行多个不同的线程来执行不同的任务, 也就是说允许单个程序创建多个并行执行的线程来完成各自的任务
进程和线程的区别
进程是操作系统分配资源的最小单位,线程是程序执行的最小单位
一个进程由一个或多个线程组成,线程可以理解为是一个进程中代码的不同执行路线
进程之间相互独立,但同一进程下的各个线程间共享程序的内存空间(包括代码段、数据集、堆等)及一些进程级的资源(如打开文件和信号)
调度和切换:线程上下文切换比进程上下文切换要快得多
多进程和多线程
多进程:多进程指的是在同一个时间里,同一个计算机系统中如果允许两个或两个以上的进程处于运行状态。多进程带来的好处是明显的,比如大家可以在网易云听歌的同时打开编辑器敲代码,编辑器和网易云的进程之间不会相互干扰
多线程:多线程是指程序中包含多个执行流,即在一个程序中可以同时运行多个不同的线程来执行不同的任务,也就是说允许单个程序创建多个并行执行的线程来完成各自的任务
JS为什么是单线程
JavaScript语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。那么,为什么JavaScript不能有多个线程呢?这样能提高效率啊。
JS的单线程,与它的用途有关。作为浏览器脚本语言,JavaScript的主要用途是与用户互动,以及操作DOM。这决定了它只能是单线程,否则会带来很复杂的同步问题。比如,假定JavaScript同时有两个线程,一个线程在某个DOM节点上添加内容,另一个线程删除了这个节点,这时浏览器应该以哪个线程为准?
还有人说js还有Worker线程,对的,为了利用多核CPU的计算能力,HTML5提出Web Worker标准,允许JavaScript脚本创建多个线程,但是子线程是完 全受主线程控制的,而且不得操作DOM 所以,这个标准并没有改变JavaScript是单线程的本质
了解了进程和线程之后,接下来看看浏览器解析,浏览器之间也是有些许差距的,不过大致是差不多的,下文我们皆用市场占有比例最大的Chrome为例
浏览器
浏览器是多进程的
作为前端,免不了和浏览器打交道,浏览器是多进程的,拿Chrome来说,我们每打开一个Tab页就会产生一个进程,我们使用Chrome打开很多标签页不关,电脑会越来越卡,不说其他,首先就很耗CPU
浏览器包含哪些进程
-
Browser进程
-
浏览器的主进程(负责协调、主控),该进程只有一个
-
负责浏览器界面显示,与用户交互。如前进,后退等
-
负责各个页面的管理,创建和销毁其他进程
-
将渲染(Renderer)进程得到的内存中的Bitmap(位图),绘制到用户界面上
-
网络资源的管理,下载等
-
第三方插件进程
-
每种类型的插件对应一个进程,当使用该插件时才创建
-
GPU进程
-
该进程也只有一个,用于3D绘制等等
-
渲染进程(重)
-
即通常所说的浏览器内核(Renderer进程,内部是多线程)
-
每个Tab页面都有一个渲染进程,互不影响
-
主要作用为页面渲染,脚本执行,事件处理等
为什么浏览器要多进程
我们假设浏览器是单进程,那么某个Tab页崩溃了,就影响了整个浏览器,体验有多差
同理如果插件崩溃了也会影响整个浏览器
当然多进程还有其它的诸多优势,不过多阐述
浏览器进程有很多,每个进程又有很多线程,都会占用内存
这也意味着内存等资源消耗会很大,有点拿空间换时间的意思
到此可不只是为了让我们理解为何Chrome运行时间长了电脑会卡,哈哈,第一个重点来了
简述渲染进程Renderer(重)
页面的渲染,JS的执行,事件的循环,都在渲染进程内执行,所以我们要重点了解渲染进程
渲染进程是多线程的,我们来看渲染进程的一些常用较为主要的线程
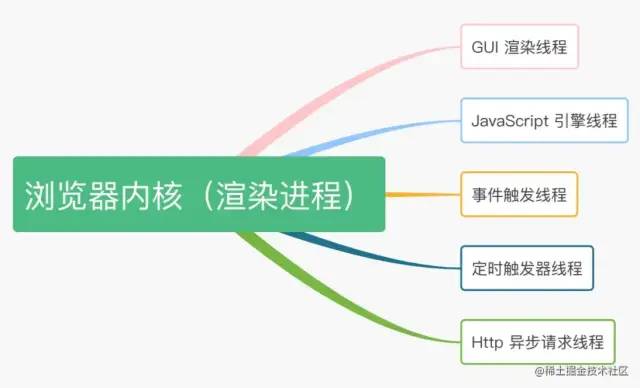
渲染进程Renderer的主要线程

GUI渲染线程
-
负责渲染浏览器界面,解析HTML,CSS,构建DOM树和RenderObject树,布局和绘制等
-
解析html代码(HTML代码本质是字符串)转化为浏览器认识的节点,生成DOM树,也就是DOM Tree
-
解析css,生成CSSOM(CSS规则树)
-
把DOM Tree 和CSSOM结合,生成Rendering Tree(渲染树)
-
当我们修改了一些元素的颜色或者背景色,页面就会重绘(Repaint)
-
当我们修改元素的尺寸,页面就会回流(Reflow)
-
当页面需要Repaing和Reflow时GUI线程执行,绘制页面
-
回流(Reflow)比重绘(Repaint)的成本要高,我们要尽量避免Reflow和Repaint
-
GUI渲染线程与JS引擎线程是互斥的
-
当JS引擎执行时GUI线程会被挂起(相当于被冻结了)
-
GUI更新会被保存在一个队列中等到JS引擎空闲时立即被执行
JS引擎线程
-
JS引擎线程就是JS内核,负责处理Javascript脚本程序(例如V8引擎)
-
JS引擎线程负责解析Javascript脚本,运行代码
-
JS引擎一直等待着任务队列中任务的到来,然后加以处理
-
浏览器同时只能有一个JS引擎线程在运行JS程序,所以js是单线程运行的
-
一个Tab页(renderer进程)中无论什么时候都只有一个JS线程在运行JS程序
-
GUI渲染线程与JS引擎线程是互斥的,js引擎线程会阻塞GUI渲染线程
-
就是我们常遇到的JS执行时间过长,造成页面的渲染不连贯,导致页面渲染加载阻塞(就是加载慢)
-
例如浏览器渲染的时候遇到
<script>标签,就会停止GUI的渲染,然后js引擎线程开始工作,执行里面的js代码,等js执行完毕,js引擎线程停止工作,GUI继续渲染下面的内容。所以如果js执行时间太长就会造成页面卡顿的情况
事件触发线程
- 属于浏览器而不是JS引擎,用来控制事件循环,并且管理着一个事件队列(task queue)
- 当js执行碰到事件绑定和一些异步操作(如setTimeOut,也可来自浏览器内核的其他线程,如鼠标点击、AJAX异步请求等),会走事件触发线程将对应的事件添加到对应的线程中(比如定时器操作,便把定时器事件添加到定时器线程),等异步事件有了结果,便把他们的回调操作添加到事件队列,等待js引擎线程空闲时来处理。
- 当对应的事件符合触发条件被触发时,该线程会把事件添加到待处理队列的队尾,等待JS引擎的处理
- 因为JS是单线程,所以这些待处理队列中的事件都得排队等待JS引擎处理
定时触发器线程
setInterval与setTimeout所在线程- 浏览器定时计数器并不是由JavaScript引擎计数的(因为JavaScript引擎是单线程的,如果处于阻塞线程状态就会影响记计时的准确)
- 通过单独线程来计时并触发定时(计时完毕后,添加到事件触发线程的事件队列中,等待JS引擎空闲后执行),这个线程就是定时触发器线程,也叫定时器线程
- W3C在HTML标准中规定,规定要求
setTimeout中低于4ms的时间间隔算为4ms
异步http请求线程
- 在XMLHttpRequest在连接后是通过浏览器新开一个线程请求
- 将检测到状态变更时,如果设置有回调函数,异步线程就产生状态变更事件,将这个回调再放入事件队列中再由JavaScript引擎执行
- 简单说就是当执行到一个http异步请求时,就把异步请求事件添加到异步请求线程,等收到响应(准确来说应该是http状态变化),再把回调函数添加到事件队列,等待js引擎线程来执行
后言
感兴趣的小伙伴可以浏览下以下系列相关文章,后续会深入浏览器的解析渲染进行展开(欢迎点赞+关注)