【CSS】1468- 4 个即将推出的 CSS 新功能
01、容器查询
容器查询允许您根据组件所在容器的大小而不是视口大小添加动态样式。在我看来,容器查询是我们今天所处的基于组件的生态系统中的一个关键特性。它允许我们在组件级别考虑响应性,并允许组件封装自己的响应逻辑。
.card {
/* card styles */
}
.main-container {
/* identify a container */
container-type: inline-size;
}
@container (min-width: 380px) {
/* card styles when in an identified container larger than 380px */
}在上面的示例中,我们将相同的卡片组件渲染了两次,但是由于 Container Query 样式和容器的大小,我们得到了两个不同的结果,都针对各自容器的大小进行了优化。
演示地址:https://codesandbox.io/s/container-queries-demo-6ftn6u?file=/styles.css
02、Scroll Snap
滚动捕捉是一个非常常见的功能,众所周知很难正确实现。传统上,它需要 JavaScript的帮助。实现逻辑并不太难,但您还需要考虑可访问性和性能。今天我们有幸在一行代码中完成了所有这些。
它具有很多灵活性和配置,您可以在 MDN 的 Scroll Snap Basic Concepts 页面上看到。
.list {
display: flex;
overflow-x: auto;
scroll-snap-type: x mandatory;
}演示地址:https://codesandbox.io/s/scroll-snap-demo-ih1su3
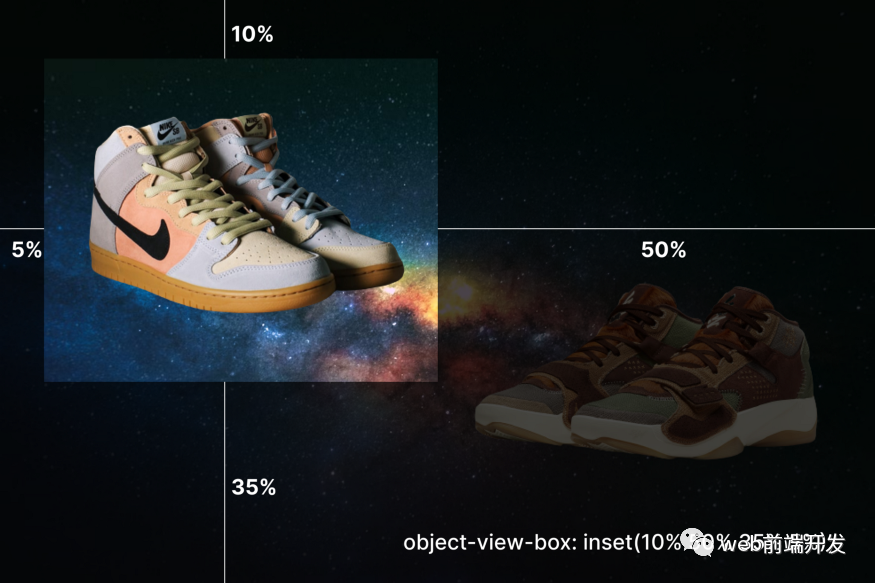
03、对象视图框
object-view-box 属性为图像带来了 SVG 的 viewBox 属性的功能。它允许您使用单行 CSS 平移、缩放和裁剪图像。
.crop {
object-view-box: inset(10% 50% 35% 5%);
}使用这个功能让我有了一个想法来构建一些很酷的东西。
演示地址:https://codesandbox.io/s/object-viewbox-demo-kcnd7x
您可能会认为这很容易制作。只需添加一个转换并使用 JS 切换一个类。我也那么认为。但是不,过渡不适用于此尖端功能。
相反,我使用了另一个很棒的 CSS 功能:CSS 计数器,它允许我在 1 到 100 之间设置 CSS 属性的动画。然后只需设置一些数学。
所以最后,我能够纯粹用 CSS 完成这个功能真是太酷了,但我会喜欢过渡的简单性,确保查看代码的演示。
04、滚动时间轴
Scroll Timeline 是一个定义 AnimationTimeline 的 CSS at-rule,它允许我们根据滚动进度制作动画。有了这个我们可以做一些非常酷的动画,最容易想到的是基于滚动的视差效果。
.shoes {
animation-name: rotateAcross;
animation-duration: 1s; // irrelevant, but still needed/?
animation-timeline: scrollTimeline;
}
@scroll-timeline scrollTimeline {} // just need to define this
@keyframes rotateAcross {
... keyframe stuff
}总结
看完这些功能,我不知道你是什么感想,我倒是希望浏览器赶紧支持,但是目前这些功能还在提案阶段,未来,我想他们都会得到应用,目前如果你需要使用,请必了解一下各浏览器的支持情况。