微前端的前世今生
诞生背景
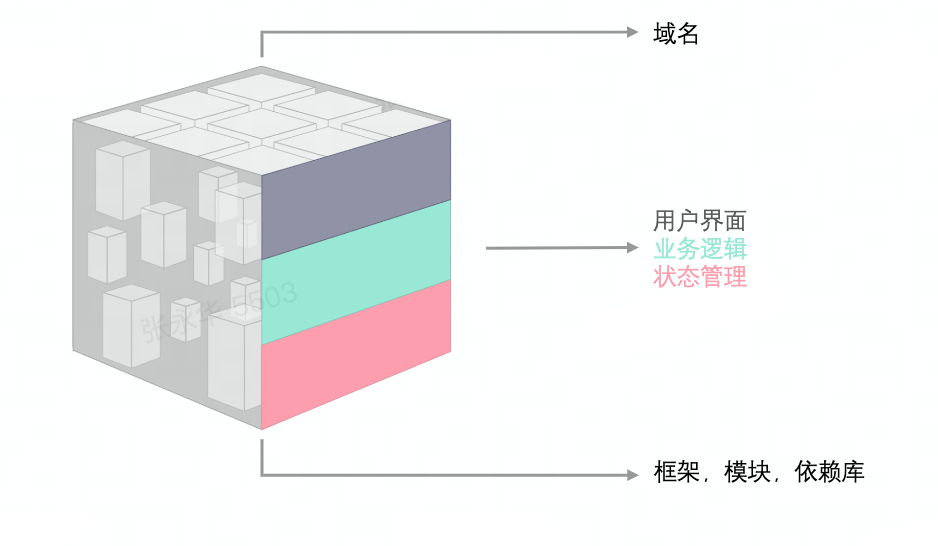
巨石应用
现代的前端应用的发展趋势正在变得越来越富功能化,富交互化。复杂的单体前端应用背后则是数量庞大的后端应用组成的微服务集群。在一个团队中维护的前端项目,随着时间推进,会变得越来越庞大,越来越难以维护。所以我们给这种应用起名为巨石单体应用。
前后端协作
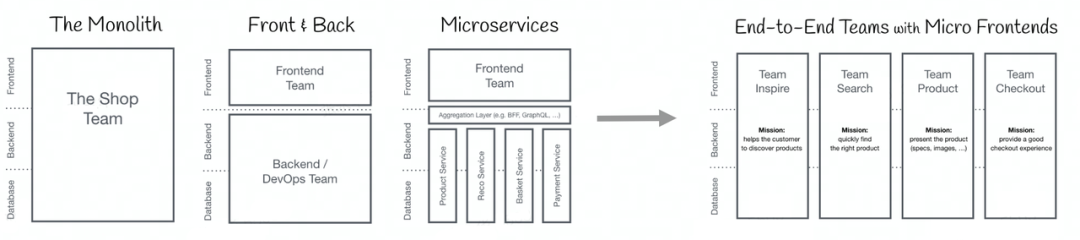
反观后端技术的发展趋势,从最初的前后端混合开发到前后端分离再到现在的微服务拆分。原本臃肿的后端服务在以垂类方向拆分之后变得清晰易维护。
微前端正是借鉴了微服务的架构理念,摒弃大型单体方式,将前端整体分解为小而简单的块,这些块可以独立开发、测试和部署,同时仍然聚合为一个产品出现在客户面前。可以理解微前端是一种将多个可独立交付的小型前端应用聚合为一个整体的架构风格。
什么是微前端
简单来说:微前端是一种架构风格,将独立交付的前端应用程序组合成一个更大的整体。保证产品体验的同时提升开发体验。
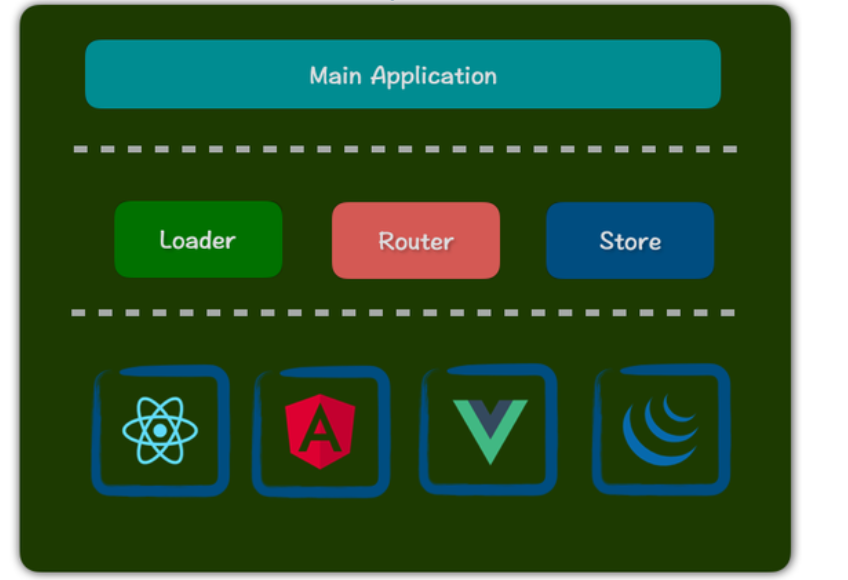
目前较为流行的微前端架构的实现方案:在主应用中通过 loader 加载子应用,通过 router 判断子应用的加载时机,通过 store 来处理跨应用间的数据共享。在用户无感知的情况下将前端应用拆分为可独立运行、维护的多个子应用。
优势
- 不限技术栈:主框架不限制接入应用的技术栈,子应用可自主选择技术栈。
- 可独立开发部署:各个团队之间仓库独立,单独部署,互不依赖。
- 独立运行时:每个子应用之间状态隔离,运行时状态不共享。
- 增量升级:当一个应用庞大之后,技术升级或重构相当麻烦,而微应用具备渐进式升级的特性。
适用场景
- 兼容遗留系统:在遗留系统中新增功能时,可以微前端的形式单独创建一个子应用,自主选择技术栈摆脱历史系统的束缚。
- 应用聚合:聚合多个应用,提供统一入口页面。在保障用户体验的同时,赋能业务。
- 不同团队共同开发:跨团队合作时,摆脱技术栈的约束及部署冲突,高效协作。
实现方案
MPA
严格意义上来说 MPA 可能不算是标准的微前端方案,用户在使用过程中可能会存在一些体验上的割裂感。就好比去超市买菜,MPA 超市的服务员告诉你:“白菜我们这没有了,我给你个地址你去其他店买吧。”虽然最终也买到了,但是花费了更多时间。
更好的做法应该是:“白菜我们这没有了,我立刻帮你从其他超市进货过来。”用户不用经历 出超市->找路->进超市 的过程就买到了菜。
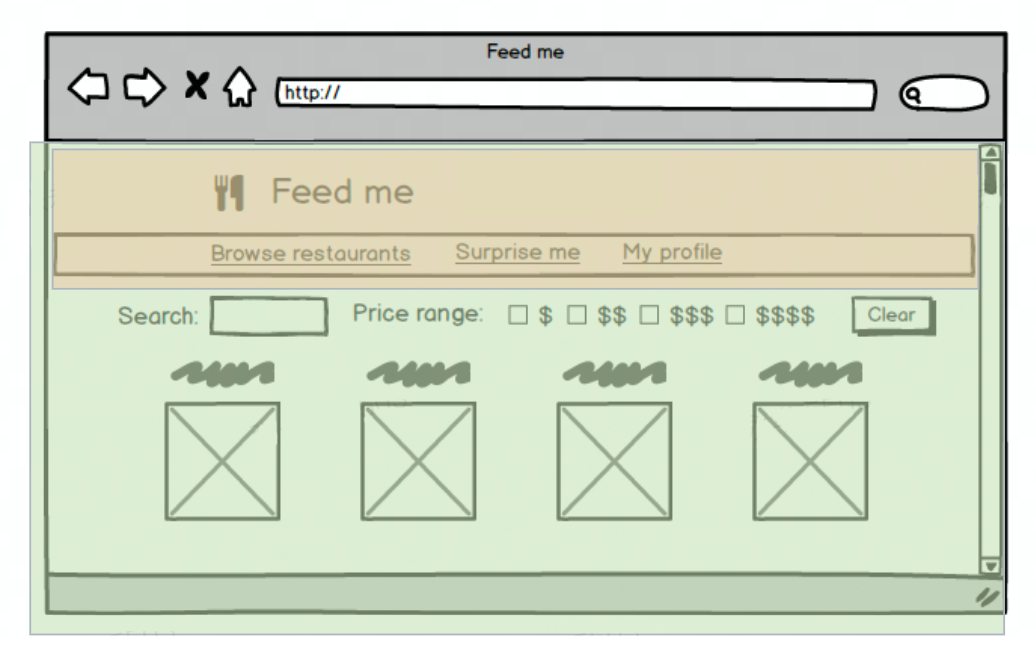
将系统分为多个仓库维护,在首页聚合所有平台的入口或提供统一的导航组件,采用 MPA(Multi-page Application)多页应用模式。
如下图所示应用的导航部分记录了所有子应用的入口地址,用户点击后会跳转到对应的子平台地址。公共导航部分需要抽离成组件给子平台使用。

- 只能以页面维度拆分,无法拆分至区块部分。
- 用户在使用时体验割裂,会在不同平台间跳转,无法达到 SPA 应用带来的用户体验。
- 不同系统间不可以直接通信。
- 公共部分更新时,同一运维通知困难。
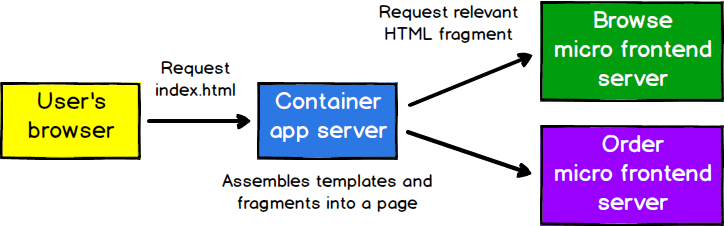
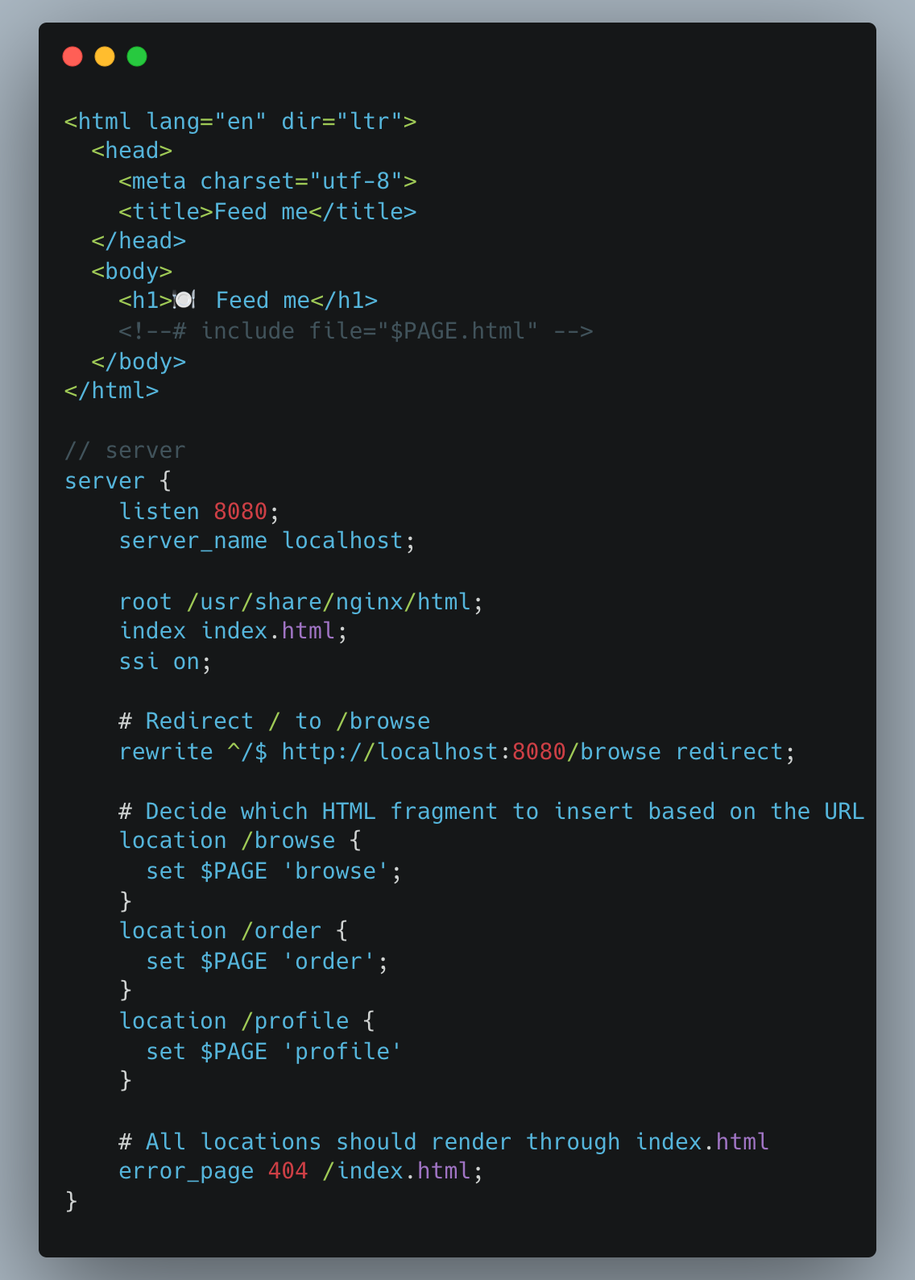
服务端组合
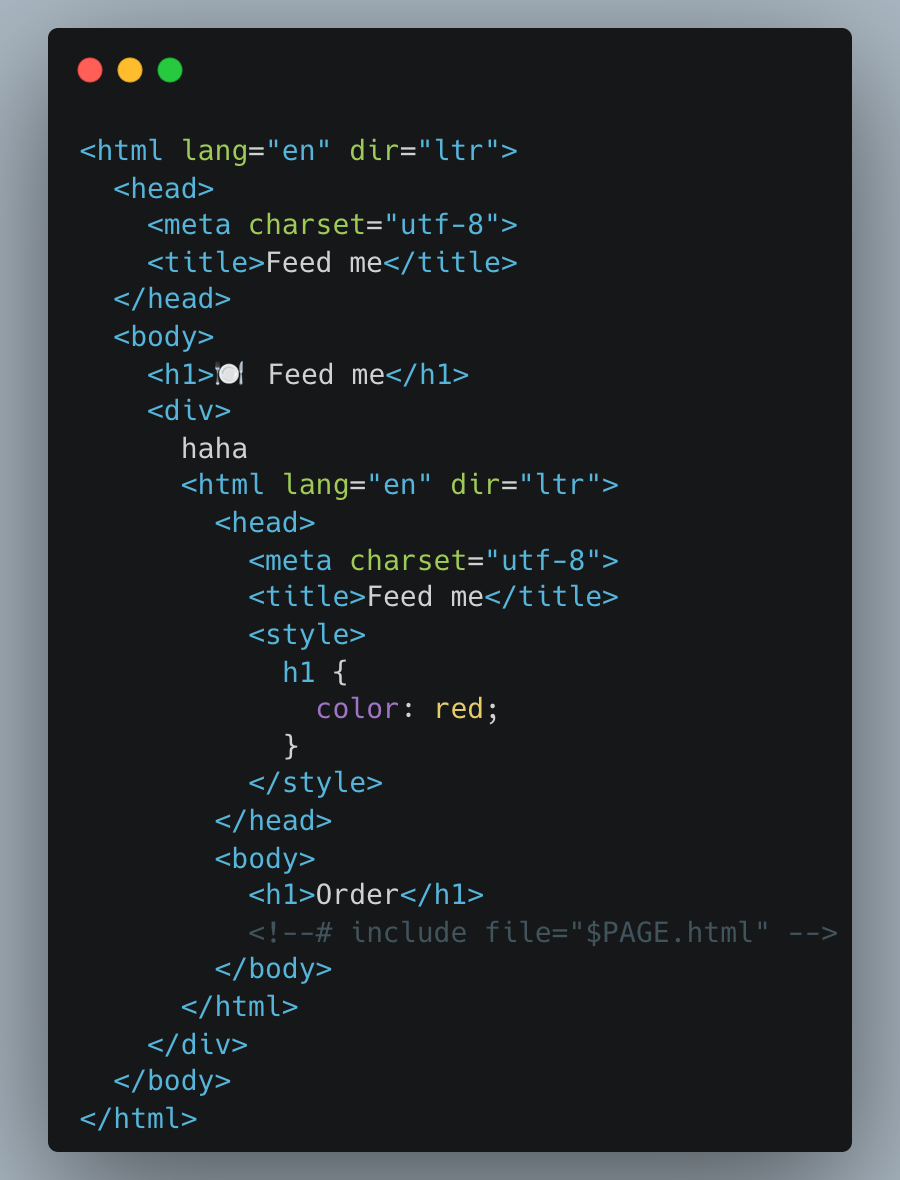
经历过早期前端开发的同学可能都会有印象,在 webpack、react、vue 等框架大行其道前。我们常会使用 hbs、ejs 等页面模板框架来开发我们的前端页面。在服务端根据请求路径做静态模板拼接,来返回相应的页面结构。


由此可见虽然微前端是一个较新的概念但是它的实现方式并非一定需要依赖新的技术。
构建时组合
npm
通过将子应用打包为 npm 包,在主应用中作为依赖库引入。

- 涉及子应用改造,需要打包为 npm 包成本较高。
- 升级维护麻烦,需要子应用更新包版本,主应用修改后重新发布。
- 子应用间公用依赖包重复引入。
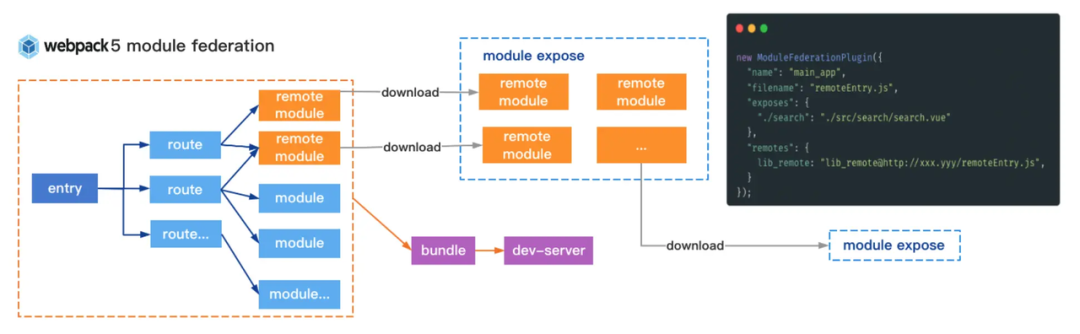
模块联邦
模块联邦是一个 webpack5 提供的新特性。既可以做到打包发布模块供给后,消费者能够实时保持同步,也可以进行代码构建时候的优化。可以在一个应用中直接导出或使用另一个应用的模块。(详见1[1])
EMP
EMP 是一个基于模块联邦能力的微前端框架,每一个微前端应用都通过远程调用的方式引入共享模块。在实现微前端能力的同时很好的处理了共享模块重复引用的问题减少了整体项目体积,同时也带来了构建速度的提升。

运行时组合
iframe
在浏览器中组合应用程序的最简单的方法之一就是 iframe。从本质上讲,iframe 使从独立的子页面构建页面变得很容易。它们还在样式和全局变量不相互干扰方面提供了良好的隔离程度。但他的最大问题也在于他的隔离性无法被突破,导致应用间上下文无法被共享,随之带来的开发体验、产品体验的问题。

- URL 不同步。浏览器刷新 iframe url 状态丢失、后退前进按钮无法使用。
- UI 不同步,DOM 结构不共享。如无法显示整页弹窗。
- 全局上下文完全隔离,内存变量不共享。iframe 内外系统的通信、数据同步等需求,主应用的 cookie 要透传到根域名都不同的子应用中实现免登效果。
- 加载慢,每次子应用进入都是一次浏览器上下文重建、资源重新加载的过程。
有没有方法在保留 iframe 优点的同时,解决 iframe 的痛点问题?见下文
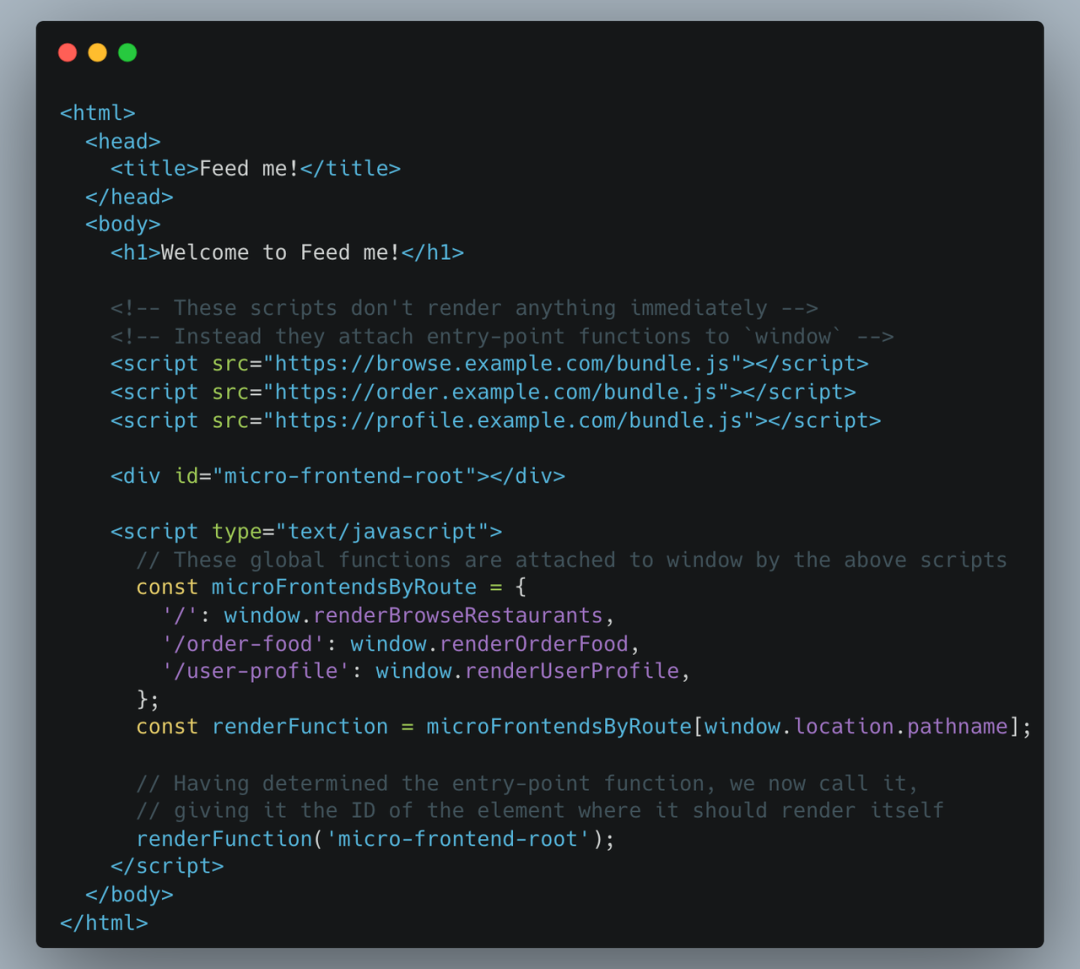
JS 加载子应用
通过 JS 加载子应用是最灵活的方法,也是目前最常采用的方法。每个子应用按约定暴露出相应的生命周期钩子,并且在加载后将其绑定到 window 对象下给主应用访问。然后主应用程序确定渲染哪个子应用,调用相关渲染函数传入渲染节点。(以下代码仅做示意)
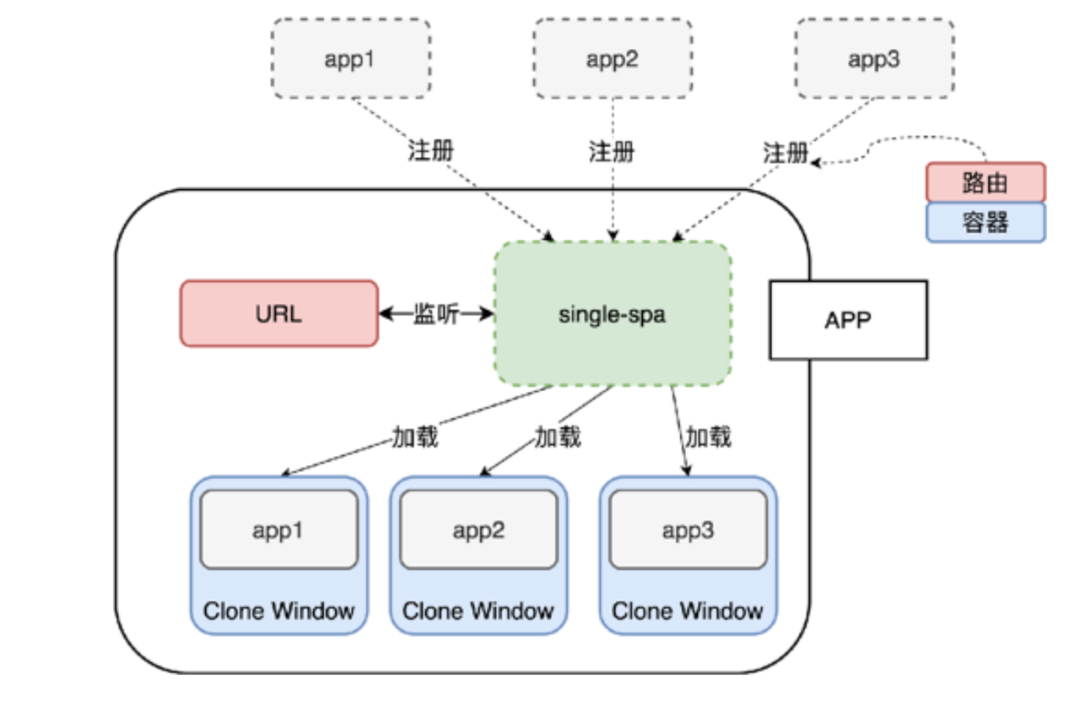
乾坤
基于 single-spa 实现路由与子应用的绑定关系根据路由加载相应应用。子应用将自己的信息注册到主应用中,包括入口文件地址、对应生效路由及命名空间等信息。同时子应用需暴露几个关键的生命周期钩子bootstrap、mount、unmount,以供主应用在适当的时机调用。
提供两套 JS 沙箱方案(具体实现方案见下文):
- 在不支持 proxy 的环境下用快照的方式在加载子应用前记录全局状态并在卸载时还原记录的状态。
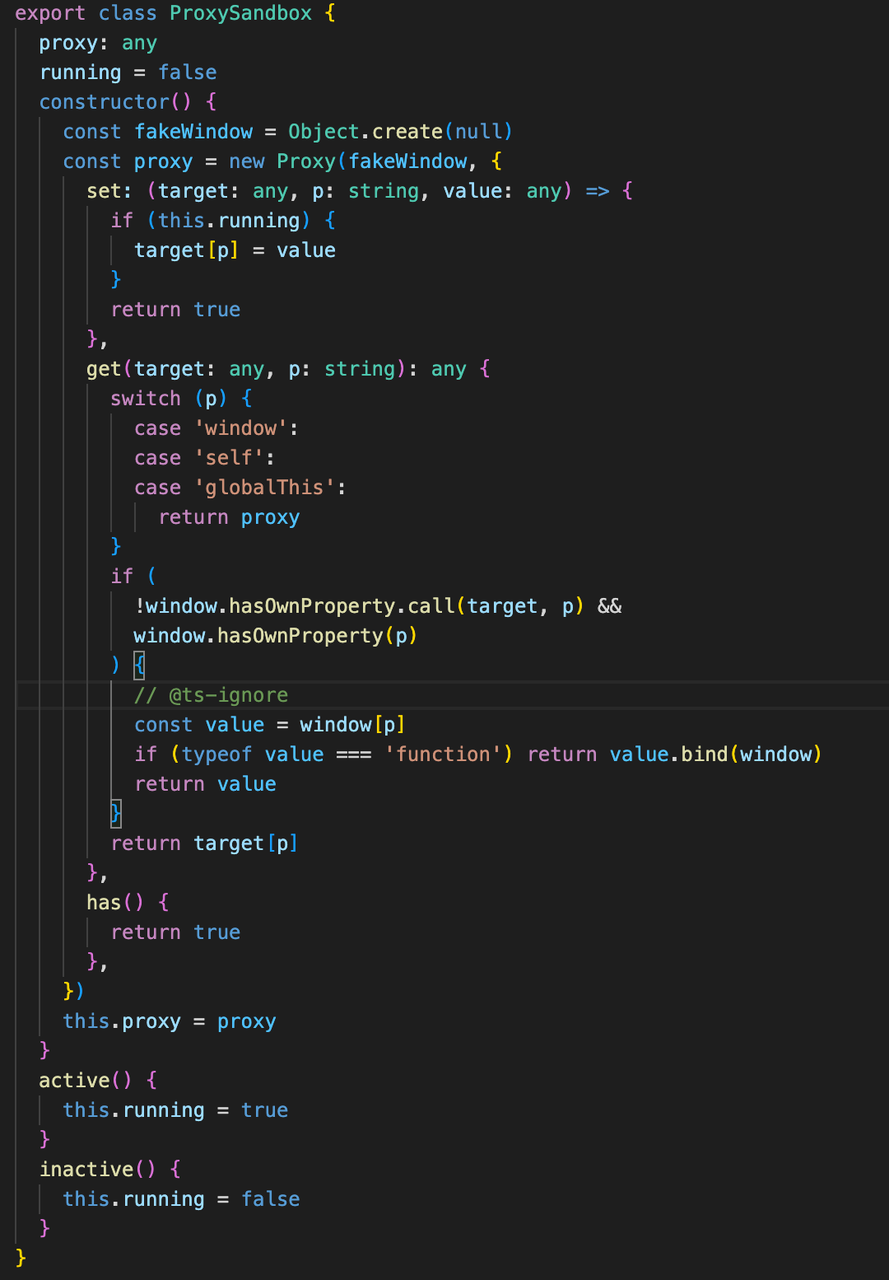
- 在支持 proxy 时,劫持对 window 的操作并创建一个 fakeWindow 对象,赋值操作都发生在 fakeWindow 对象下,取值时按照 fakeWindow -> window 的顺序依次查找。
CSS 隔离方案(具体实现方案见下文):
通过为每个 css 规则添加特定的前缀来起到隔离的作用,例如微应用中的样式是 p{color:#000} ,处理后为 .app1 p {color:#000} 。

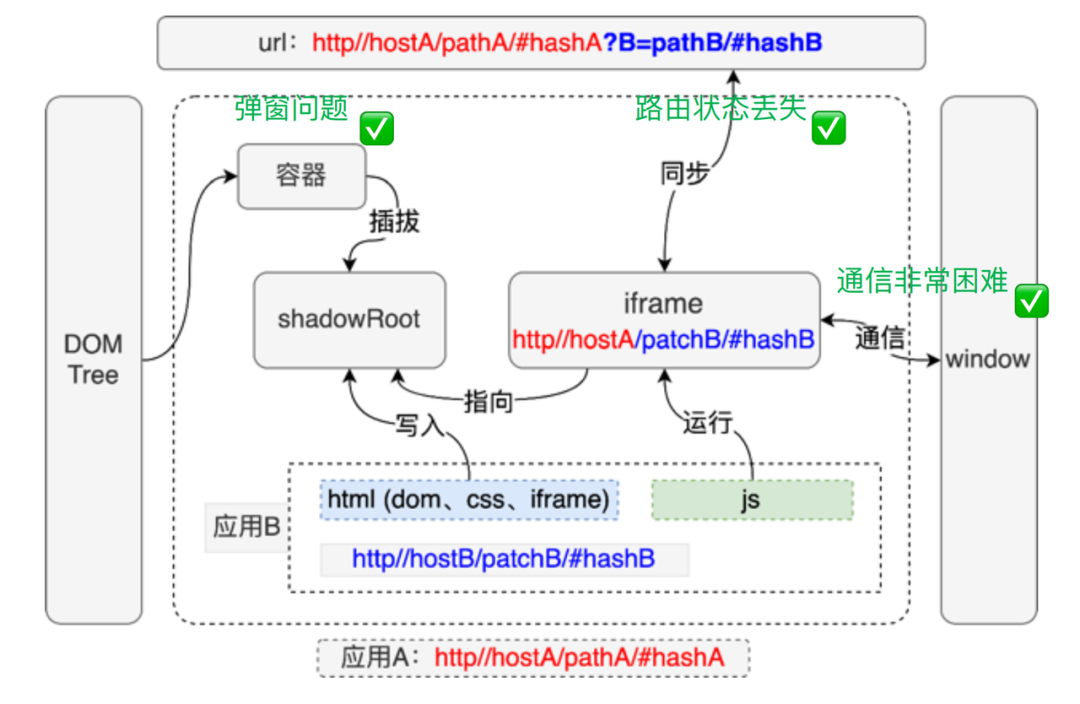
无界
基于 iframe 实现 js 沙箱,通过 WebComponent 处理 css 隔离。(详见2[2])
大致实现方式为:运行时动态加载子应用资源(加载方式在下文技术细节中会详细说明),在主应用中创建一个 shadowdom 节点和一个 iframe。将 js 注入 iframe 内运行,将 dom、css 放到 shadowdom 节点下。同时劫持 js 中的 dom 操作并指向 shadowdom。
在路由状态方面 通过劫持iframe的history.pushState和history.replaceState将子应用的url同步到主应用的query参数上,当刷新浏览器初始化iframe时,读回子应用的url并使用iframe的history.replaceState进行同步。
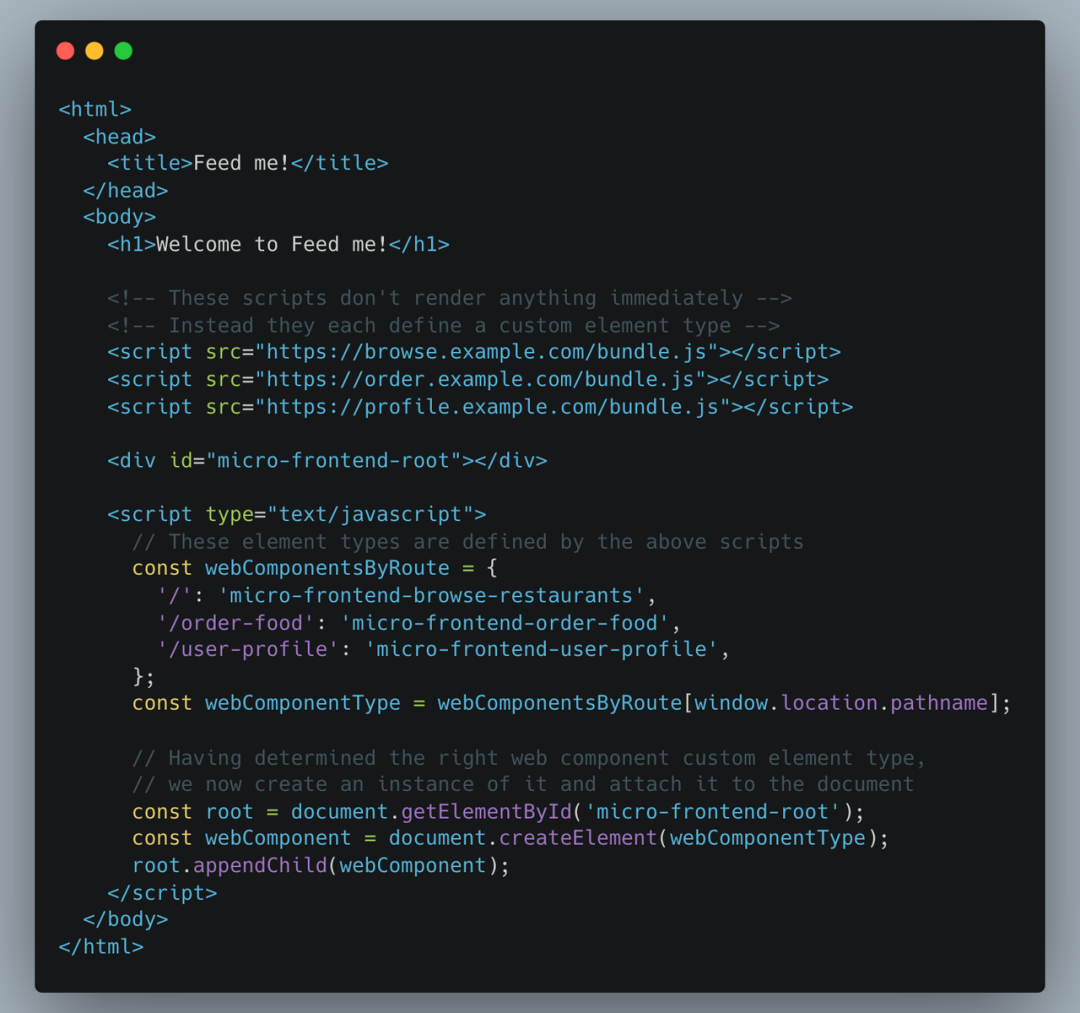
WebComponent
区别于上一种方式,WebComponent 的实现将子应用包裹为一个 HTML 自定义元素供容器实例化,而不是要求子应用暴露一些供容器调用的全局函数,同时借助于 shadowdom 的隔离能力可以有更好的样式隔离性。
micro-app
micro-app借鉴了 WebComponent 的思想,通过 CustomElement 结合自定义的 ShadowDom,将微前端封装成一个类 WebComponent 组件,从而实现微前端的组件化渲染。并且由于自定义 ShadowDom 的隔离特性,micro-app不需要像single-spa和qiankun一样要求子应用修改渲染逻辑并暴露出方法,也不需要修改 webpack 配置,接入成本较低。

实际在 micro-app 中默认也不会开启 shadowDOM 的能力。
技术细节
本文中的技术细节主要参考乾坤为主,各框架内部实现各有差异,但总体方向上不会有太大的区别
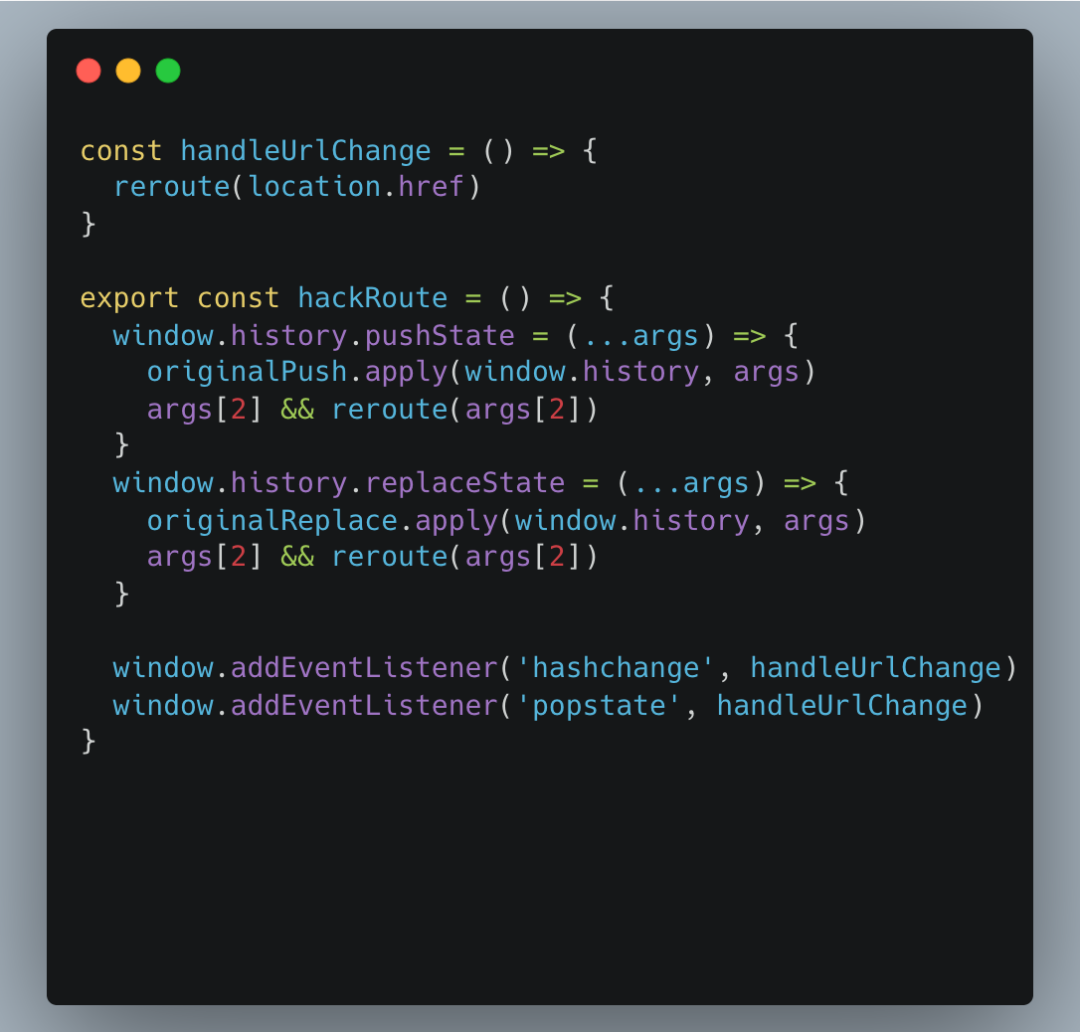
路由劫持
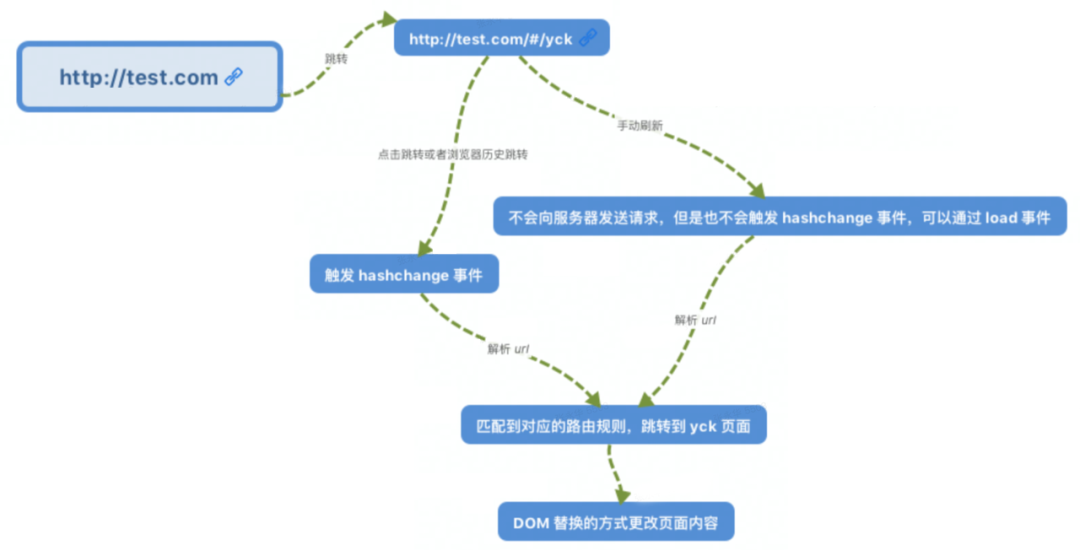
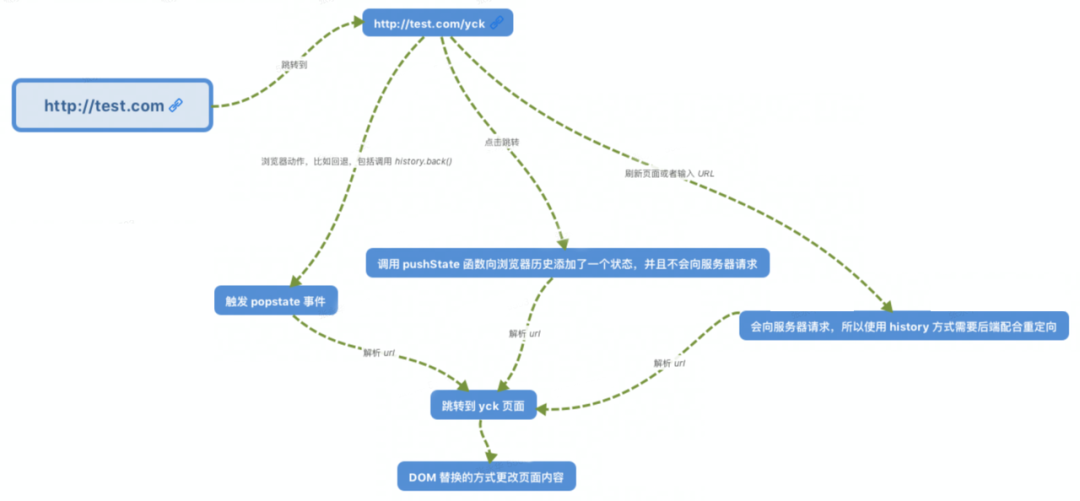
目前单页应用使用路由的方式分为两种:hash 模式,history 模式。这两种方式中都无法完全依赖单个原生事件来覆盖所有场景需要做一些兼容工作。


popstate、hashchange这两个事件外。在调用 pushState 以及 replaceState 也会造成路由变化,但不会触发事件,因此我们还需要去重写这两个函数。
渲染子应用
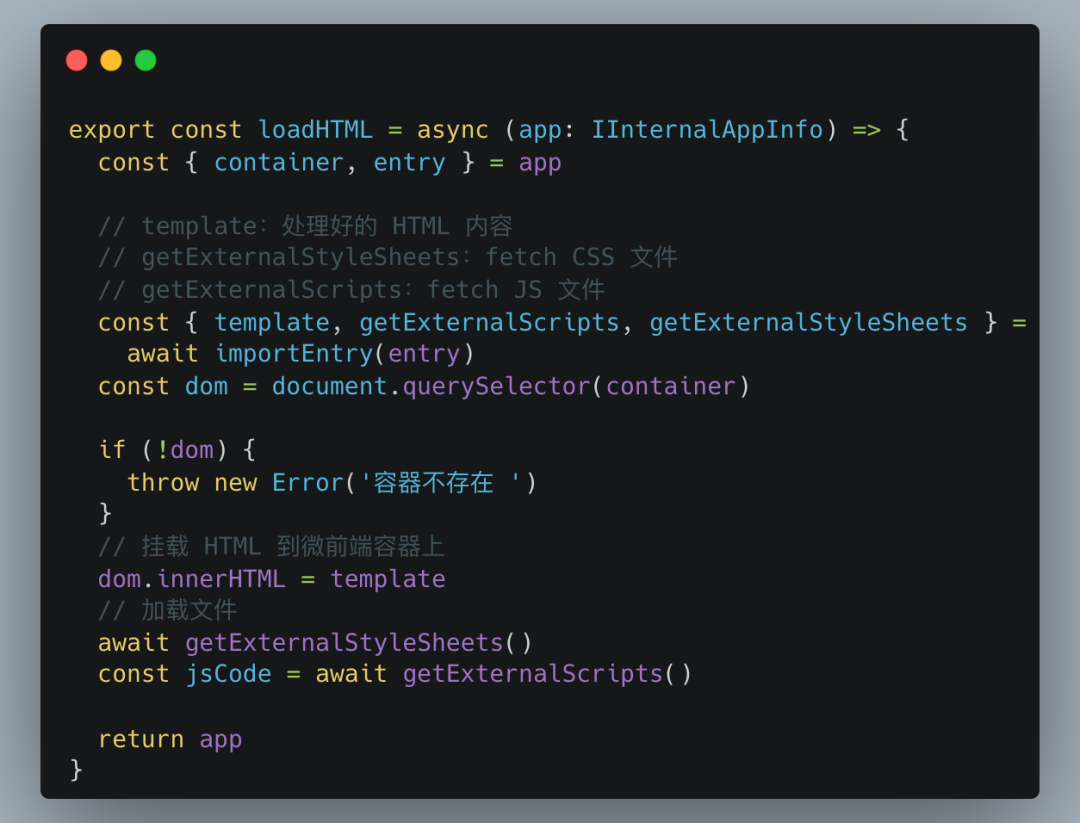
渲染子应用的第一步首先要加载子应用资源,我们可以通过应用注册时的 entry 字段拿到资源入口。这里入口资源加载分为两种方案:(详见4[4])
- JS Enrty:需要将整个微应用打包成一个 JS 文件,对子应用改造较大,同时丧失了按需加载、首屏资源加载优化、css 独立打包等优化措施。
- HTML Entry: 由 import-html-entry 库实现的,通过 http 请求加载指定地址的首屏内容即 html 页面,然后解析这个 html 模版得到 template, scripts , entry, styles。
{
template: 经过处理的dom结构,link、script 标签都被注释掉了,
scripts: [脚本的http地址 或者 { async: true, src: xx } 或者 代码块],
styles: [样式的http地址],
entry: 入口脚本的地址,要不是标有 entry 的 script 的 src,要不就是最后一个 script 标签的 src
}import-html-entry 的加载过程:
- fetch 请求获取 HTML 内容。
- 解析 html 为相对资源路径拼接上正确的域名并找出 link、script 标签下对应的 script、css 资源。
- 返回替换后的 template,及加载后的远程和 inline 的 js、css。
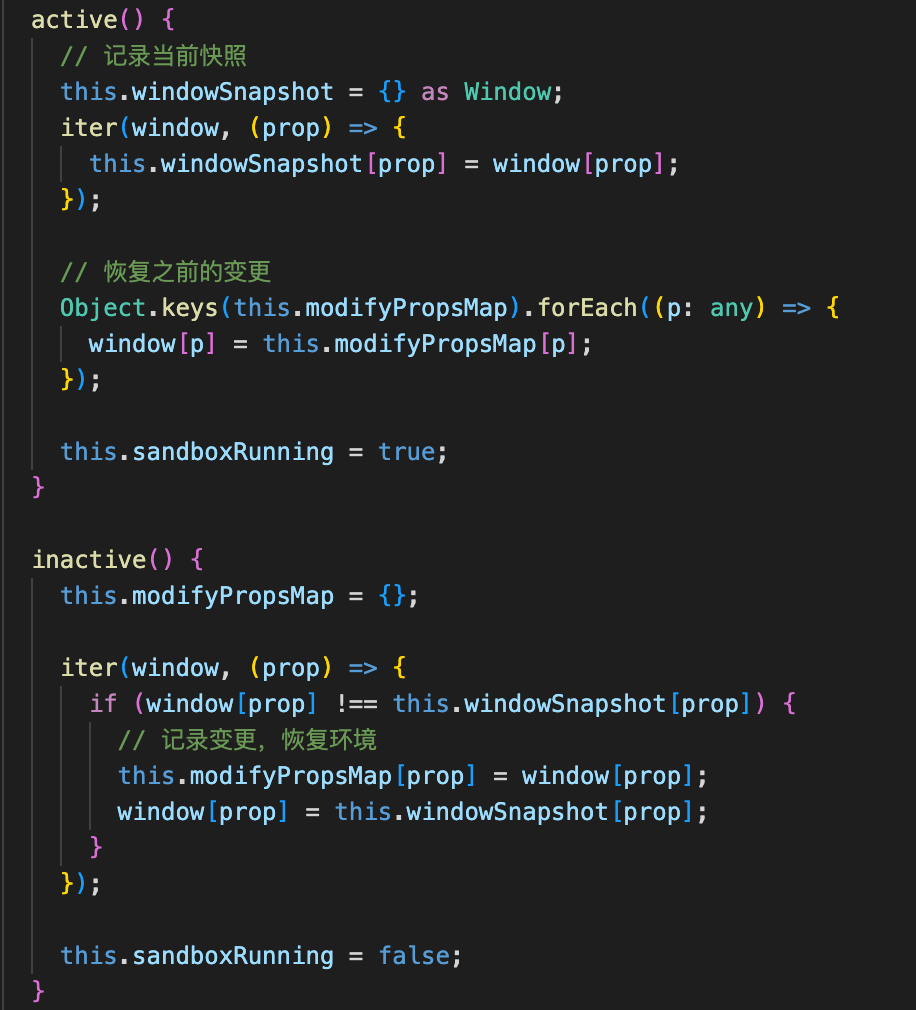
JS 沙箱
- 记录用快照的方式在加载子应用前记录全局状态并在卸载时还原记录的状态。

CSS 隔离
- Dynamic Stylesheet
在应用切出/卸载后,同时卸载掉其样式表即可,原理是浏览器会对所有的样式表的插入、移除做整个 CSSOM 的重构,从而达到 插入、卸载 样式的目的。这样即能保证,单应用场景下在一个时间点里,只有一个应用的样式表是生效的。
2 . 编译改造
提供一个 postcss 插件,在应用构建的时候给所有的样式都加上应用前缀包括应用公共库的 CSS。
3 . 域隔离
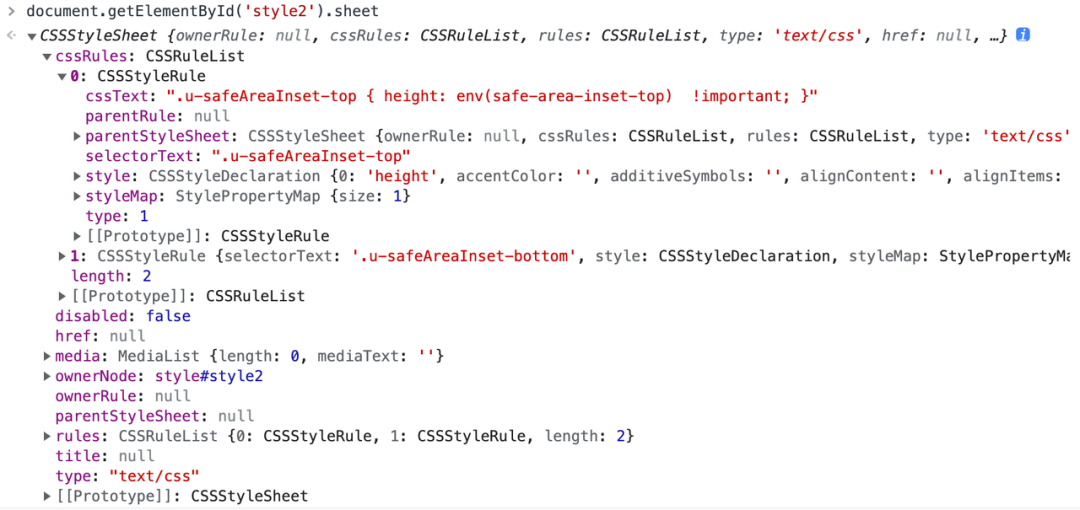
为每个 css 规则添加特定的前缀来起到隔离的作用,例如微应用中的样式是 p{color:#000} , 处理后为 .app1 p {color:#000} 。(源码实现[5])
- 创建一个临时的 style 节点。
- 通过 style 的 sheet 属性来获取一条条规则。
- 然后调用 ruleStyle 进行转化,转化是通过正则进行匹配然后替换。
- 最后把转化后的内容替换到原有的 style 节点中。
总结
未来方向
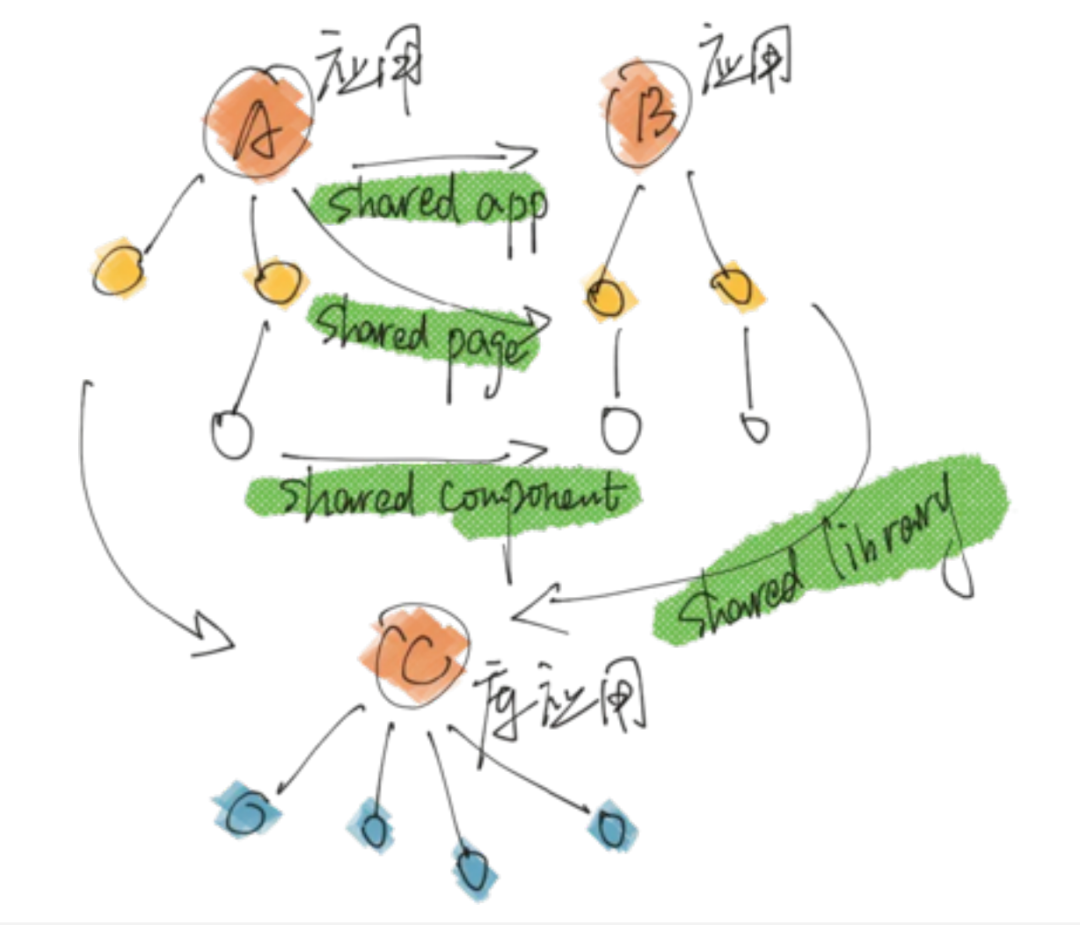
- 目前的微前端框架使用中对于子应用的接入还是存在一些改造成本,相对于注册机制来说组件式的引用方式更灵活改造成本也更低。
- 可以看到现阶段大部分的微前端框架都有自己的沙箱处理机制且各不相同,在这类问题上应该可以期待 W3C 提供一些标准化的沙箱能力,来处理这些同质化问题。
- 目前部分微前端方案中还是存在一些技术约束,如 EMP 依赖 webpack、乾坤也依赖 umd 的打包方式对 vite 的支持。后续应该会更灵活更少约束。
需要注意的问题
- 需要在开发中运行许多不同的应用来测试完整的体验。
- 追踪和查找问题时需要关注整个系统。
- 需要处理整个系统中的版本一致性问题。
最后引用玉伯的一句话来总结:今天看各 BU 的业务问题,微前端的前提,还是得有主体应用,然后才有 微组件 或 微应用 ,解决的是可控体系下的前端协同开发问题(含空间分离带来的协作和时间延续带来的升级维护)。
参考资料
[1]详见1: https://webpack.docschina.org/concepts/module-federation
[2]详见2: https://wujie-micro.github.io/doc/guide/
[3]详见3: https://github.com/facebook/react/issues/10422
[4]详见4: https://juejin.cn/post/6885212507837825038
[5]源码实现: https://github.com/umijs/qiankun/blob/master/src/sandbox/patchers/css.ts
[6]Why Not Iframe · 语雀: https://www.yuque.com/kuitos/gky7yw/gesexv?from=from_parent_mindnote
[7]从零到一实现企业级微前端框架,保姆级教学 - 掘金: https://juejin.cn/post/7004661323124441102#heading-1
[8]Micro Frontends: https://martinfowler.com/articles/micro-frontends.html
[9]MicroApp: https://zeroing.jd.com/micro-app/docs.html#/
[10]介绍 - qiankun: https://qiankun.umijs.org/zh/guide